13 Melhores Exemplos e Práticas do Botão Adicionar ao Carrinho Fixo
Publicados: 2023-08-15O botão adicionar ao carrinho é um elemento inevitável em qualquer loja online e desempenha um papel fundamental na geração de conversões e na formação das experiências do usuário. A criação de um botão de adição ao carrinho eficaz exige uma combinação de design intuitivo e práticas centradas no usuário. Neste artigo, nos aprofundamos nos melhores exemplos de botões fixos para adicionar ao carrinho, esclarecendo as abordagens inovadoras e as práticas recomendadas que capacitam os varejistas on-line a otimizar seu funil de vendas e envolver os clientes de maneira contínua.
Agora vamos começar!
- O que é um botão Adicionar ao carrinho fixo e seus benefícios?
- 5 fatores a considerar ao criar um botão de adicionar ao carrinho fixo
- #1. Ajuste o botão fixo de adicionar ao carrinho em vários dispositivos
- #2. Mostre a intenção correta do cliente
- #3. Incluir informações adicionais
- #4. Escolha a posição certa para colocar o botão adicionar ao carrinho
- #5. Considere outros elementos de checkout
- 8 exemplos de botões de adicionar ao carrinho fixos de sites de comércio eletrônico para dispositivos móveis
- #1. Gymshark
- #2. Skims
- #3. Bailey Nelson
- #4. Holland Cooper
- #5. idiota preguiçoso
- #6. Robusto
- #7. Casa Alcaravia
- #8. Greetable
- Criar botão Adicionar ao carrinho fixo no WooCommerce com Woostify
- palavras finais,
O que é um botão Adicionar ao carrinho fixo e seus benefícios?
Um botão Sticky Add to Cart é um site persistente ou elemento de aplicativo que permanece visível para os usuários enquanto eles rolam pelas páginas do produto. Esse botão permite que os usuários adicionem facilmente itens ao carrinho de compras sem precisar rolar para trás, aprimorando a experiência do usuário e potencialmente aumentando as conversões ao simplificar o processo de compra.
O botão “Adicionar ao carrinho” oferece vários benefícios que contribuem para uma experiência de usuário aprimorada e melhores taxas de conversão no comércio eletrônico:
- Processo de compra simplificado: o botão agiliza a jornada de compra, permitindo que os usuários adicionem rapidamente os itens desejados ao carrinho sem sair da página do produto.
- Gratificação instantânea: os usuários podem experimentar satisfação imediata adicionando produtos ao carrinho, reforçando sua intenção de fazer uma compra.
- Flexibilidade de decisão: O botão permite ao usuário explorar vários produtos e adicioná-los ao carrinho enquanto continua navegando, facilitando a comparação antes de finalizar a compra.
- Abandono reduzido: ao oferecer um caminho contínuo para a adição do carrinho, o botão ajuda a neutralizar o abandono do carrinho, um problema comum quando o processo de compra é complexo.
- Feedback visual: a interação com o botão aciona dicas visuais, como animações ou mudanças de cores, confirmando a ação do usuário e fornecendo segurança.
- Compatível com dispositivos móveis: Particularmente vital para usuários móveis, o botão garante acesso fácil, eliminando a necessidade de rolagem excessiva em telas menores.
- Venda cruzada e venda adicional: as interações do carrinho podem ser aproveitadas para recomendar produtos relacionados, aumentando potencialmente o valor médio do pedido.
- Conversões mais rápidas: com menos etapas entre a seleção do produto e o início do checkout, o botão acelera o processo de conversão.
- Visibilidade persistente: o emprego de botões fixos “Adicionar ao carrinho” garante visibilidade contínua, mesmo quando os usuários rolam, promovendo uma ação imediata sem exigir que eles voltem ao topo da página.
A incorporação de um botão “Adicionar ao carrinho” bem projetado e estrategicamente posicionado pode aumentar significativamente a satisfação do usuário, o envolvimento e, em última análise, o sucesso de uma plataforma de comércio eletrônico.
5 fatores a considerar ao criar um botão de adicionar ao carrinho fixo
Quando se trata de comércio eletrônico, a implementação estratégica de um botão fixo de adicionar ao carrinho pode redefinir a experiência do usuário e as taxas de conversão. Vamos nos aprofundar em cinco fatores essenciais a serem considerados ao criar esse recurso essencial:
#1. Ajuste o botão fixo de adicionar ao carrinho em vários dispositivos
A usabilidade consistente em todos os dispositivos é crucial. Um design responsivo garante o desempenho perfeito do botão em vários tamanhos de tela, oferecendo aos usuários uma maneira uniforme e acessível de adicionar itens ao carrinho, independentemente do dispositivo que usam.
#2. Mostre a intenção correta do cliente
A clareza na ação do usuário é vital. Um botão “Adicionar ao carrinho” com destaque e um ícone intuitivo se alinha com a intenção do cliente. Essa correlação direta reduz a ambigüidade, inspirando confiança e auxiliando na tomada de decisões rápidas.
#3. Incluir informações adicionais
Aprimorar escolhas informadas aumenta as conversões. A exibição de detalhes essenciais como preços, cores e imagens de produtos ao lado do botão fixo elimina a necessidade de os usuários voltarem atrás, agilizando o processo de compra e enriquecendo sua experiência de compra.
#4. Escolha a posição certa para colocar o botão adicionar ao carrinho
O posicionamento estratégico impulsiona o engajamento. Colocar o botão fixo no topo da página ou perto das descrições do produto garante um acesso contínuo durante a navegação, catalisando interações e aumentando a conveniência do usuário.
#5. Considere outros elementos de checkout
A transição perfeita amplifica a jornada do usuário. Consistência de design com outros componentes do caixa, como os botões “Ver carrinho” ou “Prosseguir para o caixa” para manter um fluxo de compras coerente, minimizando o atrito e orientando os usuários suavemente para finalizar suas compras.
Ao considerar cuidadosamente esses fatores, as plataformas de comércio eletrônico podem elevar a funcionalidade de seus botões fixos de adição ao carrinho, revolucionando a satisfação do usuário e as taxas de conversão.
8 exemplos de botões fixos para adicionar ao carrinho de sites de comércio eletrônico para dispositivos móveis
#1. Gymshark
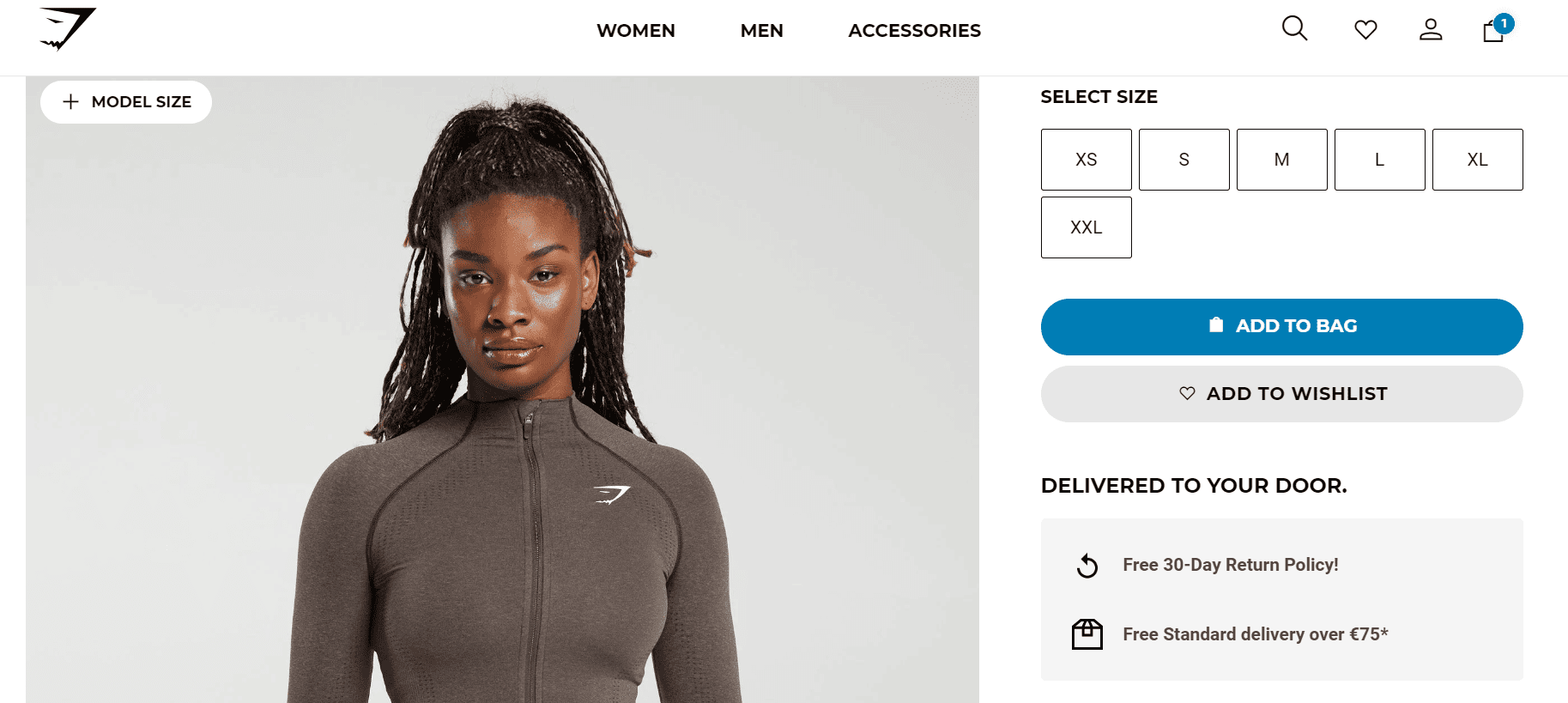
A adaptação de cópia específica da região do Gymshark é um exemplo brilhante de adaptação da experiência do usuário às preferências individuais. Ao alterar a chamada à ação com base na localização do comprador, eles exploram a psicologia da familiaridade. Para os clientes do Reino Unido, o termo “adicionar à sacola” se alinha com os coloquialismos locais, criando uma sensação de identificação.
Por outro lado, para os compradores dos EUA, o termo “adicionar ao carrinho” ressoa com a linguagem comumente usada no ambiente de comércio eletrônico da região. Essa modificação pequena, mas impactante, aprimora a jornada do usuário, pois os compradores encontram frases que refletem seu vernáculo habitual, promovendo uma conexão mais forte e gerando confiança. Em um mercado global, essa atenção aos detalhes demonstra o compromisso da Gymshark com o foco no usuário e exemplifica o poder do conteúdo personalizado para aumentar as taxas de engajamento e conversão.

#2. Skims
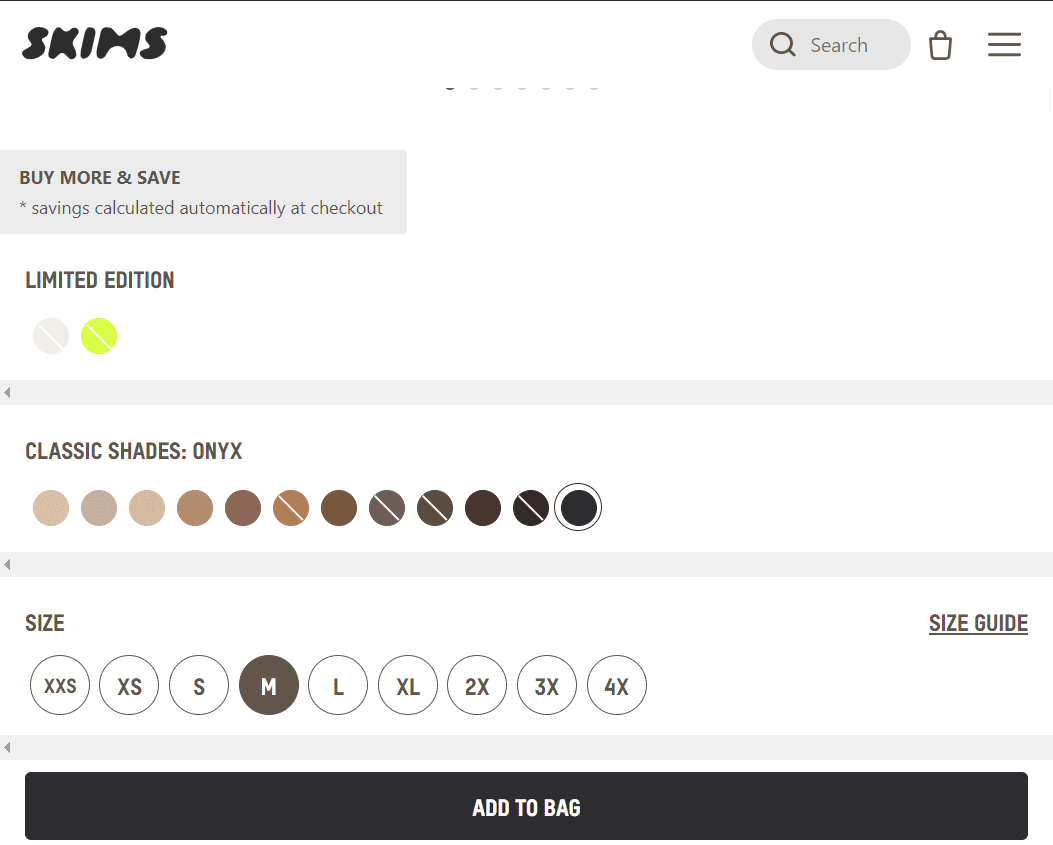
A opinião de Skims sobre o botão de adicionar ao carrinho é um golpe de engenhosidade de design. Em vez de um botão convencional, eles optaram por um banner que se estende por toda a página. Essa abordagem distinta garante que o botão permaneça à vista enquanto os usuários navegam na página. O que é ainda mais impressionante é como esse banner se alinha perfeitamente com a estética geral do site da Skims. Mantê-lo alinhado com o visual da marca torna o botão parte integrante da experiência de navegação.
A escolha da Skims não apenas prioriza a funcionalidade, mas também ressalta seu compromisso com uma narrativa de design coesa. Esse uso sofisticado de um banner de adição ao carrinho de marca de tamanho completo fala muito sobre a dedicação da Skims ao design centrado no usuário, transformando um elemento de compra mundano em parte integrante da identidade de sua marca.

#3. Bailey Nelson
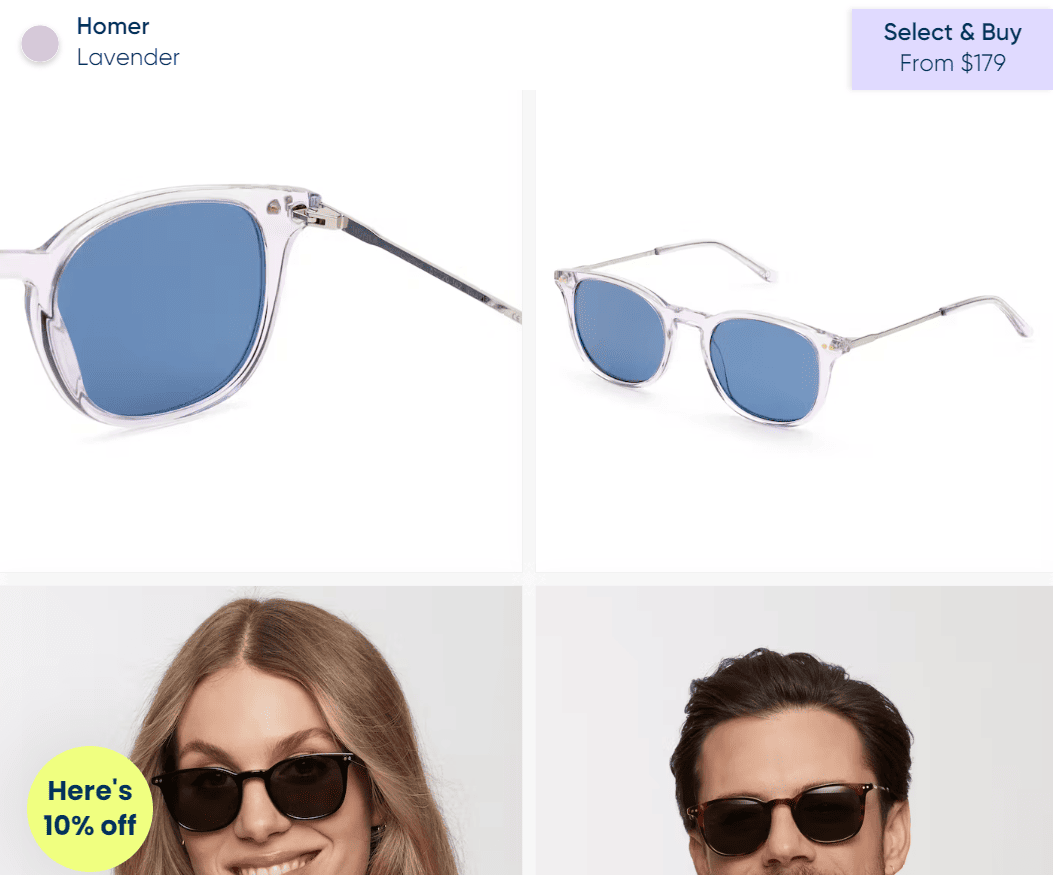
A colocação estratégica do botão de checkout de Bailey Nelson exemplifica uma abordagem centrada no usuário. Ao posicioná-lo no topo da página, eles garantem que as próximas etapas da jornada de compra estejam imediatamente acessíveis. O que diferencia sua implementação é a inclusão de detalhes abrangentes do produto na própria cópia do botão.

Ao incorporar o nome, a cor e o preço do produto, a Bailey Nelson fornece aos compradores informações cruciais antes mesmo de prosseguirem para a finalização da compra. Essa transparência não apenas capacita os usuários a tomar decisões informadas, mas também agiliza o processo de checkout, minimizando a necessidade de referência de ida e volta. A escolha criteriosa de design de Bailey Nelson não apenas simplifica o caminho para a compra, mas também mostra seu compromisso em aprimorar a experiência do cliente por meio de elementos de design estratégicos e criteriosos.

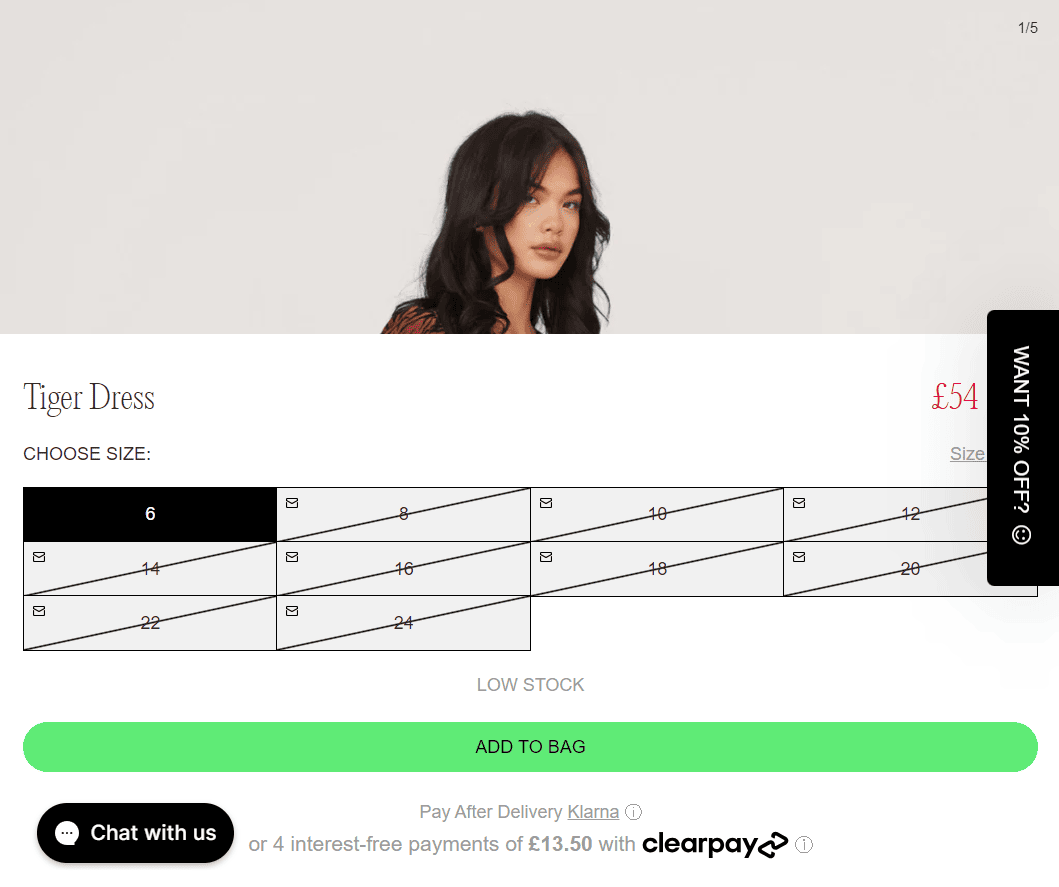
#4. Holland Cooper
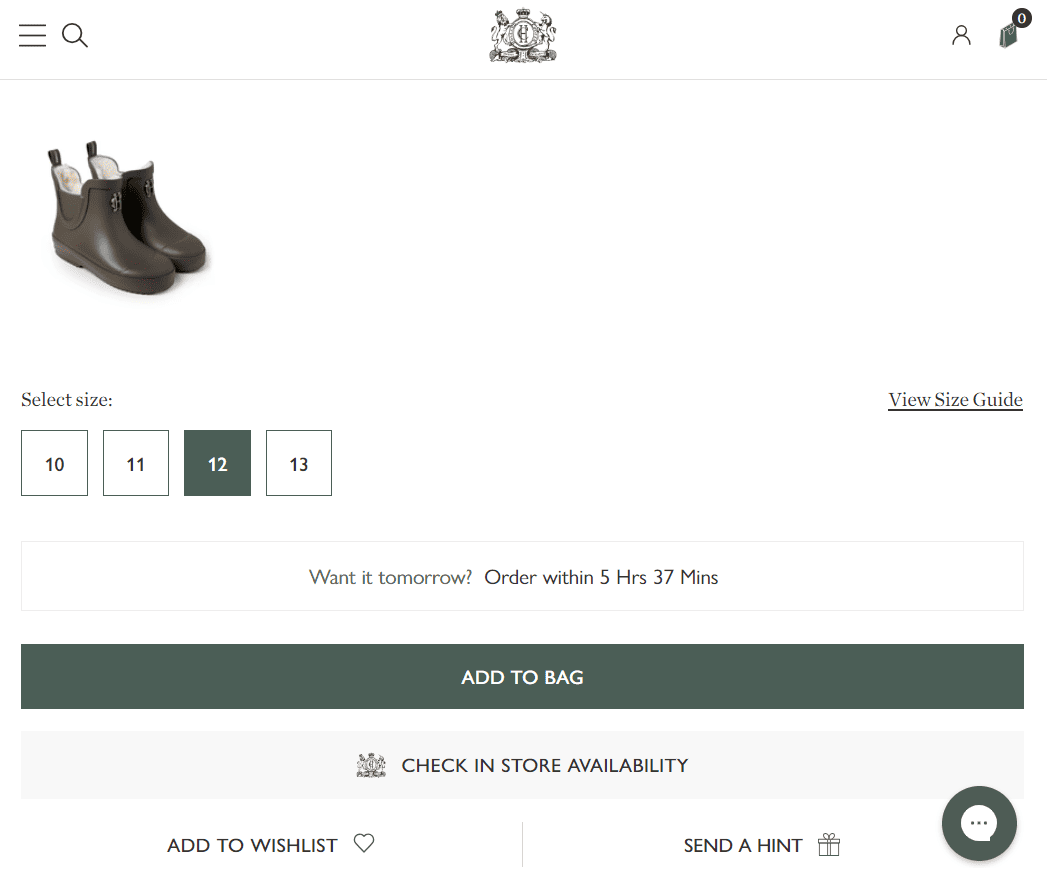
A abordagem distinta de Holland Cooper para sua barra pegajosa os diferencia da norma. Ao contrário das implementações tradicionais, sua barra é notavelmente maior e estrategicamente cronometrada para aparecer como clientes na parte inferior da página. Essa decisão deliberada maximiza seu impacto, chamando a atenção precisamente quando os usuários provavelmente estão prontos para agir. A atraente chamada à ação do banner, “faça uma seleção”, estimula o engajamento e ressalta o desejo da marca de guiar os usuários em suas escolhas.
Além disso, a inclusão cuidadosa de Holland Cooper de informações vitais sobre o produto na cópia eleva a experiência de compra. Ao mostrar o nome, a cor e o preço do produto, eles capacitam os compradores com detalhes essenciais em um piscar de olhos. Isso não apenas enriquece a tomada de decisões, mas também agiliza o processo de seleção.
O uso inovador da Holland Cooper de uma barra adesiva considerável e estrategicamente cronometrada mostra sua dedicação ao envolvimento e experiência do usuário. Esta escolha de design arrojado e cópia informativa enfatizam seu compromisso em facilitar interações perfeitas e compras informadas, tornando a jornada de compra conveniente e agradável.

#5. idiota preguiçoso
A abordagem de Lazy Oaf para seu botão de compra pegajoso é uma masterclass em coesão de design. O botão se integra perfeitamente à paleta de cores monocromática do site, simbolizando a harmonia visual. Esse alinhamento deliberado não apenas enfatiza seu compromisso com a integridade estética, mas também garante que o botão pareça parte integrante da aparência geral do site.
O posicionamento estratégico do botão de compra, posicionado logo acima de outro elemento aderente que oferece um desconto de 10%, mostra seu talento para orientar o comportamento do usuário. Essa combinação incentiva os compradores não apenas a fazer uma compra, mas também apresenta um incentivo atraente, ao mesmo tempo em que mantém essas interações convenientemente à vista enquanto os usuários exploram o site.
A atenção de Lazy Oaf à congruência do design e ao posicionamento cuidadoso exemplifica sua compreensão do envolvimento do usuário. Ao combinar forma e função sem esforço, eles criam uma experiência em que o design integrado e a funcionalidade estratégica coexistem, enriquecendo a jornada do usuário e possivelmente gerando conversões.

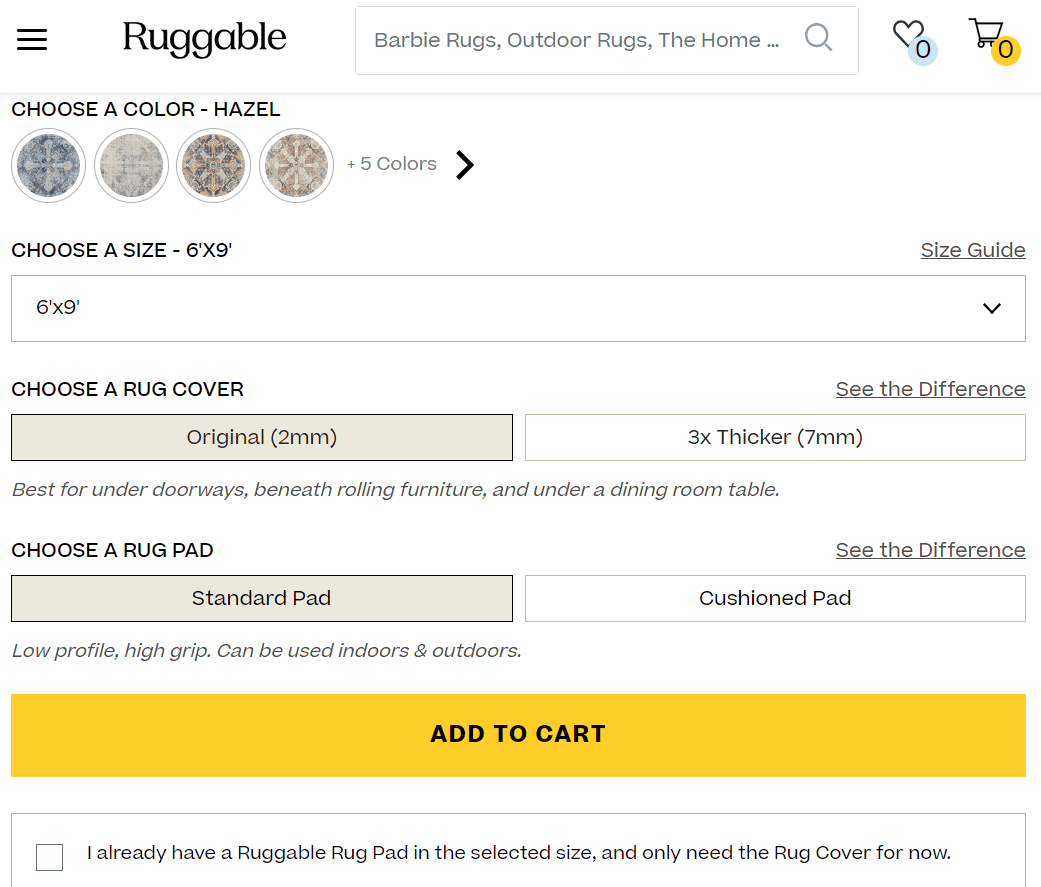
#6. Robusto
O botão de compra rápida do Ruggable emprega uma abordagem distinta ao adotar um formato de banner na base da página. O uso de um tom amarelo vibrante e proeminente diverge da marca azul suave do site, gerando um contraste visual intencional. Esta escolha chama a atenção de forma engenhosa, garantindo que o botão não passe despercebido em meio aos elementos ao redor.
O posicionamento estratégico na parte inferior da página incentiva o engajamento quando os usuários provavelmente exploraram o produto completamente. Isso garante que a opção de compra rápida seja prontamente acessível para aqueles que tomaram sua decisão. A grande divergência do esquema de cores típico do site serve como uma dica visual, orientando os usuários em direção a uma ação.
A combinação inovadora de posicionamento e escolha de cores do Ruggable demonstra uma compreensão das dicas visuais e do comportamento do usuário. Ao implantar um banner visível e com contraste de cores na parte inferior da página, eles facilitam efetivamente as compras rápidas enquanto fazem uma declaração visual ousada, tudo dentro da estrutura de uma experiência de usuário envolvente e eficaz.

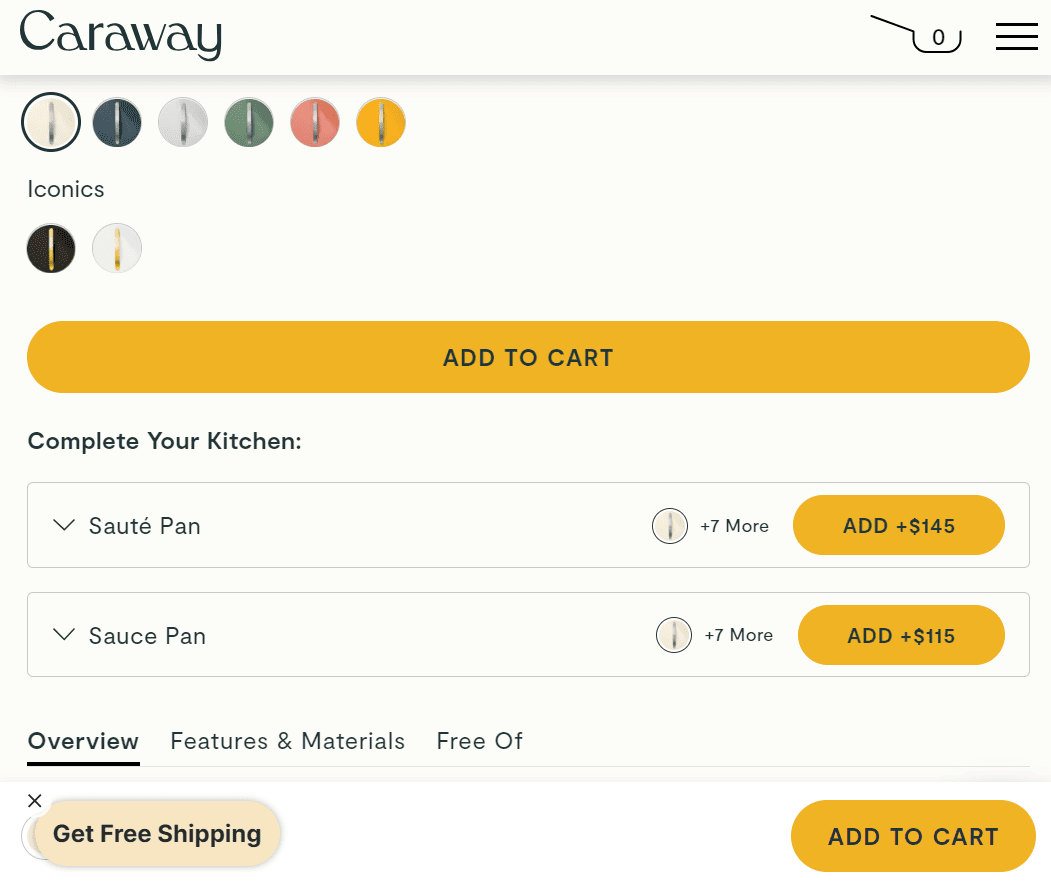
#7. Casa Alcaravia
O botão pop-up de Caraway para adicionar ao carrinho apresenta uma abordagem inteligente e fácil de usar. Esse recurso exclusivo permite que os compradores escolham perfeitamente a cor do produto desejado por meio de um menu suspenso que aparece onde quer que estejam na página. Essa estratégia elimina a necessidade de os usuários navegarem de volta à página do produto ou rolarem bastante para modificar sua seleção.
Ao incorporar a seleção de cores no pop-up, o Caraway simplifica o processo de tomada de decisão, economizando tempo e esforço dos usuários. Essa implementação atende à conveniência dos usuários, permitindo uma personalização rápida, mantendo o ritmo da navegação.
O botão pop-up de Caraway para adicionar ao carrinho é um exemplo de design eficiente que permite aos usuários fazer escolhas personalizadas sem esforço. Esse recurso inteligente reflete seu compromisso em otimizar a jornada de compra, promover a conveniência e aumentar a satisfação geral do usuário.

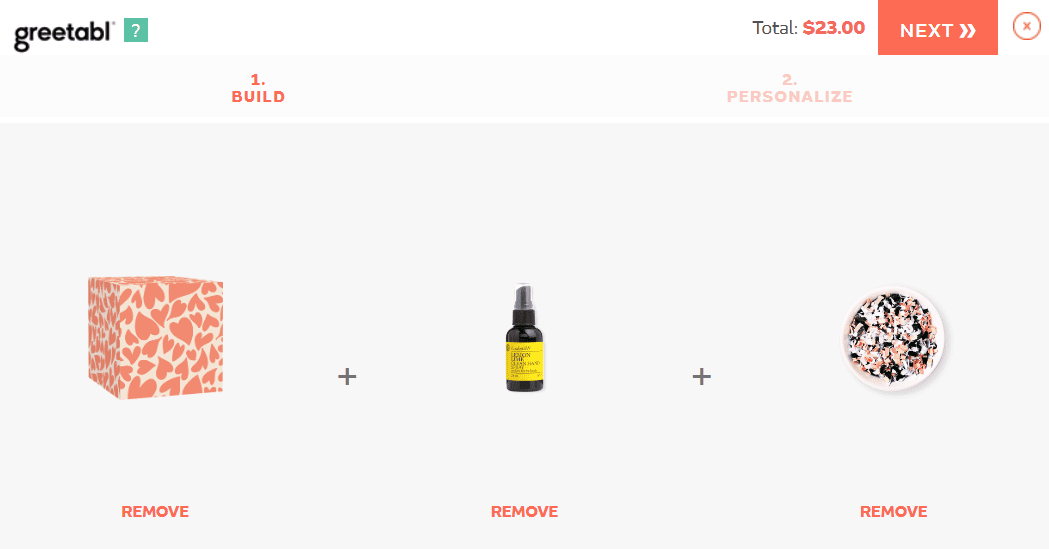
#8. Greetable
O uso inovador do Greetabl de seu botão fixo de adicionar ao carrinho vai além das práticas convencionais. Quando um cliente já possui um item no carrinho, o botão assume uma nova função ao promover um upsell. Os compradores são apresentados a uma escolha atraente para “adicionar bônus” ou “pular bônus”.
Essa abordagem estratégica não apenas aumenta o envolvimento do usuário, mas também explora a psicologia da tomada de decisões. Ao oferecer uma opção atraente de upsell diretamente por meio do botão fixo, o Greetabl maximiza o potencial de aumentar o valor médio do pedido. Simultaneamente, a alternativa “pular bônus” respeita a autonomia do usuário, evitando qualquer pressão percebida.
A integração da Greetabl de upselling dentro do botão fixo de adicionar ao carrinho exemplifica sua compreensão do comportamento do consumidor e compromisso com uma experiência de compra perfeita. Esse recurso exclusivo mostra sua capacidade de transformar um elemento funcional em uma oportunidade de valor agregado, contribuindo para o crescimento da receita e maior satisfação do usuário.

Criar botão Adicionar ao carrinho fixo no WooCommerce com Woostify
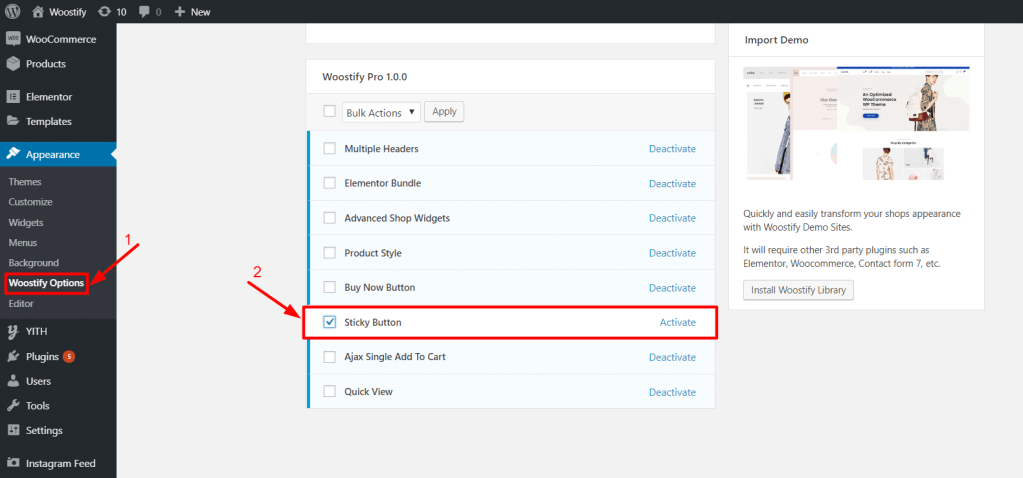
Caso você esteja administrando uma loja online com WooCommerce e queira chamar a atenção dos clientes adicionando um botão fixo de adicionar ao carrinho, você pode usar o Woostify.
O complemento do botão Adicionar ao carrinho Sticky fornecido pelo tema Woostify apresenta um elemento dinâmico que permanece persistentemente visível à medida que os usuários percorrem as páginas do produto. Isso significa que os clientes em potencial podem adicionar itens rapidamente ao carrinho sem o incômodo de voltar ao topo.

Você pode adicionar facilmente um botão de adicionar ao carrinho à sua loja WooCommerce com este complemento seguindo este guia detalhado.
palavras finais,
No mundo do comércio eletrônico, o botão fixo de adicionar ao carrinho é uma ferramenta poderosa para otimizar as jornadas do usuário e gerar conversões. Os exemplos exibidos iluminam a importância do design responsivo, comunicação de intenção clara e integração perfeita. Essas práticas enfatizam a fusão de criatividade e funcionalidade para redefinir as experiências de compras online. Ao aprender com essas práticas recomendadas, as empresas podem revolucionar sua abordagem de envolvimento do usuário, promovendo um ambiente onde conveniência, estética e capacidade de conversão convergem harmoniosamente.
