Melhores temas WordPress para alterar fontes
Publicados: 2022-11-13Se você estiver procurando por um tema WordPress que permita alterar a fonte, temos algumas opções para você. Dependendo de suas necessidades, você pode escolher um tema que permite alterar o tamanho da fonte, a cor e o tipo de letra. Há também temas que vêm com uma biblioteca de fontes pré-instaladas, para que você possa escolher entre uma variedade de opções para encontrar o ajuste perfeito para o seu site.
Você pode alterar a fonte no tema WordPress?

Sim, você pode alterar a fonte do seu tema WordPress. Para isso, você precisará acessar os arquivos do tema e editar o CSS. Depois de editar o CSS, você precisará salvar suas alterações e enviar o arquivo para o seu site WordPress.
Você pode personalizar qualquer fonte em seu tema WordPress com a ajuda destas etapas. Você não terá que se esforçar para encontrar uma nova fonte com o personalizador. Quando você não quer uma fonte específica do tema, há um desafio. Easy Google Fonts pode ser instalado para obter mais fontes. Quando você usa o Firebug, um código para o site aparece na parte inferior da tela. Este código deve ser seguido rigorosamente, principalmente se você não for um especialista em CSS. É uma boa ideia fazer backup do seu site antes de prosseguir.
No personalizador, selecione o local onde deseja alterar a fonte. Se isso não funcionar, tente novamente usando o local padrão em seu CSS. Mesmo se você usar um tema comum, alterar qualquer fonte em seu site WordPress dará uma aparência distinta.
Precisamos definir nossa família de fontes primeiro. Uma marca de seleção ao lado da declaração da família de fontes na folha de estilo indicará se esse é o caso. Deve haver uma imagem disso: A família de fontes inclui dois tipos: a família Helvetica Neue e a família Helvetica, Arial. Você deve incluir o nome da fonte que pretende usar, bem como as letras Helvetica, Helvetica e Alta. Por exemplo, se você quiser usar a fonte Source Sans Pro, insira-a na caixa font-family. O tamanho da fonte agora deve ser definido depois de definirmos nossa família de fontes. Para fazer isso, você pode adicionar um número após a declaração da família de fontes, conforme mostrado abaixo: O tamanho do arquivo é 12 x 12. Ao clicar neste botão, o tamanho da fonte será definido como 12x. Você pode usar porcentagens se precisar dimensionar a fonte no exemplo a seguir. Um tamanho de fonte de 95% é usado. Como resultado, o tamanho da fonte será definido como 12x, que é 20% do tamanho da fonte pai.
Como faço para alterar uma fonte personalizada no WordPress?

Se você quiser alterar suas fontes personalizadas , vá para Aparência > Personalizar > Fontes e selecione uma base ou cabeçalho diferente. Se você quiser alterar a fonte padrão do seu tema, clique no X ao lado do nome personalizado para retorná-lo ao seu estado padrão.
Como parte do processo de design e branding, você deve escolher a tipografia certa para o seu site. fontes, como cores, imagens e outros elementos em seu site, têm um impacto significativo em como seus visitantes o percebem. Felizmente, o WordPress é uma daquelas plataformas que permite personalizá-lo de acordo com suas especificações. Você aprenderá tudo o que há para saber sobre desenvolvimento e implementação de fontes no WordPress. Seus leitores notarão uma diferença significativa no design dos tipos de letra do seu site. Existem vários serviços que oferecem fontes do WordPress além das fontes do WordPress. A fonte do Google é uma das mais populares, com mais de 1.000 fontes disponíveis.
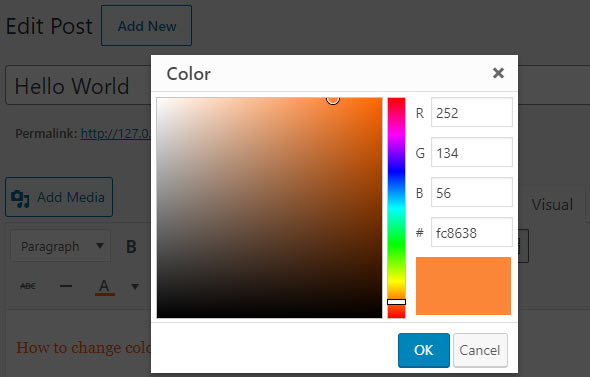
Além do texto personalizado, o tamanho da fonte e a cor da fonte também podem ser alterados. Você pode usar qualquer um dos vários métodos listados abaixo para incorporar fontes personalizadas em seu site WordPress. É mais provável que a seleção de fonte e estilo acelere ou diminua a velocidade do seu site se você carregar mais de uma fonte e estilo. Vários métodos estão disponíveis para você e, dependendo da sua configuração, pode ser melhor usar um método ou outro. Existem várias maneiras de adicionar fontes personalizadas ao seu site WordPress. Você pode alterar os tipos de letra do seu conteúdo, títulos e botões/entradas com este aplicativo. Suas alterações serão refletidas no editor do WordPress sem custo adicional.
Se você está tendo problemas para fazer com que suas fontes personalizadas funcionem em seu site WordPress, você pode usar a ferramenta Debugging. Fontes personalizadas também podem ser adicionadas usando um dos muitos plugins do WordPress disponíveis para download. Por causa do GDPR, importar fontes dos servidores do Google pode não ser uma boa ideia. Em vez disso, explore as opções para armazenar arquivos de fonte localmente. Você pode hospedar fontes em seu próprio site e disponibilizá-las aos visitantes em seus navegadores, se assim desejar. Para fazer isso, você deve primeiro obter a fonte na qual se baseia. Outros também permitem que você baixe fontes.
A melhor maneira de mantê-los é colocá-los no diretório rotulado de fontes do seu tema filho. Para adicionar fontes personalizadas ao WordPress, basta usar a funcionalidade do seu tema. Cada um desses itens será útil além de adicionar scripts e folhas de estilo. Dependendo de quantas fontes personalizadas você recebe deles, é melhor usar uma ou outra. Como resultado, as fontes do Google mudaram recentemente a sintaxe que usam para vincular as fontes do WordPress. Os usuários que fizerem download de fontes do Google receberão automaticamente seu endereço IP para o Google, que provavelmente enviará os dados para servidores nos Estados Unidos. Por causa do novo GDPR da UE (Regulamento Geral de Proteção de Dados), isso é uma preocupação.
Existem três opções para lidar com esta situação. Como uma etapa extra, uma folha de estilo do editor deve ser criada. Este exemplo contém style-editor.css, que está localizado no diretório raiz da pasta do seu tema ativo. Você deve primeiro criar um arquivo que contenha esse mesmo nome e, em seguida, colocá-lo no local especificado. Agora você tem controle total sobre a tipografia do seu WordPress.
Uma das vantagens de usar um sistema de design personalizado é que você pode controlar a aparência do seu site a partir de qualquer dispositivo. Como resultado, independentemente de alguém usar um desktop ou um dispositivo móvel para visualizar seu site, eles perceberão o mesmo texto. Cada elemento do seu site pode ser alterado com alguns passos simples. Ao acessar as Configurações do Site, você pode navegar até a seção de fontes globais. O Painel de widgets aparecerá no canto superior esquerdo de qualquer página Elementor ou editor de postagem depois que você clicar no botão Abrir. Como você pode ver na tabela abaixo, você pode alterar o estilo de fonte global para qualquer estilo de texto existente. Você pode alterar a fonte de qualquer elemento em seu site em questão de segundos seguindo as etapas abaixo. Aqui estão as tags de cabeçalho nos parágrafos. Suas configurações podem ser alteradas na ordem desejada e você pode salvá-las posteriormente.

Fonte do WordPress

Não há uma resposta definitiva para essa pergunta, pois o WordPress é um sistema de gerenciamento de conteúdo que pode ser personalizado de várias maneiras. No entanto, em geral, os temas do WordPress usarão uma fonte padrão ou uma seleção de fontes que podem ser escolhidas pelo usuário. Os usuários também podem instalar plug-ins para adicionar fontes adicionais ou podem editar o código CSS para alterar as próprias fontes.
Você pode alterar a fonte do seu site usando Estilos Globais se for um dos seguintes temas. As fontes são organizadas em pares com base em títulos e fontes básicas. Se você quiser reverter os pares de fontes , vá para o menu Estilos Globais e selecione Redefinir para salvar os novos pares de fontes. Ao escolher suas fontes personalizadas, você tem a opção de alterá-las quantas vezes quiser. Você pode ajustar o tamanho do título ou da fonte base selecionando a opção de tamanho abaixo e a fonte à qual deseja aplicá-la no menu suspenso. Usando CSS personalizado, você pode alterar os tamanhos de fonte padrão globais. Depois de testar um plug-in, é recomendável desativá-lo ou excluí-lo para manter sua lista de plug-ins limpa. Fora do Typekit.com, não é possível conectar um blog ou site ao WordPress.com. O Personalizador é uma boa maneira de ver se uma fonte específica será exibida corretamente em qualquer idioma diferente do padrão.
Strong> como instalar uma fonte personalizada no seu site WordPress
Você deve primeiro carregar a fonte para o seu servidor.
A seção stylesheet está localizada na seção 'stylesheet' do seu arquivo WP-config.php.
Faça uma cópia da seguinte linha no final do arquivo.
Quando você digita 'seu nome' em 'seu nome aqui', o texto é atribuído à sua 'família'. Você precisará salvar o arquivo e recarregar seu site depois que ele for salvo.
Seu site WordPress agora poderá usar sua fonte.
Controles fáceis de fontes do Google
O plug-in Easy Google Fonts fornece uma maneira fácil de alterar as fontes em seu site WordPress. Ele inclui uma interface simples que permite selecionar em uma lista de fontes do Google e aplicar essas fontes a qualquer elemento em seu site. Você também pode personalizar o tamanho da fonte, o estilo e a cor de cada elemento. O plugin é gratuito e é compatível com todos os principais navegadores.
Simple Google Fonts é um construtor de temas do WordPress que permite adicionar facilmente fontes personalizadas do Google. Com o WordPress Customizer, você poderá visualizar as fontes do Google em seu site em tempo real. Ele também permite que você crie seus próprios controles de fonte específicos do tema personalizado na área de configurações de administração para controlar seletores CSS específicos. Easy Google Fonts é um tipo de composição desenvolvido como um programa de software de código aberto. Este plugin foi rapidamente corrigido como resultado da resposta rápida da equipe. É um excelente plugin para ser específico com o estilo da fonte. Houve alguns problemas com meu site após uma atualização, mas o desenvolvedor respondeu rápida e eficientemente à minha consulta.
Como usar fontes do Google no WordPress
Depois de ativar o Google Fonts, navegue até o Editor de site completo: Aparência > Editor e selecione o ícone "Estilos" localizado ao lado das configurações no canto superior direito. Para ver a tipografia, vá para tipografia. Você pode selecionar uma fonte para seu aplicativo selecionando-a no menu suspenso. Suas configurações de tipografia agora devem ser salvas. Instale o plug-in Easy Google Fonts para obter a fonte desejada. Você pode visualizar e personalizar as fontes que seu site usa usando o plugin WordPress Customizer. A opção Personalizar pode ser acessada clicando nela no menu Aparência no painel de administração do seu site. Depois de ativar o Google Fonts e instalar o plug-in Easy Google Fonts, você estará pronto para usar as fontes do Google a partir do momento em que der sua primeira olhada. Basta acessar https://Fonts.googleapis.com/ e começar a clicar em cada fonte única e em cada fonte única (você deve preparar um pouco de comida e bebida antes de começar). Para exibir as fontes anexadas ao Google, use *link href=https://Fonts.googleapis.com/css?family=.
Fontes do Google
O Google Fonts é uma biblioteca com mais de 800 tipos de letra diferentes, todos disponíveis gratuitamente. O Google Fonts facilita e agiliza o uso de fontes de alta qualidade em seus sites. Basta navegar na biblioteca, escolher o tipo de letra que você gosta e adicionar algumas linhas de código ao seu site. É tão fácil!
arquivos de fonte binária são servidos por fontes do Google neste projeto. O subdiretório /catalog também contém metadados adicionais, como textos de perfil e retratos/imagens de avatar de designers de fontes. Como todas as fontes são licenciadas com permissão para distribuição e sujeitas aos termos da licença, você pode usar vários projetos de terceiros para hospedar seu próprio aplicativo. Cada diretório de família de fontes contém um arquivo de licença para a fonte dessa família. A licença de fonte que você usa deve sempre ser lida. Para atualizar a coleção, você pode sincronizá-la com o git e buscar apenas as alterações. Um projeto colaborativo é aquele em que você pode levantar quaisquer preocupações com os designers.
