Revisão do tema Blocksy 2022 – Vale a pena? (Guia Completo)
Publicados: 2022-08-05Você está procurando uma revisão honesta do tema Blocksy ? Se sim, você caiu na página certa.
Blocksy é um tema WordPress extremamente rápido e leve, construído com o editor Gutenberg. Ele vem com muitas opções que o tornam altamente extensível e personalizável. Assim, você pode usá-lo para criar facilmente qualquer tipo de site, como negócios, agências, lojas, corporativos, educacionais e assim por diante.
Agora, você pode estar pensando se esse tema é digno o suficiente para usar em seu site. Não se preocupe!
Para ajudá-lo, abordamos tudo sobre o tema Blocksy nesta revisão. Ele inclui os principais recursos, custos, prós e contras, suporte, etc. Com esta análise imparcial, você pode decidir se vale a pena usar para o seu site ou não.
Então, vamos indo!
Avaliação geral
O tema Blocksy WordPress é impressionante de usar. É um tema freemium para que você não precise se preocupar em comprá-lo. Porque você pode usar os recursos gratuitos primeiro e depois atualizar para um plano pago se precisar mais tarde.
Além disso, como um tema multiuso, você pode criar rapidamente seu site. Isso também é um site de qualquer nicho.
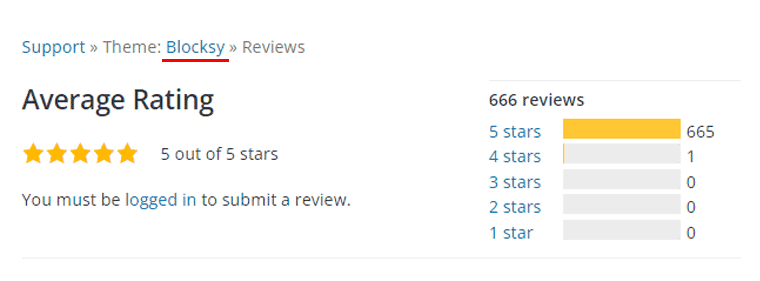
De acordo com o WordPress.org, este tema tem mais de 70 mil instalações ativas . Sendo um tema fácil de usar, ele recebe uma classificação de 5/5 estrelas de acordo com a avaliação de 665 usuários. Esta classificação é confiável e confiável.

Além disso, depois de usar este tema, também recomendamos que você pelo menos teste este tema. Portanto, damos uma classificação de 4,9 de 5 estrelas . Portanto, esta é uma escolha sábia para o seu site. No entanto, alguns recursos mais avançados ainda estão por vir.
Agora, vamos explorar se é uma boa opção, especialmente para você!
Prós e contras do tema Blocksy
Cada tema WordPress tem vantagens e desvantagens próprias e Blocksy não é diferente. Vamos agora resumir os prós e contras do tema Blocksy WordPress.
1. Prós do tema Blocksy
- Usa HTML5 limpo e padrões de codificação de som, tornando-o completamente otimizado para mecanismos de busca.
- O tema já possui o Google Analytics instalado, para que você possa acompanhar tudo, desde visitantes e visualizações de página até a interação nas mídias sociais.
- Leve e rápido devido ao seu design claro, princípios de codificação de som e ausência de recursos inúteis.
- Inclui recursos interessantes para desenvolvedores, como suporte a código personalizado, códigos de acesso, etc.
- Vem com opções de alta personalização.
2. Contras do tema Blocksy
- A biblioteca de sites iniciais é menos variada do que a de outros temas populares.
- Para recursos e funcionalidades adicionais, requer um plug-in profissional, mesmo em sua versão gratuita.
- O custo dos planos premium pode ser um pouco caro.
Agora, vamos entrar nos detalhes completos do tema Blocksy em nosso artigo de revisão!
A. Visão geral do tema Blocksy
O tema Blocksy WordPress é um tema freemium e versátil que vem com tudo para colocar seu site em funcionamento. Ele também vem com várias possibilidades de personalização, facilitando a criação de um site que descreva perfeitamente sua marca.

Além disso, este tema é bem otimizado para o editor Gutenberg padrão do WordPress. Junto com isso, ele se integra perfeitamente a outros construtores de páginas populares, como Elementor, Beaver Builder, Brizy, Visual Composer, etc.
Embora existam muitos temas disponíveis que podem realizar funções comparáveis, o Blocksy se destaca. Porque Blocksy oferece um estilo único e designs modernos. Ele vem pré-carregado com modelos premium e recursos de instalação de arrastar e soltar para o construtor de páginas.
Mais importante, é realmente útil para não codificadores, pois você não precisa de conhecimento técnico para usá-lo. Além disso, este tema amigável para iniciantes vem com modelos estruturados profissionalmente sem colocar todas as suas etapas em um estilo específico.
Mais importante, ele é construído usando as mais recentes tecnologias da Web, como React, Babel e Webpack. Isso o torna extremamente rápido e pronto para acessibilidade.
Além disso, parece fantástico em uma ampla variedade de contextos, oferecendo mais liberdade de estilo em vez de ser limitado.
Com isso, vamos começar com a revisão do tema Blocksy!
B. Principais recursos do tema Blocksy
O tema Blocksy vem com muitos recursos para aprimorar sua experiência de criação de sites. Portanto, compilamos uma lista dos principais recursos do Blocksy.
Vamos olhar para eles agora!
1. Construtor de cabeçalho e rodapé
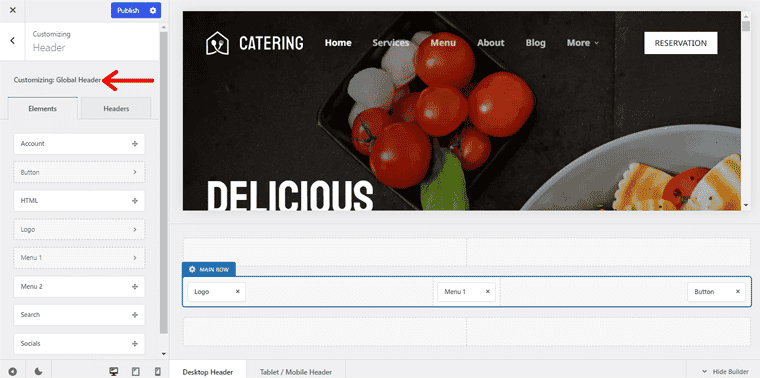
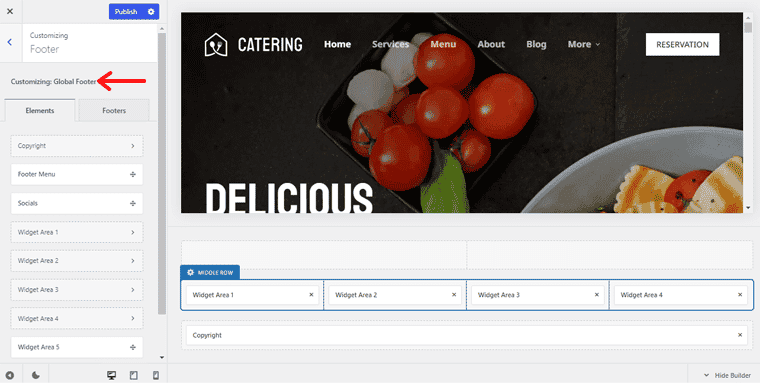
O tema Blocksy vem com um construtor aprimorado de cabeçalho e rodapé, onde você pode criar rapidamente um número ilimitado de cabeçalhos e rodapés. Com um número ilimitado de cabeçalhos e rodapés, você pode atribuí-los a diferentes páginas individuais com base nas condições.
Ao criar um cabeçalho e rodapé, tudo o que você precisa fazer é simplesmente arrastar e soltar diferentes elementos em seu cabeçalho ou rodapé. E assim, você pode criar um cabeçalho e rodapé totalmente funcional para o seu site em questão de minutos.
Sem mencionar, ele também vem com opções de cabeçalho ou rodapé prontas que você pode escolher e personalizar rapidamente.
Para o cabeçalho, ele oferece diferentes elementos, como conta, botão, carrinho, logotipo, menu, menu fora da tela, pesquisa, redes sociais, área de widget e muito mais.

Da mesma forma, para a área de rodapé, ela vem com elementos como direitos autorais, menu de rodapé, redes sociais, área de widget, alternador de idioma, caixa de pesquisa, logotipo, HTML e assim por diante.

Portanto, usando esses elementos, você pode ter um cabeçalho e um rodapé personalizados. Este é um ótimo recurso, pois são as áreas importantes de um site. Além disso, com esta área, os usuários podem navegar facilmente e explorar seu site facilmente.
2. Blocos de conteúdo (ganchos)
Como qualquer tema do WordPress, o Blocksy também vem com um recurso de gancho personalizado interessante. Esse recurso significa que você pode criar qualquer conteúdo e conectá-lo a várias áreas do seu tema. Como cabeçalho, barra lateral, antes do conteúdo, etc. Muitas opções de personalização estão disponíveis por meio dos blocos de conteúdo que não podem ser acessados pelo personalizador.
Além disso, você pode inserir o bloco de conteúdo em um grupo de locais do seu site com a ajuda das condições de exibição. Além disso, com base na função de usuário atual, faça login/logout e você pode ocultar o bloco de conteúdo.
Além disso, você pode definir o tempo de expiração, ou seja, mostrar o bloco de conteúdo por um tempo limitado. Junto com isso, você pode implementar belos blocos fixos definindo suas posições. E isso pode ser fixado na parte superior ou inferior da viewport.
Além disso, com este tema, você terá uma visão geral de vários ganchos disponíveis na barra de administração. Além disso, você pode visualizar facilmente todas as áreas de gancho disponíveis.
Além disso, também possui pop-ups como blocos de conteúdo, o que é ótimo. Assim, você pode criar belos pop-ups de ofertas sazonais ou pop-ups de newsletters usando o editor de blocos e fazê-los aparecer no site.
3. Menu Avançado (Menu Mega)
Outro recurso incrível que o tema Blocksy oferece é que ele estende sua opção de menu, oferecendo um menu avançado. Ele vem com recursos úteis, incluindo a capacidade de adicionar um mega menu.
Você pode criar lindos menus suspensos em seus menus e colocar qualquer conteúdo neles. Além disso, oferece controle total sobre tudo, desde a largura da sobreposição até o layout das colunas e o layout exibido.
Junto com isso, também permite adicionar ícones a cada item de menu ao lado do rótulo de texto. Ou, o rótulo de texto pode ser desativado completamente.
Além disso, com este tema, você pode substituir a coluna de sobreposição do mega menu por um bloco de conteúdo. Isso abre as portas para muitas possibilidades, pois o conteúdo é totalmente dinâmico.
Mais importante ainda, você pode definir os estilos de design para itens de menu. Em seguida, use as opções avançadas de estilo do Blocksy para obter cada item de seus menus estilizados individualmente para atender às suas necessidades.
4. Barras Laterais Personalizadas
O tema Blocksy se destaca de seus concorrentes por causa de seu recurso de barra lateral personalizada, tornando-o um dos principais temas do WordPress disponíveis.
Com as barras laterais personalizadas, você pode tornar cada página do seu site única, atribuindo diferentes barras laterais a cada uma delas. Além disso, ele permite que você crie várias barras laterais facilmente com sua interface de usuário intuitiva no mesmo local em que você está acostumado a gerenciar widgets.

Além disso, você também pode exibir sua barra lateral personalizada condicionalmente. Tudo o que você precisa fazer é aplicar condições de exibição e função de usuário ou estado de login a todas as barras laterais que você criou. Dessa forma, apenas os usuários que atenderem às condições poderão visualizar a barra lateral.
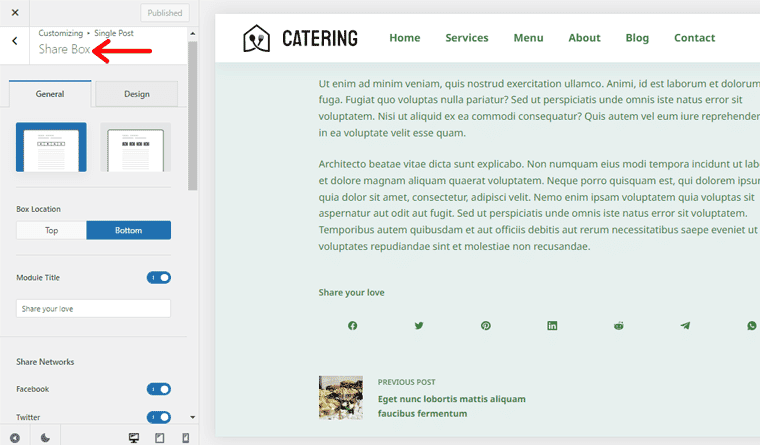
5. Caixa de compartilhamento social (sem plug-in)
Ainda outra característica notável que o tema Blocksy tem a oferecer é a opção de compartilhamento social. Esse recurso simplesmente não vem com os temas WordPress mais populares disponíveis no mercado. Além disso, esse recurso é totalmente gratuito!
Além disso, este tema permite que você compartilhe diretamente suas postagens no blog. Além disso, você pode especificar se deseja exibi-lo na parte superior da postagem, na parte inferior da postagem ou em ambos. Além disso, você pode habilitar qualquer rede social onde deseja que sua postagem seja compartilhada.

Além disso, você não precisa se preocupar com os tempos de carregamento com a caixa de compartilhamento Blocksy. Porque não há contagens de compartilhamento inchadas para exibir, e cada ícone é feito de ícones SVG.
Assim, agora você pode ter lindos ícones de compartilhamento de postagens dentro de suas postagens de blog sem desistir de qualquer desempenho.
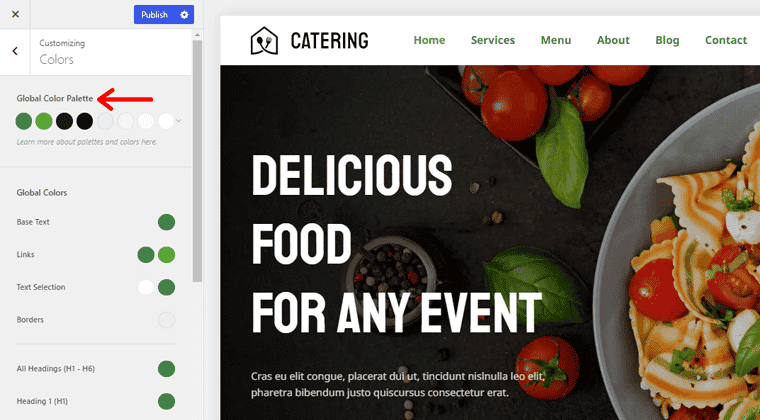
6. Paleta de cores global e opções de tipografia
Você está perdendo se ainda não usou uma paleta de cores global em um tema do WordPress. Uma cor global revoluciona completamente a maneira como você deseja adicionar ou modificar cores em seu site.
A maioria dos temas não possui esquemas de cores, mas Blocksy permite selecionar uma paleta de cores persistente e você pode alternar entre elas. Tudo o que você precisa fazer é simplesmente escolher novas cores em sua paleta de cores global. E as cores mudarão instantaneamente em todo o seu site, onde quer que estejam globalmente vinculadas.

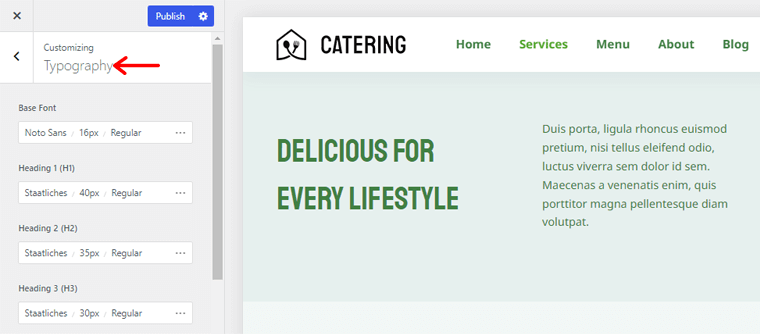
Se movendo! O tema Blocksy oferece configurações de fonte abrangentes para permitir que você crie o ambiente ideal para o site. Você pode escolher entre mais de 900 fontes porque suporta o Google Fonts.
Além disso, você pode editar rapidamente as fontes de todo o site usadas para texto, títulos, botões, links, etc. através do personalizador do WordPress. Além disso, você pode personalizar o tamanho, peso, estilo e altura da linha da fonte.

Além disso, Blocksy também permite que você carregue suas fontes personalizadas se você não quiser usar as fontes do Google. Além disso, você pode usar fontes do Adobe Typekit diretamente em seu site, aproveitando sua integração com ele.
7. Integração WooCommerce
Se você ainda não ficou sem palavras, há ainda mais recursos que o Blocksy tem a oferecer. E essa é a integração do WooCommerce. A melhor parte é que esse recurso está disponível na versão gratuita e pro.
Esse recurso permite que você visualize rapidamente seus produtos diretamente da página da sua loja, que inclui galerias, preços e um ajax add-to-cart.
Além disso, ele também vem com um carrinho flutuante. Lá, você pode exibir um botão de adicionar ao carrinho na sua página de produto único. Isso ficará visível quando o usuário explorar o produto disponível.
Além disso, esse recurso inclui filtros fora da tela e um carrinho. Isso permite que você exiba os filtros na página da sua loja e na página do carrinho em uma tela externa.
Além disso, ele vem com opções ilimitadas, como um controle deslizante de galeria, novos layouts de produto único, uma lista de desejos de produtos e muito mais. Todas essas opções ajudam a tornar sua história do WooCommerce emocionante e incrível.
Agora que você conhece seus principais recursos, também o guiaremos na introdução à revisão do tema Blocksy.
C. Como usar o tema Blocksy?
Agora que conhecemos os principais recursos do tema Blocksy, vamos começar com este tema.
Portanto, siga estas etapas em série e você poderá começar rapidamente com o tema Blocksy.
Vamos começar!
Etapa 1: instalar e ativar o tema Blocksy
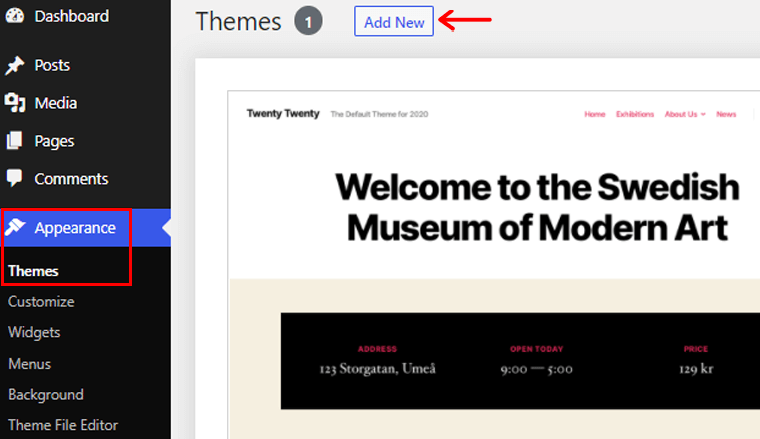
Para instalar e ativar o tema Blocksy, antes de tudo, faça login no seu painel do WordPress. Vá para o menu Aparência e clique na opção Temas . Depois disso, clique no botão Adicionar novo na parte superior.

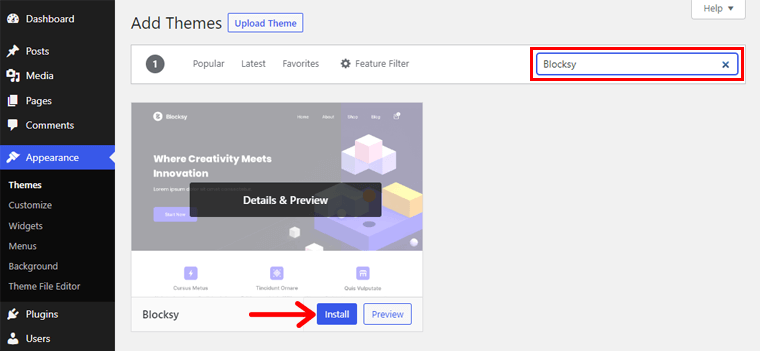
Agora, você pode ver uma barra de pesquisa no lado direito. Lá, você precisa digitar “Blocksy”. Depois de encontrar o tema, clique no botão Instalar .

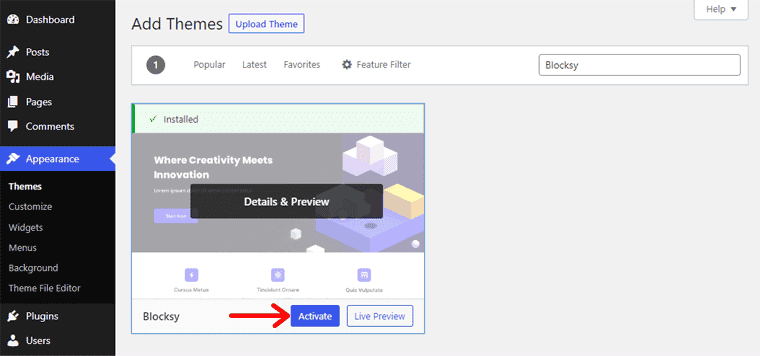
Agora que a instalação está concluída, você pode ver um botão Ativar . Basta clicar nele!

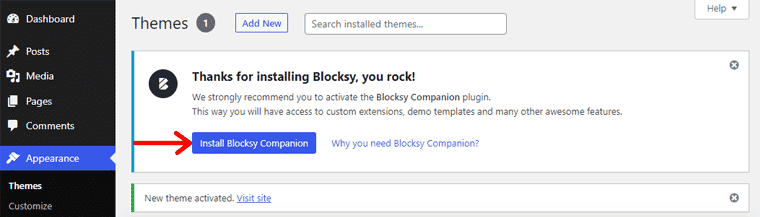
Depois disso, você receberá uma mensagem para instalar o Blocksy Companion na parte superior da sua interface. Você pode clicar nesse botão para ativar o plugin Blocksy Companion que é recomendado pelo tema Blocksy.

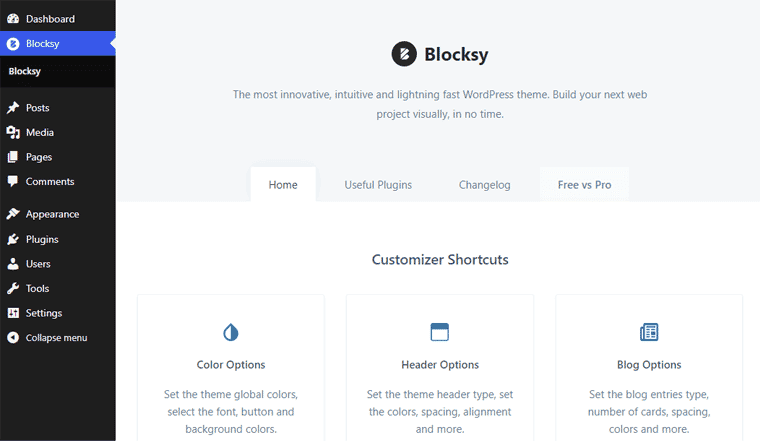
Em seguida, você pode permitir ou ignorar o recebimento de atualizações do tema Blocksy. Então, você verá a interface inicial do tema Blocksy como mostrado abaixo:

Etapa 2: importar sites iniciais
Agora que o tema Blocksy está ativado e funciona perfeitamente em seu site, você pode começar a importar os sites iniciais do tema Blocksy.
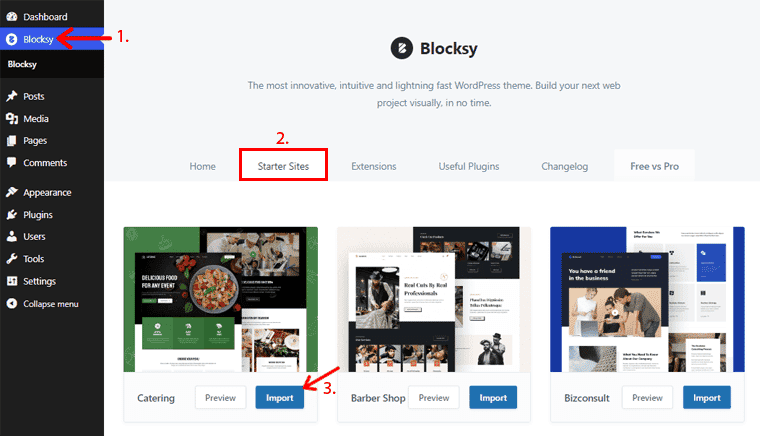
Tudo o que você precisa fazer é acessar o menu Blocksy do seu painel e clicar na guia Sites iniciais.
Depois disso, você verá uma variedade de modelos iniciais. Você pode navegar por esses modelos e selecionar aquele que deseja importar. Para este artigo de revisão do tema Blocksy, selecionamos o modelo “Catering” .
Então, clique no botão Importar desse modelo.

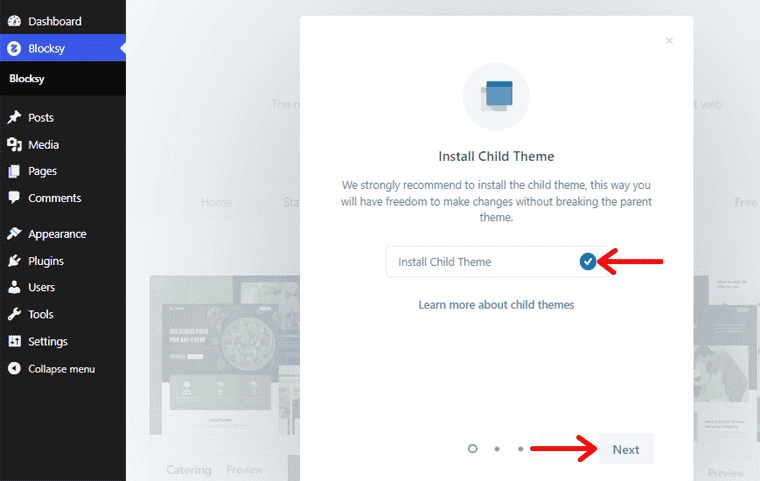
Depois disso, o tema Blocksy recomenda a instalação de um tema filho que lhe dará a liberdade de personalizar sem quebrar o tema pai. Então, tudo que você precisa fazer é marcar o “Install Child Theme” e clicar no botão Next .

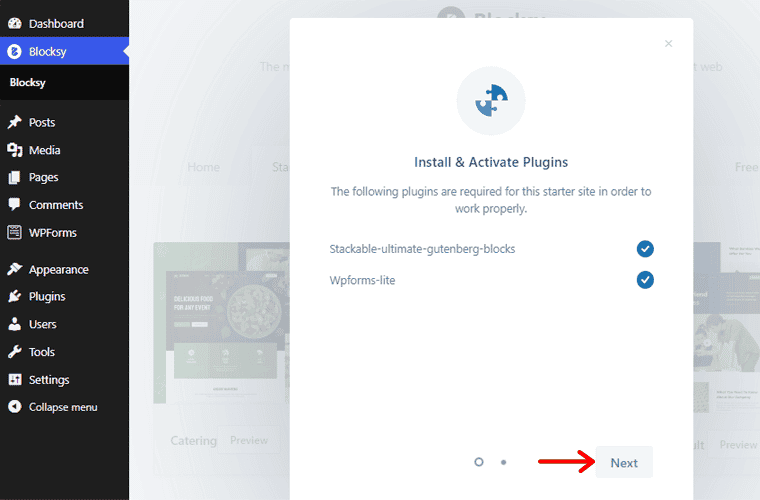
Então, por padrão, Stackable-ultimate-Gutenberg-blocks e Wpforms-lite são marcados, o que é obrigatório para instalar e ativar.
Observe que, para diferentes sites iniciais, o processo de importação requer a instalação de diferentes elementos.

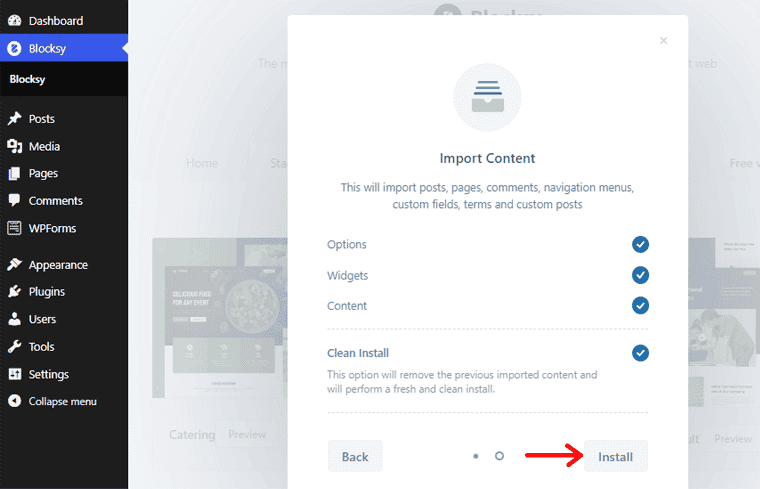
Em seguida, clique no botão Instalar para importar o conteúdo que inclui postagens, páginas, comentários, menus de navegação, campos personalizados etc.


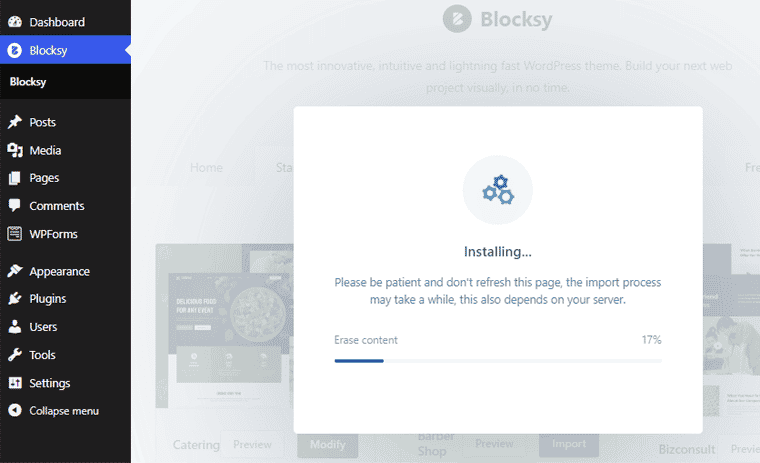
Depois disso, você precisa aguardar pacientemente o processo de importação.

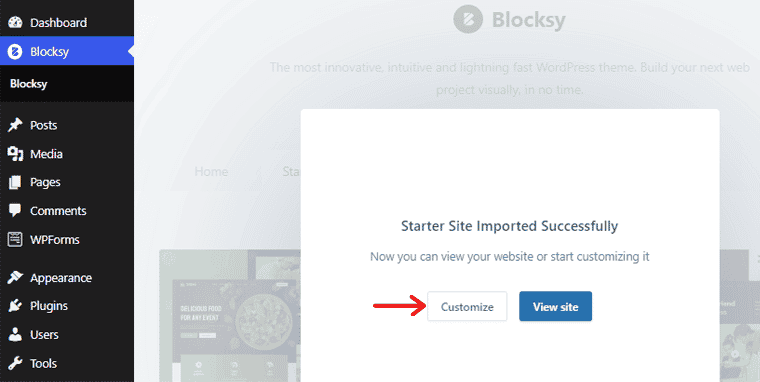
Agora que o processo de importação está concluído, você pode acessar o botão Exibir site ou clicar no botão Personalizar .

Por enquanto, iremos ao botão Personalizar .
Então, vamos descer!
Etapa 3: personalize seu site usando o tema Blocksy
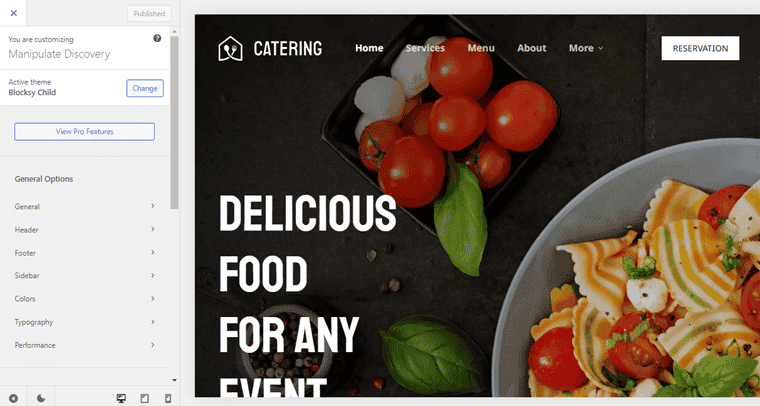
Depois de clicar no botão Personalizar na seção acima, você será redirecionado para a interface de personalização.
Agora, você pode começar a ajustar e personalizar o modelo importado para começar a criar seu site.

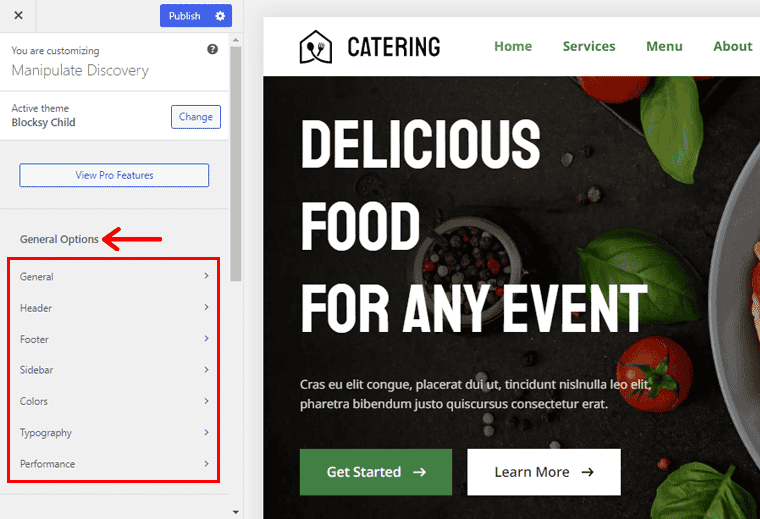
Portanto, a parte de personalização vem com 4 configurações diferentes: Opções gerais, Tipos de postagem, Páginas e Núcleo.
Portanto, passaremos por cada configuração de personalização.
1. Opções Gerais
As opções gerais de personalização vêm com 7 elementos que você pode personalizar conforme sua necessidade. Eles são dados como:

eu). Em geral:
Aqui, você pode alterar a largura, área, layout do contêiner, design de botões, breadcrumbs, elementos de fonte, conteúdo de entrada, etc. Além disso, você pode facilmente vincular sua conta de mídia social, visualizar o envolvimento do visitante e também importar/exportar personalizações.
ii). Cabeçalho:
Nesta seção, você pode personalizar o cabeçalho global. Você obterá diferentes elementos do cabeçalho, como conta, botão, menu, etc. Além disso, você pode selecionar o cabeçalho transparente e pegajoso.
iii). Rodapé:
Semelhante ao cabeçalho, você também terá diferentes elementos de oferta, como direitos autorais, menu de rodapé, redes sociais, área de widgets, etc. Além disso, você também pode definir o plano de fundo do rodapé.
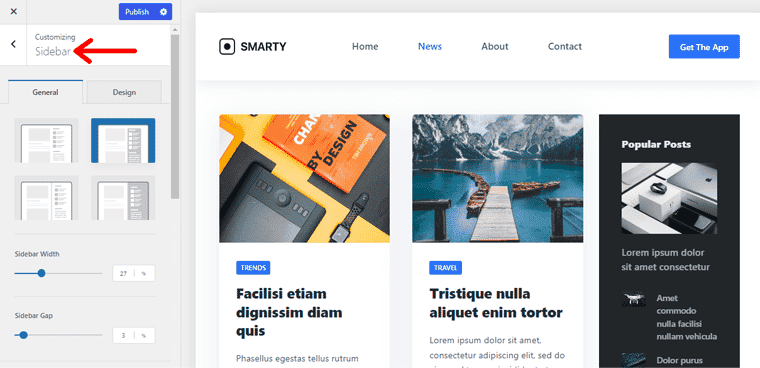
4). Barra Lateral:
Você terá layouts diferentes para exibir sua barra lateral e definir largura, espaço, barra lateral fixa, visibilidade e assim por diante. Além disso, você também pode definir o título, a fonte e a cor do widget.
v). Cores:
Ele vem com uma paleta de cores global que você pode escolher. Você pode escolher cores para o texto base, links, seleção de texto, bordas, títulos e também o plano de fundo do site.
vi). Tipografia:
Você poderá definir tipografia para diferentes textos com a fonte, tamanho da fonte e família de fontes. Por exemplo, defina a fonte base, títulos diferentes, texto de botão, blockquote e muito mais.
vii). Atuação:
Esta seção permite que você personalize diferentes aspectos que melhoram o desempenho do seu site. Por exemplo, você pode habilitar imagens de carregamento lento, imagem em destaque de título de postagem/página, imagem em destaque de arquivos, etc.
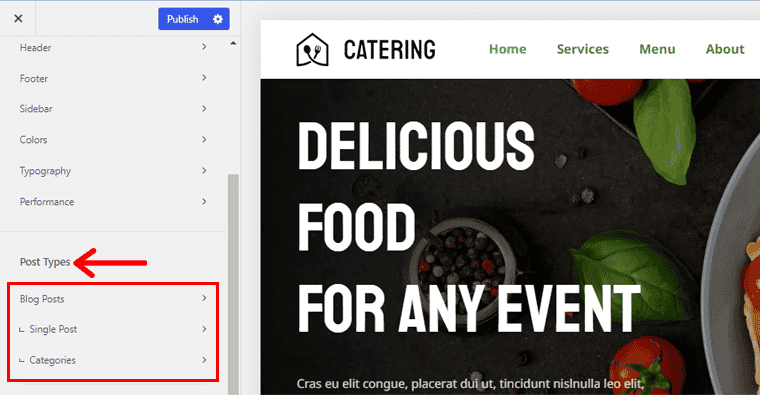
2. Tipos de postagem
Nesta seção, você encontrará os layouts para a estrutura do seu blog. Você pode escolher entre diferentes layouts de como exibir cada um de seus artigos. Como tipo de listagem, tipo de grade, etc. e você pode até definir o número de colunas e postagens. Além disso, você pode habilitar certos elementos da página, como barra lateral, paginação, etc.

Além disso, ele vem com “Opções de cartões”, onde você pode personalizá-los, selecionar o espaço dos cartões, espaçamento interno, alinhamento e assim por diante.
As postagens do blog são categorizadas em postagem única e categorias.
- Postagem única: aqui, você pode definir o layout de suas postagens, área de conteúdo, ativar elementos de postagem e muito mais.
- Categorias: Esta opção permite selecionar a estrutura de categorias, número de postagens, opções de cartão e elementos de categoria.
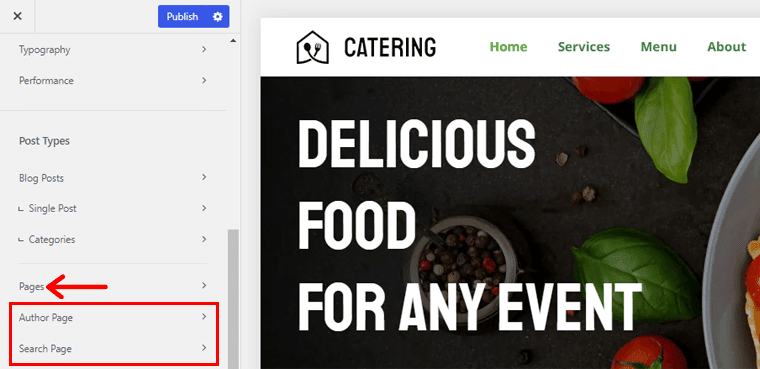
3. Páginas
Aqui, ele permite selecionar a estrutura da página, o estilo da área de conteúdo e o espaçamento vertical. Além disso, permite adicionar a imagem em destaque, caixa de compartilhamento, elementos de página, etc.
Depois disso, você também pode personalizar a página do autor. Lá você pode selecionar a estrutura da página do autor, número de colunas e posts, opções de cartão e sem falar nos elementos da página.

Da mesma forma, as configurações de personalização também vêm para a página de pesquisa. Você pode escolher a estrutura dos resultados da pesquisa, número de colunas e postagens, opções de cartão, ativar resultados ao vivo e elementos da página.
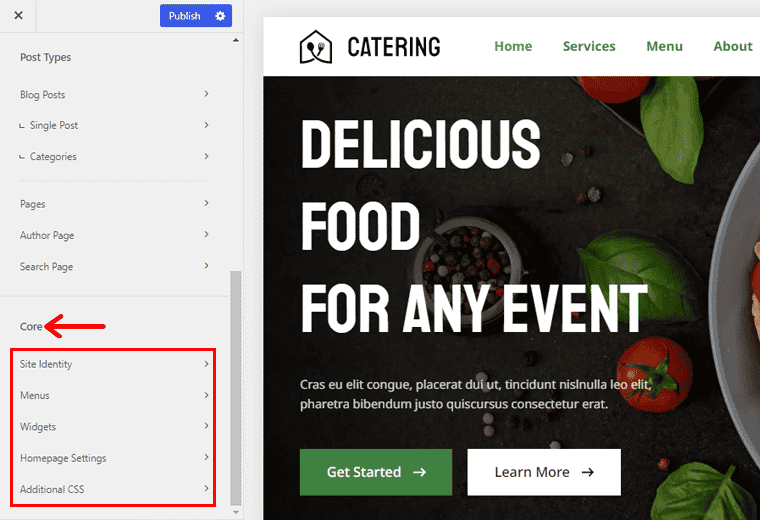
4. Configurações principais
As configurações principais vêm em 5 categorias de personalização: Identidade do Site, Menus, Widgets, Configurações da Página Inicial e CSS Adicional.

Então, passando para cada categoria!
eu). Identidade do site
Nesta seção, você precisa adicionar o título do site, o slogan e também fazer o upload do ícone do seu site. Além disso, o ícone deve ser quadrado e pelo menos 512×512 pixels são recomendados.
ii). Cardápio
Uma vez que você vá para o Menu Principal, você pode ver os menus já disponíveis que você pode personalizar facilmente. Por exemplo, você pode personalizar o menu chamado “Home” alterando o rótulo de navegação, descrição, classe CSS etc.
Além disso, você pode reordenar o menu, alterar seus locais e até excluir um menu inteiro. Ou também crie um novo conjunto de menus e personalize-os. Além disso, você também pode visualizar todos os locais do menu e atribuir menus a cada local, como cabeçalho, rodapé, etc.
iii). Widgets
No widget, você pode personalizar o alinhamento horizontal e vertical da área do widget. Junto com isso, você também pode alterar o design, a cor da fonte, a decoração do link e a margem. Além disso, para a margem, você pode definir os pixels para a parte superior, direita, inferior e esquerda.
4). Configurações da página inicial
A partir dessa configuração, você pode escolher o que exibir na página inicial do seu site. Como exibir uma página estática ou suas postagens mais recentes, escolher a página, postar uma página como um blog etc.
Além disso, se sua página não estiver pronta, você sempre poderá adicionar uma nova rapidamente.
v). CSS adicional
Nesta seção, você pode adicionar seu CSS ou codificar da maneira que desejar. Esta seção é principalmente para desenvolvedores ou usuários que sabem codificar.
Assim, você pode explorar ainda mais opções de personalização enquanto personaliza.
D. Quão bom é o suporte ao cliente no tema Blocksy?
Qualquer tema que você usar pode fazer com que você fique preso e é aí que você precisa de um excelente suporte ao cliente.
Então, vamos descobrir como o tema Blocksy oferece um bom suporte ao cliente neste artigo de revisão!
E o suporte ao cliente do tema Blocksy é ótimo, para começar. Você pode encontrar o fórum de suporte oficial na página do repositório do tema no que diz respeito ao suporte. Lá, você pode encontrar a discussão, relatar bugs, problemas comuns, soluções etc.
Junto com isso, você pode acessar o site oficial e, no menu Ajuda , ver o Suporte opção suspensa. Lá, você pode encontrar muitos artigos em sua base de conhecimento e tutoriais em vídeo. Lá, ele abrange tudo, desde a instalação do tema até o uso de diferentes recursos, personalização, etc. Além disso, você também pode solicitar recursos específicos que deseja para o seu site.

Ao rolar abaixo, você pode encontrar um formulário para preencher que envia um ticket. Normalmente, eles respondem ao seu ticket dentro de 2 a 3 horas. No entanto, é recomendável aguardar 24 horas pela resposta do agente de suporte.
Além disso, ele também vem com a comunidade do Facebook, onde você pode socializar com outros usuários do tema Blocksy. Lá, você pode se conectar e resolver suas dúvidas ou compartilhar recursos interessantes desse tema.
E. Quanto custa o tema Blocksy?
O tema Blocksy é um tema freemium , o que significa que ele vem com versões gratuitas e premium. Você pode baixar sua versão gratuita do diretório oficial de temas do WordPress ou instalar diretamente esse tema no painel do WordPress. Alternativamente, você também pode baixá-lo em seu site oficial.
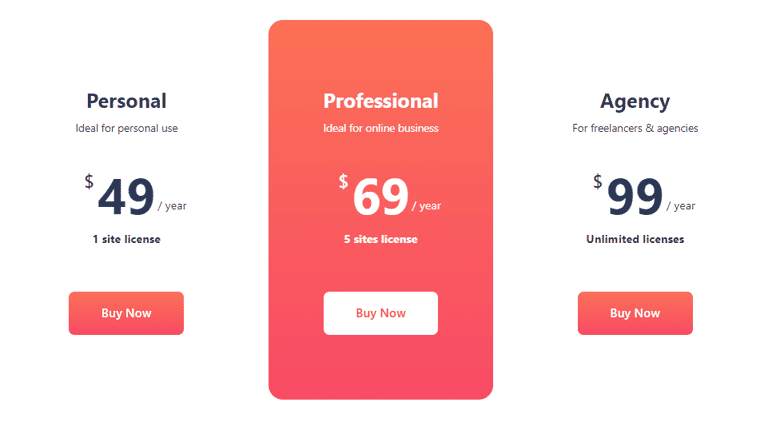
Enquanto isso, se você quiser comprar a versão premium, existem 3 planos de preços diferentes para Blocksy:

- Plano Pessoal: Ideal para uso pessoal que custa $ 49/ano para 1 licença de site. Inclui recursos como várias barras laterais condicionais, blocos de conteúdo, tipos de postagem extras, mega menu, etc.
- Plano Profissional: Ideal para um negócio online que custa $69/ano para licença de 5 sites. Inclui trechos de código personalizados, fontes personalizadas, fontes Adobe Typekit, widgets personalizados e muito mais.
- Plano de Agência: Ideal para freelancers e agências que custa US$ 99/ano para licenças ilimitadas. Inclui etiquetas brancas, itens de cabeçalho duplicados, ícones de compartilhamento de produtos, controles deslizantes de galeria e muito mais.
Além disso, ele também vem com uma licença vitalícia e os custos aumentam para cada plano de acordo.
Além disso, se você não estiver satisfeito com o plano deles, poderá obter seu reembolso dentro de 14 dias a partir da data da compra.
F. Alternativas do Tema Blocksy
No geral, o tema Blocksy WordPress é excelente para criar sites em qualquer nicho. No entanto, se você ainda não tiver certeza de usar esse tema, é sempre uma boa ideia verificar suas alternativas.
Além disso, vários temas podem ser uma escolha melhor para você. Vamos agora explorar as alternativas ao tema Blocksy.
1. Cadência
Kadence é um tema multiuso que permite que você crie sites rápidos e bonitos sem esforço em um minuto. Este tema está repleto de recursos modernos que tornam seu site moderno e elegante.

Além disso, você pode usar suas poderosas opções de design. Ele permite que você escolha entre designs de menu pré-criados ou personalize seu design, incluindo fonte, cor, ícones sociais, opções de menu suspenso, etc. Com essas opções, você poderá obter a aparência e a funcionalidade corretas para seu site.
Além disso, ele permite que você ative as migalhas de pão usando seu mecanismo gerador de migalhas de pão integrado. Ou você também pode usar um de seus plugins de SEO favoritos.
Preços:
Kadence é um tema freemium . Você pode baixar sua versão gratuita do WordPress.org.
Enquanto isso, ele vem com 4 pacotes de preços diferentes para a versão premium:
- Plano Kadence Pro: $ 59/ano. Você pode usá-lo em sites ilimitados com recursos como complementos de cabeçalho, elementos enganchados, complemento WooCommerce, menu final, fontes personalizadas, etc.
- Plano de pacote essencial: $ 129/ano. Você pode usá-lo em sites ilimitados e inclui Kadence Theme Pro, Kadence Blocks Pro, Pro Starter Templates.
- Plano de pacote completo: $ 199/ano. Você pode usá-lo em sites ilimitados, incluindo Kadence Cloud, Child Theme Builder, Kadence Shop Kit, Kadence AMP, etc.
- Plano de pacote completo vitalício: custa $ 649, pagamento único. Inclui suporte vitalício, atualizações e assim por diante.
2. Astra
Um dos melhores e mais usados temas WordPress disponíveis no mercado é o Astra. É um tema multiuso abrangente e incrivelmente flexível que você pode usar para criar diferentes tipos de sites.

Com este tema, você pode configurar de forma rápida e fácil usando seus mais de 180 modelos de demonstração prontos para importar. Você pode selecionar um deles e aplicar imediatamente em seu site. Assim, seu site estará pronto para ser lançado imediatamente, simplesmente alterando imagens, textos, elementos, etc.
Além disso, oferece vários recursos personalizáveis que permitem a construção de um site elegante. Além disso, com o visual moderno do seu site, você atrairá mais visitantes.
Preços:
Astra vem com versões gratuitas e pagas . Você pode baixar a versão gratuita do diretório oficial de temas do WordPress.
Para a versão premium, existem 3 opções de preços:
- Plano Astra Pro: $ 49/ano. Inclui construtor de cabeçalho avançado, cabeçalho fixo, layouts de blog, mega menu, tipografia avançada, etiqueta branca, controles WooCommerce, construtor de rodapé, etc.
- Plano de pacote essencial: $ 169/ano. Inclui todos os recursos do Astra Pro Plan e também mais de 180 modelos premium para iniciantes, WP Portfolio Plugin e assim por diante.
- Plano de pacote de crescimento: $ 249/ano. Inclui todos os recursos do Essential Bundle Plan e também Convert Pro Plugin, Schema Pro Plugin, Ultimate Addons for Beaver Builder, etc.
Para saber mais sobre o Astra em detalhes, confira nosso artigo honesto sobre a revisão do Astra!
3. Gerar Imprensa
GeneratePress é outro tema multiuso que é construído em um código excepcionalmente limpo e leve. É o tema WordPress perfeito que prioriza velocidade, estabilidade e acessibilidade sem comprometer a funcionalidade e o design.

Em essência, você pode escolher quais recursos habilitar para criar seu site. Não há restrição para criar apenas tipos específicos de sites com esse tema, sejam sites de negócios ou lojas online.
Além disso, ele também vem com vários modelos iniciais para ajudá-lo a lançar seu novo site com sucesso. Com uma ampla variedade de elementos personalizáveis, você pode personalizar ainda mais esses modelos.
Preços:
GeneratePress tem versões gratuitas e premium . Você pode baixar a versão gratuita do WordPress.org.
Considerando que existem 2 planos de preços do GeneratePress se você quiser comprar o plano premium:
- Plano anual: $ 59/ano. Inclui todos os recursos premium, acesso total à biblioteca do site, 1 ano de atualizações e suporte premium, uso em até 500 sites, etc.
- Plano Vitalício: $ 249, pagamento único. Inclui todos os recursos premium, acesso total à biblioteca de sites, atualizações vitalícias e suporte premium, uso em até 500 sites, etc.
Para mais detalhes, confira nosso artigo sobre a revisão do GeneratePress!
G. Veredicto Final – O tema Blocksy vale a pena?
Para concluir, o tema Blocksy é um tema responsivo multiuso repleto de opções avançadas. Este tema versátil é flexível o suficiente para criar qualquer tipo de site.
Além disso, é fácil de usar e oferece muitos recursos úteis, mesmo em sua versão gratuita, para iniciar rapidamente seu site. Além disso, com muitas opções de personalização e opções de elementos, você pode criar um site da maneira que desejar.
Mais importante, ele carrega rapidamente e inclui recursos adicionais relacionados ao desempenho. Isso garante que seu site ofereça aos usuários a melhor experiência possível.
Além disso, é um tema otimizado para SEO. Isso significa que seu público em potencial encontrará facilmente seu site nos mecanismos de pesquisa.
A única desvantagem é que, em comparação com outros temas de natureza semelhante, oferece um número muito limitado de sites iniciais.
Apesar disso, vale a pena conferir o tema Blocksy se você é um daqueles usuários que usam o editor de blocos ou um construtor de páginas de terceiros. Além disso, como é gratuito, não há absolutamente nenhum risco em experimentá-lo.
Conclusão
Isso é tudo, pessoal! Chegamos ao final da nossa revisão do tema Blocksy . Esperamos que você tenha entendido sobre o tema Blocksy e possa usá-lo em seu site também.
Esperamos que tenha gostado do nosso artigo. Se você estiver usando o tema Blocksy para o seu site, compartilhe sua experiência abaixo na seção de comentários.
No entanto, se você tiver mais dúvidas sobre a revisão do tema Blocksy, sinta-se à vontade para nos perguntar. Tentaremos retornar o mais breve possível. Além disso, compartilhe este artigo com seus amigos e colegas.
Você também pode conferir nosso artigo sobre os temas WordPress mais personalizáveis e os melhores temas WordPress para sites pessoais.
Não se esqueça de nos seguir no Facebook e Twitter para mais artigos úteis.
