Quebrar texto como SVG
Publicados: 2023-01-20Pode ser difícil quebrar o texto como SVG, mas há algumas coisas que você pode fazer para facilitar. Primeiro, você pode usar o atributo text-anchor para especificar onde o texto deve ser ancorado. Isso pode ser útil para alinhar o texto à esquerda, à direita ou ao centro da tela. Em segundo lugar, você pode usar os atributos x e y para especificar as coordenadas x e y do texto. Isso pode ser útil para posicionar o texto na tela. Finalmente, você pode usar o atributo font-size para especificar o tamanho do texto.
Como posso tornar o texto sva editável? GetElementByid(element) é uma função que cria um elemento definindo o elemento. Você pode usar o ref contenteditable=true em um elemento HTML como este: contentEditable = true; no elemento HTML, use também a ref contenteditable=true.
Ao usar svg>, ele usou os elementos rect> e text> para escrever texto dentro do retângulo de SVG. Devemos unir os elementos para conseguir isso. Para saber mais sobre retângulos e elementos de texto, consulte os tópicos Desenhar retângulo e Desenhar texto .
Como faço para criar um texto SVG?

Há algumas coisas que você precisa fazer para criar um texto SVG. Primeiro, você precisa criar um elemento de texto . Em seguida, você precisa definir os atributos x e y do elemento de texto para a posição desejada. Finalmente, você precisa definir os atributos font-family, font-size e fill.
Ele contém o arquivo Scalable Vector Graphics (SVG) como um arquivo XML. Você pode criar e editar um arquivo SVG existente diretamente ou por meio de ferramentas JavaScript para gerar e editar programaticamente esses arquivos. O aplicativo Inkscape é uma boa opção para quem não tem acesso ao Illustrator ou Sketch. Um guia mais completo sobre como criar arquivos SVG no Adobe Illustrator pode ser encontrado na seção abaixo. O texto de um arquivo SVG é gerado pelo botão Código SVG. Se você selecioná-lo, o editor de texto será aberto automaticamente. Usando esta ferramenta, você pode descobrir como ficará o arquivo final ou até mesmo copiar e colar o texto dele.
Não há declaração XML ou comentários na parte superior do arquivo. Se você quiser fazer qualquer tipo de animação ou estilo usando CSS ou JavaScript, é uma boa ideia organizar suas formas em grupos que podem ser estilizados ou animados juntos. A imagem que você está usando no Illustrator provavelmente não é grande o suficiente para caber em toda a prancheta (fundo branco). Antes de salvar seu gráfico, você deve verificar se a prancheta se ajusta corretamente ao trabalho artístico.
Ao usar fontes OpenType- SVG , você pode criar uma variedade de gráficos com cores variadas, como logotipos, ícones e outros gráficos. Para criar gráficos de alta resolução, você pode usar fontes OpenType-SVG além de Scalable Graphics. Se você incluir um título e uma descrição no código XML do seu SVG, os mecanismos de pesquisa e os leitores de tela poderão determinar mais sobre a qualidade dos seus gráficos. Os elementos title e desc podem ser adicionados a qualquer arquivo SVG em um editor de código-fonte. Um formato de fonte OpenType tem todos ou partes de seus glifos como arte SVG (gráficos vetoriais escaláveis), que é um tipo de formato de fonte PostScript. Várias cores e efeitos de gradiente podem ser exibidos em um único glifo usando esse método. Devido a esses recursos, também nos referimos às fontes OpenType-SVG como fontes coloridas.
Um svg pode ter texto?
Um elemento de conteúdo de texto é um elemento SVG que renderiza uma sequência de texto na tela. Um elemento de texto em SVG inclui as palavras 'text', 'textPath' e 'tspan'. Um elemento filho de conteúdo de texto é um elemento de conteúdo de texto que pode ser um descendente de um elemento de conteúdo de texto.
Como tornar o texto SVG editável
Ao clicar no botão Editar estilo, você pode selecionar o tipo de estilo que deseja criar, bem como o tipo de estilo SVG que deseja usar. Você também pode definir propriedades para um estilo no painel de propriedades SVG. Depois de criar seu estilo SVG, você pode usá-lo para estilizar qualquer tipo de arquivo. Você pode estilizar o SVG desejado tocando nele e mantendo-o pressionado e, em seguida, selecionando o estilo no menu suspenso. Como você torna o texto SVG editável? Existem vários métodos para que o texto sva seja editável. O método mais simples é usar a propriedade contentEditable de um elemento HTML. Como resultado, a propriedade contentEditable do elemento será definida como true, permitindo que você altere o texto do elemento. Se você quiser usar o método ref contenteditable=”true” em um elemento HTML, use o seguinte exemplo: *div contenteditable=”true”>. O SVG pode ser editado sem a necessidade de marcações HTML .
Você pode ter texto em SVG?

Sim, você pode ter texto em um SVG. Para criar texto em um SVG, você precisa usar o
Ao mesmo tempo, permite transições perfeitas entre dois mundos. Assim como outros elementos gráficos, ele é renderizado para permitir que você faça coisas como adicionar traços e preencher espaços. Você tem a opção de selecionar, copiar e colar em outro lugar. Os leitores de tela podem lê-lo e você pode encontrá-lo no Google. Na maioria dos casos, o ponto (0,0) está localizado ao longo da borda esquerda da caixa, mas nem sempre está no canto inferior esquerdo. A caixa EM é dividida em um número de em para cada unidade no espaço para fornecer coordenadas específicas. O número na tabela de fontes é um identificador exclusivo da fonte e está incluído.

O texto é renderizado da mesma forma que outros elementos SVG . Existem várias maneiras de inserir texto, incluindo preenchê-lo, adicionar um traço e reutilizar partes dele. Neste exemplo, usei o elemento dentro das tags. Os novos elementos da viewport incluem os atributos x e y. Elementos de texto como este permitem que você defina a posição do seu texto. Nesta seção, veremos como você pode manipular a aparência da exibição. glifos e fontes são um tópico de muito debate; minha introdução inicial foi decepcionante. É útil ter uma base para nos ajudar a entender mais tarde.
Os atributos Textpathlength e Cappath
Os atributos textPathLength e capPathLength especificam o comprimento e a altura máxima do textPath, respectivamente.
Com 3, há 3. Os atributos de preenchimento e traçado definem a cor e a forma do caminho do texto.
Não há dúvida de que esta é uma afirmação significativa. Os dois atributos textPathCurvature e textPathRadius definem a curvatura e o raio do caminho do texto.
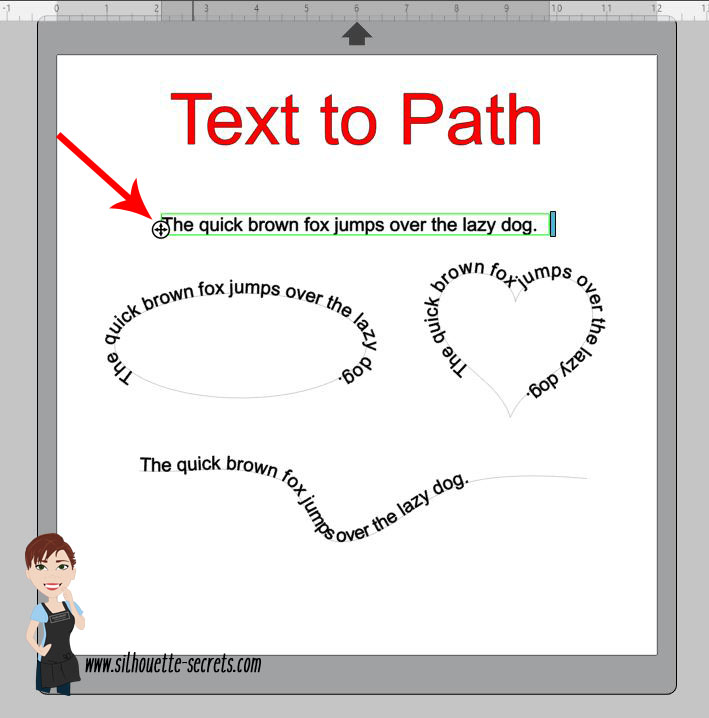
Como faço para colocar texto dentro de um caminho SVG?

Existem algumas maneiras de fazer isso, mas a mais fácil é provavelmente usar o elemento de texto. Primeiro, você precisará criar um elemento de caminho. Em seguida, você pode criar um elemento de texto e colocá-lo dentro do elemento de caminho. Para fazer isso, você precisará usar o elemento textPath. O elemento textPath terá um atributo xlink:href, que fará referência ao elemento path que você criou anteriormente. Por fim, você precisará definir o atributo startOffset no elemento textPath. Isso determinará onde o texto começa no caminho. Aqui está um exemplo simples: Este texto seguirá o caminho! Tudo o que você precisa fazer é dispor o texto SVG ao longo de qualquer caminho que você criar. Agora você tem uma ampla gama de opções para exibir texto. Para criar um elemento que segue um caminho, você deve primeiro definir um elemento e um caminho para definir dentro. No primeiro exemplo abaixo, criei um caminho linear que tem o ID do caminho de texto como sua instância. O atributo startOffset permite deslocar o início do caminho para a posição inicial do texto. Como um valor, pode ser uma porcentagem ou um número. Se o último for usado, a distância ao longo do caminho medido no sistema de coordenadas atual é representada pelo número. Na realidade, você pode fazer a mesma coisa e compensar o caminho sem o método startOffset. Um valor de x move o texto paralelamente ao caminho conforme ele viaja ao longo dele. O caminho pode ser difícil de criar, mas adicionar o texto é simples. Você deve se divertir com os caminhos SVG, desde que se sinta confortável com eles. Na próxima semana, mostrarei o texto ao longo de um caminho curvo depois de concluir os atributos restantes.Texto para SvgExistem alguns motivos pelos quais você pode querer converter texto em SVG. Talvez você queira criar uma fonte personalizada ou talvez precise de uma maneira mais flexível de exibir o texto em um site. Seja qual for o motivo, existem algumas maneiras diferentes de converter texto em SVG. Uma maneira é usar um serviço como o Icons8. Com este serviço, você pode simplesmente carregar um arquivo .ttf ou .otf, e eles irão gerar automaticamente um arquivo SVG para você. Outra maneira é usar uma ferramenta como o Inkscape. O Inkscape é um editor de gráficos vetoriais e pode ser usado para criar um arquivo SVG do zero ou para converter um arquivo existente em SVG. Finalmente, você pode usar uma ferramenta como o Adobe Illustrator. O Adobe Illustrator é um editor de gráficos vetoriais e pode ser usado para criar um arquivo SVG do zero ou para converter um arquivo existente em SVG. O elemento único cria uma única linha de texto, mas o texto não pode ser quebrado em torno do novo linha porque é único. Textos mais longos devem ser divididos em pedaços menores para que possam ser posicionados separadamente. Um elemento> é útil para identificar segmentos de texto para posicionamento e estilo. As extensões de texto podem ser deslocadas de sua posição natural ou reposicionadas completamente, dependendo de sua posição. Como os atributos x e y são independentes, você pode fazer com que o outro eixo seja calculado automaticamente com base no fluxo de texto de x. Quando comparado aos elementos <tspan>, onde esses atributos são padronizados como 0, x/y tem um comportamento de posicionamento automático. Com dy e dx, você também pode usar uma matriz de porcentagens e comprimento para representar a posição do seu texto. O fluxo de texto natural pode ser usado para controlar o movimento horizontal nos exemplos 4-1 e 4-2. Os atributos x e dy são necessários para uma variedade de aplicativos de texto SVG. Em declarações x absolutas e dy relativas, você pode usar um atributo x absoluto e um dy relativo para gerar uma quebra de linha. A Figura 4-3 representa o resultado da composição. Um exemplo de um poema de Alice in WONDERLAND: The Mouse's Tale aparece na Figura 4-3. Um seletor nth-child (2n) estiliza cada linha azul em vez de verde, dependendo da linha. O texto começará na metade do tamanho no formato de tamanho normal. A fonte do poema mudará em etapas à medida que o poema progride. O deslocamento da parte superior do gráfico é uma linha para cada linha. Um conjunto de deslocamentos dy gerado manualmente é usado para controlar a forma do texto. Como o arquivo SVG é um arquivo HTML, é impossível incluir quaisquer entidades nomeadas em HTML. Todos os vãos em itálico são compostos apenas por palavras e elementos, sem nenhum elemento de posicionamento.
