Revisão do Bricks Builder: Por que é um construtor de sites revolucionário
Publicados: 2024-12-09Quer saber do que se trata o hype do Bricks Builder?
No momento, é provavelmente o novo construtor de sites WordPress mais popular e comentado do mercado.
Embora o número exato de usuários não esteja disponível, encontramos mais de 21 mil membros em seu grupo no Facebook. E há muito burburinho em torno do Bricks nas redes sociais e plataformas de perguntas e respostas como Quora e Reddit.
Embora seja comparado a construtores populares como Elementor e Kadence Blocks, Bricks Builder não é um plugin. Em vez disso, é um tema WordPress com uma interface de criação de páginas.
Isso quer dizer que você obtém a flexibilidade de um construtor de páginas combinada com a poderosa funcionalidade de um tema. Muito parecido com um pacote dois em um.
Mas isso é tudo? O Bricks Builder é uma virada de jogo para usuários do WordPress?
Bem, continue até o final para saber a resposta!
Neste artigo de revisão do Bricks Builder, exploraremos seus principais recursos, design de peças, custo, suporte ao cliente, prós e contras, alternativas e muito mais.
Então, vamos lá!
Avaliação geral
Bricks Builder está rapidamente se tornando um favorito para a construção de sites WordPress. É fácil de usar, rápido e repleto de recursos que os usuários adoram, embora ainda não tenha avaliações no Trustpilot ou G2.
Estamos impressionados com seu construtor de arrastar e soltar, ferramentas integradas e como ele substitui a necessidade de plug-ins extras. É uma ótima escolha para iniciantes e profissionais.
Com seu feedback brilhante e recursos poderosos, estamos dando ao Bricks Builder 4,8/5 estrelas.
Se você quer uma maneira simples, rápida e eficaz de construir seu site, é isso!
A. O que é o Bricks Builder? Uma visão geral
Bricks Builder é precisamente um construtor de sites visual que permite criar sites de forma super fácil e sem estresse.
Ao contrário de outras ferramentas populares de criação de páginas que funcionam como um plugin, o Bricks Builder é uma mistura de um tema poderoso com um editor visual integrado.

Isso significa literalmente que você não precisa adicionar plug-ins extras – está tudo em um só lugar, pronto para ajudá-lo a criar o site dos seus sonhos.
Com sua interface de arrastar e soltar, você pode projetar visualmente todo o seu site.
Quer ajustar seu cabeçalho, rodapé ou até mesmo uma única página? Você pode fazer tudo em tempo real e ver os resultados instantaneamente.
A melhor parte? Você não precisa saber uma única linha de código para deixar seu site exatamente como você deseja.
Quer você esteja apenas começando ou tenha alguma experiência com WordPress, o Bricks Builder oferece controle total.
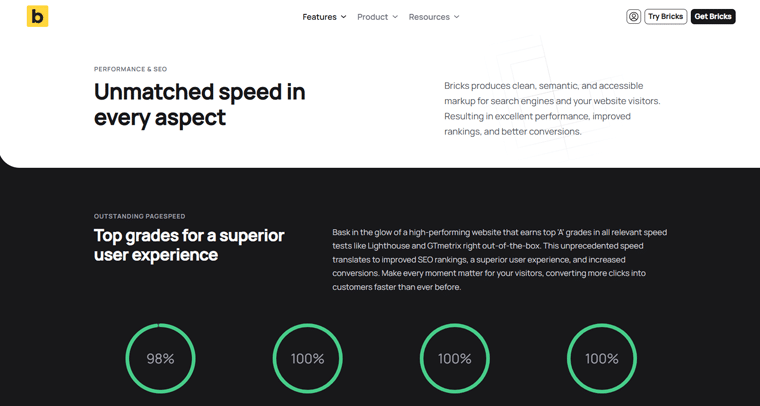
Além disso, o que realmente torna o Bricks Builder tão especial é o quão rápido e leve ele é de verdade.
Seu site não apenas terá uma aparência incrível, mas também carregará rapidamente e terá um desempenho suave. Portanto, seu site é otimizado para SEO (Search Engine Optimization) e, portanto, está no topo dos mecanismos de busca.

Escusado será dizer que é super fácil de usar, cheio de ótimos recursos e ideal para quem deseja criar um site WordPress elegante que tenha exatamente a aparência que deseja.
Então, realmente não importa se você deseja construir um blog pessoal, um portfólio ou um site de negócios, o Bricks Builder está aqui para você dar vida à sua visão.
B. Principais recursos e destaques do Bricks Builder
Agora é hora de explorar os principais recursos e destaques do Bricks Builder para que você possa saber por que e o que há de tão especial nele.
1. Edição visual completa do site
Um dos principais destaques do Bricks Builder é que ele fornece uma interface visual completa de edição do site com um recurso de arrastar e soltar. Assim, você pode projetar todo o seu site em tempo real, sem se mover para frente e para trás.

Para ser exato, o construtor compromete 3 áreas principais. Eles são:
- Barra de ferramentas
- Painel
- Tela
A barra de ferramentas está posicionada na parte superior, de onde você pode ativar ações como alternar entre pontos de interrupção para garantir a capacidade de resposta. Além disso, você tem acesso a vários ícones para controlar histórico ou revisões, inserir modelos e muito mais.
Enquanto isso, o painel exibe informações relevantes com base na ação atual, como elementos ou configurações disponíveis.
E por último mas não menos importante, o Canvas serve como representação visual da página, onde você pode adicionar seções, linhas, colunas e elementos. Em seguida, projete seu site exatamente como deseja.
2. Recursos avançados de design
Da mesma forma, Bricks Builder vem com recursos de design avançados que tornam o processo de criação de sites fácil e divertido.
Como:

- Com ferramentas como Flexbox e CSS Grid, seu conteúdo se ajusta perfeitamente, não importa o tamanho da tela. Você também pode definir cores e fontes para todo o site em um só lugar com Estilos Globais. Isso economiza tempo e mantém tudo consistente.
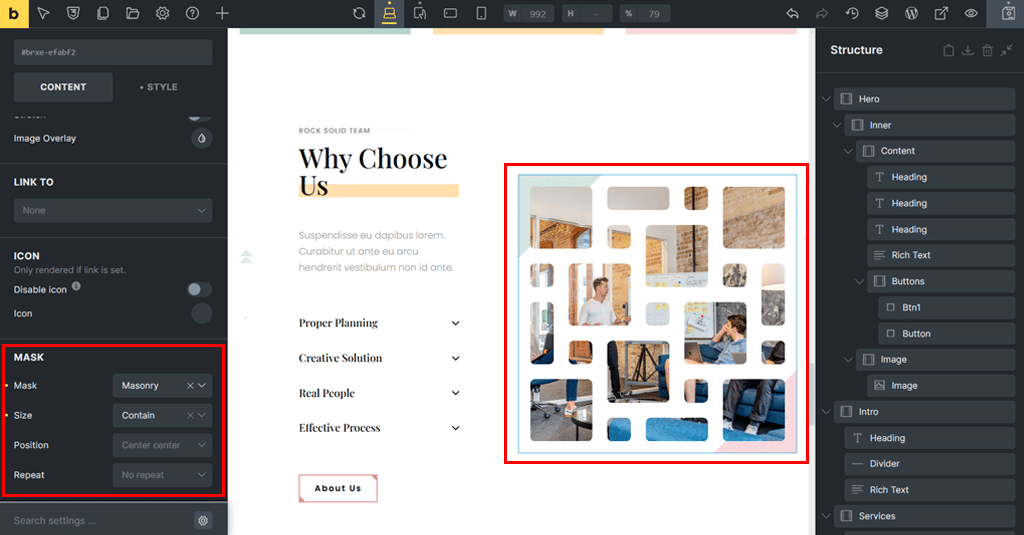
- Além disso, para destacar seu site, você pode adicionar animações, efeitos interessantes e formas exclusivas com recursos como divisores de formas e máscaras de imagem.
- Precisa de fotos? O Bricks Builder se conecta ao Unsplash. Como resultado, você tem acesso a fotos profissionais gratuitas com apenas um clique.
- O que mais? Você também pode adicionar toques personalizados avançados, como efeitos pop-up para imagens ou vídeos, com a lightbox integrada.
- E se quiser ainda mais controle, você pode usar CSS personalizado para ajustar seu design exatamente como deseja.

Bricks Builder oferece tudo que você precisa para criar um site atraente e fácil de construir!
3. Ferramenta de conteúdo inteligente: Query Loop Builder
Outro destaque significativo do Bricks Builder é que ele vem com seu recurso de ferramenta de conteúdo inteligente, ou seja, Query Loop Builder.
Então, aqui está porque é tão incrível.
Você diz ao Query Loop Builder o que deseja mostrar, como suas postagens mais recentes no blog ou produtos favoritos, e ele mostra para você.
Por exemplo, digamos que você tenha um blog e queira exibir todas as suas postagens ou projetos mais recentes em uma bela lista ou grade.
Assim, com o recurso Query loop, quando uma nova postagem é adicionada, ela automaticamente faz com que sua nova postagem apareça em seu site com um design específico. Nenhum esforço extra é necessário!

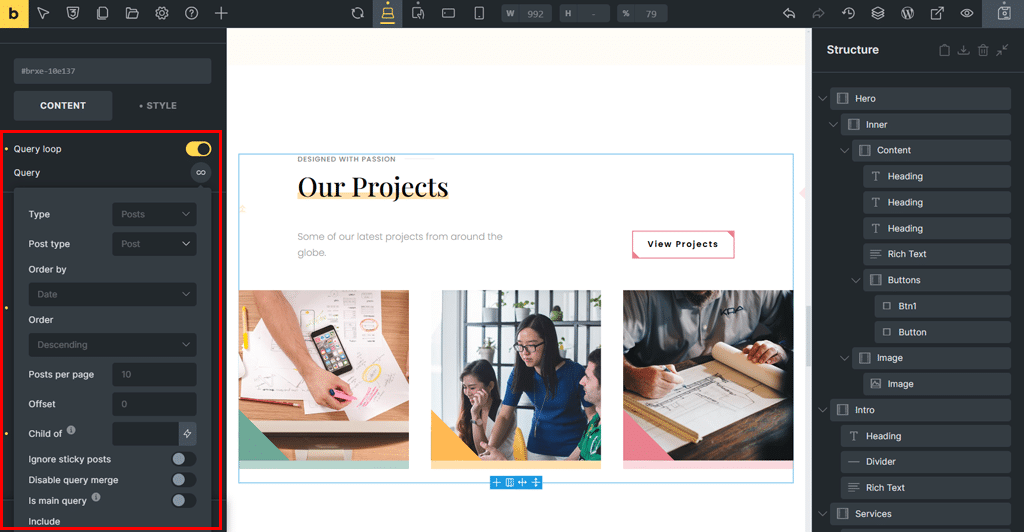
Para falar mais, o Query Loop Builder funciona em 3 passos simples.
- Primeiro, você adiciona um Container , que funciona como a caixa onde seu conteúdo aparecerá.
- Em seguida, você habilita a configuração Usar Loop de Consulta , que informa ao Bricks Builder: “Repita esta caixa para cada item que desejo mostrar”.
- Finalmente, você define os parâmetros de consulta por meio do controle Consulta (um ícone infinito) para decidir exatamente qual conteúdo exibir. Quer se trate de postagens, categorias ou até mesmo dados personalizados.
Como resultado, isso mantém seu site atualizado e atualizado automaticamente, para que você não precise fazer o trabalho sozinho. É ótimo para blogs, lojas online ou qualquer site que precise exibir conteúdo de forma organizada e fácil.
4. Conteúdo Dinâmico e Personalizado
Da mesma forma, Bricks Builder ajuda você a tornar seu site inteligente e pessoal para que seja especial para cada visitante. Basicamente, ele mostra as coisas certas para as pessoas certas, o que torna seu site muito legal.
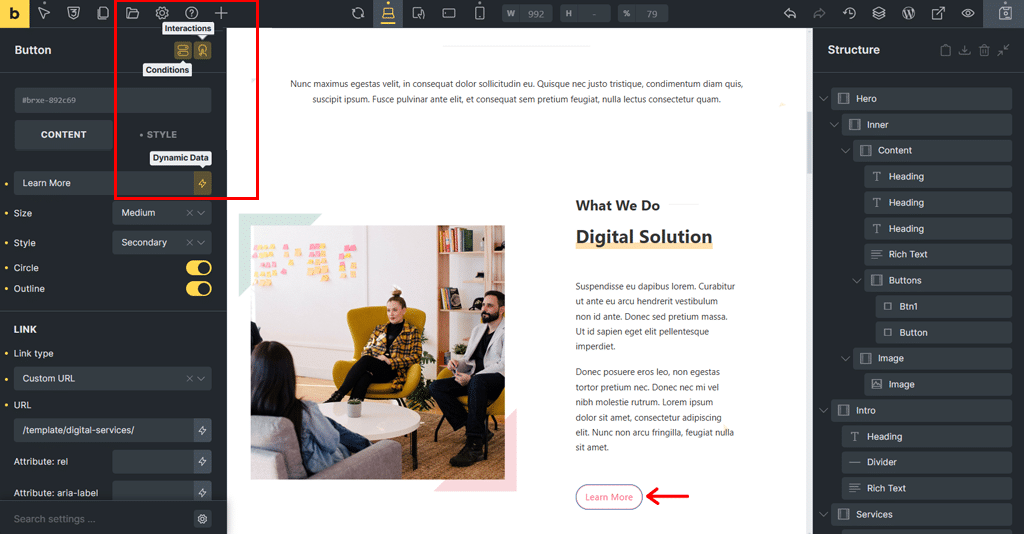
Ele faz isso com 3 ferramentas incríveis. Eles são:
- Dados Dinâmicos
- Condições
- Interações

i) Dados Dinâmicos
O primeiro são Dados Dinâmicos. É como um ajudante que obtém informações específicas, como o título do post, o nome do autor ou o preço do produto. E depois, coloque-os onde precisar no seu site.
Embora semelhante ao Query Loop Builder, que exibe listas de itens (como todas as postagens do blog), o Dynamic Data se concentra nos pequenos detalhes de cada conteúdo.
ii) Condições
O próximo é o recurso Condições. Este permite que você decida quem vê o quê. Por exemplo, você pode mostrar uma mensagem especial apenas para usuários que estão logados ou ocultar um banner de venda após o término da venda. É como dar ao seu site um conjunto próprio de regras.
iii) Interações
Finalmente, há um recurso de interações. Ele permite criar botões que abrem pop-ups, imagens que mudam quando você passa o mouse sobre elas ou conteúdo extra que aparece conforme os visitantes rolam.
5. Construído para desempenho
Da mesma forma, outro grande destaque é que o Bricks Builder foi projetado para ajudar seu site a carregar mais rápido e funcionar melhor. Ele vem com configurações fáceis de usar que você pode ajustar para melhorar o desempenho do seu site.
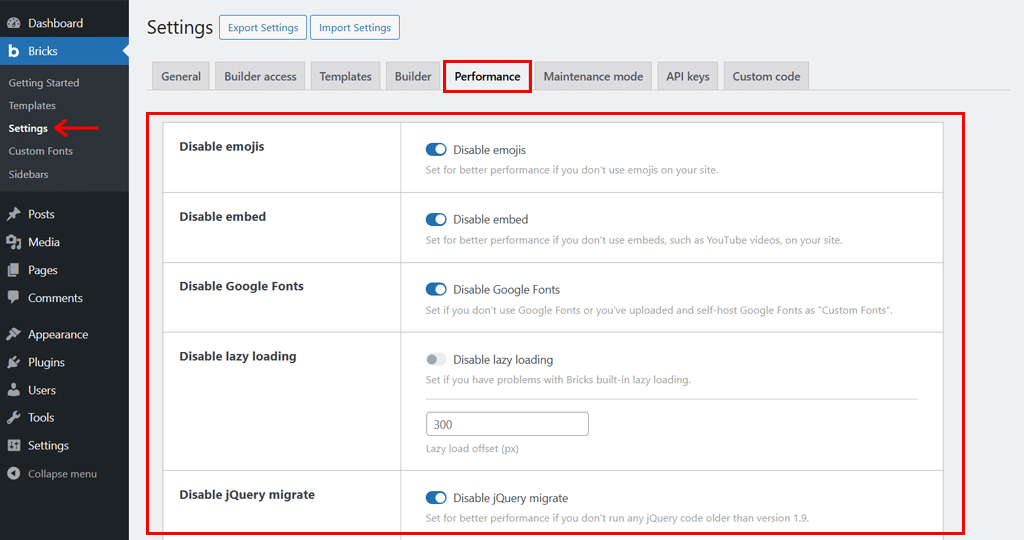
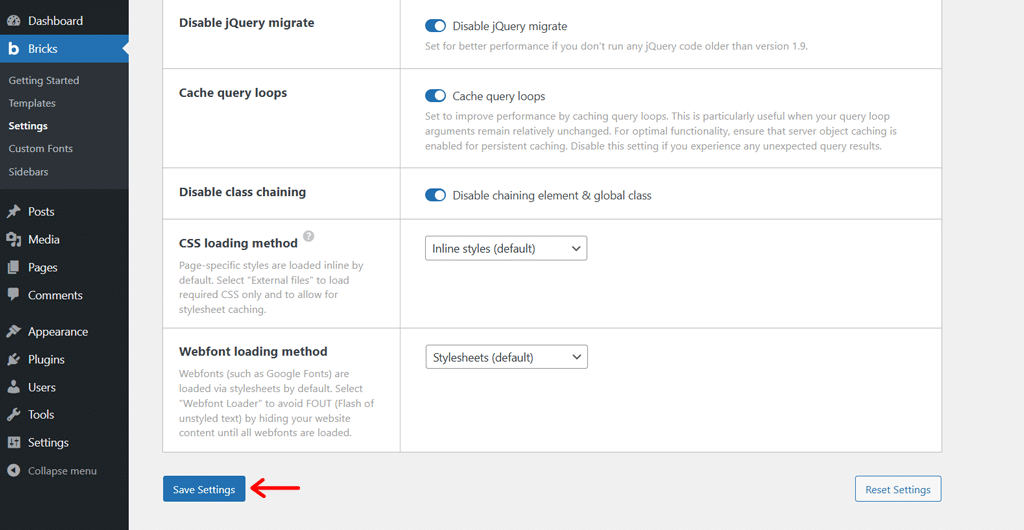
Para isso, tudo que você precisa fazer é navegar até ‘Tijolos > Configurações > Desempenho’ no painel do WordPress.

Ao fazer isso, você encontrará vários botões e menus suspensos para otimizar seu site.
Para ser exato, você pode:
- Desativar Emojis : desative esta opção se não estiver usando emojis em seu site.
- Desativar incorporações : se o seu site não precisar do YouTube ou de outro conteúdo incorporado, você poderá desativá-lo aqui.
- Desative o Google Fonts : se você enviou suas próprias fontes, pode parar de carregar o Google Fonts para obter um desempenho mais rápido.
- Desativar carregamento lento : desative o carregamento lento se causar problemas; caso contrário, você pode deixá-lo ativado para um carregamento mais rápido da imagem.
- Lazy Load Offset : Além disso, você pode até ajustar quando as imagens começam a carregar conforme os usuários rolam (o padrão é 300px).
Além disso, existem outras configurações que você pode ajustar para melhorar o desempenho do seu site. Como desligar o jQuery Migrate, armazenar loops de consulta em cache, carregar fontes da web e CSS e muito mais.

E uma vez feito isso, não se esqueça de clicar na opção ‘Salvar configurações’ na parte inferior.
Tudo isso ajuda você a tornar seu site focado no desempenho, o que melhora o SEO e a experiência do usuário.
6. Formulários e elementos personalizados
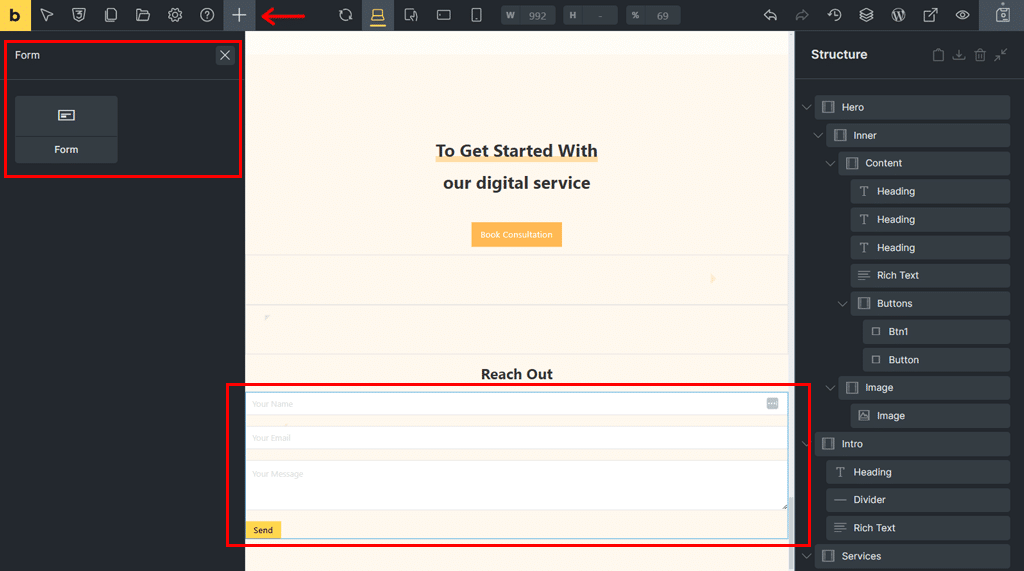
O Bricks Builder simplifica a adição de formulários e recursos interessantes ao seu site. Quer você queira um formulário de contato básico ou algo mais avançado, Bricks oferece tudo que você precisa.
Para criar um formulário, tudo que você precisa fazer é pesquisar e arrastar o elemento 'Formulário' para sua página.

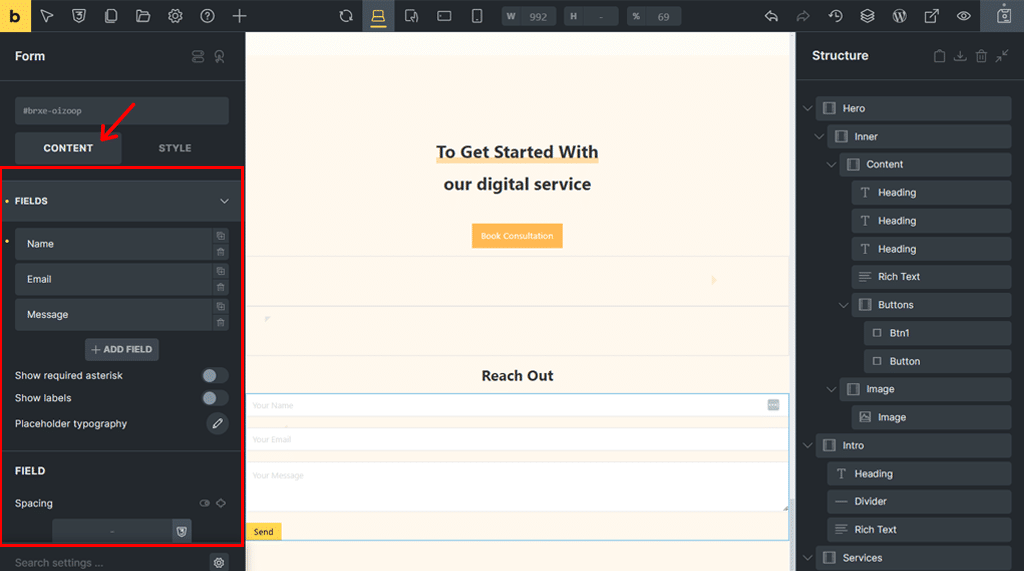
Então, você pode personalizá-lo de duas maneiras. Um quanto ao Conteúdo e outro quanto ao Estilo .
Na aba ‘Conteúdo’ , você obtém diversas opções de personalização como campos, botões de envio, ações, email e muito mais.

Além disso, você pode ir para ‘Proteção contra spam’ e ativar ferramentas integradas de proteção contra spam, como Google reCAPTCHA, Cloudflare Turnstile, etc.
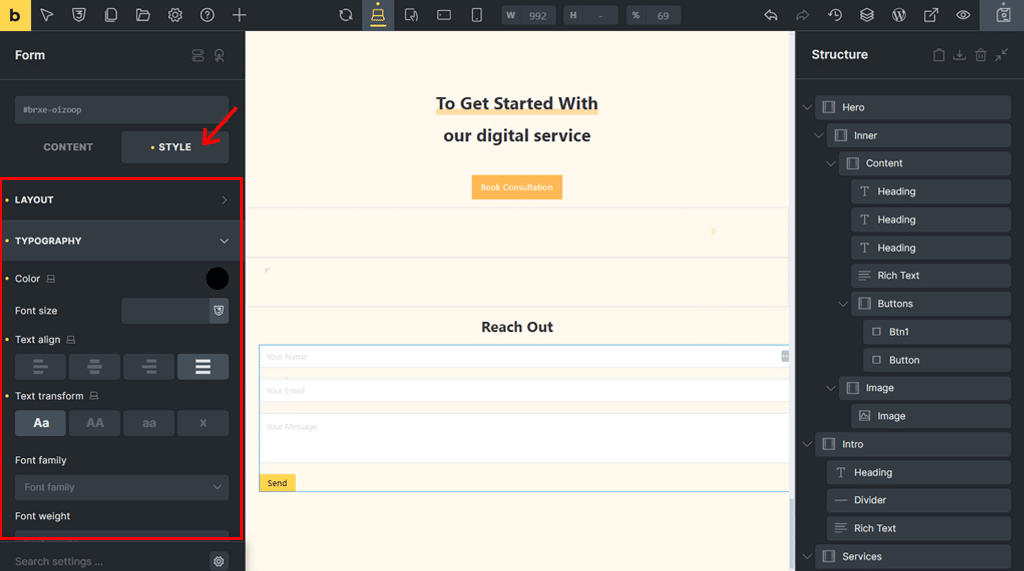
Por outro lado, na aba ‘Estilo’ , você pode configurar layout, tipografia, plano de fundo, borda, sombra de caixa, gradiente/sobreposição, CSS e muito mais.

Para não esquecer, Bricks Builder oferece mais de 110 elementos personalizáveis para aprimorar seu site.

É categorizado em Layout, Básico, Geral, Mídia, WordPress e guia única.
Abaixo de cada um você pode encontrar botões interativos, galerias de imagens, acordeões, guias e muito mais. Que você pode usar ainda mais com um simples arrastar e soltar e personalizar.
Então, em última análise, isso lhe dá flexibilidade para criar um site com a aparência e o funcionamento que você deseja.
7. Outros recursos adicionais
Além dos recursos que já falamos, Bricks Builder tem ainda mais a oferecer.
Como:
- Um construtor de menus para criar menus de navegação totalmente personalizáveis, incluindo menus suspensos, mega menus e menus fora da tela compatíveis com dispositivos móveis.
- Você obtém um construtor de pop-ups para projetar e acionar pop-ups envolventes para promoções, geração de leads ou ações do usuário, sem a necessidade de plug-ins extras.
- Fornece construtor WooCommerce para personalizar totalmente as páginas WooCommerce. Incluindo listas de produtos, páginas de produtos individuais, carrinho, checkout e contas de clientes, de forma visual e fácil.
- Você pode usar e personalizar modelos de comunidade predefinidos para empresas, portfólios ou lojas, economizando tempo e iniciando projetos com mais rapidez.
- Vem com código limpo e acessível que melhora o desempenho do site e aumenta a acessibilidade para todos os visitantes.
- Você obtém controle de design responsivo para ajustar layouts, tamanhos de fonte e visibilidade de elementos para cada tipo de dispositivo, para que seu site tenha uma ótima aparência em qualquer lugar.
- Fornece opções de código personalizado para que você possa adicionar HTML, CSS e JavaScript personalizados diretamente no Bricks Builder para expandir a funcionalidade do site.
- Suporta 11 idiomas que incluem inglês, árabe, alemão, espanhol, francês, hebraico, italiano, japonês e chinês (simplificado e tradicional).
- Com base na sua preferência, você pode alternar entre os modos Claro e Escuro para uma experiência de design mais confortável.
- Permite atalhos de teclado úteis para ações de rotina mais rápidas, como desfazer, salvar ou adicionar elementos.
E a lista é infinita!
C. Projetando um site com Bricks Builder
Agora que discutimos os principais recursos, vamos verificar como você pode criar um site com o Bricks Builder.
Vamos passo a passo para aprender como projetar seu site usando Bricks Builder. Você está pronto?
Etapa 1: compre e instale o tema
Bricks Builder é um tema de criação de páginas premium . Então, primeiro você precisa comprá-lo em seu site oficial.
Na compra bem-sucedida, você pode baixar um arquivo zip necessário para carregá-lo posteriormente no painel do WordPress junto com a chave de licença. Isso ativa Bricks em seu painel WordPress.
Para obter mais orientações, você pode conferir nosso artigo sobre como instalar um tema WordPress.
Etapa 2: iniciar o construtor de páginas Bricks
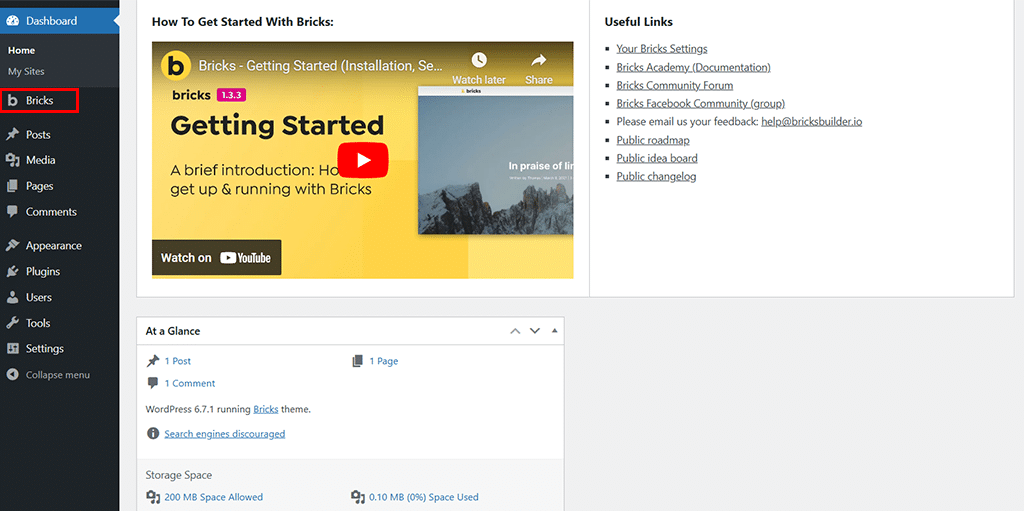
Assim, depois de instalar e ativar com sucesso o Bricks Page Builder, você verá que o novo menu ‘Bricks’ foi adicionado na navegação do lado esquerdo.

Agora, existem 2 maneiras de iniciar o Bricks Page Builder. Uma é através de 'Páginas > Adicionar nova página > Editar com Bricks' . Ou o outro é através de 'Bricks > Templates' . Você pode fazer qualquer um que desejar.
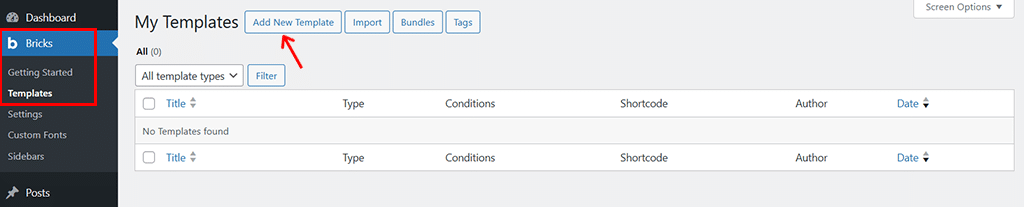
Por enquanto, escolhemos o último. Com isso, você verá a página conforme mostrado abaixo.

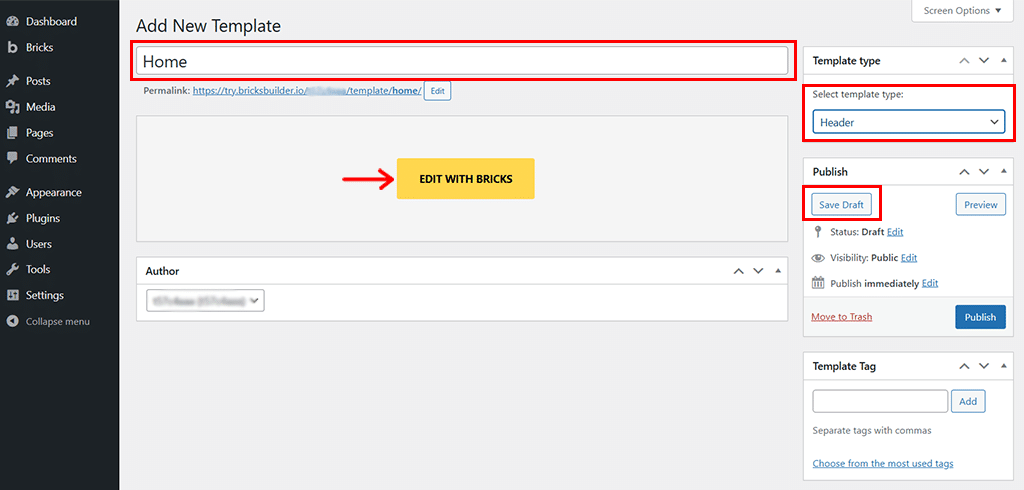
Aqui, clique na opção ‘Adicionar novo modelo’ na parte superior, com a qual você entrará no painel do editor conforme mostrado abaixo.

Agora, você pode começar dando um nome ao modelo, por exemplo ‘Home’ e selecionar o tipo de modelo de sua preferência. Aqui, escolhemos 'Cabeçalho' por enquanto.
Em seguida, clique na opção ‘Salvar rascunho’ e em seguida clique na opção ‘Editar com tijolos’ .
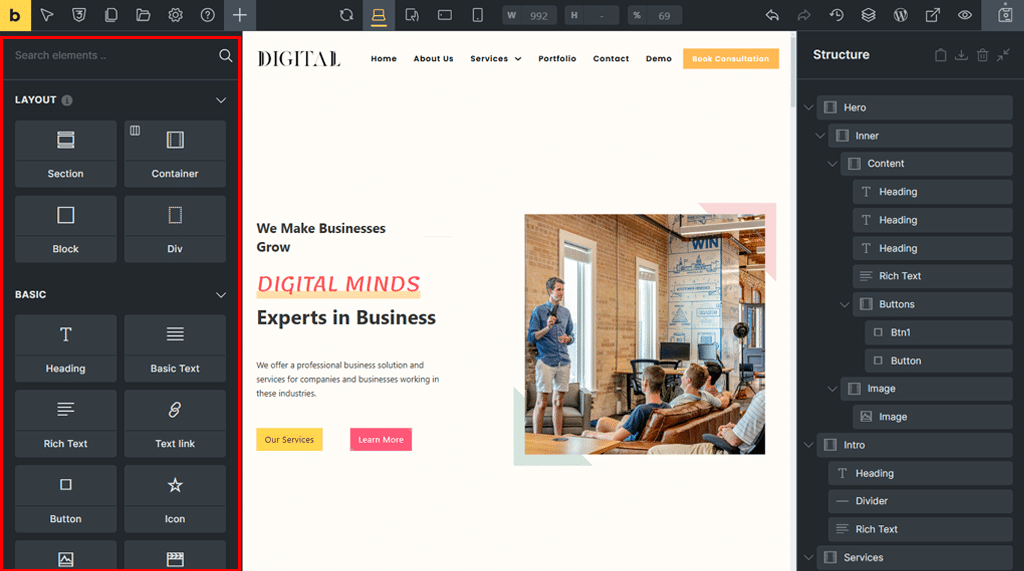
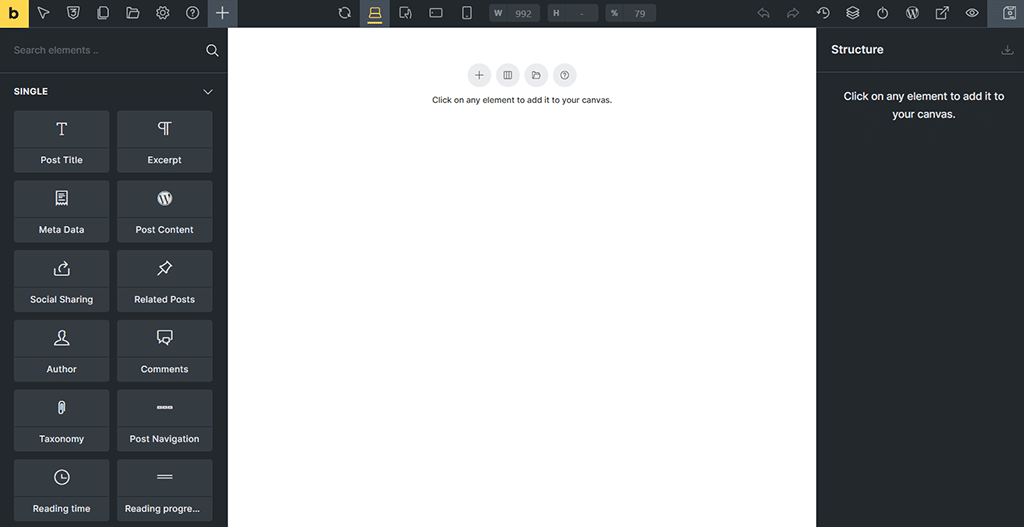
Etapa 3: familiarize-se com a interface
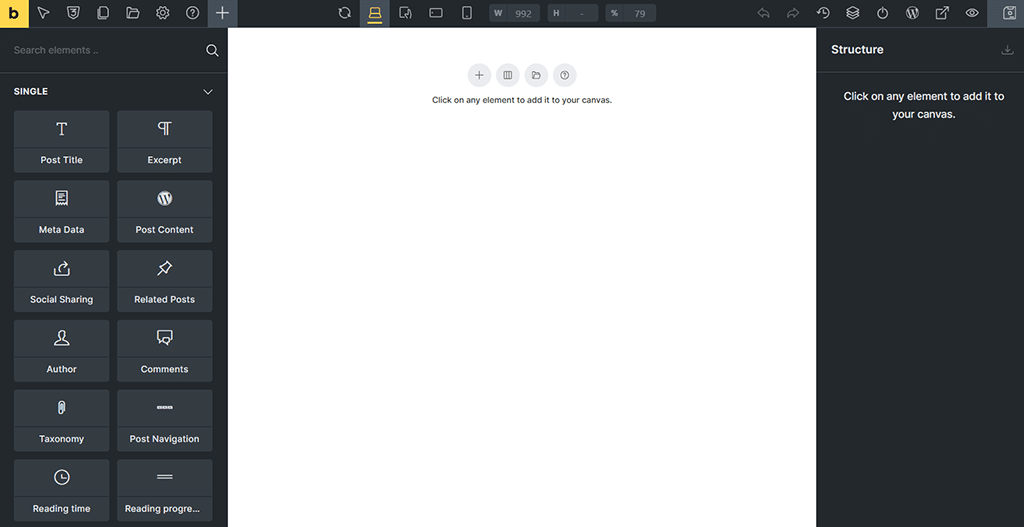
Ao fazer isso, você verá uma interface limpa e simples com 3 partes principais:
- Barra de ferramentas : fica na parte superior e permite salvar seu trabalho, visualizar seu site e alternar entre as visualizações do dispositivo.
- Painel : Você o encontrará no lado esquerdo. Ele mostra ferramentas, elementos e configurações que você pode usar para criar sua página.
- Canvas : Este é o seu espaço de trabalho principal, onde você arrasta elementos, personaliza-os e vê as alterações em tempo real.

Esse layout mantém tudo organizado, para que você sempre saiba onde encontrar o que precisa.
Etapa 4: use modelos
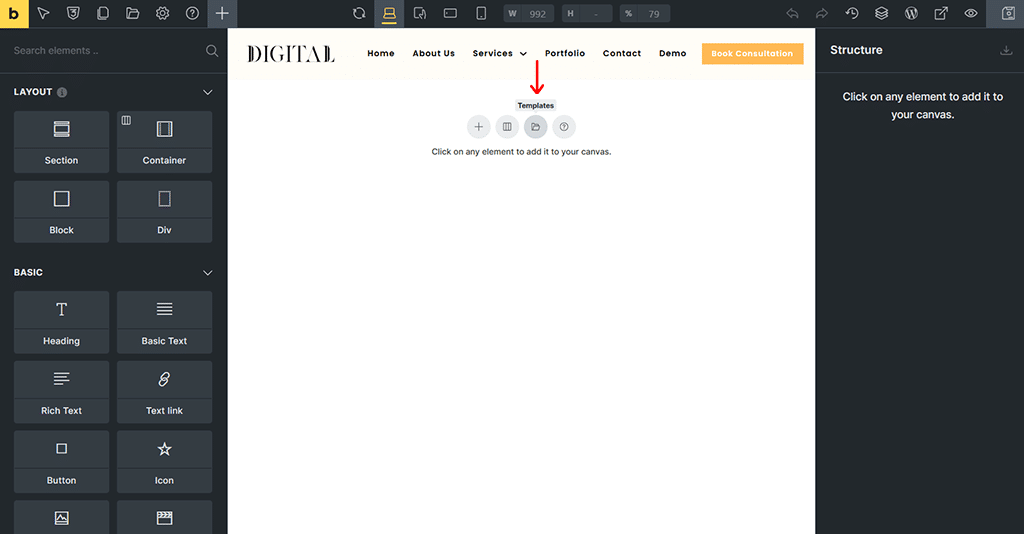
Agora, na barra de ferramentas, clique no ícone ‘Modelos’ conforme mostrado na imagem abaixo.

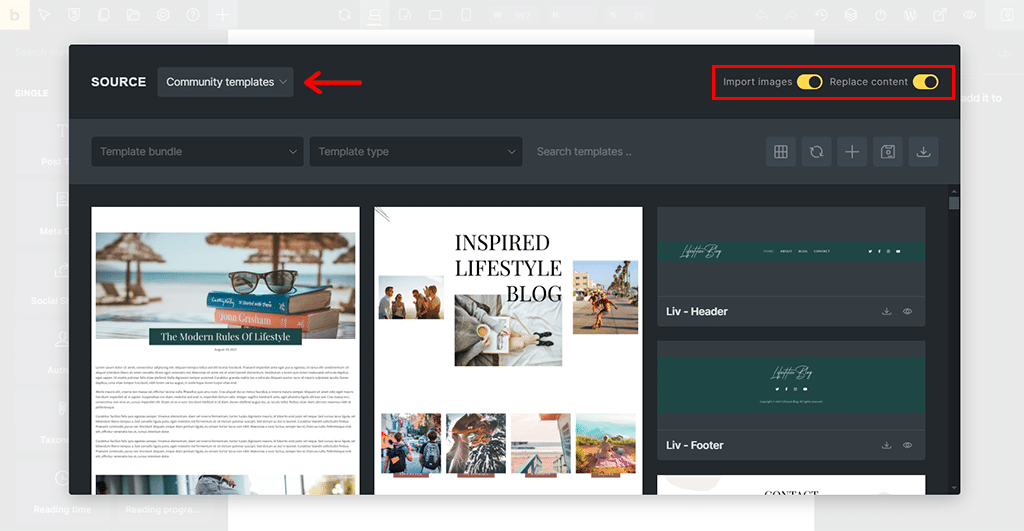
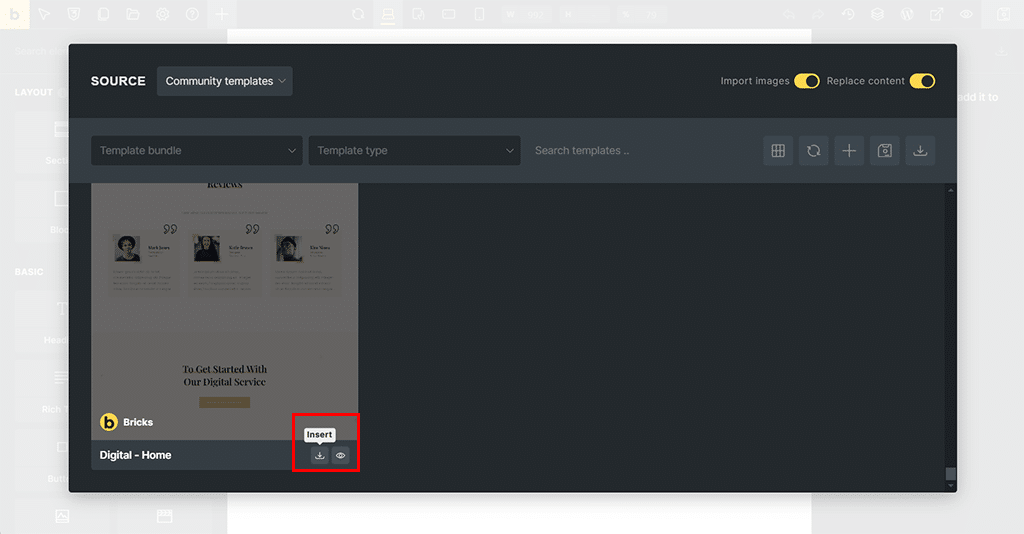
Com isso, você terá acesso a diversos ‘Modelos de comunidade’ fornecidos pelo Bricks Builder. Além disso, você pode ativar e desativar 2 opções ‘Importar imagens’ e ‘Substituir conteúdo’ com base em suas necessidades.

Agora, você pode reservar um tempo para ver qual modelo você mais gosta e achar que é mais adequado.
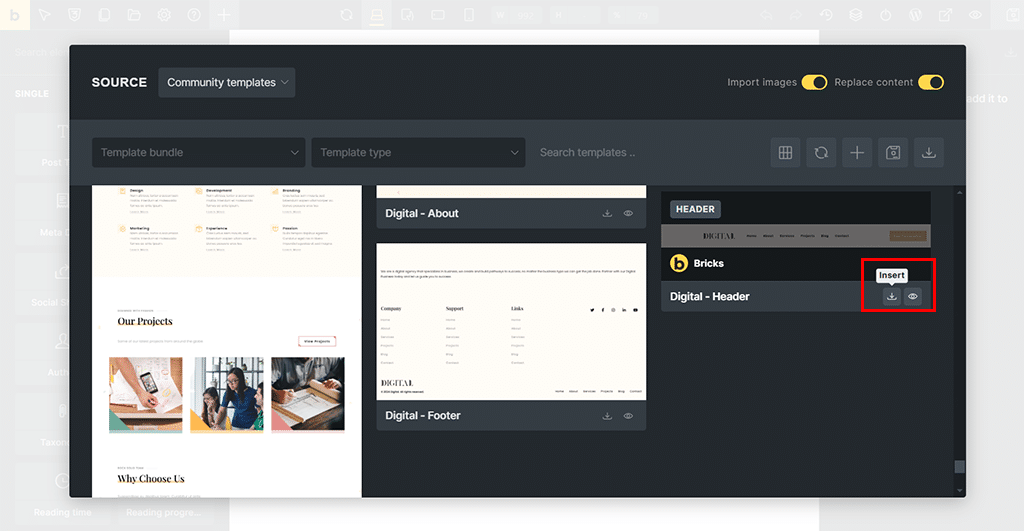
Outra coisa única sobre o Bricks Builder é que você pode baixar o modelo para diferentes seções, como cabeçalho, seção inicial e rodapé, separadamente.
Então, aqui escolhemos o 'Digital – Header'. Simplesmente, clique no ícone ‘Inserir’ para prosseguir.

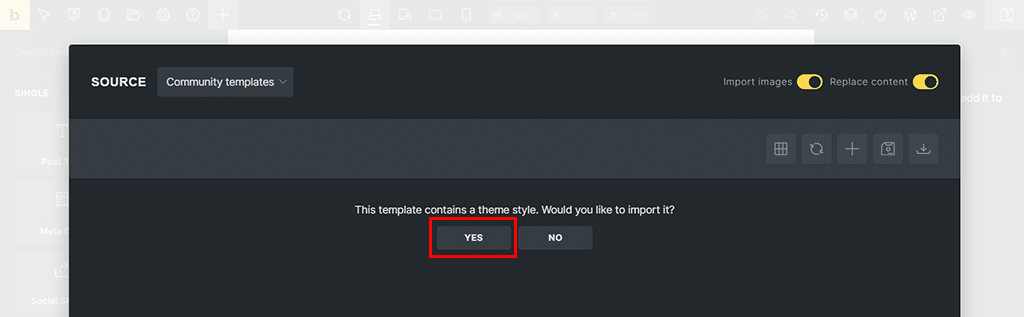
Então, você verá a página que pergunta ‘O modelo contém um estilo de tema. Você gostaria de importá-lo?' Agora, aperte o botão ‘Sim’ .


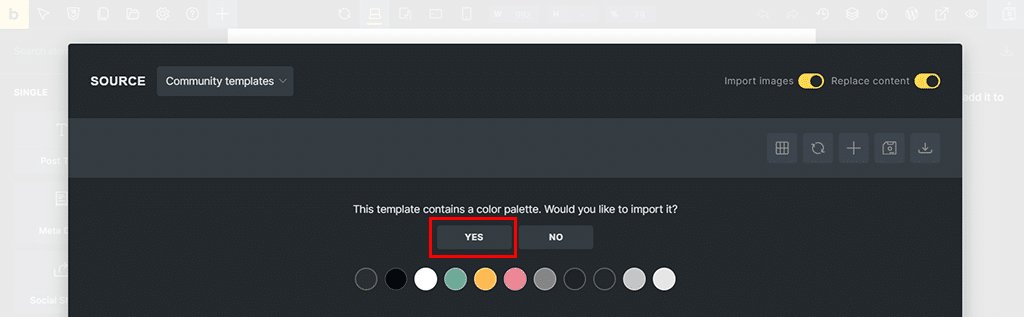
Novamente, você será perguntado 'Este modelo contém uma paleta de cores'. Gostaria de importá-lo? Novamente, aperte o botão ‘Sim’ .

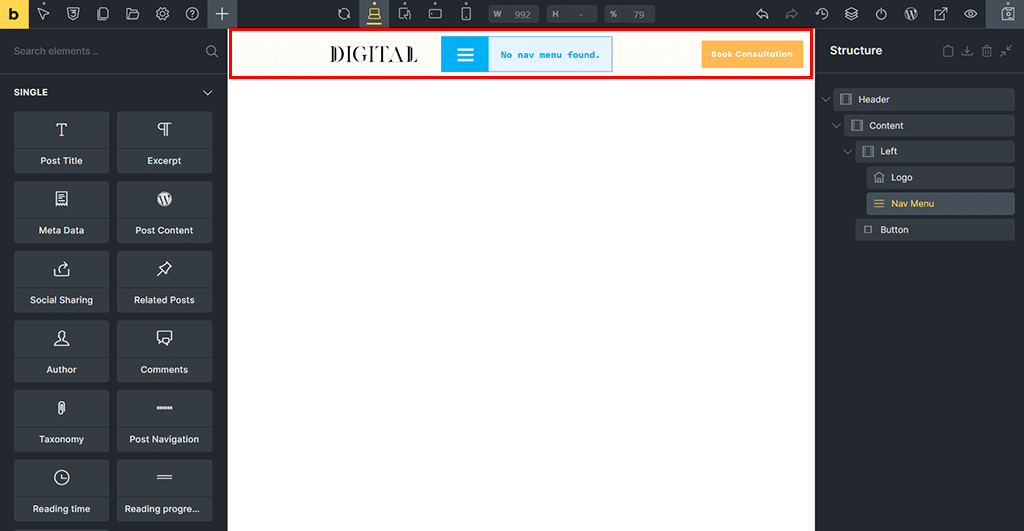
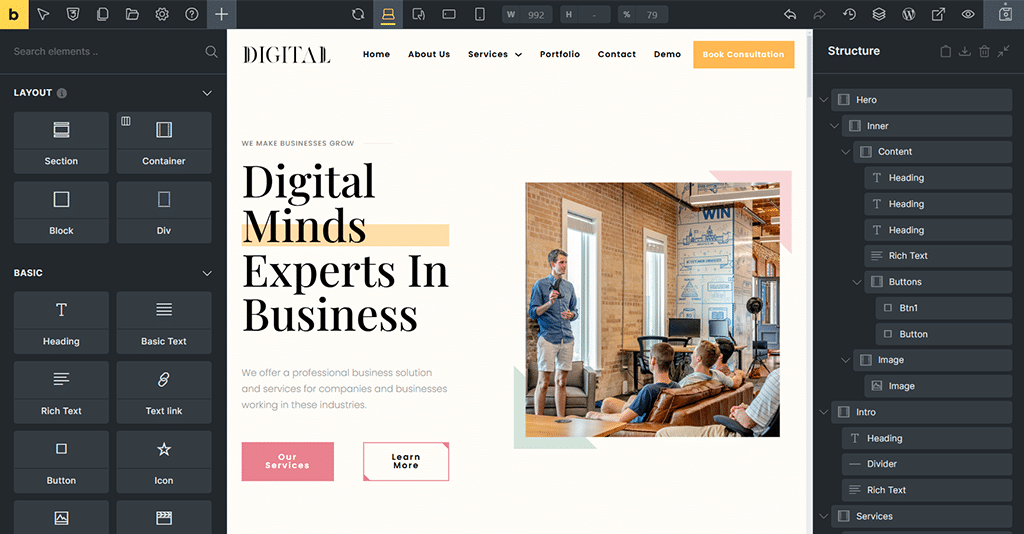
Com isso, você verá novamente a página seguinte onde o modelo de cabeçalho está inserido.

No entanto, você também verá a mensagem 'Nenhum menu de navegação encontrado'. Não entrar em pânico! É porque ainda não criamos nenhum menu.
Etapa 5: criar e personalizar menus
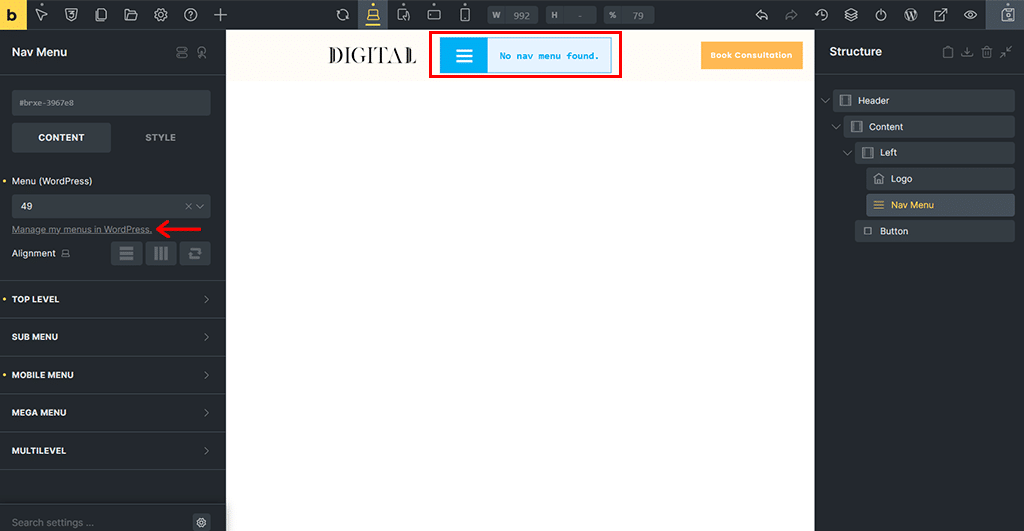
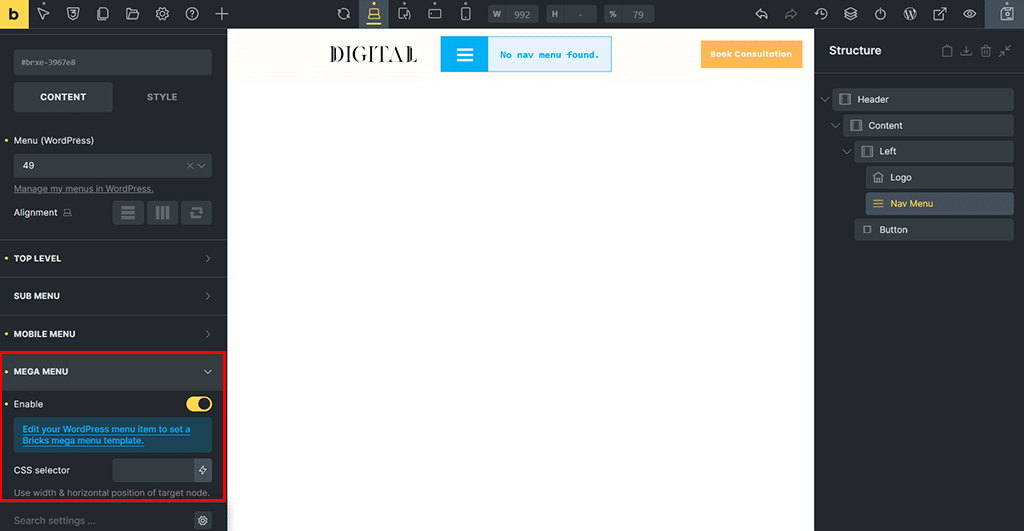
Agora, basta clicar em ‘Nenhum menu de navegação encontrado’. Você verá as configurações do ‘Menu de navegação’ no painel esquerdo.

Aqui, se você quiser fazer um menu simples, pode clicar em ‘Gerenciar meus menus no WordPress’ .

Ou, se quiser fazer um mega menu, você pode ‘Ativar Mega Menu’ e clicar em ‘Editar seu item de menu WordPress para definir um modelo de mega menu Bricks’.
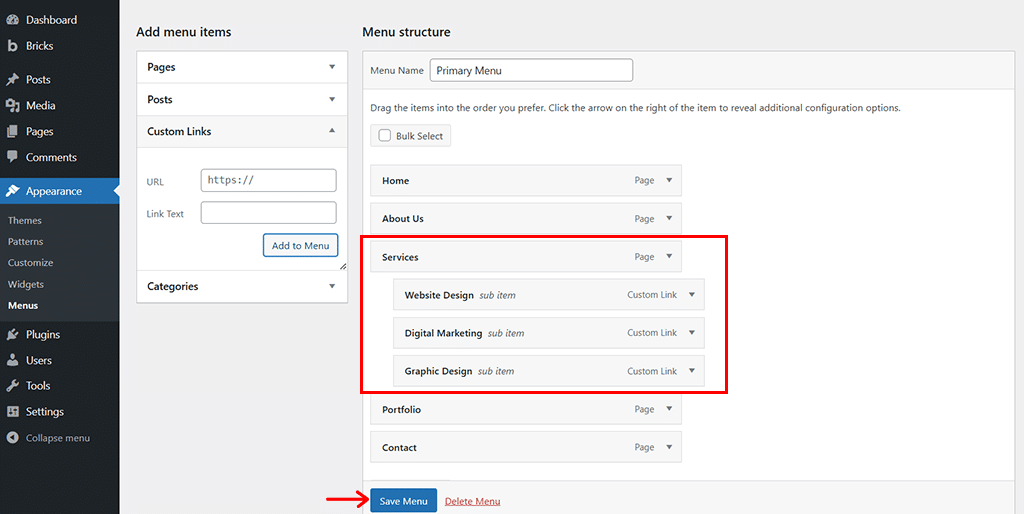
Aqui, escolhemos o último. Ao fazer isso, você acessará a interface do construtor de menus no painel do WordPress. Para que você saiba, já criamos algumas páginas em ‘Páginas > Adicionar novo’ .

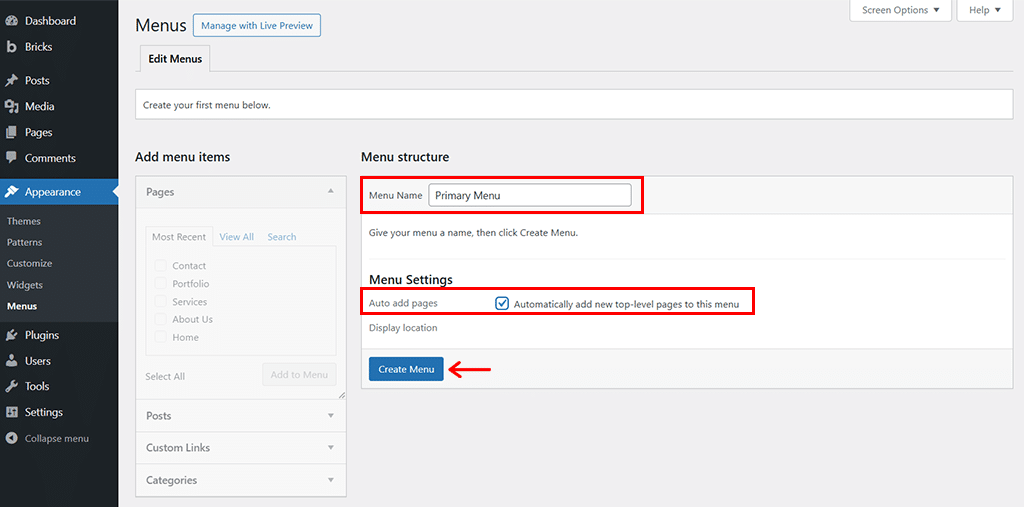
Agora, comece dando um nome de menu, por exemplo 'Menu Principal', e ative a opção Adicionar páginas automaticamente . Em seguida, clique na opção ‘Criar Menu’ .
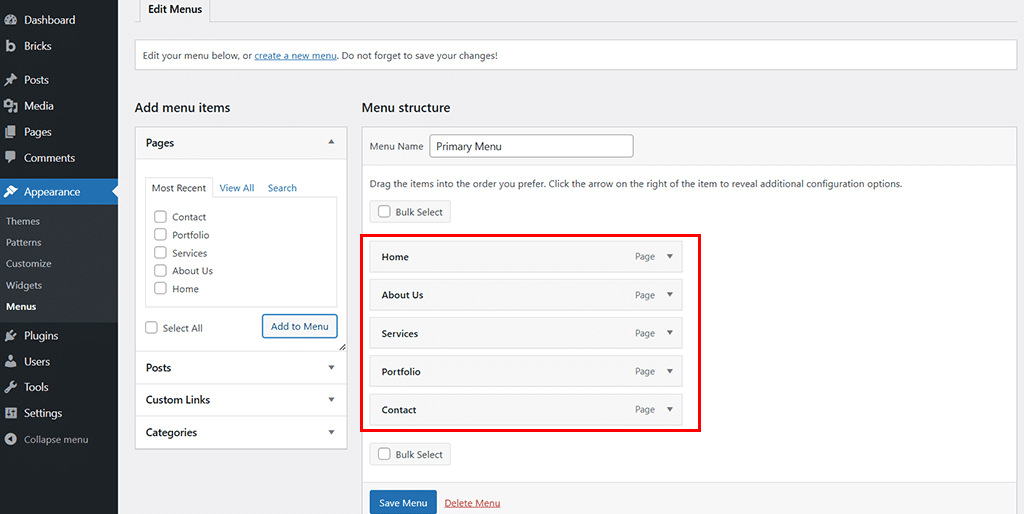
Depois, você pode adicionar e organizar seus menus da maneira que desejar.

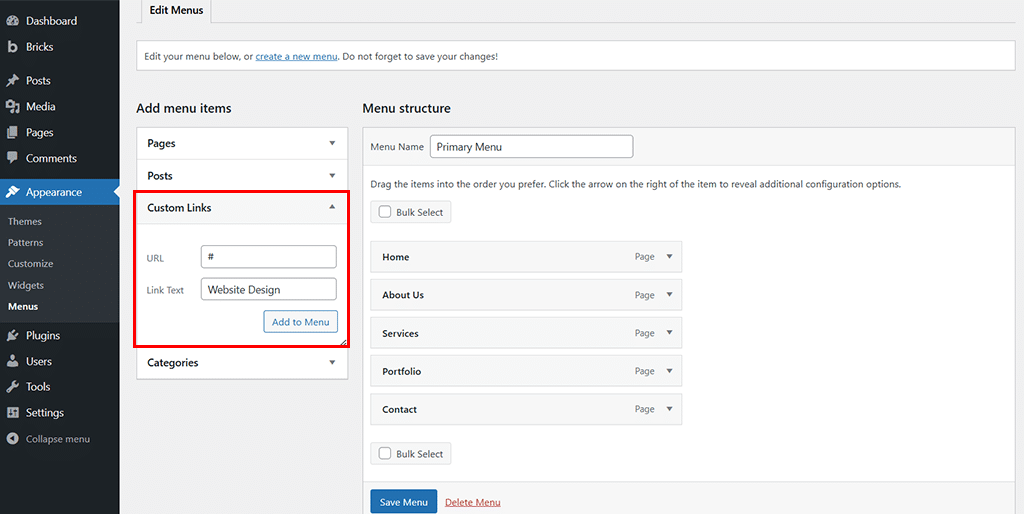
Se desejar mais submenus, você pode clicar na guia 'Links personalizados' . E crie um simplesmente adicionando o 'Texto do link' e '#' para URL por enquanto.

Uma vez feito isso, você pode facilmente organizar em qual menu ele se enquadra. Por fim, clique na opção ‘Salvar Menu’ .

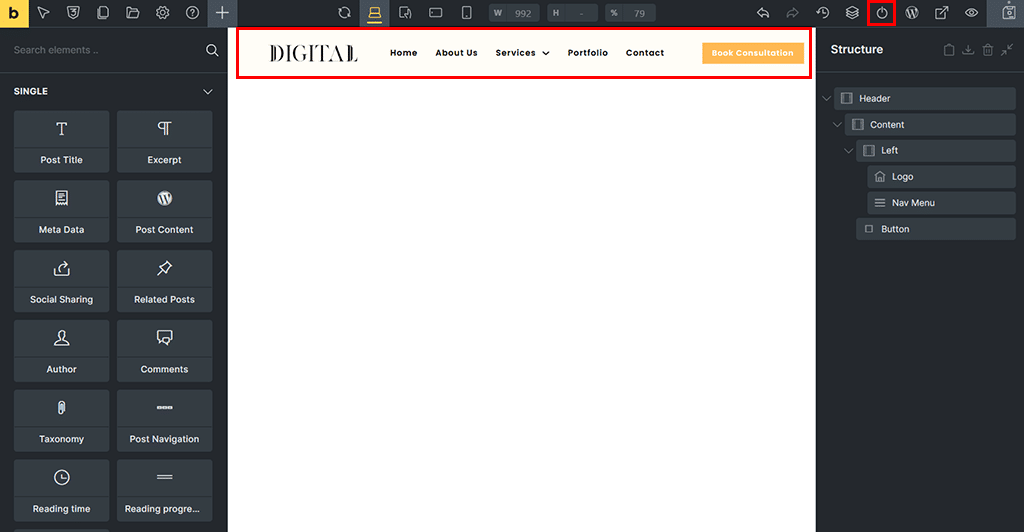
Agora, se você voltar ao construtor Header Template e recarregá-lo uma vez, verá que o mega menu criado já está carregado.

Quando estiver satisfeito, clique no botão ‘Publicar’ no canto superior direito.
Agora, seguindo o mesmo padrão, você também pode importar outros modelos como Rodapé.
Etapa 6: Projete o conteúdo da página
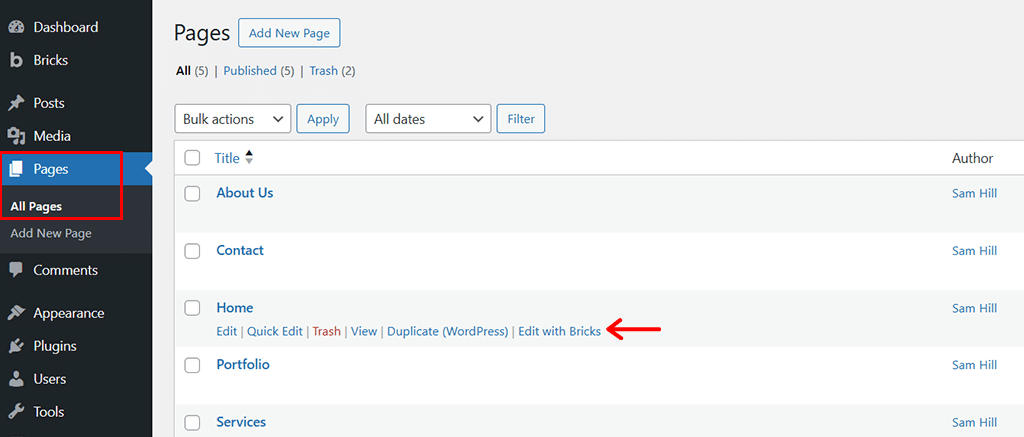
Em seguida, vá para 'Páginas> Todas as páginas' e passe o mouse sobre a página que deseja personalizar primeiro.

Como aqui escolhemos a página ‘Home’ e clicamos na opção ‘Edit with Bricks’ .
Com isso, você verá o painel do editor Bricks Builder. Agora, você tem 2 opções. Seja para importar o template para o conteúdo principal ou construir do zero utilizando diversos elementos. A escolha é absolutamente sua.

Aqui, clicamos na opção ‘Modelos’ para uma saída mais fácil.
Como antes, basta clicar no ícone de inserção do modelo escolhido.

Você será novamente solicitado a receber um prompt que diz 'Este modelo contém um estilo de tema. Você gostaria de importá-lo?' Simplesmente, clique no botão 'Sim' .

Além disso, pergunta 'Este modelo contém uma paleta de cores. Você gostaria de importá-lo?' Novamente, aperte o botão ‘Sim’ .

Uma vez feito isso, você poderá ver que o modelo foi importado com sucesso.

Etapa 7: retoques finais
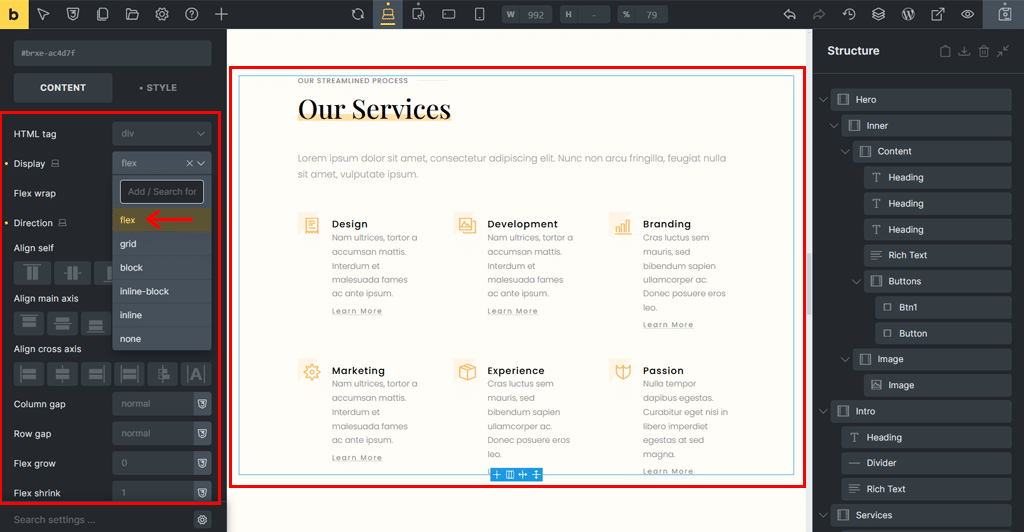
Agora, você pode simplesmente clicar em cada elemento do modelo para configurá-lo exatamente como deseja.
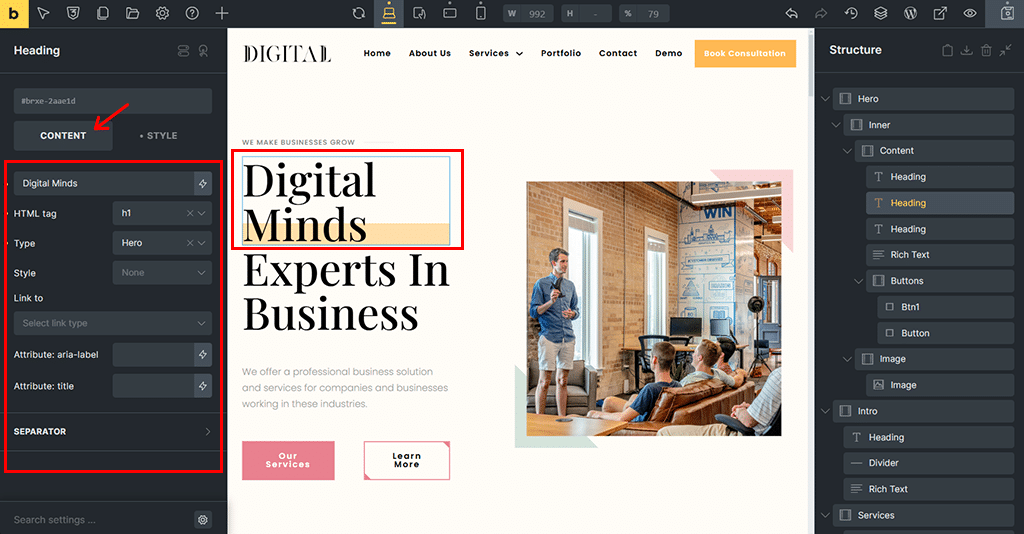
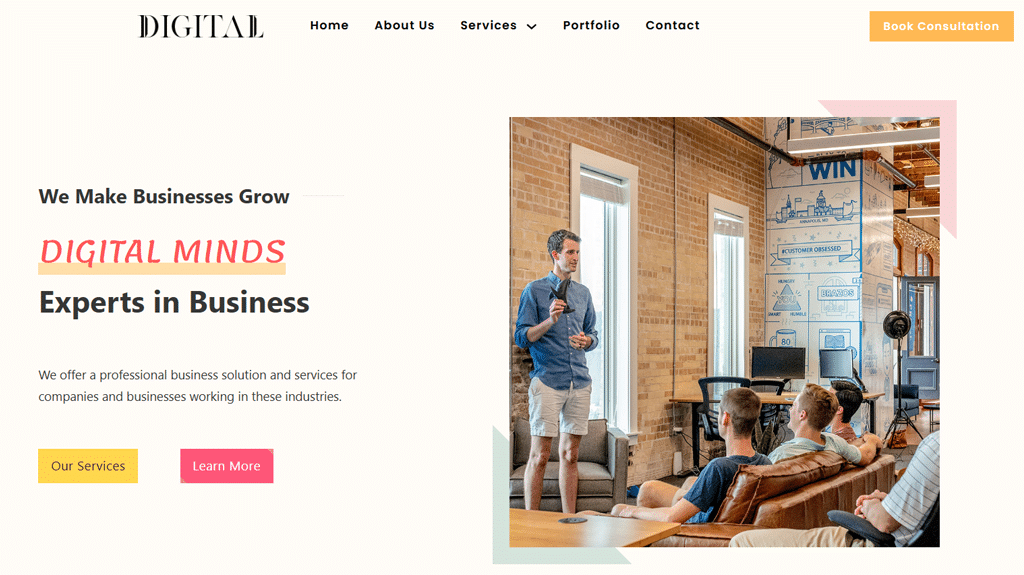
Por exemplo, aqui selecionamos o texto principal, ou seja, 'Digital Minds' . E agora no painel esquerdo, você pode ver a opção de configurações ‘Conteúdo’ e ‘Estilo’ .

Na guia ‘Conteúdo’ , você pode configurar o conteúdo principal, tag HTML, tipo, estilo e muito mais.
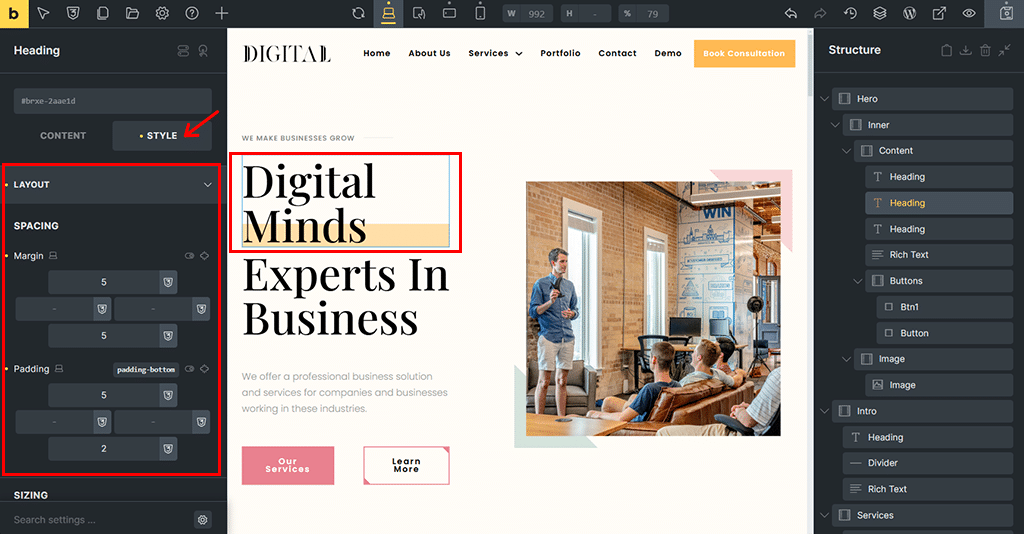
Enquanto isso, se você passar o mouse sobre a guia 'Estilo' , poderá personalizar o layout, espaçando a margem ou o preenchimento .

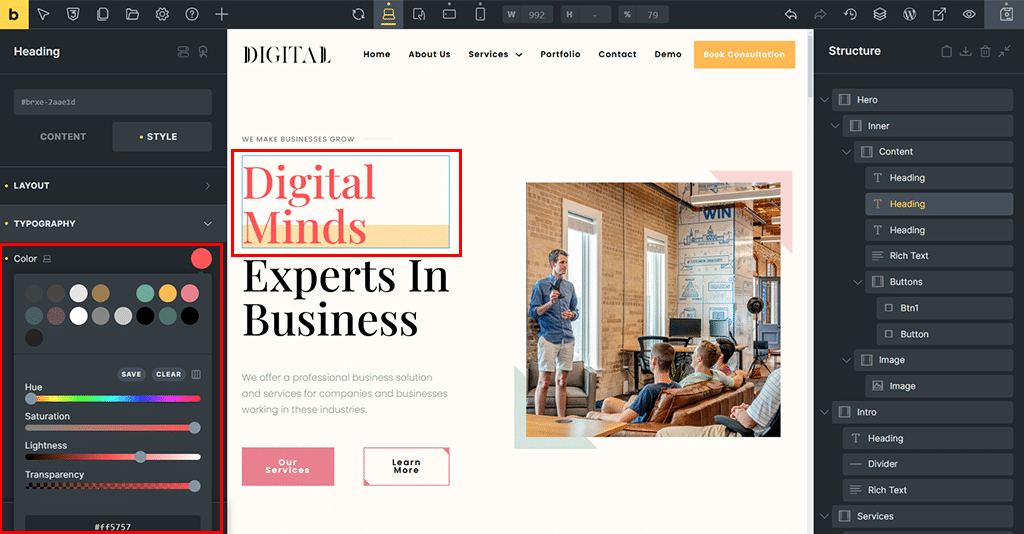
Além disso, você pode especificar a 'Cor' exatamente como deseja.

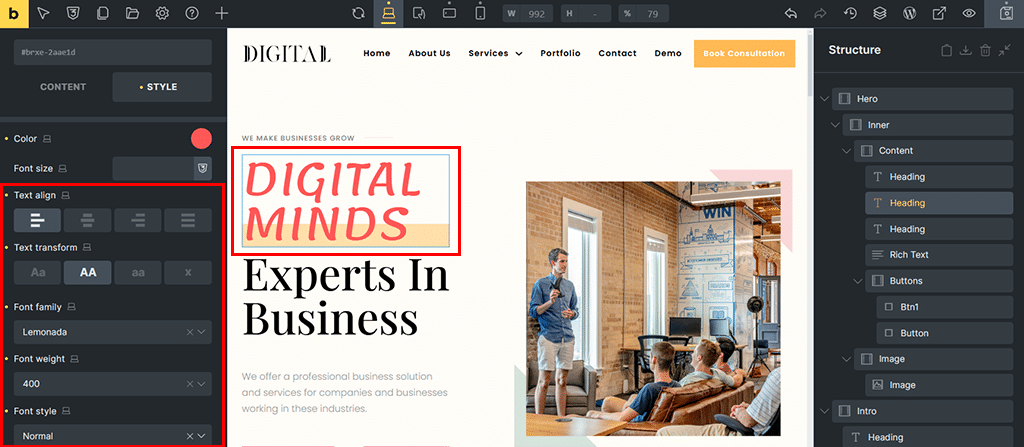
Além disso, você pode escolher o alinhamento do texto, a transformação do texto, a família da fonte, a espessura da fonte, o estilo da fonte e muito mais.

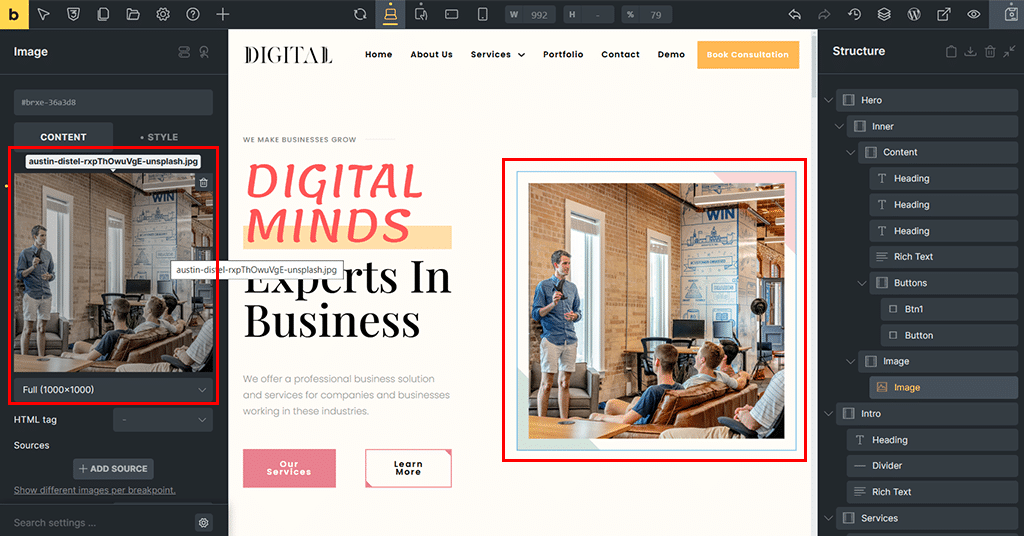
Da mesma forma, se quiser alterar uma imagem, você também pode fazê-lo clicando na ‘Imagem’ que deseja alterar.

Com isso, você pode facilmente alterar a imagem e colocar a imagem de sua preferência na biblioteca de mídia. Ou apenas deixe-o como padrão.
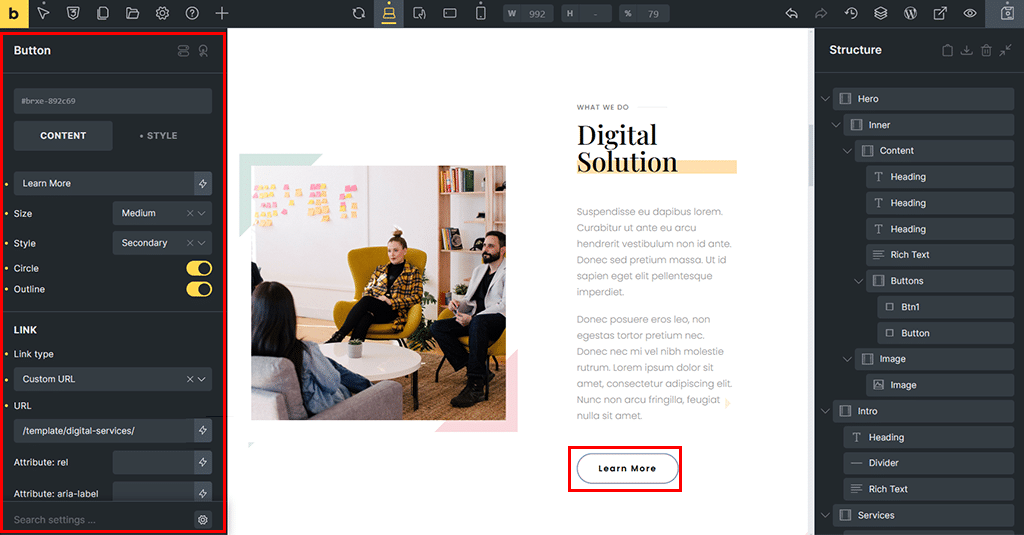
Da mesma forma, você pode clicar nos ‘Botões’ e personalizá-lo da maneira que desejar.

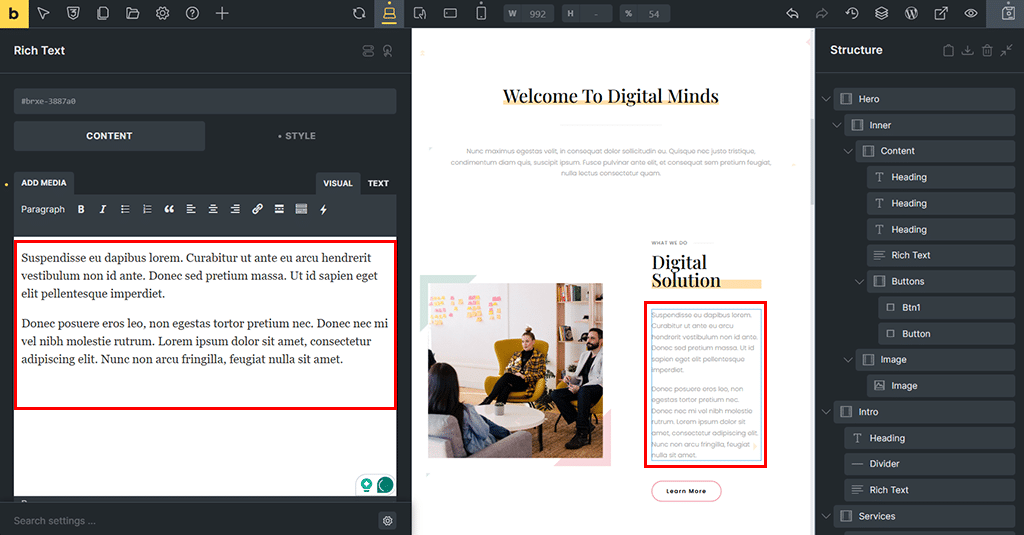
Da mesma forma, você também pode clicar em ‘Texto’ e trocá-lo ainda mais com o conteúdo do painel.

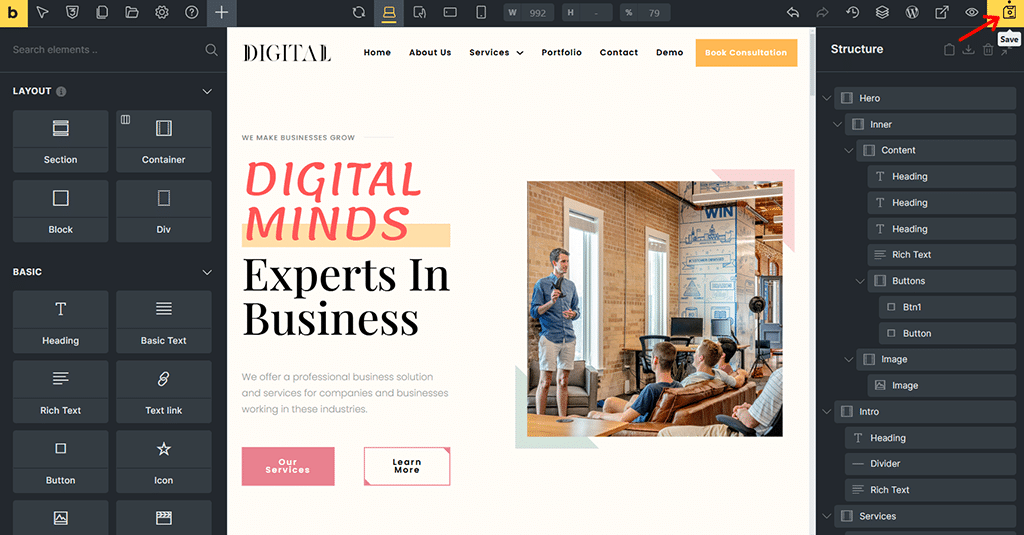
Etapa 8: salvar e publicar
Seguindo o mesmo padrão, você pode literalmente personalizar cada coisa. Na verdade, é construindo seu site tijolo por tijolo. Uma vez feito isso, clique no botão ‘Salvar’ no canto superior direito para dar vida ao seu design.

E aí está seu site super legal projetado usando Bricks Builder. Uau, de verdade, não?

D. Quanto custa o Bricks Builder?
Agora, você está pensando no fator custo do Bricks Builder? Bem, vamos explorar isso nesta seção do artigo.
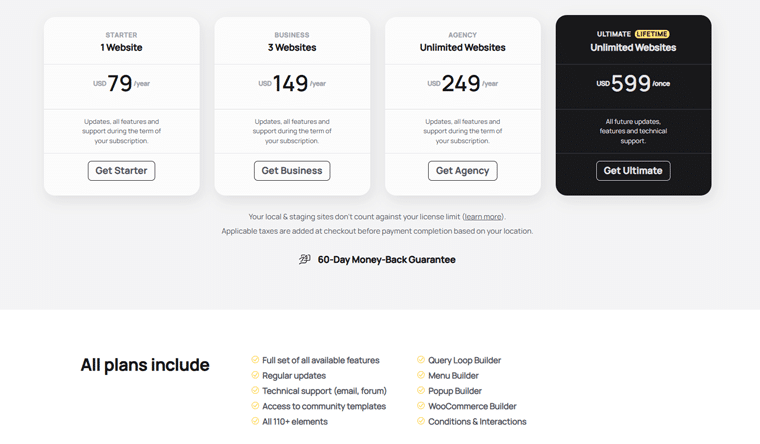
Felizmente, Bricks Builder é um construtor de sites premium que possui vários esquemas de preços que você pode optar dependendo de suas necessidades.
Eles são:
- Plano inicial : custa $ 79/ano para 1 site. Durante toda a duração da sua assinatura, você receberá atualizações, todos os recursos e suporte.
- Plano de negócios : custa $ 149/ano para 3 sites. Inclui todos os mesmos recursos, atualizações e suporte do Plano Starter.
- Plano de agência : custa US$ 249/ano para sites ilimitados. Atualizações, todos os recursos e suporte durante a vigência da sua assinatura para sites ilimitados.
- Plano final : custa $ 599 como pagamento único. Pague uma vez e obtenha acesso vitalício a sites, recursos e suporte ilimitados, além de atualizações futuras.
Além disso, para você saber, todos os planos mencionados acima vêm com garantia de devolução do dinheiro em 60 dias . Assim, você pode experimentar sem nenhum risco.

Não importa o plano escolhido, você obterá ferramentas incríveis, como um construtor de loop de consulta, recursos WooCommerce, criadores de pop-ups e menus e acesso a mais de 110 elementos.
Quer você seja um iniciante ou um profissional executando vários projetos, existe um plano ideal para você. Bricks Builder mantém as coisas simples e econômicas!
E. Opções de suporte ao cliente para Bricks Builder
Quando se trata de suporte, o Bricks Builder garante que você nunca fique preso.
Se você está apenas começando ou precisa de ajuda com algo específico, aqui estão algumas maneiras de obter o suporte necessário:
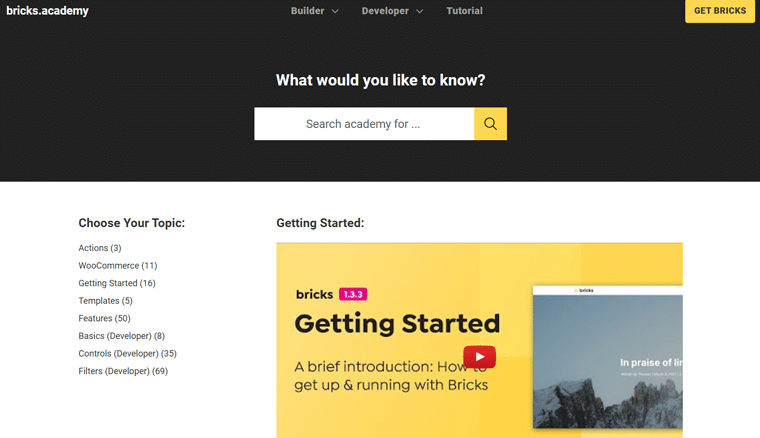
- Confira Bricks Academy para obter guias claros e detalhados que mostram como usar o Bricks Builder como um profissional.
- Participe do fórum amigável para fazer perguntas, discutir ideias e aprender com outros usuários do Bricks Builder.
- Tem alguma dúvida ou problema? Você pode enviar um e-mail para a equipe de suporte diretamente para [email protected].
- Se você gosta de redes sociais, junte-se à comunidade ativa do Facebook. Isso permite que você interaja com outros usuários, receba dicas e feedback.
- Você prefere aprender por meio de vídeos? Depois, você pode conferir o canal oficial do YouTube e assistir a tutoriais passo a passo, atualizações e muito mais.
- Se quiser entrar em contato diretamente, acesse a página de contato do site e entre em contato com a equipe.

Não importa que tipo de ajuda você precise, o Bricks Builder realmente torna mais fácil encontrar respostas e suporte. Eles protegem você!
F. Prós e contras do Bricks Builder
Vamos agora resumir os lados bons e não tão bons do Bricks Builder. Assim, você pode descobrir se é o negócio certo para você. Devemos nós?
Prós do construtor de tijolos
- É um tema e um construtor em um só, então você não precisa de plug-ins extras.
- Construtor visual de arrastar e soltar que simplifica o design do seu site, mesmo que você nunca tenha feito isso antes.
- Você pode alterar cada parte do seu site para que fique exatamente como deseja.
- Bricks Builder ajuda você a criar sites que carregam muito rapidamente.
- Inclui recursos interessantes como suporte WooCommerce para lojas online e um construtor de conteúdo dinâmico.
- Você pode pagar uma vez e usá-lo para sempre se escolher o Plano Ultimate.
- Muitas opções de ajuda, como guias, um fórum e um grupo amigável no Facebook.
- Você pode experimentar a demonstração primeiro no site oficial antes de comprá-la.
Contras do Bricks Builder
- Carece de recursos de IA em comparação com outros construtores de páginas.
- Alguns dos recursos mais avançados podem parecer complicados no início.
- Você não pode usá-lo gratuitamente, pois não existe uma versão gratuita disponível. Mas eles oferecem uma garantia de devolução do dinheiro em 60 dias.
G. Perguntas frequentes sobre o Bricks Builder
1. O que exatamente é o Bricks Builder?
Bricks Builder é principalmente um tema WordPress com um construtor visual integrado. Assim, você pode projetar todo o seu site exatamente do jeito que deseja, sem precisar de plug-ins extras ou habilidades de codificação.
2. O Bricks Builder é fácil de usar para iniciantes?
Sim! Bricks Builder possui uma interface de arrastar e soltar que torna super simples o design do seu site, mesmo se você for novo no WordPress.
3. Preciso de habilidades de codificação para usar o Bricks Builder?
De jeito nenhum. Você pode projetar tudo visualmente, mas se você conhece codificação, o Bricks Builder também permite adicionar código personalizado para controle extra.
4. Posso usar o Bricks Builder em vários sites?
Sim! Dependendo do plano que você adquiriu, você pode usar o Bricks Builder em 1 site, 3 sites ou sites ilimitados.
5. O Bricks Builder possui versão gratuita?
Não, o Bricks Builder não tem uma versão gratuita, mas vem com garantia de devolução do dinheiro em 60 dias para que você possa experimentá-lo sem riscos. Além do mais, você pode experimentar a demonstração no site oficial antes de comprá-la.
6. O que acontece se eu parar de renovar minha assinatura?
Se você não renovar sua assinatura, não receberá atualizações ou suporte, mas seus sites criados com Bricks Builder continuarão funcionando.
7. Posso usar o Bricks Builder em sites de clientes?
Sim, você pode! Se você possui o plano Business, Agency ou Ultimate, pode usar o Bricks Builder para criar sites para seus clientes.
H. Beyond Bricks Builder: alternativas populares (comparação de tabelas)
Se você estiver procurando outras opções além do Bricks Builder, aqui está uma comparação simples de algumas opções populares:
- Elementor
- Divi por temas elegantes
- Kadence (tema + blocos).
Esta tabela detalha os principais recursos, vantagens e preços para ajudá-lo a escolher o que é certo para você.
| Recurso | Construtor de tijolos | Elementor | Divi | Kadence |
| Base de usuários | Mais de 53.000 sites usam Bricks Builder para seus temas WordPress. [1] | Elementor alimenta mais de 10 milhões de sites em todo o mundo. [2] | Divi é usado por mais de 1,6 milhão de sites em todo o mundo. [3] | Kadence está ativo em mais de 400.000 sites. [4] |
| Fundado em | 2021 | 2016 | 2013 | N / D |
| O que é | Um tema WordPress com um construtor | Um plugin para construção de páginas | Um tema com um construtor | Um tema com blocos de Gutenberg |
| Nossas classificações | 4,8/5 | 4,75/5 | 4,7/5 | 4,8/5 |
| Preço | Começa em $ 79/ano, vitalício $ 599 | Versão gratuita, Pro começa em US$ 59/ano | $ 89/ano ou $ 249 vitalício | Versão gratuita, Pro começa em US$ 149/ano, Lifetime US$ 799 |
| Saber mais | ~ | Verifique a análise do Elementor Builder! | Navegue pela análise do Divi Builder! | Explore a revisão do tema Kadence e Kadence AI. |
I. Considerações finais: Bricks Builder é um editor de sites revolucionário?
Então, você está pronto para obter a resposta para a pergunta mais esperada.
'O Bricks Builder é um editor de sites revolucionário?'
Sim, sim, e um grande sim!
O fato de o Bricks Builder ter sido eleito o 'Melhor Construtor WordPress' em 2022 e 2023 [5] pela comunidade WordPress via Template Monster fala muito.
O que realmente o torna um editor de sites revolucionário é que ele tem tudo que você precisa em um só lugar.
Isso quer dizer que você pode criar facilmente um mega menu, formulário de contato, construtor de pop-up, loja WooCommerce e muito mais. Sem ter que instalar nenhuma ferramenta ou plugin extra.
Isso torna seu trabalho mais fácil, rápido e muito mais divertido.
E fora isso, nem é preciso dizer que você pode literalmente criar cada elemento do seu site exatamente como deseja, tijolo por tijolo, da mesma forma que constrói sua casa.
Isso também, sem a necessidade de saber nada confuso sobre codificação.
E se você precisar de ajuda, eles têm guias, vídeos e uma equipe simpática pronta para atendê-lo.
Embora não seja gratuito, o preço é justo e há uma garantia de devolução do dinheiro em 60 dias para que você possa experimentá-lo sem riscos. Se você planeja construir vários sites, o plano vitalício é um negócio fantástico.
No entanto, não se limite às nossas palavras. Em vez disso, acesse o site oficial e experimente primeiro a demonstração e veja você mesmo!
Além disso, verifique outros artigos de revisão, como a análise do Kubio Builder e a análise do Otter Blocks.
Lembre-se de nos seguir nas redes sociais Facebook e X (antigo Twitter) para se manter atualizado com nosso conteúdo.
Referências
[1] https://trends.builtwith.com/websitelist/Bricks
[2] https://wordpress.org/plugins/elementor/
[3] https://trends.builtwith.com/framework/Divi
[4] https://wordpress.org/plugins/kadence-blocks/
[5] https://bricksbuilder.io/the-road-to-bricks-2-0/
