Modo brilhante: um novo tema de bloco com cores vibrantes, padrões e estilos de bloco personalizados
Publicados: 2022-07-21Brian Gardner, fundador do StudioPress e co-criador do Genesis Framework, tem um novo tema de bloco no diretório chamado Bright Mode. O tema apresenta uma paleta de cores vibrante com gradientes de bom gosto, 14 padrões de blocos lindamente projetados e muitas variações divertidas em estilos de blocos personalizados.
É difícil definir um nicho para muitos temas de blocos, pois padrões e modelos os tornam flexíveis o suficiente para atender a praticamente qualquer caso de uso. O Modo Brilhante se enquadra nesta categoria. Pode ser facilmente usado como um site comercial ou pessoal, blog ou portfólio.
Se você olhar de perto, poderá ver dicas sutis do estilo de marca registrada de Gardner. É direto e minimalista, com atenção meticulosa à tipografia e ao espaçamento. As cores são brilhantes, mas harmoniosas e equilibradas, por isso não impede o uso do Modo Brilhante em contextos profissionais.

Gardner tem uma perspectiva única como um dos autores do tema OG desde os primeiros dias do tema WordPress, quando tudo estava apenas começando. Ele ajudou a lançar o ecossistema de temas comerciais com seu tema Revolution e continua a trazer o mesmo espírito pioneiro para o novo mundo dos temas de blocos.
“No verão passado, li um artigo escrito por Justin Tadlock sobre padrões de bloco e o diretório de padrões (que estava em beta na época)”, disse Gardner. “Ele vinculou a ele, e eu passei alguns minutos clicando ao redor. Finalmente, vi um padrão que achei legal e cliquei no botão 'copiar padrão'. Eu queria ver como tudo isso funcionava, então abri um post no meu blog e colei o código. Voilá, lá estava. Naquele momento, eu soube – o potencial do WordPress moderno apareceu diante de mim.”
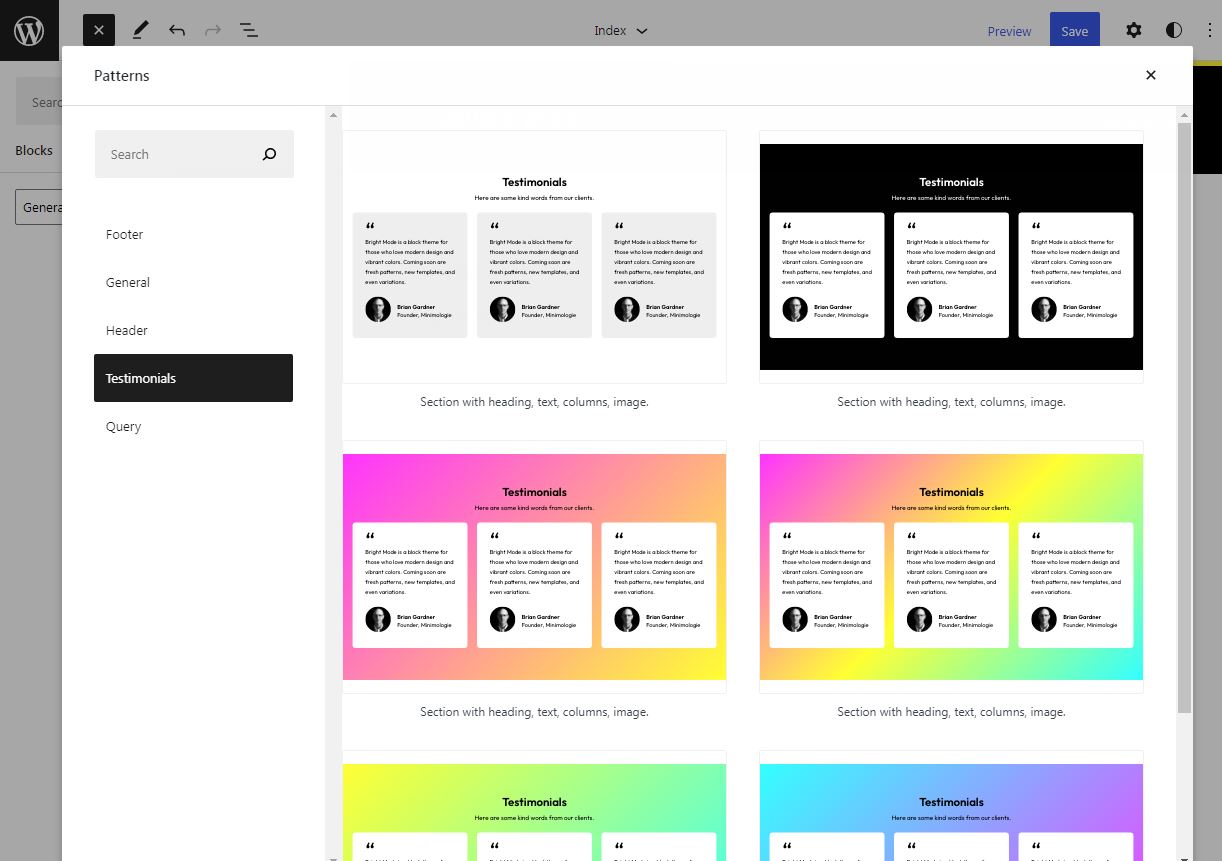
O novo tema de Gardner faz uso de padrões para definir cada seção que você vê na demonstração. O Bright Mode oferece uma variedade colorida de padrões que os usuários podem inserir em seus sites, incluindo uma imagem de capa com título, texto e botões, vários depoimentos, diferentes layouts de consulta e vários designs de rodapé e cabeçalho. Veja a demonstração para ver todos eles em ação com conteúdo de amostra.

Gardner está atualmente construindo mais padrões para adicionar à coleção do Bright Mode. Ele disse que os que provavelmente virão a seguir são seções de heróis, caixas em destaque, call-to-actions, uma página de link e padrões de portfólio.
“Passei vários meses repetindo o design do Bright Mode, então senti a necessidade de realizar duas coisas: enviá-lo e deixar a porta aberta para adicionar mais”, disse Gardner.
Quando você instala o Bright Mode pela primeira vez e clica em Personalizar, ele não se parece com a demonstração. Os usuários teriam que inserir padrões para torná-lo mais próximo das capturas de tela. Perguntei a Gardner sobre ter padrões inseridos na página inicial por padrão para corresponder à demonstração e ele disse que é uma possibilidade para uma atualização futura.
“Quanto à inserção de padrões por padrão, a única instância que pode ser útil é a página inicial do Bright Mode, que é apenas um padrão de boas-vindas, e depois o loop de grade abaixo”, disse ele. “É claro que, à medida que adiciono mais padrões, isso pode ser parte de uma atualização.”
Um dos recursos exclusivos deste tema é que o bloco Headings possui um conjunto de estilos de bloco divertidos que criam uma variedade de gradientes de cores para o texto.

“Acessibilidade e contraste de cores foram primordiais no design deste tema, tanto que até criei a página Cores”, disse Gardner. Ele pretende inspirar mais autores de temas a considerar as cores, uma vez que muitos temas FSE recém-lançados não têm nenhum tipo de abordagem intencional das cores. Gardner identificou um conjunto de cores primárias, secundárias e terciárias que são usadas em diferentes estilos de bloco em todo o tema.

“As cores primárias, secundárias e terciárias passam nos testes de contraste WCAG 2.0 nível AA e WCAG nível AAA para o seguinte: Texto normal, texto grande, objetos gráficos e componentes de interface do usuário”, disse Gardner.

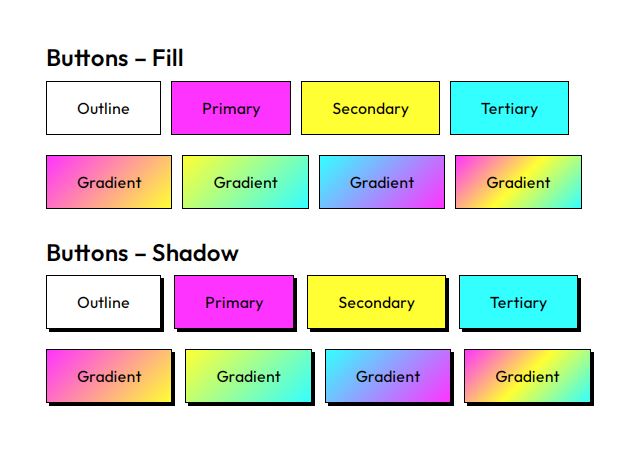
Visualizando o Guia de Estilo, você pode ver as cores aplicadas aos botões, citações e ícones sociais.

O Bright Mode oferece várias opções de estilo diferentes no bloco Quotes. Eles podem ser lisos ou ter um fundo colorido ou gradiente. As citações sem fundo também podem ter um sublinhado gradiente de cor aplicado. O bom disso é que isso pode ser alterado por citação e não precisa ser o mesmo para cada citação em bloco. Os usuários podem se divertir muito personalizando suas cotações com designs diferentes. Alguns deles são retratados abaixo. Quando usados com moderação em todo o site, eles são bastante impressionantes.


Um dos aspectos do Bright Mode que Gardner disse que mais ama no tema é a forma como o Cover Block é usado em páginas únicas. Ele puxa a imagem em destaque para o bloco de capa e também oferece estilos de bloco personalizados para sombras e opções de altura total. (O fallback é apenas um cabeçalho preto com o título). “Sinto que isso realmente apresenta o que é possível com o WordPress moderno.”, disse Gardner.

Depois de testar o tema, fiquei surpreso com quantas joias escondidas existem para descobrir nos estilos de bloco e quanto controle criativo os usuários têm sobre todos os aspectos. A única coisa que eu mudaria é garantir que a página inicial seja semelhante à demonstração, para que os usuários sintam que têm um ponto de partida sólido sem precisar caçar os padrões para reproduzir a demonstração. Gardner tem talento para criar padrões esteticamente agradáveis e, neste caso, o conjunto mais diversificado que ele está planejando (portfólio, call-to-action, etc) permitiria que o Bright Mode fosse usado em mais contextos.
Embora muitos autores de temas tradicionais ainda tenham alguma resistência em bloquear temas ganhando mais visibilidade no Diretório de Temas, Gardner tem o privilégio de ter um emprego diário como Developer Advocate no WP Engine, onde é pago para se envolver com a comunidade e ajudar os usuários na transição para o editor de blocos e edição completa do site.
“Essencialmente, manter o ritmo com o desenvolvimento do Gutenberg e o que há de novo no WordPress é o que sou pago para fazer”, disse Gardner. “Então, naturalmente, isso facilita a experimentação de temas (como fazemos com o Frost) e a retribuição com recursos como nosso site recém-lançado para Construtores. Além disso, passo meu tempo livre à noite e nos fins de semana cavando fundo para ver até onde posso levar as coisas de forma criativa.”
Bright Mode é o resultado de suas explorações pessoais sobre o que é possível com a temática de blocos. Está disponível gratuitamente no WordPress.org ou através da tela de instalação de temas dentro do admin. Mais padrões, modelos e variações estarão a caminho em futuras atualizações do tema. Bright Mode está entre os primeiros 100 temas de bloco no diretório, um marco que o WordPress.org passou hoje.
