Como construir qualquer tipo de formulário para o seu site, mesmo quando você não é muito experiente em tecnologia
Publicados: 2022-04-28
Você precisa criar um formulário para o seu site, mas não sabe por onde começar? Os formulários podem ser usados para diversas finalidades, como coletar dados de clientes, inscrever-se em um boletim informativo ou enviar uma pergunta ou comentário. Nesta postagem do blog, mostraremos como criar qualquer tipo de formulário para o seu site - mesmo que você não seja muito experiente em tecnologia! Vamos orientá-lo através do processo passo a passo e fornecer-lhe todos os recursos que você precisa para começar. Vamos começar!
O primeiro passo é decidir que tipo de formulário você precisa. Existem muitos tipos diferentes de formulários, como formulários de contato, formulários de pedido, formulários de registro e muito mais. Depois de decidir o tipo de formulário que você precisa, é hora de começar a construí-lo!
Existem algumas maneiras diferentes de criar um formulário. Esses incluem:
1. Usando um Construtor de Formulários Online
Um construtor de formulários online é uma ferramenta que permite criar formulários sem precisar escrever nenhum código. Se você não é muito experiente em tecnologia, pode pensar que criar qualquer tipo de formulário para o seu site está fora de alcance. Mas com um construtor de formulários como o 123FormBuilder, por exemplo, é bem fácil! Nesta seção, mostraremos como você pode criar um formulário simples. O processo usual com construtores de formulários online é o seguinte:
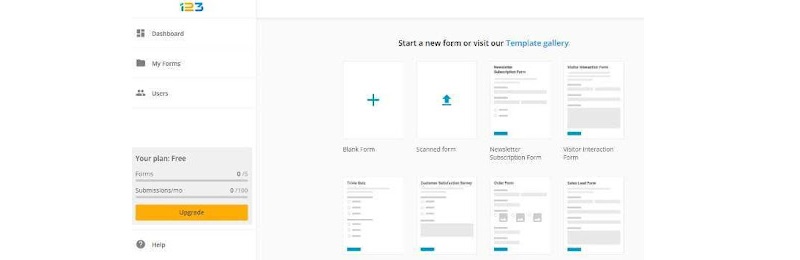
- Depois de se inscrever no site, você poderá ver uma opção para criar um formulário do zero ou usar os modelos pré-fabricados.

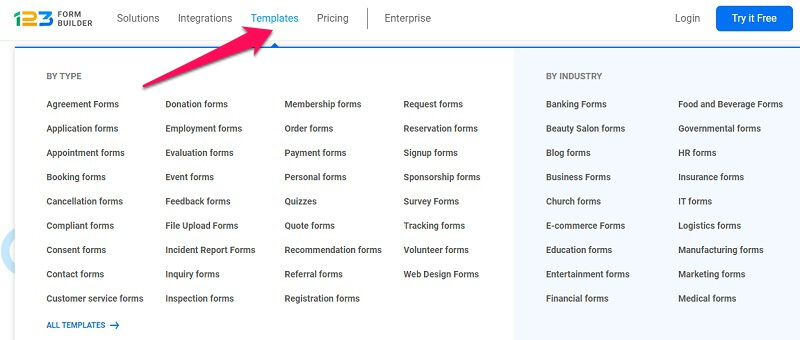
- Para iniciantes completos, é preferível usar um modelo. Existem muitos tipos diferentes de modelos de formulários disponíveis, portanto, certifique-se de selecionar o que melhor atende às suas necessidades. Por exemplo, existem modelos de formulário para formulários de inscrição, emprego, inscrição, feedback e muitos outros.

Construtores de formulários bem organizados têm vários modelos HTML que você pode personalizar com um clique de um botão e transformar em um formulário interessante e relevante em pouco tempo. Naturalmente, há uma seção onde você pode pesquisar os modelos exatos de que precisa.
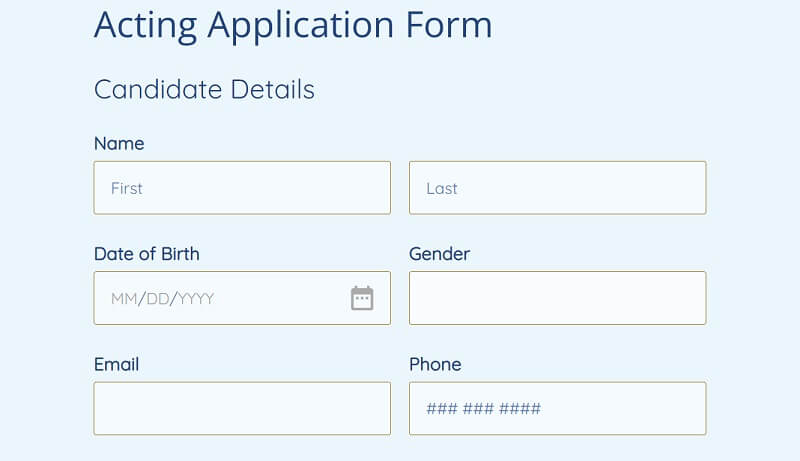
Por exemplo, vamos escolher o formulário de inscrição como exemplo. Uma vez selecionado, você poderá ver várias opções disponíveis. Existem versões gratuitas e também pagas. Há também uma opção para visualizá-los para ver como ficará o formulário final, conforme mostrado abaixo.

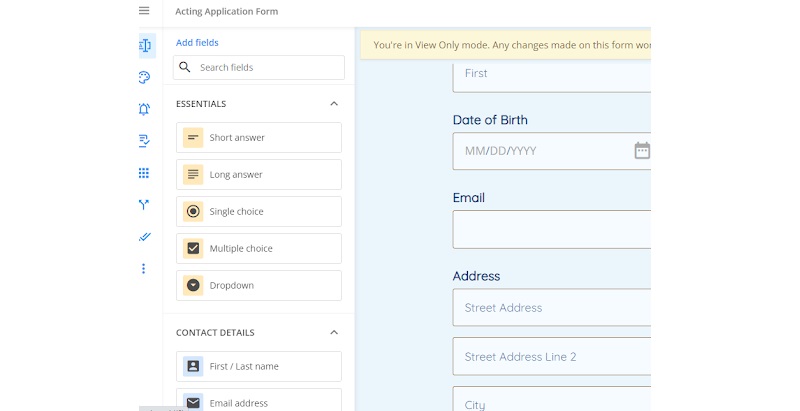
- Em seguida, insira os campos de formulário que você precisa. Os criadores de formulários geralmente têm uma grande variedade de tipos de campo para escolher, para que você possa encontrar facilmente os que precisa. Há também uma opção para adicionar outros campos simplesmente arrastando e soltando as opções na seção que você deseja que apareçam.

- Por fim, adicione quaisquer recursos ou opções adicionais que desejar. Isso pode incluir coisas como integrações de pagamento, cálculos, data e hora, assinatura, imagens, links etc.
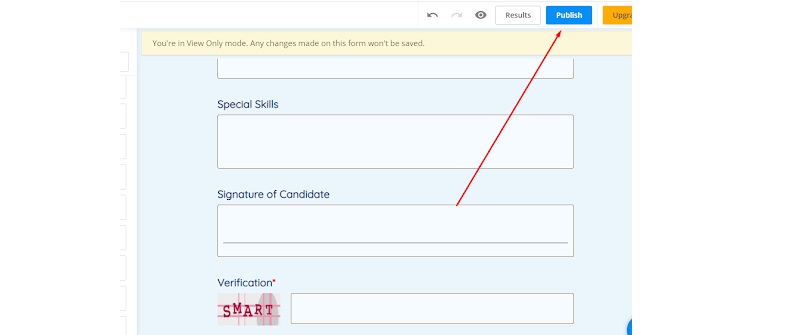
- Quando terminar, você pode simplesmente clicar no ícone de publicação na seção superior direita.

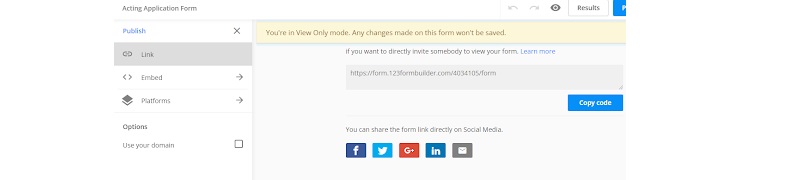
- Quando terminar, seu formulário estará pronto para ser compartilhado com o mundo. Você pode enviá-lo para alguém, usar o código de incorporação em seu site e, finalmente, compartilhá-lo em uma plataforma de sua escolha. Pode ser Shopify, Facebook, Blogger, Joomla, Twitter e muitos outros. Cada um deles tem seus códigos únicos que você pode copiar e integrar facilmente, e pronto.

Benefícios de usar construtores de formulários online para o seu site
- Crie facilmente formulários poderosos, mesmo sem habilidades de programação. Você simplesmente arrasta e solta.
- Ajuda você a economizar tempo e dinheiro.
- É seguro. Eles são protegidos por malware e vírus.
- Facilita o recebimento de pagamentos e doações online. Ele suporta várias integrações de pagamento.
- Você pode gerenciar pesquisas on-line e visualizar os dados em gráficos e tabelas personalizados.
- Suporta publicação em várias plataformas.
- Existem opções avançadas de personalização.
- Capacidade de criar formulários em vários idiomas.
Com um construtor de formulários, você pode criar facilmente qualquer tipo de formulário que precisar sem precisar ser um especialista em tecnologia. Portanto, se você está adiando a criação de formulários para o seu site, não há desculpa para não começar hoje!
Outra maneira de criar formulários facilmente é usando modelos de formulário da web.

2. Usando um modelo de formulário da Web
Um modelo de formulário da web é um formulário pré-criado que você pode personalizar de acordo com suas necessidades sem precisar codificar nada. É bastante semelhante aos construtores de formulários, com algumas exceções.
Qual é a diferença entre modelos de formulários da Web e construtores de formulários?
Os construtores de formulários e os modelos de formulário da Web ajudam a criar formulários usando modelos já existentes ou usando-os como ponto de partida para seu formulário.
Então, qual é a diferença entre esses dois tipos de formulários? Aqui estão alguns pontos-chave:
- Os construtores de formulários geralmente oferecem mais opções de personalização do que os modelos de formulários da web. Se você precisa de um design muito específico ou deseja adicionar campos personalizados, um construtor de formulários geralmente é o caminho a seguir.
- Se você quiser fazer isso sozinho, os modelos de formulário da Web são preferíveis, mas aqueles que desejam que outra pessoa lide com os detalhes podem preferir um construtor de formulários.
- Além disso, se você estiver familiarizado com a codificação ou estiver trabalhando com um desenvolvedor, um modelo de formulário da Web pode ser uma boa opção. Caso contrário, um construtor de formulários é provavelmente uma escolha melhor.
- Os modelos de formulário da Web tendem a ser mais baratos do que os construtores de formulários. Se o custo for uma consideração importante, um formulário da web é a melhor opção.
- Os modelos de formulários da Web exigem mais conhecimento técnico do que os criadores de formulários.
Se você não é muito experiente em tecnologia, criar formulários para o seu site pode parecer uma tarefa assustadora. Mas com formulários da web e modelos de construtor de formulários, é fácil criar qualquer tipo de formulário – de formulários de contato a pesquisas e registros de eventos – sem precisar codificar nada!
Basta escolher a melhor opção que atenda às suas necessidades e personalizar a aparência do seu formulário para combinar com a marca do seu site. E quando terminar, basta incorporar o formulário em seu site com apenas alguns cliques, como demonstramos acima.
Mas se as duas opções acima não funcionarem para você, preferimos a próxima opção, que é construir do zero.
3. Crie um formulário do zero
Quando se trata de construir formulários, existem algumas abordagens diferentes que você pode adotar. Você pode usar um plugin ou biblioteca de formulário pré-construído, como Bootstrap Forms ou Foundation Forms. Essas bibliotecas e plugins não requerem nenhuma experiência, você pode começar facilmente. Ou você pode criar seu formulário do zero usando HTML e CSS.
Quando você escolhe usar HTML e CSS, a primeira coisa que você precisa fazer é criar o HTML para o formulário. Isso pode parecer assustador se você não estiver familiarizado com codificação, mas há muitos recursos disponíveis para ajudá-lo. Além disso, o HTML é muito básico e qualquer um pode aprender em apenas algumas horas.
Em resumo, ao criar um formulário usando HTML, você considera que o atributo action especifica para onde enviar os dados do formulário quando o formulário for enviado. Dentro do elemento de formulário, cada elemento de entrada tem um atributo de tipo que especifica que tipo de entrada é – texto, senha, caixa de seleção, botão de rádio, etc.
Existem alguns outros atributos importantes para elementos de entrada: nome, valor e espaço reservado. O atributo name é usado para identificar os dados do formulário quando são enviados. O atributo value especifica o valor padrão para o elemento de entrada. E o atributo placeholder especifica o texto que deve ser exibido dentro do elemento de entrada quando estiver vazio.
Depois de criar o HTML para o formulário, é hora de adicionar o CSS e o JavaScript. Novamente, há muitos recursos disponíveis on-line que podem ajudá-lo nessa etapa.
4. Como adicionar um formulário ao seu site
Depois que seu formulário estiver completo, é hora de adicioná-lo ao seu site. Se você estiver usando um Form Builder, isso geralmente é tão simples quanto copiar e colar um pouco de código, como mostramos neste artigo. Se você estiver usando um modelo de formulário da Web, será necessário fazer upload do formulário para o servidor da Web.
Conclusão
Os formulários são uma parte necessária de qualquer site, mas não precisam ser difíceis de criar. Vários construtores de formulários on-line fáceis de usar podem ajudá-lo a começar sem nenhum conhecimento de programação. Você só precisa escolher o caminho certo para suas necessidades. A coisa mais importante a ser lembrada ao criar um formulário é torná-lo o mais amigável possível. Quanto menos confuso e mais fácil de usar, melhor. Isso significa cuidar do layout e do design, fornecer instruções claras e usar campos de entrada que façam sentido para os dados que você está coletando.
Então isso é tudo do nosso lado. Espero que você tenha gostado deste artigo sobre como construir qualquer tipo de formulário para o seu site – mesmo que você não seja muito experiente em tecnologia!
