O fluxo de trabalho final para construir sites Elementor
Publicados: 2020-10-23Você é proprietário de uma agência de web design? Ou um webdesigner? Tenho certeza que você já se deparou com vários casos em que construir um site não era tão fácil. Você pode ter perdido algum ajuste inicial ou o elemento final de ajuste fino. WordPress e Elementor tornaram muito fácil construir sites simples e complexos. Mas, ter um fluxo de trabalho definido é muito importante.
Uma parte essencial de qualquer processo é uma compreensão clara dos requisitos e ferramentas. Se você usa o Elementor para o seu site, deve saber como ele funciona e como tirar o máximo proveito dele. O Elementor é um dos plugins de construtor de páginas mais poderosos para WordPress com recursos extensos, mas também carece de algumas funcionalidades. Portanto, para construir um site funcional, você também deve estar ciente das limitações.
Na IdeaBox, construímos complementos Elementor, Elementor Templates e centenas de sites de clientes nos últimos oito anos. Nós nos deparamos com os desafios de gerenciamento de projetos, feedback do cliente, processo de design e muito mais.
Neste guia, compartilhei nossos aprendizados sobre como configurar um excelente processo para criar sites Elementor. Apenas um lembrete, não nos concentraremos no gerenciamento de projetos, aspectos de design ou qualquer outra coisa, mas apenas no Elementor. Nosso objetivo é ajudá-lo a melhorar seu fluxo de trabalho enquanto usa o Elementor.
1. Comece com um tema amigável ao Elementor Page Builder
Um tema é uma parte essencial de todo site WordPress. Ele atua como uma tela para o layout e design do seu site. Portanto, é importante escolher um bom tema que funcione com o Elementor. Existem vários temas WordPress gratuitos e premium; com a crescente popularidade do Elementor, os desenvolvedores de temas estão certificando-se de que seu tema funcione bem. Alguns dos temas mais populares para Elementor são:
1.1 Tema Elementor Hello

Construído pelo pessoal da Elementor, o Hello Theme é o esqueleto do seu site Elementor. Ele vem com código mínimo e opções. É ultra-leve e super-rápido. O tema combina perfeitamente com o Elementor e é uma excelente opção se você usar o Elementor Pro.
A versão gratuita do Elementor limita-se a fornecer design criativo e widgets de conteúdo, mas o Elementor Pro permite que você faça muito mais, como criar um cabeçalho, rodapé, modelos de tema personalizados, etc. Portanto, usar um tema mínimo e em branco como Hello será a escolha certa para usuários Elementor Pro.
Leia também: Elementor Free vs. Elementor Pro
1.2 Estrutura do Construtor de Páginas

O Page Builder Framework, como o nome sugere, é um tema moderno criado para Page Builders. Pode soar como uma ferramenta de desenvolvedor porque o nome contém o termo “Framework”, mas esse não é o caso. É fácil de usar para usuários e desenvolvedores do Elementor.
Ele atua como base/framework para o seu site do Page Builder. Se você estiver procurando por um tema que forneça opções de estilo de cabeçalho, rodapé, layouts de blog, integração WooCommerce e mais alguns recursos brilhantes, mas úteis, vale a pena tentar o Page Builder Framework.
O Page Builder Framework está disponível gratuitamente e possui um plug-in complementar Premium para estender ainda mais a funcionalidade. Você pode usar o Page Builder Framework com as versões Elementor Free e Pro. Se você estiver criando sites simples, talvez não precise do Elementor Pro, pois o tema fornece amplos controles de design para cabeçalho, rodapé, blog e WooCommerce.
1.3 Gerar Imprensa

GeneratePress é um dos temas gratuitos mais populares com mais de 2 milhões de downloads e existe há mais de cinco anos. GeneratePress é um tema bem codificado, altamente modular e de renome. Já existe muito antes de Elementor existir.
Tom Usborne, o criador do GeneratePress, o manteve e o construiu bem ao longo dos anos. Acompanhando as mais recentes técnicas de codificação, funcionalidade de design e recursos de desempenho, o GeneratePress é um tema inovador e favorito para muitos usuários do Elementor.
GeneratePress é um tema WordPress gratuito junto com um complemento Premium a um preço muito razoável de $ 49,95 para sites ilimitados por um ano com um desconto de renovação de 40%. Isso é um negócio de roubo! Ele também oferece sites pré-construídos com sua biblioteca de sites.
1.4 Astra

Astra é o mais novo, moderno e um dos melhores temas para Elementor. Possui mais de 1 milhão de instalações ativas com mais de 3.000 avaliações de usuários satisfeitos. A equipe por trás do Astra nunca deixa de inovar e melhorar as ofertas. A versão gratuita do Astra é carregada com recursos altamente úteis junto com o Astra Sites. O Astra Sites é uma biblioteca de modelos de construtor de páginas gratuitos e premium.
O Astra também oferece um complemento Premium, que levará sua experiência de criação de sites para o próximo nível. Ele se integra bem ao WooCommerce junto com plugins como LearnDash e LifterLMS.
1.5 OceanWP

OceanWP é outro tema repleto de recursos com mais de 600.000 instalações e mais de 2.500 avaliações. Ele tem uma integração atraente do WooCommerce com recursos criativos, como um botão flutuante para adicionar ao carrinho, filtros fora da tela e uma opção de visualização rápida para detalhes do produto. Layouts de blog pré-criados, opções de design abrangentes e várias extensões podem ajudá-lo a fazer mais com o OceanWP em menos tempo.
Como outros temas, o OceanWP também possui uma biblioteca de modelos pré-criados. Importe qualquer um dos modelos existentes, atualize imagens, conteúdo e pronto!
2. Configure o Elementor antes de começar
Você deve estar se perguntando se eu disse algo errado. Por que precisamos configurar o Elementor? Não deveria funcionar fora da caixa, apenas com uma simples ativação? Bem, ele faz.
Mas você sabia que o Elementor fornece certos recursos que você pode configurar antes de começar a criar um site? Esses ajustes simples economizarão vários cliques e idas e vindas enquanto você trabalha em seu site. Você pode me agradecer mais tarde por essas dicas e truques inteligentes
2.1 Ativar a licença Elementor Pro
Se você estiver usando o Elementor Pro, certifique-se de ativar a chave de licença em seu site. O Elementor possui um método de ativação de licença muito fácil de usar. Assim que a chave de licença estiver ativa, você poderá receber atualizações para as versões mais recentes.
2.2 Definir fontes e cores padrão
O Elementor fornece uma opção para desativar a fonte e as cores padrão do construtor de páginas. Se essas opções estiverem desabilitadas, o construtor de páginas usará o estilo fornecido pelo tema. Se você não quiser usar as opções de estilo do tema, poderá definir fontes e cores padrão de acordo com seus requisitos nas configurações do Elementor.
2.3 Definir uma paleta de cores
Cada site usa uma paleta de cores definida e a Elementor entende esse requisito. Assim, você pode definir uma paleta de cores padrão para o seu site. Esse conjunto de cores aparecerá em cada seletor de cores no construtor de páginas. Não há necessidade de se preocupar em acompanhar os códigos hexadecimais do seu site. Defina-o uma vez e pronto.
2.4 Definir largura, espaçamento e pontos de interrupção do conteúdo
Por padrão, o Elementor usa um contêiner de 1200px e espaçamento de 20px entre colunas, juntamente com pontos de interrupção padrão para tablets e dispositivos móveis em 1024px e 768px. Essas configurações funcionam para a maioria dos sites. Mas caso você precise fazer alguns ajustes nessas opções de acordo com o design, você pode fazê-lo nas configurações do Elementor. É bom configurar essas opções antes de começar a trabalhar na criação de layouts de página.

2.5 Ocultar título da página
A Elementor quer que você assuma o controle total do layout da página. Portanto, ajuda a ocultar o título da página padrão. Tudo o que você precisa fazer é adicionar o seletor de CSS (com base no CSS do seu tema) nas configurações, e o título não ficará visível no front-end. Assim, você poderá construir layouts com total liberdade.
2.6 Configurar reCaptcha e APIs de terceiros
3. Configurando Elementor Addons
O Elementor Free oferece muitas funcionalidades; Elmentor Pro estende ainda mais. Então, você pode estar se perguntando por que precisamos de complementos Elementor? Bem, a resposta curta é economizar tempo. Os complementos Elementor fornecem ainda mais widgets Elementor, que simplificarão seu fluxo de trabalho e ajudarão você a economizar tempo.
Quer criar um bloco clicável com ícone, texto, botão, etc.? Sim, você pode fazer isso com o Elementor, mas precisará de vários widgets para serem colocados dentro de uma coluna. Com os complementos Elementor, você pode usar um widget como o Info Box. E se você quiser criar uma lista de itens com ícones, título e descrição? Novamente, você pode usar um widget como Info List.
Além disso, deseja criar um menu de sobreposição em tela cheia? Você pode fazer isso com os complementos Elementor. Deseja adicionar um menu fora da tela? Você pode fazer isso também.
Os complementos Elementor podem economizar muito tempo, além de novos recursos e funcionalidades. O objetivo de criar complementos Elementor é ajudá-lo a fazer mais em menos tempo e cliques.
Obtenha os complementos do PowerPack Elementor.
4. Configure as configurações do tema, cabeçalho e rodapé
Cada tema WordPress oferece suas opções de configuração. Portanto, quando você começa a trabalhar em seu site, é importante definir essas configurações para uma experiência de design consistente.
5.1 Configuração do layout do cabeçalho
Verifique se o seu tema oferece uma opção para fazer upload de um logotipo e favicon. Se sim, certifique-se de usar essas opções e configurar um logotipo e um favicon para o seu site. Depois disso, passe para os outros elementos, como links de navegação, estilo, etc. Se você usar o Elementor Pro, poderá criar um layout de cabeçalho personalizado com o Elementor.
5.2 Configuração do layout do rodapé
O layout do rodapé também permanece consistente em todo o site, portanto, é bom configurá-lo antes de começar a trabalhar em páginas individuais. Não se esqueça de atualizar a mensagem e a data dos direitos autorais.
Na maioria dos casos, as opções de layout de rodapé fornecidas pelos temas funcionam bem. Mas se você deseja criar um layout de rodapé personalizado, pode fazer isso com o Elementor Pro.
5. Comece a projetar layouts
Agora que temos todos os elementos essenciais no lugar, é hora de criar layouts e páginas com o Elementor. Ao construir suas páginas, certifique-se de construir uma seção e completar o layout da área de trabalho primeiro. Não se esqueça de criar todo o importante.
Depois de concluir o layout da área de trabalho, use o modo de edição responsivo do Elementor para ajustar seu layout para tablets e dispositivos móveis. Você pode ocultar/mostrar algum conteúdo para dispositivos móveis usando as opções de visibilidade do Elementor.
É importante criar um layout de conteúdo fácil de percorrer para tablets e dispositivos móveis. Se você tiver animações ou efeitos para a versão desktop, será bom desativá-los para o design responsivo.
6. Use o Elementor Navigator
É fácil se perder ao criar páginas longas com conteúdo e seções extensos. Às vezes, também é irritante continuar rolando para várias seções. Portanto, para economizar tempo, você pode ativar o Elementor Navigator. Você pode usar o atalho de teclado CMD/CTRL + I para ativar/desativar o Navegador.
Com o Navigator, o Elementor adiciona um painel flutuante/fixo que lista todas as seções da sua página. Se você usou ferramentas de design como o Photoshop ou o Illustrator, pense no painel “Camadas”. Você pode adicionar um rótulo personalizado para cada seção no Navegador.
Navigator é um ajuste perfeito para páginas longas ou páginas com design complexo multicamadas e elementos combinando Z-Index, margem negativa, posição absoluta, etc. Ele permite acessar alças de elementos que podem ser posicionadas atrás de outros elementos. Você também pode arrastar e soltar elementos no Navegador para reposicioná-los rapidamente na página.
Clique aqui para saber mais sobre o Navegador
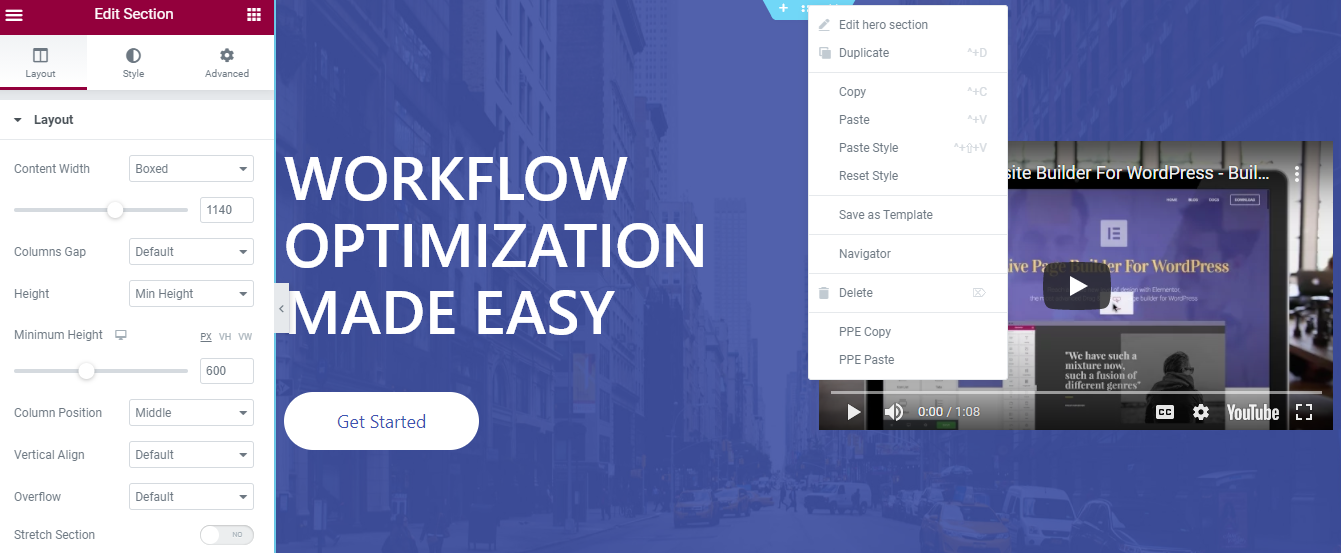
7. Copiar, Colar, Redefinir Estilos

Você ficou preso a replicar um estilo existente de uma página para outra? Eu sei que pode ser frustrante até mesmo recriar os mesmos elementos em uma nova página. Para resolver esse problema, você pode usar a opção “Copiar estilo” do Elementor.
A funcionalidade de copiar e colar é uma grande economia de tempo no Elementor. Permite copiar estilo e conteúdo de uma parte da página para outra ou até para uma página diferente.
O Elementor permite copiar um estilo de um widget, coluna ou seção inteira e colá-lo em qualquer outro widget/coluna/seção na mesma página ou até mesmo em uma página diferente.
Você também pode usar a funcionalidade de copiar e colar para duplicar uma seção, coluna ou widget. Clique com o botão direito do mouse no elemento que deseja copiar e cole-o em qualquer lugar da página. É simples assim.
Quer começar do zero e remover todos os estilos existentes em uma seção ou widget? Use a opção Redefinir estilo para definir tudo de volta ao padrão para o elemento selecionado.
8. Definir e usar widgets/seções globais
Quase todos os sites têm uma seção de call-to-action padrão, que é usada em várias páginas. Mesmo um simples botão ou título pode ser usado repetidamente em todo o site.
Ao construir um site, é bom preparar uma lista de elementos que serão reutilizados. Com base na lista, você pode criar uma Seção Global ou Widget. A vantagem de usar esses elementos globais é que, se você quiser editar o conteúdo ou o estilo, poderá fazê-lo uma vez e será atualizado em todos os lugares.
Imagine usar um Widget de Testemunho em vários lugares do seu site. Agora, você deseja adicionar mais conteúdo/testemunhos e ajustar um pouco o estilo. A edição de cada instância consumirá muito tempo e há chances de você perder alguma coisa. Portanto, usar um Widget de Testemunho Global resolverá o problema. Você pode atualizar o conteúdo e o estilo uma vez; ele será atualizado em qualquer outro lugar.
Embora o Elementor atualmente não forneça funcionalidades internas para seções globais, existem alguns métodos alternativos disponíveis. Você pode conferir este excelente tutorial para criar seções globais.
As Seções Globais podem economizar muito tempo para instâncias como criar uma seção com Tabela de Preços e outros detalhes. Você pode criar uma seção global e usá-la em vários lugares.
9. Revise e publique
Depois de criar e fazer todas as alterações necessárias, você pode simplesmente revisar e publicar suas páginas da web. Espero que essas dicas e truques ajudem você a melhorar seu fluxo de trabalho com o Elementor.
Me avise na seção de comentários abaixo; qual dica você achou mais útil? Além disso, se você achar este post útil, compartilhe-o com outras pessoas! 🙂
Para saber mais sobre o Elementor, você pode conferir esta lista definitiva dos melhores recursos gratuitos de aprendizado do Elementor.
