Construindo um estilo de bloco de imagem “fita adesiva”
Publicados: 2022-02-17No post de hoje, os leitores do Tavern vão encontrar algo um pouco diferente do nosso fluxo regular de notícias e opiniões. Bem-vindo à série Construindo com Blocos. É um novo tipo de postagem que estamos tentando mostrar às pessoas algumas das coisas divertidas, únicas ou criativas que elas podem fazer com os blocos do WordPress.
Nossa equipe decidiu dividir a série em faixas centradas no desenvolvedor e no usuário. As postagens podem abranger a criação de uma página “sobre mim”, a codificação de estilos de blocos personalizados, a montagem de um padrão ou algo completamente diferente.
Como estou iniciando esta série, queria responder a uma pergunta que já recebemos de um de nossos leitores. Eu já havia compartilhado um estilo de bloco personalizado com uma aparência de “fita adesiva” em minha cobertura da chamada do Programa de Extensão da FSE para testes de mídia:

Devendra Meena perguntou nos comentários:
Ei cara, como obter a imagem de bloco personalizada “fita”?
Isso parecia um ponto de partida natural com meu primeiro post da série.
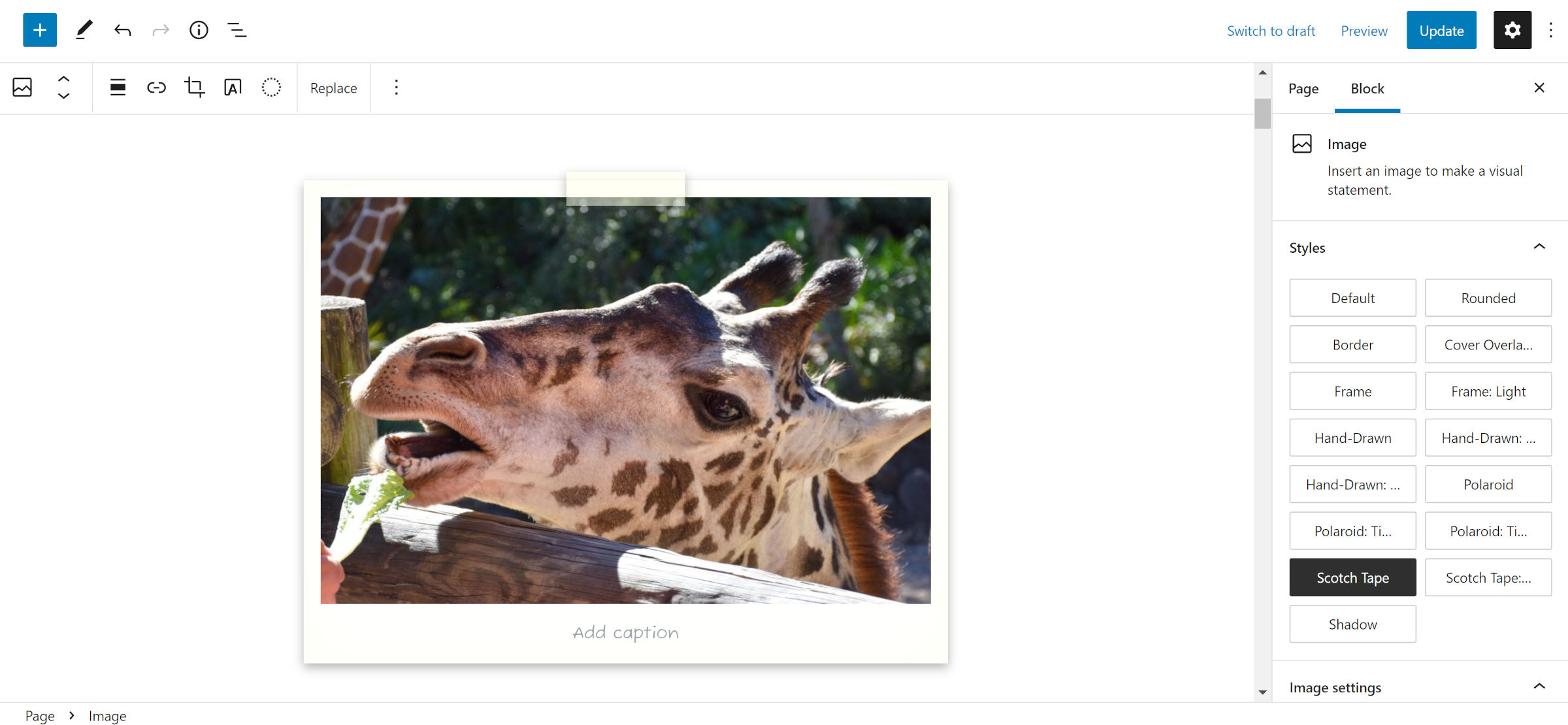
O design mostra um pedaço de fita segurando uma imagem emoldurada no estilo Polaroid. Tecnicamente, eu também tinha um estilo alternativo com dois pedaços de fita nos cantos. No entanto, este tutorial se concentrará no primeiro. O design de dois cantos requer a substituição de algum CSS específico do editor, quebrando tecnicamente a funcionalidade e não é algo que eu deva encorajar.
Eu também queria começar com estilos de bloco porque eles são subutilizados. A maioria das variações que vi foram mudanças simples, como adicionar bordas e remover margens. Geralmente, é melhor deixar para bloquear as ferramentas de design. É claro que os temas estão adicionando esses estilos porque o WordPress atualmente não possui ou faltou anteriormente os controles de interface do usuário para lidar com eles. É também uma das razões pelas quais muitos pediram para misturar e combinar vários estilos de bloco – os temas estão fazendo o trabalho que o núcleo deveria estar fazendo. Mais ferramentas estão sendo adicionadas continuamente, mas ainda temos um longo caminho a percorrer.
Quando penso em estilos de bloco, quero criar designs que provavelmente não estarão disponíveis por meio das ferramentas de design padrão. Quero servir algo exclusivo para usuários de temas. É aí que estamos começando hoje.
Como bônus, os estilos de bloco personalizados funcionam em temas clássicos e de bloco.
Apesar de ter escrito centenas de tutoriais em minha vida, este exercício acabou sendo um pouco mais difícil do que eu esperava. É fácil esquecer que tudo que eu codigo começa com uma base de “consertar” as coisas que acho estranhas sobre os estilos de biblioteca de blocos padrão. Isso facilita minha vida. No entanto, muitos autores de temas se apoiarão nos padrões do núcleo, então eu precisava tornar isso geral o suficiente para funcionar para eles.
Portanto, optei por começar com o tema padrão Twenty Twenty-Two. Nos testes, sugiro trabalhar com ele. O código CSS na seção a seguir pode precisar de pequenas alterações para outros.
Criando o estilo de bloco “Scotch Tape”
O primeiro passo é registrar um estilo de bloco personalizado através do tema. O WordPress possui APIs do lado do servidor e JavaScript para esse recurso. Usar o PHP é mais fácil de configurar se você ainda não tiver um arquivo de script do editor para inserir o código.
Para registrar o estilo de bloco personalizado, adicione o seguinte código ao arquivo functions.php do seu tema:
// Register block styles on the init hook. add_action( 'init', 'tavern_register_block_styles' ); // Wrapper function for registering all block styles. function tavern_register_block_styles() { register_block_style( 'core/image', [ 'name' => 'scotch-tape', 'label' => __( 'Scotch Tape', 'tavern' ) ] ); }Fazê-lo vai registrar o estilo no editor. Você pode testar isso adicionando um bloco de imagem na tela de pós-edição. "Scotch Tape" deve ser selecionável na guia de estilos.


Registrar um estilo é a parte mais fácil. Escrever o código é onde as coisas podem ficar arriscadas. O WordPress tem tantos métodos para carregar estilos CSS que você pode não saber por onde começar.
A função register_block_style() usada anteriormente permite que os desenvolvedores adicionem um style_handle , uma referência a uma folha de estilo registrada. Themers também podem adicionar um estilo inline diretamente através do argumento inline_style . Para apenas algumas linhas de CSS, isso funciona bem.
Em meus próprios temas, registro folhas de estilo específicas de bloco por meio da função wp_enqueue_block_style() — sim, os nomes das funções são terrivelmente confusos . Isso foi adicionado oficialmente no WordPress 5.9. Ele só produzirá o CSS quando um bloco for usado na página. Por exemplo, eu adiciono um arquivo core-image.css para hospedar todo o CSS do bloco de imagem. Este é o método que recomendo.
No entanto, para simplificar, adicionei o seguinte código ao final do arquivo style.css do Twenty Twenty-Two:
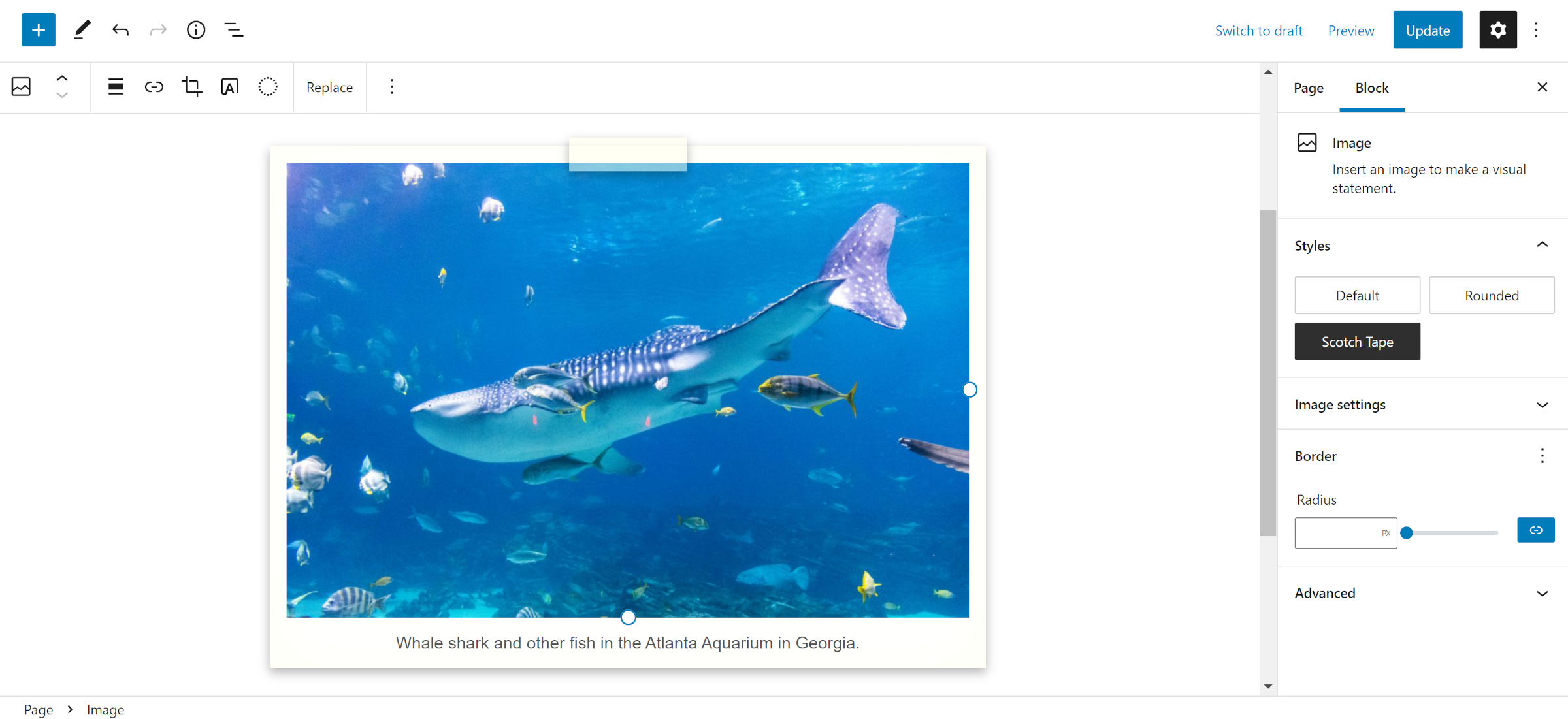
/* Design for the <figure> wrapper. */ .wp-block-image.is-style-scotch-tape { position: relative; overflow: visible; padding: 1rem; background-color: #fff; box-shadow: 0 4px 10px 0 rgba( 0, 0, 0, 0.3 ), 0 0 4rem rgba( 255, 255, 235, 0.5 ) inset; } /* Design for the "tape". */ .wp-block-image.is-style-scotch-tape::before { content: ""; display: block; position: absolute; width: 7rem; height: 2rem; margin: auto auto auto -3.5rem; z-index: 1; left: 50%; top: -0.5rem; background: rgba( 255, 255, 235, 0.5 ); box-shadow: 0 4px 10px 0 rgba( 0, 0, 0, 0.3 ); } /* Remove TT2's image shadow. */ .wp-block-image.is-style-scotch-tape img { box-shadow: none; } /* Adjustments for the caption. */ .wp-block-image.is-style-scotch-tape figcaption { display: block; margin: 1rem 0 0; line-height: 1; font-size: 1rem; font-family: 'Fuzzy Bubbles', sans-serif; }Com o CSS instalado, é apenas uma questão de encontrar uma imagem para testar. Eu escolhi o tubarão-baleia de Marcus Burnette do WordPress Photos.

Se você quiser adicionar um pouco de estilo às suas legendas, carregue Fuzzy Bubbles ou outra fonte manuscrita do Google Fonts.
Esse estilo não precisa necessariamente estar vinculado ao bloco Image. Não há motivo para não se aplicar a Parágrafos, Grupos e outros com alguns ajustes.
Por enquanto, espero que todos se divirtam com isso. Além disso, sinta-se à vontade para compartilhar nos comentários onde você gostaria de ver a nova série “Construindo com Blocos” no futuro.
