Criando páginas com o WPBakery Visual Composer em 8 etapas
Publicados: 2020-02-26
Os dias de saber como codificar um site acabaram. Existem muitas ferramentas excelentes para construir um site com facilidade e sem conhecer nenhum código.
Os construtores de arrastar e soltar tornaram-se uma nova mania porque permitem que você construa facilmente páginas da Web sem saber HTML ou CSS.
Um dos melhores construtores de arrastar e soltar para WordPress é o plugin Visual Composer do WPBakery.
O que é o Visual Composer?
O software Visual Composer é um plugin para WordPress que permite construir facilmente páginas da web robustas sem conhecer nenhum código.
![]()
Este plugin custa US $ 59 por ano por site e vale a pena. Você também pode obter o Visual Composer pré-instalado na maioria dos temas do WordPress no ThemeForest.
O plugin intuitivo é leve, rápido e fácil de usar. Depois de alguma prática, você será capaz de construir páginas da web em minutos.
Por que usar o Visual Composer?
Sou bastante modesto, mas sou um desenvolvedor web muito rápido. Posso criar páginas da Web em HTML e CSS mais rápido do que a maioria, mas ainda posso criar páginas com o Visual Composer muito mais rápido.
É por isso que usar o Visual Composer é perfeito para pequenos empresários e empreendedores. É um custo muito baixo e permite que você economize muito tempo tendo que aprender a construir um site sozinho.
Este plug-in fácil de arrastar e soltar permitirá que você simplifique a criação e o gerenciamento do seu site.
Tutorial do Compositor Visual
Ok, agora que você está familiarizado com o que é o Visual Composer, vamos nos aprofundar em como usá-lo para criar páginas da Web sem problemas.
Confira este tutorial simples sobre como construir páginas usando o compositor visual:
Páginas de construção
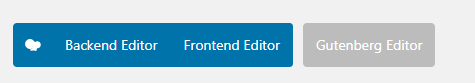
Depois de instalar o Visual Composer, você verá esses botões azuis em suas páginas na área de administração do WordPress.
ANÁLISE GRATUITA DO WORDPRESS SEO
Quer mais tráfego para o seu site WordPress? Faça nossa análise gratuita de SEO do WordPress e veja como você pode melhorar seu tráfego para obter mais vendas online.

Para começar a construir com o WP Bakery Visual Composer, basta clicar no botão 'Backend Editor' e ele mudará para o modo arrastar e soltar.
Aqui você pode adicionar elementos como linhas, grades, títulos, blocos de texto, imagens, postagens de blog e muito mais.
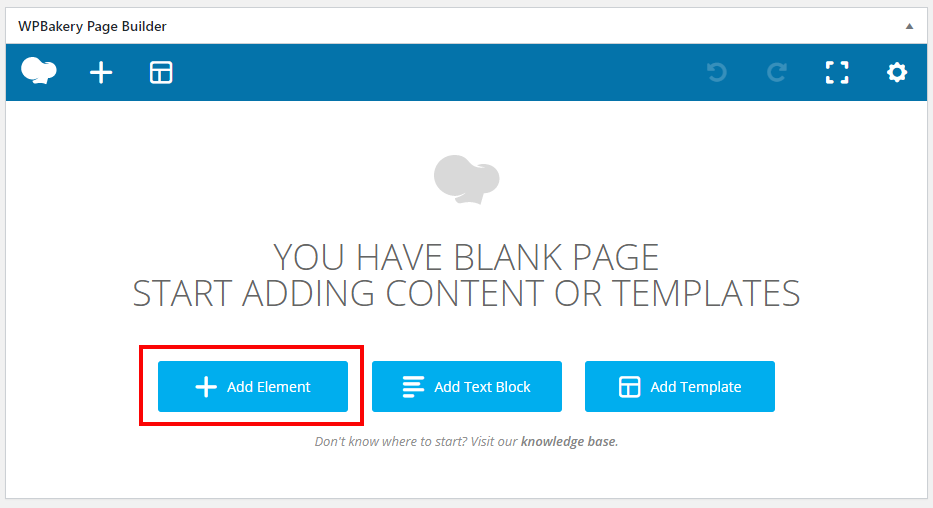
Eu recomendo primeiro colocar suas linhas e grades e então adicionar elementos em cada uma. Para adicionar uma nova linha, clique no botão 'Adicionar Elemento'.

Você verá uma grande lista de elementos que você pode usar para construir sua nova página da web. Primeiro, vamos adicionar uma linha e mostrarei como fazer uma grade.

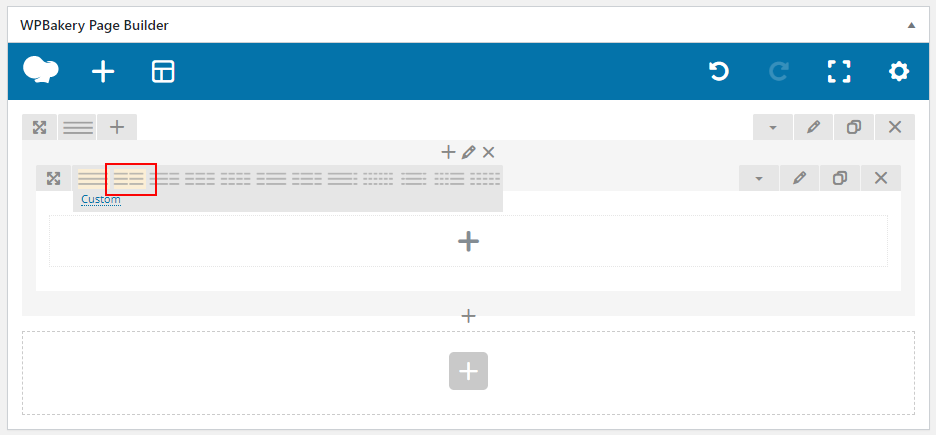
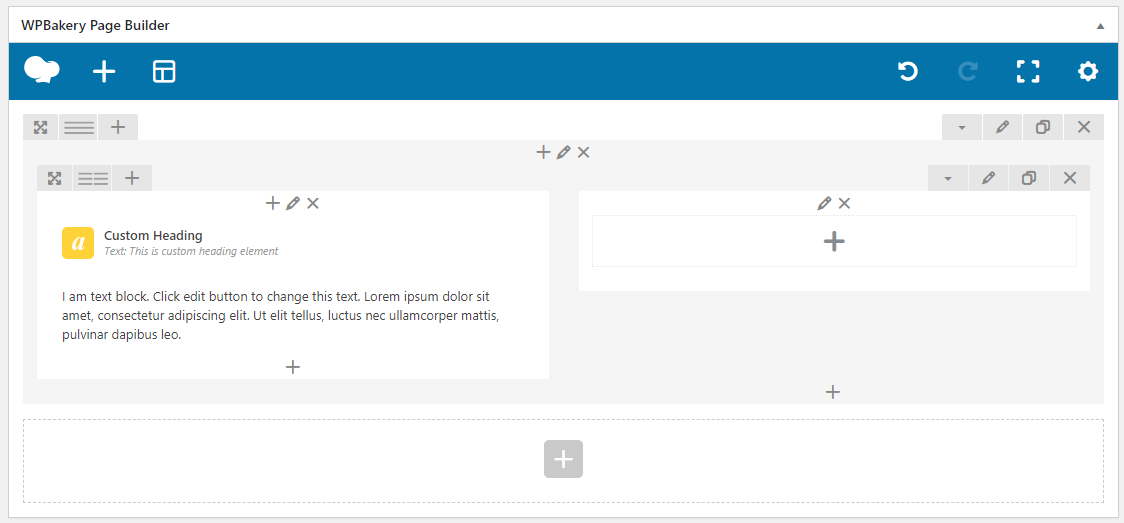
Ao adicionar uma nova linha, você verá uma nova caixa cinza como esta abaixo:

Este é o contêiner para nossa linha, mas queremos adicionar outra linha dentro dessa linha, para que possamos fazer uma coluna de duas grades. Clique no grande símbolo de mais dentro da linha para adicionar uma linha interna.

Na linha interna, passe o mouse sobre a guia de linhas e aqui você pode escolher vários layouts de coluna diferentes. Vamos fazer um layout simples de 50/50 colunas.

Uma vez que nossas grades estão dispostas, podemos começar a adicionar elementos às nossas colunas. Vamos adicionar um título à nossa caixa esquerda. Clique em adicionar elemento dentro da caixa e escolha o elemento 'Título personalizado'.

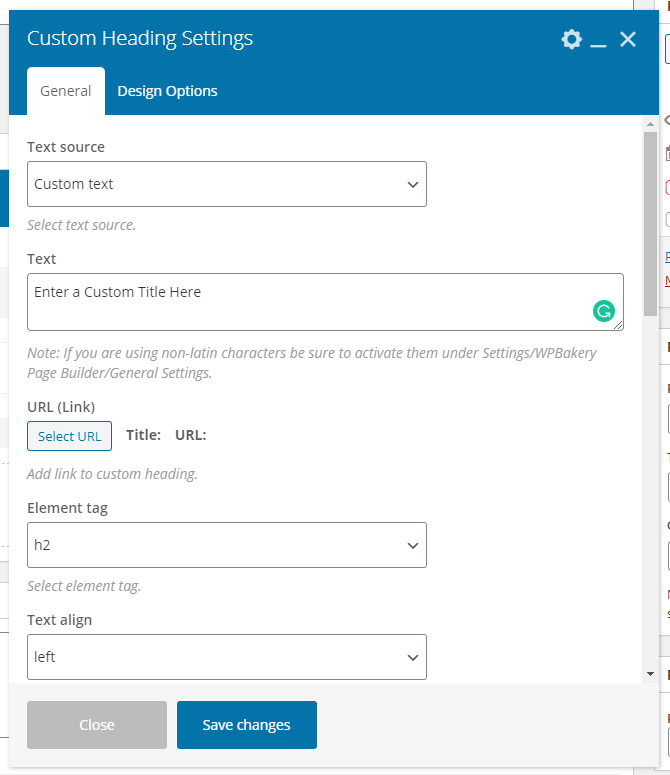
Nas configurações de título personalizado, você pode adicionar seu texto no campo, bem como escolher o tipo de título (h1, h2, h3, etc), alinhamento do texto e até mesmo a cor.


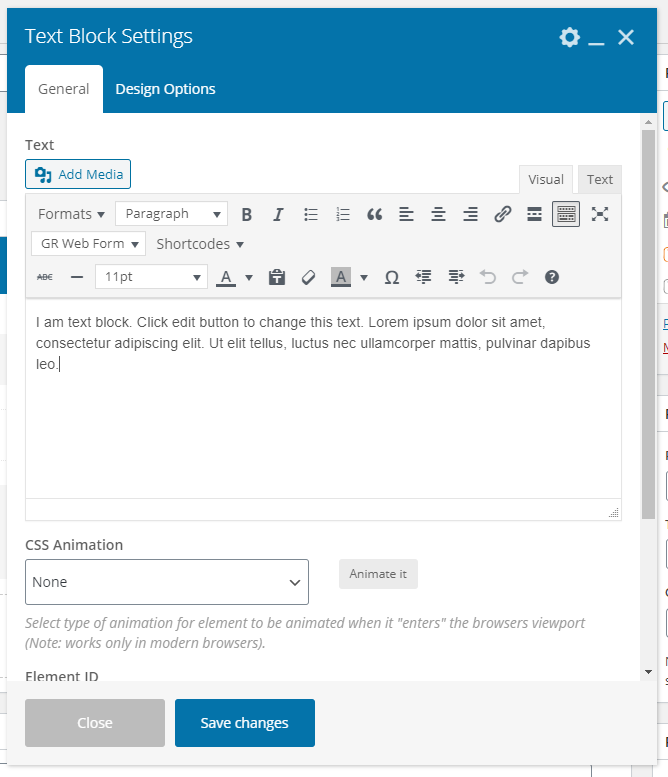
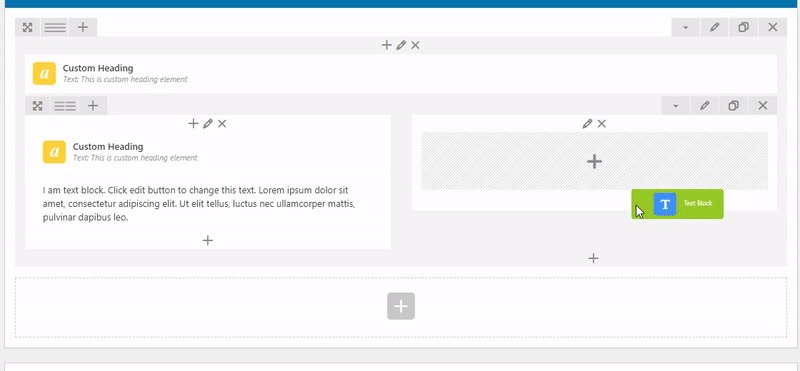
O mesmo vale para o bloco de texto, que é outro elemento muito utilizado. Este elemento permite adicionar texto WYSIWIG, assim como o editor normal do WordPress.

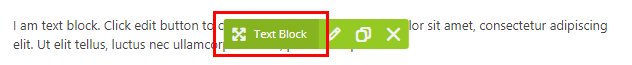
Ao clicar em salvar, você pode ver seus elementos nas grades. Para editar os elementos, basta passar o mouse sobre o elemento e clicar no ícone de edição.

Você pode arrastar os elementos passando o mouse sobre o elemento até ver a seta em cruz e mantendo pressionado o mouse e arrastando.

Agora arraste o elemento para qualquer uma das linhas ou colunas para uma criação perfeita de páginas da web.

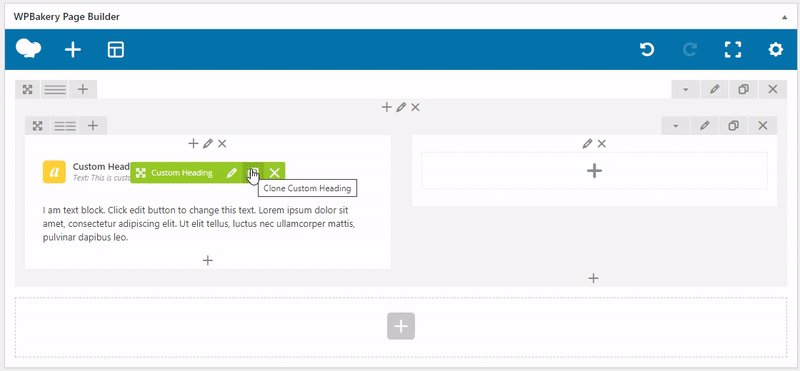
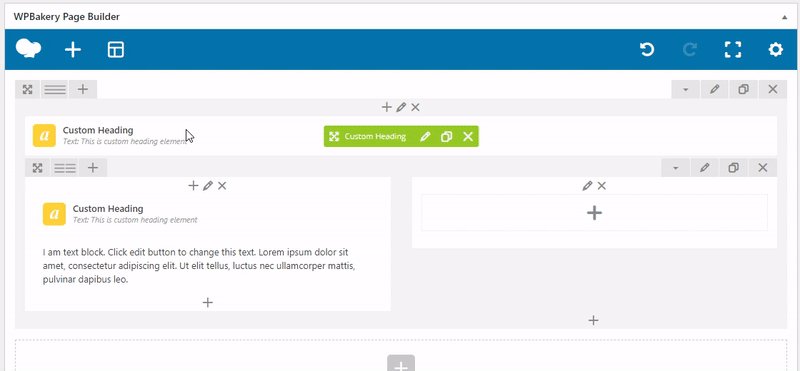
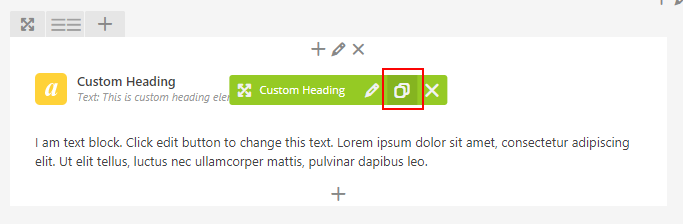
O terceiro ícone (quando você passa o mouse sobre um elemento) é o ícone duplicado e isso permite que você duplique facilmente elementos para uma construção super-rápida de páginas da web. Basta adicionar um elemento e alterar as configurações, depois copiar esse elemento e alterar o texto. É uma maneira muito rápida de construir páginas da web.

Agora, basta continuar adicionando linhas e elementos, construindo sua página da Web com diferentes elementos no Visual Composer.
Em seguida, falaremos sobre como estilizar elementos para combinar com sua marca, estilo e cores.
Estilizando com o Visual Composer
Em seguida, você provavelmente desejará estilizar todos os elementos e linhas para dar ao seu site algum estilo e cor.
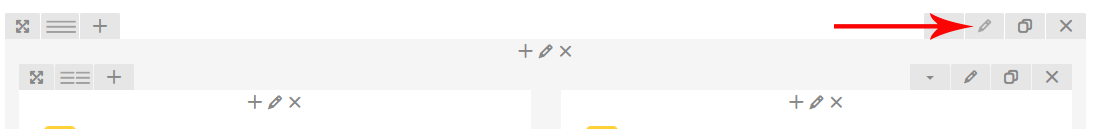
Para alterar o plano de fundo de toda a linha do contêiner, basta clicar na guia editar linha na linha mais externa.

Na caixa de configurações de linha, escolha se deseja estender sua linha por toda a página ou no contêiner e escolha 'Esticar linha'.

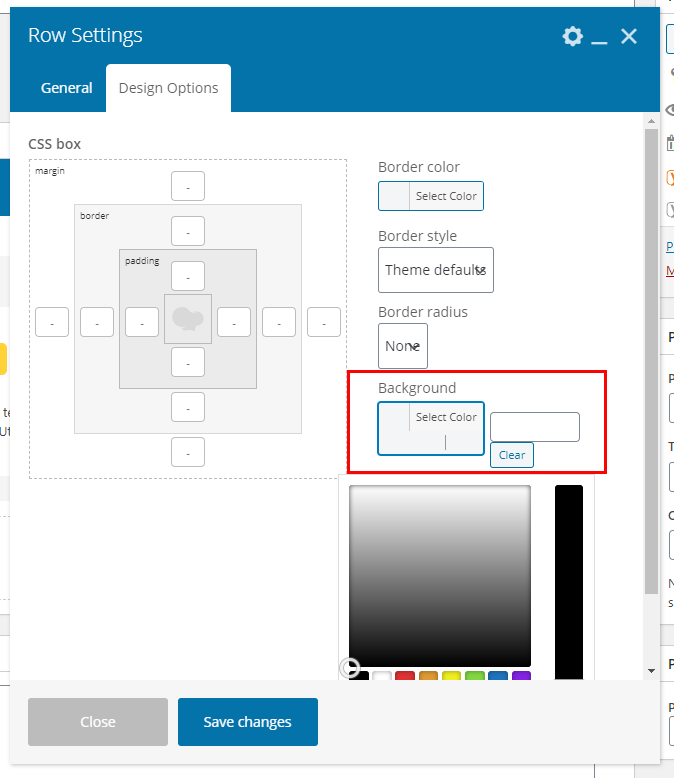
Em seguida, clique na guia de opções de design na parte superior. É aqui que você pode editar qualquer cor de fundo, bordas, margem, preenchimento e raio da borda.
Basta clicar na caixa de fundo 'selecionar cor' e escolher uma cor ou, alternativamente, você pode inserir um código hexadecimal incluindo o símbolo #.

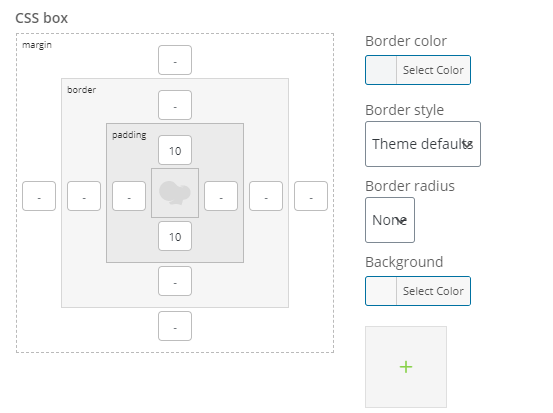
Vamos tornar nosso plano de fundo um cinza claro de #f8f8f8 e preenchimento superior e inferior de 10px para que haja algum espaço entre nossas linhas.

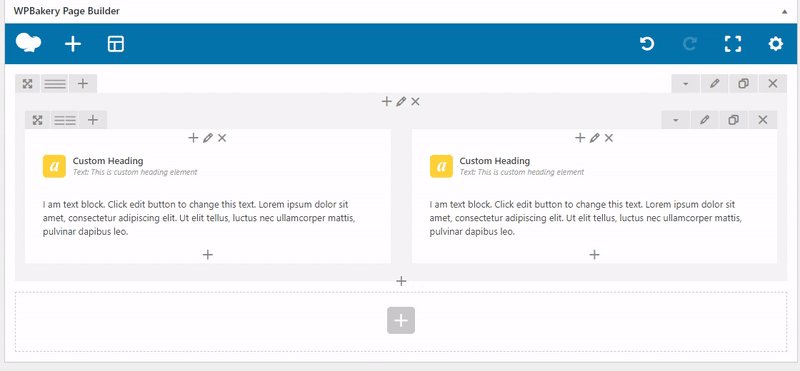
Clique em salvar e recarregue sua página em outra guia ou janela para ver os resultados.
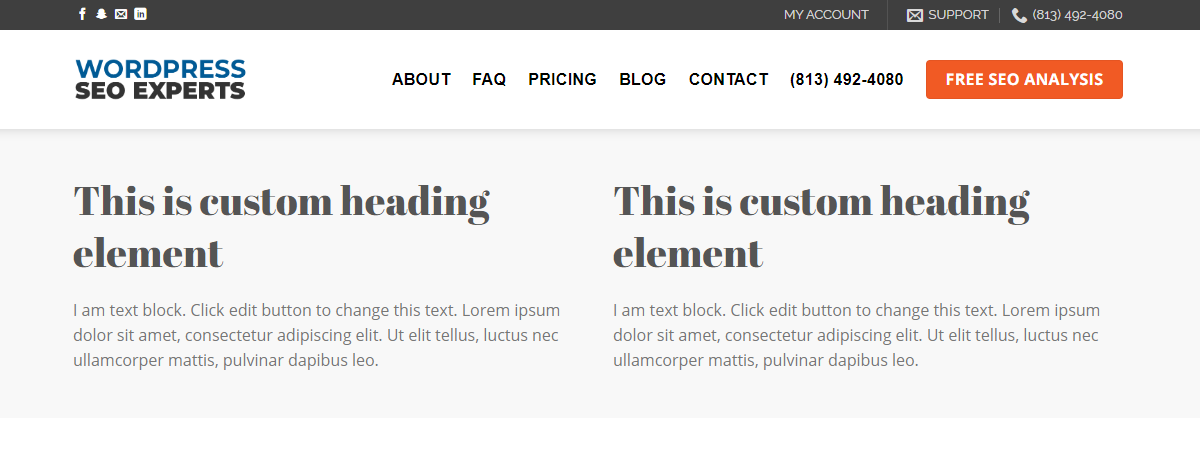
Aqui estão os resultados do nosso exemplo acima:

Então você pode ver que depois de alguma prática, você pode construir páginas da web em questão de minutos.
Outra peça incrível do Visual Composer é o Custom Grid Builder.
Construtor de grade personalizado
O construtor de grade personalizado permite que você crie grades personalizadas para postagens de blog, páginas ou qualquer outro tipo de postagem personalizada que você tenha.
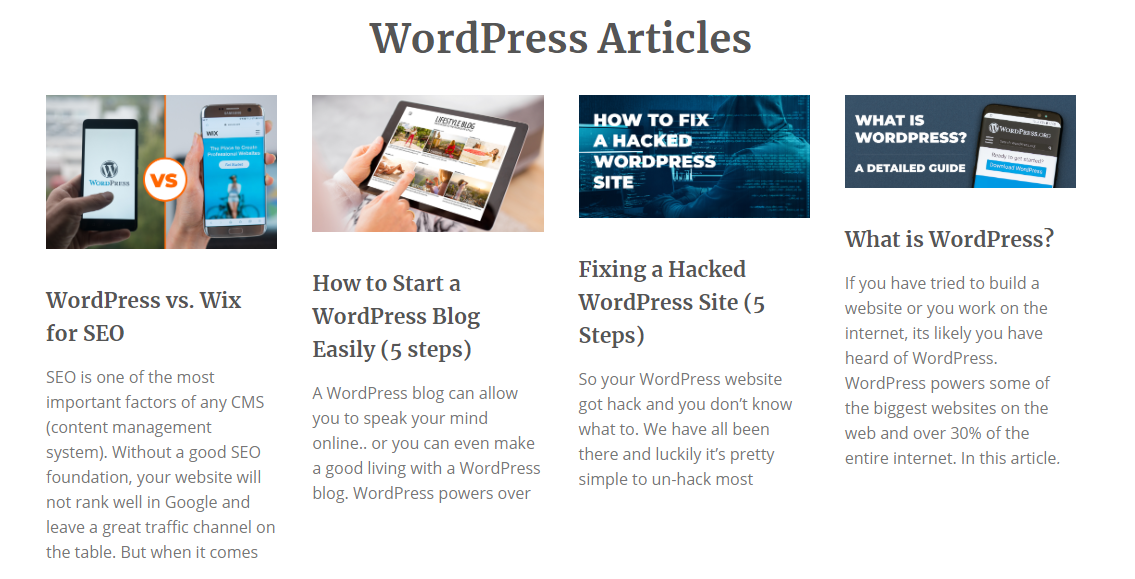
Por exemplo, em nossa página inicial, temos uma grade de nossas últimas postagens de blog que é uma grade personalizada.

Aqui está como você faz isso.
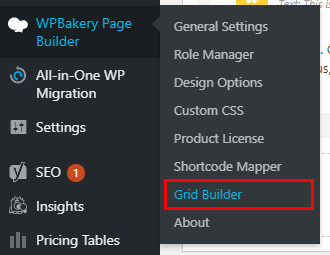
Na sua área de administração do WordPress, passe o mouse sobre o plugin WPBakery Page Builder e escolha Grid Builder.

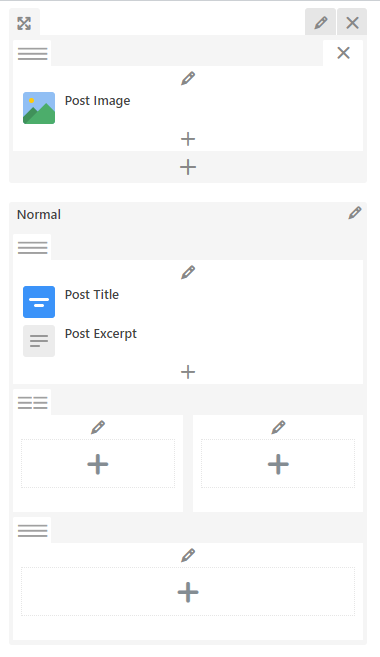
Clique em Adicionar novo para criar uma nova grade personalizada no WPBakery. Esse layout é a aparência de cada postagem ou página na grade. Assim como o construtor de páginas, você pode clicar nos símbolos de adição e adicionar elementos como o título da postagem, a imagem da postagem ou o link da postagem.
Aqui está um exemplo de uma grade que construímos para nossa grade de artigos da página inicial de SEO do WordPress:

É muito simples, mas faça o trabalho. Para configurar sua grade para usar a nova grade personalizada que criamos, você precisará ir a uma página na qual possui uma grade ou deseja adicionar uma grade.
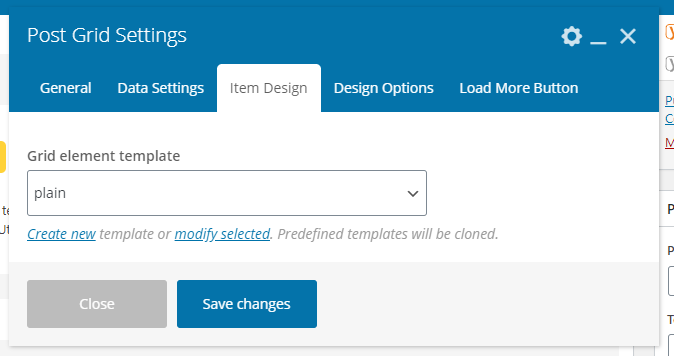
Nas configurações da grade de postagem, clique na guia Design do item e escolha a grade criada recentemente no menu suspenso.

E é isso! Agora, ele mostrará sua grade personalizada e você poderá continuar editando sua grade até ficar satisfeito.
