Como criar um Call To Action atraente usando Uncode
Publicados: 2019-01-08A maioria dos sites tem um objetivo específico. O seu pode ser coletar e-mails, fazer vendas, promover serviços ou algo completamente diferente. Todos esses são exemplos de 'conversões', e a melhor maneira de fazê-los acontecer é com um forte Call To Action (CTA).
CTAs vêm em vários tipos, desde texto simples até botões e formulários. De qualquer forma, obter seus próprios CTAs da maneira certa é uma das coisas mais úteis que você pode fazer para aumentar as conversões. Isso geralmente significa fazer seus CTAs se destacarem visualmente e usar uma linguagem que incentive os visitantes a notar.
Neste artigo, vamos falar um pouco mais sobre a importância dos CTAs. Em seguida, ensinaremos como usar o Uncode para adicionar um CTA eficaz ao seu site WordPress. Vamos ao trabalho!
O que são CTAs (e por que seu design é importante)
Como mencionamos anteriormente, um CTA pode assumir várias formas. No entanto, neste artigo, vamos nos concentrar em sua iteração mais comum – botões. Aqui está um exemplo de como esse tipo de CTA pode ser:

O objetivo de qualquer CTA é levar os visitantes a realizar uma ação específica. O que muitos sites de sucesso fazem é usar vários conteúdos para convencer os usuários de que vale a pena fazer uma compra ou se inscrever para uma associação. Em seguida, eles exibem um CTA proeminente que serve como o 'empurrão' final.
Do ponto de vista técnico, criar um CTA é muito simples. No entanto, tudo, desde as cores que você usa até as palavras que você inclui em seus CTAs, pode afetar suas taxas de conversão. Isso significa que não é suficiente projetar rapidamente um botão e encerrar o dia. Em vez disso, você precisará fazer um esforço real para garantir que seu CTA se destaque.
Por exemplo, aqui está um CTA que achamos que poderia ser feito com uma reforma:

O botão Começar é muito pequeno e sutil para chamar a atenção de um visitante de forma eficaz. Embora use uma cor contrastante, combina um pouco bem demais com o resto do site. Além disso, o texto no botão é muito vago.
Em contraste, aqui está outro CTA que é mais atraente e provavelmente resultará em uma taxa de conversão mais alta:

Projetar CTAs bem-sucedidos para o seu site WordPress exige que você tenha um bom olho para o design e habilidades de redação decente. Felizmente, existem algumas técnicas simples que você pode empregar para melhorar seus CTAs, não importa qual seja seu nível de experiência. Tudo começa com o uso do tema certo.
Como criar botões de CTA atraentes usando o Uncode (em 4 etapas)
Como você deve saber, o tema Uncode vem com seu próprio construtor visual de páginas, que substitui o editor padrão do WordPress. Nas quatro etapas a seguir, mostraremos como usar esse construtor para criar um CTA que chama a atenção para o seu site WordPress.
Etapa 1: configurar o descodificação
Primeiramente, você precisará comprar e instalar o tema Uncode. Embora o processo não seja muito complexo, o Uncode vem com várias outras ferramentas incluídas, então vamos ver rapidamente como configurar tudo.
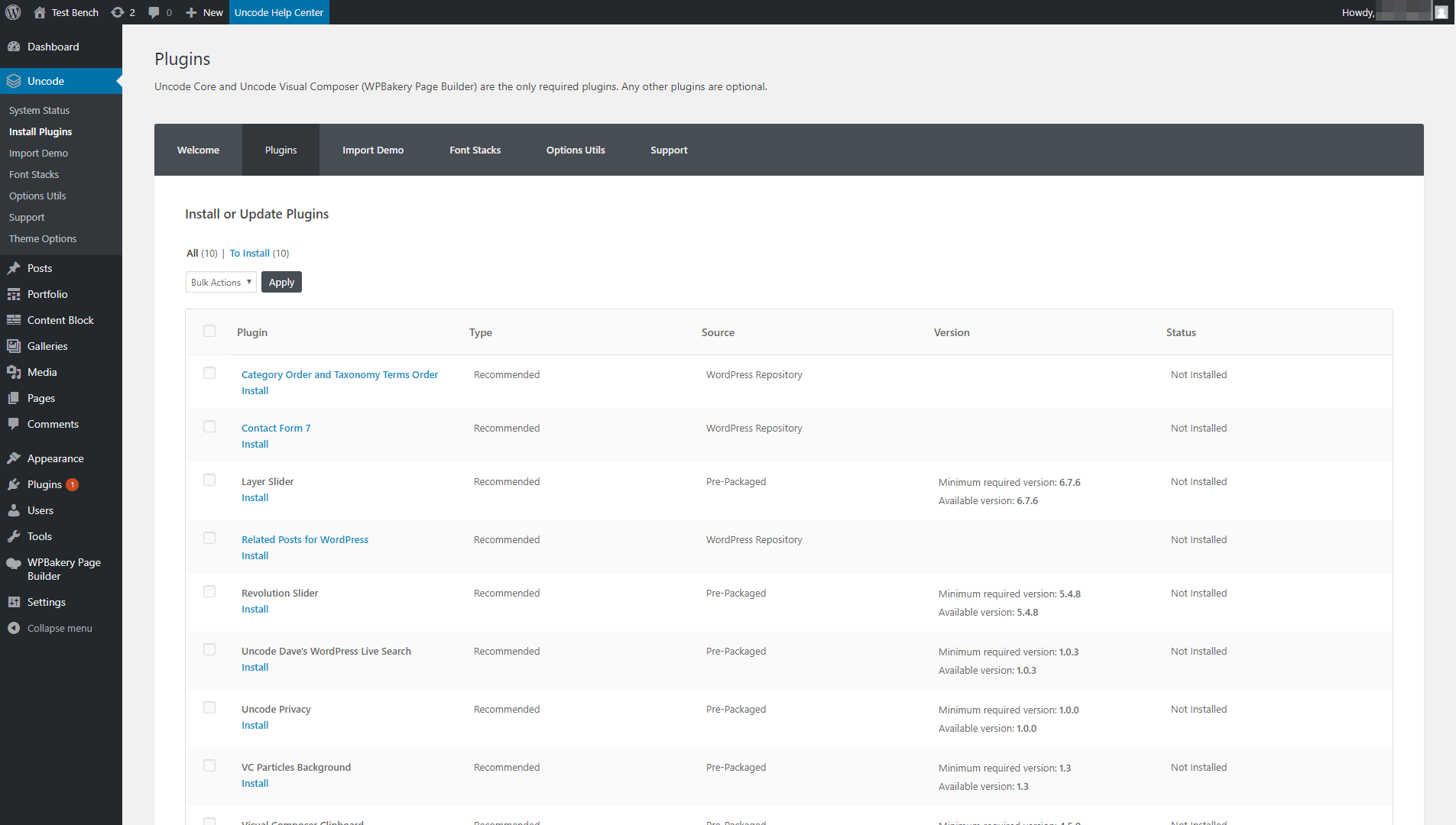
Depois de carregar e ativar o tema Uncode, você será solicitado a instalar os plug-ins Uncode Core e Uncode Page Builder. Eles são necessários para que o tema funcione corretamente. Você pode configurar ambos navegando até a guia Uncode > Install Plugins em seu painel:

Fora da caixa, o Uncode inclui doze plugins adicionais que você pode instalar junto com o tema. Todo o resto desta lista é opcional, embora se você quiser tirar o máximo proveito do tema, recomendamos que você instale todos eles. De qualquer forma, depois de ativar o construtor de páginas Uncode, você pode passar para o próximo estágio.
Etapa 2: adicione um elemento de botão à sua página
Como mencionamos anteriormente, neste tutorial mostraremos como criar um CTA de botão. Criar e adicionar novos botões às suas páginas usando o Uncode é simples e você pode personalizá-los o quanto quiser.
Para começar, abra a página onde você gostaria de colocar seu CTA e certifique-se de estar editando no construtor visual (se não estiver, selecione o botão Backend Editor para alternar).
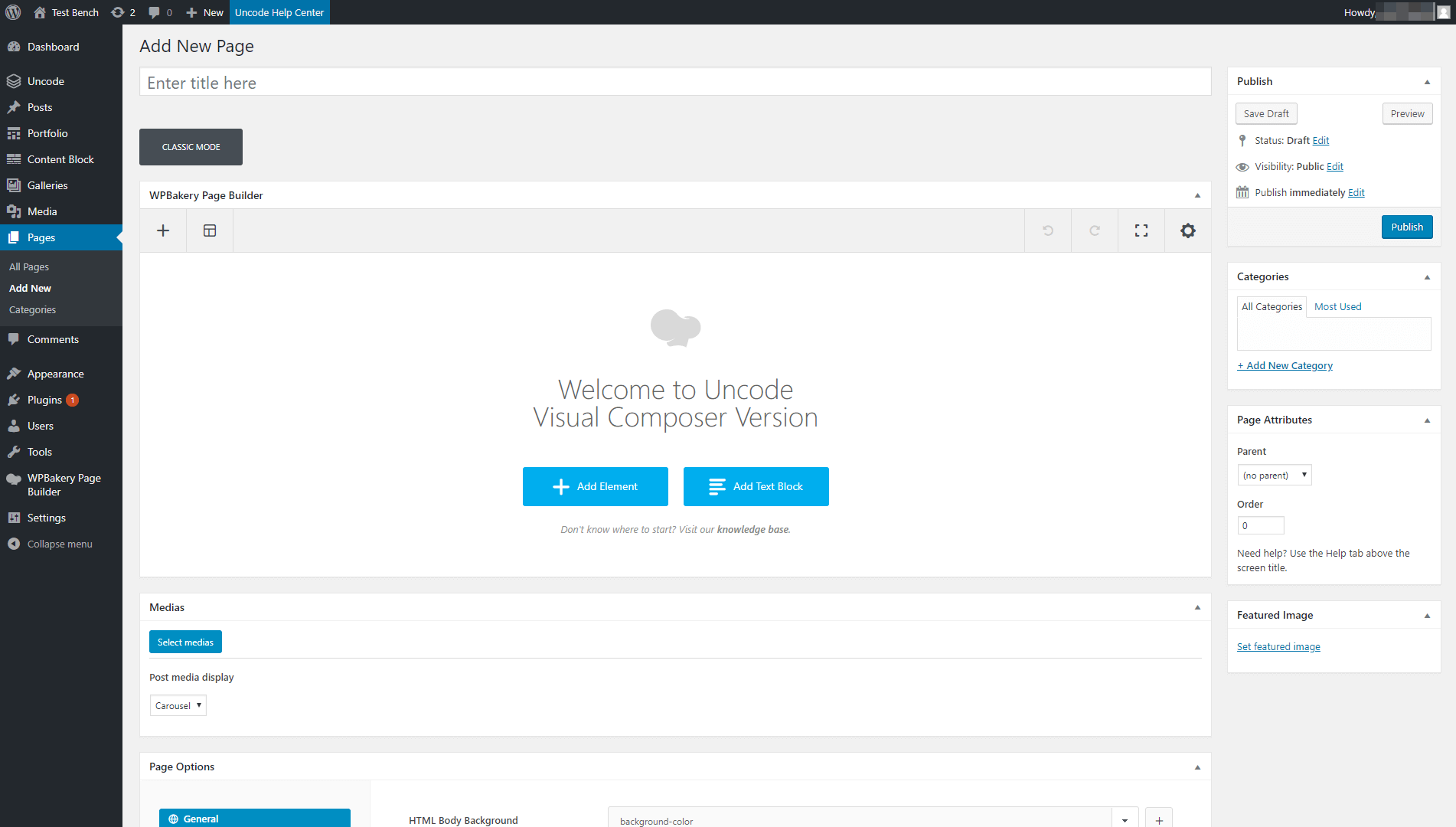
Naturalmente, você desejará construir o resto da página antes de adicionar seu botão de CTA. Para os propósitos deste tutorial, no entanto, vamos nos concentrar apenas no CTA. Portanto, vá em frente e clique em Adicionar Elemento:

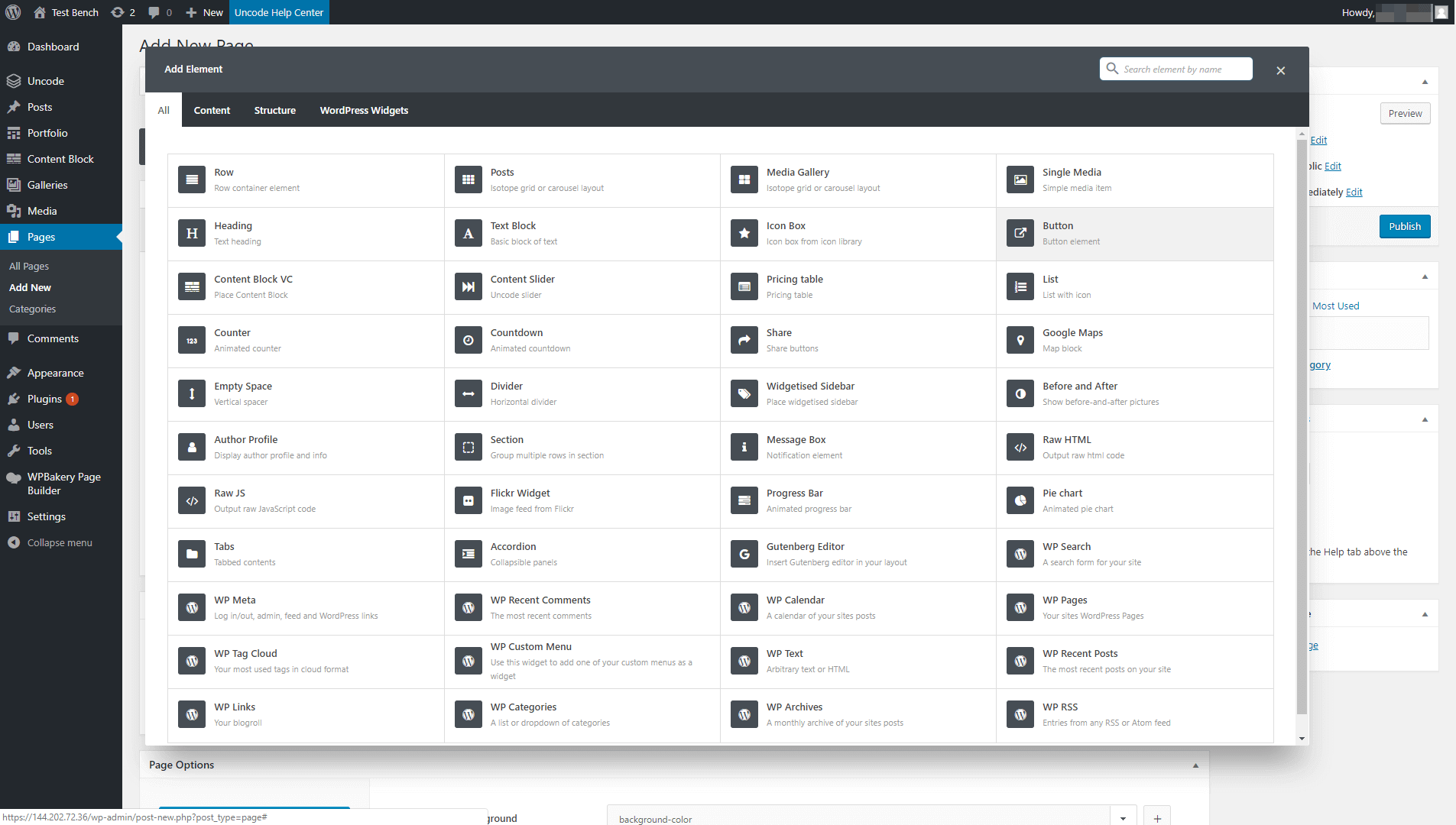
Isso mostrará uma lista de todos os elementos que você pode adicionar à sua página. Escolha a opção Botão , que deve estar localizada próximo ao topo da lista:


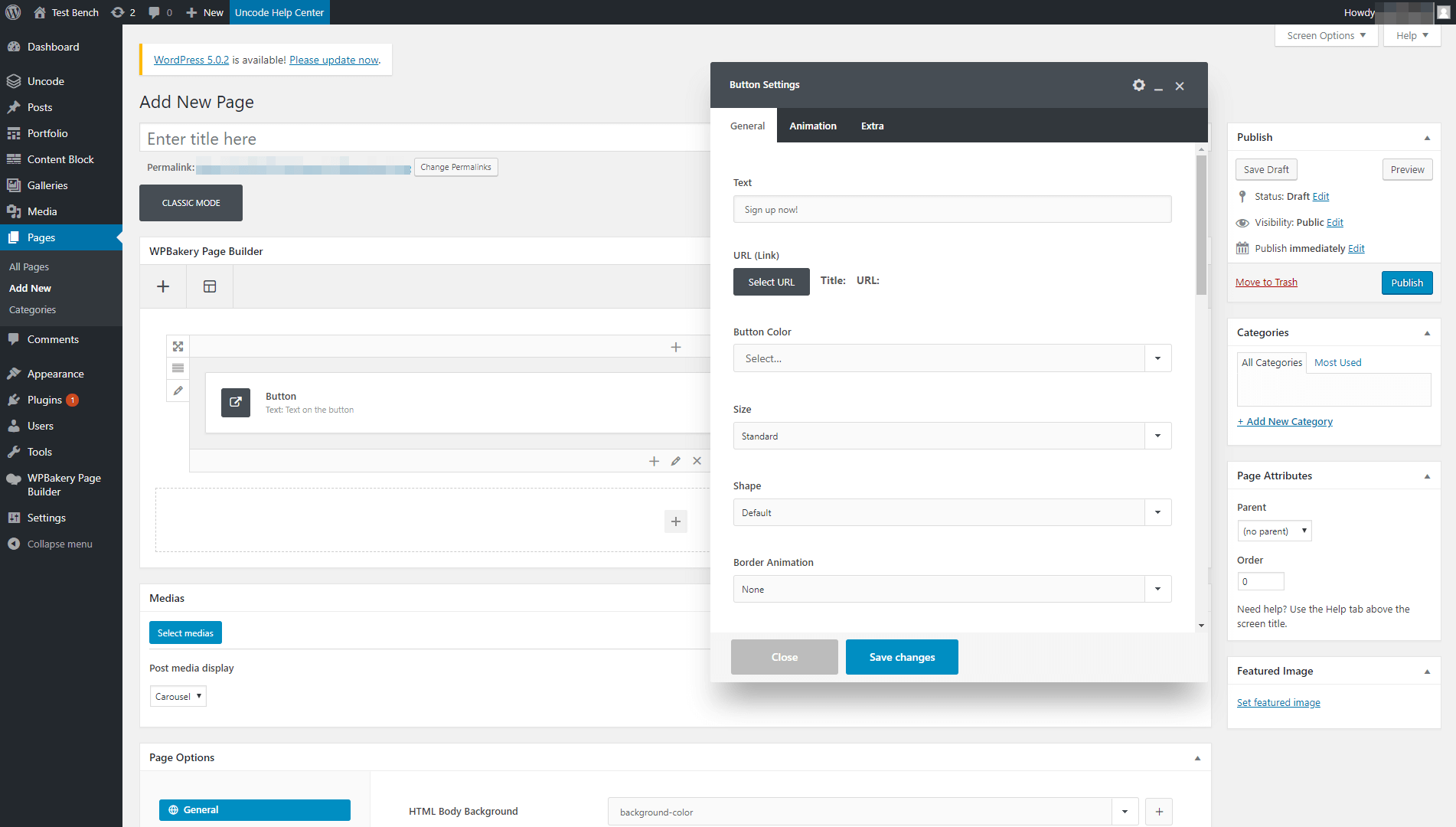
Seu novo elemento será colocado na página e uma janela será aberta permitindo que você o personalize. Por enquanto, basta digitar o texto que deseja incluir no botão e estilizá-lo na próxima etapa:

Tenha em mente que a cópia do seu CTA é essencial. Deve ser conciso e direto ao ponto, e deixar claro o que acontecerá quando o botão for clicado. Também é inteligente incluir palavras que promovam um senso de urgência, como “agora” ou “hoje”. Alguns exemplos sólidos de texto de CTA incluem “Faça sua avaliação gratuita hoje mesmo!”, “Inscreva-se em nossa newsletter!” e “Compre agora!”
Etapa 3: personalize o estilo do seu CTA
Neste ponto, você deve estar olhando para um menu chamado Button Settings, que é onde a mágica acontece. Depois de adicionar o texto do seu CTA no primeiro campo, você está pronto para personalizar sua aparência.
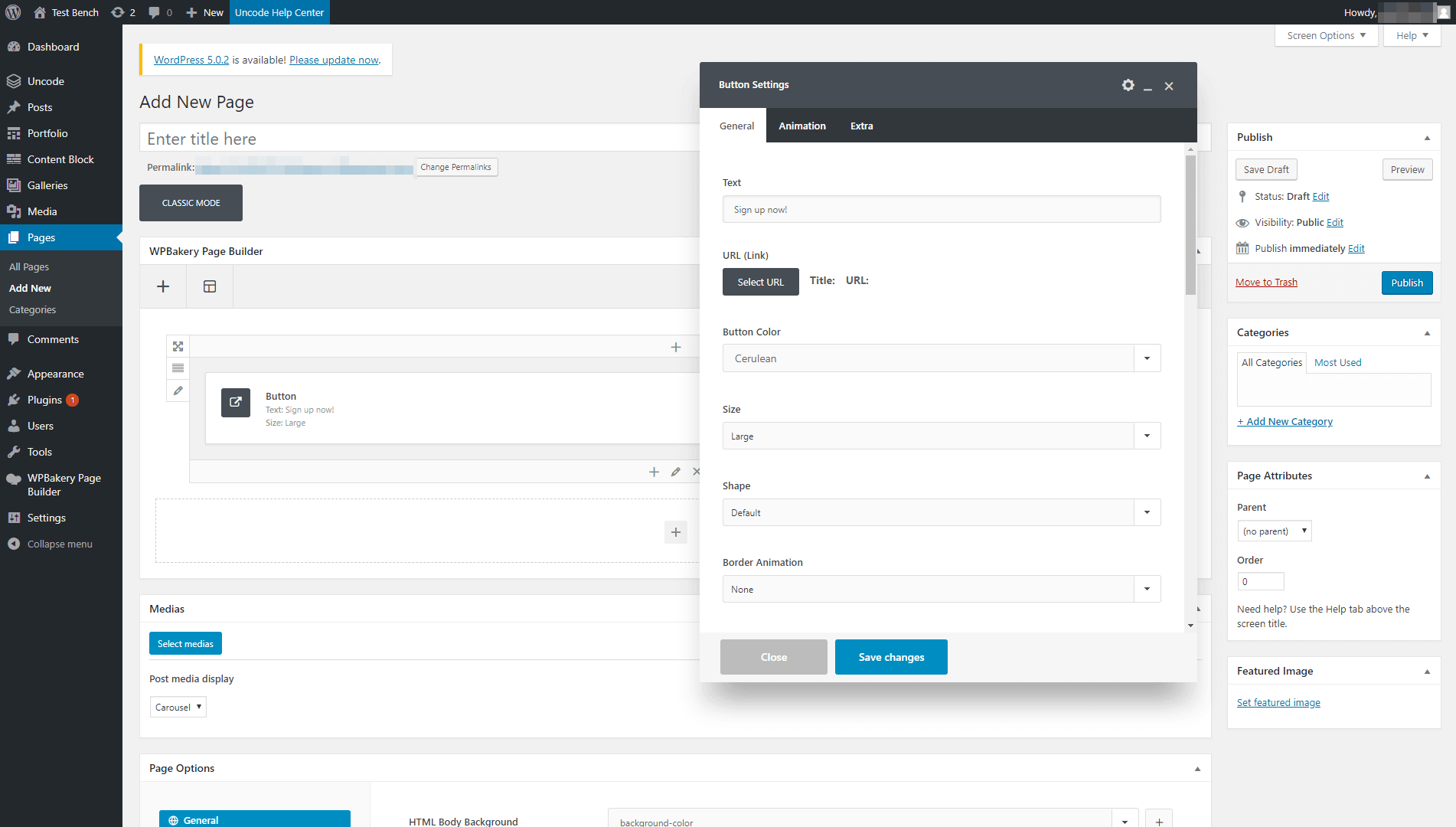
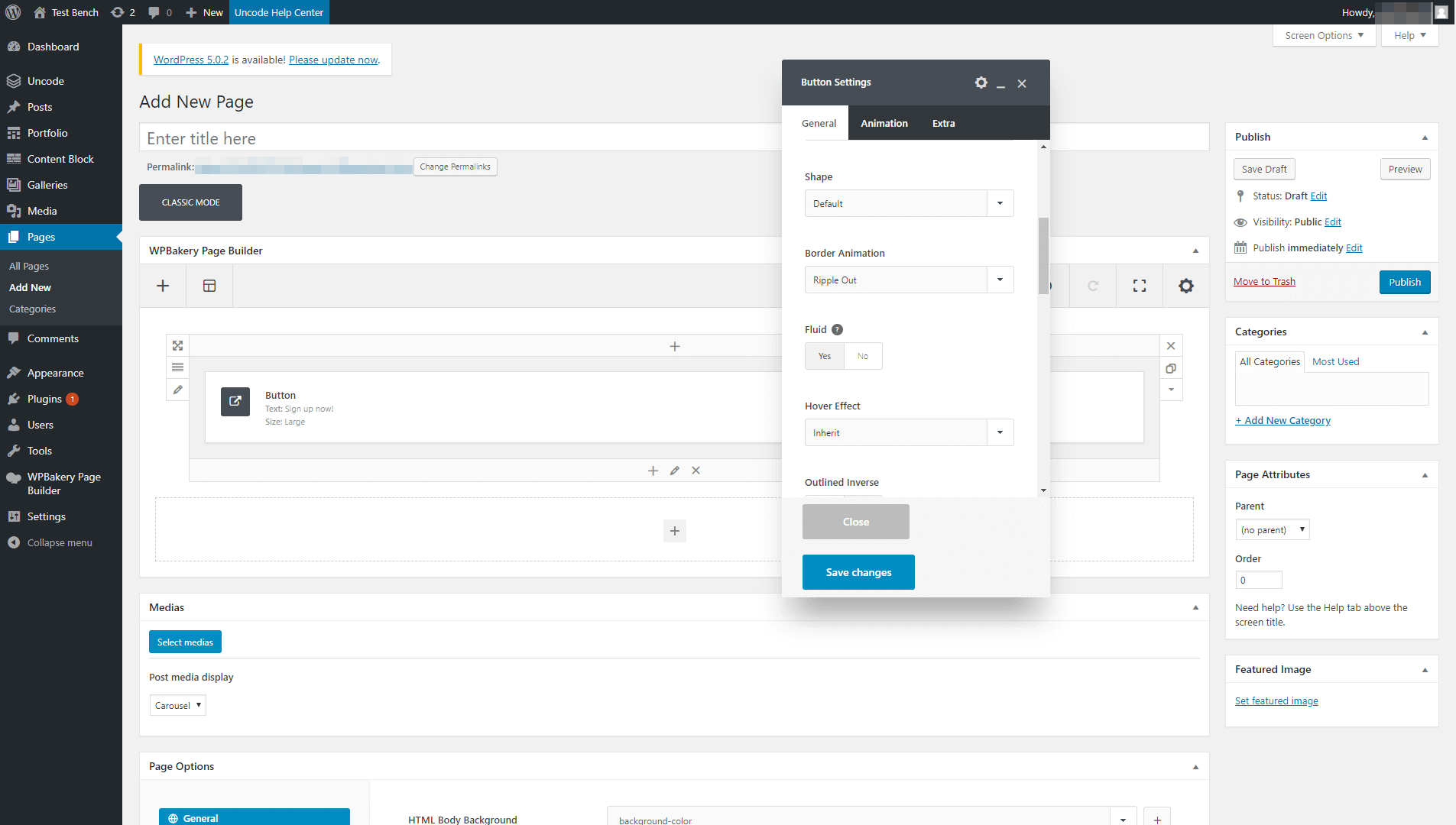
Primeiro, você pode escolher um tamanho, forma e cor para o seu CTA na guia Geral . O Uncode inclui uma ampla variedade de configurações e opções, portanto, há muito espaço para criar estilos exclusivos:

Se você não tiver certeza do que deseja, poderá fazer alterações e visualizar imediatamente seu botão no front-end do seu site. Dessa forma, você terá uma ideia clara de como é cada opção.
Na mesma guia, o Uncode também permite adicionar algumas animações simples e elegantes aos seus botões. Quando as pessoas passam o mouse sobre seu botão, por exemplo, ele pode entrar ou sair:

Este efeito chama a atenção do usuário para o botão se ele passar o mouse sobre ele por acidente. Além disso, demonstra claramente que é um elemento clicável (você ficaria surpreso com a quantidade de usuários que perdem isso). Claro, como todas as configurações aqui, esse é um recurso totalmente opcional.
Abaixo da lista suspensa de animações, há uma opção chamada Fluid . Se você habilitar isso, ele alongará automaticamente seu CTA para ocupar toda a largura da página. Isso geralmente fica bem em dispositivos móveis, mas pode parecer menos atraente em desktops, portanto, lembre-se de seu público-alvo.
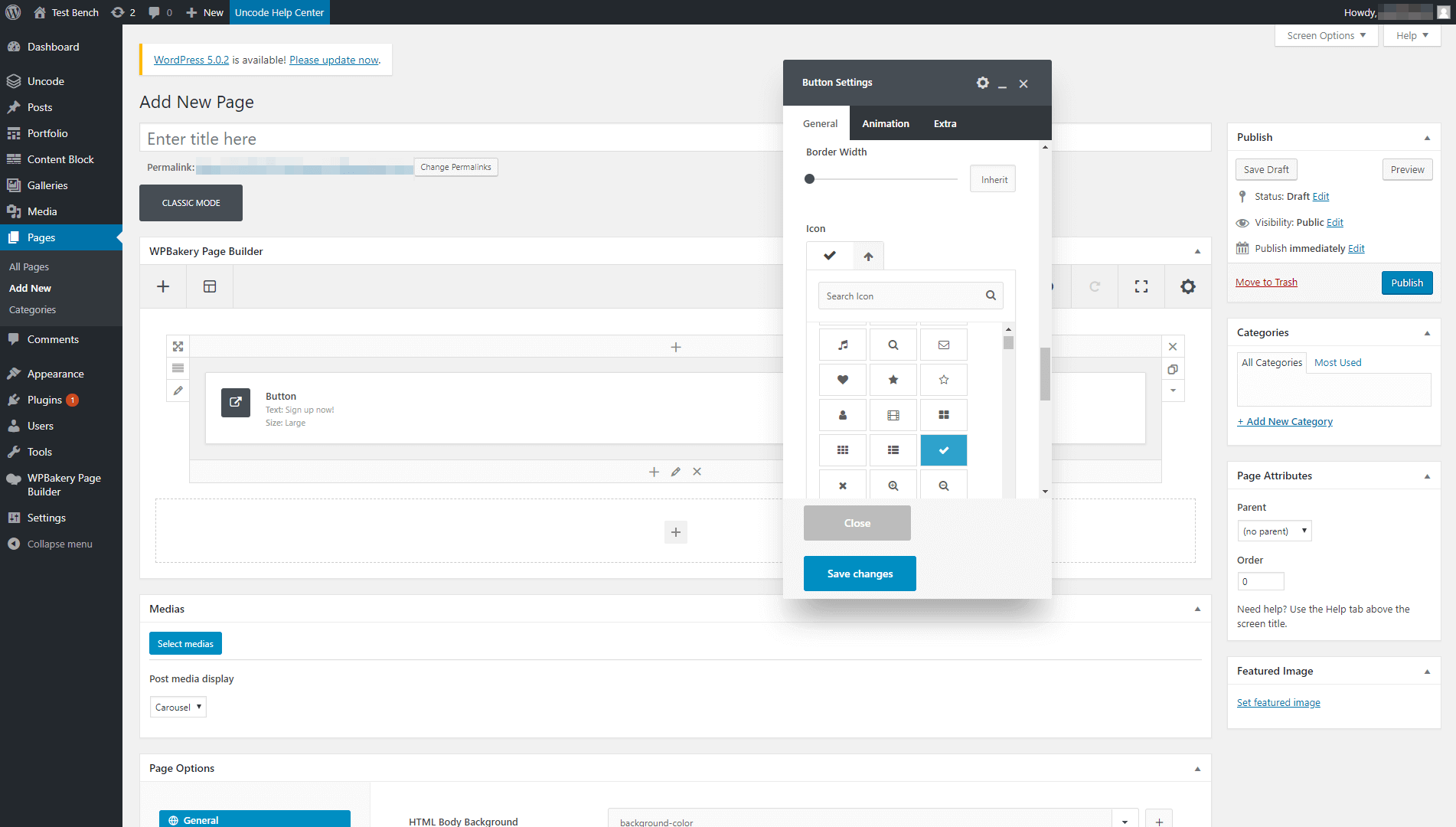
Se você continuar rolando para baixo, encontrará duas das opções que mais gostamos – Tipografia personalizada e ícones . Com o primeiro, você pode usar fontes personalizadas para chamar a atenção para o seu CTA. Então, o último permite que você adicione ícones ao lado do seu texto:

Brinque com essas configurações até encontrar uma combinação vencedora e salve as alterações no seu botão. Não se esqueça de conferir no front-end para ver os resultados:

Nosso CTA é simples, mas elegante e eficaz. Além disso, levou apenas alguns minutos para montar usando o Uncode. A melhor parte é que você pode personalizar cada CTA que adicionar ao seu site usando as mesmas configurações, o que permite experimentar designs diferentes para ver o que atrai mais conversões.
Etapa 4 (opcional): use CSS para personalizar seu CTA de decodificação
Como vimos, o Uncode oferece muitas opções para personalizar seus botões. No entanto, em algum momento, você pode querer ir além das configurações padrão e usar CSS para adicionar estilos personalizados aos seus CTAs.
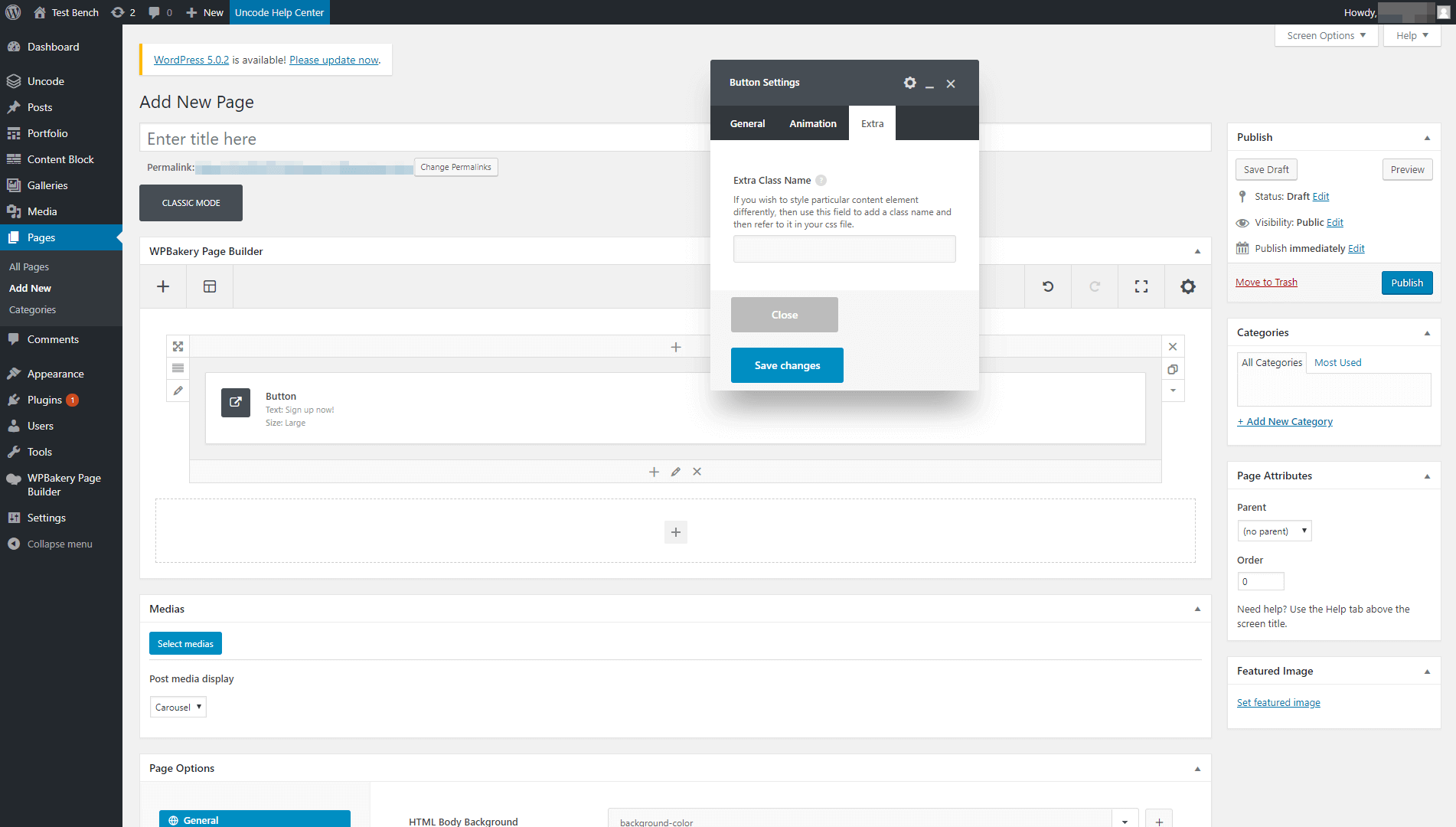
Você pode fazer isso abrindo a guia Configurações do botão > Extra no construtor de páginas. Lá, você encontrará uma opção que permite criar uma nova classe para seu CTA:

Depois de definir uma classe para seu botão, você pode referenciá-la em seu arquivo styles.css e personalizá-la com CSS. Dessa forma, você pode estilizar seu CTA da maneira que quiser!
Conclusão
CTAs são elementos aparentemente simples, com um enorme impacto no sucesso do seu site. Mesmo algo tão simples como alterar a cor de um botão pode ser suficiente para obter mais inscrições ou vendas. Isso significa que, se você souber como criar CTAs elegantes que atraem a atenção, poderá obter uma vantagem sobre a concorrência.
Além disso, é simples criar CTAs exclusivos e altamente personalizados usando o Uncode. Você só precisará:
- Configure o tema Uncode e os plugins adicionais necessários.
- Adicione um elemento Button à sua página.
- Estilize seu botão Descodificar CTA.
- Opcionalmente, personalize seu botão usando CSS.
