Um svg pode ser rasterizado
Publicados: 2023-01-11Sim, um arquivo SVG (Scalable Vector Graphics) pode ser rasterizado, ou seja, convertido de um gráfico vetorial para uma imagem rasterizada. Rasterização é o processo de converter um gráfico vetorial em uma imagem bitmap composta de pixels. Quando um SVG é rasterizado, ele é convertido em uma imagem com largura e altura fixas. A qualidade da imagem rasterizada dependerá da resolução do SVG original.
Um arquivo SVG pode ser convertido em um arquivo raster usando o SVG Rasterizer. Ele permite a conversão de arquivos individuais e conjuntos de arquivos, simplificando a conversão de diretórios inteiros de arquivos SVG. Os três formatos são JPEG, PNG e TIFF, mas também existem opções gratuitas para adicionar novos formatos. Se você baixou a distribuição de origem do Batik, receberá um arquivo zip ou tar que contém um diretório chamado xml-batik, que pode ser acessado usando a versão do Batik. Este diretório contém os scripts de construção para seu sistema operacional. Por exemplo, se você gerar imagens JPEG para todos os arquivos de amostra no diretório de amostra, usará o codec JPEG. A tarefa rasterizador é uma interface gráfica com o usuário (GUI) que incorpora uma versão Ant do utilitário rasterizador.
É o mesmo que o utilitário em sua função principal, mas difere em termos de sintaxe e recursos. A tarefa é capaz de gerar quatro tipos de dados raster: PNG, JPEG, TIFF e PDF. Arquivos e diretórios podem ser selecionados usando os elementos do conjunto de arquivos.
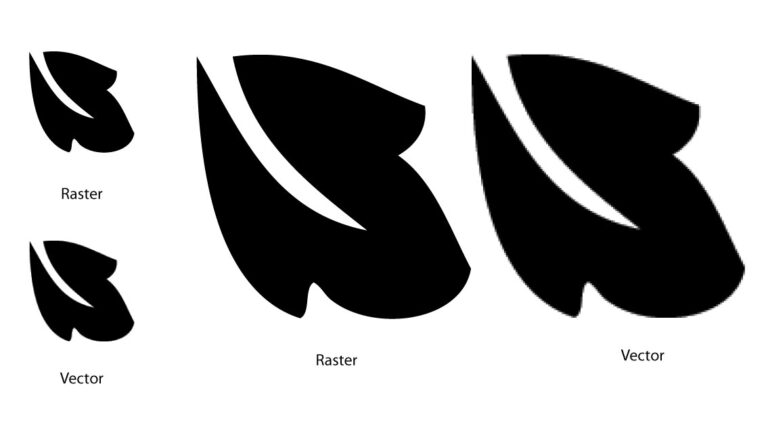
A arte vetorial, também conhecida como arte vetorial declarativa, é visualmente nítida e menor do que a arte raster, como JPG.
Como acontece com todas as coisas escaláveis, nunca deve haver SVGs pixelados.
O formato de arquivo Scalable Vector Graphics (SVG) é um formato de arquivo vetorial compatível com a Web para design gráfico. arquivos vetoriais armazenam imagens usando fórmulas matemáticas que calculam coordenadas e pontos em uma grade, ao contrário de arquivos raster baseados em pixels, como JPEGs.
Como faço para rasterizar um arquivo SVG?

Existem algumas maneiras diferentes de rasterizar um arquivo SVG, mas a maneira mais comum é usar um programa como o Adobe Photoshop ou o Illustrator. Se estiver usando o Photoshop, você pode abrir o arquivo SVG no Photoshop e ir para Arquivo > Salvar como. Na caixa de diálogo Salvar como, certifique-se de selecionar o formato como Photoshop PDF e clique em Salvar. Se estiver usando o Illustrator, você pode abrir o arquivo SVG e ir para Arquivo > Exportar. Na caixa de diálogo Exportar, selecione o formato como Adobe PDF e clique em Exportar.
O que acontece quando você rasteriza um arquivo vetorial?
Todo tipo de camada vetorial pode ser bestificado e convertido em pixels usando esta técnica. A imagem nesta camada é composta por fórmulas geométricas para gerar o conteúdo da imagem. Esta é uma excelente opção para gráficos que requerem bordas limpas ou uma grande escala.
Como desfazer rasterização, filtros, mesclagens e cortes em uma imagem
A maneira mais rápida e fácil de desfazer uma imagem que já foi rasterizada é pressionar Ctrl Z, enquanto que se a imagem tiver sido revestida com filtro, Ctrl Z desfará o filtro. Depois de mesclar ou recortar a imagem, pressionar Ctrl Z desfará o processo. Se você já definiu a resolução da imagem, pressionar Ctrl Z desfaz qualquer alteração nessa resolução.
Como faço para rasterizar um arquivo SVG?
Para rasterizar a camada, clique com o botão direito nela e selecione Rasterizar Camada no menu Camadas. Os pixels na camada podem ser alterados diretamente usando esse recurso, como com ajustes de pincel ou carimbo de clone.
Os prós e contras de rasterizar uma imagem
Uma imagem vetorial é uma forma matemática que pode ser facilmente editada e modificada. Quando você cria uma imagem vetorial, está essencialmente dizendo ao Photoshop como deseja que ela se pareça, e o Photoshop faz o resto. Os pixels são usados para gerar imagens de áster, enquanto a imagem é criada a partir de uma série deles. O Photoshop, ao rasterizar uma imagem, instrui o computador sobre como deve ser cada pixel de uma imagem e trata dos detalhes. Por ser esse o caso, uma imagem vetorial pode ser rasterizada em questão de segundos. Há algumas coisas a serem observadas ao rasterizar uma imagem, mesmo que seja um processo simples. Antes de começar, verifique se a imagem vetorial com a qual está trabalhando está formatada corretamente. A segunda coisa que você deve fazer é garantir que a imagem seja grande o suficiente para rasterização sem causar problemas. Para finalizar a imagem, deixe-a o mais lisa possível, sem vincos ou imperfeições. Antes de iniciar a edição, certifique-se de que a imagem raster foi convertida em uma imagem vetorial.
O SVG pode conter imagens raster?

Sim, os arquivos SVG podem conter imagens raster. Isso ocorre porque o SVG é um formato vetorial, o que significa que pode conter tanto imagens raster quanto imagens vetoriais.
Referências de link são permitidas para incluir imagens em um arquivo sva. O elemento de imagem pode ser encontrado em http://www.w3.org/TR/SVG/struct.html. As imagens são codificadas como fluxos de bytes de e para base64. Os URIs de dados podem ser usados para tornar o SVG autocontido . Você pode usar o método IMAGE_DATA para adicionar um texto codificado em base64 aos dados da imagem. Uma imagem pode ser fornecida com dados usando um Data URI, por exemplo. Não haverá alterações na imagem como resultado das transformações normalsvg.
Arquivos bitmap também podem ser incluídos. Também é possível incorporar transformações nisso. As etapas a seguir serão necessárias se você quiser usar essa imagem várias vezes dentro do sva. Em 19 de outubro de 2021, 13h45, escrevi uma resposta. Alex Szucs tem 4255 medalhas de prata e 9 medalhas de bronze.
Os gráficos podem ser criados usando o excelente formato SVG . Devido à sua tecnologia independente de resolução, é ideal para carregar fotos na Internet. Além disso, a ferramenta está disponível em vários formatos e pode ser usada para diversas tarefas gráficas, incluindo ilustrações, logotipos e até vídeos.
Por que você deve usar imagens SVG
Mesmo que os gráficos sejam reduzidos ou aumentados, sua nitidez é mantida. Além disso, os arquivos SVG contêm um número maior de detalhes do que os arquivos bitmap, permitindo que sejam usados para armazenar imagens mais detalhadas.
Um Svg é com perdas ou sem perdas?

Em outras palavras, os SVGs podem ser compactados em tamanhos de arquivo menores sem nenhum custo, permitindo a definição, detalhe ou qualidade de suas imagens.
Os muitos benefícios do SVG
A capacidade de dimensionar para QUALQUER tamanho torna o SVG ideal para imagens de alta qualidade. As pessoas costumam usar formatos de arquivo restritos por restrições de tamanho de arquivo, como adicionar imagens ao seu site para que ele carregue o mais rápido possível para melhorar a otimização do mecanismo de pesquisa. É fácil manter um certo nível de consistência. Os SVGs têm uma vantagem sobre outros tipos de resolução: são independentes da resolução. Devido a esse recurso, não importa quão grande ou pequena seja a resolução da tela, os arquivos SVG mantêm a mesma qualidade dos arquivos JPG ou PNG. O que é um svg? É simples escalar. Além disso, o SVG tem resolução independente, o que significa que pode ser usado em designs de 72 dpi e designs de 300 dpi, e terá exatamente a mesma aparência em um design de 72 dpi. Além disso, por sua versatilidade, pode ser utilizado tanto em mídia impressa quanto na web. Os arquivos SVG têm resolução? As vantagens dos arquivos SVG são inúmeras. gráficos vetoriais, como SVGs, nunca perdem sua resolução, independentemente do tamanho ou tamanho. A qualidade das imagens SVG pode ser melhorada ou sua aparência pode ser alterada em diferentes lugares, dependendo do navegador em que estão sendo usadas.

Rasterizador SVG
Um rasterizador SVG é uma ferramenta para converter imagens SVG em imagens raster. Isso pode ser útil para criar imagens para uso impresso ou na web. Há vários rasterizadores SVG disponíveis, gratuitos e comerciais.
Como faço para abrir um arquivo SVG?
Esteja você usando Chrome ou Edge, Safari ou Firefox, agora você pode abrir arquivos s view em todos os principais navegadores. Para começar, inicie seu navegador e navegue até Arquivo. Depois de visualizá-lo, você poderá acessá-lo em seu navegador da web.
Como abrir um arquivo SVG
Em alguns casos, você pode abrir um arquivo SVG usando seu software favorito, mas em outros é preciso primeiro resolver o problema. Antes de mais nada, certifique-se de que o arquivo é um arquivo sva. A maioria dos PDFs e arquivos do Microsoft Office são, na verdade, arquivos SVG, mas normalmente não são exibidos nesse formato no software. Na segunda etapa, verifique se o arquivo está formatado corretamente. Alguns dos formatos mais esotéricos usados em arquivos SVG não são comumente compreendidos pela maioria dos softwares. Finalmente, certifique-se de que seu software está atualizado. O Inkscape e outros programas de desenho vetorial freqüentemente incluem melhorias em seus recursos de visualização de imagens em novas versões.
O que é imagem SVG?
O que é arquivo sva? Scalable Vector Graphics (SVG) refere-se a um tipo de gráfico. Em XML, é um formato de arquivo gráfico bidimensional. O World Wide Web Consortium (W3C) desenvolveu o formato SVG como um padrão aberto. O objetivo principal dos arquivos SVG é compartilhar conteúdo gráfico na Internet.
As vantagens do svg sobre o gif
Embora os arquivos SVG sejam muito menores em tamanho, eles ainda têm a mesma clareza e nitidez dos arquivos PNG. Além disso, as imagens podem ser animadas, o que significa que podem mudar com o tempo. Os GIFs têm um limite mínimo de cores de 8 bits, enquanto o SVG permite qualquer número de cores e é compatível com 8 bits.
Imagem SVG
Uma imagem SVG é um tipo de gráfico vetorial. Os gráficos vetoriais são imagens compostas de linhas e curvas, em vez de pixels. As imagens SVG geralmente são menores em tamanho de arquivo do que outros tipos de imagens, como JPEGs ou PNGs.
Gráficos vetoriais escaláveis, também conhecidos como gráficos vetoriais, são um tipo de design gráfico. XML, ou Extensible Markup Language, é um conjunto de formatos gráficos exclusivos para gráficos baseados em vetor escritos em XML. Em CSS e HTML, você pode usar uma imagem SVG de várias maneiras. Aqui, veremos seis métodos neste tutorial. Este vídeo explica como usar um SVG como plano de fundo CSS. Você pode usar este método para adicionar uma imagem a um documento HTML usando a tag >img>. Desta vez, usamos CSS em vez de HTML, o que nos permite personalizar mais a página.
Além do HTML, uma imagem pode ser adicionada a uma página da Web usando um elemento sva. Não há distinção entre navegadores que suportam HTML5 e aqueles que suportam Scalable Vector Graphics (SVG). Usando a sintaxe HTML que inclui HTML e CSS, você pode usar uma imagem como um elemento HTML ou elemento CSS usando esta sintaxe: HTML Como resultado, usar o antigo método <embed > geralmente não é recomendado porque a maioria dos navegadores modernos não suportam mais o navegador plug-ins.
É uma excelente ferramenta para criar imagens detalhadas e ilustrações vetoriais . Eles são escaláveis para qualquer tamanho, têm a capacidade de suportar animações e têm a capacidade de manter a qualidade. Como resultado, eles são ideais para uso com dispositivos prontos para retina.
Incorporar SVG em SVG
É possível incorporar uma imagem SVG dentro de outra imagem SVG. Isso pode ser feito usando o
Com as últimas atualizações de navegador e tecnologia, ainda precisamos de uma tag de objeto ou podemos usar <img>? Quais são seus prós e contras? Marque e incorpore fontes usando a tag Nano. Se você pode compactar a imagem usando Brotli, a compactação estática também é uma opção. Notaremos um aumento no número de imagens em nossos sites como resultado de uma população crescente, o que representará problemas de exibição. Como resultado, se usarmos a incorporação, poderemos incluir nossas imagens na pesquisa de imagens. A melhor e mais simples maneira de inserir uma imagem em HTML é incluir a tag <img>.
Você pode interagir com seus arquivos de imagem usando a tag <object>. Uma tag “Fall Back” pode causar um carregamento duplo, a menos que você armazene suas imagens em cache. Como o SVG é essencialmente um DOM, você pode gerenciar facilmente as dependências usando CSS, fontes e scripts externos. IDs e classes ainda estão encapsulados no arquivo contanto que você use tags de objeto para cada imagem. Para implementar a incorporação sequencial, certifique-se de que todos os IDs e classes sejam exclusivos. A única exceção é se você precisar alterar seu SVG em resposta às interações do usuário. Na maioria dos casos, não recomendamos o SVG embutido e a única exceção seria o pré-carregamento de páginas. O SEO sofre porque os quadros são difíceis de manter, não são indexados pelos mecanismos de pesquisa e são mal executados.
Você pode incorporar um SVG em um SVG?
O uso do formato SVG permite o aninhamento de gráficos. É possível adicionar outro elemento “svg” a um elemento “svg”.
Por que o SVG não suporta camadas
Este é um tipo diferente de formato gráfico vetorial do Adobe Illustrator ou CorelDRAW, que são programas de “camadas”. O conceito de profundidade não está presente no SVG e não há elemento de “camada”. Como o SVG não oferece suporte à propriedade z-index do CSS, as formas só podem ser organizadas no plano x/y bidimensional. A ordem de profundidade do código de um elemento é determinada pela ordem em que ele é codificado.
Uma única imagem também pode ser colocada em um arquivo SVG, e cada imagem pode ser referenciada por um ID em vez de uma posição de pixel. Não é necessário usar várias imagens em uma única página se cada arquivo SVG for referenciado usando um elemento HTML img e, em seguida, o CSS for usado para organizá-los.
Svg para png
Existem algumas maneiras de converter um arquivo SVG em PNG. Uma maneira é abrir o arquivo no Inkscape e clicar em Arquivo > Exportar PNG. Outra maneira é usar o conversor online gratuito Zamzar.
Svg Vs. PNG vs. JPEG
Como o SVG é um formato de imagem baseado em vetor, é mais conveniente editá-lo do que o PNG. Também inclui transparência, que é útil para logotipos e gráficos. Os arquivos JPEG geralmente são menores que os arquivos PNG, mas não são tão bem editados. Ao usar gráficos HTML, o arquivo SVG é preferível ao arquivo JPEG.
