Posso usar SVG com Avada
Publicados: 2022-11-28SVG é um formato gráfico vetorial que pode ser usado na web. É suportado por todos os principais navegadores e tem sido usado por grandes empresas como Google, Apple e Microsoft. Avada é um tema WordPress compatível com SVG. Ele permite que você crie designs responsivos e possui uma ampla gama de recursos.
Esta versão não inclui suporte SVG para o cabeçalho 1 do Avada 6.0.1. Escrevemos um ótimo artigo sobre como usar logotipos vg com o Avada, e você pode aprender mais sobre como usar o svg com o Avada aqui. Se você tiver um ticket de suporte ativo, entre em contato conosco. Você será solicitado a criar uma conta, o que pode ser feito clicando aqui; você também será solicitado a fornecer suporte ao Avada. Não consegui selecionar o arquivo SVG carregado do Avada 6 pela primeira vez hoje (eu o carreguei via C:/Users/Avada/Resources/. O que devo fazer? Enviarei um tíquete de suporte formal assim que receber Em retrospectiva, implantei muitos sites Avada para outras pessoas que esqueci que tenho o suporte deles.
Por que o SVG não é permitido no WordPress?

Existem algumas razões pelas quais o SVG não é permitido no WordPress por padrão. A principal razão é que é um risco de segurança potencial. Os arquivos SVG podem conter código malicioso que pode ser executado quando o arquivo é aberto. Isso pode permitir que um invasor assuma o controle de um site WordPress ou até mesmo obtenha acesso ao computador de um usuário. Outra razão é que o WordPress não quer encorajar o uso de arquivos SVG. O WordPress recomenda o uso de outros formatos de arquivo, como PNG ou JPG. Isso ocorre porque os arquivos SVG podem ser muito maiores em tamanho do que outros formatos de arquivo. Isso pode tornar os sites do WordPress mais lentos para carregar. Por fim, alguns temas e plugins do WordPress podem não ser compatíveis com arquivos SVG. Isso pode causar erros ou até mesmo quebrar um site WordPress.
Um site WordPress pode usar imagens bidimensionais com a ajuda de arquivos Scalable Vector Graphics (SVG). Ao modificar este tipo de arquivo , você poderá otimizar alguns de seus logotipos e outros gráficos com mais facilidade. Devido à sua escalabilidade, você pode ajustar o tamanho sem afetar a qualidade da imagem. Como o WordPress não inclui suporte para SVGs no plug-in, talvez seja necessário trabalhar mais para incluí-los em seu site. Você aprenderá como adicionar SVGs ao seu site usando um plug-in e um processo manual. Recomenda-se que os administradores tenham acesso apenas ao arquivo de upload SVG. Além disso, uma opção mais segura é 'higienizar' seus arquivos antes de carregá-los.
A primeira etapa é editar o arquivo functions.html do seu site WordPress para habilitar o próximo método de habilitação de SVGs. A segunda etapa é adicionar um trecho de código à marcação de sua função para permitir o upload de arquivos SVG. Se preferir trabalhar com as mãos, você pode habilitar manualmente os SVGs em seu site WordPress. O primeiro passo é habilitar e proteger o uso de arquivos SVG em seu site. Na Etapa 3, você pode visualizar e interagir com SVGs como se fossem outros tipos de arquivos de imagem . Se você seguir essas etapas, poderá rastrear a segurança desses arquivos.
Ao criar um site ou aplicativo da web, use SVG para garantir que você esteja usando o tamanho certo para a qualidade redimensionável da imagem. Esse método é especialmente útil quando seu site ou aplicativo da Web deve ser visualmente atraente e compatível com uma ampla variedade de tamanhos de tela e dispositivos.
Usar a tag *image> é a maneira mais simples de redimensionar uma imagem em um arquivo SVG. As dimensões da imagem, assim como a qualidade de seu redimensionamento, podem ser especificadas em pixels. Em ambos os casos, o SVG não tentará dimensionar a imagem além desse limite de tamanho para evitar que a imagem seja dimensionada.
Para redimensionar uma imagem em um arquivo SVG usando a tag image>, use a seguinte sintaxe:
Tamanho da imagem: *largura da imagem: *altura da imagem: *altura da imagem: *qualidade da imagem: *qualidade: *qualidade: *qualidade: *qualidade: *qualidade: *qualidade: *qualidade:
A tag image> inclui um atributo srcset que permite usá-lo para dimensionar imagens. A imagem final será criada usando várias imagens que foram especificadas usando este atributo. Conforme declarado acima, o seguinte é o atributo URL.
Conjunto de origem da imagem
Além disso, o SVG pode definir a largura e a altura máximas, bem como a altura máxima, para que não tente redimensionar a imagem além desse limite.
Usando a sintaxe a seguir, você pode redimensionar uma imagem usando o *image
Imagem srcset=srcset1,srcset2, largura=largura1, altura=altura1,src%27s, csss e csss.

Os riscos de segurança dos arquivos SVG no WordPress
Devido à natureza baseada em XML dos arquivos SVG, eles são vulneráveis a ataques de entidades externas. Como o código malicioso pode ser injetado em arquivos SVG, o navegador pode executá-lo. Devido à natureza baseada em XML dos arquivos SVG, eles também podem ser atacados por ataques de injeção de XML.
Devido aos riscos de segurança, o núcleo do WordPress atualmente não oferece suporte a arquivos SVG. Como os arquivos SVG são difíceis de proteger, é difícil implementar medidas de segurança e, ao mesmo tempo, mantê-los fáceis de usar. No entanto, você pode habilitar arquivos SVG usando plug-ins de gerenciamento de código do WordPress ou simplesmente inserindo o código PHP no WordPress a partir do seu próprio computador.
Como incorporo SVG no WordPress?

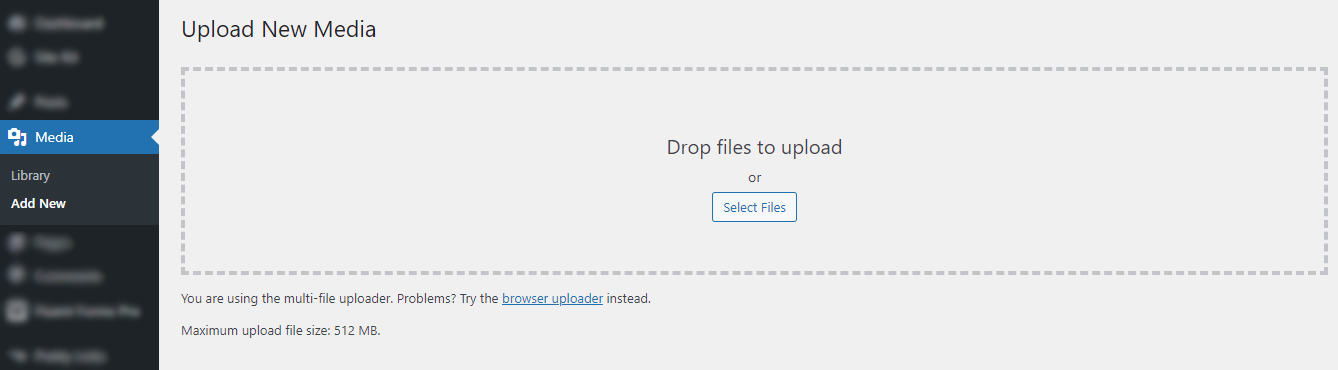
Se você gostaria de adicionar uma imagem SVG a uma postagem ou página do WordPress, pode fazê-lo carregando o arquivo de imagem para sua biblioteca de mídia do WordPress. Após o upload da imagem, você pode adicioná-la à sua postagem ou página selecionando o botão “Adicionar mídia” e selecionando a imagem na biblioteca de mídia. Ao inserir a imagem em sua postagem ou página, você pode selecionar o menu suspenso “Tamanho” para escolher o tamanho da imagem que deseja exibir.
O WordPress possui suporte integrado para uma ampla variedade de formatos de arquivo multimídia, incluindo formatos de imagem, áudio e vídeo, como jpeg, gif, jpg, mp3, mp4 e assim por diante. No entanto, o WordPress atualmente não oferece suporte para Scalable Vector Graphics (SVG). Este artigo o guiará pelo processo de incorporação de SVG no WordPress. Fora da caixa, o WordPress não suporta gráficos vetoriais (SVG). Para incorporar SVGs em seu site, você precisará de um plug-in. Não existe uma maneira segura de inserir arquivos SVG em seu site, então mostraremos como fazer isso. Para habilitar o suporte para SVGs em seu site WordPress, o plugin SVG Support deve ser instalado e ativado.
O plug-in será instalado assim que você o configurar na seção Configurações*Suporte SVG . Depois que o plug-in estiver funcionando, você poderá começar a enviar SVGs para sua biblioteca do WordPress. Não há configurações ocultas para configurar e você pode começar.
