O Inkscape pode abrir arquivos SVG?
Publicados: 2022-12-21Se você é um designer gráfico, provavelmente já ouviu falar do Inkscape. É um editor de gráficos vetoriais bastante popular com recursos semelhantes aos do Illustrator. Mas o Inkscape pode abrir arquivos .svg? A resposta é sim! O Inkscape pode abrir e editar arquivos Scalable Vector Graphics (svg). Na verdade, o formato de arquivo nativo do Inkscape é .svg, então você pode abrir um arquivo svg no Inkscape sem nenhuma conversão. No entanto, nem todos os arquivos SVG são criados iguais. O Inkscape pode abrir a maioria dos arquivos SVG, mas alguns arquivos SVG podem não abrir corretamente ou podem não ser editáveis. Isso geralmente ocorre devido à maneira como o arquivo SVG foi criado e não é uma limitação do Inkscape. Se estiver com problemas para abrir ou editar um arquivo SVG no Inkscape, tente abrir o arquivo em um editor de texto como o Notepad++ ou o Sublime Text. Isso permitirá que você veja o código que compõe o arquivo SVG e poderá encontrar o problema e corrigi-lo. O Inkscape é um ótimo editor de gráficos vetoriais e a capacidade de abrir arquivos SVG é uma habilidade valiosa para qualquer designer gráfico. Com um pouco de solução de problemas, você poderá abrir e editar a maioria dos arquivos SVG no Inkscape.
O Inkscape não consegue abrir arquivos SVG. Quando não estou em casa, estou pesquisando. Tudo acontece – além dos conceitos básicos. Como resultado, atualizei para a versão mais recente várias vezes, desinstalei e reinstalei a versão mais recente várias vezes e reinstalei a versão mais recente várias vezes. Quando tentei copiar um arquivo da mesma pasta, nenhum resultado foi obtido. Há alguns problemas com sua conta. Por favor, dê-nos mais detalhes sobre o seu sistema operacional, o que o v Inkscape faz e o que seria ideal para alguém ajudá-lo a melhorar sua situação.
Eu tenho o Windows 10 x64. Se você pressionar o botão direito do mouse no inkscape, os arquivos poderão ser abertos. Foi declarado que libpoppler-84-dll não pode ser encontrado. Eu tentei baixar o programa duas vezes e ele ainda falha. Se você deseja iniciar um novo tópico, pode ser benéfico para você postar aqui.
Este tipo de formato de arquivo, Inkscape SVG , permite alterar o tamanho e as propriedades dos objetos no arquivo sem afetar sua qualidade.
Você pode converter imagens SVG para PNG usando o Adobe Photoshop. Converta de SVG para PNG para economizar espaço, obter compactação sem perdas e manter a resolução da imagem intacta. Se você deseja tornar os formatos de arquivo grandes menores e mais fáceis de usar, use as ferramentas rápidas de uso do Photoshop.
A única coisa que o Inkscape pode exportar é PNG. Se você precisar exportar uma imagem ou outro tipo de arquivo para outro formato de arquivo, você precisará exportá-lo para um PNG do Inkscape, abrir o GIMP (um programa gratuito, para o qual tenho centenas de tutoriais) e exportá-lo para o tipo de arquivo que você deseja.
Quais programas podem abrir SVGS?

Todos os navegadores populares, incluindo Google Chrome, Firefox, Internet Explorer e Opera, podem lidar com imagens sva. Existem vários editores de texto, como Notepad e TextEdit, que suportam arquivos SVG, bem como editores gráficos de última geração.
Qual é a diferença entre Inkscape Svg e Plain Svg?
O Inkscape SVG é essencialmente o mesmo que o SVG simples , apenas com alguns comandos extras (em namespaces separados) adicionados que as ferramentas Ink SVG usam para acompanhar seus resultados.
O Inkscape pode ser serializado em vários formatos de arquivo. As informações completas sobre a imagem real, bem como os conceitos que não aparecem no padrão, podem ser armazenados no Inkscape SVG. Um pequeno arquivo com apenas as partes necessárias para a renderização final é criado para SVG otimizado. O objetivo desse formato é realizar otimizações combinando definições comuns em elementos mais complexos. XLink é proposto em SVG 1.1 (e SVG 1.2). A versão 0.92 do Inkscape não reconhece a nova sintaxe. Se você quiser usar um texto de uma única linha, a sintaxe é muito mais simples. Controle o arquivo usando um editor XML ou um editor de texto e faça os ajustes manuais necessários.
Por que SVG é o melhor formato de arquivo vetorial
É um formato de arquivo versátil que pode ser usado para uma variedade de propósitos. Como os formatos de arquivo SVG simples devem ser compatíveis com todos os editores SVG, ele foi projetado para remover qualquer informação do programa que não seja mais útil em outros editores SVG. Também é um formato legível porque o conteúdo do arquivo é texto ASCII, que é salvo no formato. Com gráficos sva , você pode criar gráficos vetoriais para páginas da Web, aplicativos ou qualquer outro formato que os exija. É importante observar que os arquivos SVG do Inkscape contêm um pequeno arquivo contendo apenas as partes necessárias para a renderização, enquanto os arquivos SVG otimizados contêm todos os arquivos necessários para a renderização final.
Inkscape abrir svg

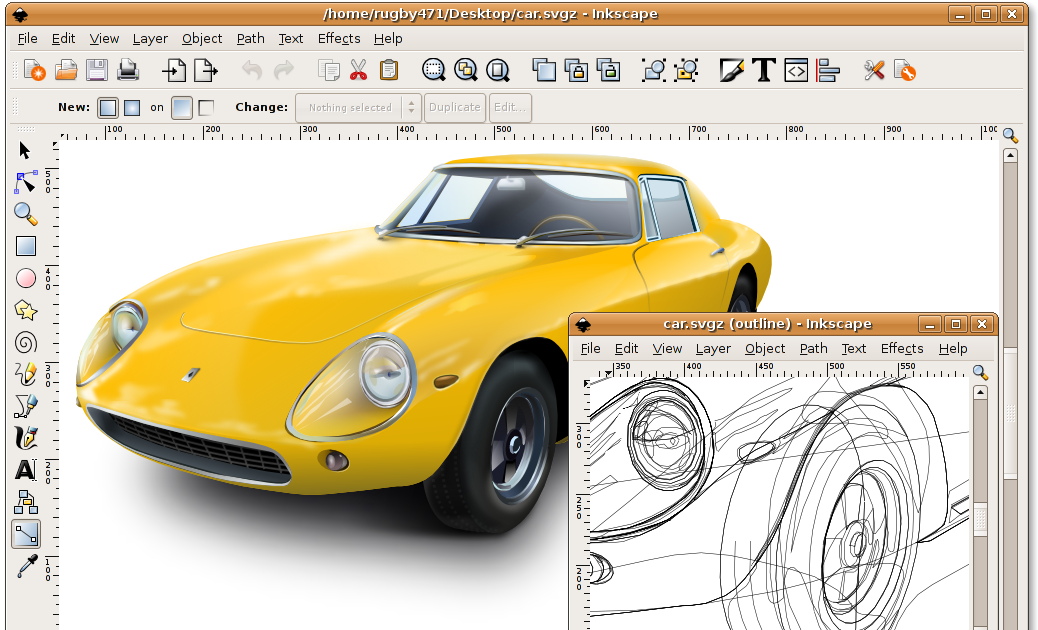
O Inkscape é um editor de gráficos vetoriais de código aberto com recursos semelhantes aos do Illustrator, CorelDRAW ou Xara X, usando o formato de arquivo Scalable Vector Graphics (SVG) padrão W3C. O Inkscape suporta muitos recursos SVG avançados (marcadores, clones, mistura alfa, etc.) e muito cuidado é tomado ao projetar uma interface simplificada. É lançado sob a Licença Pública Geral GNU.

Criar seu próprio arquivo SVG no Inkscape pode ser usado para projetar seu próprio recorte personalizado para máquinas de corte como a Cricut. O tipo de imagem que pode ser criado com um software vetorial como o Inkspa é chamado de SVG. Seguindo este tutorial, você poderá criar uma forma personalizada de forma livre e salvá-la como um arquivo. arquivo V. O software de código aberto Inkscape está disponível para Windows e Mac. Embora o Inkscape tenha uma curva de aprendizado acentuada, ele tem a vantagem de ser adaptável e permitir que você faça coisas simples rapidamente. Vamos dar uma olhada em como criar arquivos SVG simples usando o Inksape.
Passar por imagens existentes como esta é uma maneira simples de criar uma imagem vetorial. 4. Você pode mover os nós em sua imagem vetorial selecionando Edit Paths (Direct Selection) no menu Edit Paths. Se você deseja salvar seu arquivo vetorial como um arquivo.VNG, faça-o no Inkscape. Eu criei o programa CUT ABOVE porque sempre fiz isso aqui. Este curso ensinará como criar arquivos SVG simples que serão simples de usar e menos complicados. Você pode usar seus designs para projetos por conta própria, compartilhá-los com amigos e familiares ou até mesmo vendê-los para ganhar um dinheiro extra.
Este é apenas o segundo dia do Tutorial de arquivo SVG do Inkscape . Obrigado pelo seu interesse em meus arquivos cortados. Por favor, envie-me uma foto do seu recorte deste tutorial se você fizer um arquivo com ele e recortá-lo. Envie um e-mail para [email protegido] ou marque-me nas redes sociais usando a hashtagjennifermaker.
O Inkscape pode abrir arquivos AI
Sim, o Inkscape pode abrir arquivos .ai. O Inkscape é um editor de gráficos vetoriais que pode abrir e editar uma ampla variedade de formatos de arquivo, incluindo arquivos .ai. O Inkscape é um software livre e de código aberto, lançado sob a GNU General Public License.
O Inkscape é uma ferramenta que permite criar arquivos AI, e este guia ensinará como fazer isso. Não é nenhuma surpresa que o Adobe Illustrator seja o padrão para design vetorial. Por algum tempo, eu costumava converter arquivos online. Embora esse método não fosse confiável e inseguro, não seria economicamente viável pagar por uma assinatura apenas com o objetivo de abrir e criar arquivos AI regularmente. O Inkscape é capaz de operar praticamente qualquer formato AI. Como o arquivo contém o código proprietário do Adobe Illustrator, talvez você não consiga abri-lo. Objetos de texto que não foram convertidos em curvas antes de o arquivo AI ser salvo não serão traduzidos bem depois de abri-lo com o Inkedcape, por exemplo.
Não é possível salvar arquivos AI diretamente no Inkscape. É simples convertê-lo de PDF para AI salvando-o no formato PDF e depois convertendo a extensão de. PDF para. IA. Ele será convertido em um arquivo simples do Illustrator que o destinatário não conseguirá reconhecer.
Como abrir arquivo EPS no Inkscape
Existem algumas maneiras de abrir um arquivo EPS no Inkscape. Uma maneira é ir para Arquivo > Abrir e selecionar o arquivo EPS. Outra maneira é arrastar e soltar o arquivo EPS na janela do Inkscape. Se estiver tendo problemas para abrir o arquivo EPS, verifique se o Inkscape está definido como o programa padrão para arquivos EPS.
GhostScript pode ser usado para criar descrições de página PostScript e Portable Document Format (PDF) traduzindo Adobe Systems PostScript e PDF. O arquivo PostScript (Encapsulated PostScript) pode ser convertido para o formato Inkscape usando esta ferramenta. Neste artigo, mostraremos como instalar e usar o GhostScript no Windows. Editar as variáveis de ambiente do sistema é tão simples quanto digitar as variáveis de ambiente na Pesquisa do Windows. Ao clicar em Editar, você pode encontrar o caminho da pasta bin no GhostScript. Quando as alterações estiverem concluídas, clique no botão OK. Usando CTRL-O, tente abrir o arquivo EPS no seu Inkscape.
O melhor software para editar arquivos EPS
Os arquivos EPS são frequentemente usados em design gráfico, mas podem ser difíceis de abrir sem um software especializado. Não há melhor maneira de editar arquivos EPS do que o Adobe Illustrator, mas outros programas, como o Inkscape, podem ajudar.
Inkscape Criar Svg de PNG
Você não pode converter imagens PNG diretamente em imagens svega no Inkscape. Não é afirmado nesta declaração que é impossível. Nesta seção, mostraremos como usar a ferramenta “Trace Bitmap” do Inkscape para rastrear a imagem PNG para criar um novo arquivo SVG .
A imagem pode então ser convertida em um arquivo.VNG usando o Inkscape PNG para SVG. Usando o Inkscape, podemos facilmente converter um PNG em um vetor. Navegue até o menu Path e selecione a opção Trace Bitmap para converter esta imagem em formato vetorial. Se sua imagem tiver um design complexo, você não poderá rastreá-la usando a opção Trace Bitmap, mas poderá rastreá-la manualmente usando a ferramenta Bezier. Na imagem que tracei, posso ver que é quase da mesma cor do logotipo da nossa imagem. Traçamos nossa imagem usando um formato vetorial. Se eu desenhar uma forma próxima a este logotipo de forma vetorial e colocá-la no plano de fundo, posso ver que ambas as formas têm um plano de fundo transparente.
Quando você clica em uma imagem de logotipo, ele escolhe uma cor com base na localização da imagem em que você clicou. Pode ser colorido plano ou gradiente, dependendo da sua preferência. Usarei o painel Preenchimento e traçado para remover o traçado da janela.
