O látex pode pegar svg
Publicados: 2022-12-17Há muita coisa envolvida na resposta a essa pergunta, mas a resposta curta é: sim, o látex aceita svg! Agora, vamos dar uma olhada mais de perto no que isso significa. Latex é um sistema de preparação de documentos que permite a criação de documentos bonitos e complexos. Ele tem a capacidade de compor equações e símbolos matemáticos e formatar texto de várias maneiras. Svg é um formato gráfico vetorial amplamente utilizado na web. É um padrão aberto que pode ser editado com uma variedade de programas de software. O Latex pode pegar imagens SVG e convertê-las em uma variedade de formatos diferentes. Isso significa que você pode usar imagens SVG em seus documentos latex e elas serão renderizadas corretamente. Há algumas coisas a serem lembradas ao usar imagens SVG em látex. Primeiro, você precisa ter certeza de que a imagem está dimensionada corretamente. Se a imagem for muito grande, ela será reduzida e pode não parecer tão boa. Em segundo lugar, você precisa ter certeza de que a imagem está em um formato que o latex possa entender. No geral, o látex pode aceitar svg e criar belos documentos. Se você deseja criar um documento bonito e complexo, o látex é uma ótima opção.
Como faço para converter um svg para um PNG? No exemplo a seguir, você poderá selecionar o arquivo SVG que deseja converter. Para converter seu arquivo.sva para PNG, insira-o como formato. Você poderá converter seu arquivo SVG clicando no botão Converter.
É possível usar imagens SVG em qualquer navegador popular, incluindo Google Chrome, Firefox, Internet Explorer e Opera. Além disso, arquivos de texto e arquivos gráficos são suportados por editores de texto básicos e editores gráficos avançados, como o CorelDRAW.
Devido a um erro técnico, o recurso foi descontinuado. Apesar de ainda estar disponível em alguns navegadores, é possível que já tenha sido removido dos padrões relevantes, tenha sido descontinuado ou esteja sendo descartado.
Posso usar SVG no verso?

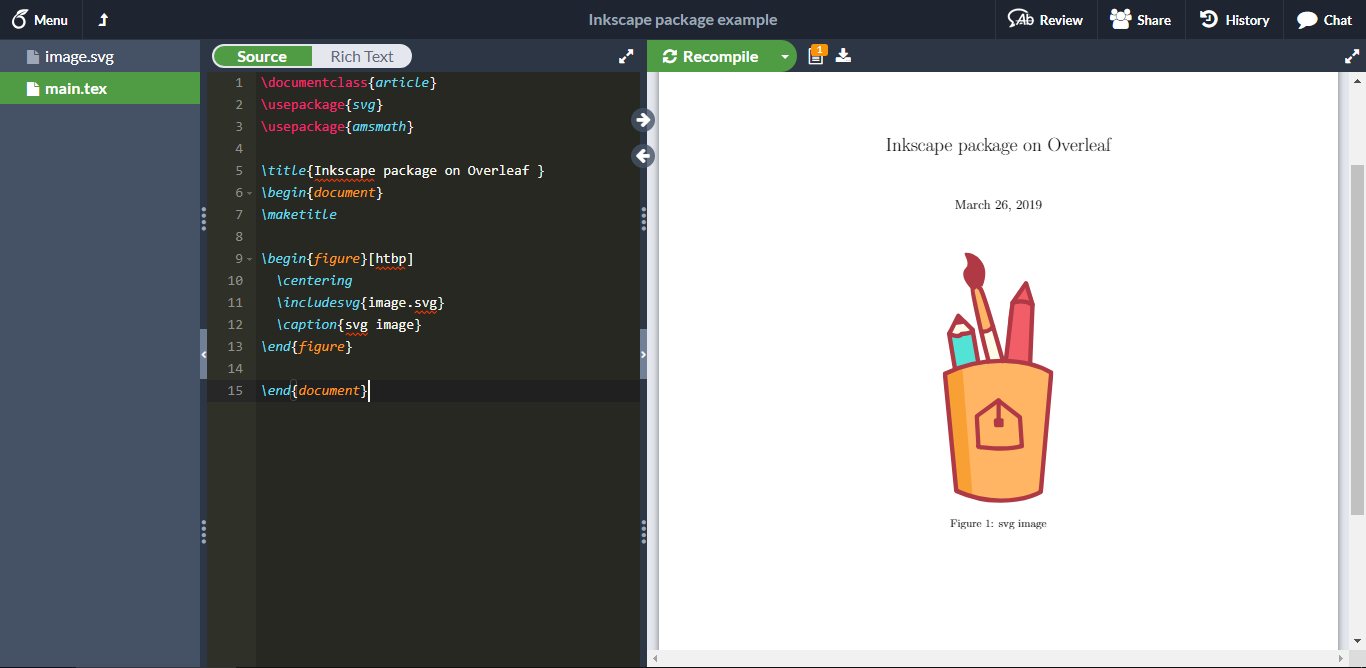
O verso suporta extensões de arquivo SVG , mas como faço para incluir o arquivo no aplicativo? Para usar o pacote svg, você deve ter uma instalação existente do Inkscape, bem como o shell escape habilitado.
Para o problema de programação Svg Latex Overleaf , vários programas diferentes foram usados. Como o Latex não oferece suporte nativo ao SVG, você pode encontrar problemas de tamanho e posicionamento da fonte. O Inkscape converte svg para LaTeX, alterando todas as posições à medida que avança. Como resultado, seus alinhamentos são perdidos durante a conversão porque você converteu valores x, y. Não tem ideia de onde está. Um PNG é um formato de imagem raster que pode ser usado para exibir imagens coloridas de alta qualidade (principalmente fotos). Sem nenhum custo para sua definição, qualidade ou simplicidade, os SVGs são compactados sem perdas, o que significa que podem ser compactados em tamanhos de arquivo menores sem perder qualidade ou detalhes. O parâmetro extra scale=1.5 alcançará o mesmo resultado, dimensionando a imagem para o tamanho real.
Como editar um SVG no Office para Android
Você pode alterar o SVG no Office para Android se quiser editá-lo diretamente no editor de texto. É importante observar que os arquivos SVG não têm a mesma qualidade de imagem das imagens tradicionais, e o SwiftUI pode analisá-los e renderizá-los. Ele retém a qualidade da imagem quando dimensionado, mas não é editável da mesma forma que uma imagem de bitmap. Se você precisar fazer alterações em um arquivo SVG, provavelmente precisará iniciá-lo em um editor de texto e fazer as alterações. Apesar disso, o sva pode ser uma ótima alternativa para gráficos vetoriais e pode ser um ótimo complemento para aplicativos Flutter. Essa tecnologia tem inúmeras vantagens em relação às imagens de bitmap, incluindo a capacidade de manter alta qualidade de imagem durante o dimensionamento. Se você precisar de suporte SVG em seu aplicativo Flutter, o suporte do SwiftUI é excelente.
Posso usar SVG no Swiftui?

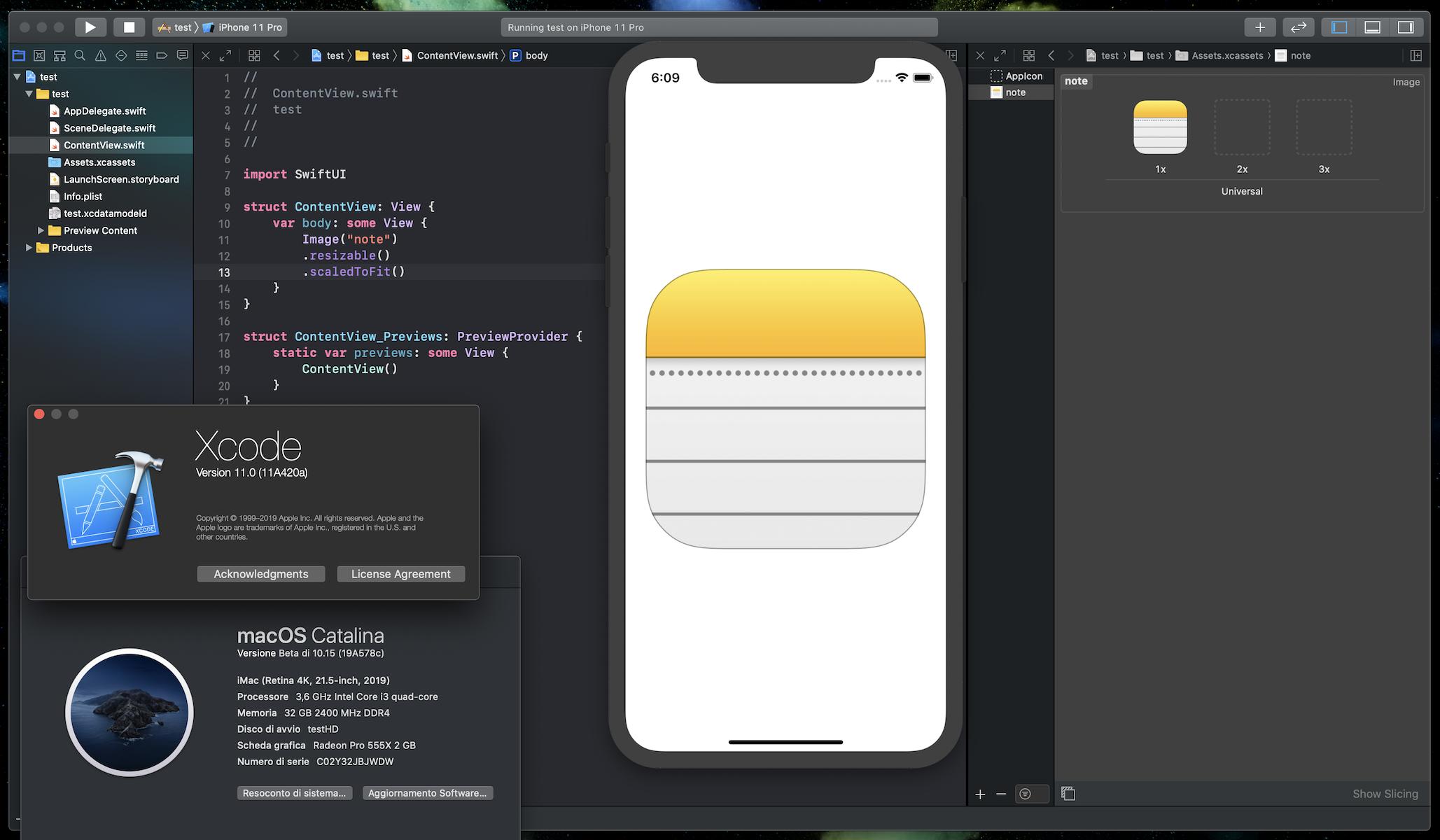
Apesar do fato de que você não pode usar SVGs diretamente no catálogo de ativos, você pode usá-los para símbolos no Xcode 11.
Embora a biblioteca SVGKit seja uma biblioteca fantástica, ela não tinha suporte para SwiftUI, então usei um UIViewRepresentable para fazê-la funcionar. Eu tive que definir manualmente o quadro no contexto SwiftUI para que o svg fosse dimensionado corretamente e, em seguida, definir manualmente o tamanho do CGSize do SVGImageView para garantir que o svg fosse dimensionado corretamente. SDWebImage é uma excelente biblioteca para carregar imagens de rede e, felizmente para você, o SwiftUI também inclui um componente para carregar imagens de rede.

Os prós e contras de usar SVGs
Como não são suportados por plataformas mais antigas, os SVGs serão convertidos em PNGs se forem usados em plataformas mais antigas. No entanto, o tipo de recurso mais comum para plataformas Web e Android é a imagem.
Podemos usar SVG no Flutter?
Devido à falta de suporte nativo para ele, a única maneira de renderizar SVG em flutter é usar o Flutter. A maneira mais simples e rápida de conseguir isso é usar o plugin flutter_svg. Este plug-in simplifica a criação de SVG a partir de ativos e redes, e faz isso com baixo custo.
O pacote Flutter_svg nativo do Dart tem excelente desempenho e suporte rápido para arquivos SVG
Se estiver usando a versão beta do Flutter, você pode usar a biblioteca Skia do pacote beta. Se você estiver usando o pacote estável do Flutter, poderá instalar a biblioteca Skia. Flutter Svg , um pacote Dart com suporte SVG aprimorado, também pode ser usado. É relativamente simples instalar o Flutter Svg. Vale ressaltar que a versão do pacote caiu para 1.0. O Flutter é uma fantástica ferramenta de desenvolvimento que inclui suporte a SVG. O pacote flutter_svg nativo do Dart é excelente para executar arquivos HTML e .VG. O pacote, por outro lado, também é simples de usar.
O SVG pode ser aberto no Paint?
É recomendável clicar com o botão direito do mouse na pasta onde você baixou o arquivo de formato de imagem SVG. “Abrir com Este visualizador é um visualizador NET SVG . É sabido que os arquivos SVG podem ser dimensionados para tamanhos grandes, permitindo que você os pinte. O programa NET determina o tamanho do documento.
A plataforma Paint.net permite a implementação de plugins que adicionam novos efeitos, ajustes e recursos de tipo de arquivo ao aplicativo. Devido a essa limitação, é comumente conhecido que Scalable Vector Graphics não pode ser usado com o Paint.net como padrão. Este tipo de arquivo pode ser importado usando um plugin.
Arquivos SVG: como abrir, editar e salvá-los
A maioria dos formatos gráficos é suportada pelo Paint, mas não há como importar SVG por padrão. Para resolver isso, baixe a versão mais recente do plug-in e navegue até a seção Release do repositório de código-fonte para acessar a versão mais recente. O PaintShop Pro também suporta arquivos .SVG, o que significa que você pode visualizá-los e editá-los. Simplesmente abra seu navegador e vá para Arquivo > Abrir para visualizar o arquivo que deseja abrir. Você também pode salvar uma imagem como arquivo no formato SVG se quiser compartilhá-la com pessoas que não usam o Paint ou o PaintShop Pro. A camada vetorial pode ser selecionada no menu em [Arquivo]. Como opção de exportação, [Vector Export] pode ser usado para gerar um arquivo SVG contendo uma imagem.
Látex Para Svg
Existem algumas maneiras de converter látex para SVG. Uma delas é usar um conversor online, como o convertio. Outra maneira é usar um programa conversor de latex para svg , como o latex2svg.
Veremos como incorporar arquivos Scalable Vector Graphics (SVG) em um documento LaTex neste tutorial. Usaremos o Inkscape para converter de svg para HTML5 (o formato de arquivo padrão é PDF), depois para PNG, PS4 e arquivos eps (que serão tratados pelo comando includedsvg), mas tudo isso será feito automaticamente. Recursos como largura, altura, escala e assim por diante podem ser controlados pelas opções. Este artigo demonstra como incluir imagens.svg em um documento LaTeX usando.includesvg. Esta é uma tarefa relativamente simples em um ambiente que usa sistemas La.Xtra como pdflatex, xelatex e lualatex. O programa Inkscape deve estar instalado em nosso computador para funcionar corretamente.
Svg em látex no verso
As imagens SVG podem ser usadas em documentos LaTeX usando o comando \includegraphics{}, como com qualquer outra imagem. No entanto, usar o comando \includesvg{} cuidará de parte do dimensionamento e posicionamento tediosos que geralmente são necessários com imagens.
Como incluir uma imagem SVG em látex
Para incluir uma imagem SVG no latex, você pode usar o comando \includesvg. Por exemplo, para incluir o arquivo de imagem test.svg , você usaria o seguinte código: \includesvg{test}
A partir de hoje, o pacote svg é o método mais comum e canônico de incluir desenhos svg no LaTeX. Este pacote emprega o Inkscape como back-end para converter uma imagem em um arquivo PDF que não contém texto. Este método tem duas opções de pré-requisito. Para habilitar shell escape (também conhecido como write18) e pdflatex, você deve primeiro habilitar pdflatex e shell escape. Em geral, o Inkscape é encontrado em C:/Arquivos de Programas/Inkscape. Nesse caso, você adiciona o diretório à variável de caminho adicionando as variáveis de ambiente. Se este MWE funcionar, você pode experimentá-lo com sua configuração. O desenho.svg é criado e tenta ser incluído em seu diretório como parte do trabalho. Como resultado, se você usar um MWE, pode ser necessário reiniciar o editor LaTeX ou a linha de comando.
