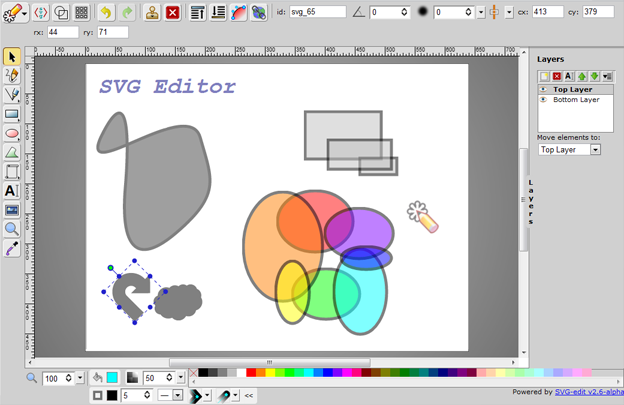
Você pode editar um SVG no espaço de design
Publicados: 2023-02-27O Design Space é um aplicativo de software criado pela Cricut. É usado para projetar e preparar projetos a serem cortados por uma máquina de corte Cricut. O Design Space está disponível online e pode ser acessado por meio de um navegador da Web ou do aplicativo Cricut. SVG, ou Scalable Vector Graphics , é um formato de arquivo que pode ser usado para criar e editar imagens vetoriais. As imagens vetoriais são compostas de linhas e curvas, em vez de pixels, e podem ser dimensionadas para qualquer tamanho sem perda de qualidade. O Design Space pode ser usado para criar e editar arquivos SVG. Para editar um arquivo SVG no Design Space, primeiro abra o arquivo no editor. Em seguida, use as ferramentas de edição para fazer alterações na imagem. Quando terminar, salve o arquivo e ele estará pronto para ser cortado por uma máquina Cricut.
Um arquivo SVG pode ser editado diretamente no Cricut Design Space. Esta técnica permite que você altere o texto de uma grande parte de seus arquivos cortados. Com a função Slice, você pode facilmente editar imagens de duas maneiras. Lembre-se de que alguns links de afiliados são fornecidos nesta postagem. Esta seção contém uma política de divulgação completa que eu uso. Em seguida, dependendo de qual camada você deseja fatiar (exceto a forma), selecione todas elas. Ao clicar em Soldar, você poderá combinar todos os elementos em uma única camada. Depois disso, você pode salvar a imagem selecionando esta camada e a forma básica e usando Slice. Se a forma for muito sinuosa e quase impossível de cobrir com uma forma básica, use Contorno.
Como Editar SVG Online

Existem muitas maneiras de editar svg online. Alguns métodos comuns são usar editores SVG online ou converter o arquivo SVG em um formato diferente e depois editá-lo com um programa como o Adobe Illustrator .
O Microsoft 365 inclui o Microsoft Word, PowerPoint, Outlook e Excel, que podem ser usados para inserir e editar arquivos gráficos vetoriais escalonáveis (.SVG) no Word, PowerPoint, Outlook e Excel. Para editar imagens SVG que você já carregou para outra plataforma, você pode fazê-lo no iOS. Os ícones de inserção podem ser encontrados no Microsoft Office para obter mais informações sobre como adicionar uma imagem SVG ao seu arquivo. Você pode alterar a aparência de uma imagem sva em seu documento de várias maneiras. Você pode recortar uma imagem ou especificar dimensões precisas selecionando as opções de tamanho na guia Graphics Format da faixa de opções. Como parte da Galeria, você encontrará um conjunto de estilos predefinidos que pode usar para alterar a cor de preenchimento ou converter sua imagem em um desenho de linha . Usando Efeitos gráficos, você pode adicionar sombras, brilhos, efeitos 3D e assim por diante às suas imagens.
As imagens Scalable Vector Graphics (SVG) não são compatíveis com iOS, mas você pode editá-las e manipulá-las com as ferramentas do Office. Você pode acessar as ferramentas de edição disponíveis no painel Formatar selecionando esta imagem no painel Formatar. Cortar uma imagem permite que você aprenda a usar a ferramenta Cortar. A configuração Graphics Outline permite alterar (ou remover) as linhas ao redor da imagem. Você pode alterar a cor da borda da sua imagem usando o Graphics Outline. Usando Quebrar texto, você pode controlar como o texto flui em torno de uma imagem. Se você deseja empilhar vários objetos uns sobre os outros Organizar, você pode mover a imagem selecionada para cima ou para baixo.
Usar a ferramenta Cortar é a maneira mais eficaz de salvar uma pequena parte da sua imagem SVG. Se você quiser alterar o contorno da sua imagem, primeiro deve escolher Contorno. Ao usar Quebrar texto, você pode controlar o fluxo do texto ao redor de uma imagem. Se você usar a ferramenta Alt Text, seu leitor de tela poderá ler sua imagem usando uma descrição de texto. Você pode usar Cortar para especificar o tamanho que sua imagem SVG deve ter para uma determinada página.

Como posso editar SVG em Html?
As imagens podem ser gravadas diretamente em documentos HTML usando a tag svg> /svg>. Para fazer isso, abra a imagem SVG no código VS ou outro IDE e copie e cole o código no elemento body> do seu documento HTML. Se você seguiu todas as etapas corretamente, poderá criar uma página da Web exatamente igual à mostrada aqui.
Mapa do site: a ferramenta de site muitas vezes esquecida, mas importante
Um mapa do site permite que o proprietário do site garanta que seus visitantes possam encontrar todas as páginas do site e navegar até elas. É um problema comum para os proprietários de sites ignorar um link de mapa do site. Ao criar um mapa do site, o Google pode determinar a qualidade do seu site e ajudá-lo a ter uma classificação mais alta nos resultados dos mecanismos de pesquisa. Certifique-se de incluir um link de mapa do site em seu site para garantir que ele seja otimizado para os mecanismos de pesquisa de maneira eficaz.
Como editar um arquivo SVG no Photoshop

Depois de criar ou baixar um arquivo SVG, você pode usá-lo no Photoshop acessando Arquivo. Ao converter automaticamente o arquivo em uma imagem de pixel, o Photoshop permite que você o use como modelo para qualquer outra imagem. Se desejar, você também pode incorporar seu código SVG diretamente em seu código HTML.
Scalable Vector Graphics (SV), também conhecido como Scalable Vector Graphics, é um padrão da Web para gráficos vetoriais. A imagem é descrita em formas matemáticas em vez de pixels, e é por isso que o SVG a usa. Como resultado, eles podem ser dimensionados para qualquer tamanho sem perder a qualidade. Você pode usar um editor SVG como Inkscape ou Adobe Illustrator para gerar ou editar sua imagem.
O Photoshop pode lidar com arquivos SVG?
Este tutorial explica como criar e editar um arquivo sva. O Adobe Photoshop exige que você siga as seguintes etapas depois de criar uma imagem no programa: Selecione Arquivo. No menu suspenso Formato, clique na opção SVG e escolha um tipo.
Os prós e contras de gráficos vetoriais e raster
O vetor é de longe o formato mais popular para gráficos. Devido à sua capacidade de ser reduzido sem perder qualidade, os gráficos vetoriais são ideais para uso em páginas da Web, apresentações ou até mesmo materiais impressos. Alguns gráficos, de fato, são melhores que outros. É possível que a rasterização seja a opção mais benéfica em alguns casos. Ele agiliza o processo de conversão de imagens em uma série de pixels, facilitando a exibição em uma tela ou impressora. Arquivos PDF ou EPS são excelentes opções para adicionar gráficos vetoriais a uma página da Web se você quiser incorporá-los ao design. Mesmo quando os gráficos são ampliados, esses formatos garantem que sejam nítidos e nítidos. É uma excelente ferramenta para converter arquivos vetoriais em diferentes formatos, garantindo que seus designs tenham uma ótima aparência, não importa o que aconteça.
Como editar texto em arquivo SVG Inkscape
Para editar texto em um arquivo SVG no Inkscape, primeiro abra o arquivo no Inkscape. Em seguida, selecione a ferramenta 'Editar caminhos por nós' na barra de ferramentas. Em seguida, clique no elemento de texto que deseja editar. Por fim, faça suas edições e clique em 'Arquivo > Salvar' para salvar suas alterações.
