Você pode usar graus para desenhar linhas em SVG
Publicados: 2022-12-06Desenhar linhas é parte fundamental na criação de qualquer imagem, seja uma pintura digital ou uma maquete de site. E embora existam várias maneiras de desenhar linhas em SVG, uma das mais simples e versáteis é usar o atributo “stroke”. O atributo Stroke pode ser usado para desenhar linhas retas e curvas e pode ser personalizado para criar uma variedade de efeitos diferentes. Neste artigo, veremos como usar o atributo Stroke para desenhar linhas em SVG.
Como você faz uma linha reta em Svg?
Ao usar SVG, você pode desenhar uma linha reta usando o elemento *line'. A única coisa necessária é o valor x. Isso pode ser feito usando as coordenadas y dos pontos finais da linha. Quando não são unidades, as coordenadas podem ser especificadas sem uma unidade, como usar em, in ou outros. Este é um exemplo do Capítulo 3 (no Capítulo 3).
Criando caminhos com o comando M no Illustrato
Um comando como M, por exemplo, cria um novo caminho, e os parâmetros 1 e 2 definem seus pontos inicial e final.
Como você desenha uma curva em Svg?

Para desenhar uma curva em SVG, você precisa usar o elemento 'path'. O elemento 'path' recebe um atributo 'd', que define os dados do caminho. Os dados do caminho são definidos em 'd' como uma série de comandos moveto (M), lineto (L), curveto (C) e closepath (Z).
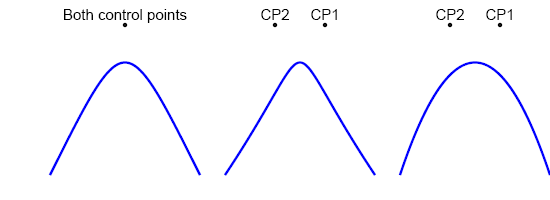
Quando C é usado, a letra [code type=html] aparece. As letras são x1, y1, y2, y3 e y4. Começando no ponto 100.200, a curva subirá gradualmente a colina. Um segundo ponto de controle de 400.100 também está presente. Uma curva termina em 400.200. Da mesma forma que as linhas não são obrigadas a parar em uma única curva , as curvas não. Curvas mais complexas podem ser criadas conectando-as umas às outras.
Os navegadores podem facilitar a navegação usando os comandos S e s. Aqui está uma duplicata das duas curvas com o atalho absoluto. Devido ao menor ponto de controle necessário, o comando quadrático bezier é mais simples de usar. Como resultado, o comando de arco aceita a maioria das variáveis dos três tipos de comandos de curva . Com um ponto inicial e final e uma elipse com rotação dos eixos rx, ry e x, quatro arcos diferentes podem ser desenhados além dos quatro padrão. Os arcos vermelho e roxo, que são espelhos para a bandeira de arco grande, indicam a varredura de uma bandeira de arco grande. O arco azul reflete os arcos vermelhos criados nos pontos inicial e final em torno de um eixo.
Um valor de 0 representa um arco menor, enquanto um valor de 1 representa um maior. Os caminhos, por outro lado, são mais poderosos e flexíveis do que as formas básicas . Pode exigir um pouco mais de esforço, mas não será muito. Os caminhos são mais prováveis de serem usados para exportar uma imagem criada em qualquer editor gráfico. Deve levar apenas alguns minutos para memorizar os comandos.
. Caminhos em SVG
Caminhos em SVG são definidos usando o elemento 'path'. Caminhos são uma lista de comandos que correspondem a parâmetros que são representados pela letra de comando e número que eles representam. Por favor, veja a lista de comandos abaixo. Esse atributo pode ser usado com os seguintes elementos SVG: -path; - glifo; e -missing-glyph. O caminho é definido pela atribuição dos seguintes comandos a ele: ponto inicial (o primeiro comando), direção (o segundo comando) e comprimento (o terceiro comando). Uma direção da esquerda para a direita é aquela que leva a uma direção da direita para a esquerda, uma direção da esquerda para a direita é aquela que leva a uma direção da direita para a esquerda e uma direção da esquerda para a direita é uma direção isso leva a uma esquerda para Há uma chance de o peso ser positivo (em direção ao visualizador) ou negativo (afastado do visualizador). Depois de completar o caminho, o quarto comando (ponto final) é dado. O elemento 'stroke' pode ser usado para definir o contorno do caminho. Quando existe um elemento chamado 'stroke -width', ele especifica a largura de um traço. Um elemento 'stroke-linecap' é usado para definir a forma das extremidades do traço. A forma da junção de um traço é definida pelo elemento 'stroke-linejoin'. O elemento “fill” pode ser usado para preencher o caminho em qualquer cor ou padrão que você escolher. O elemento 'rotate' pode ser usado para rotacionar caminhos. Em outras palavras, os atributos 'x' e 'y' indicam quanta rotação o caminho pode ter em um determinado ângulo. A rotação é definida da seguinte forma: [X] o sistema de coordenadas global (o mesmo que o atributo 'orientar'). Um sistema de coordenadas local (o mesmo que um atributo de 'visualização') ou um sistema de coordenadas de perspectiva (espaço tridimensional) são os dois. O elemento 'escala' permite dimensionar caminhos com base em suas dimensões. Os atributos 'x' e 'y' especificam o fator de escala, respectivamente. A nova largura e altura do caminho podem ser definidas usando os atributos 'width' e 'height'. Quando um caminho é dimensionado, a proporção é preservada usando o atributo 'manter proporção'. Um caminho pode ser traduzido usando o elemento 'translate'. Os atributos 'x' e 'y' especificam os pixels de uma tradução.

Svg Desenhar linha entre dois pontos
SVG é uma ótima maneira de desenhar linhas entre dois pontos. Você pode usar o elemento para criar linhas retas entre dois pontos. Você também pode usar o elemento para criar linhas curvas.
Caminhos retos ou curvos são possíveis com a ajuda de três elementos. Ele também está incluído na seção final da página, onde são discutidos os atributos de estilo. Uma linha entre os pontos (x1,y1) e (x2,y2) pode ser desenhada usando o elemento <line>. Um elemento>caminho> permite desenhar uma série de linhas e/ou arcos que podem ser unidos ou separados. É capaz de renderizar imagens extremamente complexas. Alguns dos comandos de desenho mais usados estão listados abaixo. O comando M x1,y1, inicia a sequência de comandos que levam a caneta à sua posição inicial.
O sinalizador de arco grande e o sinalizador de varredura são usados para encontrar os quatro arcos possíveis . Um arco quadrado é composto de duas partes: um raio x ao longo do centro e um raio y ao longo das bordas. A ilustração acima descreve um caminho composto por arcos elípticos e segmentos de linha.
Como criar um arco em Html
É possível gerar um arco usando o comando arc(). A elipse inicial tem dois parâmetros: o raio x e o raio y. O terceiro parâmetro é o raio y da elipse final, seguido pelo raio x da elipse final. O parâmetro final é o raio do arco, que mede o comprimento do arco em graus.
Use o seguinte comando para gerar um arco do ponto A ao ponto B: br>. Arco (100,100,100,50).
SVG Linha Reta
Uma linha reta SVG é uma linha desenhada entre dois pontos em uma imagem SVG . A linha pode ter qualquer comprimento e pode ser horizontal, vertical ou diagonal.
Estilo de Linha SVG
Em geral, o estilo de uma linha SVG é determinado pelas propriedades CSS do elemento que contém a linha. Por padrão, a linha herdará a cor e outros estilos do elemento.
Calculadora de Coordenadas de Arco Svg
Existem muitas calculadoras de coordenadas de arco svg online disponíveis. Basta digitar 'calculadora de coordenadas de arco svg' em seu mecanismo de pesquisa favorito e você encontrará muitas opções. Algumas dessas calculadoras são mais complexas que outras, mas todas executam essencialmente a mesma tarefa: calcular as coordenadas de um arco.
O comando Arco elíptico será usado. As coordenadas dos pontos inicial e final devem ser especificadas em coordenadas cartesianas (x, y). As duas bandeiras escolhem um dos quatro arcos que podem ser desenhados neste jogo. Se você deseja desenhar um pequeno arco com ângulos decrescentes, acho que deseja que seja grande-arco-flag=0. Se você está curioso para saber por que @clocksmith escolheu essa API, aqui está um detalhamento das notas de implementação. Uma questão que emprega dois arcos potenciais, parametrizações de ponto final e centro, é fornecida por esses autores. A parametrização do endpoint, além de suportar uma sintaxe de caminho consistente, permite a continuação dos comandos de caminho até que o ponto atual seja alcançado.
Como você encontra o caminho SVG para um arco de círculo?
Você deve especificar um ponto inicial e um ponto final, respectivamente, com os parâmetros xf e yf de A no ponto inicial. Como estamos procurando círculos, usaremos RY para definir rx igual a ry, o que resultará na tentativa de encontrar todos os círculos de raio rx que cruzam os pontos inicial e final.
Como você calcula um arco?
Para calcular o comprimento do arco, divida o raio e o ângulo central pela fórmula do comprimento do arco, Comprimento de um arco = raio e ângulo central. A letra r é maiúscula em radianos. O comprimento do arco é calculado como * (/180) * r, e onde * está em graus.
