Centralizando o conteúdo em seu tema WordPress
Publicados: 2022-10-19Se você deseja centralizar as páginas no seu tema WordPress , é realmente muito fácil de fazer. Tudo o que você precisa fazer é adicionar uma simples linha de código ao seu arquivo CSS. Aqui está o código que você precisa adicionar: .page { text-align: center; } Isso é tudo! Isso centralizará todo o conteúdo da sua página, incluindo o título, o texto e as imagens.
Você pode centralizar seu texto no corpo de suas páginas com o editor do WordPress. CSS é a única maneira de centralizar o título de uma página do WordPress. Também pode ser feito com o personalizador de CSS do seu WordPress ou através do CSS. arquivo CSS. A classe.page-title nem sempre é usada como classe para títulos de página por todos os temas do WP. Se os títulos das suas páginas estiverem definidos no seu tema WP, você precisará incluí-los em sua folha de estilo. É importante observar que o personalizador de CSS não o substituirá, a menos que você o force.
Quando houver instruções conflitantes nas regras CSS, a regra do último se aplica. Use a regra!important para centralizar os títulos das páginas em uma única página, como uma página de vendas , em vez de uma página que não esteja incluída nas alterações em todo o site. Vários plugins de cache projetados especificamente para o WP permitirão que você acelere o carregamento do seu site. Os usuários recebem uma versão estática da cópia salva anterior quando o plug-in de armazenamento em cache está ativado. Geralmente, é possível limpar versões de cache anteriores na maioria dos plug-ins de cache. Limpe também os cookies do seu navegador, o que ajudará seu site a carregar mais rapidamente.
Defina uma largura máxima para um elemento de contêiner. Muitos sites usam uma largura de 960px. Para que uma página seja realmente centralizada, você deve incluir uma margem: auto.
Use margin: auto quando quiser centralizar um elemento de bloco horizontalmente (como div); definir a largura do elemento impedirá que ele se estenda até as bordas do contêiner.
Ao definir as margens para 'auto', você pode centralizar um bloco ou imagem. Um bloco de largura fixa é normalmente usado com esse método porque, se o bloco for flexível, ele simplesmente ocupará toda a largura do bloco.
Siga as etapas abaixo para retornar a página ao local original: Abra o navegador. Depois de selecionar Mover, pressione Alt e barra de espaço juntos. Ao tocar nas teclas de seta para a esquerda, para a direita ou para cima/para baixo, você pode mover o navegador para qualquer local que desejar.
Como você centraliza um layout de página?

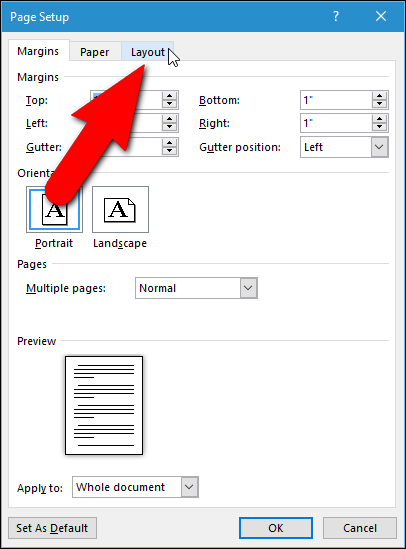
Clique no botão Layout de página . No menu Centro na página, escolha Horizontalmente e Verticalmente. Ao imprimir isso, a folha será centralizada na página.
A única coisa que você precisa é o código Cascading Style Sheet (CSS) para alterar o design da sua página da Web. A maioria dos monitores LCD no mercado hoje é composta por uma configuração de tela ampla. Muitas páginas da Web centralizam seus layouts em longas linhas de texto porque são difíceis de ler. Você pode visualizar o documento HTML em seu navegador depois de salvá-lo. O tamanho da cópia será revelado se a janela do navegador for maior que a largura do original. Ao criar uma classe CSS destinada a ser um elemento de centralização, é recomendável que a classe receba o nome wrapper ou container. Nosso conteúdo é colocado no centro da tela como resultado do atributo margin, que tem valor zero (0) e alinhamento automático.
Versões mais antigas do Internet Explorer e Netscape não funcionam corretamente ao aderir a essa marcação CSS, com o texto alinhado ao centro. Esses navegadores desatualizados podem ser corrigidos em questão de minutos. Os seguintes valores devem ser atribuídos à classe wrapper para quebrar no Netscape 6: o atributo text-align, conforme mostrado na Listagem H, deve ser fornecido como um valor left nesta classe wrapper. Um atributo min-width (Listagem I) será usado, pois isso garantirá que o estilo do corpo atenda a esse requisito. Ao inserir um wrapper HTML em todas as cópias do Gettysburg Address, uma marca de identificação de ponto é aplicada ao conteúdo do documento HTML. Para ver como o texto justificado à esquerda funciona em vários navegadores, visualize a página em vários deles.
Como faço para alinhar o conteúdo centralizado em uma página?
Para conseguir isso, basta definir a propriedade display para flex. As propriedades Align-items e justify-content devem ser definidas da seguinte forma: as propriedades align-items e justify-content devem ser centralizadas. Você poderá centralizar um item Flex (o div dentro dele) verticalmente ou horizontalmente com este comando.
Como faço para centralizar blocos no WordPress?

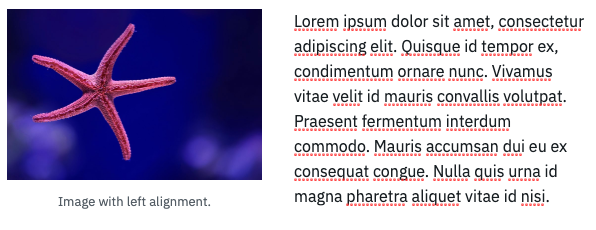
Você pode alinhar a imagem à direita clicando no ícone de alinhamento atual e selecionando Alinhar ao centro no menu suspenso. Os blocos próximos à imagem serão posicionados automaticamente em uma posição de destaque acima e abaixo da imagem.
Quando a largura de uma janela do navegador excede a largura do bloco do site, quero alinhá-la ao centro. Quando você escolhe 'esquerda', 'direita' ou 'centro', suas ações não são afetadas. Também tentei reduzir a largura para menos de 100%, o que não resolveu o problema. Seria impossível usar o alinhamento central para que o site fosse responsivo. Tem certeza de que está vendo o texto alinhado à esquerda? Se você deseja um bloco que sempre corresponda ao centro da página, pode adicioná-lo ao seu site e excluir os blocos direito e esquerdo após editá-lo. O tamanho do bloco também pode ser alterado para caber no espaço entre o texto e o centro, deixando o texto no meio.
Coloque um div em um pai *div
O centro da imagem é centralizado. Um flexbox é uma caixa no centro.
Como centralizar texto no WordPress
Text-align:center; é um atributo do WordPress que permite centralizar o texto. Um centro de texto é necessário para colocar o texto dentro de um elemento. Você pode centralizar o texto em seções ou itens usando os elementos de grade ou flexbox. Você usaria os atributos justify-content ou align-items para alinhar em ambos.

Como faço para centralizar meu alinhamento de conteúdo?

Para centralizar seu conteúdo, você precisará usar a propriedade CSS text-align. Essa propriedade alinhará seu conteúdo no centro de sua página. Você também pode usar essa propriedade para alinhar seu conteúdo à esquerda ou à direita de sua página.
Ao usar CSS, frequentemente é difícil colocar as coisas. Neste tutorial, veremos como centralizar diferentes elementos verticalmente, horizontalmente e em uma superfície unidimensional. A maneira mais moderna de organizar as coisas em uma página é usando métodos modernos, como o Flexbox, mas os navegadores herdados podem não suportá-lo completamente. Este método é vantajoso se você não tiver certeza da altura do elemento que deseja centralizar. Flex e align-items devem ser usados para centralizar verticalmente um elemento: o elemento deve ser centralizado no elemento pai. Além disso, você pode escrever transform: centralize o elemento filho verticalmente girando Y (- 50%). O método mais comum para centralizar um elemento verticalmente e horizontalmente é este.
Coloque a propriedade relativa do elemento pai primeiro. Em seguida, aplique uma margem superior negativa à metade da altura do elemento filho. Finalmente, use transform para realmente centralizar os elementos filho.
O alinhamento do texto é determinado pela propriedade text-align de um contêiner. O valor 'center' pode ser usado para centralizar o texto dentro do contêiner no caso mais simples. É verdade, porém, que nem sempre é assim. Quando você flutua elementos, como um parágrafo ou uma lista, o texto será centralizado no elemento float, independentemente de o bloco que o contém estar localizado no elemento float ou não. Elementos flutuantes, em suma, encolhem para o conteúdo de seus blocos por causa de sua flutuação.
Como centralizar o texto usando a propriedade Align-content
Se estiver usando a tag *center>, você pode definir um alinhamento usando a propriedade align-content. Conforme mostrado no exemplo a seguir, a propriedade align-content pode ser usada para centralizar o texto. As propriedades CSS center align-content=”center” podem ser usadas para centralizar o texto usando a propriedade align-content. O exemplo a seguir usa a propriedade align-content para centralizar o texto em um contêiner Flexbox: Flex-container -br Na página align-content , o centro é realçado. Você pode usar um contêiner do Grid no site do Grid ou no seu navegador. O contêiner de grade pode ser acessado por meio do comando a seguir. Alinhamento de conteúdo: o centro; o canto esquerdo; o canto direito; ou no canto direito.
Como faço para centralizar minha página em HTML?
Para centralizar uma página em HTML, você precisará usar a propriedade CSS “text-align:center”. Isso centralizará todo o texto na página. Se você quiser centralizar outros elementos na página, precisará usar as propriedades CSS “ margin:0 auto ” ou “float:none”.
Ao usar HTML e CSS para centralizar uma imagem, você pode fazê-la parecer mais simétrica em seu site. O centro do seu design, principalmente elementos grandes, como imagens, podem ajudá-lo a organizar visualmente e visualmente seu trabalho. O alinhamento dos elementos em uma página é uma parte importante para alcançar um equilíbrio em seu site. Ao colocar uma imagem no centro de uma página HTML , é necessária uma codificação especial. Se você estiver construindo seu site do zero ou usando Bootstrap CSS, você poderá fazer isso. Anteriormente, o elemento central do HTML era uma caixa de seleção que centralizava automaticamente qualquer bloco ou elemento embutido que o continha. Essa tag, como a maioria das outras, será renderizada em um navegador HTML5.
CSS inline é definido como um atributo de estilo de um elemento em um elemento HTML. CSS interno e externo são construídos na mesma sintaxe do CSS embutido. Recomenda-se que HTML e CSS sejam separados, mas qualquer um desses métodos ainda produzirá o mesmo resultado. HTML e CSS podem ser usados para centralizar uma imagem em alguns casos. Uma imagem centralizada horizontalmente pode ser exibida em seu site de três maneiras. Você deve selecionar um se quiser usar imagens menores e o outro se quiser usar imagens maiores. O terceiro é o mais responsivo ao modelo de layout Flexbox.
Se você está procurando uma maneira de centralizar qualquer imagem de tamanho, nós o ajudaremos. Para imagens centralizadas verticalmente, envolva-as em um elemento div com propriedades CSS position e transform, bem como as propriedades CSS left e top. Para fazer isso, o navegador deve usar as bordas da div para alinhar horizontal e verticalmente (ou seja, uma maior proporção da página deve ser colocada à direita (cerca de 50%) e à esquerda (cerca de 27%). uma imagem horizontalmente e verticalmente, envolva-a em um elemento de bloco, como um div, começando com Flexbox. Usando o método translate, você pode mover o div ao longo dos eixos X e Y para centralizar o div. O item flex (o image dentro do div) será centralizado verticalmente e horizontalmente como resultado deste comando.
Uma imagem flexível é um ótimo item de menu, e usar CSS para criar um menu flexível é simples. A imagem deve ser encapsulada em um elemento div com a propriedade display definida como flex. Quando inserimos este elemento, o navegador reconhece a imagem como um item flex e a div como o container pai. Defina a propriedade justify-content como center para que a imagem possa ser centralizada dentro do div. Em seguida, defina a largura da imagem para um comprimento fixo.
Como centralizar o texto em uma tabela
O elemento element deve centralizar a tag td dentro do elemento table, certificando-se de que o texto esteja no meio do elemento table.
