Como alterar o layout da página do produto no WooCommerce com o ProductX?
Publicados: 2022-05-11Você está ansioso para saber como alterar o layout da página do produto no WooCommerce com o ProductX? Se é assim, então você chegou ao lugar certo para aprender isso.
WooCommerce é uma das plataformas de comércio eletrônico mais populares para criar uma loja online ou um negócio de comércio eletrônico. Ele fornece funcionalidades poderosas para administrar uma loja online.
Mas junto com as funcionalidades, você precisa de um layout de produto atraente para gerar mais vendas. O ProductX resolve esse problema oferecendo incríveis blocos personalizados do WooCommerce e a capacidade de alterar o layout da página do produto no WooCommerce.
Aqui, neste artigo, mostraremos como alterar o layout da página do produto em seu site WordPress WooCommerce com o ProductX em detalhes.
Sem mais delongas, vamos mergulhar.
Por que alterar o layout da página do produto no WooCommerce?
Sem dúvida, um layout de página de produto atraente e visualmente atraente ajudará você a aumentar sua taxa de conversão. E aumente ainda mais as vendas dos visitantes existentes do seu site.
Então, falando sobre a página de produto padrão do WooCommerce , ela é construída usando um modelo WordPress muito básico. É funcional e cobre o essencial de uma página de produto. No entanto, o WooCommerce não oferece muito em termos de personalização.
Mas você não precisa se preocupar com nada! Existe a possibilidade de utilizar diferentes temas do WooCommerce para alterar a aparência da sua página de produto.
Não apenas isso, mas também existem plugins WooCommerce que ajudam você a personalizar seu site baseado em WooCommerce. Eles são perfeitos quando você deseja fazer um ajuste específico sem alterar seu tema.
Entre esses plugins, o ProductX é uma ótima opção disponível. Ele vem com vários blocos WooCommerce personalizados para projetar sua loja WooCommerce. Além disso, você poderá alterar o layout de suas páginas de produtos facilmente.
Então, vamos começar aprendendo um pouco mais sobre o plugin ProductX.
Apresentando o ProductX – Plugin de Blocos Personalizados WooCommerce
ProductX é um plugin de blocos Gutenberg simples, mas sofisticado, para WooCommerce. Isso quer dizer que é um plugin de extensão WooCommerce que oferece blocos personalizados e recursos extras para sua loja WooCommerce.

Este plugin, em essência, adiciona uma variedade de blocos de produtos às suas páginas de produtos WooCommerce. Por exemplo, uma listagem de produtos , um controle deslizante , uma listagem de categorias , um carrossel , etc.
Além disso, também possui uma visualização rápida , comparação de produtos , inversão de imagens , lista de desejos e muitas outras funções úteis. Você também pode exibir seus produtos mais recentes, produtos mais vendidos, itens em promoção, itens em destaque, itens de categoria e assim por diante.
Você pode usá-lo para criar belos designs de layout para sua loja WooCommerce, tanto a página de produto único quanto a página de arquivo . Em última análise, adicionar mais elegância para poder vender qualquer coisa em sua loja de comércio eletrônico em quantidades maiores.
Sem falar que oferece designs prontos para criar a página de produto ideal sem precisar começar do zero.
Portanto, usando o ProductX, você tem controle total sobre como deseja criar sua página de produto. Você pode organizar seus produtos em uma lista ou em grades atraentes ou em controles deslizantes.
Principais destaques do ProductX:
Vamos dar uma olhada mais profunda nos principais recursos deste plugin para entender melhor:
- Você pode utilizar uma variedade de critérios, incluindo categoria, etiqueta, pedido, filtro, deslocamento e muito mais para mostrar produtos
- Incorpore facilmente seu design nos blocos de grade com suas vastas possibilidades de personalização.
- Oferece um construtor de consultas avançado que permite criar sua própria consulta sob medida para exibir seus produtos.
- Empregue o filtro Ajax para visualizar rapidamente os produtos necessários no caso de uma infinidade de produtos exibidos.
- Ative a funcionalidade de status de vendas para manter os consumidores atualizados sobre o status de seus pedidos.
- Permite visualizar o status atual do estoque de suas mercadorias em formato de grade.
- Os recursos de paginação e 'carregar mais' das listas de postagem e grades de postagem facilitam a navegação pelos produtos.
- Como o ProductX funciona com plugins multilíngues como WPML e Loco Translate, você pode localizar seus produtos em todo o mundo.
Preço do Produto X:
ProductX é um plugin freemium que está disponível para versões gratuitas e premium. No diretório WordPress.org, você pode baixar a versão gratuita diretamente no seu painel. Também é possível obtê-lo através do site oficial da empresa.
Você pode, no entanto, atualizar para a versão premium para desbloquear o conjunto completo de recursos. A versão premium está disponível nos seguintes esquemas de preços:
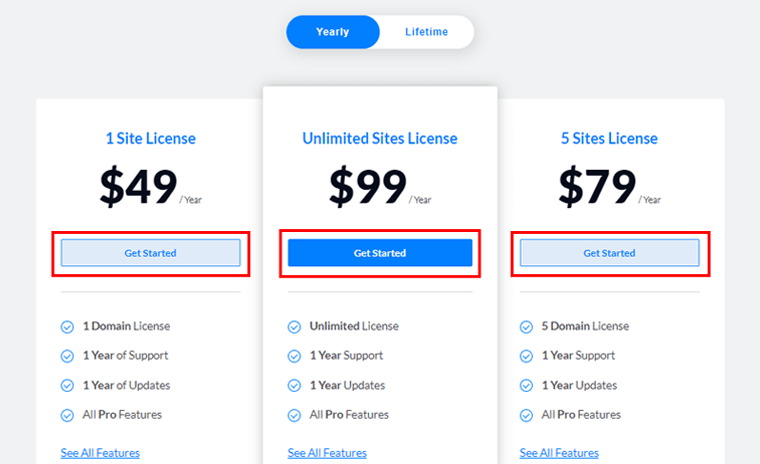
- 1 Plano de licença de site: custa US$ 39/ano ou US$ 119/pagamento único para uma licença de site único.
- Plano de licença de 5 sites: custa US$ 63/ano ou US$ 199/pagamento único para 5 licenças de site.
- Plano de licença de sites ilimitados: custa US$ 79/ano ou US$ 311/pagamento único para licenças de sites ilimitadas.
Além disso, todos os esquemas de preços vêm com suporte e atualizações premium e todos os recursos profissionais.
Como alterar o layout da página do produto no WooCommerce com o ProductX?
Você pode alterar o layout da página do produto no WooCommerce em algumas etapas simples. Então fique conosco enquanto o levamos nesta aventura.
Etapa 1: instalar e ativar o plug-in ProductX
O ProductX pode ser instalado no WordPress como qualquer outro plugin do WordPress. A configuração é muito mais fácil.
Para esclarecer, para usar a versão premium do ProductX, você deve primeiro instalar a versão gratuita. Em primeiro lugar, veremos o processo de instalação da versão gratuita e depois seguiremos para o premium.
I) Instale e ative o plug-in ProductX (versão gratuita).
A primeira coisa a fazer é fazer login no seu painel do WordPress de onde faremos o download do plugin.
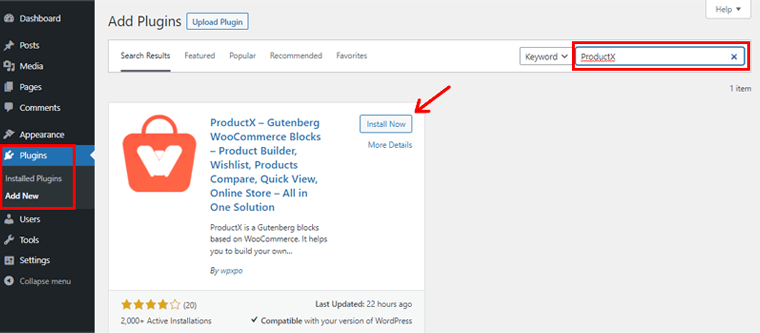
Agora, na navegação esquerda do painel, vá para a seção 'Plugins' e clique no botão 'Adicionar novo' .

No canto superior direito do seu painel, digite o plug-in 'ProductX' no campo de pesquisa. Depois de localizar o plugin, clique no botão 'Instalar' .
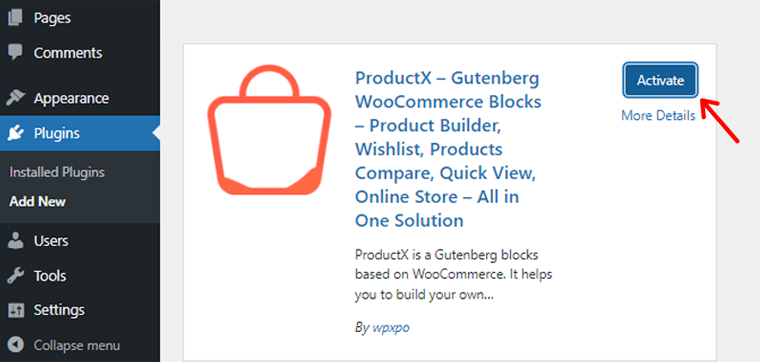
Após a conclusão da instalação, você verá a opção 'Ativar' , conforme mostrado abaixo. Clique no botão para ativá-lo.

A versão gratuita do plugin ProductX foi instalada com sucesso. Depois, a página de boas-vindas aparecerá com o menu 'ProductX' na caixa de navegação à esquerda.
II) Configure o plug-in ProductX.
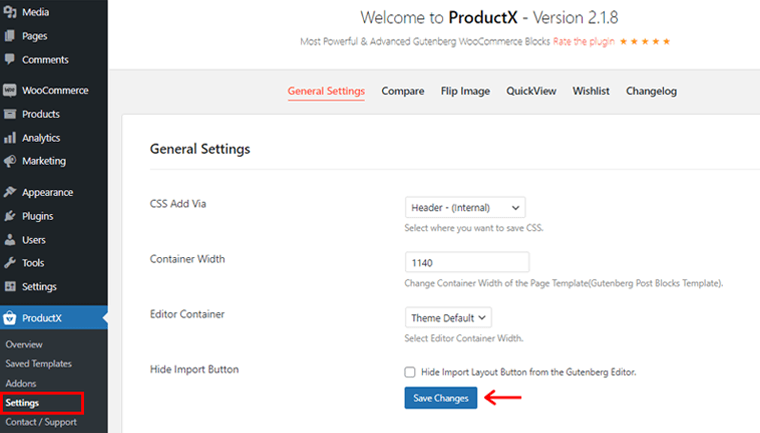
Abaixo da seção ProductX, há mais alguns submenus. Lá, você encontrará a opção 'Configurações' .
Existem opções para Configurações gerais, bem como outras configurações de complemento, como Comparar, Virar imagem e assim por diante.

Depois disso, você pode ajustar as coisas para atender às necessidades do seu site. Por fim, clique no botão 'Salvar alterações' para salvar as alterações feitas.
Como o plug-in ProductX é um plug-in de extensão do WooCommerce, ele estende a funcionalidade do WooCommerce oferecendo vários blocos necessários.
Portanto, você precisa instalar o plug-in WooCommerce para utilizar o plug-in ProductX .
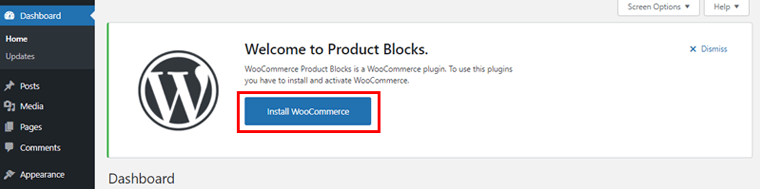
Caso ainda não tenha feito isso, você também pode receber uma notificação em seu painel para instalar o plugin WooCommerce.

Simplesmente, clique na opção 'Instalar WooCommerce' no painel de notificação. Depois disso, ative e configure sua loja WooCommerce.
III) Adquira a Versão Premium do Plugin ProductX
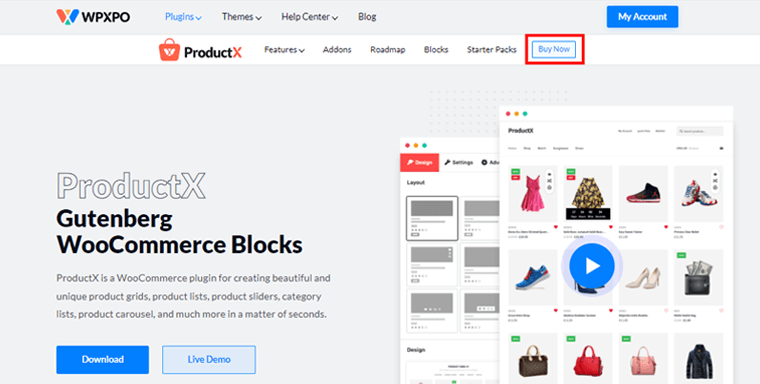
A primeira ação que você deve tomar é acessar a página de destino do WPXPO e comprar o ProductX premium.

Em seguida, clique no botão 'Comprar agora' na barra de navegação. Você será direcionado para a página de preços do ProductX depois disso.

Você verá diferentes esquemas de preços disponíveis. Selecione a opção que melhor atende às suas necessidades e clique no botão 'Começar' .
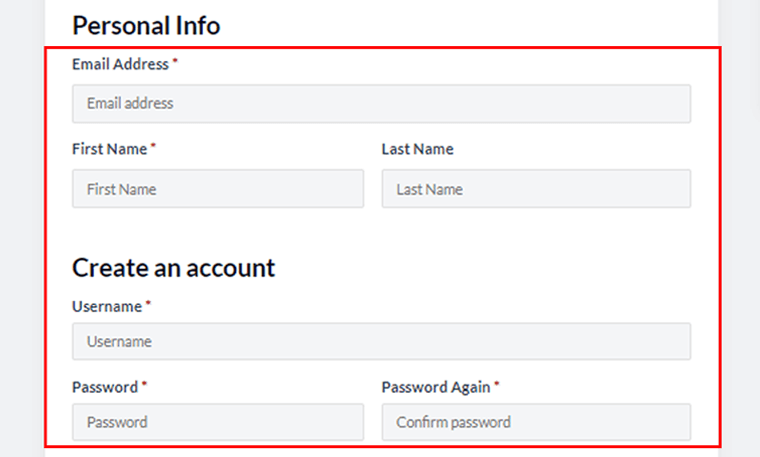
Uma nova página de Checkout aparecerá depois disso.

Você precisará preencher todas as informações necessárias e criar uma conta lá. Você também pode aplicar um código de cupom para um desconto, se tiver um.

Após preencher todos os campos, clique no botão 'Comprar' .
Ao adquirir o ProductX pro com sucesso, você receberá um e-mail com um link de download e uma chave de licença. Você pode então baixar o arquivo zip Premium do ProductX. E salve a chave de licença para uso posterior.
IV) Carregar, Instalar e Ativar o Plugin ProductX (Versão Premium).
Para instalar o plug-in ProductX premium, você deve primeiro carregar o arquivo zip que baixou anteriormente.
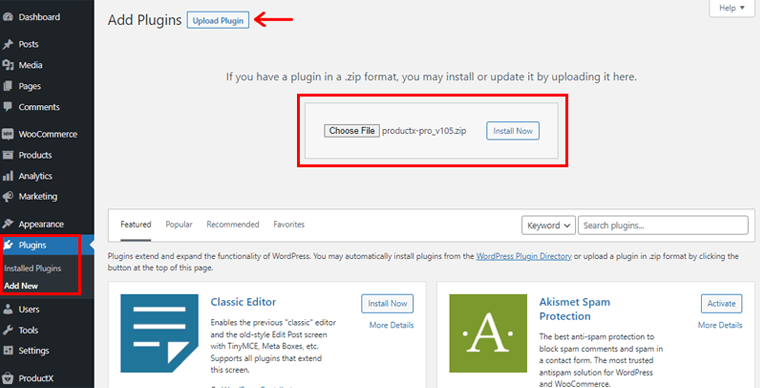
Para fazer isso, vá ao seu painel do WordPress e clique em 'Adicionar novo' no menu Plugins .

Depois disso, clique em 'Upload Plugin' e depois na opção 'Escolher arquivo' . Agora, faça o upload do arquivo baixado nessa área. E clique na opção 'Instalar agora' ao lado.

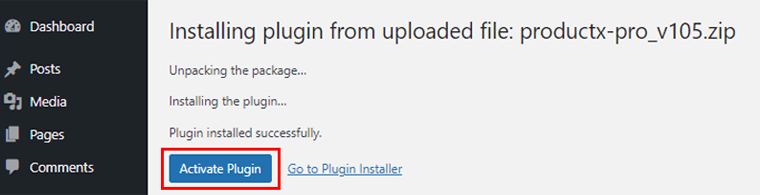
Depois, você verá a opção 'Ativar' , clique nela.
V) Insira sua chave de licença
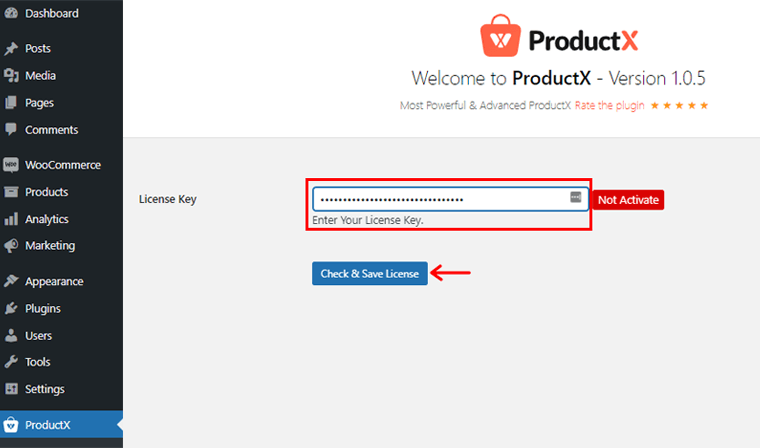
Depois disso, você será levado a uma página de chave de licença, onde precisará inserir a chave de licença que salvou anteriormente.

Coloque a chave de licença na caixa Chave de licença e clique em 'Verificar e salvar licença' .
É isso! Sua chave de licença e o plug-in Premium ProductX foram ativados com sucesso.
Não se esqueça de configurar as opções de configuração da sua versão premium da mesma forma que você fez na versão gratuita.
Etapa 2: criando um layout de página de produto único usando o ProductX Builder
A versão premium do ProductX apresenta um complemento exclusivo do WooCommerce Builder que ajuda você a criar ou alterar o layout da página do produto. Essencialmente, usando este complemento, você pode criar facilmente um layout de página de produto único.
Observe que, para o layout da página do produto, você deve primeiro criar e publicar seus produtos em várias categorias. Se você já tem uma loja WooCommerce, isso não deve ser um problema. Basta seguir nossas diretrizes enquanto orientamos você pelo procedimento.
Além disso, você pode importar os produtos de demonstração do WooCommerce para testar o plug-in para a próxima ilustração.
Então, vamos ver como criar um layout de página de produto único em profundidade.
I) Ative o addon Builder para criar o template
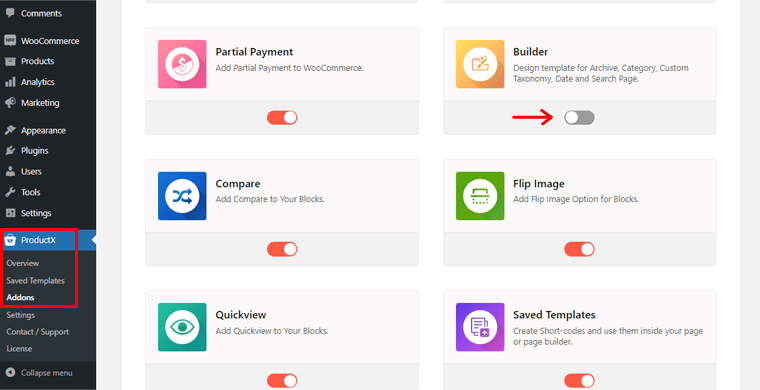
Agora, a primeira coisa que você precisa fazer é ativar o addon Builder. Para fazer isso, navegue até 'ProductX' na navegação à esquerda e depois para 'Addons' . Em seguida, ative o complemento Builder .

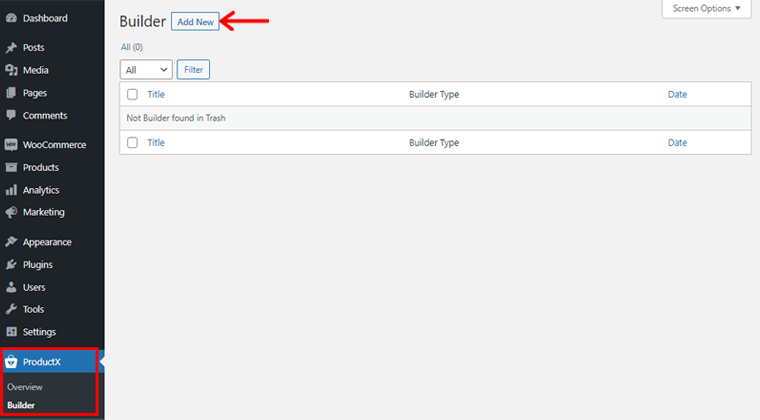
Então, no menu ProductX , você notará uma opção 'Builder' . Clique nisso.

Depois disso, clique na opção 'Adicionar novo' no canto superior esquerdo para criar um novo layout de modelo.
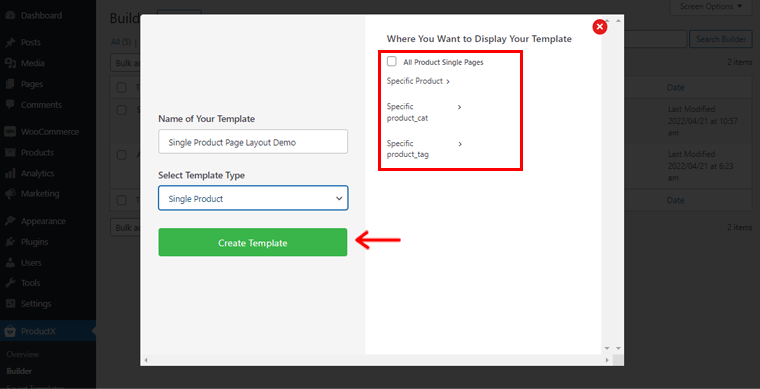
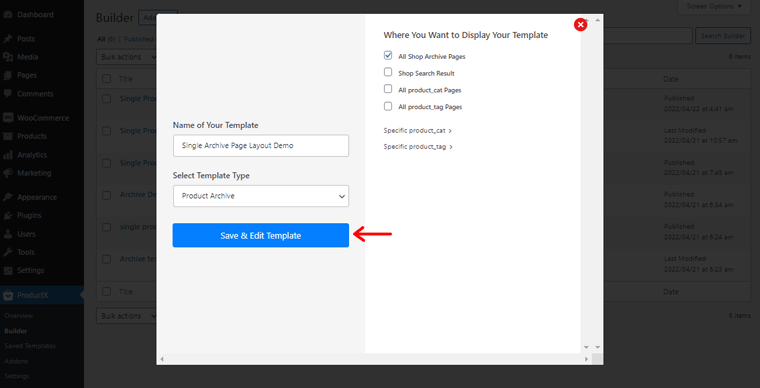
Em seguida, você verá a página conforme mostrado abaixo. Lá, você precisa inserir as informações necessárias nos campos Nome do seu modelo e Selecionar tipo de modelo .

Então, vamos colocar o nome como 'Demonstração de layout de página de produto único' . No campo Selecionar tipo de modelo, você verá 3 opções. Eles são Produto Único, Arquivo de Produtos e Loja. Você é livre para escolher qualquer um deles, dependendo de suas necessidades. A partir de agora, escolhemos o produto único .
Depois disso, você deve determinar onde deseja que seu modelo seja exibido. À direita, você verá várias opções:
- Todas as páginas únicas do produto
- Produto específico
- Para produto_cat específico
- Produto_tag específico
Essas configurações também podem diferir dependendo do tipo de modelo que você escolheu.
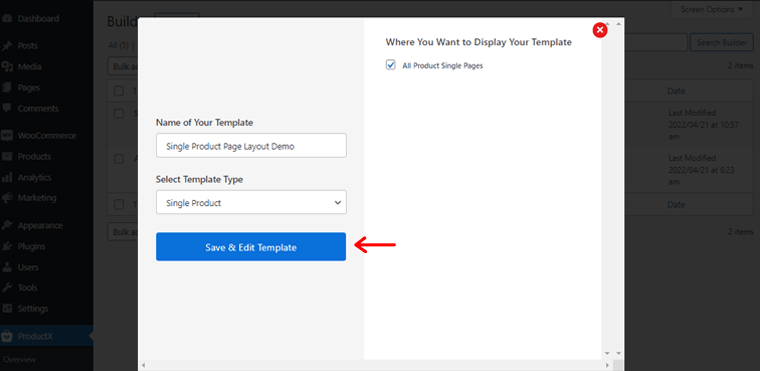
Então, habilitaremos a opção para todas as páginas únicas de produtos aqui. Em seguida, clique na opção 'Criar modelo' abaixo.

Quando terminar, clique na opção 'Salvar e editar modelo' . Basta clicar nele.
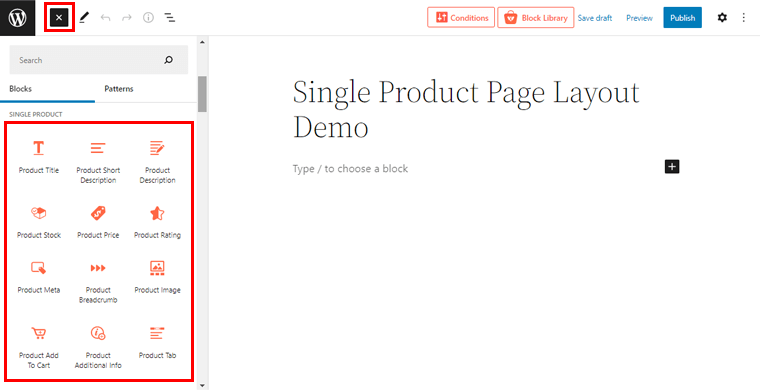
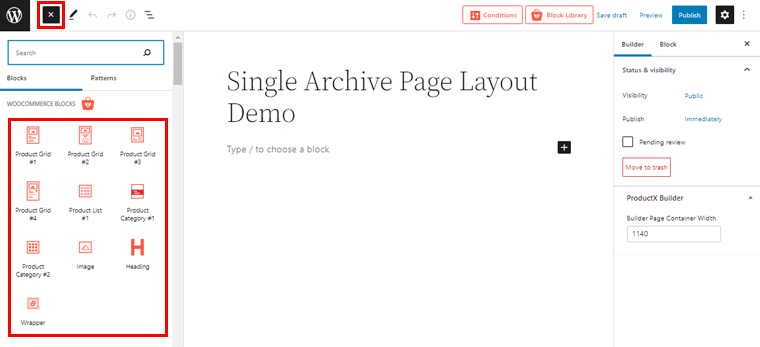
Agora você será levado ao editor de páginas. Clique no ícone (+) no lado esquerdo do editor de páginas. Portanto, se você rolar um pouco para baixo, verá vários blocos de produto único .

Para ser preciso, você obtém 14 blocos de produto único para utilizar para criar o layout de página de produto único desejado. Além disso, o design de cada bloco também inclui recursos de design Style e Advanced. No entanto, dependendo do bloco escolhido, as opções de personalização de cada aspecto do design variam.
II) Adicionar Blocos de Produto Único
Agora, vamos adicionar alguns blocos de produto único e personalizá-los para criar o layout de página de produto único.
Para tornar nosso layout de página de produto único mais preciso, adicionamos aqui 2 colunas do editor de blocos.

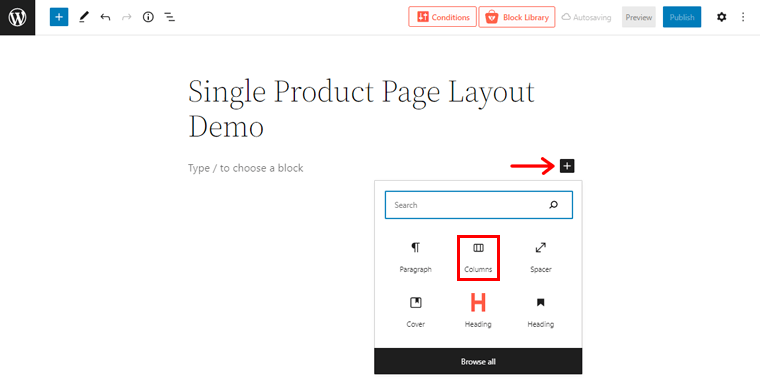
Para isso, basta clicar no ícone (+) e clicar na opção 'Coluna' para selecionar o número de colunas desejado.
i) Bloco de imagem do produto
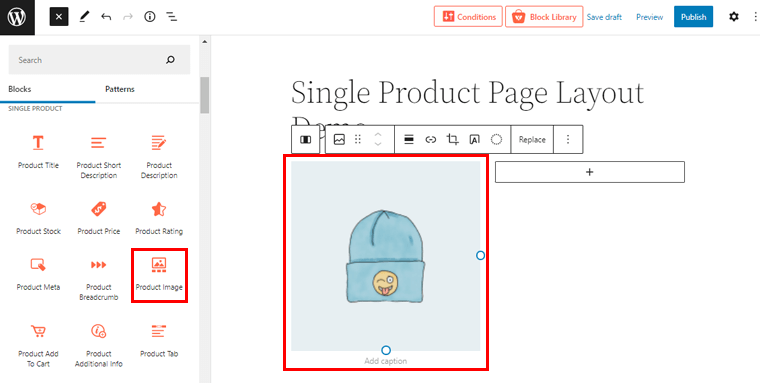
Agora, na primeira coluna, você precisa adicionar o bloco Product Image. A partir dos campos Bloco de Produto Único, você pode simplesmente arrastar o bloco Imagem do Produto para a coluna que você criou anteriormente.

ii) Bloco de Título do Produto
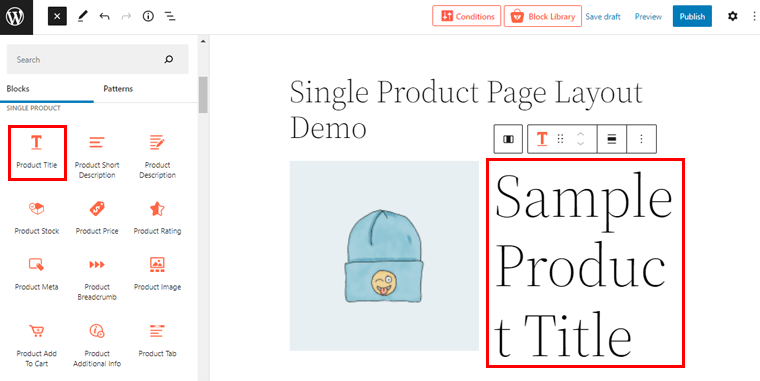
Depois disso, você precisa arrastar o bloco Product Title na segunda coluna para adicionar o título ao seu produto.


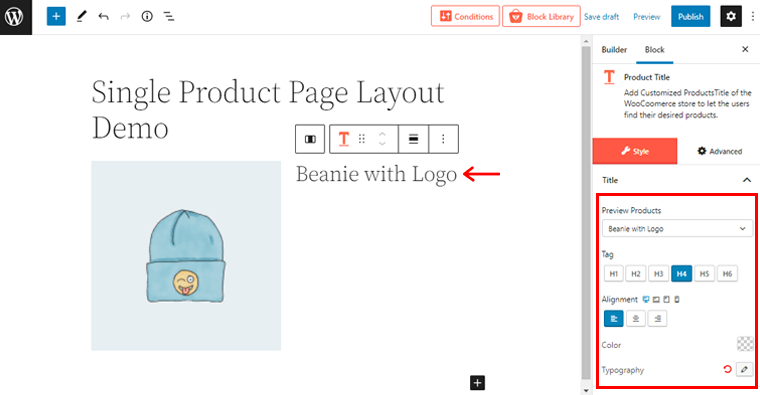
Agora, você pode ver que o título do produto é bem maior em tamanho. Basta clicar duas vezes nele. E à direita, você pode ver as configurações de personalização.

Aqui, você pode alterar o nome do produto, a etiqueta de título, o alinhamento, a cor e a tipografia.
Agora, adicionamos mais algumas subcolunas na segunda coluna para adicionar mais blocos.
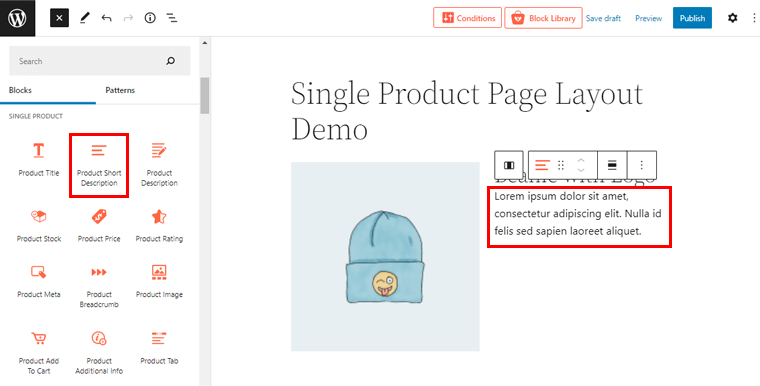
iii) Bloco de descrição resumida do produto
E com isso, você também pode adicionar uma breve descrição do seu produto usando o Product Short Description Block na subcoluna da segunda coluna.

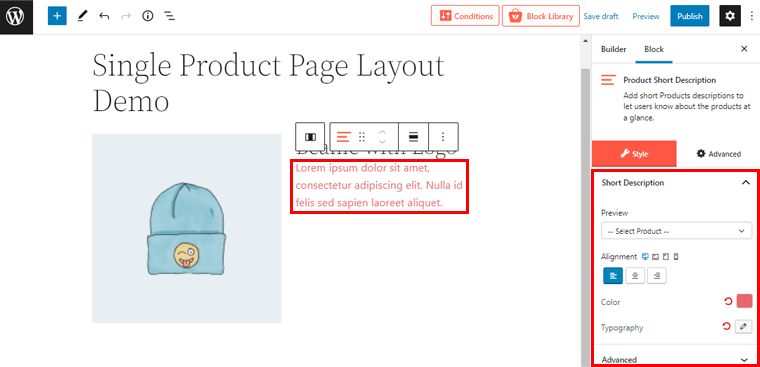
Agora, como antes, basta clicar duas vezes na descrição para acessar as configurações de personalização à direita.

A partir daí, você pode alterar o alinhamento, a cor da descrição, as configurações de tipografia e outras configurações avançadas.
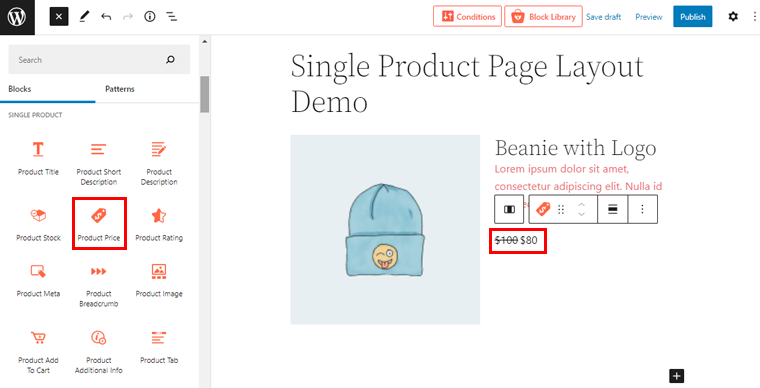
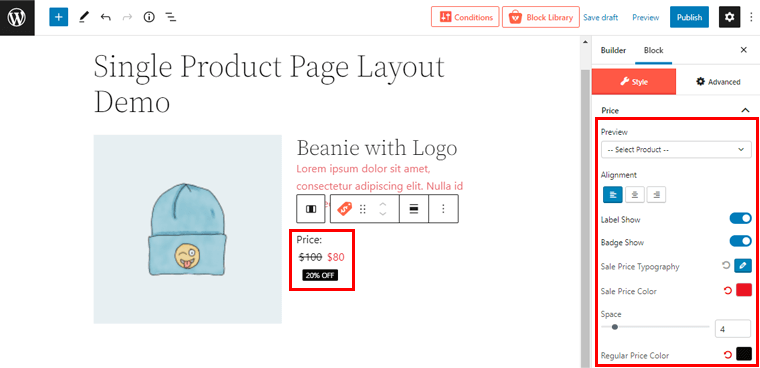
iv) Bloco de Preço do Produto
Como sabemos, o preço é um dos fatores importantes para mostrar no layout da página do seu produto. Então, com isso, vamos adicionar o bloco Product Price .

Você pode clicar duas vezes no preço para adaptá-lo ainda mais ao seu design.

À direita, você verá toda a personalização conforme mostrado acima. Você pode mostrar a etiqueta de preço, o crachá, alterar a tipografia do preço de venda, a cor do preço de venda, a cor do preço normal e muito mais.
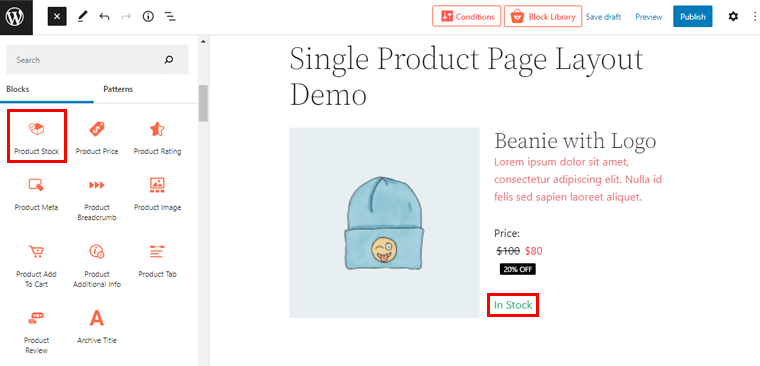
v) Bloco de Estoque de Produto
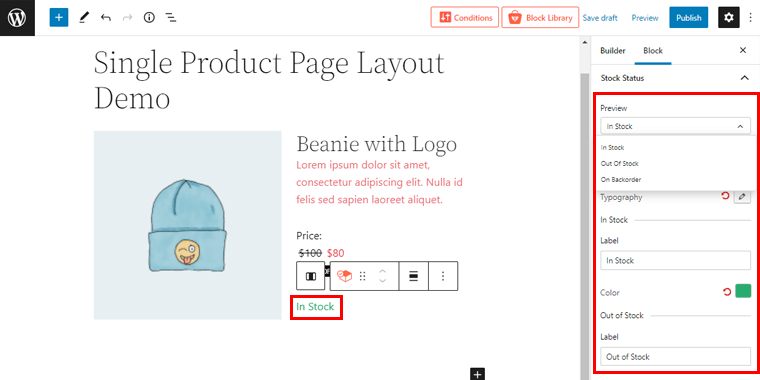
Outro bloco chave é o bloco Product Stock. Você pode usá-lo para especificar a disponibilidade do produto. Como antes, você pode simplesmente arrastar o bloco Product Stock para o local especificado.

Ao clicar duas vezes nele, você pode acessar ainda mais a personalização. A partir daí, você pode editar o status do estoque do produto no menu suspenso. Você verá 3 opções lá: Em estoque, Esgotado e Em pedido pendente.

Além disso, você pode alterar o alinhamento do texto, a tipografia, a cor correspondente e muito mais.
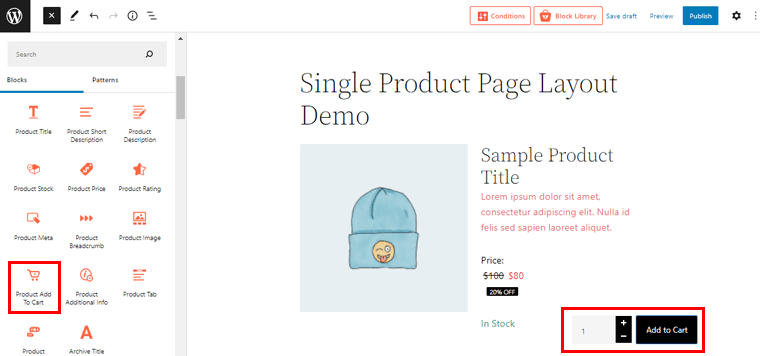
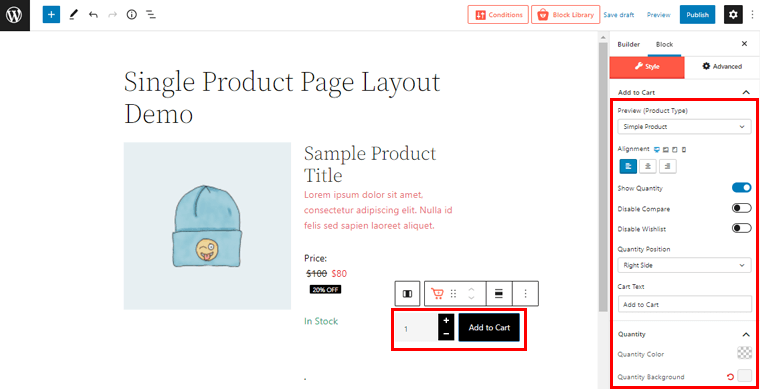
vi) Bloco Adicionar Produto ao Carrinho
Da mesma forma, você pode colocar a seção 'Adicionar ao Carrinho' simplesmente arrastando o 'Bloco Adicionar Produto ao Carrinho' no seu campo especificado.

Ao clicar duas vezes no bloco, você pode adaptá-lo às suas escolhas nas opções de personalização à direita.

A partir daqui, você pode alterar o alinhamento, ativar/desativar a comparação e a lista de desejos, definir a posição da quantidade, cor, plano de fundo, configurações de preenchimento e muito mais.
Da mesma forma, você pode usar a mesma técnica para adicionar outros Blocos de Produto Único conforme necessário para construir ou alterar o layout de página de produto único desejado.
Você pode adicionar Revisão do Produto, Classificação do Produto, Meta do Produto, Informações Adicionais do Produto e muitos outros blocos sem esforço.
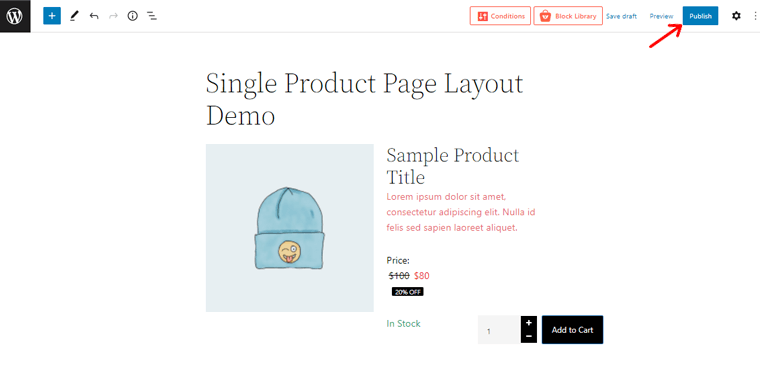
III) Publicar o layout do modelo de página de produto único
Depois que tudo estiver pronto, você pode clicar no botão 'Publicar' no canto superior direito para publicar o layout da página do produto único.

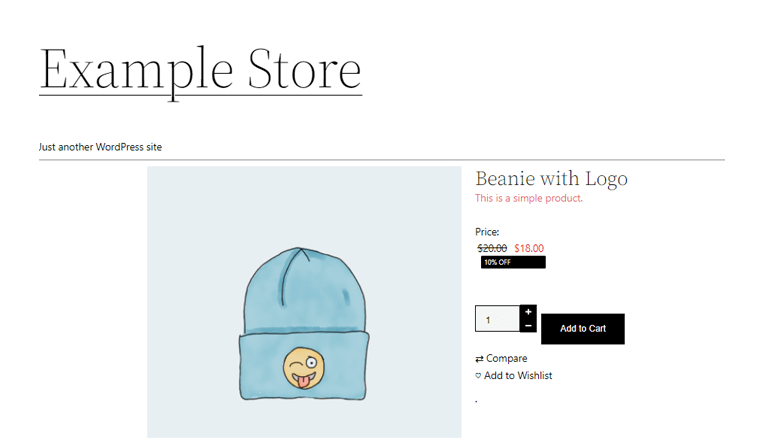
Agora, se você visualizar sua página de produto único em sua loja WooCommerce, poderá ver as alterações lá. Bem fácil, certo?

Com isso, vamos seguir em frente para aprender a construir o layout da página de arquivo do produto.
Etapa 3: criando o layout da página de arquivo do produto usando o ProductX Builder
Outro recurso do complemento ProductX WooCommerce Builder é que ele permite criar um layout de página de produto de arquivo. Então, nesta seção, vamos ver como fazer isso.
I) Criar um novo layout de modelo de página de arquivo
Como antes, vá para a opção 'Builder' no menu ProductX e clique nela. Em seguida, no canto superior esquerdo, clique na opção 'Adicionar novo' para criar um novo layout de modelo de arquivo.

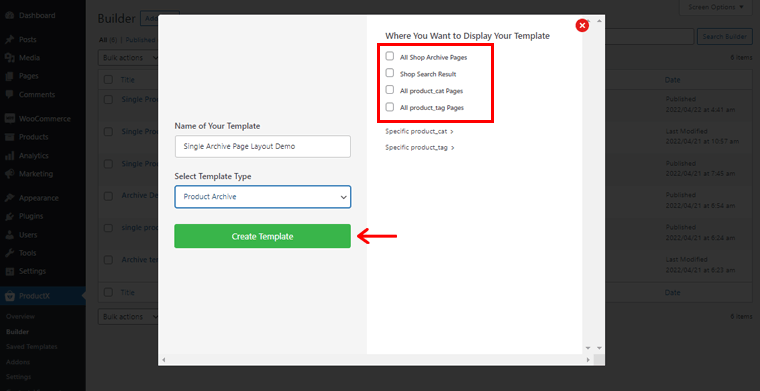
Então, você verá a página como mostrado acima. Lá, você precisa inserir as informações necessárias nos campos Nome do seu modelo e Selecionar tipo de modelo .
Então, vamos colocar o nome como 'Demonstração de layout de página de arquivo único' . No campo Select Template Type, vamos escolher Product Archive .
Em seguida, você deve determinar onde deseja que seu modelo de arquivo seja exibido. À direita, você verá várias opções:
- Todas as páginas do arquivo da loja
- Resultado da pesquisa da loja
- Todas as páginas product_cat
- Todas as páginas product_tag
Além disso, observe que essas configurações podem diferir dependendo do tipo de modelo que você escolheu.
Então, habilitaremos a opção para todas as páginas de arquivo da loja aqui. Em seguida, clique na opção 'Criar modelo' na parte inferior.

Quando terminar, você verá a opção 'Salvar e editar modelo' . Basta clicar nele.
Agora, você será direcionado para o editor de páginas. Simplesmente, clique no ícone (+) no lado esquerdo do editor de páginas.

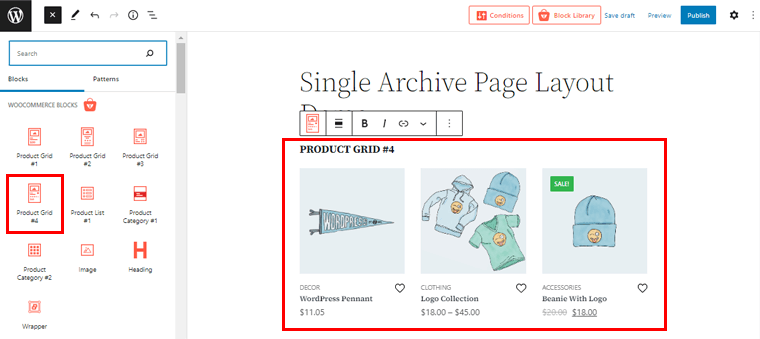
Lá você terá acesso a vários blocos de produtos WooCommerce para criar um layout de página de arquivo.
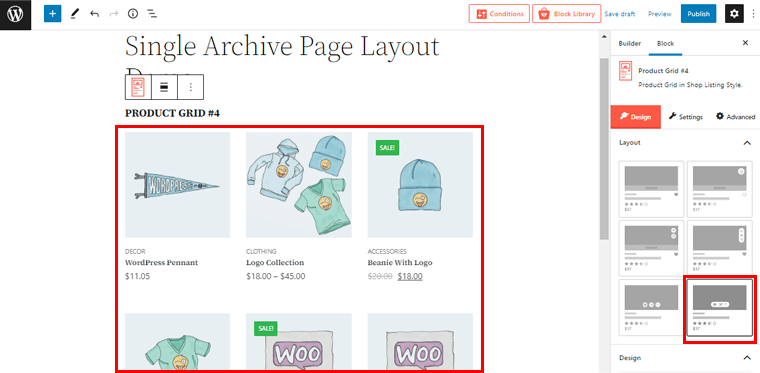
Agora, escolhemos o bloco Product Grid#4 para a página de arquivo.

Observe que você também pode escolher outras grades dependendo de como deseja que seus layouts de página de arquivo sejam exibidos.
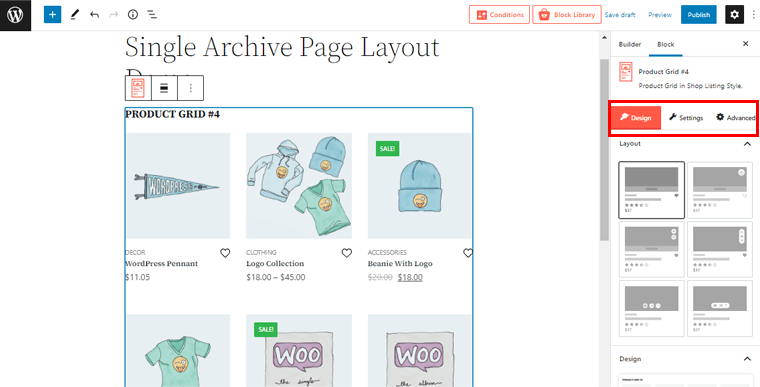
II) Personalizar o layout do modelo de página de arquivo
A partir de agora, vamos personalizar a grade de produtos que acabamos de escolher.
Para ter acesso às possibilidades de personalização, basta clicar duas vezes no bloco.

E você verá 3 opções de personalização diferentes no lado direito. Eles são Design, Configurações e Avançado. Então, vamos ver quais alterações podemos fazer na página de arquivo usando essas possibilidades
Projeto
A partir deste campo, você pode escolher o layout da grade do produto. Existem vários layouts disponíveis.

Ao selecionar o design de sua escolha no lado direito, você poderá ver as alterações no lado esquerdo. Dessa forma, você pode visualizar o modelo de página de arquivo enquanto o cria.
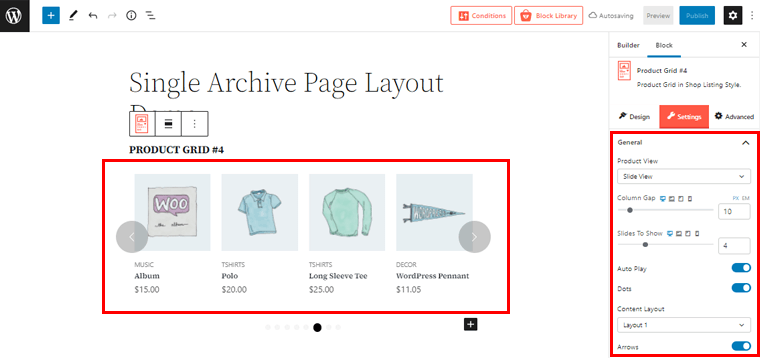
Definições
Usando a opção de configurações, você pode torcer e girar o bloco do produto à sua escolha. Ao clicar nas opções de configuração, você encontrará várias opções de personalização gerais e outras para sua página de arquivo.

Você pode alterar a Visualização do produto para a Visualização de slides , assim como fizemos na captura de tela acima. Da mesma forma, você pode definir o intervalo da coluna, vários controles deslizantes para mostrar e uma infinidade de outras configurações.
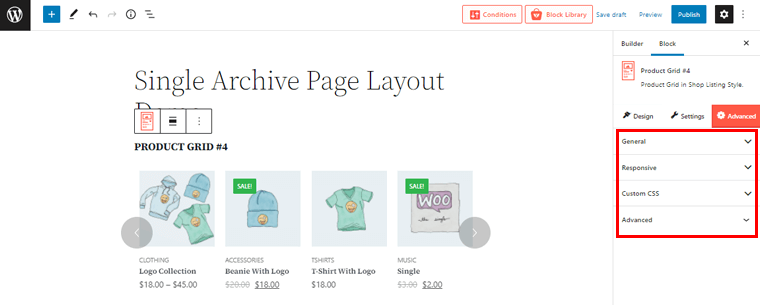
Avançado
Da mesma forma, se você clicar na opção Avançado, poderá ver 4 elementos diferentes. Eles são Geral, Responsivo, CSS personalizado e Avançado.

Usando essas opções, você pode criar um layout de página de arquivo avançado. Como inserir seu próprio CSS personalizado, definir a capacidade de resposta da sua página de arquivo em várias larguras de tela e muito mais.
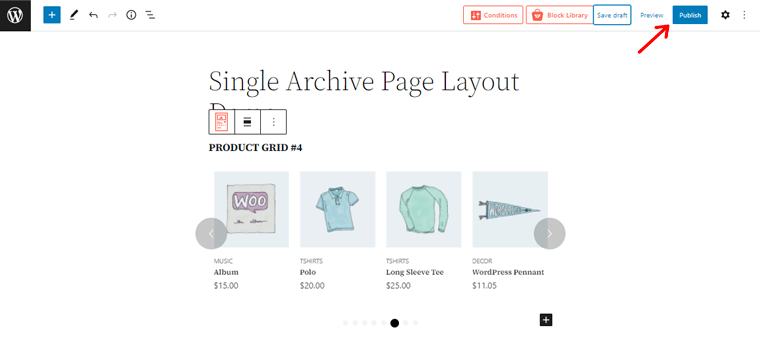
III) Publicar o layout do modelo de página de arquivo
Depois de finalizar tudo, você pode clicar no botão 'Publicar' no canto superior direito para publicar o layout da página do arquivo.

Agora, se você visualizar qualquer uma das suas páginas de produtos de arquivo em sua loja WooCommerce, poderá ver as alterações lá. Bem fácil, certo?

Se você deseja alterar uma única página de produto ou página de arquivo em sua loja WooCommerce, é fácil. Graças ao complemento do construtor WooCommerce do plug-in ProductX.
Etapa 4: Criando o layout da página da loja usando o ProductX Builder
Da mesma forma, você também pode criar um layout de página de loja com o complemento ProductX WooCommerce Builder. Vamos ver como fazer isso nesta seção.
I) Criar um novo layout de modelo de página de loja
Agora, como antes, volte ao menu ProductX e clique na opção 'Builder' . Em seguida, no canto superior esquerdo, clique em 'Adicionar novo' para criar um novo layout de modelo de página de loja.

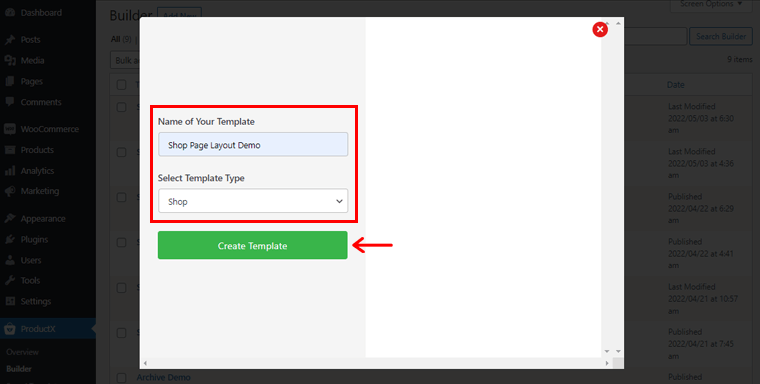
Depois disso, você verá a página como mostrado acima. Lá, você precisa preencher as informações necessárias nos campos Nome do seu modelo e Selecionar tipo de modelo .
Então, vamos chamá-lo de 'Demonstração de layout de página de loja' . No campo Select Template Type, vamos escolher a opção 'Shop' . Depois, você precisa clicar na opção 'Criar modelo' na parte inferior.

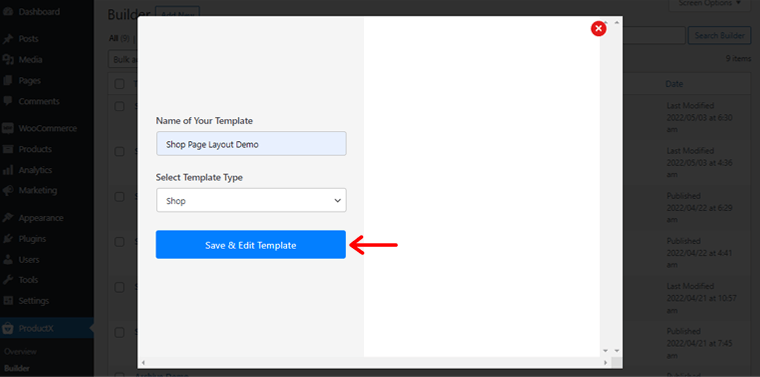
Em pouco tempo, você verá a opção 'Salvar e editar modelo' . Basta clicar no botão.
II) Importar o modelo pronto para criar um layout de página de loja
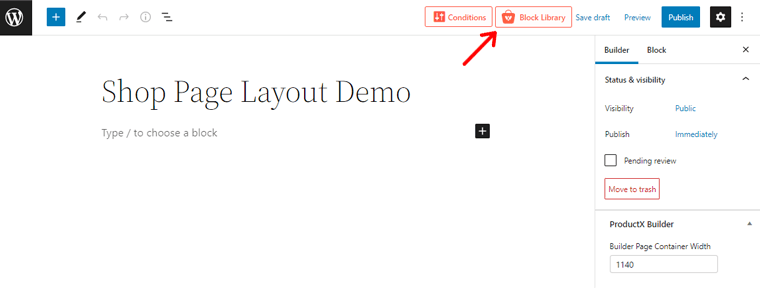
Depois disso, você será levado ao editor de páginas. Agora, assim como você fez na página de arquivo, você pode criar manualmente o modelo da página da loja aqui. No entanto, vamos mostrar-lhe uma das saídas mais fáceis.
Ou seja, você pode importar os modelos prontos do ProductX conhecidos popularmente como pacotes iniciais para criar o layout do modelo da página da sua loja. Dessa forma, você não precisará começar do zero, o que economizará muito tempo.

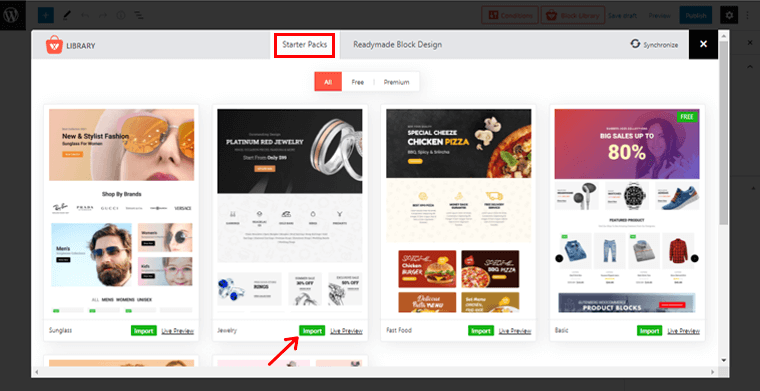
Assim como na captura de tela acima, você pode encontrar a opção Block Library na parte superior do editor de página. Clique nisso. Isso lhe dá acesso a lindos pacotes iniciais e designs de blocos prontos.
Por enquanto, vamos dar uma olhada na seção Starter Packs . Você tem controle total sobre qual modelo pronto deseja usar para sua página de loja.

Você pode simplesmente clicar no botão 'Visualização ao vivo' para receber uma visualização ao vivo de qualquer modelo selecionado para sua página de loja. Depois de finalizar, você pode clicar no botão 'Importar' para importar o modelo. Aqui, decidimos importar o template Jewelry.
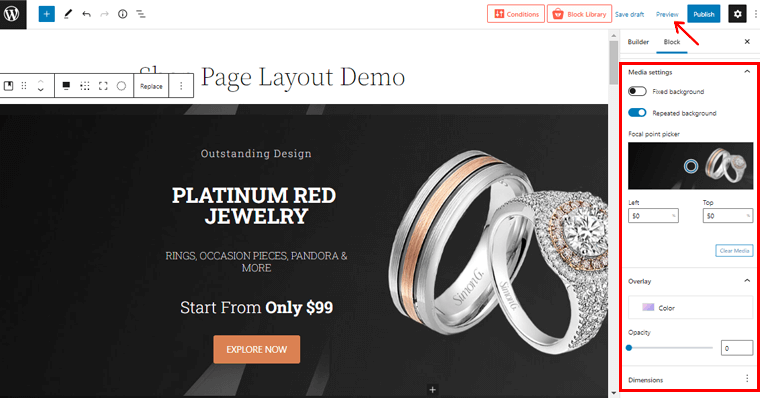
Seu modelo selecionado aparecerá no editor após alguns momentos. Depois, a partir do editor de blocos do lado esquerdo, você pode facilmente fazer todas as modificações necessárias no layout importado.

Depois disso, você pode clicar na opção 'Visualizar' para ter uma ideia clara de como será a aparência do seu modelo de página de loja.
Na visualização, você verá as alterações na página da loja exatamente no layout da página da loja criado. E se não houver conteúdo ou produtos em um determinado elemento do layout importado, você verá o mesmo conteúdo de demonstração. Nesses casos, você terá que alterar manualmente esses conteúdos.
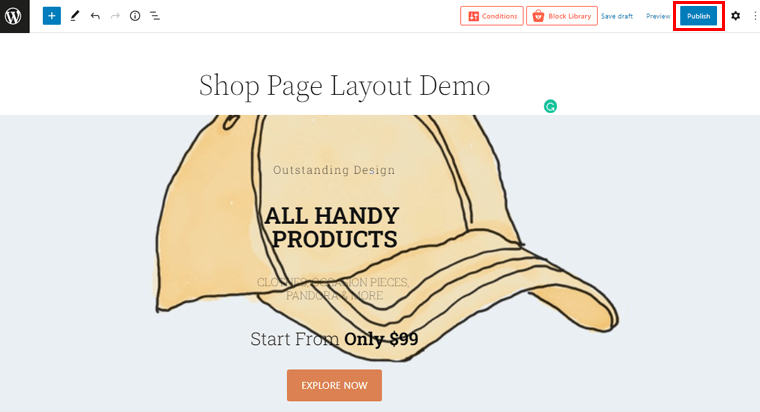
Por exemplo, como não temos a imagem do banner em nossa loja, alteramos manualmente a imagem do banner para a imagem do nosso produto. Da mesma forma, você pode editar manualmente outros conteúdos do layout da página da sua loja.
III) Publicar o layout do modelo da página da loja
E é isso! Você pode clicar no botão 'Publicar' no canto superior direito para publicar o layout do modelo da página da sua loja.

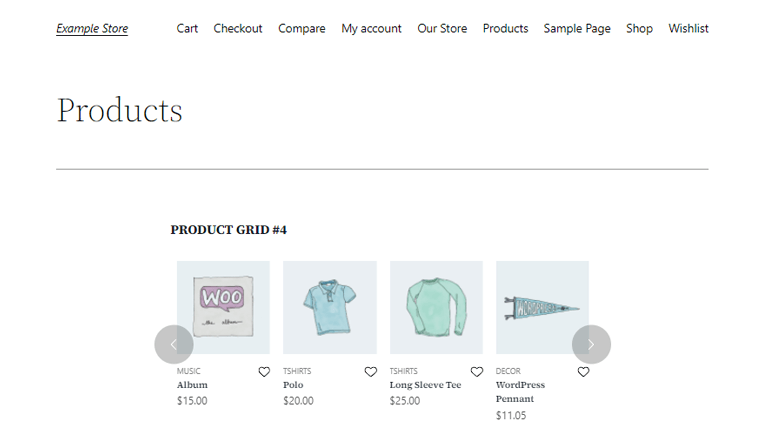
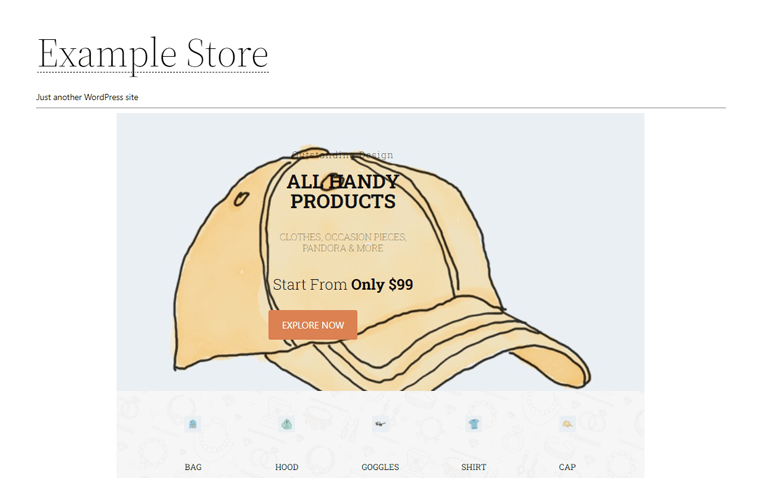
Agora, se você visualizar sua página de loja, ela será parecida com a imagem mostrada abaixo.

É assim que você pode alterar facilmente o layout da página da sua loja usando o recurso complementar do construtor WooCommerce do plug-in ProductX.
Conclusão
É isso, pessoal! Chegamos ao final do nosso artigo tutorial sobre como alterar o layout da página do produto no WooCommerce com o plug-in ProductX.
Acreditamos que agora você pode criar seu próprio layout de página de produto elegante e atraente de sua escolha usando o ProductX. E, assim, alterando o layout das páginas de produtos do seu site WooCommerce WordPress. Você deve absolutamente experimentá-lo, se ainda não o fez.
Por favor, sinta-se à vontade para perguntar se você tiver alguma dúvida na seção de comentários abaixo. Nós o ajudaremos de todas as maneiras que pudermos. Você também pode compartilhar seus pensamentos se já alterou o layout da página do produto antes.
Se você gostou deste artigo, não hesite em compartilhá-lo com seus amigos e familiares. Além disso, confira nosso artigo tutorial recente sobre como usar o Semrush gratuitamente e um artigo de revisão sobre o tema Soledad.
Lembre-se de nos seguir no Facebook e Twitter para ficar de olho em conteúdos semelhantes.
