Como alterar a página da loja WooCommerce (opções e personalização)
Publicados: 2024-05-21Sendo uma das páginas padrão do WooCommerce, a página da loja pode vir com configurações adicionais. Neste artigo, você pode ler sobre os fundamentos da página da loja WooCommerce, recursos de configuração, opções, códigos de acesso, personalização avançada e como alterar a página.
Índice
- Ajustando a página da loja WooCommerce (básico)
- Mostrando produtos e adicionando códigos de acesso
- Personalizando a página da loja (mais opções)
Ajustando a página da loja WooCommerce (básico)
Por padrão, o WooCommerce usa a página da loja para mostrar os produtos.

É muito fácil definir o layout da página (número de produtos, colunas) que também pode depender do tema.

Por exemplo, Storefront oferece à página da loja WooCommerce as seguintes opções para projetar a página.

Vejamos o processo e os locais para configurar a página da loja WooCommerce.
Escolhendo a página
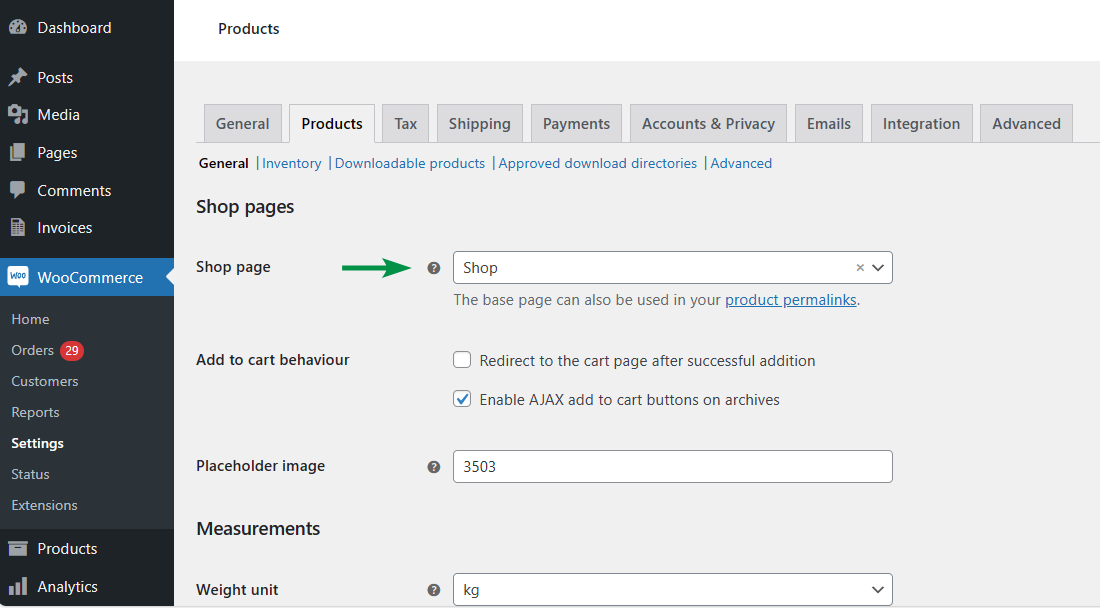
Primeiro, você pode verificar a guia WooCommerce → Configurações → Produtos . Existem configurações da página da loja WooCommerce, incluindo algumas que escrevi na última parte.
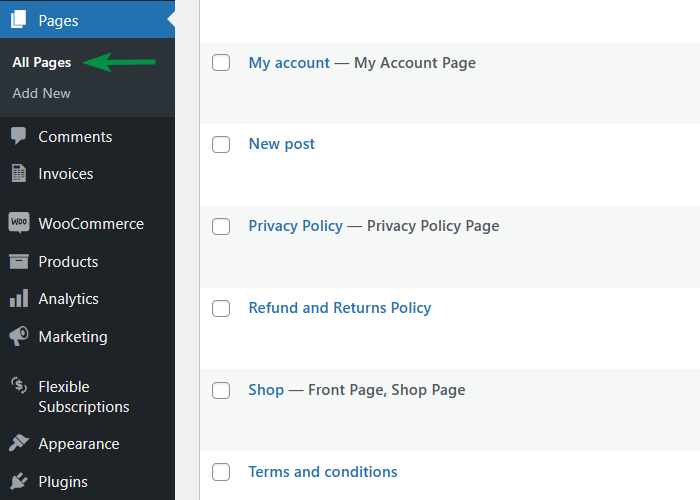
 Se você não conseguir ver nenhuma página, provavelmente precisará adicionar uma no menu Páginas ou pode ter ocorrido um erro ao recuperar as páginas do banco de dados.
Se você não conseguir ver nenhuma página, provavelmente precisará adicionar uma no menu Páginas ou pode ter ocorrido um erro ao recuperar as páginas do banco de dados.
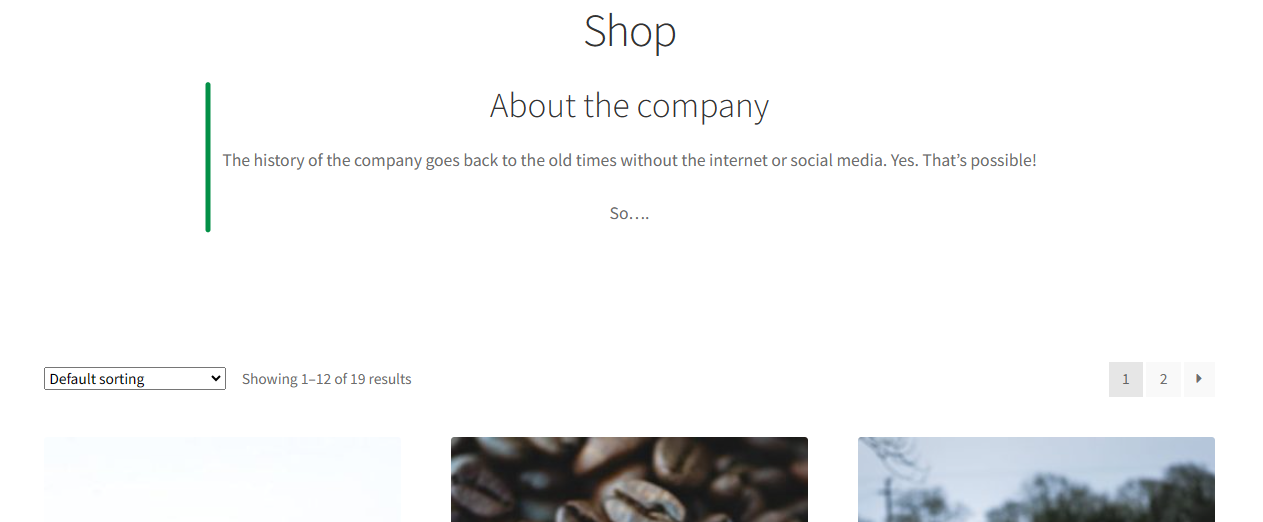
Se você usar a página existente com conteúdo, o catálogo de produtos aparecerá após o conteúdo.

Configurações do catálogo de produtos
Em seguida, você pode ir para Aparência → Personalizar e clicar em WooCommerce → Catálogo de produtos . Também pode depender do tema (e de sua compatibilidade com WooCommerce).

Basicamente, as configurações cuidam do layout da página da loja, número de produtos a serem exibidos, categorias, classificação, paginação, ordem dos produtos e colunas.
A personalização afetará o formato final da página da loja WooCommerce.
Cardápios
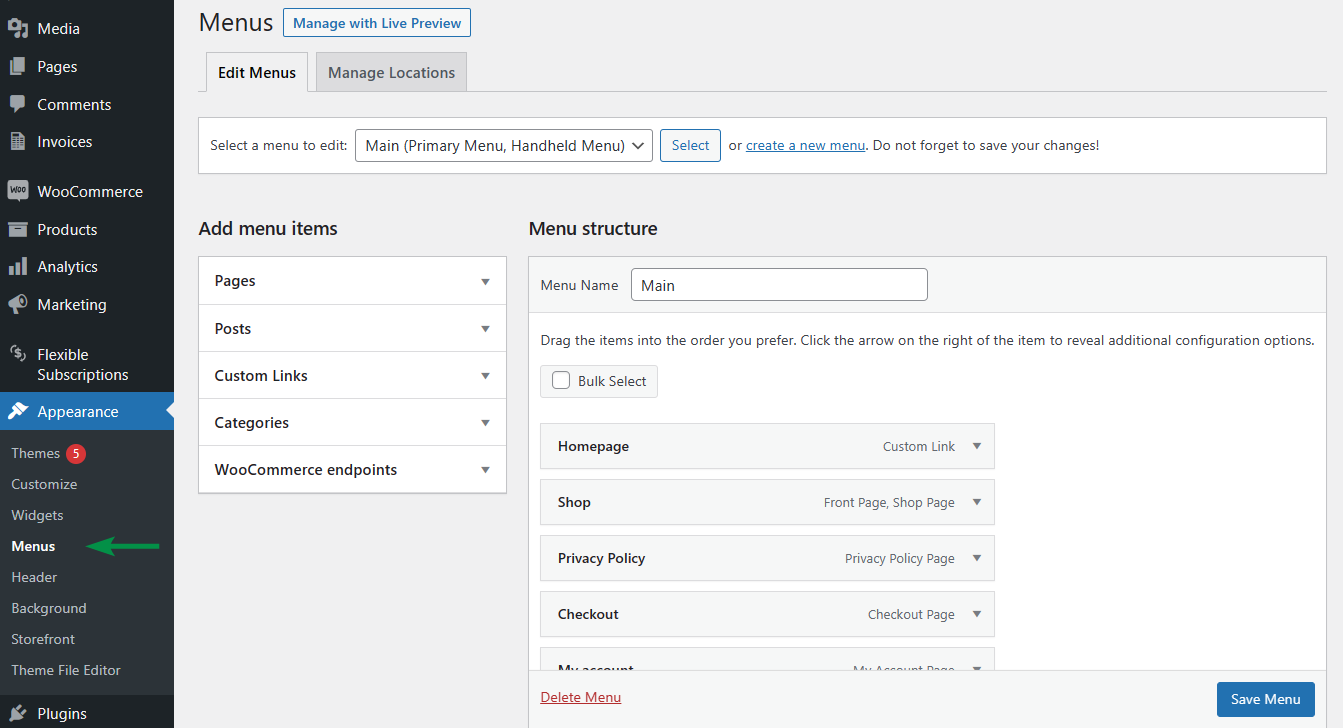
O WordPress nos permite construir estruturas de menu personalizadas. Para adicionar o link da página da loja ao menu, você pode ir em Aparência → Menus . Também existe a opção de alterar o título no menu ou adicionar um ícone/favicon.

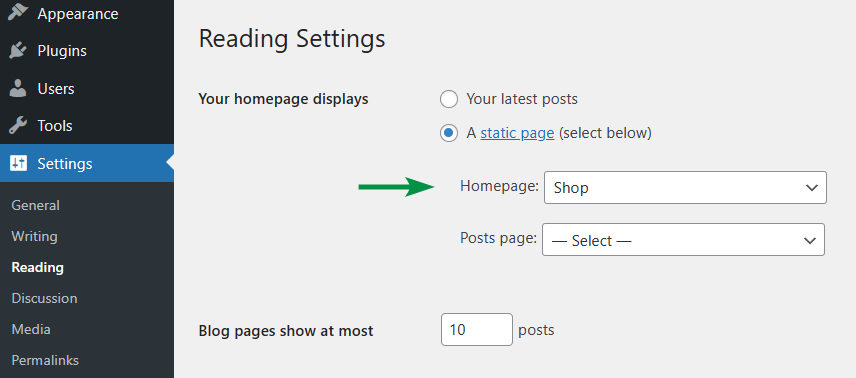
Página da loja como página inicial
É possível escolher a página da loja WooCommerce para se tornar a página inicial. Nesse caso, um link no menu provavelmente será suficiente.

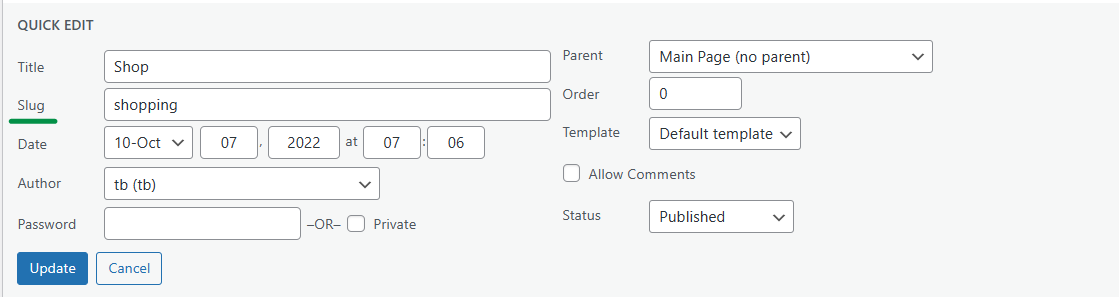
URL da página da loja
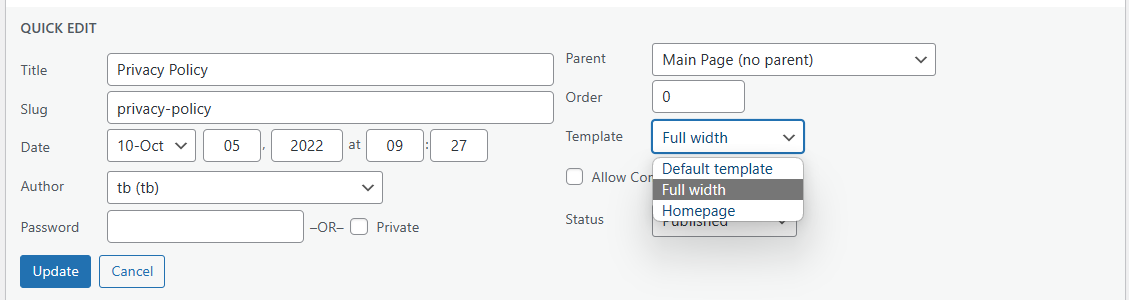
Cada página ou postagem do WordPress tem seu URL exclusivo usando o slug da página. Você pode alterar isso na tela de edição do produto ou editando rapidamente a página.
 Se você configurar a página da loja como página inicial também, o URL será reescrito no domínio principal (sem o slug).
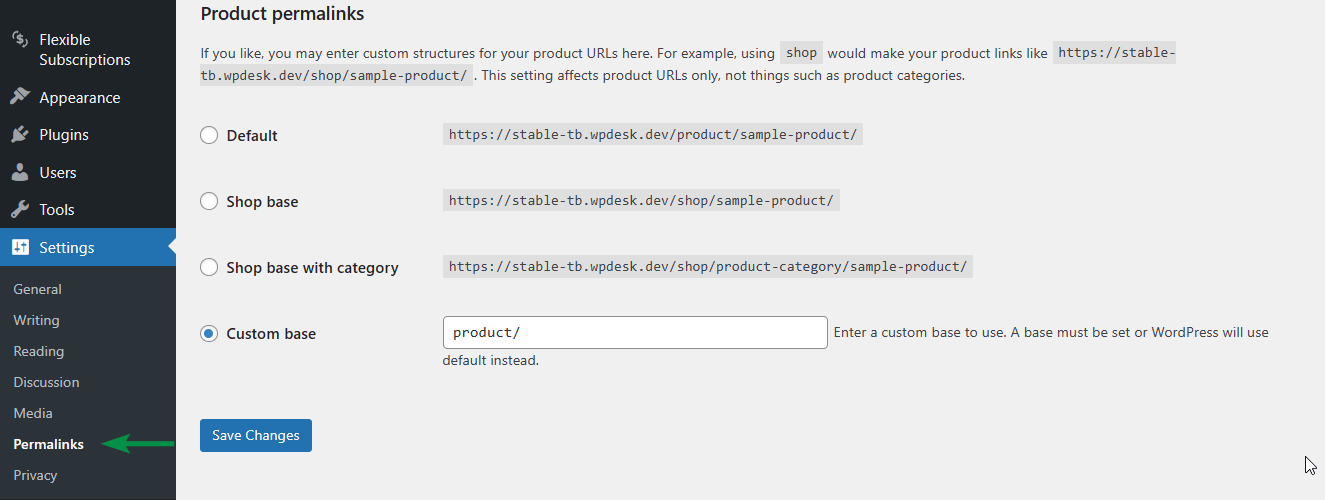
Se você configurar a página da loja como página inicial também, o URL será reescrito no domínio principal (sem o slug).Links permanentes
Ao clicar em alguns produtos WooCommerce no catálogo da página da loja, você será redirecionado para seus URLs. Também é possível configurar a estrutura dos links dos produtos.

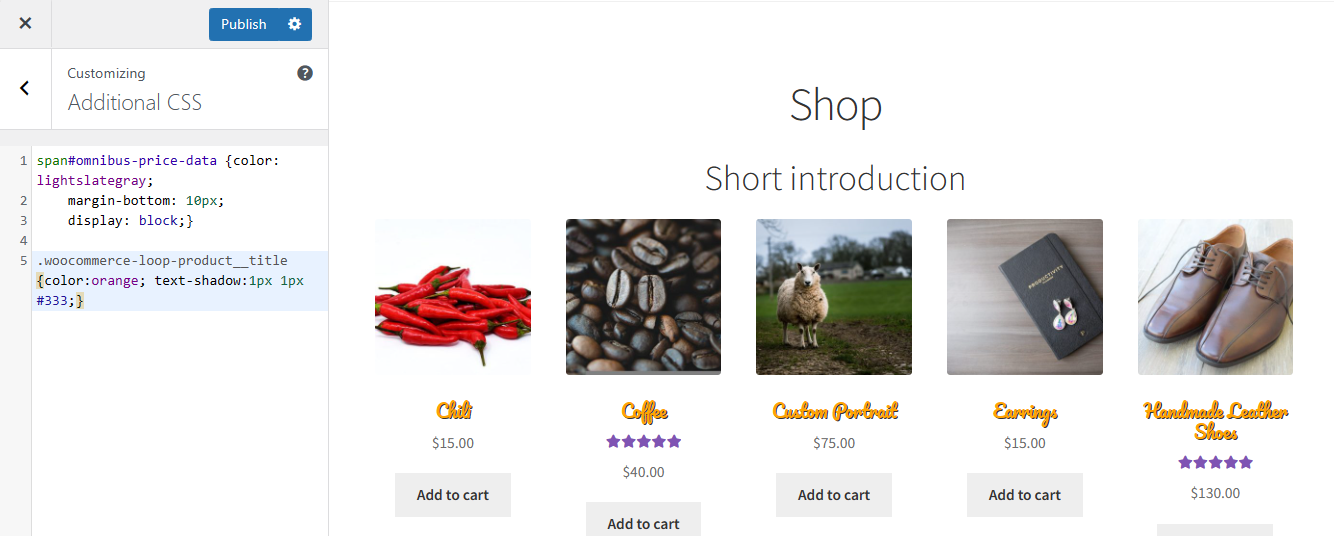
CSS
Também é possível usar CSS para ajustar o design da página da loja. O código necessário pode ser colocado no arquivo style.css do tema ou através de Aparência → Personalizar e inserir o CSS Adicional.

Eu também poderia alterar a largura da coluna com CSS, mas acho que o WooCommerce lida com o layout da página do produto (colunas/produtos), então é melhor usar códigos de acesso (mais adiante na postagem).
Widgets
Além do mais, as opções do tema podem oferecer mais opções de layout, por exemplo, barras laterais nas quais é possível usar widgets e código customizado. No artigo, eu uso um layout Storefront de largura total.

Ok, vamos ver como aprimorar no WooCommerce a página padrão da loja com códigos de acesso.
Mostrando produtos e adicionando códigos de acesso
As opções padrão podem ser suficientes, mas é possível personalizar/alterar a página da loja WooCommerce com produtos, opções e categorias adicionais. A opção mais rápida é usar as opções do editor de páginas (algumas podem vir com o tema) e os códigos de acesso WooCommerce.
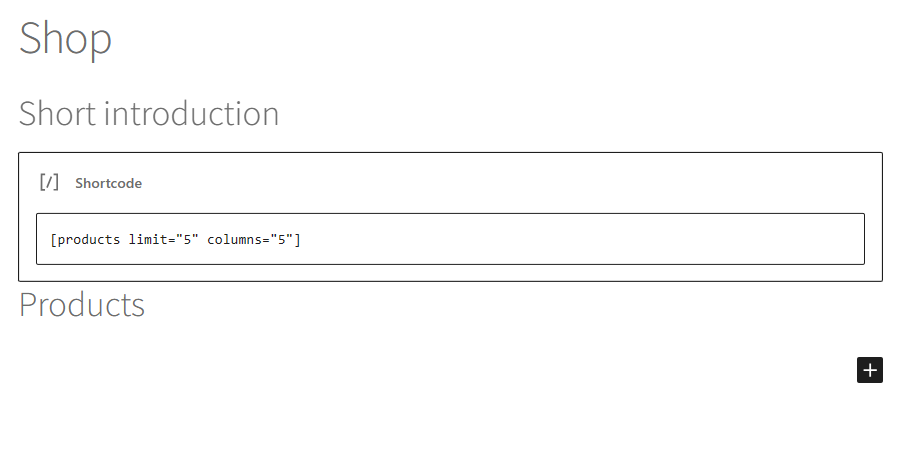
Códigos de acesso WooCommerce para o exemplo da página do produto

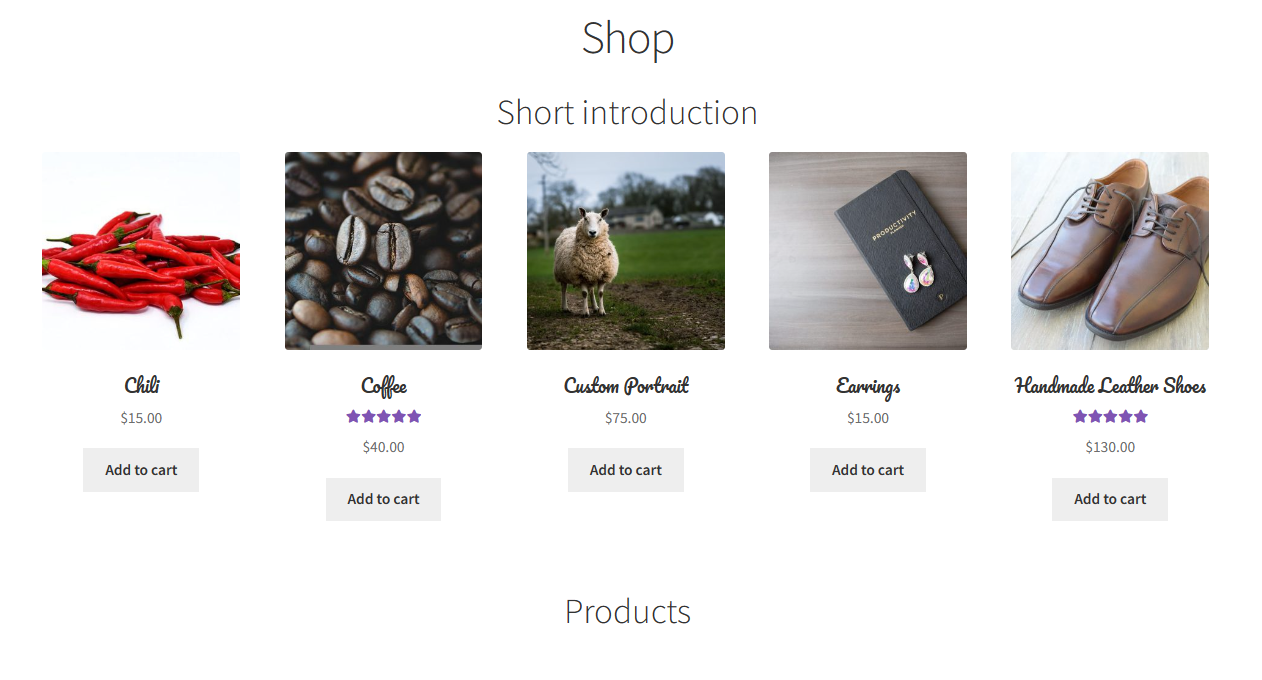
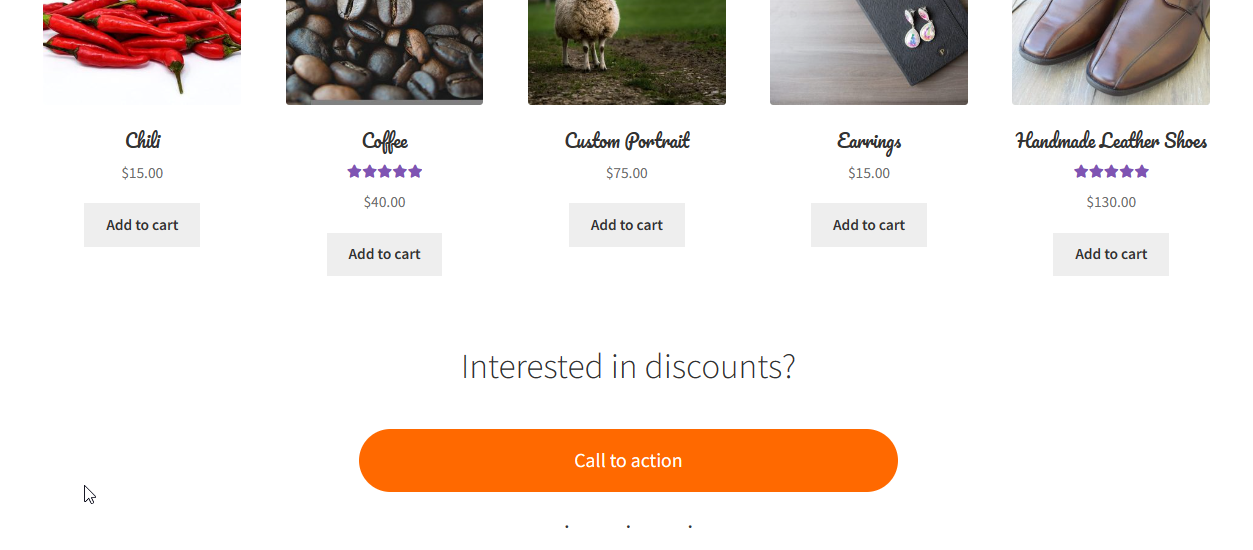
Como você pode ver, a página da loja WooCommerce mostrará produtos e seções extras antes de seu conteúdo.

Além disso, é possível alterar a página padrão da loja WooCommerce com WooCommerce adicional e blocos temáticos.

Claro, é bom lembrar que alguns produtos podem aparecer várias vezes.
Personalizando a página da loja (mais opções)
Vamos deixar de lado os produtos visíveis e cuidar do lado funcional da página da loja WooCommerce.
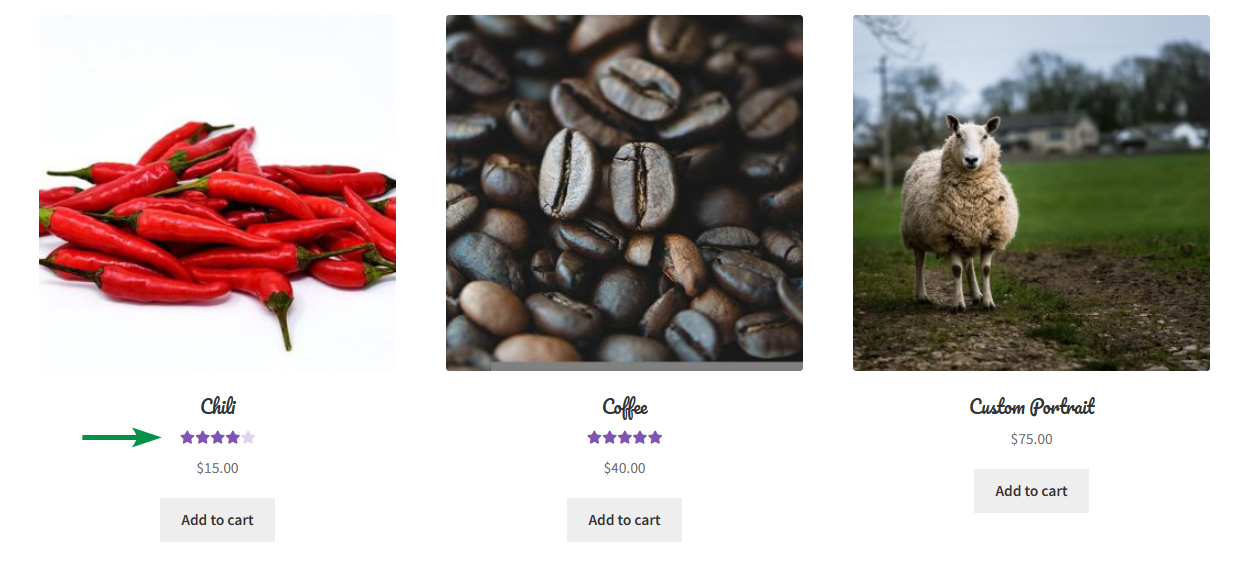
Os produtos aparecem com imagem, título, preço, comentários e botões para adicionar ao carrinho.
Redirecionar, AJAX, espaço reservado
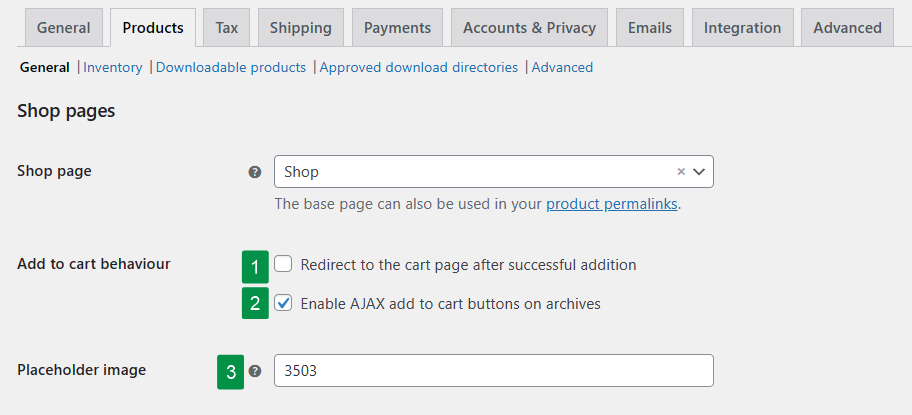
Vamos voltar para WooCommerce → Configurações → Produtos . Como você pode ver, existem 3 opções importantes de uso:


- Redirecionar para o carrinho – esta opção também pode ser usada para a página da loja WooCommerce.
- Habilite AJAX para o botão adicionar ao carrinho - esta opção evita que a página seja recarregada após adicionar um produto ao carrinho. Não funcionará com a opção anterior.
- Imagem de espaço reservado - escolhendo o ID da imagem padrão do produto se o produto não tiver nenhuma (visível na URL da imagem no menu Mídia).
Personalizando os títulos dos produtos
Como mostrei acima, é possível alterar a cor do título do produto. Também pode ser necessário ajustar os títulos no frontend sem alterar todos os produtos no backend com o filtro the_title ou código personalizado alterando a variável $title.
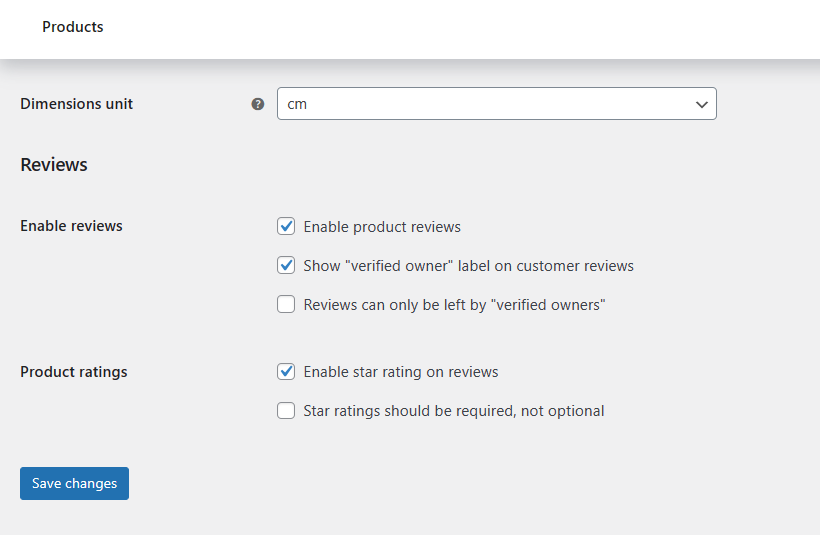
Revisão de produtos
É possível mostrar estrelas abaixo dos títulos dos produtos - elas correspondem à avaliação média do produto.

As configurações para análises de produtos estão em WooCommerce → Configurações → Produtos .
 Você pode ler mais sobre como desativar análises de produtos WooCommerce .
Você pode ler mais sobre como desativar análises de produtos WooCommerce .Preço do produto
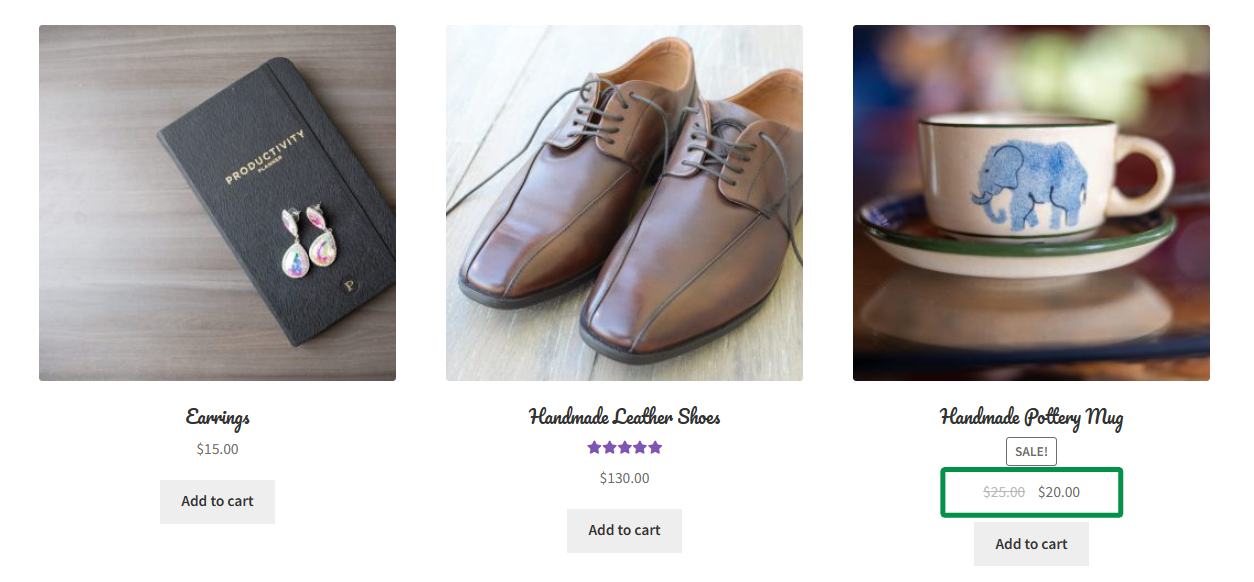
Por padrão, WooCommerce mostra o preço normal e de venda abaixo do título do produto.

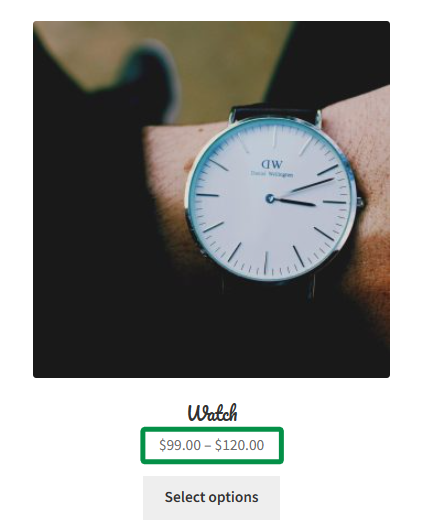
Para produtos variáveis, aparecerá a faixa de preço.

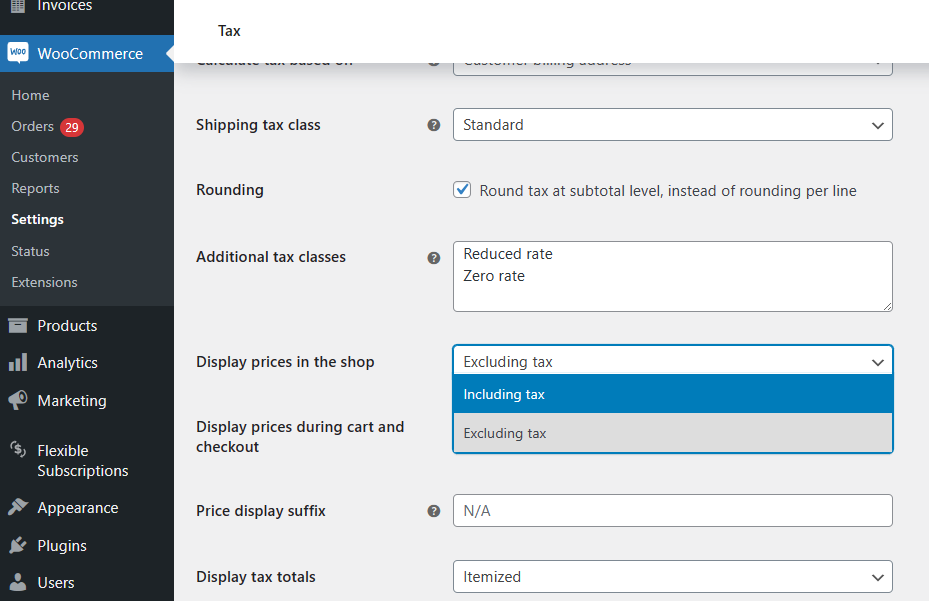
E existe a opção de decidir como mostrar os preços.
 Você pode ler mais sobre os produtos WooCommerce .
Você pode ler mais sobre os produtos WooCommerce .Existem também plugins adicionais que podem modificar os preços dos produtos.
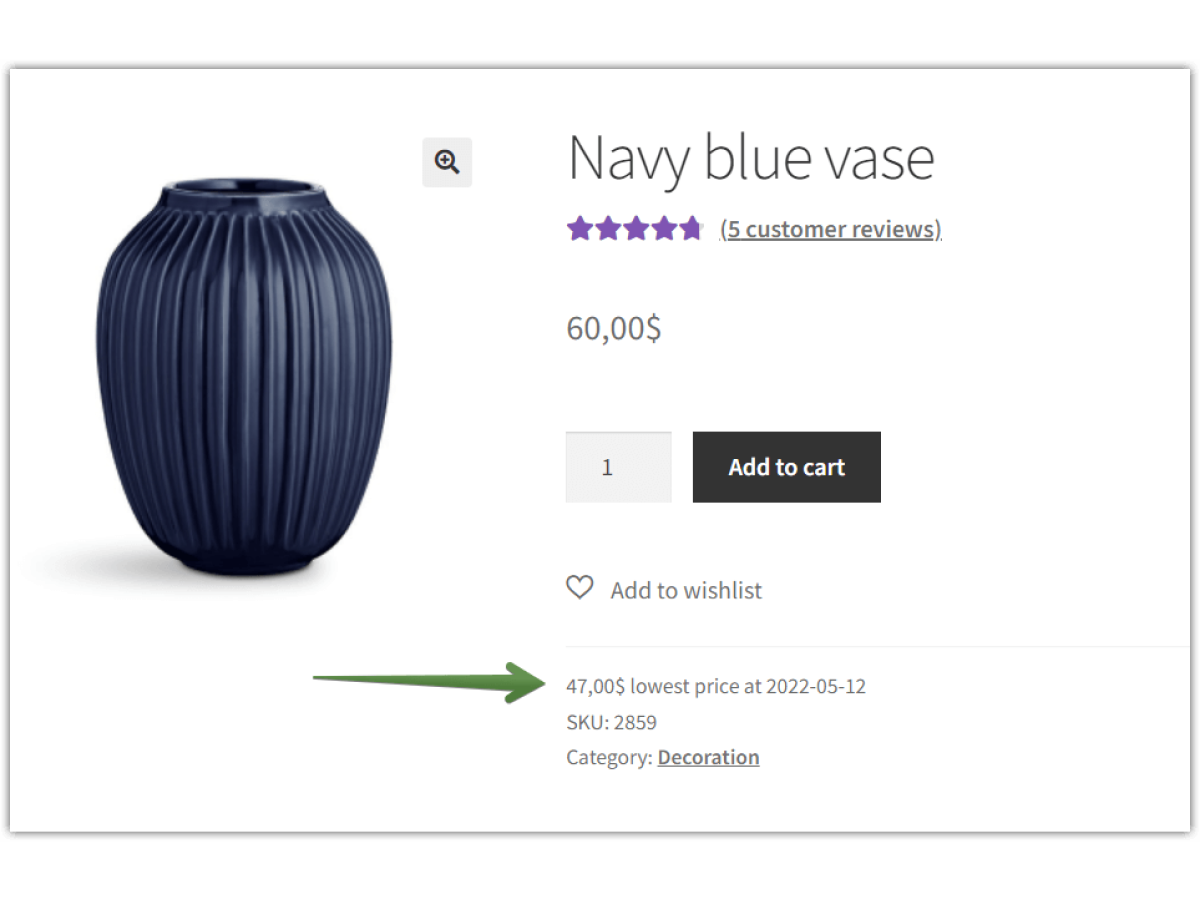
Mostrar o preço mais baixo
Por exemplo, WP Desk fez o plugin para oferecer a solução para a diretiva Omnibus .
 Mesa WP
Mesa WPWP Desk Omnibus $ 69
Certifique-se de que sua loja WooCommerce esteja em conformidade com a Diretiva Omnibus da UE e mostre o preço de produto mais baixo dos últimos 30 dias. Use o plugin WP Omnibus WordPress para atender à nova Diretiva e ganhar a confiança do cliente.
Adicionar ao carrinho ou Ver detalhesInstalações ativas: mais de 1.000 |Última atualização em março de 24
Última atualização: 04/03/2024Funciona com WooCommerce 8.4 - 8.6.xDescontos de preço
Também é possível configurar descontos em produtos que afetarão o preço na página do produto WooCommerce. Por exemplo, o Preço Flexível pode configurar Compre um, ganhe um desconto grátis ou descontos para todas as categorias, funções de usuário ou total do pedido.
Mesa WPPreços flexíveis WooCommerce US $ 79
Os clientes adoram ofertas de vendas e preços. Usa isto! Crie promoções como Compre um e leve outro para obter mais vendas em sua loja. O plugin de preços mais dinâmico para WooCommerce.
Adicionar ao carrinho ou Ver detalhesÚltima atualização em 23 de novembro
Última atualização: 15/04/2024Funciona com WooCommerce 8.5 - 8.8.xBotão Adicionar ao carrinho
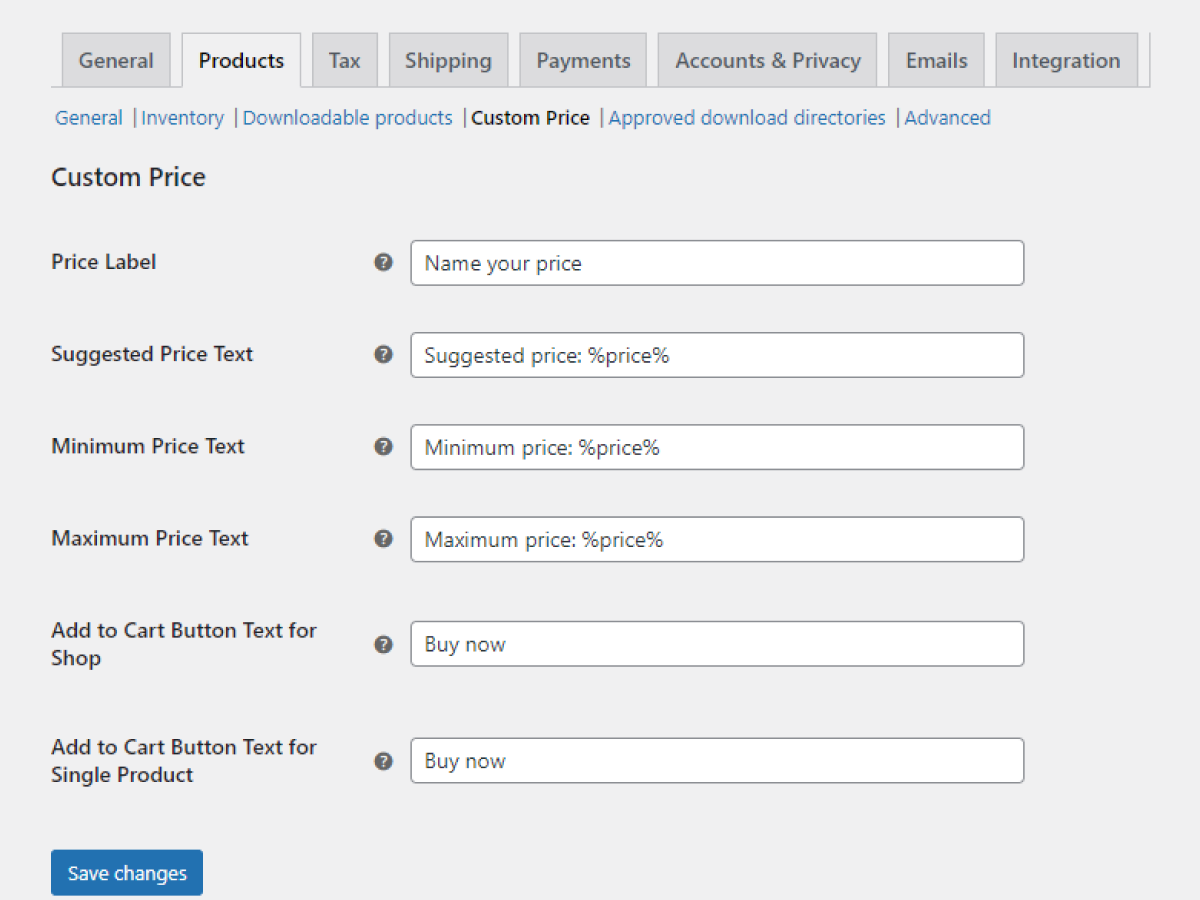
WooCommerce vem com um título genérico para o botão Adicionar ao carrinho. Então, como alterar o texto do botão? Você pode:
- altere a tradução (string) do texto adicionar ao carrinho,
- use os filtros woocommerce_product_add_to_cart_text e woocommerce_product_add_to_cart_text para ajustar o texto do botão,
- ou experimente o plugin.
 Mesa WP
Mesa WPPreço personalizado para WooCommerce PRO US $ 49
Deixe seus clientes pagarem o que quiserem, permitindo-lhes nomear os preços dos produtos no WooCommerce. O novo preço será baseado na opinião do usuário. Use Preço Personalizado para doações ou campanhas de marketing!
Adicionar ao carrinho ou Ver detalhesInstalações ativas: mais de 2.000 |Classificação do WordPress:
Última atualização: 21/05/2024Funciona com WooCommerce 8.6 - 8.9.xEscolhendo a quantidade na página da loja
É possível adicionar apenas um produto por clique na página padrão da loja WooCommerce. Mas é possível mostrar o seletor de quantidade com um código personalizado.
Como você pode ver, existem muitas opções para configurar a página da loja WooCommerce. As possibilidades são inúmeras, incluindo mostrar mais dados, meta personalizados ou elementos gráficos. Mas acho mais importante oferecer bons produtos . Vender algo ruim ou sem valor não pode ser mascarado com algumas opções, truques de CSS e design atraente.
Resumo
Você tem alguma dúvida sobre como alterar a página da loja WooCommerce? Se você precisar personalizar o WooCommerce, por exemplo, os campos do produto ou da página de checkout, você pode dar uma olhada nos plug-ins gratuitos do WP Desk .
