Extensões do Chrome que todo Web Designer deve usar
Publicados: 2018-07-05Os navegadores da Internet estão cada vez melhores, e não importa qual você use, você deve sempre tentar encontrar maneiras de melhorar sua funcionalidade e, consequentemente, sua própria produtividade. Hoje, vamos nos concentrar no Google Chrome como um dos navegadores mais populares e nos plugins e extensões do Chrome que valem a pena conferir – especialmente se você for um web designer ou desenvolvedor.
O número de extensões do Chrome tem crescido constantemente, mas isso não significa que você precisa de todas elas. No entanto, selecionar os corretos pode tornar toda a sua experiência de navegação muito melhor e mais fácil. Além disso, se você deseja removê-los ou ajustá-los ou de alguma forma gerenciar as extensões do Chrome, você pode fazer isso a qualquer momento nas configurações de plug-ins do Chrome.
Então, sem mais delongas, vamos dar uma olhada nas extensões do Google Chrome que todo web designer deve usar e por quê! Você pode encontrar todos eles na loja de aplicativos do Chrome e/ou na loja da web do Google Chrome.
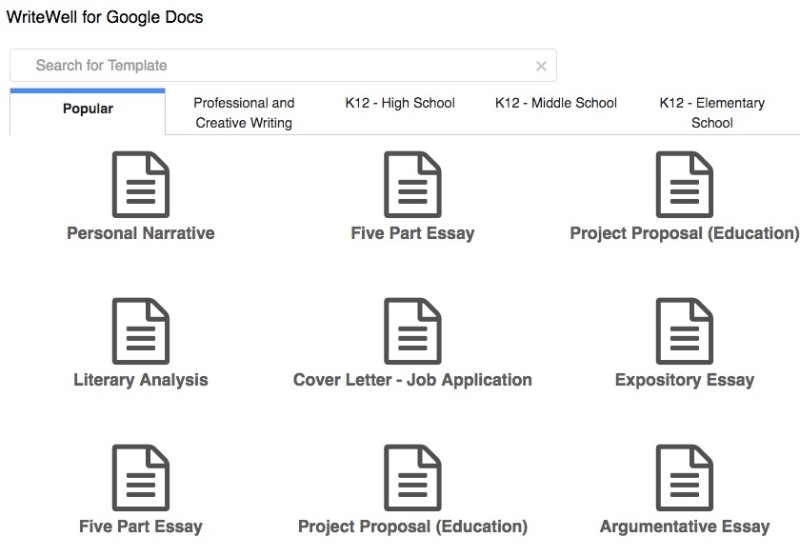
Escreve bem

WriteWell é um software de escrita online gratuito e um dos complementos do Chrome mais úteis. Você pode baixá-lo da loja virtual do Google e sua escrita será mais fácil do que nunca.
Esta excelente extensão do Chrome não apenas detecta erros ortográficos ou contextuais, mas também oferece vários modelos úteis que ajudarão você a escrever com mais eficiência.
DomFlags

DomFlags é um dos addons criados especificamente para desenvolvedores criarem atalhos de teclado para elementos DOM. Se um fluxo de trabalho devtools mais rápido é o que você está procurando, você definitivamente deve adicionar DomFlags ao seu navegador Chrome.
Altamente iluminador

Encontre Highly Highlighter no Chromestore para salvar e compartilhar instantaneamente os destaques sem ter que passar pelo processo de captura de tela e depois editar as capturas de tela. Com o complemento dele, você pode destacar enquanto lê.
Bum !

Bum! – Dribbble Enhancement Suite foi feito para tornar o Dribbble.com mais rápido e fácil de usar. Com esta extensão do Chrome, você obtém rolagem infinita, fotos com resolução maior e mais alta em listas, reprodução automática de gifs etc.
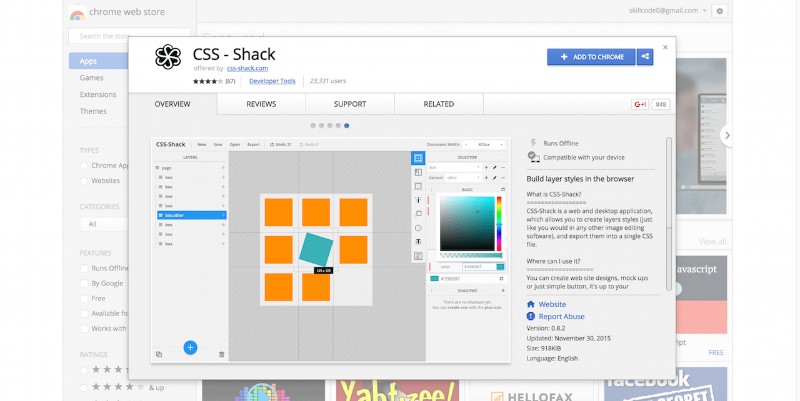
CSS-Shack

CSS-Shack está entre as melhores extensões do Chrome para designers disponíveis no Googlestore. Ele ajuda você a criar camadas e estilos diferentes que você pode exportar para um único arquivo CSS.
Sagui

Compre Marmoset no Google e crie instantâneos de forma rápida e fácil. Você também pode escolher entre uma variedade de efeitos e temas para aplicá-los para obter instantâneos ainda mais impressionantes.
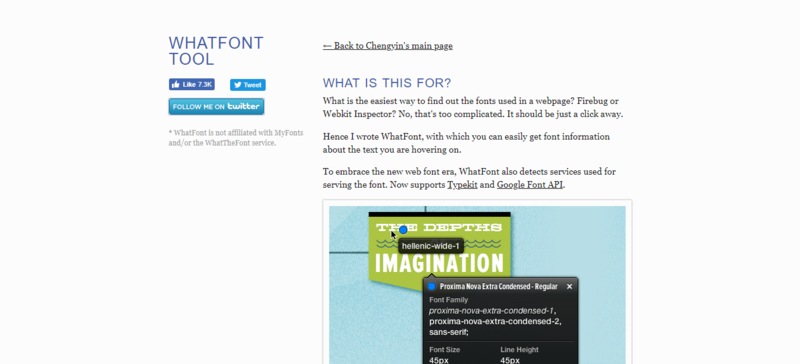
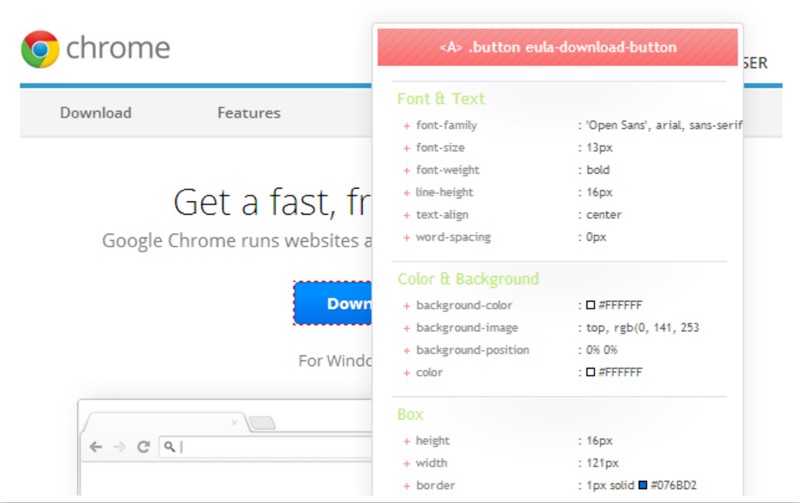
Qual Fonte

Se você é um designer e/ou desenvolvedor, provavelmente já se deparou com uma situação em que tentou identificar uma fonte usada em uma página da web, mas não teve sorte nisso.
Felizmente, você pode adicionar uma das melhores extensões de fonte identificando-a ao seu navegador Google e facilitar muito seu trabalho!
O WhatFont pode ser encontrado no site do Google e permitirá que você identifique quase qualquer fonte simplesmente passando o mouse sobre ela, além de detectar o serviço usado para servir fontes específicas.
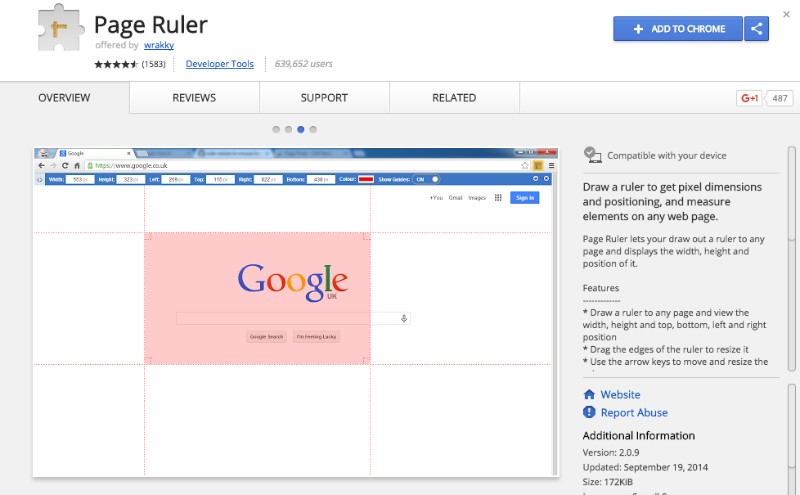
Régua de página

O Page Ruler é um dos melhores add ons do Google para medir elementos em qualquer página da web, bem como para detectar sua dimensão de pixel e posicionamento.
Você simplesmente desenha uma régua para qualquer página, arrasta as bordas para redimensioná-la e visualiza a posição superior, inferior, direita e esquerda, bem como a largura e a altura.
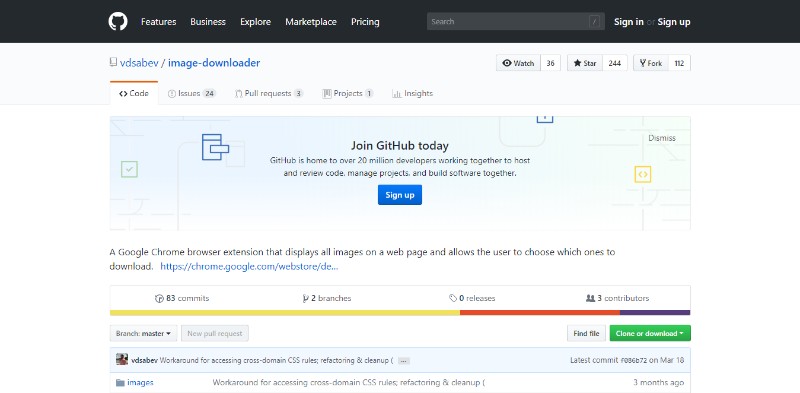
Downloader de imagens

Se você está procurando as melhores extensões do Chrome para baixar imagens, considere o Image Downloader.

Este addon irá ajudá-lo a baixar imagens em massa de qualquer página da web, filtrá-las por altura, largura e URL, ver os links para as imagens etc.
Baixar imagens com esta extensão do Google também é particularmente fácil; tudo que você precisa fazer é simplesmente clicar na imagem ou usar as caixas de seleção.
Se você deseja personalizar a exibição da imagem, também pode fazer isso. Apenas tenha em mente que você terá que configurar um diretório de download padrão para que tudo funcione sem problemas e rápido.
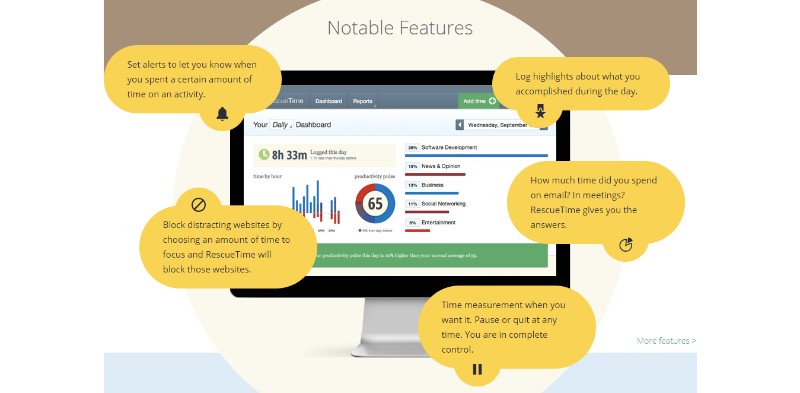
RescueTime para Chrome e Chrome OS

Depois de obter o Chrome, convém saber quanto tempo você gasta usando-o e ter uma ideia melhor de como exatamente você está usando seu navegador.
O RescueTime rastreia o tempo que você passa em seu computador e também calcula automaticamente quando você está ausente e para de rastrear. Se houver algum momento que você preferiria não ter rastreado, você pode simplesmente excluí-lo.
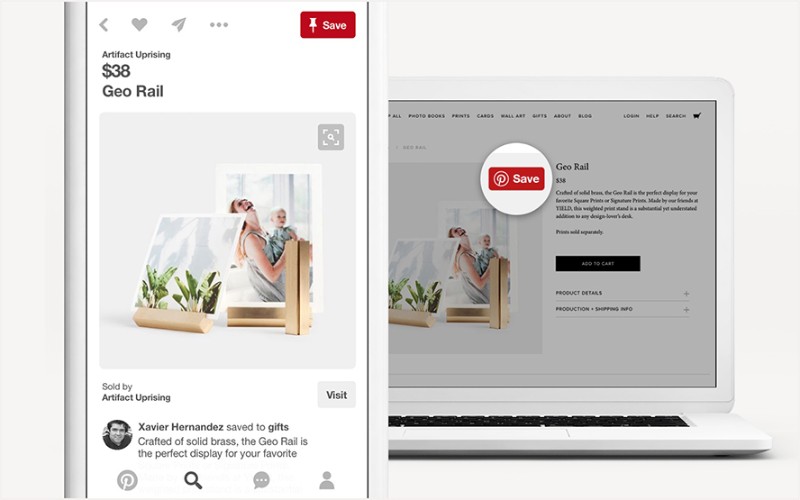
Pinterest para Google Chrome

Se você é um fã do Pinterest, o Pinterest para Google Chrome será um dos seus plugins favoritos do Google Chrome. Encontre-o na App Store Chrome e aproveite a fixação de qualquer site a qualquer momento!
Visualizador de CSS

Como você deve ter adivinhado, CSSViewer é um simples visualizador de propriedades CSS. Se você quiser inspecionar qualquer elemento na página atual, basta clicar no ícone da barra de ferramentas e passar o mouse sobre ele.
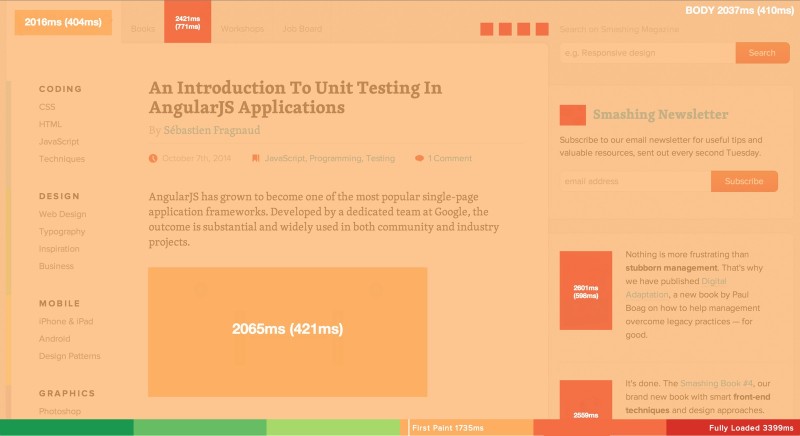
Perfmap

Perfmap é um plug-in do Chrome para criar mapas de calor de desempenho. Observando as cores do mapa de calor, você saberá em que ponto a imagem terminou de carregar.
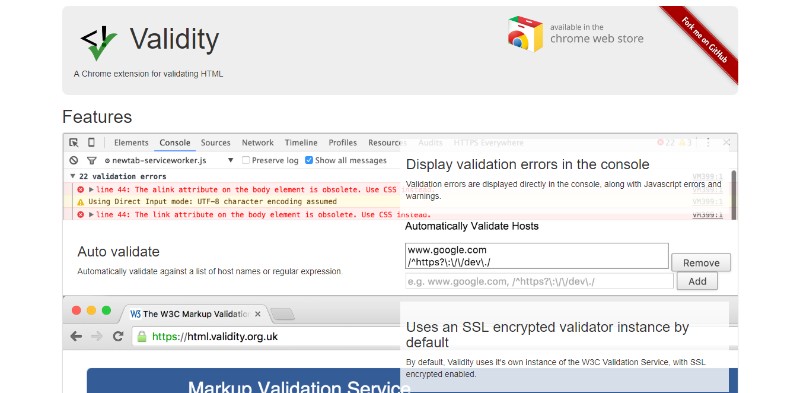
Validade

Se houver uma página da Web que você deseja validar, o Validity é uma das melhores extensões de loja do Chrome para isso. Você poderá ver todos os detalhes na guia do console, enquanto os erros serão exibidos na dica de ferramenta.
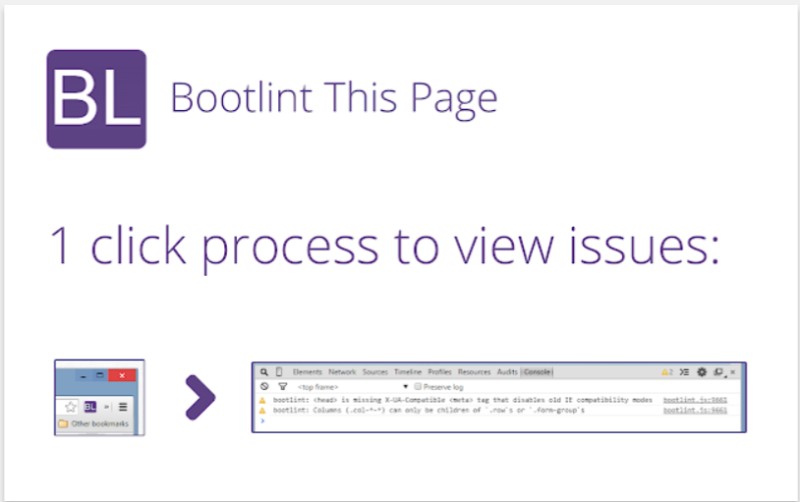
Bootlint esta página

Bootlint This Page é um add-on que tem uma função simples – verificar os sites Bootstrap para erros comuns.
ColorZilla

Se você acha que precisa de mais ferramentas de cores, ColorZilla é uma das extensões do Chrome que você definitivamente deve conferir. Ele adiciona uma variedade de ferramentas úteis, como o gerador de gradiente, seletor de cores, conta-gotas, visualizador de paleta e similares.
Guia de cores

Sempre que você abre uma nova guia, o Color Tab oferece um esquema de cores totalmente novo que tornará sua navegação uma experiência mais agradável e divertida.
Fontface Ninja

Fontface Ninja é uma das ferramentas úteis para identificar fontes, bem como seu tamanho e espaçamento entre linhas.
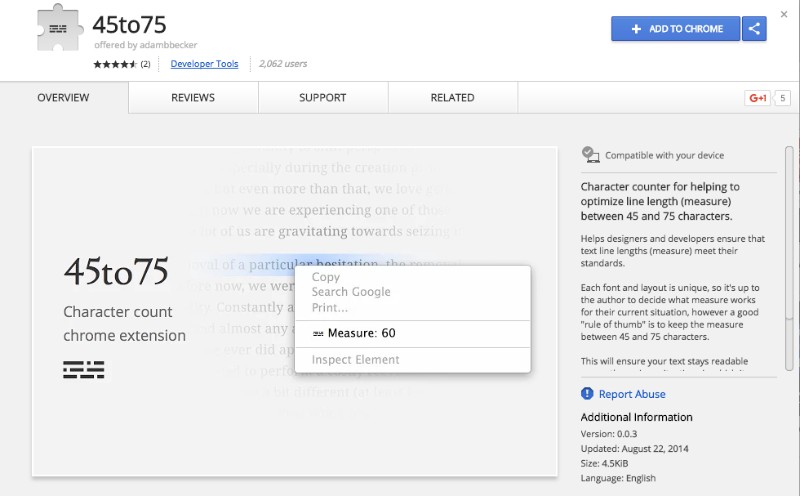
45 a 75

Como o nome deste plugin sugere, 45to75 é uma ferramenta que conta o número de caracteres em seu texto. Se o número for inferior a 45 ou superior a 75, você será notificado para ajustá-lo.
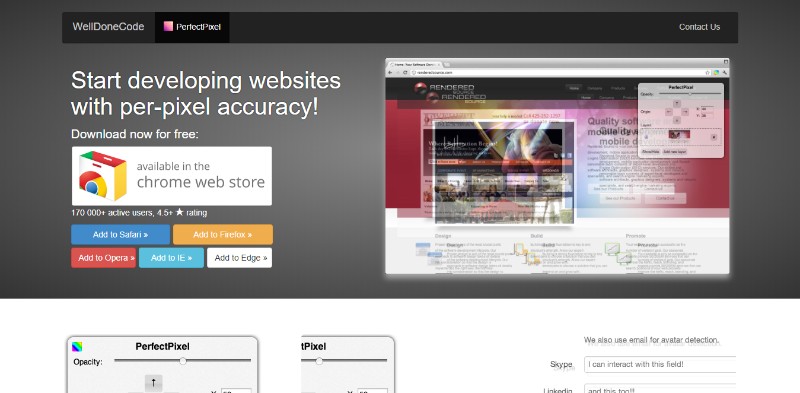
PerfectPixel por WellDoneCode

PerfectPixel é uma extensão para desenvolvedores e designers de marcação e permite que eles coloquem uma sobreposição de imagem semitransparente sobre o HTML desenvolvido.
Acabar com os pensamentos sobre extensões do Chrome para web designers
Com o número cada vez maior de novas extensões do Chrome, pode ficar difícil escolher as mais práticas e eficazes. No entanto, uma vez que você os encontre, eles podem tornar seu trabalho muito mais fácil e rápido.
