Amostras de cores para produtos WooCommerce com um plugin gratuito
Publicados: 2021-05-28Habilitar amostras de cores e mais opções de produtos para produtos WooCommerce pode aumentar suas vendas. A solução mais popular é um produto WooCommerce com variações. Hoje, mostrarei como alterar as cores do produto com amostras para produtos simples e variáveis e adicionar campos personalizados usando um plug-in WooCommerce gratuito!
Não dar nenhuma opção de produto pode desencorajar seus clientes de comprar. Por outro lado, como você sabe, produtos variáveis nem sempre são a melhor escolha .
Deixe-me mostrar como enriquecer os produtos WooCommerce com amostras de cores , mais opções de produtos e campos personalizados. O que é importante, usarei um plug-in gratuito de criação de produto para WooCommerce. Vamos começar!
Índice
- Produtos Variáveis no WooCommerce
- Amostras de cores WooCommerce com um plugin gratuito!
- Amostras de cores WooCommerce - um guia passo a passo
- Resumo e mais sobre campos personalizados
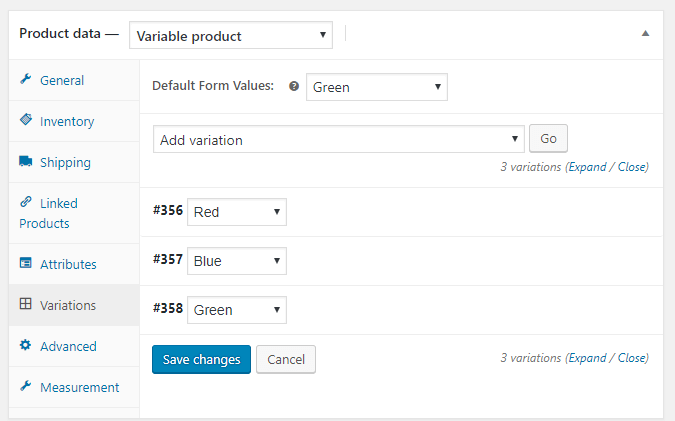
Produtos Variáveis no WooCommerce
Por padrão, você pode usar alguns tipos de produtos WooCommerce , incluindo produtos simples e variáveis.
O produto simples WooCommerce é fácil de configurar, mas se você quiser adicionar opções de cores, elas podem não ser suficientes. Quando você precisa adicionar amostras de cores, os produtos variáveis WooCommerce podem ser uma escolha melhor.

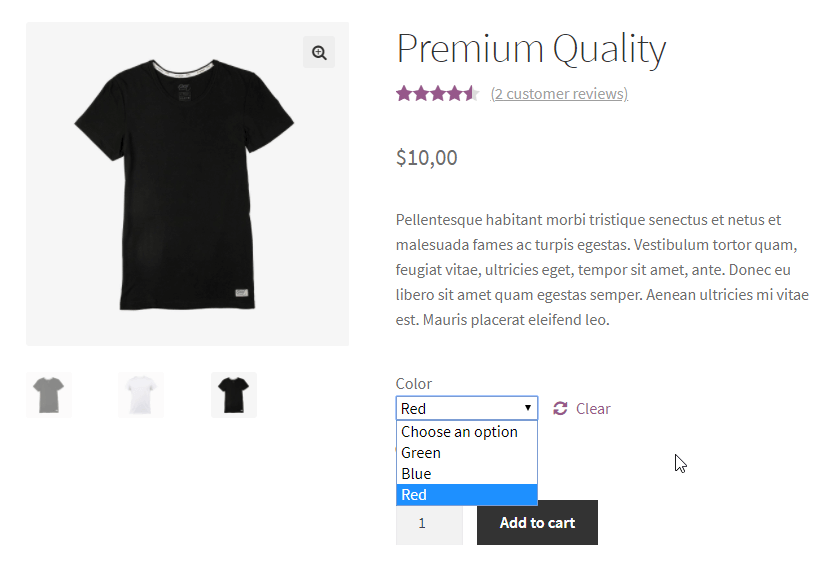
Seus clientes verão o produto WooCommerce com 3 opções.

Acho que você pode querer adicionar amostras de cores de forma mais atraente!
Amostras de cores WooCommerce com um plugin gratuito!
Você pode facilmente adicionar quantas amostras de cores quiser.

Visualizar a opção selecionada que o cliente escolhe dará um efeito melhor do que o próprio texto. Essa regra é ainda mais importante quando se trata da cor do produto. Inserir amostras de cores para produtos WooCommerce minimizará a insatisfação com a seleção de cores erradas e tornará o site mais bonito.
Baixe a versão GRATUITA de Campos de Produtos Flexíveis e adicione um novo Rádio com campos de cores.
Campos de produtos flexíveis para WooCommerce
Altere as cores do WooCommerce adicionando campos de rádio com cores. As amostras do WooCommerce são simplificadas com campos de produtos flexíveis.
Baixe ou acesse WordPress.orgAlém disso, dê uma olhada no vídeo, que mostra o que esse plugin pode fazer na versão gratuita:
Amostras de cores WooCommerce - um guia passo a passo
Adicionar tal campo é bastante simples e graças ao CSS será possível ajustá-lo, por exemplo, para alterar a forma ou tamanho. Siga os passos abaixo:
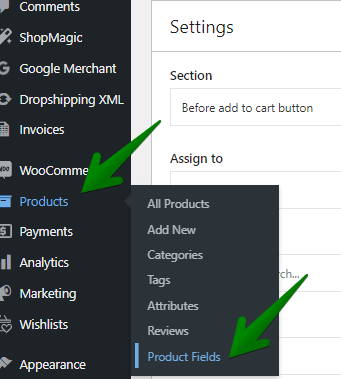
Primeiro, vá para o painel do WordPress → Produtos → Campos do produto .

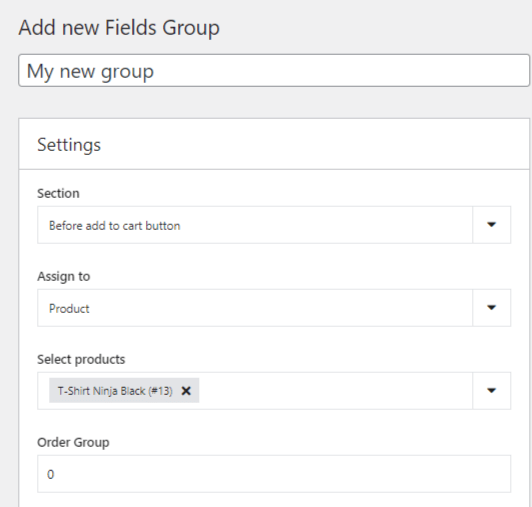
Em seguida, adicione um novo Grupo ou selecione um Grupo existente. Se o Grupo for novo - dê um nome a ele (por exemplo, "Opções de cores") e adicione-o a produtos/categorias ou tags.

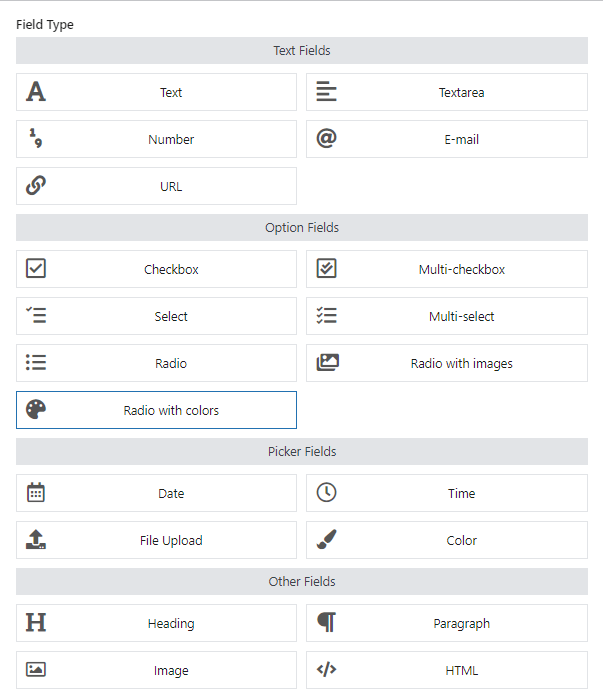
Em seguida, adicione um novo campo. Vá para a categoria Campos de opção e selecione Rádio com cores na lista de opções.

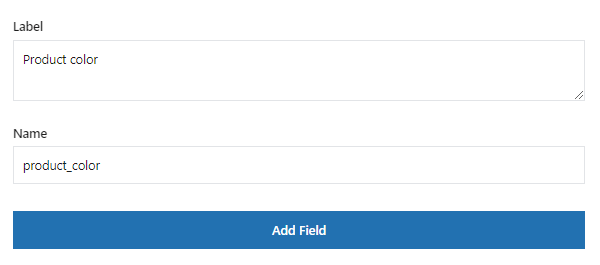
Por fim, insira o rótulo do campo, que também será o nome do seu campo. Digamos, "Cor do produto".

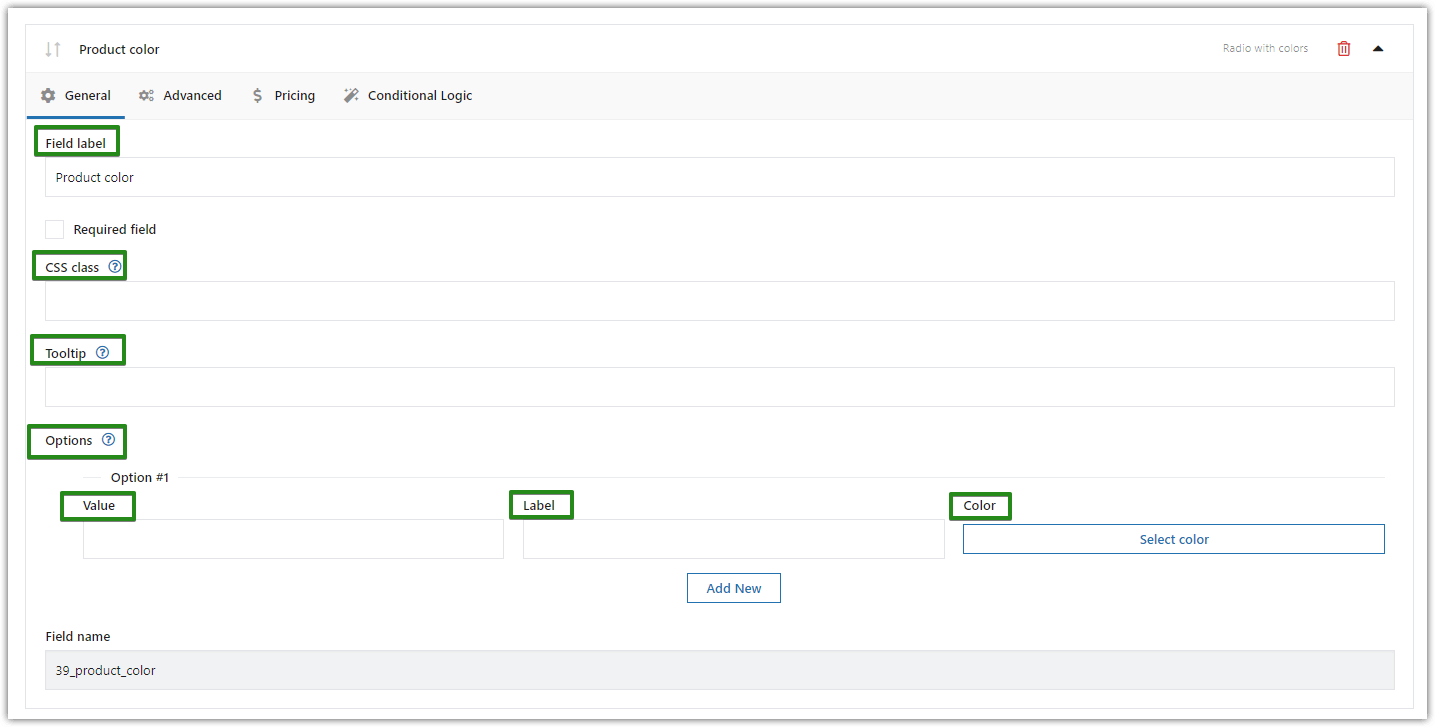
Customização dos campos do produto
Agora vamos ver as opções adicionais do plugin:
- Além disso, leia nossa Documentação se precisar de mais informações sobre cada um dos campos que você verá neste momento:

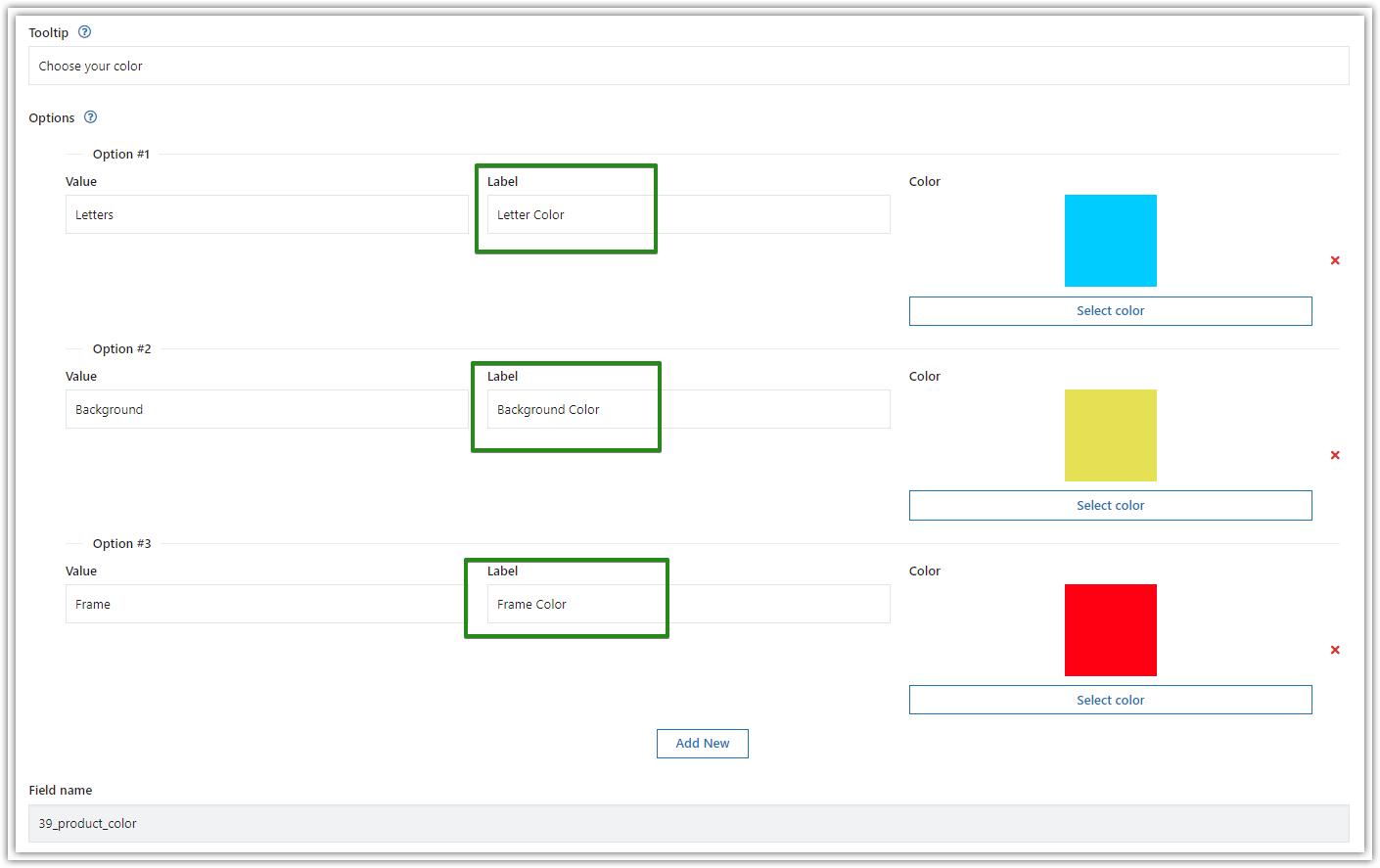
Amostras de cores: diferentes tipos de campos - Preencha os campos com as informações que deseja exibir na página do produto WooCommerce.

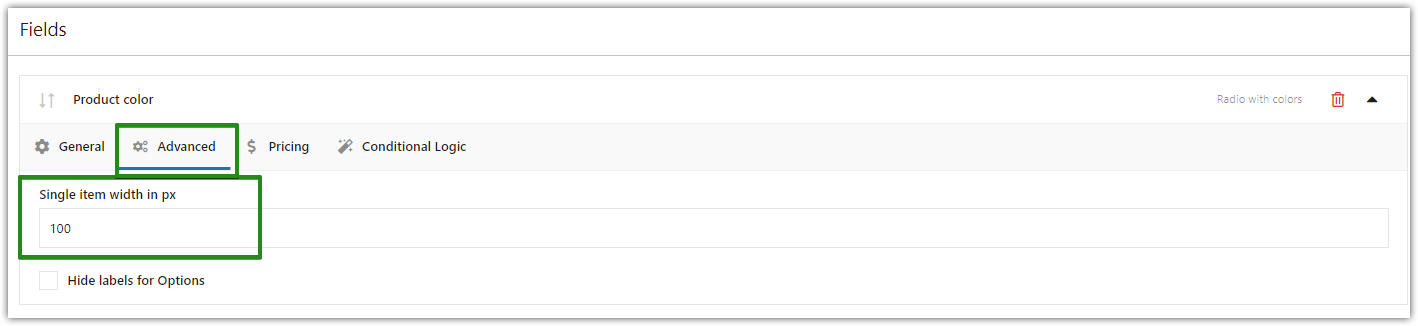
Configuração de amostras de cores - Vá para a guia Avançado . Aqui você pode alterar a largura do item único em px:

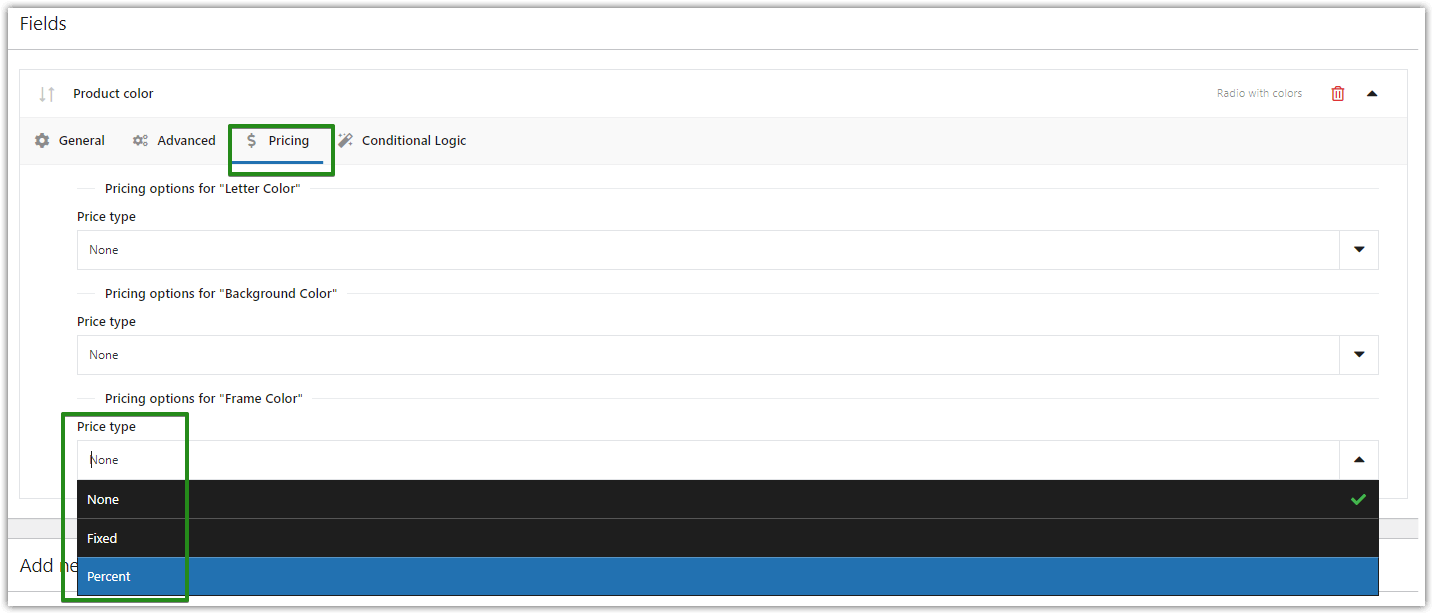
Rádio com tipo de campo de cores página do produto WooCommerce - Você também pode definir o preço (fixo ou percentual) ou usar outra opção (por exemplo, lógica condicional ), se necessário. Por exemplo, vamos adicionar uma classe CSS, por exemplo, "amostras de cores personalizadas" para personalizar o estilo do campo.

Definição de preços para amostras de cores. Você pode escolher entre um tipo de preço fixo ou percentual para cada opção.
- Além disso, leia nossa Documentação se precisar de mais informações sobre cada um dos campos que você verá neste momento:
Personalizando amostras de cores do WooCommerce com CSS
Não é obrigatório, mas é possível colar o código CSS na página para personalizar o campo de cor. Mas, é claro, você pode usar a classe CSS atribuída na 4ª etapa, por exemplo , amostras de cores personalizadas .

Ocultar a legenda sob a imagem
div.fpf-radio-images p. amostras de cores personalizadas input+label span {
Mostrar nenhum;
}
Alterar o tamanho da imagem para 50 px e o tamanho do quadro para 10 px
div.fpf-radio-images p. amostras de cores personalizadas input+label {
largura: calc( 50px + 2* 10px );
}
div.fpf-radio-images p. amostras de cores personalizadas input+label img {
largura: calc( 50px + 2* 10px );
altura: calc( 50px + 2* 10px );
borda: 10px sólido transparente;
}
Altere a cor da borda (quando selecionada) para #d3d3d3
div.fpf-radio-images p. amostras de cores personalizadas input:checked+label img {
cor da borda: #d3d3d3 ;
}
Alterar a forma da imagem para um círculo
div.fpf-radio-images p. amostras de cores personalizadas input+label img {
raio da borda: 50%;
}
Amostras do WooCommerce na página do produto
Vamos ver agora as opções de efeito final e amostras de cores na página do produto WooCommerce!

Resumo e mais sobre campos personalizados
Amostras de cores para produtos WooCommerce são um elemento importante que atrai a atenção do cliente.
Obviamente, esta solução funcionará para uma ampla variedade de lojas , pois é bastante simples de adaptar a um site específico. Além disso, é possível inserir um padrão ou uma imagem (mostrando, por exemplo, a textura do produto) em vez da cor.
Você pode obter o efeito que procura graças ao tipo de campo Rádio com cores , que você adicionará e personalizará facilmente usando o plug-in Campos de produtos flexíveis.
Além disso, você pode encontrar mais tipos de campos na versão gratuita do plugin, por exemplo:
- campos de texto - Email e URL
- campos de opção - Caixa de seleção múltipla e Rádio com cores
- campos do seletor - Hora e cor
- e outros campos para formatação da página do produto - Parágrafo ou HTML para inserção de texto e Imagem