Como criar uma página em breve com HTML e Bootstrap
Publicados: 2020-03-02Se você está familiarizado com sites e aplicativos, provavelmente conhece as páginas em breve. Ele cria um valor de marca para o seu site quando seu site não está pronto para o lançamento. As páginas em breve também ajudam a manter os usuários cientes de sua existência e avisá-los exatamente quando você for ao ar. Com um incrível cronômetro de contagem regressiva, você pode criar um modelo impressionante em breve ou em construção em seu site.
Por que você precisa de uma página em breve?
- Você pode converter seus visitantes em assinantes com um formulário de inscrição na página em breve.
- Você pode promover seus links sociais
- Você pode aumentar a classificação do site escolhendo palavras-chave específicas
Em breve, as páginas notificam as pessoas quando você entrará no ar com seus sites e terá mais tempo para se concentrar no lançamento do seu site.
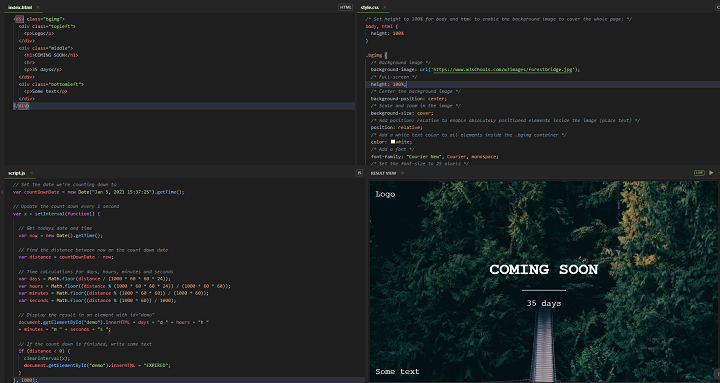
Criando página em breve com HTML CSS e JavaScript

Crie um arquivo HTML Ex: (commingsoon.html)
<div class="bgimg"> <div class="topleft"> <p>Logo</p> </div> <div class="middle"> <h1>COMING SOON</h1> <hr> <p>35 days</p> </div> <div class="bottomleft"> <p>Some text</p> </div>Adicionar CSS
Nota: Se você quiser usar CSS com o mesmo arquivo HTML, precisará usar o código CSS na tag <Style> ou se estiver usando um arquivo css externo, precisará nomear com a extensão .css como comingsoonpages.css
<style> /* code goes here */ </style> /* Set height to 100% for body and html to enable the background image to cover the whole page: */ body, html { height: 100% } .bgimg { /* Background image */ background-image: url('/w3images/forestbridge.jpg'); /* Full-screen */ height: 100%; /* Center the background image */ background-position: center; /* Scale and zoom in the image */ background-size: cover; /* Add position: relative to enable absolutely positioned elements inside the image (place text) */ position: relative; /* Add a white text color to all elements inside the .bgimg container */ color: white; /* Add a font */ font-family: "Courier New", Courier, monospace; /* Set the font-size to 25 pixels */ font-size: 25px; } /* Position text in the top-left corner */ .topleft { position: absolute; top: 0; left: 16px; } /* Position text in the bottom-left corner */ .bottomleft { position: absolute; bottom: 0; left: 16px; } /* Position text in the middle */ .middle { position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); text-align: center; } /* Style the <hr> element */ hr { margin: auto; width: 40%; }Adicionar JavaScript
Observação: se você quiser usar o Javascript abaixo com o mesmo arquivo HTML, precisará usar o código Javascript na tag <script> ou, se estiver usando um arquivo JavaScript externo, precisará nomear com a extensão .js como comingsoonpages.js
<script> // code goes here </script> // Set the date we're counting down to var countDownDate = new Date("Jan 5, 2021 15:37:25").getTime(); // Update the count down every 1 second var x = setInterval(function() { // Get todays date and time var now = new Date().getTime(); // Get the distance between now an the count down date var distance = countDownDate - now; // Calculations of time for days, hours, minutes and seconds var days = Math.floor(distance / (1000 * 60 * 60 * 24)); var hours = Math.floor((distance % (1000 * 60 * 60 * 24)) / (1000 * 60 * 60)); var minutes = Math.floor((distance % (1000 * 60 * 60)) / (1000 * 60)); var seconds = Math.floor((distance % (1000 * 60)) / 1000); // Display the result in an element (demo) with document.getElementById("demo").innerHTML = days + "d " + hours + "h " + minutes + "m " + seconds + "s "; // If the count down is finished, show some text if (distance < 0) { clearInterval(x); document.getElementById("demo").innerHTML = "EXPIRED"; } }, 1000);Agradecemos a w3schools por um ótimo tutorial para breve página que você pode conferir se quiser testar ao vivo este tutorial no W3schools

Modelos HTML prontos para usar
Se você não quer criar seu próprio modelo ou não tem nenhuma habilidade de codificação, então você adoraria escolher modelos HTML prontos para usar.
Aqui estão alguns modelos HTML impressionantes e totalmente gratuitos para a página em breve
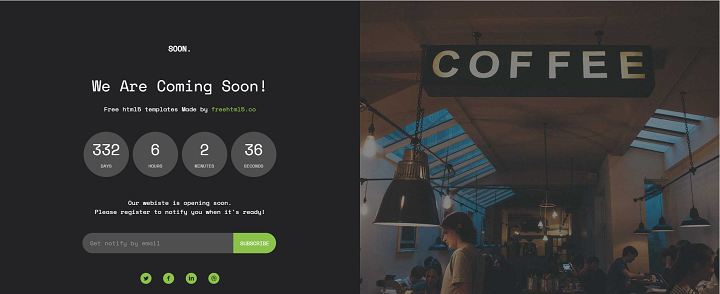
1. Em breve – Modelo HTML5 Bootstrap gratuito em breve

Soon é um modelo gratuito para a página Coming Soon baseado em bootstrap. Este modelo recebe uma ótima visão do seu site antes do lançamento. Ele tem um cronômetro de contagem regressiva onde você pode especificar notificar o visitante sobre a data de lançamento do seu site e vem com um formulário de inscrição que você pode coletar o e-mail do visitante para notificá-lo.
Informações | Demonstração
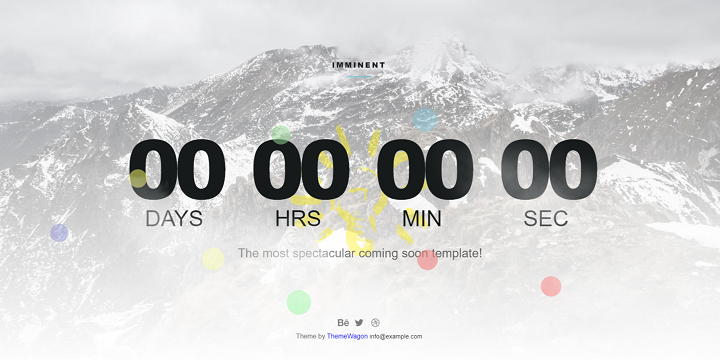
2. Modelo de Paralaxe 3D iminente em breve

Imminent é um modelo 3D Parallax bootstrap gratuito em breve criado com HTML5 e CSS3. Design minimalista e criativo de ótima aparência, você não encontrará nenhum modelo gratuito disponível em breve com o efeito Parallax 3D! Um modelo de aparência premium, mas está disponível gratuitamente!
Informações | Demonstração
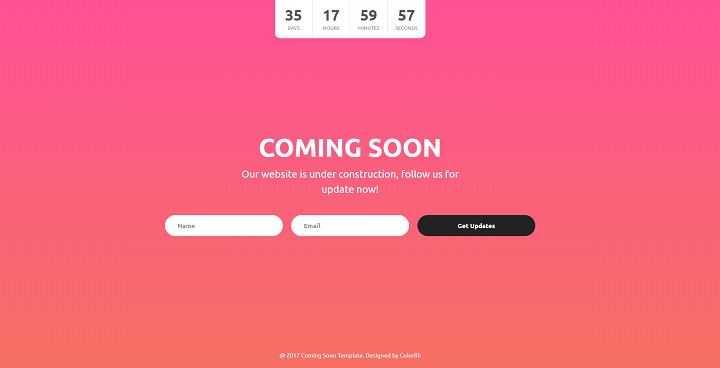
3. Modelo em breve por Colorlib V05

O modelo da versão cinco foi projetado como um tipo de venda em flash que você pode ver em modelos de sites de comércio eletrônico. No topo da página, você recebe uma contagem regressiva. Este modelo usa gradiente como plano de fundo. Você pode usar isso como uma página de lançamento de aplicativos, páginas de destino de aplicativos modernos, um negócio ou sites comerciais. Você também tem a opção de um formulário de inscrição. O botão do formulário de inscrição tem efeitos de foco. Os campos de formulário também suportam validação de campo.
Informações | Demonstração | Versão do WordPress
Se você estiver usando o WordPress, poderá usar o plugin WordPress para breve e o modo de manutenção.
Em breve Página e projeto em modo de construção e manutenção por SeedProd
BENEFÍCIOS, CARACTERÍSTICAS E OPÇÕES:
- Funciona com qualquer tema WordPress
- Responsivo
- Personalize a aparência
- Adicione facilmente CSS e HTML personalizados
- Usa HTML5 e CSS3
- Pronto para tradução, suporte i18n
- Suporte Multisite
- Suporte BuddyPress
- Usa as melhores práticas do WordPress
Plugin WordPress grátis para breve
4. Mínimo em breve e modo de manutenção - página em breve

O plugin Minimal Coming Soon é mínimo, mas elegante, com ótimos recursos e funciona com qualquer tema do WordPress. Você terá controle total sobre o frontend do site e poderá modificar quase todos os aspectos do modelo conforme suas necessidades. Conecte-se facilmente ao MailChimp e colete e-mails dos visitantes. Uma página em breve perfeita feita em minutos!
Informações | Demonstração
Espero que você goste do nosso post, por favor, compartilhe seus pensamentos e comentários na seção de comentários. Obrigada!
