Erros comuns de acessibilidade de UX encontrados em sites
Publicados: 2022-10-01
Tim Berners-Lee, o inventor da World Wide Web, diz que a web é para todos. Infelizmente, nem sempre é assim.
Decisões de projeto ruins podem apresentar barreiras para muitos grupos diferentes de pessoas. De fato, uma pesquisa do WebAIM descobriu que em um milhão de páginas iniciais, havia mais de 50.000.000 “erros de acessibilidade distintos” em uma média de pouco mais de 50 por página.
Esses erros não apenas fazem as pessoas se sentirem marginalizadas; eles impedem que centenas de milhares de pessoas interajam com sua marca ou comprem seu produto.
Poucos webmasters querem marginalizar propositalmente as pessoas ou limitar o acesso ao seu site. É por isso que é tão importante entender os problemas mais comuns de acessibilidade na Web e aprender como resolvê-los com um design limpo.
Vamos começar.
Por que a acessibilidade UX é importante?
Como a internet se tornou uma parte essencial do dia-a-dia de mais de um bilhão de pessoas, os proprietários de sites devem tomar medidas para garantir que todos possam acessá-la igualmente. Não é apenas uma questão de direitos humanos, no entanto. Há um caso financeiro óbvio para tornar seu site acessível. Dado que 61 milhões de pessoas nos Estados Unidos têm algum tipo de deficiência, um site inacessível pode estar prejudicando seus resultados. Torne seu site acessível e você potencialmente abre a porta para milhares de clientes.
O cumprimento das tendências de design de acessibilidade UX pode reforçar a reputação da sua empresa. Fazer um esforço para atender a um grupo específico de usuários desfavorecidos prova que sua empresa se preocupa com todos os seus clientes. Essa etapa adicional pode incentivar os clientes em potencial a fazer mais negócios com sua marca daqui para frente.
Há também a pequena questão de conformidade legal. Embora haja debate sobre se a Lei dos Americanos com Deficiência de 1990 inclui sites e lojas físicas, isso não impediu que milhares de ações judiciais fossem arquivadas em tribunais federais a cada ano. Você pode não ser punido por falta de conformidade com o site da ADA, mas a ameaça de ação legal é clara.
Em última análise, projetar com acessibilidade UX não melhora apenas a experiência de navegação para usuários com deficiências; melhora a experiência do usuário para todos. Mesmo usuários com visão perfeita se beneficiam de um melhor contraste de cores e mais rótulos – e seu SEO certamente se beneficia de coisas como texto alternativo adicionado e melhores descrições de links.
Os 7 erros mais comuns de acessibilidade na Web
Tornar seu site mais acessível é tanto evitar problemas comuns quanto integrar novas tecnologias. Evite os sete erros a seguir e você percorrerá um longo caminho para tornar seu site mais acessível do que seus concorrentes.
1: Texto alternativo ausente nas imagens
O texto alternativo é um atributo HTML que descreve o que uma imagem representa. Do ponto de vista da acessibilidade, o texto alternativo fornece informações para que os leitores de tela descrevam imagens com precisão para usuários com deficiência visual. Se você não fornecer texto alternativo ou seu texto alternativo não for muito descritivo, você não estará disponibilizando as imagens do seu site para todos.
Há uma diferença entre texto alternativo vazio e texto alternativo ausente. Às vezes, as imagens podem ser para fins puramente decorativos. Quando este for o caso, uma tag alt vazia pode ser usada, que aparece como alt=””. Isso é ignorado pelos leitores de tela e não afeta a usabilidade.
Muitas vezes, o texto alternativo não está vazio, mas ausente completamente. Quando um leitor de tela encontrar um atributo alt ausente, ele assumirá que a imagem é importante e injetará o nome do arquivo. Para imagens como gráficos e infográficos que são fundamentais para a compreensão do usuário de uma página da web, o nome do arquivo não será suficiente. É por isso que é essencial criar texto alternativo para todas as suas imagens.
2: Contraste de Cor Fraco
Você já tentou ler uma fonte branca em um fundo amarelo? Não é fácil, é? Mas pode ser quantos usuários se sentem toda vez que visitam seu site. A verdade é que algumas pessoas lutam para ler o texto, a menos que o contraste de cores entre a fonte e o fundo seja muito forte. É por isso que a fonte preta em um fundo branco é uma escolha tão popular.
A maneira mais fácil de melhorar o contraste de cores é evitar o uso de cores semelhantes para planos de fundo e texto. Isso significa que não há fonte laranja em um fundo vermelho. Ou texto verde em um fundo azul. Preste atenção especial aos recursos de design, como o cabeçalho do seu site ou o botão de envio nos formulários. Esses recursos tendem a incorporar cores de marca e são mais propensos a causar problemas de contraste.
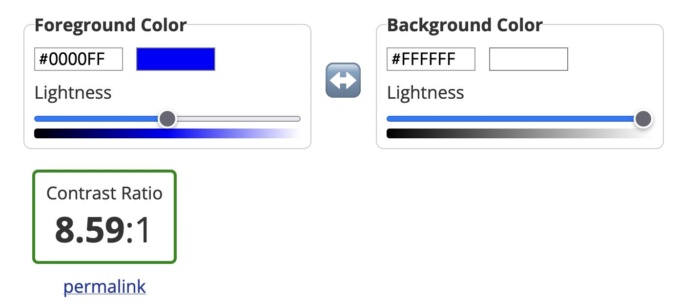
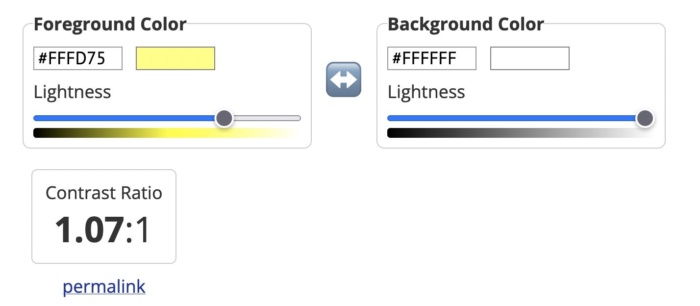
Alternativamente, você pode usar uma ferramenta como o Contrast Checker do WebAIM para quantificar sua taxa de contraste. Quanto maior a sua proporção, melhor será o contraste e mais legível será o seu site. A ferramenta informará se suas cores são aprovadas ou reprovadas. Como regra, as cores do texto e do plano de fundo devem ter uma taxa de contraste de pelo menos 3:1 para texto grande e de pelo menos 4:1 para texto de tamanho normal.
Como você pode ver nas imagens abaixo, o texto azul escuro em um fundo branco tem uma ótima relação de contraste.

Mas o texto amarelo em um fundo branco tem uma relação de contraste terrível.

3: Texto de link ruim
Os links são uma parte vital de uma página da web, tanto do ponto de vista da experiência do usuário quanto para o SEO. Mas você precisa descrevê-los com precisão usando o texto do link para torná-los eficazes.
Enquanto aqueles versados em SEO podem nunca sonhar em perder a chance de adicionar uma palavra-chave em um link interno, o texto do link ausente é surpreendentemente comum. Logotipos, botões e ícones são todos culpados por não terem texto, o que significa que os leitores de tela os ignorarão. Isso não é ótimo se você quiser que os usuários cliquem no botão CTA.
Texto de link vago ou ambíguo também é um problema. Não apenas uma frase como “clique aqui” não oferece valor de SEO, mas também pode dificultar o acesso dos usuários ao seu site por meio de um leitor de tela. Incluir todo o link http:// sem qualquer texto âncora é ainda pior. Nenhuma das versões contém as informações que esses usuários precisam.
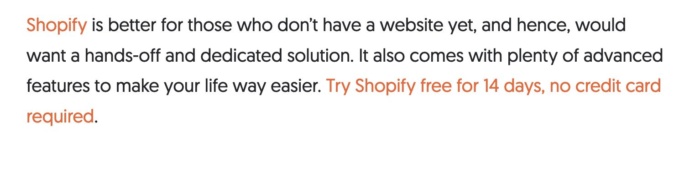
Em vez disso, certifique-se de que o texto clicável descreva exatamente o que o usuário pode encontrar na próxima página. No exemplo abaixo, por exemplo, você sabe que, ao clicar no link, você será direcionado para uma página onde poderá obter uma avaliação gratuita de 14 dias da Shopify.

Depois, há links de navegação. Isso também pode criar problemas para leitores de tela se estiverem mal codificados. Isso porque os leitores de tela não os ignorarão, o que significa que os usuários terão que ouvir seu menu de navegação toda vez que abrirem uma nova página. Resolva isso atribuindo funções ARIA aos seus menus de navegação para indicar sua finalidade. Isso ajudará os leitores de tela a evitá-los quando necessário.
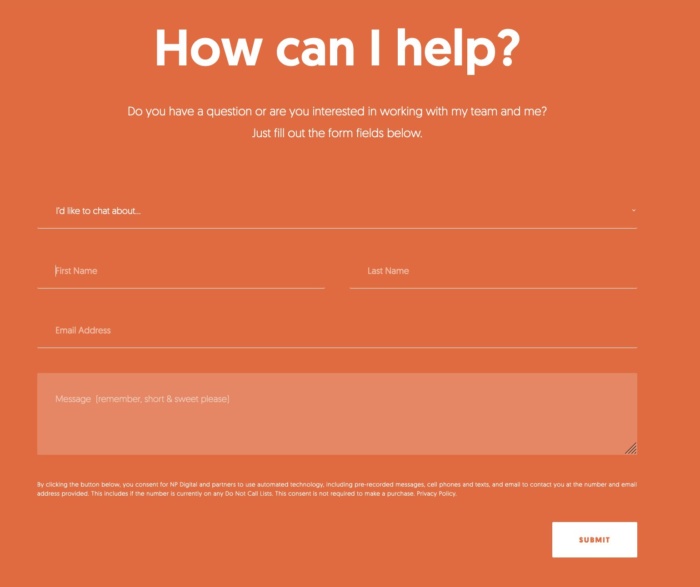
4: Etiquetas de formulário ausentes
Tenho quase certeza de que seu site tem pelo menos um formulário, mesmo que seja apenas na sua página de contato. Mas cada campo tem um rótulo informando aos usuários quais informações eles precisam inserir? Caso contrário, seus formulários não estarão acessíveis a todos.


Assim como no texto do link, os campos de entrada do formulário precisam de um rótulo para que os leitores de tela e outros dispositivos de acessibilidade possam entendê-los e ajudar os usuários a navegar neles. Um rótulo não é apenas o texto do espaço reservado que você pode ver no campo do formulário. Você também precisa adicionar uma descrição no código do formulário. Isso ocorre porque o texto do espaço reservado geralmente é ignorado pelos leitores de tela. Também não ajuda que o texto de espaço reservado geralmente não tenha um forte contraste de cores.
Idealmente, você terá um rótulo visível dentro de um elemento <label> para que todos (usuários, leitores de tela, bots) possam entender o que deve ser feito em cada campo.
5: Sem marcação para tabelas de dados
As tabelas são um pesadelo para leitores de tela e outros dispositivos de acessibilidade. Quando os leitores de tela se deparam com uma tabela, eles informam ao usuário que há uma tabela com uma determinada quantidade de colunas e linhas e, em seguida, procedem para listar todos os dados. Infelizmente, esses dados podem não ser lidos na ordem correta. Pior ainda, os leitores de tela não podem ler tabelas onde há mais de um conjunto de cabeçalhos de linha ou coluna.
Na verdade, a melhor maneira de tornar as tabelas acessíveis é não tê-las. Claro, isso não vai funcionar para alguns sites. Portanto, onde as tabelas são necessárias, você precisa torná-las o mais simples possível e usar a marcação correta. Os atributos ID, HEADERS e SCOPE devem ser usados para rotular corretamente cada parte de sua tabela. Você também pode usar legendas de tabela para fornecer informações adicionais aos usuários sobre como entender melhor sua tabela.
Outra alternativa é apresentar seus dados como um arquivo de imagem, com o texto alternativo apropriado listando os dados. No entanto, para tabelas complexas, isso pode não ser viável.
6: Falta de acessibilidade do teclado para leitores de tela
Nem todo mundo vai usar um mouse para navegar em seu site. Muitas pessoas com deficiência visual usarão um teclado ou outro dispositivo de acessibilidade para navegar pelo seu site. E isso significa que você precisa prestar atenção especial ao projetar e criar o layout do seu site.
Especificamente, os usuários devem poder navegar em seu site usando a barra de espaço e a tecla tab. Sites simples construídos em HTML semanticamente correto podem tornar isso possível sem qualquer ajuste, mas sites mais complicados precisarão codificar em marcos digitais que permitam que usuários de teclado e leitores de tela se movimentem.
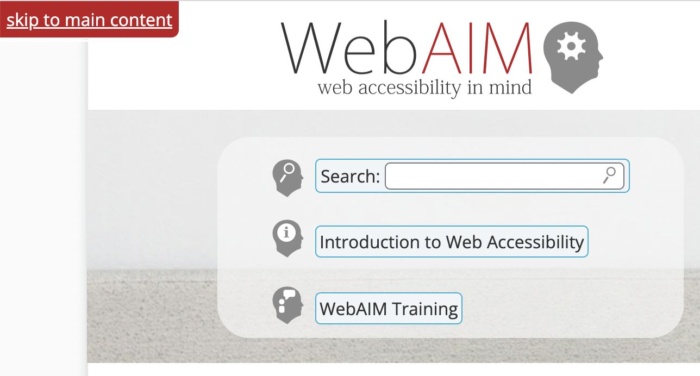
Adicionar links de pular para o conteúdo na parte superior de cada página também pode evitar que seus usuários precisem percorrer todos os itens do menu sempre que abrirem uma nova página. Esses botões, que aparecem quando você pressiona a tecla tab, permitem que os usuários naveguem no site usando as teclas tab e barra de espaço para pular a navegação e ir direto para o conteúdo principal da página.

7: Conteúdo não HTML sem marcação adequada</h3>
É fácil esquecer os elementos não HTML ao otimizar seu site para acessibilidade. Mas conteúdo como PDFs e documentos do Word também pode ser um problema. Fora da caixa, os usuários não podem personalizar esses documentos para torná-los mais fáceis de ler nem funcionam bem com tecnologias assistivas. Os problemas de acessibilidade são ainda piores quando os documentos são produzidos como PDFs somente de imagem.
Uma solução é resolver os erros de navegação marcando esses recursos para navegação por leitores de tela. Outra é usar o Verificador de Acessibilidade interno do Office para melhorar a acessibilidade desses documentos ao criá-los.
Conteúdo interativo como controles deslizantes, acordeões e widgets de arrastar e soltar também podem afetar a acessibilidade. O mesmo acontece com conteúdo dinâmico, como caixas pop-up e mensagens de confirmação. Se o leitor de tela não conseguir entender quando esses conteúdos estão sendo carregados, ele não poderá informar aos usuários sobre eles.
Mais uma vez, você pode usar atributos ARIA para resolver esse problema. Marcar esses elementos interativos e dinâmicos com o atributo ARIA correto notificará os leitores de tela de que o conteúdo da página foi alterado. Alternativamente, você pode projetar seu site de uma forma que evite a necessidade de pop-ups e outras formas de conteúdo dinâmico. Sites estáticos podem não parecer tão chamativos, mas são muito mais acessíveis.
Perguntas frequentes
As Diretrizes de Acessibilidade de Conteúdo da Web são construídas sobre os quatro princípios do POUR: perceptível, operável, compreensível e robusto.
Se o seu site estiver em conformidade com a ADA, ele atenderá às recomendações estabelecidas no Americans with Disabilities Act de 1990 e será acessível a pessoas com deficiência.
Você pode tornar seu site mais acessível melhorando o contraste de cores, adicionando texto alternativo ou adicionando acessibilidade de teclado para leitores de tela.
Permitir que os usuários naveguem em seu site usando um teclado em vez de um mouse é um exemplo de acessibilidade do site. Assim como adicionar texto alternativo a todas as imagens do seu site.
Conclusão
Infelizmente, mesmo os melhores designers e empreendedores da web podem criar sites inacessíveis. É por isso que é tão importante continuar referindo-se a esses erros sempre que você cria um site ou cria um novo conteúdo.
É mais difícil incluir texto alternativo em todas as imagens, adicionar dados de marcação a tabelas e melhorar a qualidade do texto do link, mas milhões de usuários agradecerão por isso.
Mas não pare por aí. Em seguida, saiba como criar conteúdo inclusivo e melhorar a experiência geral do usuário em seu site.
Quais erros de acessibilidade de UX você vai corrigir primeiro?

Veja como minha agência pode direcionar grandes quantidades de tráfego para seu site
- SEO – desbloqueie grandes quantidades de tráfego de SEO. Veja resultados reais.
- Marketing de conteúdo – nossa equipe cria conteúdo épico que será compartilhado, obterá links e atrairá tráfego.
- Mídia paga – estratégias pagas eficazes com ROI claro.
Reserve uma chamada
