Compare produtos usando esta tabela prática
Publicados: 2023-04-14Procurando a melhor maneira de adicionar a funcionalidade de comparação de produtos WooCommerce à sua loja?
Oferecer um catálogo robusto de produtos pode ajudá-lo a alcançar um público maior. No entanto, seus clientes podem ter dificuldade para fazer uma compra se se depararem com muitas opções, e é aí que um recurso de comparação pode ser útil.
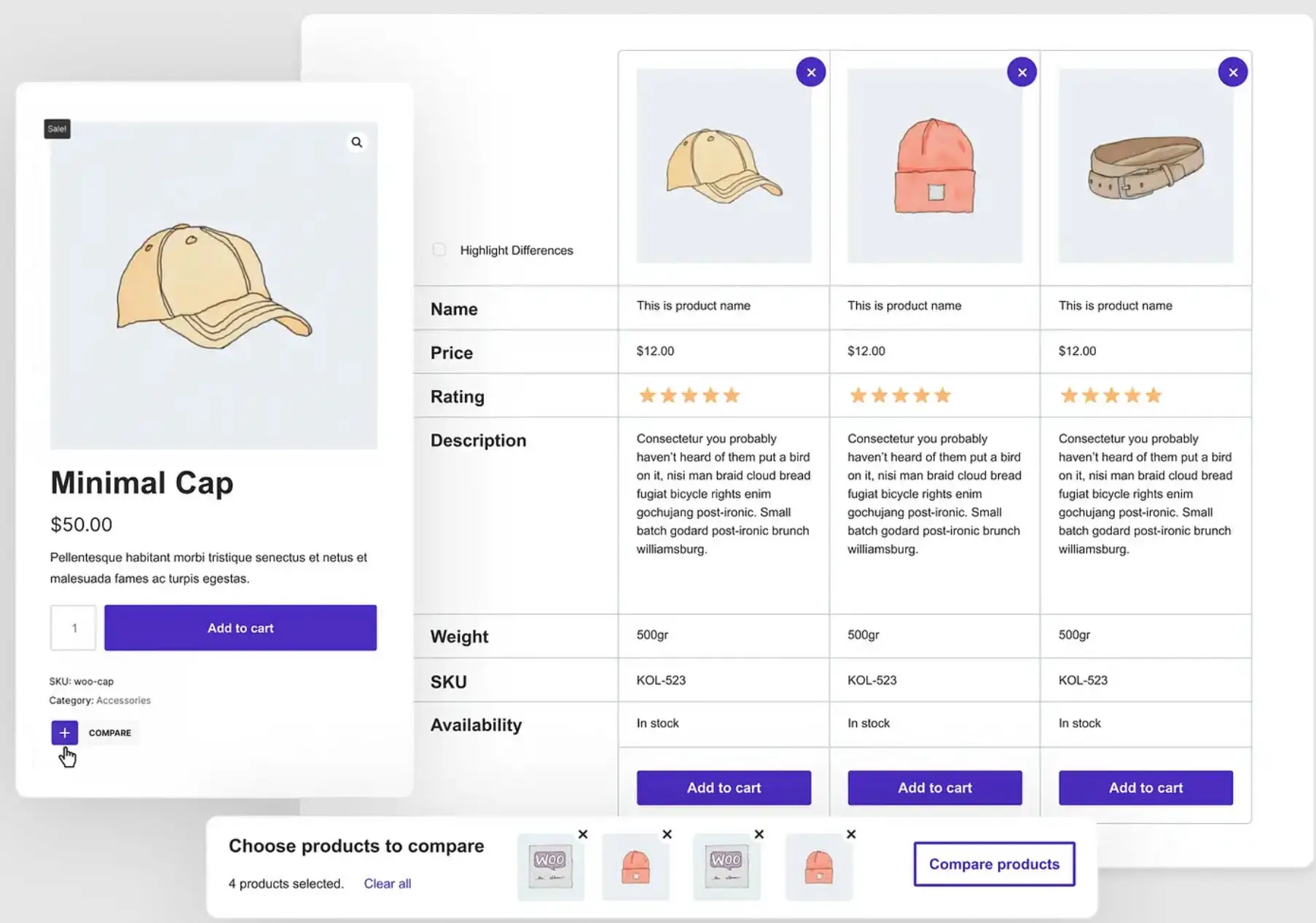
Nesta postagem, você aprenderá como usar o plug-in Sparks for WooCommerce para criar uma tabela personalizável de comparação de produtos WooCommerce que se parece com isto:

Os clientes poderão adicionar facilmente produtos à mesa clicando em um ícone na loja ou na página de um único produto. Além do mais, você pode personalizar todos os detalhes e designs de acordo com suas necessidades.
Por que você pode querer adicionar um recurso de comparação de produtos WooCommerce
Se você deseja aumentar sua loja online, expandir sua seleção de produtos pode ser uma estratégia eficaz. Quando você oferece mais produtos, pode atrair um grupo demográfico mais amplo, apelando para diferentes preços e preferências.
Além disso, você pode desbloquear oportunidades de cross-selling e upselling. Como resultado, você poderá aumentar suas taxas de conversão e o valor médio do pedido (AOV). No entanto, você pode ter dificuldade em colher esses benefícios se seus clientes ficarem sobrecarregados com sua seleção.
Na verdade, estudos mostram que os compradores online já estão lidando com a fadiga de pesquisa [1] . Portanto, um grande catálogo pode piorar as coisas.
É aí que uma tabela de comparação de produtos é útil. Esse recurso pode ser particularmente útil quando você oferece produtos semelhantes com especificações técnicas diferentes.
Por exemplo, a popular empresa de equipamentos de áudio Bose permite que você marque uma caixa para comparar até quatro produtos:

Isso gera um painel horizontal na parte inferior da página onde você pode visualizar os itens selecionados. Então, ao clicar no botão Comparar , você obterá uma grade de comparação personalizada:

Isso permite que os clientes comparem facilmente itens como conectores auxiliares, potencial de emparelhamento e opções de Bluetooth - tudo em um só lugar! Algumas tabelas de comparação de produtos ainda apresentam elementos de navegação avançados, como cabeçalhos fixos:

Dessa forma, ao rolar para baixo para examinar uma longa lista de detalhes do produto, você não perderá a noção de qual produto é qual. Isso pode melhorar muito a experiência do usuário (UX) e solicitar que os clientes cliquem no botão Comprar agora .
Infelizmente, não há nenhum recurso integrado de comparação de produtos WooCommerce. No entanto, você pode usar um plug-in que oferece esse recurso.
Como configurar a funcionalidade de comparação de produtos do WooCommerce
Como você pode ver, você pode obter muitos benefícios ao adicionar a funcionalidade de comparação de produtos WooCommerce à sua loja.
Agora, vamos ver como criar uma elegante tabela de comparação de produtos em apenas algumas etapas!
Passo 1: Instale e ative Sparks para WooCommerce
Como o WordPress não vem com uma tabela de comparação de produtos integrada, você precisará escolher uma ferramenta premium como Sparks for WooCommerce para obter esse recurso útil. Nosso plug-in permite que você crie uma tabela de comparação personalizada para sua loja online:

Ele também vem com uma coleção de ferramentas projetadas para otimizar sua loja online e aumentar as conversões. Por exemplo, você pode criar listas de desejos, exibir análises avançadas de produtos e muito mais.
Para começar a usar o Sparks for WooCommerce , você precisará escolher um plano de assinatura e se inscrever. Em seguida, você poderá fazer login em sua conta e baixar o arquivo do plug-in premium.
Depois disso, vá para o painel do WordPress e navegue até Plugins > Adicionar novo . Em seguida, clique no botão Upload Plugin na parte superior da tela:

Selecione Escolher arquivo e carregue o arquivo de plug-in que você acabou de baixar. Em seguida, clique em Instalar agora seguido de Ativar .
Por fim, você precisará ir para Configurações > Sparks . Digite sua chave de licença e clique em Ativar . Agora, você está pronto para a próxima etapa!
Etapa 2: ativar e configurar o módulo Comparação de produtos
Como mencionamos anteriormente, o Sparks for WooCommerce vem com um conjunto completo de recursos de comércio eletrônico. Eles são convenientemente organizados em uma Biblioteca de Módulos, portanto, tudo o que você precisa fazer é ativá-los.
Para ativar o módulo Comparação de produtos, você precisará ir para Configurações > Sparks para acessar a página Opções do Sparks :

Você deve ver o módulo Comparação de produtos imediatamente. Basta clicar no botão Ativar .
Agora, um link Configurar aparecerá. No entanto, antes de configurar a tabela de comparação, vamos ver como ela fica no front-end com as configurações padrão:

Atualmente, todos os produtos possuem um símbolo de adição ( + ), que é o ícone de comparação . Ao selecionar seus itens, você os verá listados na parte inferior da tela:

Então, você pode clicar em Compare . A lista personalizada aparece em uma página de tabela de comparação dedicada e mostra detalhes como Name , Price e Rating :

Para remover produtos da lista, basta clicar no X no canto superior direito de cada item.

Rolando para baixo, você pode conferir detalhes adicionais e adicionar itens ao carrinho:

Para personalizar a aparência de sua tabela de comparação, retorne à página Opções do Sparks e clique em Configurar no painel Comparação de produtos . Em Configurações gerais , você precisará escolher onde sua tabela de comparação de produtos aparecerá:

Por padrão, o Sparks for WooCommerce usa uma página de tabela de comparação dedicada. No entanto, você pode alterar isso selecionando outra página no menu suspenso.
Você também pode alterar o número máximo de produtos que um usuário pode comparar. Além disso, você pode ajustar a posição da caixa de seleção de comparação. Você tem a opção de colocá-lo na parte superior ou inferior da imagem de um produto.
Etapa 3: personalize o estilo e o layout da sua mesa
Você deve ter notado que todos os novos elementos visuais gerados pelo módulo Comparação de produtos se encaixam perfeitamente no design do seu site. Isso porque todas as suas cores são herdadas da paleta de cores do seu tema.
Ainda assim, você pode querer ajustar o visual para melhor corresponder à sua marca ou às necessidades de seus clientes. Na página de configurações do Sparks, localize a linha Table Style e clique na seta para expandir suas opções:

Aqui, você pode modificar o plano de fundo, a cor do texto, as bordas e muito mais. Basta selecionar uma opção entre as cores pré-estabelecidas ou inserir um código hexadecimal personalizado. Você também pode alternar um botão para habilitar cores de linha alternadas.
Mais abaixo, você pode restringir categorias e modificar o layout da sua mesa. Basta clicar na linha Layout da tabela para ver suas opções:

Aqui, você pode reordenar seus campos ou ocultá-los clicando no símbolo do olho. Quando você oculta um campo, ele se move para o final da lista e fica esmaecido. Por fim, você pode alterar o tipo de exibição de tabela para uma linha ou coluna.
Etapa 4: personalize sua tabela de produtos com mais recursos
Como você pode notar, existem algumas maneiras adicionais de personalizar a tabela de comparação de produtos. Por exemplo, você pode querer adicionar uma seção de “produtos relacionados”. Isso permitirá que você faça vendas cruzadas para seus clientes e maximize as vendas.
Você também tem a opção de personalizar as cores e os botões da barra adesiva:

Lembre-se de que o cabeçalho fixo é um elemento de design crucial, pois facilita a navegação na tabela de comparação de produtos.
Por último, mas não menos importante, você pode escolher um elegante botão de comparação para sua tabela:

Observe que suas edições serão salvas automaticamente. Quando estiver satisfeito com suas alterações, você pode prosseguir e visualizar sua tabela de comparação de produtos!
Configure uma tabela de comparação de produtos WooCommerce hoje
À medida que sua loja de comércio eletrônico cresce, você pode decidir adicionar mais produtos ao seu catálogo, oferecendo aos clientes mais opções. Isso pode ajudá-lo a expandir sua base de clientes e aumentar sua receita. No entanto, alguns compradores podem ficar sobrecarregados com todas essas opções.
Felizmente, você pode adicionar uma tabela de comparação de produtos WooCommerce à sua loja em quatro etapas fáceis:
- Instale e ative Sparks para WooCommerce .
- Ative e configure o módulo Comparação de produtos.
- Personalize o estilo e o layout da sua mesa.
- Personalize sua tabela de produtos com mais recursos.
️ Para outras maneiras de melhorar sua loja, você também pode navegar em nossa coleção dos melhores plugins WooCommerce para todos os diferentes tipos de casos de uso.
Você tem alguma dúvida sobre como comparar produtos no WooCommerce? Deixe-nos saber na seção de comentários abaixo!
