Configure as taxas de envio do WooCommerce por cidade
Publicados: 2018-01-02Neste artigo, mostraremos como você pode calcular facilmente as taxas de envio com base no nome da cidade usando o plug-in WooCommerce Table Rate Shipping Pro. Você também pode exibir as taxas de envio com base em outros fatores, como preço, peso, quantidade, endereço de destino etc.
Uma visão geral
A taxa de envio da tabela permite que os proprietários das lojas personalizem suas opções de envio. Pode ser com base no peso e na quantidade, ou com base no endereço de destino. Mas às vezes pode surgir um cenário estranho em que o frete com taxa de tabela precisa colocar algo extra. Veja o exemplo dos Emirados Árabes Unidos. Nos Emirados Árabes Unidos, não há CEP usado para envio. Na verdade, existem muitos países que não têm um CEP ou código postal, e alguns deles usam um único código postal em todo o país. Aqui você pode ver a lista de todos os países que não possuem códigos postais. Não ter código postal não é grande coisa, mas quando se trata de envio, os códigos postais são muito úteis. Usando a taxa de envio da tabela, as taxas de envio também podem ser configuradas com base nos CEPs, mas para todos os países listados acima, a única opção é que a taxa de envio da tabela seja configurada com base no nome da cidade.
O WooCommerce Table Rate Shipping Pro oferece envio baseado na cidade para os fornecedores da loja, para que eles possam evitar as brechas de envio sem CEPs ou mesmo aqueles países que usam um único código postal para várias cidades.
Como configurar o frete de taxa de tabela com base na cidade?
O WooCommerce Table Rate Shipping Pro permite que os proprietários de lojas personalizem as taxas de envio com base no nome da cidade. Fornece uma coluna adicional onde o lojista pode inserir o nome da cidade para a qual deseja configurar as taxas de envio .
Para mostrar como o plug-in lida com o envio baseado na cidade, vamos considerar o cenário de envio de Sam, que possui uma loja de eletrônicos online . A maioria dos clientes de Sam são das três cidades de Dubai, Sharjah e Abu Dhabi . Então, para promover ainda mais as vendas, Sam quer oferecer frete grátis para todos os seus clientes nessas cidades. Agora vamos ver como o WooCommerce Table Rate Shipping Pro lida com essa situação.
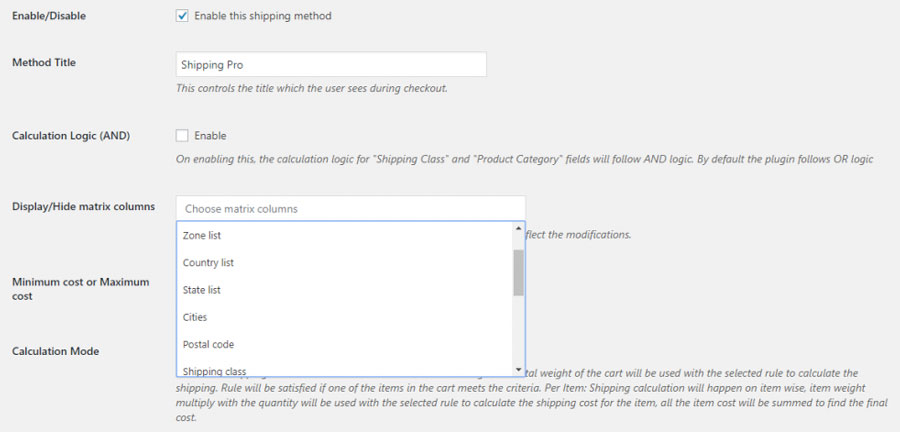
Coluna Matriz Cidade
O WooCommerce Table Rate Shipping Pro possui várias colunas de matriz com base nas quais permite que os clientes configurem as taxas de envio. Ele oferece uma coluna de matriz dedicada ao nome da cidade para onde o lojista deseja enviar. A única diferença é que, ao contrário de outras colunas, como País, Estado, etc, a coluna Cidade não possui uma lista. O dono da loja tem que escrever o nome das cidades nessa coluna.

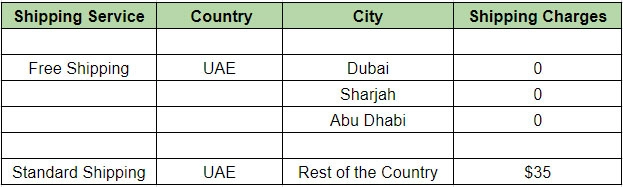
Então, com base no cenário de Sam, as regras de envio serão algo assim,

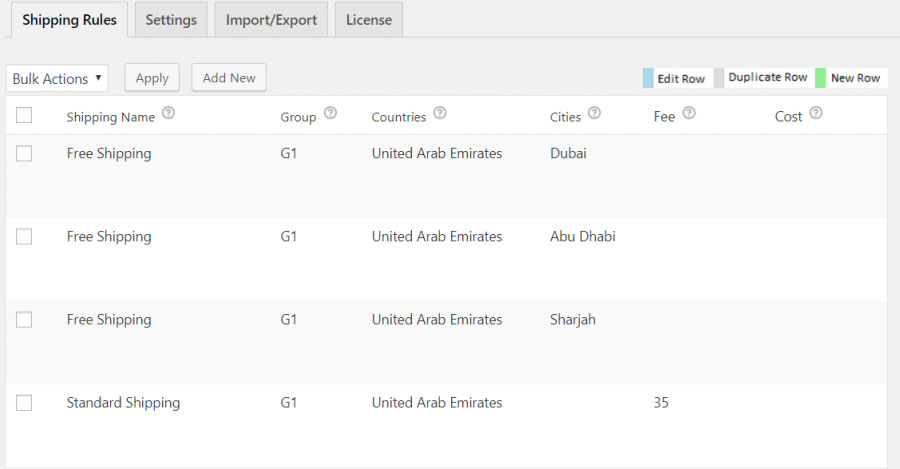
Com base nessas informações, podemos configurar facilmente as regras de envio usando o WooCommerce Table Rate Shipping Pro. E uma vez configurado, as regras de envio mencionadas acima serão aplicadas no WooCommerce Table Rate Shipping Pro de maneira semelhante à imagem abaixo.

A imagem acima mostra claramente as regras de envio mencionadas para as cidades de Dubai, Abu Dhabi e Sharjah. Além disso, como Sam exige envio padrão para o resto das cidades, ele terá que manter o campo cidade em branco para essa regra. Por padrão, essa regra será aplicável a todas as cidades dos Emirados Árabes Unidos. Mais uma coisa que vale a pena notar é que, como essas três cidades também estão nos Emirados Árabes Unidos, o frete padrão também se aplicará a elas. Para evitar esse cenário, as regras de envio no WooCommerce Table Rate Shipping Pro precisam ser configuradas de tal forma que, se várias regras forem correspondidas, a regra com valor mínimo de envio deve ser selecionada.
O vídeo a seguir mostrará a configuração passo a passo do cenário de envio baseado na cidade de Sam.
Além disso, uma vez que as regras de envio são configuradas com precisão, as taxas de envio devem ser refletidas na página do carrinho.

Campo da cidade como uma lista suspensa
O WooCommerce, por padrão, não incorpora o campo da cidade como um menu suspenso na página de checkout do WooCommerce. Portanto, há chances de que os clientes não insiram o nome exato da cidade durante o check-out.
Por exemplo, neste caso, o nome da cidade configurado nas configurações é Abu Dhabi. Pode haver casos em que os clientes podem inserir o nome da cidade como Abu Dhabi, Abu dhabi, abu dhabi, abudhabi, etc. Outro exemplo é a cidade de Los Angeles na Califórnia. Os clientes podem inserir o nome da cidade como LA, LA, Los Angeles, Los Angeles, etc.
Isso torna muito difícil para os donos de lojas confiarem nos nomes das cidades que são fornecidos no plugin Table Rate Shipping. Nesses casos, a melhor maneira é configurar o campo da cidade na página de checkout como uma lista suspensa com os nomes de cidades predefinidos. Essas cidades serão exatamente as que você configurou no plugin.
Como configurar o City Field como um drop-down na página Checkout?
Pré-requisitos:
A solução funcionará apenas nos seguintes casos:
- A solução funcionará para os casos em que o envio for para UM país específico
- A solução funcionará SOMENTE na página de checkout e SOMENTE para o endereço de cobrança
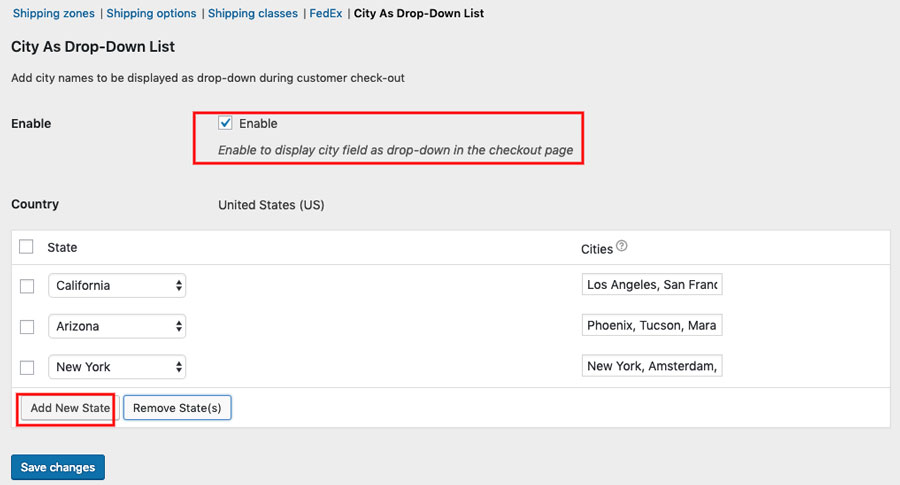
Siga as etapas abaixo para configurar o campo da cidade como uma lista suspensa na página de checkout.
- Instale nosso plug-in City Drop-Down complementar
- Visite as configurações do plug-in

- Ative a opção de exibir a cidade como uma lista suspensa
- Clique em Adicionar novo e selecione o estado no menu suspenso de estado
- Agora insira os nomes das cidades que você deseja exibir para esse estado específico
Nota: Certifique-se de que os nomes das cidades estão separados por uma vírgula (,) - Repita as etapas para configurar Cidades para vários estados
- Salve as configurações
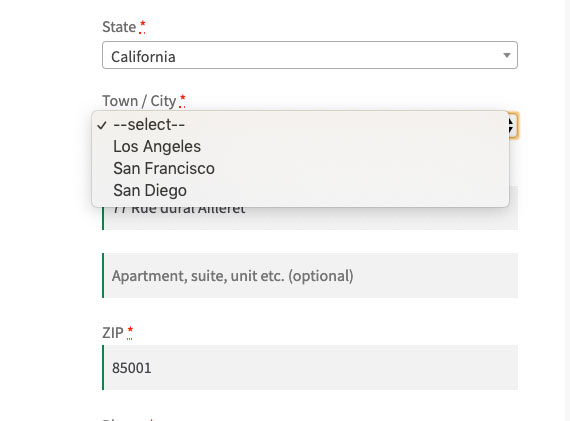
- Você poderá ver o campo cidade na página de checkout, conforme mostrado na imagem abaixo

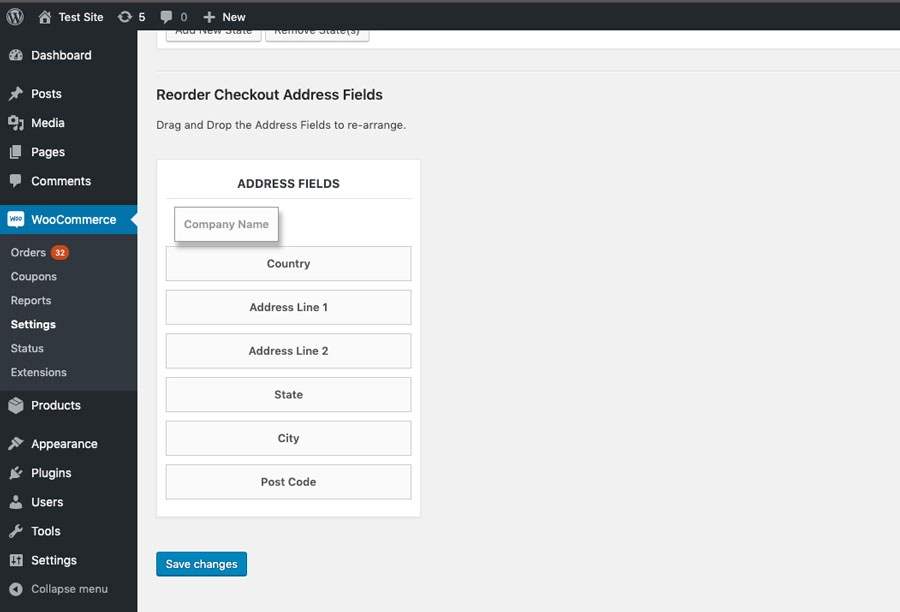
Reorganizando os campos de endereço na página de checkout
Um dos outros recursos importantes deste complemento é que ele permite reorganizar os campos de endereço na página de checkout. Os campos incluem:
- nome da empresa
- Endereço Linha 1
- endereço linha 2
- País
- Cidade
- Estado
- Código postal
Tudo o que você precisa fazer é arrastar e soltar os campos na página de configurações do plug-in e salvar as configurações.

Resumo
Então, neste artigo, você entendeu a necessidade do campo Cidade e sua importância no transporte. Especialmente para os países onde o envio baseado em CEP não é aplicável. O WooCommerce Table Rate Shipping Pro está entre esses plugins, que oferecem muitas possibilidades em um pequeno pacote. A ideia por trás de tantas colunas de matriz nas configurações do plug-in mostra que não há limite para personalização quando se trata de configurar as taxas de envio com o WooCommerce Table Rate Shipping Plugin.
Além disso, o vídeo está anexado como um guia para que os lojistas possam ter uma ideia de que lidar com o envio de taxas de tabela com base na cidade não é tão difícil e confuso quanto parece no início.
Para os proprietários de lojas WooCommerce que desejam configurar seu envio com base no peso do produto, eles podem experimentar o plugin Table Rate Shipping . Se você tiver alguma dúvida sobre o envio de taxa de tabela com base no país ou qualquer outro cenário de envio com base nos fundamentos do envio de taxa de tabela, sinta-se à vontade para compartilhar suas opiniões na seção de comentários abaixo. Você também pode experimentar a versão gratuita do WooCommerce Table Rate Shipping Plugin.
