Como adicionar o campo de endereço de e-mail de confirmação na página de checkout do WooCommerce e verificá-lo?
Publicados: 2020-05-22Em algumas situações, a validação de e-mail WooCommerce padrão não é boa o suficiente. Seus clientes costumam digitar o endereço de e-mail errado na página de checkout? Em seguida, adicione o campo de checkout de confirmação para a verificação do endereço de e-mail do usuário para a página de checkout do WooCommerce. Neste artigo, mostrarei como fazer isso com o plug-in gratuito para que os clientes possam confirmar o endereço de e-mail e seu e-mail de confirmação do WooCommerce chegue até eles com segurança!
Você já recebeu pedidos WooCommerce com erros de digitação no endereço de e-mail do cliente? Pode causar trabalho adicional e frustrar seus compradores , e você não quer isso, não é?
Leia como permitir que seus clientes confirmem o endereço de e-mail com um campo adicional de checkout personalizado do WooCommerce e verificação direta do endereço. Isso diminuirá os erros e impedirá que você envie o e-mail de confirmação do pedido WooCommerce para o vazio!
Índice
- Vamos usar o personalizador de checkout gratuito para WooCommerce
- Permitir que os usuários confirmem o endereço de e-mail no checkout do WooCommerce
- Verificação do endereço de e-mail do usuário para WooCommerce
O processo de compra é um elemento muito complexo e frágil para todo eCommerce. Imagine que todo o seu trabalho duro seja destruído por um erro trivial, como endereço de e-mail digitado incorretamente na página de checkout.
Na melhor das hipóteses , você terá que gastar algum tempo respondendo ao seu cliente.
Na pior , seu cliente ficará aborrecido. Mesmo que não seja sua culpa, você perderá tempo ou dinheiro.
Vamos usar o personalizador de checkout gratuito para WooCommerce
Existe uma solução simples para isso, e é possível conseguir isso com nosso plugin gratuito ! São campos de checkout flexíveis e as pessoas adoram. Recebemos muitos comentários positivos dos usuários e mais de 80.000 lojas em todo o mundo usam este plug-in!
O plug-in Campos de check-out flexíveis permite:
- mudar os nomes dos campos,
- alterar a ordem dos campos,
- criar novos campos personalizados,
- adicionar validação aos campos,
- alterar a aparência dos campos.
Assista a este vídeo para ver como é o painel de configurações deste plugin em:
Deixe o usuário confirmar seu campo de endereço de e-mail no checkout WooCommerce
Siga as etapas abaixo para adicionar um novo campo para confirmação do endereço de e-mail do usuário e verificação adicional para o formulário de checkout do WooCommerce!
Obtenha o plug-in
WP DeskCampos de checkout flexíveis WooCommerce
WooCommerce verifica o plug-in de endereço de e-mail. Adicione, edite e reorganize campos de checkout personalizados com validação.
Download de graça ou Acesse WordPress.orgÚltima atualização: 2023-03-13Funciona com WooCommerce 7.1 - 7.6.xAdicionar um novo campo de check-out
Se você tiver o plugin instalado e ativado, você pode ir para WooCommerce > Checkout Fields .

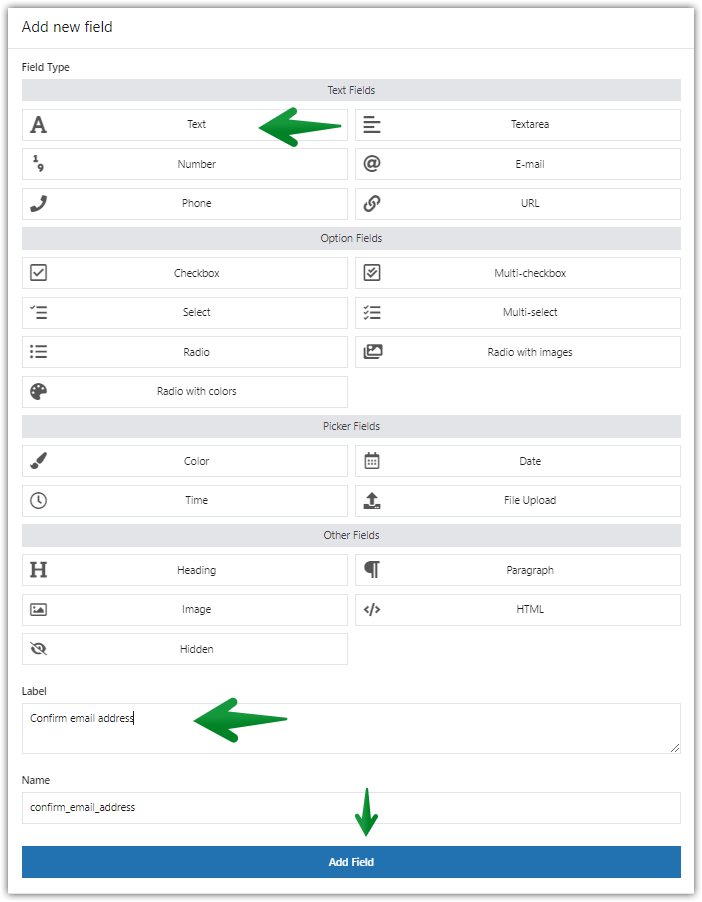
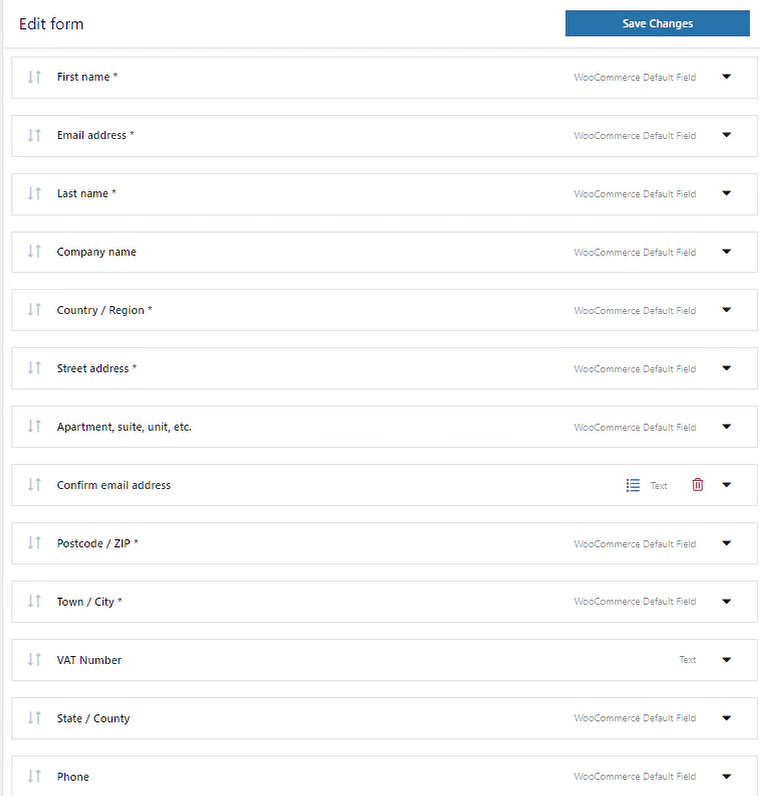
Campos de checkout flexíveis no painel Na seção de cobrança, adicione um novo Campo de texto . Adicione um rótulo e clique no botão Adicionar campo .

Adicionar campo de texto para verificar o endereço de e-mail no checkout Mova o campo de e-mail de confirmação para perto do endereço de e-mail
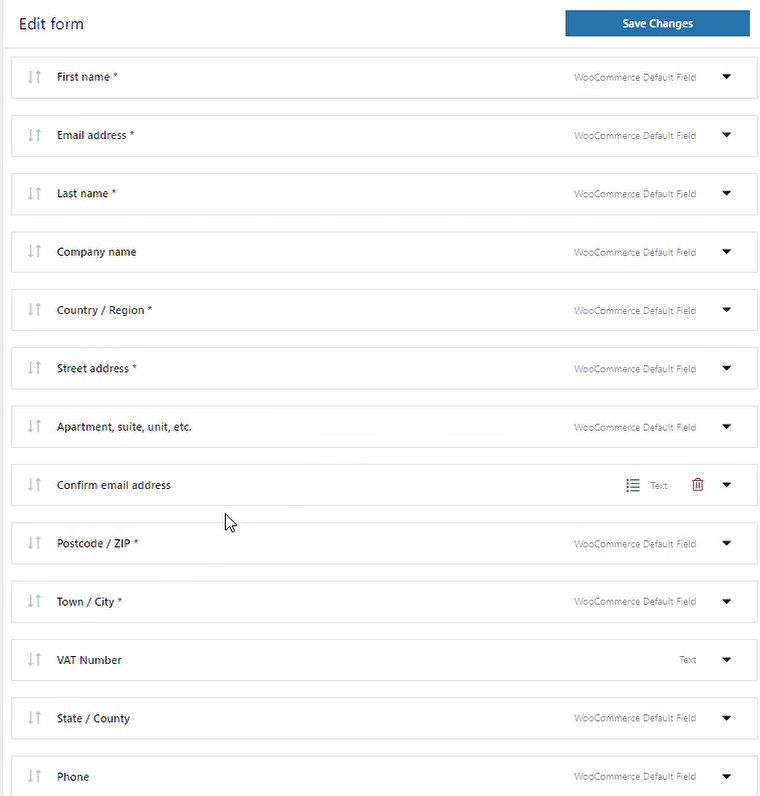
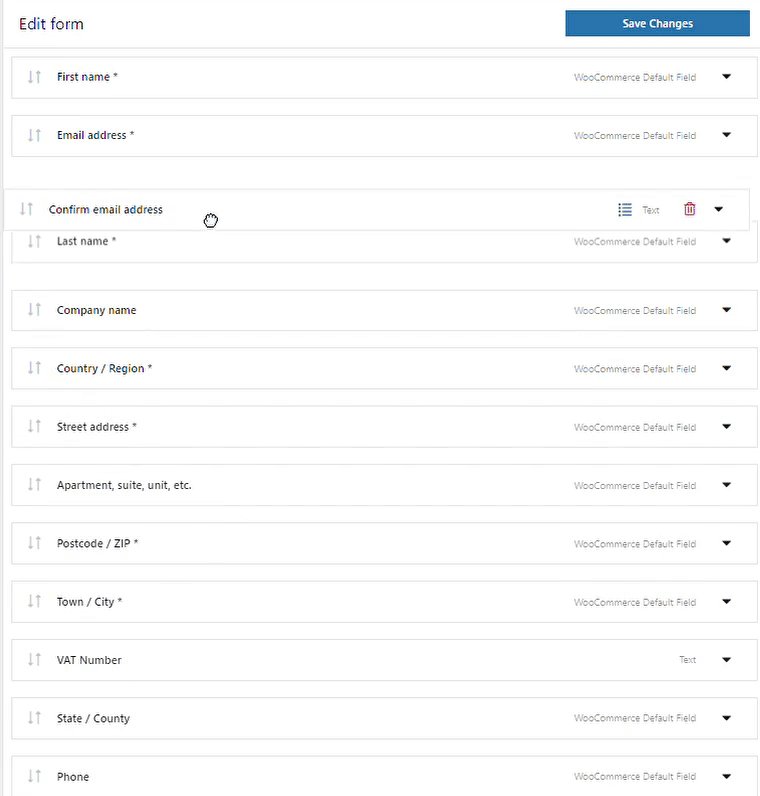
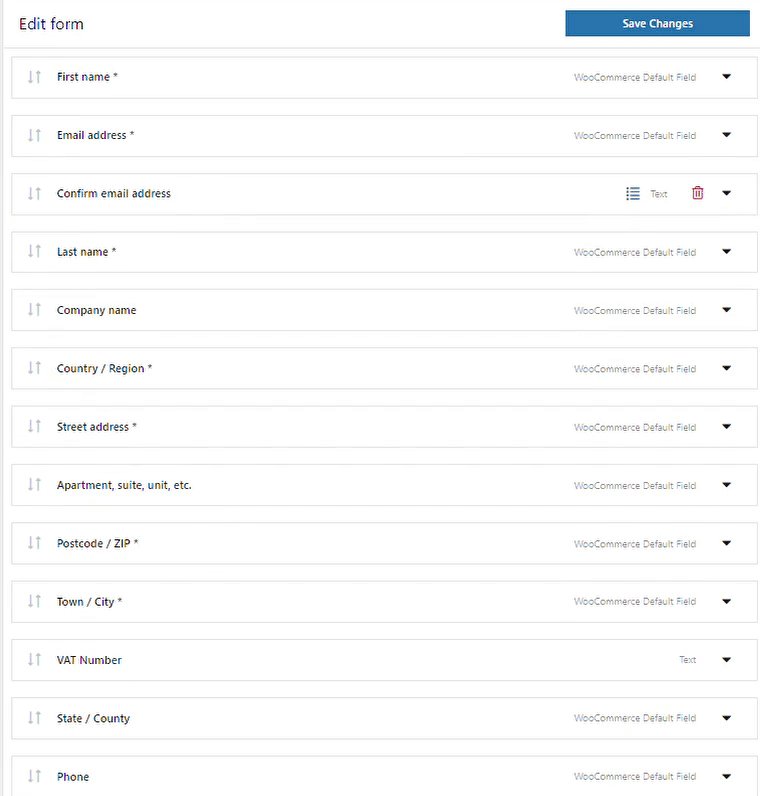
Em seguida, coloque o novo campo abaixo do seu campo de endereço de e-mail. Você pode fazer isso com um simples arrastar e soltar.

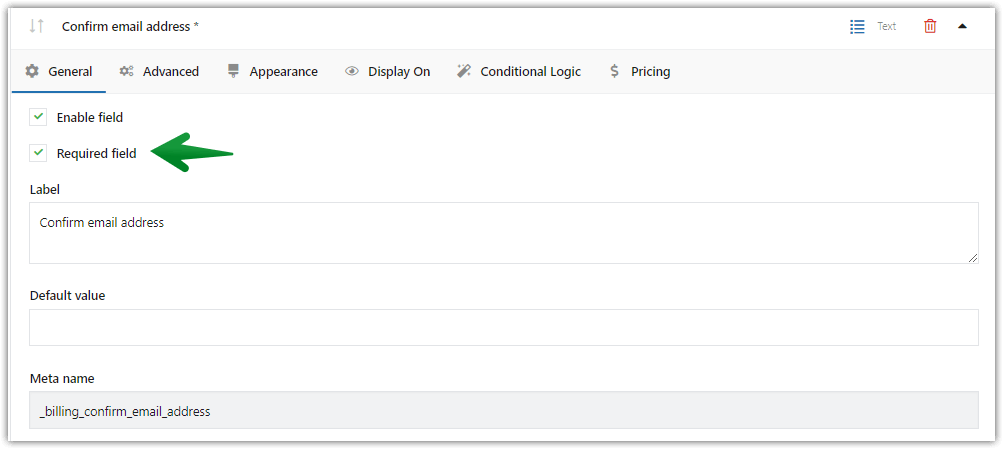
Mova o campo de endereço de e-mail de confirmação do e-mail WooCommerce Torne o campo obrigatório
Defina este campo como Obrigatório .

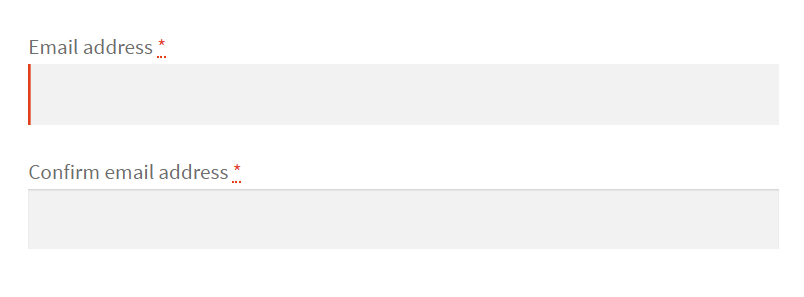
Defina o campo de endereço de e-mail de confirmação conforme necessário Endereço de e-mail do usuário e endereço de e-mail de confirmação - Exemplo
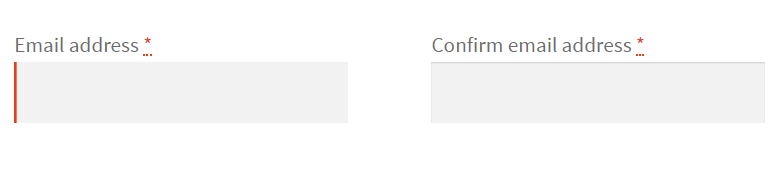
Com esta configuração, dois campos de endereço de e-mail serão exibidos um abaixo do outro.


Verificação de e-mail do usuário para WooCommerce. Resultado final. Mais opções de personalização
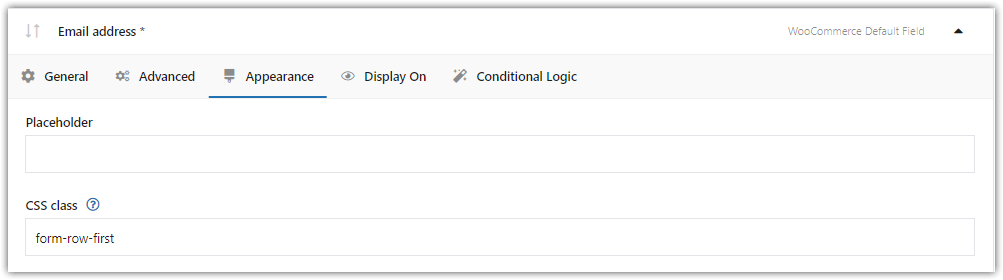
Se você deseja exibi-los lado a lado, pode fazer isso com classes CSS. Basta adicionar uma classe especial na seção Aparência .
No primeiro campo, defina-o como linha de formulário primeiro .

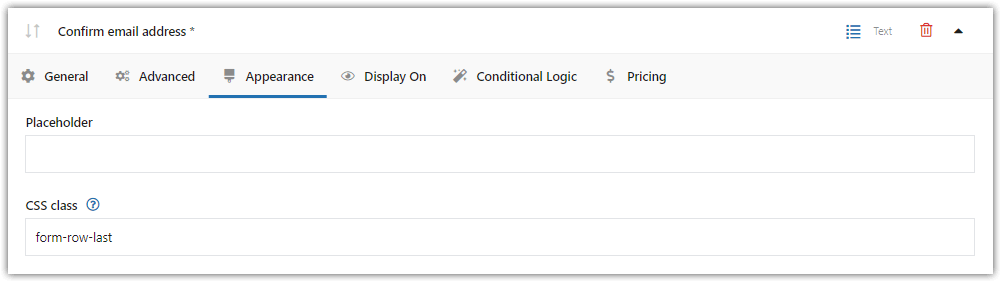
Classe CSS: campo de endereço de e-mail No segundo, forme a última linha .

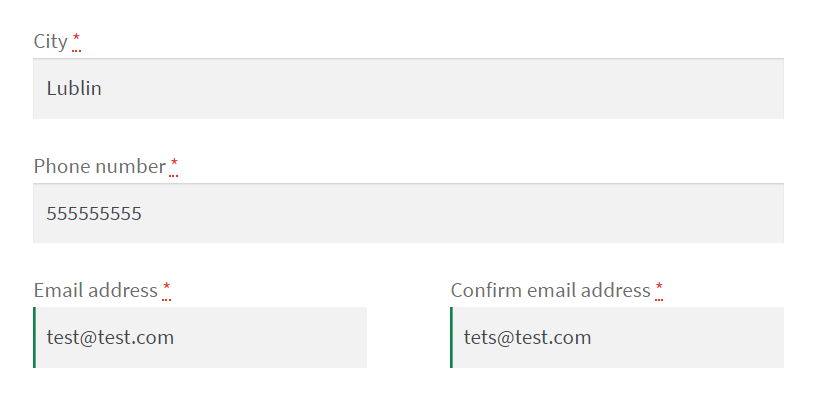
Classe CSS: confirme o campo de endereço de e-mail Com essas classes CSS, ambos os campos serão exibidos lado a lado.

Estilo CSS para verificação de endereço de e-mail
Verificação do endereço de e-mail do usuário para o campo de checkout do WooCommerce
Se você tiver seus campos, agora é hora de adicionar a validação personalizada.
Use código personalizado para verificação de endereço de e-mail
Para confirmar o campo de endereço de e-mail do usuário para WooCommerce e, assim, verificar a entrada do cliente, usaremos este código.
Adicione o código ao seu arquivo functions.php
Lembre-se de adicionar o código novamente se você atualizar ou alterar seu tema!
O campo de endereço de e-mail de confirmação
Em seguida, volte para a página de campos de checkout e atualize-a.
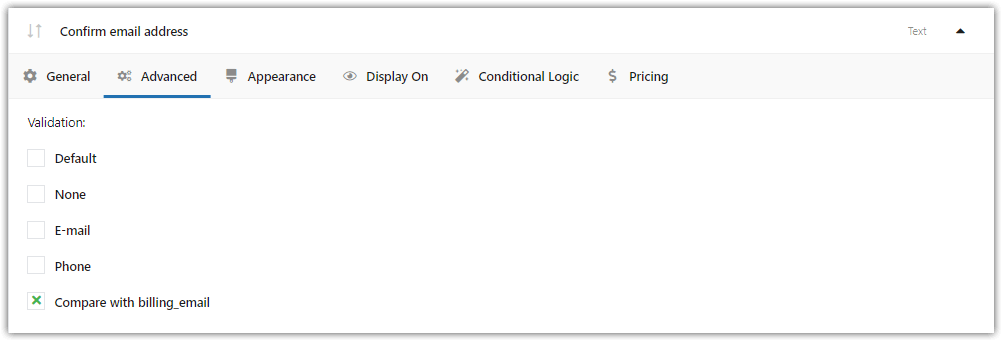
Agora, você deve poder escolher a opção Compare with billing_email no campo de validação. Ao fazer isso, salve as alterações.

Selecione a validação de e-mail WooCommerce Compare with billing_email Confirme o campo de endereço de e-mail no checkout do WooCommerce
Vamos descobrir como isso funcionará na página de checkout. Dois campos de endereço de e-mail não são iguais.

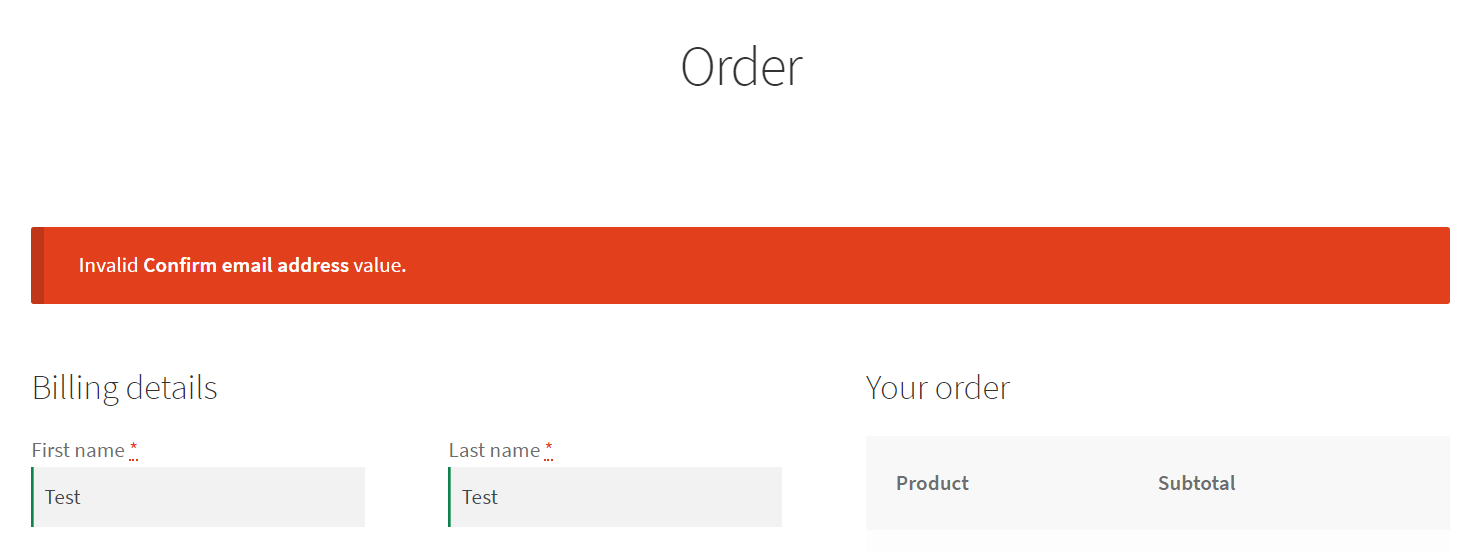
A verificação de e-mail do usuário para WooCommerce está pronta Então, quando tento fazer um pedido, recebo uma mensagem de erro.

Valor de endereço de e-mail de confirmação inválido - mensagem de erro na finalização da compra Mensagem de erro de verificação
Você também pode alterar a mensagem de erro padrão, editando este código.
wc_add_notice( sprintf( __( 'Invalid %1$s value.', 'wpdesk' )Para fazer isso, basta alterar
'Invalid %1$s value.'.Confirme outros campos de check-out
Da mesma forma, você pode verificar outros campos. Basta editar o seguinte código:
$fcf_validation_confirm_field = new WPDesk_FCF_Validation_Confirm_Field( 'billing_email' );Altere
billing_emailpara outros campos, comobilling_my_custom_field.Leia mais sobre a validação de e-mail de check-out com o plug-in WooCommerce.
Resumo
Neste artigo, mostrei como adicionar o campo de endereço de e-mail de confirmação do usuário para a página de checkout do WooCommerce.
Esse recurso ajudará você a diminuir os erros de seus clientes e proteger seu processo de compra.
Espero que o artigo tenha sido útil. Boa sorte!