Etapas simples para conectar o Authorize.Net aos formulários do WordPress
Publicados: 2020-11-13
Hoje, com as tendências emergentes de compra de coisas online, há uma alta demanda para vender os produtos ou serviços.
Agora, se você estiver usando a plataforma WordPress para o seu negócio online, pode estar pensando na integração WooCommerce para vender seus produtos, certo!
Mas e se você estiver por aí para vender seus serviços para uma gama limitada de produtos através do seu site WordPress?
Em tal cenário, vender tais produtos e serviços através do seu site WordPress online através de outro ótimo método de criar um pedido online ou formulário WordPress de pagamento pode provar ser uma opção mais confiável para garantir o pagamento de maneira sem complicações!
Portanto, criar formulários do WordPress com o gateway de pagamento é uma ótima maneira de receber pagamentos diretamente de seus clientes e clientes.
Portanto, se você deseja criar um formulário de pagamento do WordPress com o uso do formulário de pagamento do WordPress, crie e crie um formulário impressionante do WordPress de seu desejo, é melhor ficar de olho em alguns dos melhores plugins de criação de formulários do WordPress que têm tudo os recursos avançados juntamente com a capacidade de criar e construir o formulário de pagamento para WordPress.
No entanto, por outro lado, você precisará de um plug-in de criação de formulários WordPress definitivo que permita a integração com os gateways de pagamento mais populares que podem permitir que você aceite pagamentos do seu formulário WordPress.
Vamos primeiro entender as razões por trás do uso do formulário de pagamento online do WordPress para o seu negócio!
Por que usar os formulários de pagamento online do WordPress para vender produtos/serviços?
Primeiramente, os formulários de pagamento são a maneira mais fácil de vender seus serviços ou produtos online!
Os formulários de pagamento online do WordPress levam em consideração as seguintes coisas importantes:
Para frente e para trás, quando se trata de aceitar pagamentos on-line por meio de seus formulários do WordPress, você precisa usar um plug-in do construtor de formulários do WordPress.
Dito isto, existem plugins de construtor de formulários do WordPress que não apenas permitem que você se integre perfeitamente aos gateways de pagamento mais renomados de maneiras simples e fáceis!
Mas, nossas opiniões estão no plugin ARForms WordPress form builder, que é um plugin WordPress definitivo para criação de formulários que oferece integração perfeita de vários gateways de pagamento populares como Authorize.Net, PayPal, PayPal Pro, Stripe e muito mais para seus formulários WordPress.
Então, hoje, aqui neste artigo, vamos mostrar a você a fácil integração do gateway de pagamento Authorize.Net para o seu formulário WordPress usando o plugin ARForms WordPress form builder.
Então, sem qualquer demora, vamos pular nele!
Criando um formulário WordPress com a opção Authorize.Net no plugin ARForms WordPress form build
Criando um novo formulário de pagamento do WordPress
Inicialmente, se você deseja adicionar um novo formulário de pagamento do WordPress em qualquer uma das páginas do seu site WordPress, primeiro, você deve baixar e instalar o plugin ARForms WordPress form builder. Você pode encontrar isso facilmente nas etapas de instalação, ativação e atualização do plug-in do construtor de formulários ARForms WordPress.
Assim que você terminar as etapas de instalação do plugin ARForms WordPress form builder, então você precisa começar a criar um formulário de pagamento WordPress de sua escolha do zero.
Para isso, você precisa navegar até a guia Adicionar novo formulário que pode ser encontrada em ARForms> Adicionar novo formulário facilmente no painel de administração do WordPress.
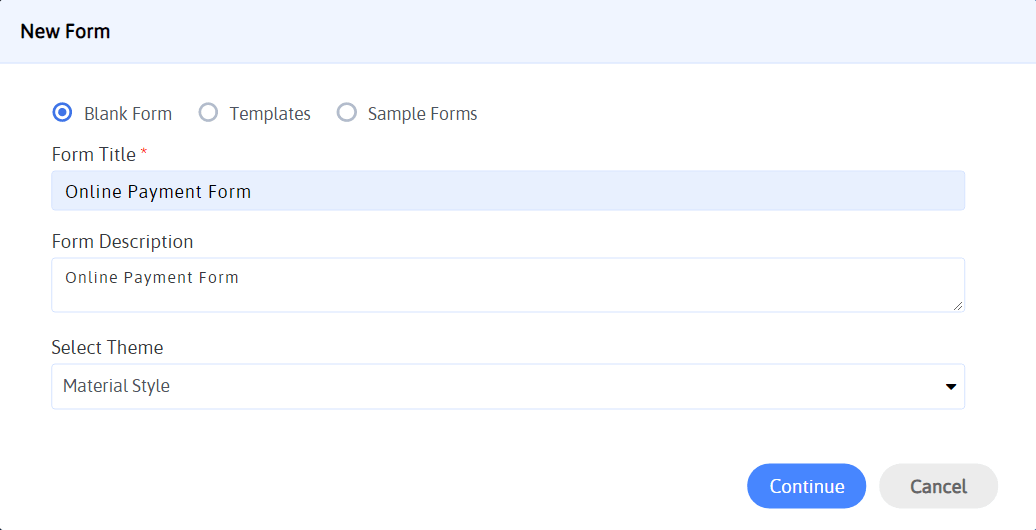
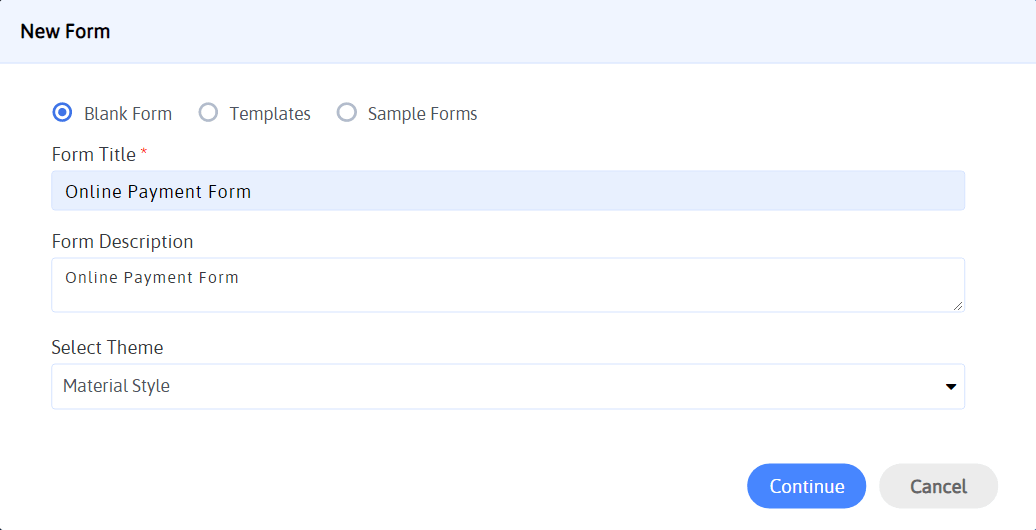
Apenas quando você clica no plugin Add New Form in ARForms WordPress form builder, a próxima coisa que você precisa fazer é selecionar a opção de botão de opção Blank Form na nova tela que você vê.
Esta opção permitirá que você crie e construa seu tipo de formulário de pagamento WordPress do zero!

Etapa 1: Criando os campos de formulário obrigatórios no plugin ARForms WordPress form builder
Para citar alguns campos de formulário importantes que você deve adicionar ao seu formulário de pagamento online do WordPress, inclua a solicitação de informações pessoais do cliente, como:
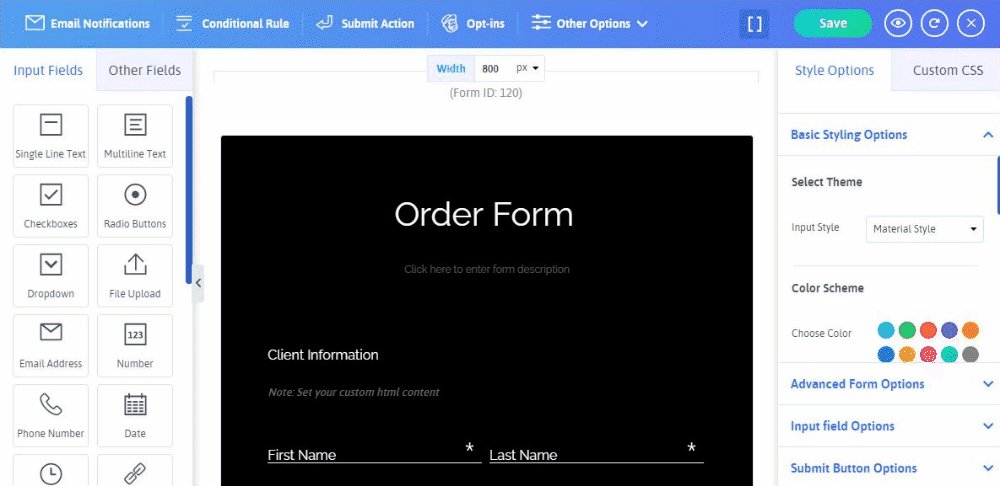
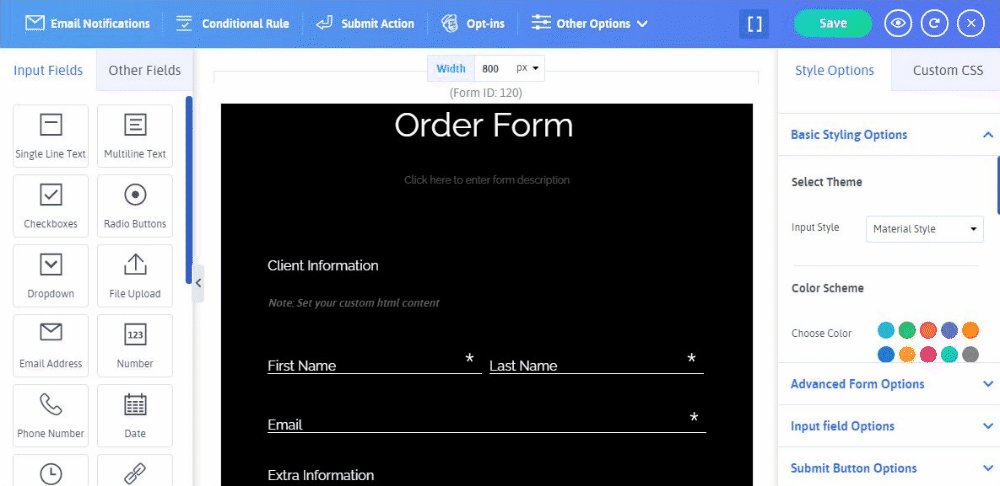
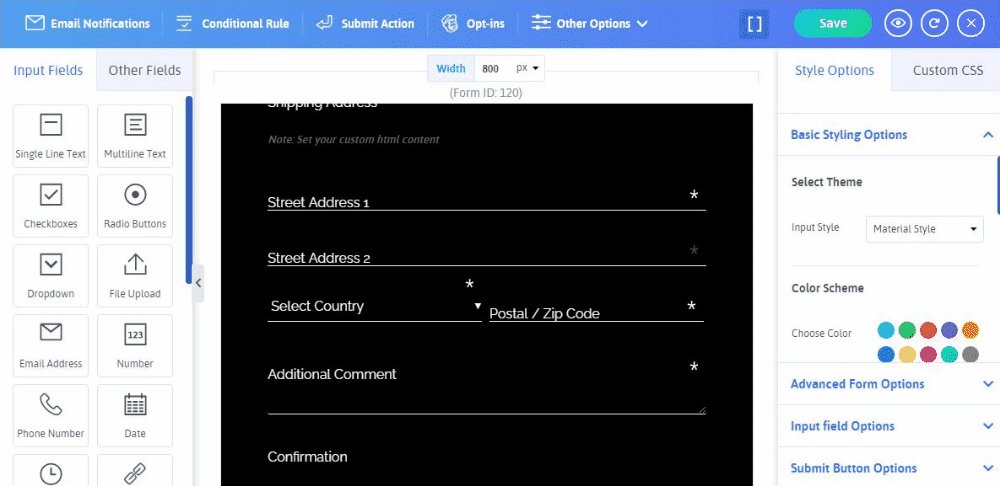
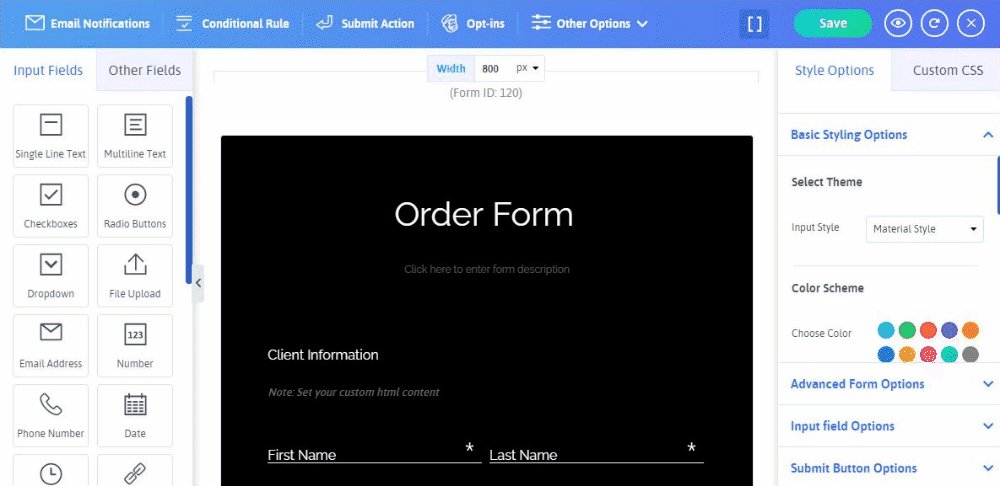
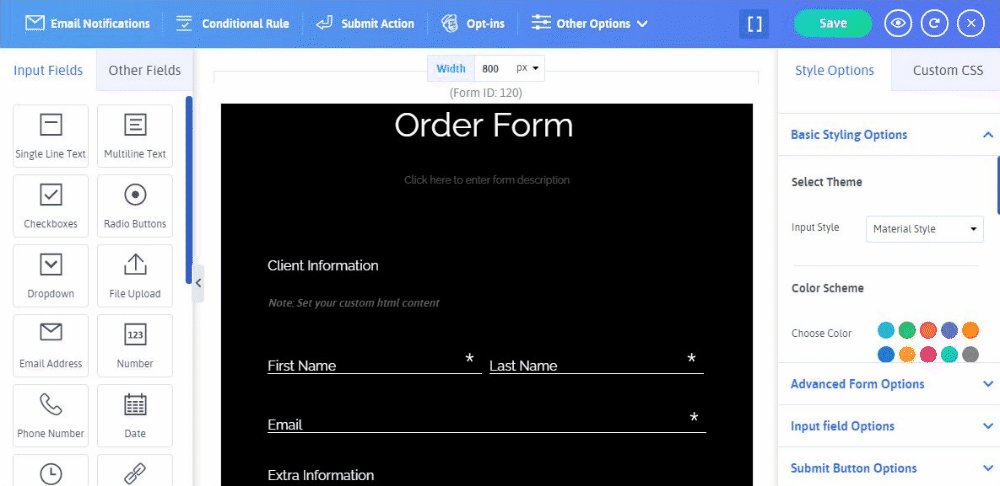
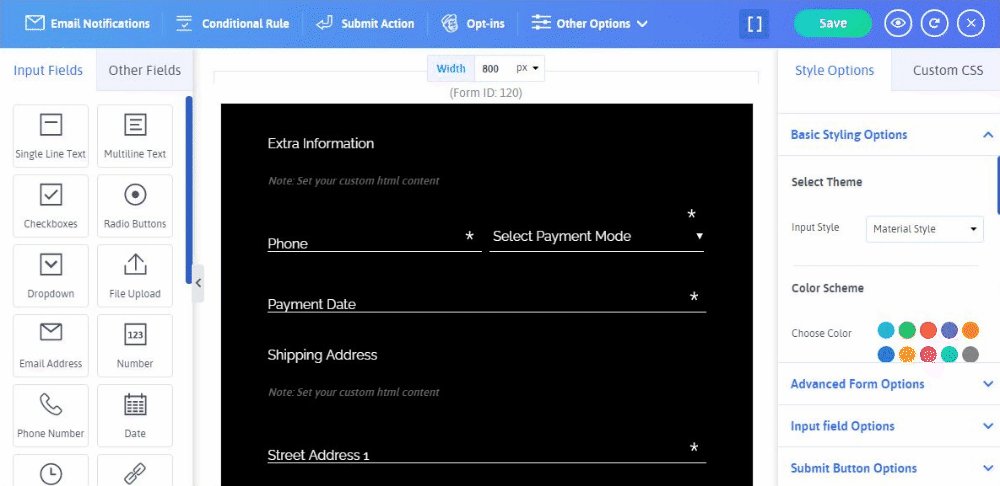
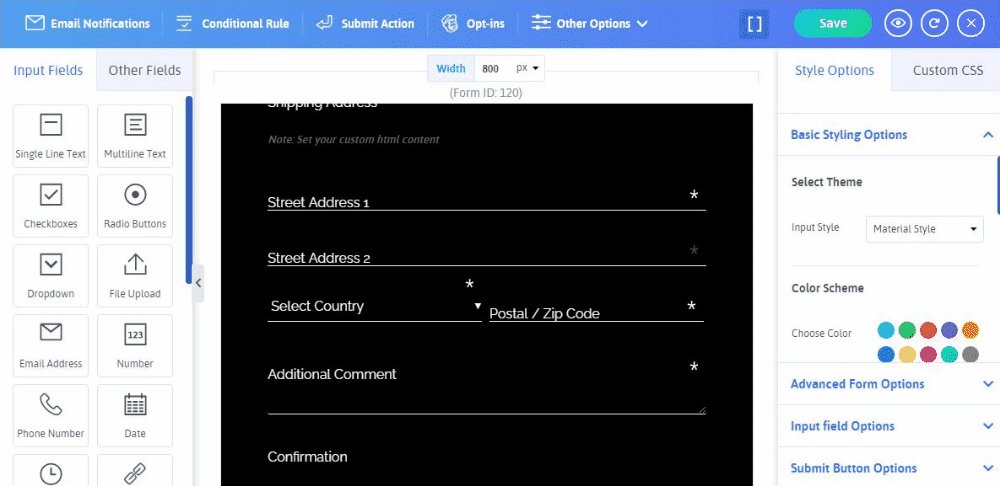
Vamos dar uma olhada na imagem que mostra os campos de formulário do WordPress para um formulário de pagamento para WordPress:
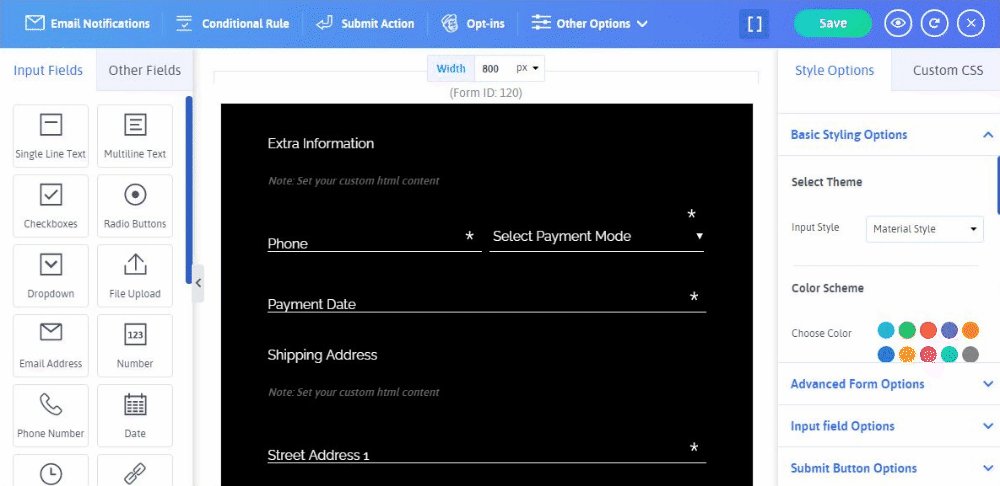
Além disso, até você pode adicionar os campos de produtos para exibir com os itens que seus clientes podem comprar.

Para configurar isso, você precisará usar as variantes de cores de seus diferentes produtos, com diferentes variantes de cores e com a opção de qualidade total (Número de peças) que seus clientes desejam comprar através do seu formulário WordPress de pedido online. Depois de concluir a adição dos campos do formulário e outras opções em seu formulário de pagamento do WordPress, finalmente, você precisa ter certeza da configuração do método de pagamento.
Para isso, vamos passar para um formulário de pedido que você pode selecionar nos formulários de amostra predefinidos no plugin ARForms WordPress form builder!
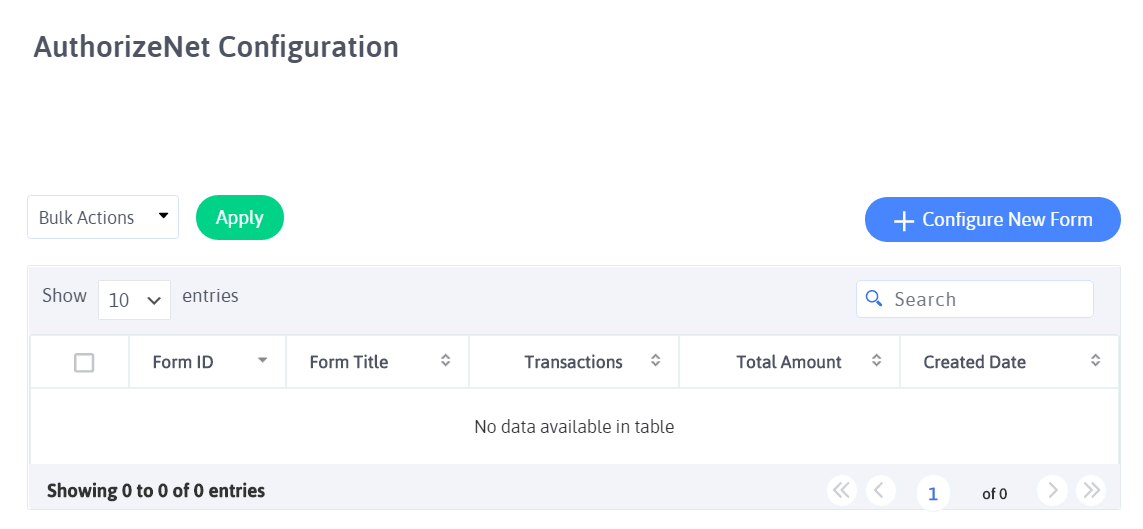
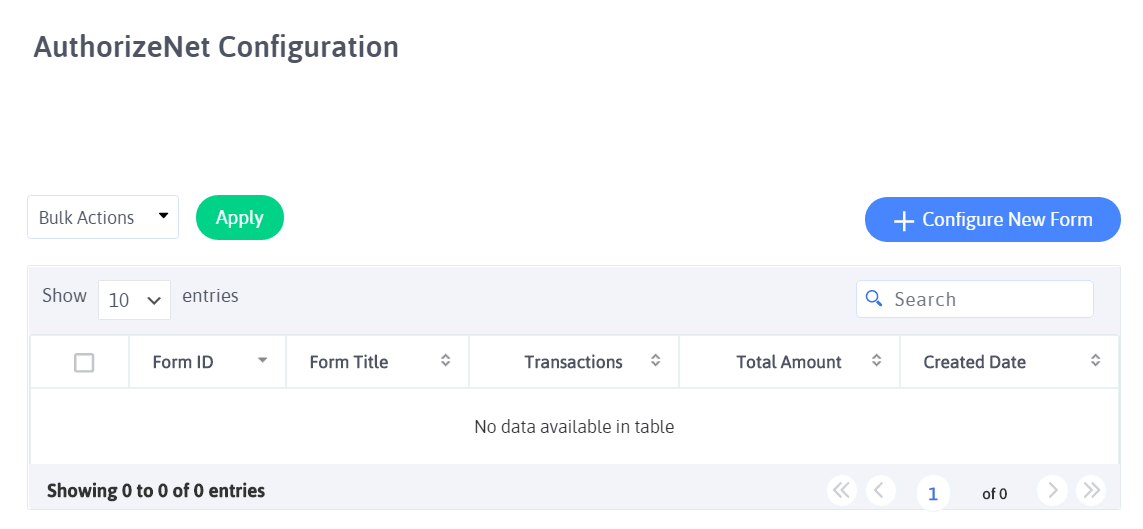
Verifique a imagem abaixo para a tela Authorize.Net Configuration que você verá quando selecionar a opção acima!

Além disso, você precisará clicar no botão de cor azul Configure New Form que o levará à tela Authorize.Net Configuration. Agora, esta é a tela onde você pode configurar facilmente seu formulário de pedido salvo com Authorize.Net com várias configurações de sua escolha!

Além disso, discutiremos mais sobre os diferentes tipos de configurações e opções de tipo de pagamento que você pode definir para o seu formulário de pedido do WordPress na configuração Authorize.Net no plugin ARForms WordPress form builder.
Etapa 2: Configurando e configurando as configurações do Authorize.Net
Para dizer o melhor, o plugin construtor de formulários ARForms WordPress oferece várias integrações de gateway de pagamento. Mas, aqui, vamos cobrir a configuração do formulário de pagamento do WordPress para os gateways de pagamento como Authorize.Net com os vários tipos de configurações e tipo de pagamento.
O plugin Authorize.Net no construtor de formulários do ARForms WordPress vem como um complemento que você pode instalar e ativar facilmente.
Então, em primeiro lugar, você precisa garantir que o Authorize.Net Add-on foi ativado, você pode fazer isso facilmente navegando até ARForms> Addons e, em seguida, você encontrará a opção Authorize.Net Addon.

Além disso, o gateway de pagamento Authorize.Net o ajudará com as opções para integrar perfeitamente suas entradas de formulário de pagamento WordPress criadas e outros campos para funcionar bem enquanto seus clientes optam pelos itens que desejam comprar por meio de seu formulário de pagamento on-line e pagam com segurança. isto.
Mostraremos exatamente como a configuração Authorize.Net e outras configurações funcionam no plugin ARForms WordPress form builder!
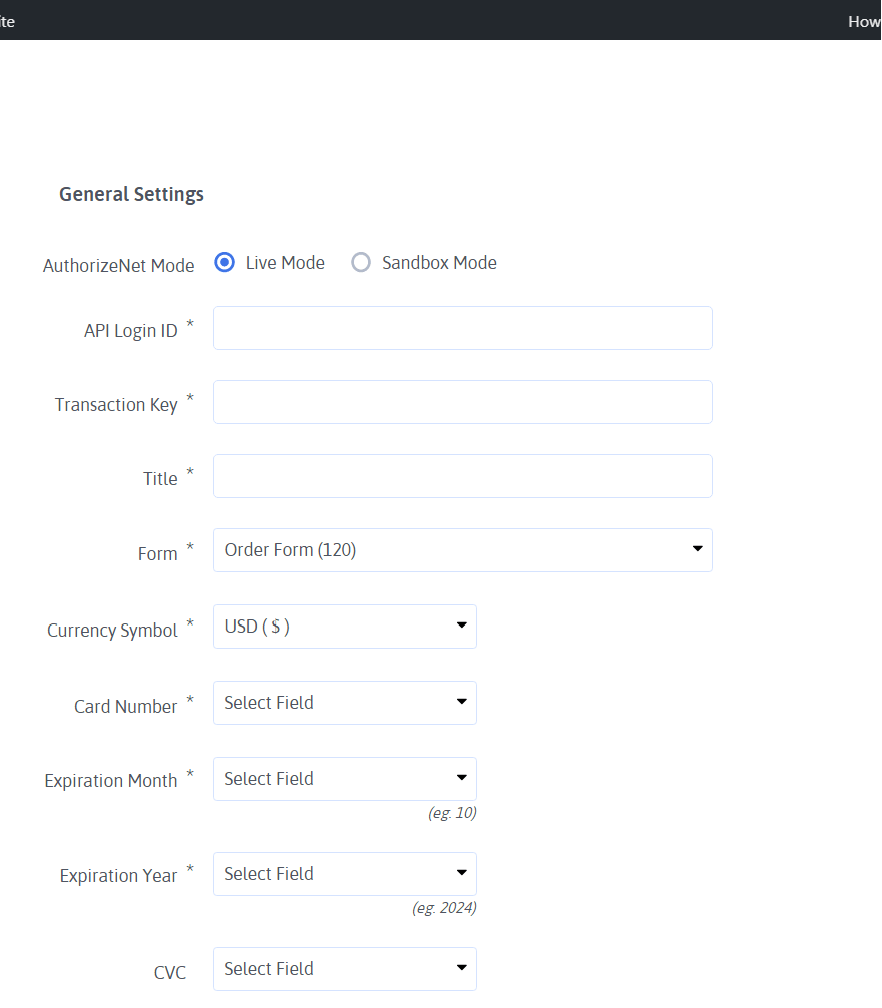
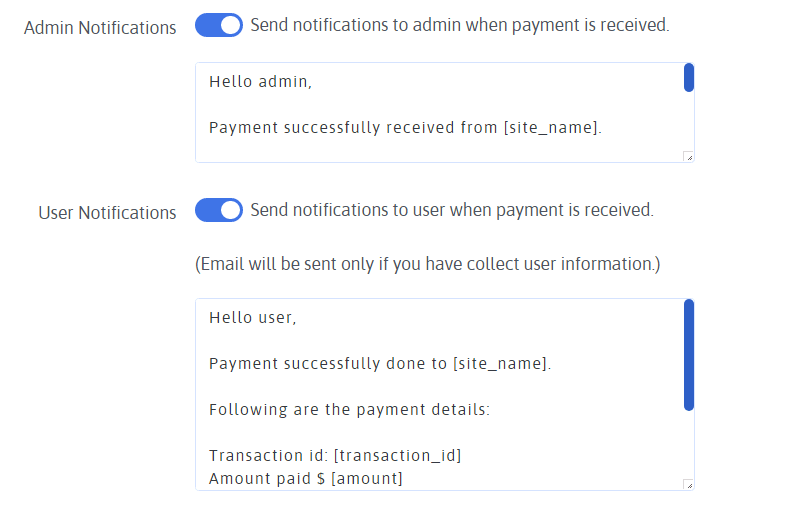
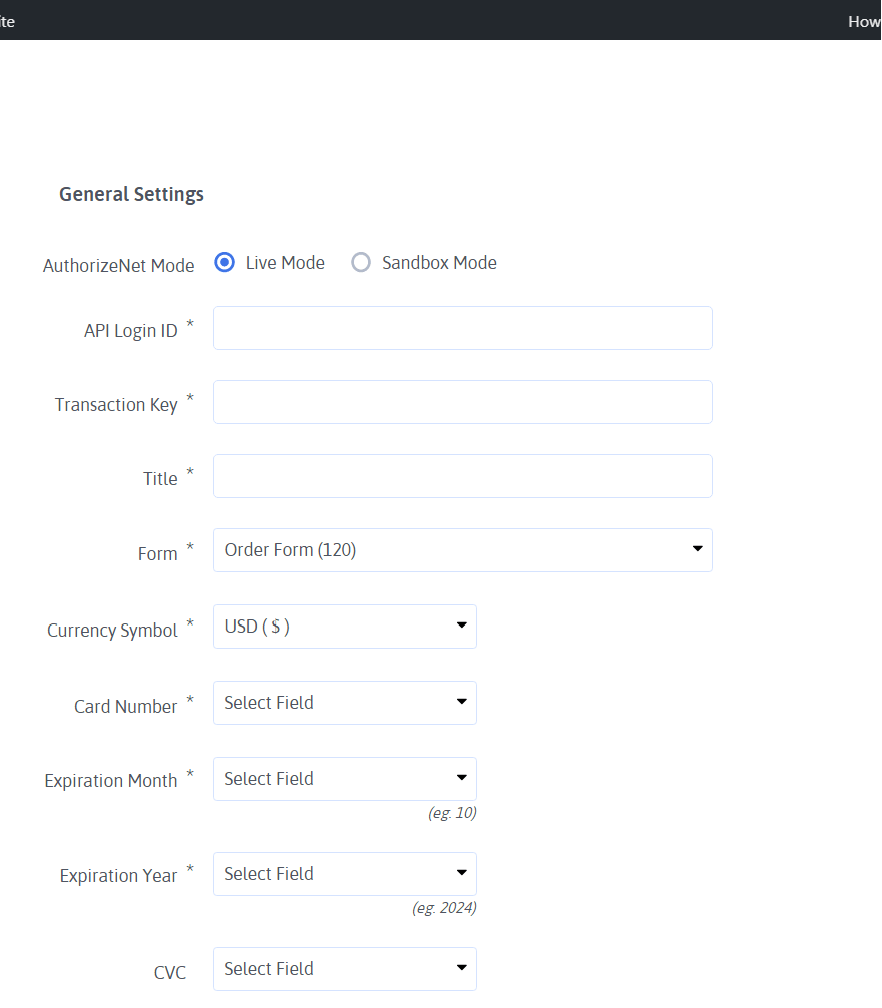
Essa configuração do Authorize.Net oferece várias opções de configurações gerais, como inserir seu ID de login da API, chave de transação e título. Em seguida, há uma opção para selecionar o formulário de pedido salvo que você deseja integrar ao Authorize.Net. Além disso, você pode selecionar o símbolo da moeda, número do cartão, mês de vencimento, ano de vencimento e CVC para mapeá-lo para seu Formulário de pedido salvo.

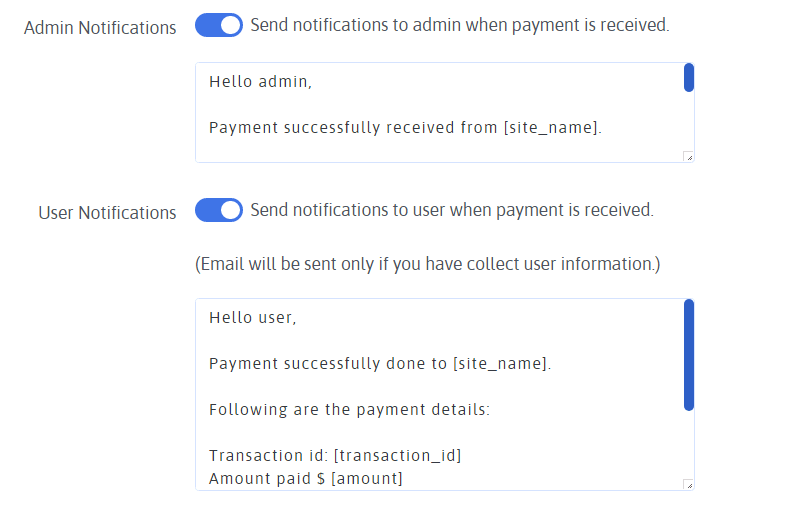
Além disso, há uma opção de alternância para enviar uma notificação aos administradores e usuários quando o pagamento for recebido!
Dê uma olhada na imagem dada abaixo:

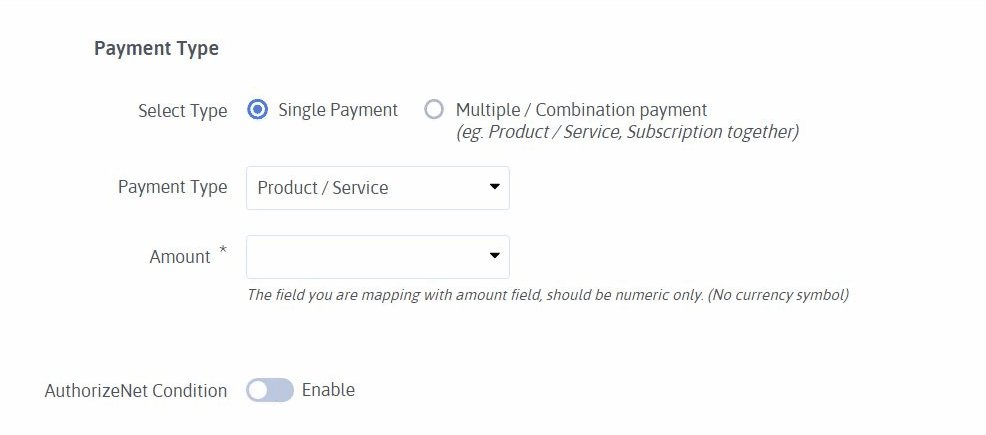
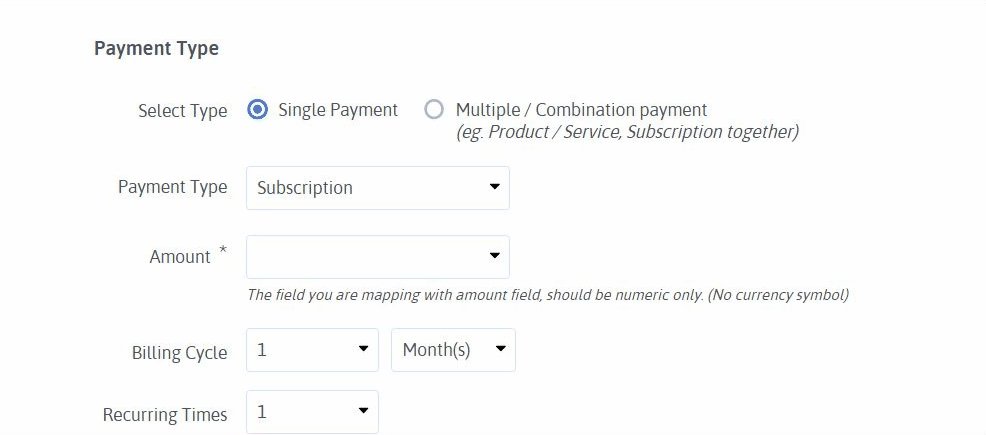
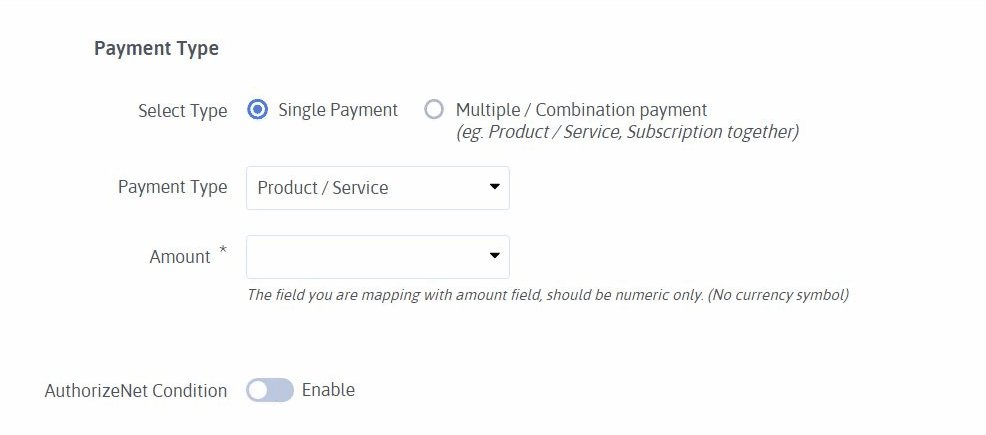
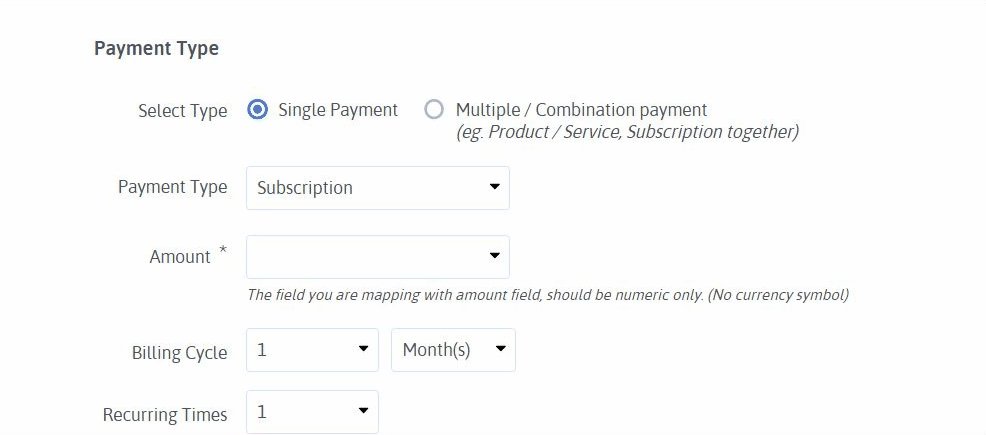
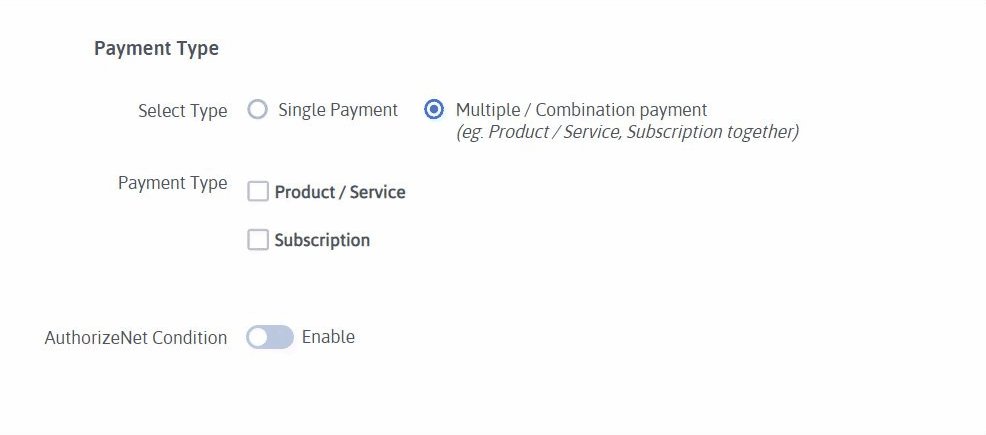
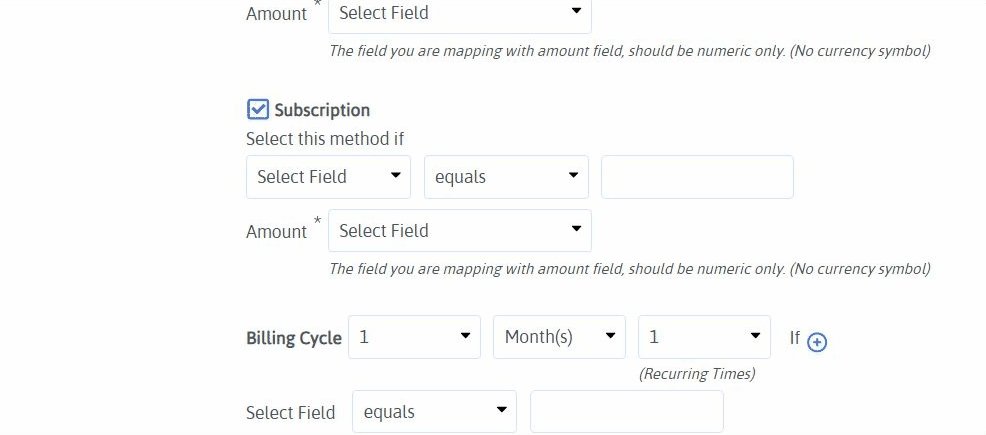
Curiosamente, com a integração ARForms Authorize.Net, você obtém essa incrível opção de tipo de pagamento que permite aceitar pagamentos dessas duas maneiras:

Para mais detalhes de como funciona o tipo de pagamento no ARForms Authorize.Net, você pode verificar a documentação do ARForms Authorize.Net
Etapa 3: Verificando as transações de formulários configurados do Authorize.Net
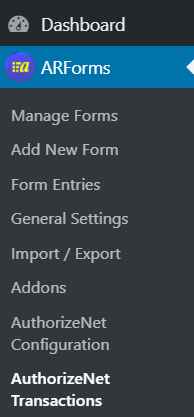
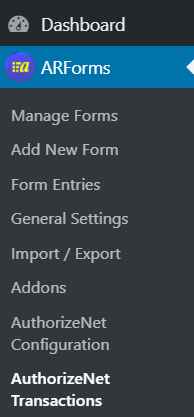
Por fim, se você quiser ver as transações que ocorreram para o seu formulário de pedido no plugin ARForms WordPress form builder, basta ir para ARForms> Authorize.Net Transactions.

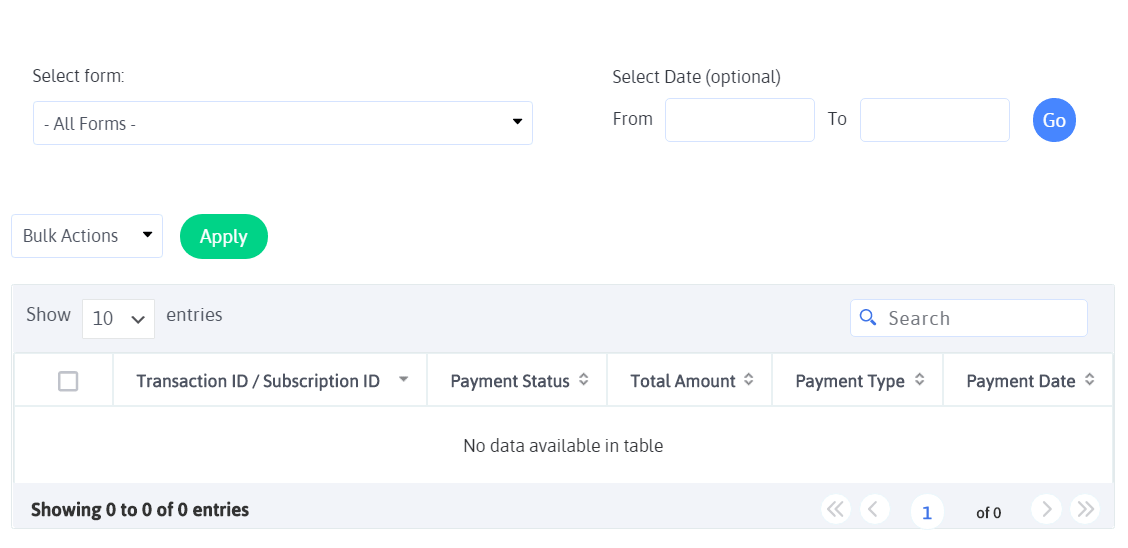
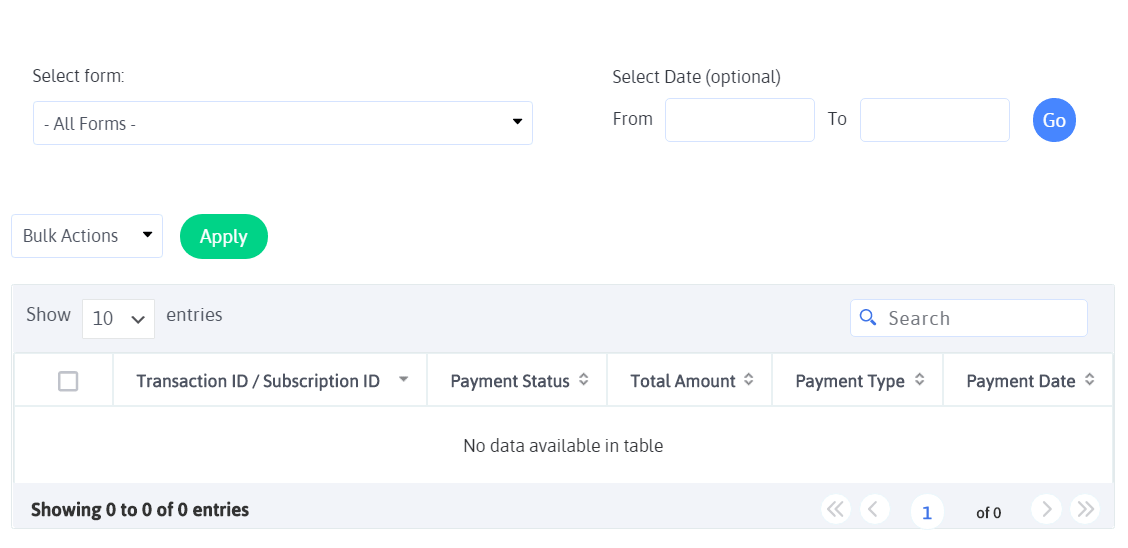
É assim que a tela Authorize.Net Transactions aparece, onde você pode selecionar seu pedido ou formulário de pagamento criado e ver os detalhes de suas transações, como ID da transação, status do pagamento, valor total, tipo de pagamento e data de pagamento.

Embrulho Final
Isso é tudo para este artigo! Depois de passar por todas as etapas mencionadas acima, você pode configurar facilmente o Authorize.Net no plugin ARForms WordPress construtor de formulários e obter mais conversões para o seu pedido WordPress criado ou formulários de pagamento.
Se este artigo o ajudou no que você estava procurando, compartilhe em seus canais de mídia social!
Agora, se você estiver usando a plataforma WordPress para o seu negócio online, pode estar pensando na integração WooCommerce para vender seus produtos, certo!
Mas e se você estiver por aí para vender seus serviços para uma gama limitada de produtos através do seu site WordPress?
Em tal cenário, vender tais produtos e serviços através do seu site WordPress online através de outro ótimo método de criar um pedido online ou formulário WordPress de pagamento pode provar ser uma opção mais confiável para garantir o pagamento de maneira sem complicações!
Portanto, criar formulários do WordPress com o gateway de pagamento é uma ótima maneira de receber pagamentos diretamente de seus clientes e clientes.
Portanto, se você deseja criar um formulário de pagamento do WordPress com o uso do formulário de pagamento do WordPress, crie e crie um formulário impressionante do WordPress de seu desejo, é melhor ficar de olho em alguns dos melhores plugins de criação de formulários do WordPress que têm tudo os recursos avançados juntamente com a capacidade de criar e construir o formulário de pagamento para WordPress.
No entanto, por outro lado, você precisará de um plug-in de criação de formulários WordPress definitivo que permita a integração com os gateways de pagamento mais populares que podem permitir que você aceite pagamentos do seu formulário WordPress.
Vamos primeiro entender as razões por trás do uso do formulário de pagamento online do WordPress para o seu negócio!
Por que usar os formulários de pagamento online do WordPress para vender produtos/serviços?
Primeiramente, os formulários de pagamento são a maneira mais fácil de vender seus serviços ou produtos online!
Os formulários de pagamento online do WordPress levam em consideração as seguintes coisas importantes:
- Ele tende a coletar as informações necessárias sobre os clientes e sua compra.
- Capacidade de aceitar os pagamentos dos clientes de forma altamente segura!
- Um formulário de pagamento do WordPress pode funcionar muito bem quando você tem várias opções para uma variedade de produtos/serviços com várias seleções de pagamento, como a opção de assinatura, bem como para selecionar os produtos/serviços ao mesmo tempo.
- Com as inúmeras opções de personalização, esses formulários do WordPress podem aceitar pagamentos e assinaturas recorrentes dos clientes.
Para frente e para trás, quando se trata de aceitar pagamentos on-line por meio de seus formulários do WordPress, você precisa usar um plug-in do construtor de formulários do WordPress.
Dito isto, existem plugins de construtor de formulários do WordPress que não apenas permitem que você se integre perfeitamente aos gateways de pagamento mais renomados de maneiras simples e fáceis!
Mas, nossas opiniões estão no plugin ARForms WordPress form builder, que é um plugin WordPress definitivo para criação de formulários que oferece integração perfeita de vários gateways de pagamento populares como Authorize.Net, PayPal, PayPal Pro, Stripe e muito mais para seus formulários WordPress.
Então, hoje, aqui neste artigo, vamos mostrar a você a fácil integração do gateway de pagamento Authorize.Net para o seu formulário WordPress usando o plugin ARForms WordPress form builder.
Então, sem qualquer demora, vamos pular nele!
Criando um formulário WordPress com a opção Authorize.Net no plugin ARForms WordPress form build
Criando um novo formulário de pagamento do WordPress
Inicialmente, se você deseja adicionar um novo formulário de pagamento do WordPress em qualquer uma das páginas do seu site WordPress, primeiro, você deve baixar e instalar o plugin ARForms WordPress form builder. Você pode encontrar isso facilmente nas etapas de instalação, ativação e atualização do plug-in do construtor de formulários ARForms WordPress.
Assim que você terminar as etapas de instalação do plugin ARForms WordPress form builder, então você precisa começar a criar um formulário de pagamento WordPress de sua escolha do zero.
Para isso, você precisa navegar até a guia Adicionar novo formulário que pode ser encontrada em ARForms> Adicionar novo formulário facilmente no painel de administração do WordPress.
Apenas quando você clica no plugin Add New Form in ARForms WordPress form builder, a próxima coisa que você precisa fazer é selecionar a opção de botão de opção Blank Form na nova tela que você vê.
Esta opção permitirá que você crie e construa seu tipo de formulário de pagamento WordPress do zero!

Etapa 1: Criando os campos de formulário obrigatórios no plugin ARForms WordPress form builder
Para citar alguns campos de formulário importantes que você deve adicionar ao seu formulário de pagamento online do WordPress, inclua a solicitação de informações pessoais do cliente, como:
- Primeiro nome
- Último nome
- Endereço de e-mail
- Número de telefone
- endereço de entrega
Vamos dar uma olhada na imagem que mostra os campos de formulário do WordPress para um formulário de pagamento para WordPress:
Além disso, até você pode adicionar os campos de produtos para exibir com os itens que seus clientes podem comprar.

Para configurar isso, você precisará usar as variantes de cores de seus diferentes produtos, com diferentes variantes de cores e com a opção de qualidade total (Número de peças) que seus clientes desejam comprar através do seu formulário WordPress de pedido online. Depois de concluir a adição dos campos do formulário e outras opções em seu formulário de pagamento do WordPress, finalmente, você precisa ter certeza da configuração do método de pagamento.
Para isso, vamos passar para um formulário de pedido que você pode selecionar nos formulários de amostra predefinidos no plugin ARForms WordPress form builder!
- Primeiro, você precisará selecionar o formulário de amostra pré-construído do plug-in do construtor de formulários ARForms WordPress. Você pode selecioná-lo facilmente em ARForms> Add New Form> Sample Forms.
- Você poderá encontrar o tipo de formulário de pagamento ou formulário de pedido que melhor lhe convier com as personalizações.
- Depois de selecionar o formulário de pedido, quando terminar de personalizar seu formulário de pedido, você precisará salvar esse formulário clicando no botão Salvar.
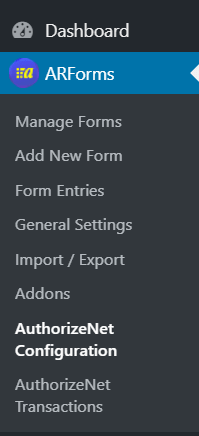
- Feito isso, finalmente, você pode navegar até a opção ARForms> Authorize.Net Configuration.
Verifique a imagem abaixo para a tela Authorize.Net Configuration que você verá quando selecionar a opção acima!

Além disso, você precisará clicar no botão de cor azul Configure New Form que o levará à tela Authorize.Net Configuration. Agora, esta é a tela onde você pode configurar facilmente seu formulário de pedido salvo com Authorize.Net com várias configurações de sua escolha!

Além disso, discutiremos mais sobre os diferentes tipos de configurações e opções de tipo de pagamento que você pode definir para o seu formulário de pedido do WordPress na configuração Authorize.Net no plugin ARForms WordPress form builder.
Etapa 2: Configurando e configurando as configurações do Authorize.Net
Para dizer o melhor, o plugin construtor de formulários ARForms WordPress oferece várias integrações de gateway de pagamento. Mas, aqui, vamos cobrir a configuração do formulário de pagamento do WordPress para os gateways de pagamento como Authorize.Net com os vários tipos de configurações e tipo de pagamento.
O plugin Authorize.Net no construtor de formulários do ARForms WordPress vem como um complemento que você pode instalar e ativar facilmente.
Então, em primeiro lugar, você precisa garantir que o Authorize.Net Add-on foi ativado, você pode fazer isso facilmente navegando até ARForms> Addons e, em seguida, você encontrará a opção Authorize.Net Addon.

Além disso, o gateway de pagamento Authorize.Net o ajudará com as opções para integrar perfeitamente suas entradas de formulário de pagamento WordPress criadas e outros campos para funcionar bem enquanto seus clientes optam pelos itens que desejam comprar por meio de seu formulário de pagamento on-line e pagam com segurança. isto.
Mostraremos exatamente como a configuração Authorize.Net e outras configurações funcionam no plugin ARForms WordPress form builder!
Essa configuração do Authorize.Net oferece várias opções de configurações gerais, como inserir seu ID de login da API, chave de transação e título. Em seguida, há uma opção para selecionar o formulário de pedido salvo que você deseja integrar ao Authorize.Net. Além disso, você pode selecionar o símbolo da moeda, número do cartão, mês de vencimento, ano de vencimento e CVC para mapeá-lo para seu Formulário de pedido salvo.

Além disso, há uma opção de alternância para enviar uma notificação aos administradores e usuários quando o pagamento for recebido!
Dê uma olhada na imagem dada abaixo:

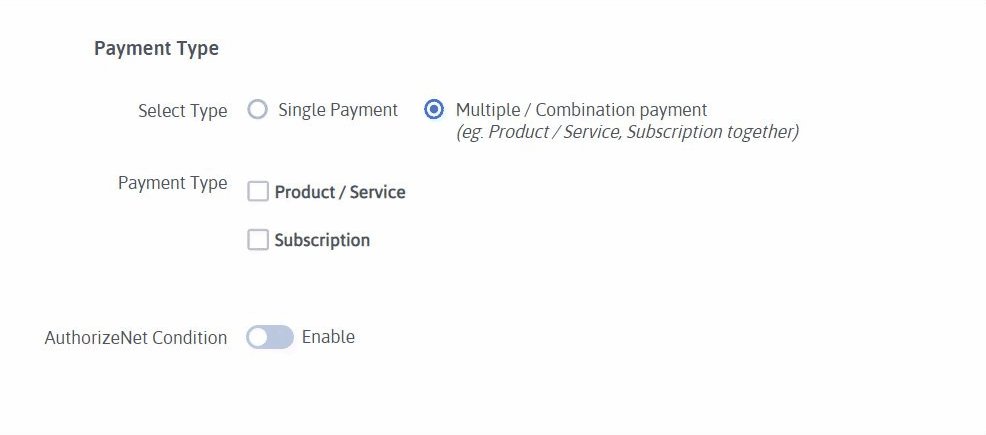
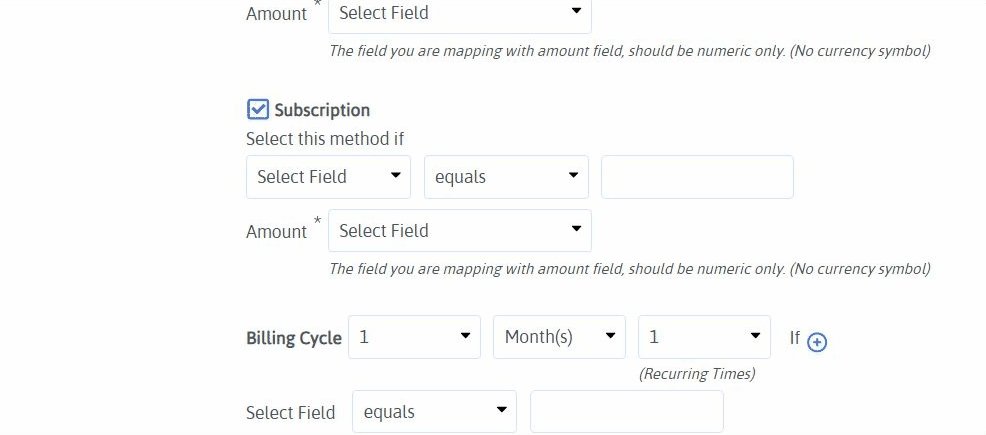
Curiosamente, com a integração ARForms Authorize.Net, você obtém essa incrível opção de tipo de pagamento que permite aceitar pagamentos dessas duas maneiras:
- Pagamento Único por Produto/Serviços ou Tipo de Pagamento de Assinatura
- Vários pagamentos em que você pode usar o tipo de pagamento Produto / Serviços e Assinatura, definindo as condições de sua escolha.

Para mais detalhes de como funciona o tipo de pagamento no ARForms Authorize.Net, você pode verificar a documentação do ARForms Authorize.Net
Etapa 3: Verificando as transações de formulários configurados do Authorize.Net
Por fim, se você quiser ver as transações que ocorreram para o seu formulário de pedido no plugin ARForms WordPress form builder, basta ir para ARForms> Authorize.Net Transactions.

É assim que a tela Authorize.Net Transactions aparece, onde você pode selecionar seu pedido ou formulário de pagamento criado e ver os detalhes de suas transações, como ID da transação, status do pagamento, valor total, tipo de pagamento e data de pagamento.

Embrulho Final
Isso é tudo para este artigo! Depois de passar por todas as etapas mencionadas acima, você pode configurar facilmente o Authorize.Net no plugin ARForms WordPress construtor de formulários e obter mais conversões para o seu pedido WordPress criado ou formulários de pagamento.
Se este artigo o ajudou no que você estava procurando, compartilhe em seus canais de mídia social!
