O Web Design da página de contato do seu site merece atenção?
Publicados: 2022-03-03Vale a pena dar muita atenção ao Web Design da Página de Contato? Por que você não pode simplesmente deixar um número de telefone ou endereço de e-mail? Se você já se perguntou isso pelo menos uma vez, nossa equipe de desenvolvimento web tem alguns conselhos para você neste artigo.
Todo mundo sabe que uma página com informações da empresa é parte obrigatória de qualquer site. O fato é que quanto mais original for sua página de contato, maior a probabilidade de um visitante se interessar pelo que você oferece, independentemente do setor do qual você faz parte.
Uma página de contato funcional é benéfica para qualquer esfera.
- Pode aumentar a satisfação dos seus clientes ajudando a resolver os seus problemas através desta página.
- Pode ajudar a melhorar seus produtos e serviços obtendo reações valiosas de seus clientes.
No mundo moderno de TI, a comunicação deve ser bidirecional. Você já está familiarizado com o exemplo da comunicação unidirecional, como TV, jornais, rádio e revistas, mas a comunicação online é melhor quando é bidirecional.
Isso inclui conversa fiada entre empresas e potenciais compradores. Como resultado, ambas as partes se beneficiam disso. É por isso que uma boa página é tão importante.
É muito importante saber fazer esse tipo de página da maneira correta.
Como deve funcionar? Vamos dar uma olhada!
Uma página de contato deve incluir 6 componentes principais
Vamos começar com o principal e considerar as informações que devem ser fornecidas sobre o Web Design da Página de Contato.
1. Formulário de contato
Um formulário é a maneira mais fácil de se comunicar com você através do seu site. A maioria dos sites usa formulários em sua página.
No entanto, algumas formas são:
- Muito complexo
- muito hostil para o usuário médio
Não importa o quão simples a forma de toque possa parecer, na verdade é uma combinação de vários componentes. Todos eles precisam trabalhar juntos para proporcionar a melhor experiência do usuário possível. Os visitantes do site são mais propensos a preencher formulários curtos, pois exigem menos esforço.
Conselhos sobre como criar o melhor formulário:
- você deve usar o menor número possível de caixas de formulário e ser especialmente cuidadoso com áreas de texto complicadas e listas suspensas
- estimule seu potencial comprador a preencher os campos especificando o formato correto
- números de telefone e datas podem ser uma armadilha, especialmente para visitantes estrangeiros
- indique os campos obrigatórios de preenchimento (geralmente são destacados com um asterisco *). É mais seguro indicar claramente as caixas obrigatórias e opcionais.
- Seria útil destacar o campo ativo. Pode ser indicado tão sutilmente ou brilhantemente quanto você desejar.
2. Endereço
O próximo passo é o endereço. Uma empresa com uma loja tradicional não deve esquecer de mencionar o seu endereço. Se você tiver muitos endereços, adicione todos eles à página Consulte-nos. Isso será mais conveniente para o seu cliente.

3. Telefone
A presença de um número de telefone evoca um sentimento de confiança. Isso geralmente é visto como um sinal de uma empresa da vida real e pode realmente ajudar seus negócios.
4. Redes sociais
Muitos sites começaram a adicionar links para suas redes sociais na página de contato. Este é um benefício para 97% dos sites. Para os visitantes modernos, isso é importante.
As empresas estão ficando cada vez maiores e muitas oferecem suporte ao cliente por meio de várias redes sociais (às vezes até sete dias por semana, 24 horas por dia), o que torna as conexões de mídia social especialmente importantes.
5. E-mail
Não é muito conveniente usar e-mail. É mais fácil preencher um formulário simples e curto do que seguir um link. No entanto, existem situações em que os clientes só precisam se comunicar com você por e-mail. Isso acontece especialmente quando eles precisam anexar um arquivo. Como eles não podem fazer isso no formulário, é melhor usar o email.
6. Botões
Não há formulário de contato sem um botão de envio. Deve ser bem no final.
- "enviar mensagem" em vez de
- "mandar"
aos clientes involuntariamente o que eles estão fazendo.
Uma tendência do Contact Page Web Design do ano passado era ativar o botão de reset ou limpar o formulário. Não faça isso, pois os usuários clicam aleatoriamente nele.
Não há nada pior do que imprimir uma mensagem cuidadosa e detalhada e perdê-la devido ao botão de reset.
Localize sua página Fale Conosco no rodapé ou no cabeçalho
Não faz sentido ter a melhor página do mundo se os usuários não conseguirem encontrá-la. Aderir a algumas tradições de Web Design de página de contato para ajudá-los!
Em geral, todos os links para suas informações de contato podem estar localizados em dois lugares:
1. A Navegação Básica é o lugar perfeito para vincular a uma página de contato
Os visitantes geralmente esperam encontrar sua página de contato no canto direito, pois ela é considerada um elemento de valor secundário.
Portanto, você apenas vê o link para esta página como um dos elementos menos importantes da navegação do site. Também podemos ver a sub-navegação no canto superior direito do monitor.
Esta é também uma posição prática para a página de contato.
A propósito, é melhor evitar colocá-lo em um menu suspenso, pois é fácil perdê-lo lá.
2. O rodapé é outro local popular
O rodapé pode conter um link para uma página ou para as informações mais importantes sobre você. É difícil prever o fluxo de visitantes da página, portanto, colocar links em pelo menos dois desses lugares cobriria você.
Agora você pode ter certeza de que seus visitantes podem encontrar o caminho para suas informações principais
14 dicas eficazes que devem ser aplicadas à sua própria página Reach with Us!
Não há uma explicação completa para criar uma boa página de contato. Qualquer site ou empresa requer certos elementos que podem ser redundantes em outros tipos de sites. Há muitas informações ou propriedades adicionais que seriam úteis nesta página.
- Para lojas tradicionais, inclua o horário de funcionamento.
- Empresas maiores podem se conectar ao bate-papo ao vivo.
- Os sites de comércio eletrônico podem aumentar a confiança do usuário publicando seu número de IVA.
Dicas 1. Torne suas informações convenientes
A facilidade de uso das informações protegeria seus visitantes da decepção com a página de contato.
- Em vez de imagens, inclua suas informações como texto HTML. O texto HTML pode ser copiado e colado, tornando mais fácil para o visitante salvar suas informações.
- O endereço de e-mail deve usar o link mailto. Isso dá ao visitante a oportunidade de clicar nele e enviar uma mensagem sem precisar copiar o endereço.
Com essa técnica, no entanto, pode haver um problema devido aos spambots que coletam endereços de e-mail associados ao link mailto.
Você pode se livrar de bots de spam, no entanto, com a ajuda de vários serviços especiais.
Dicas 2. Os números de telefone devem ser interativos
Graças a um pequeno trecho de código, os smartphones reconhecem números de telefone e oferecem a capacidade de ligar para eles. É realmente conveniente para usuários móveis.
Dicas 3. Dê um Google Maps interativo
As empresas que dependem muito de suas lojas tradicionais geralmente se beneficiam muito do uso de um mapa interativo, dando aos visitantes a capacidade de encontrar o caminho para os pontos de venda imediatamente.
Mostrar o endereço de uma loja é bom e adicionar um mapa interativo é ainda melhor!
Graças ao Google Maps, você pode colar neste recurso útil. Você deve inserir seu endereço no Google Maps e clicar no ícone do link na coluna lateral. Não é fácil, mas você pode chamar um desenvolvedor web para ajudá-lo.
Você sabia que poderia adaptar o cartão para si mesmo? Você pode editar as cores do mapa, adicionar ponteiros personalizados ao mapa e criar uma legenda.
Dicas 4. Não se esqueça da otimização de mecanismos de pesquisa
Como visitante, você reconheceria instantaneamente o endereço na página. O motor de busca precisa de um pouco de ajuda para reconhecer vários elementos. Este problema pode ser resolvido aplicando dados estruturados.
Dados estruturados são um formulário de marcação HTML que fornece aos mecanismos de pesquisa mais informações sobre o significado central do conteúdo. Você poderia dar outro passo e envolver este bloco em um elemento de endereço.
Dicas 5. Use validação de formulário
A validação interna pode evitar algumas falhas de formulário. A necessidade de enviar e reenviar o formulário devido a dados incorretos ou dados no formato errado é muito irritante.
Dicas 6. Resposta de que a mensagem foi enviada com sucesso
Os visitantes inserem suas informações privadas, escrevem uma mensagem e clicam no botão “enviar”.
- Qual é o próximo?
- Você recebe uma mensagem ou não?
Assegure a seus visitantes que a mensagem foi enviada com sucesso exibindo a mensagem apropriada. Também é uma boa ideia usar um e-mail de confirmação.

O mesmo conselho se aplica aos erros. Exibir um erro de falha ao enviar uma mensagem é uma necessidade que pode evitar futuras disputas. A mensagem de erro deve ser amigável, portanto, evite exibir códigos de erro alarmantes.
Dicas 7. Seus clientes devem ser uma prioridade
Seus clientes em potencial devem ser uma prioridade para a empresa. Mostre a eles que eles são seu foco principal convertendo os visitantes do site em leads. Projete seu site para ser conveniente para seus clientes. Coloque-se no lugar do seu cliente.
Dicas 8. Verifique tudo na sua página
Isso é óbvio, mas reserve um tempo e verifique tudo em sua página. Links quebrados e incorretos podem afetar negativamente o seu negócio. Se o e-mail ou número de telefone não funcionar, por que precisamos da página de contato?
Dicas 9. Faça um design de site eficaz
Deve ficar ótimo. Uma página com suas informações não deve ser a coisa mais interessante do site, mas você não deve negligenciá-la. Se a página "Contatos" for mal projetada, há uma probabilidade muito alta de que as pessoas não queiram mais trabalhar com você.

Dicas 10. Preencha a página com texto bem escrito
Você pode atrair e reter um visitante na página usando textos contendo um call to action e informações sobre o que sua marca oferece ao usuário. Isso ajudaria você a estabelecer um relacionamento de longo prazo com os clientes.
- você não deve sobrecarregar a página com textos longos e pouco informativos;
- use um título descritivo com palavras-chave. O título no topo da página principal é descritivo ou inútil. O título deve incluir palavras-chave. Se os visitantes se perguntarem onde estão, o projeto falhou.
- o título é uma oportunidade única de usar a frase-chave alvo.
- um título claro é melhor do que um inteligente. Ele só tem que explicar os pensamentos principais.
Dicas 11. Deve ser adaptável
Devido ao fato de que as comunicações móveis agora ocupam uma parte significativa do tráfego da Internet, você deve certificar-se de que sua página de "Contatos" seja exibida e funcione normalmente em todos os dispositivos móveis do visitante.
Além disso, para encontrar sua localização física, os usuários podem usar o mapa em seus telefones.
Dicas 12. Peça as informações mais relevantes
Entre em contato conosco, a capacidade de texto pode criar ou destruir uma página de contato. Solicite apenas as informações mais relevantes. Você pode evitar dores de cabeça mostrando o formato correto do campo de entrada e aplicando a validação interna.
Dicas 13. Evite a abundância de cores diferentes
Tente seguir um esquema de cores sem adicionar cores extras a ele.
Dicas 14. Poste fotos de pessoas reais
Os rostos das pessoas têm uma força psicológica única. Eles são a melhor maneira de dizer, comunique-se conosco!
Desde o nascimento, uma pessoa vê constantemente rostos diferentes de pessoas. Ao longo de sua vida, eles somam centenas de indivíduos completamente diferentes. Eles têm algum tipo de força magnética. Esta é a principal coisa que é necessária em web design.
Analistas do NN Group descobriram que os usuários prestam mais atenção a fotografias e outras imagens que contêm informações relevantes, mas ignoram imagens de bancos de imagens tiradas de fontes públicas. Fotos de pessoas reais não apenas atraem a atenção, mas também contribuem para a conversão.
Os 9 melhores exemplos de páginas de contato
Falando de um bom design de formulários, vejamos esses exemplos como inspiração.
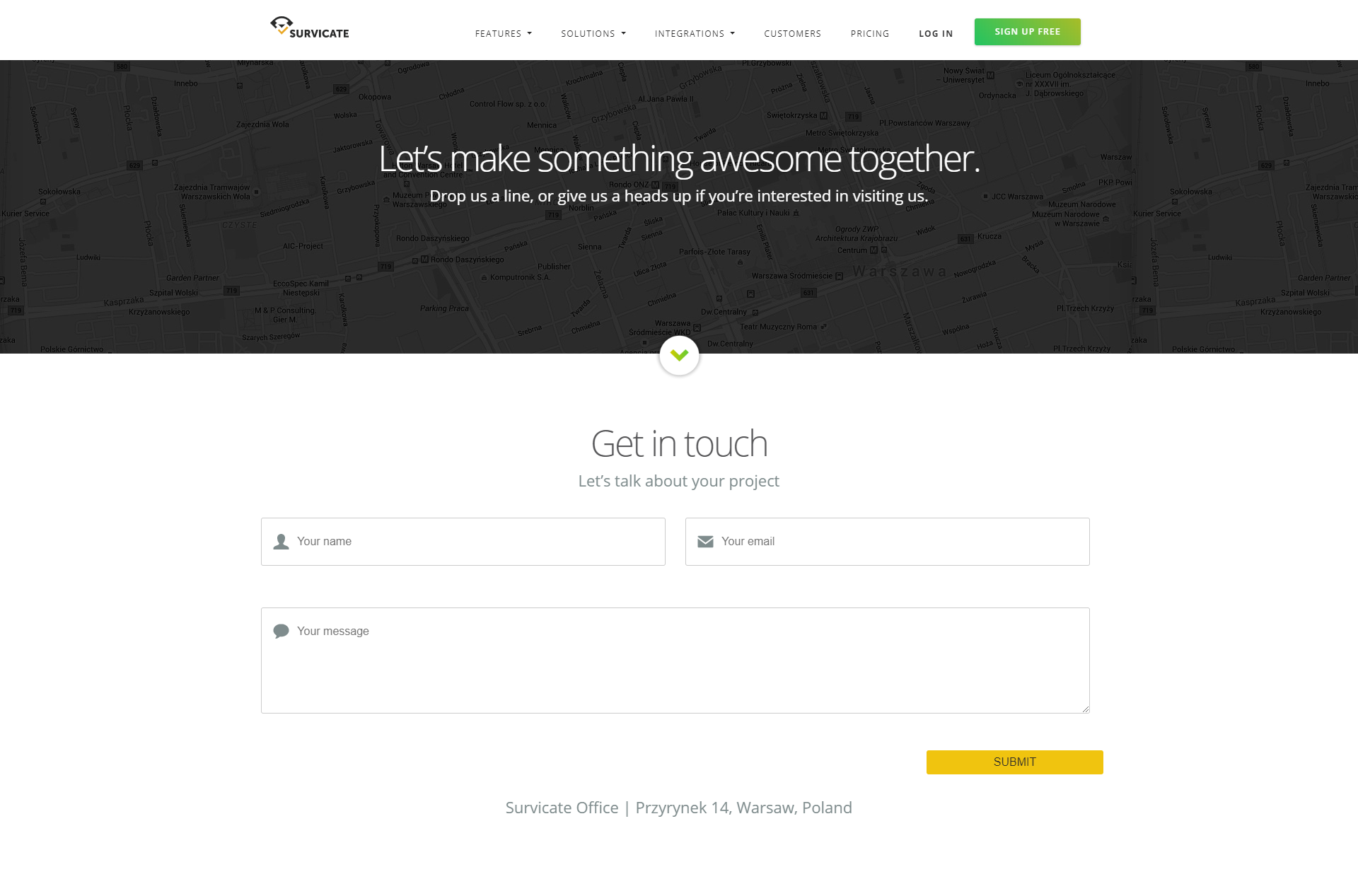
1. Sobreviver
Esta página da empresa de marketing digital Survicate tem um ambiente bastante informal. Eles sabem o que é uma página de formulário. Mas não se engane! Esta página ainda serve para cumprir objetivos de negócio, dando-lhe a oportunidade de descrever o seu projeto. É importante que a empresa solicite apenas seu nome e e-mail. Um pequeno número de campos para preencher é uma excelente técnica para atrair usuários para o registro.

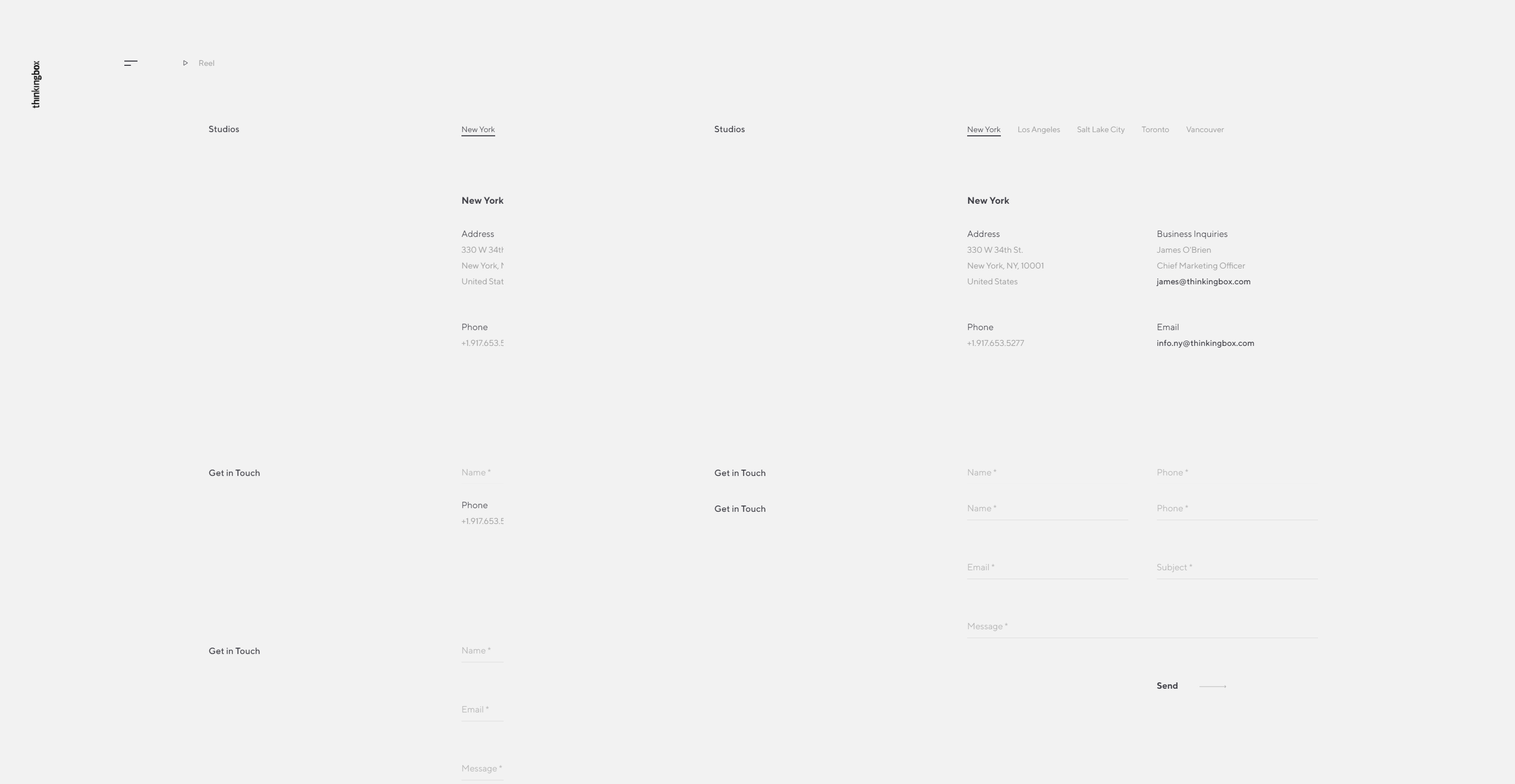
2. Caixa de Pensamento
O que realmente gostamos no Thinkingbox é que eles usam o design visual moderno de sua página comercial. Isso é eficaz, especialmente quando você considera a frequência com que as pessoas tentam encontrar uma empresa usando seus smartphones. O que é realmente interessante neste exemplo é que o Thinkingbox usa o fundo bem pastel de sua página Fale Conosco. Além disso, todas as informações necessárias parecem bastante claras e compreensíveis.

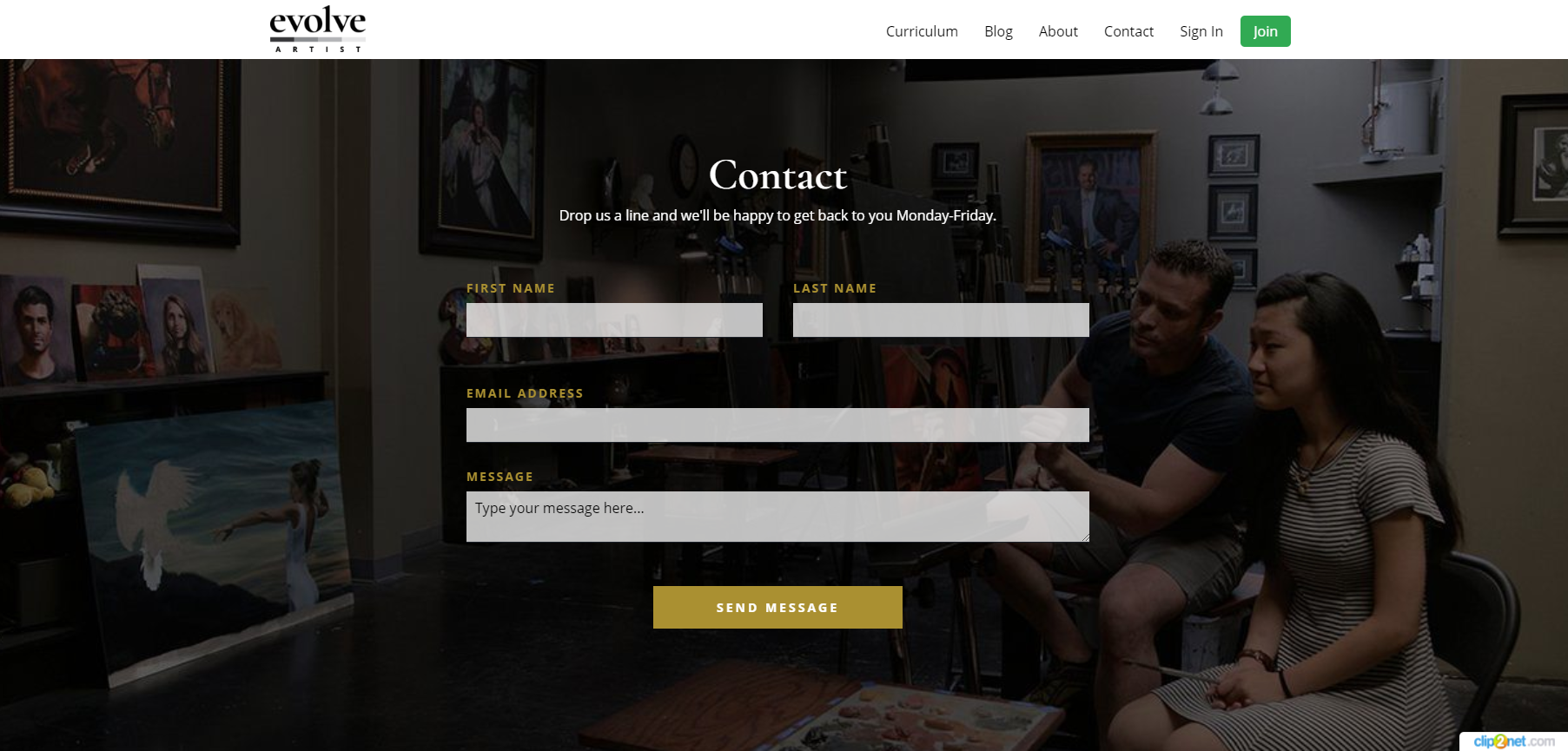
3. Evoluir Artístico
Como mencionado anteriormente, é muito importante saber a finalidade do contato do usuário. A Evolve Artistic criou uma maneira para os hóspedes descobrirem rapidamente quais informações devem fornecer para comunicação posterior.

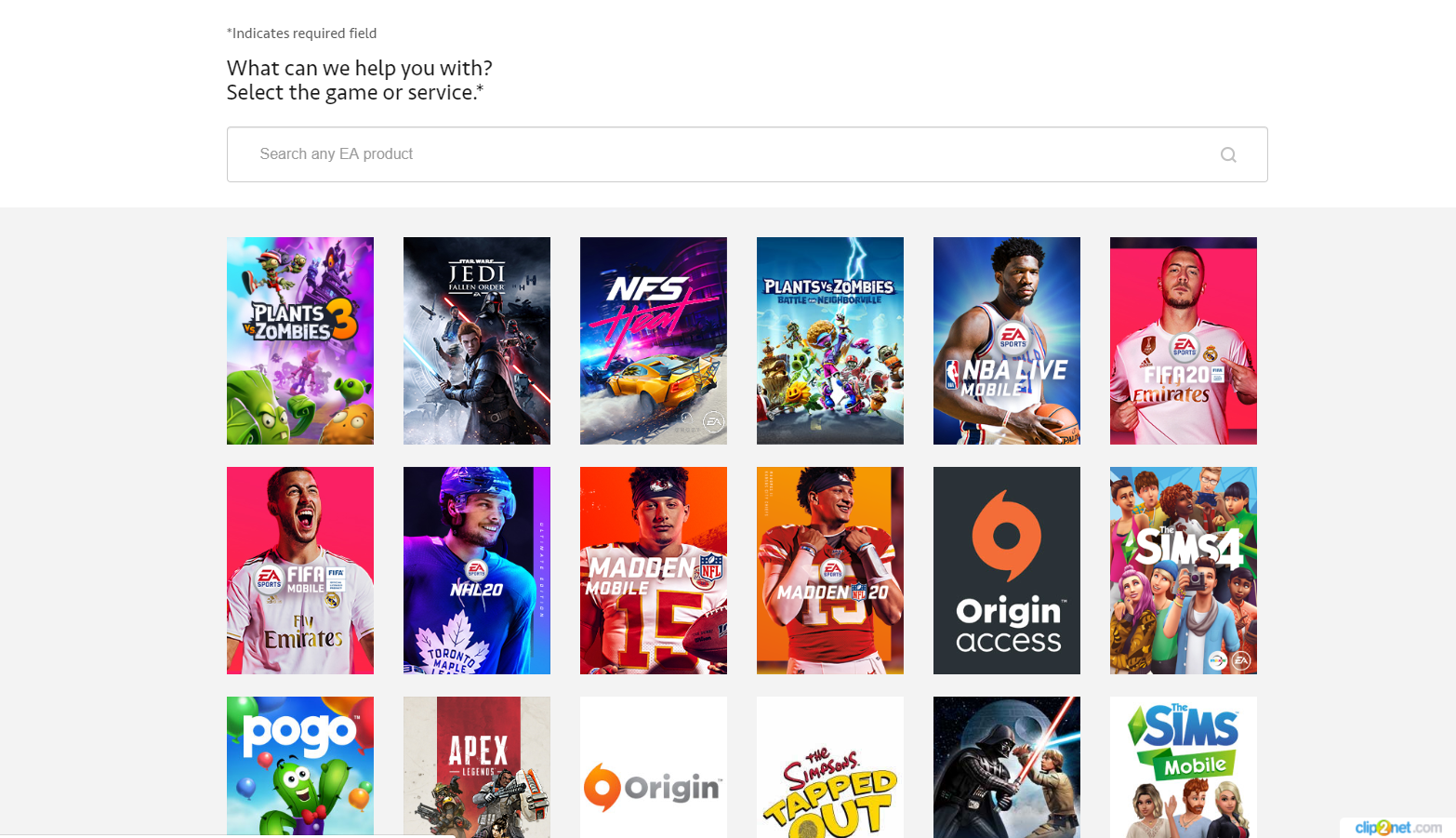
4. Jogos Fantasmas
A Ghost Games conseguiu criar uma página que destaca a própria marca. Qualquer jogador reconhecerá instantaneamente o logotipo da Electronic Arts e poderá relacionar a empresa ao mundo dos jogos eletrônicos. Este é um ótimo exemplo de marketing consistente.

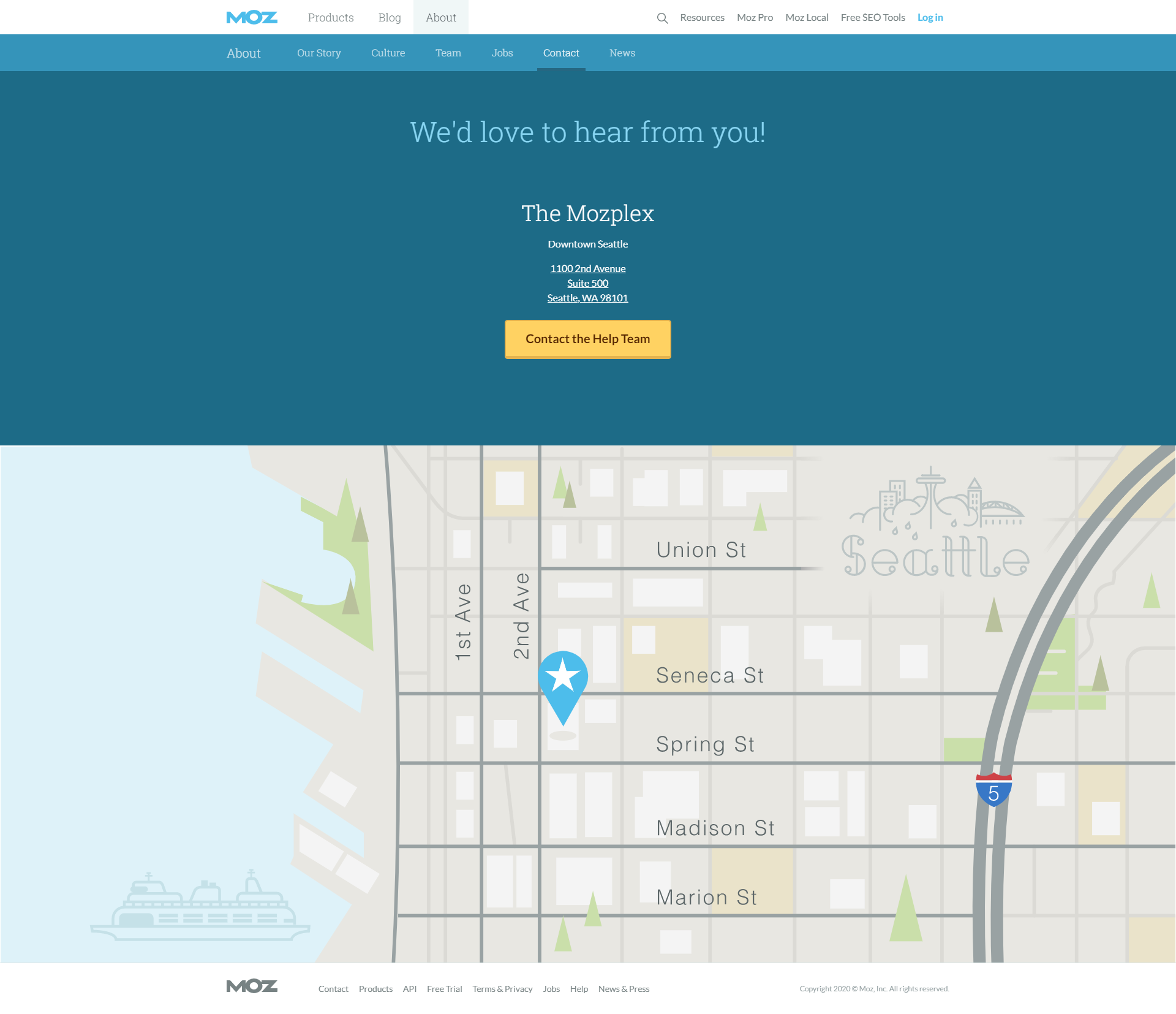
5. Moz
Você não precisa de um design chamativo para ter uma página de backchannel legal. Moz decidiu torná-lo simples e compreensível. Eles usaram um belo fundo azul e um CTA amarelo em negrito. O formulário em si é simples e direto. Abaixo está um mapa que se assemelha a um quadro de desenho animado. Isso é tudo — e mostra que você não precisa sobrecarregar os usuários.

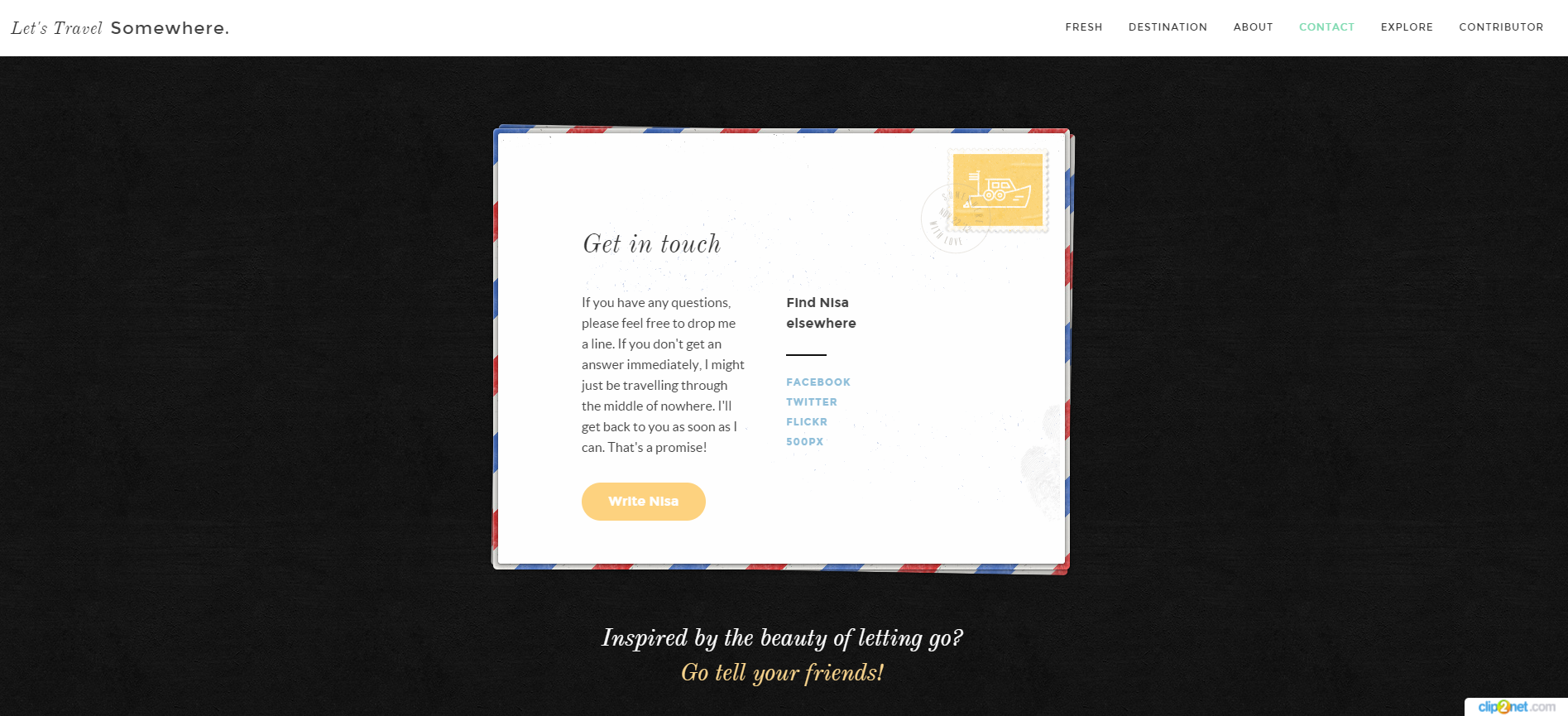
6. Vamos viajar para algum lugar
É claro que as páginas de toque projetadas na forma de algum tipo de objeto, digamos, na forma de um envelope de correio ou cartão postal, parecem muito originais. Esta é uma solução muito interessante que o envolve na atmosfera do site.

Também já dissemos por que os sites de viagens precisam de design responsivo antes.
7. Padaria Brown's Court
Esta é uma página lacônica e vintage com um belo design. É importante que sejam indicados não apenas o número de telefone, e-mail e links para Facebook, Twitter e blog, mas também o horário de funcionamento e o endereço físico.
A Brown's Court Bakery também observou que eles têm Happy Hours das 17h às 19h diariamente.

8. Cidade da Música
Este é um ótimo exemplo de uma página que é profissional e informativa. Esta página é muito acolhedora e apela à comunicação direta.

9. Simplesmente Chocolate
Como o nome indica, o tema do site é baseado em chocolate, então os designers usaram principalmente uma paleta de cores escuras. Você pode encontrar como avaliar a paleta de cores da web da sua empresa para acessibilidade em nosso site.
A página possui gráficos exclusivos e funções de rolagem para exibir uma variedade de chocolates. O pano de fundo de cada tema enfatiza os ingredientes usados em um determinado tipo de chocolate, o que ajuda os usuários a tomar uma decisão informada ao escolher o chocolate.
Além disso, o rodapé foi projetado para ser grande o suficiente para conter todas as informações de contato em detalhes.

O fato óbvio é que quanto mais inventivo você for na criação de uma página de toque, melhor. Mas ainda assim, existem certos padrões que você deve seguir.
Os “padrões” da página de contato incluem o seguinte:
Muitos requisitos técnicos se aplicam ao design da página, mas lembremos que um dos pontos mais importantes são os estilos visuais.
- os campos são amplos, amigáveis e atraentes
- espaço livre e recuo serviriam bem para você
- Os formulários organizam todos os campos verticalmente em vez de colocá-los um ao lado do outro. Isso reduz o número de movimentos necessários do olhar do visitante ao preencher o formulário
- a página deve ser combinada com os recursos visuais do site
- o logotipo está no canto superior esquerdo
- a navegação horizontal está no cabeçalho
- a barra de pesquisa está no topo da página
- links para redes sociais estão na parte inferior do site
- design responsivo
O que a maioria dos clientes diz sobre uma página de contato?
- “Gosto de design simples e moderno”, é o que a maioria dos clientes diz quando discute a aparência de um futuro site. Eles costumam dar a Apple como exemplo. Os visitantes não gostam de páginas desordenadas.
- Eles adoram o espaço. Em outras palavras, um site de comércio eletrônico deve buscar simplicidade visual.
- O Google realizou um estudo em larga escala, estudando os gostos do público. Os analistas chegaram à conclusão de que o web design tradicional com uma barra de navegação no lado esquerdo, uma área de conteúdo no meio e uma barra lateral à direita é ineficiente.
- A maioria dos usuários gravita em direção a um padrão de coluna única simples e claro. Portanto, é melhor demonstrar um elemento importante na tela, alterando o foco à medida que você rola.
- O estudo do Google disse que “alta prototipagem” se correlaciona com a beleza percebida do modelo. Em outras palavras, estranho nem sempre é bonito. Um site que segue os padrões de design da web tem mais probabilidade de atrair os clientes.
- De acordo com as pesquisas, os locais considerados mais bonitos possuem tanto alta prototipagem quanto baixa complexidade visual. Eles são limpos e simples. Se você quer se destacar da concorrência, isso é ótimo.
- Faça experiências com logotipos e slogans, mas não com o modelo. Este não é o lugar para experimentar.
Em geral, dar recomendações sobre Web Design de Páginas de Contato é uma tarefa difícil, pois muitos fatores difíceis de prever influenciam no sucesso final de um negócio. Mesmo com mais de 1.000 projetos da web bem-sucedidos, é difícil dizer o que funciona melhor e por qual motivo.
Use as dicas mencionadas acima para melhorar o design da sua página. Certifique-se de que todas as informações seguem esses padrões e funcionam bem. Se não, bem, você definitivamente precisa da nossa ajuda. Você sempre pode se conectar com os web designers da Wishdesk para criar uma nova, atraente e acessível página Fale Conosco!
