Convertendo PSD para SVG: um guia para designers
Publicados: 2023-02-14SVG é um formato gráfico vetorial amplamente utilizado na web. É um ótimo formato para logotipos, ícones e outras imagens que precisam ser redimensionadas sem perder a qualidade. No entanto, a maioria dos designers cria seus gráficos no Photoshop. Então, como você converte um arquivo PSD em um SVG? Existem algumas maneiras diferentes de fazer isso, mas a mais comum é usar um programa de edição de vetores como Adobe Illustrator ou Inkscape. Ambos os programas têm a capacidade de abrir arquivos PSD e exportá-los como SVGs. Se você não tiver acesso a um programa de edição de vetores, existem alguns serviços online que podem converter PSD para SVG para você. Basta carregar seu arquivo PSD e baixar o SVG resultante. Depois de ter seu SVG, você pode carregá-lo em seu site ou usá-lo de qualquer outra maneira que precisar. Se quiser editar o arquivo, você pode abri-lo em qualquer programa de edição de vetores e fazer as alterações necessárias.
A extensão de salvamento de imagem padrão do Photoshop é PSD. Você também pode salvar o arquivo em outros formatos, como JPG, tiff,.gif ou outros arquivos de imagem. Se um usuário desejar modificar as camadas individuais posteriormente, ele deverá salvar o arquivo.psd em vez de sobrescrevê-lo.
Os arquivos PSD podem ter até 30.000 pixels de comprimento e 2 Gigabytes de tamanho. Arquivos de texto XML definem os parâmetros para imagens SVG e seus comportamentos. O resultado é que eles podem ser pesquisados, indexados, codificados e compactados.
imagens bitmap podem ser armazenadas neste formato em projetos Adobe Photoshop. Esses dados são compactados em arquivos descompactados e incluem espaços de cores, camadas com máscaras, configurações de duas cores, estruturas de camadas e outros dados que permitem fotos bitmap editadas com precisão.
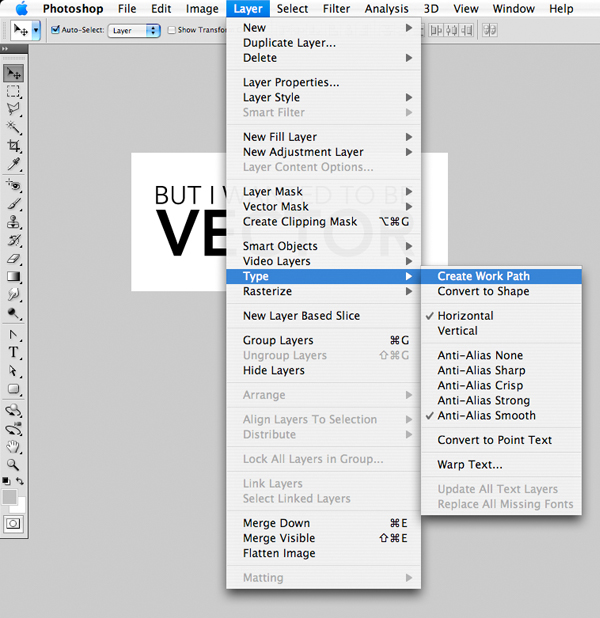
Selecione uma camada de forma no painel Camadas. Selecione Exportar como (ou vá para Arquivo > Exportar > Exportar como) para exportar seus dados. O formato para o qual você escolhe usar é sva. Exportar da lista de itens que foram exportados.
No Photoshop, você pode usar o item de menu Imagem para converter imagens PNG em SVG. Os arquivos PNG são convertidos em arquivos SVG , enquanto uma imagem criada a partir deles terá a mesma resolução de um arquivo PNG.
O Photoshop pode criar arquivos SVG?

Seguindo estas etapas, você pode gerar e editar um arquivo SVG . Depois de montar uma imagem no Photoshop, clique no menu Arquivo e selecione Exportar como. Selecione a extensão.shtml no menu suspenso Formato na caixa que aparece.
O Photoshop pode ser usado para abrir uma única camada rasterizada do arquivo. Como resultado, o conteúdo do documento será convertido em gráficos de bitmap. Se você deseja obter acesso a mais recursos, considere usar o Adobe Illustrator para abrir o arquivo. Ao clicar em OK no botão OK na caixa de diálogo, você pode prosseguir e clicar em OK no arquivo depois de encontrar todas as configurações que está procurando. Abaixo das caixas, há uma opção para definir a resolução do documento. Quando o valor for maior, a qualidade do arquivo será melhorada e o tamanho do arquivo será aumentado. A seguir, veremos como salvar o conteúdo de um arquivo SVG em um cartão SD sem precisar rasterizá-lo.
Ao abrir um arquivo SVG no Photoshop, você obtém acesso a uma gama completa de ferramentas de edição. Objetos inteligentes, como camadas de imagem regulares, podem ser editados de várias maneiras. Os tutoriais de edição do Photoshop em nosso site mostrarão como editar um arquivo de várias maneiras.
Se você usa o Illustrator para criar gráficos vetoriais, agora pode usá-lo para criar um formato de arquivo de primeira classe: SVG agora é suportado. Se você preferir salvar seus arquivos como SVG em vez do padrão, poderá fazê-lo com várias vantagens. O formato de arquivo i é usado.
Depois de criar ou baixar um arquivo SVG, você pode usá-lo no Photoshop clicando no botão Arquivo e selecionando o arquivo. Se você salvar o arquivo como uma imagem de pixel no Photoshop, poderá editá-lo como qualquer outra imagem.
Uma vantagem do SVG é sua capacidade de ser editado com mais facilidade do que uma imagem baseada em pixels porque é um formato vetorial. Você também pode usar SVG para criar gráficos mais sofisticados com vários recursos avançados, como camadas e filtros.
Você pode usar arquivos sva para continuar aprendendo gráficos vetoriais se já souber como usá-los. É um formato de arquivo versátil e poderoso que rapidamente ganhará popularidade entre os usuários do Illustrator.
A mais recente adição do Adobe Photoshop, Exportar como Svg, torna a criação de imagens Svg muito mais fácil.
Com a atualização mais recente do Adobe Photoshop, “Exportar como SVG”, agora é mais fácil do que nunca criar imagens a partir do programa. O Adobe Illustrator agora suporta a exportação de imagens SVG diretamente do Photoshop. Um formato de imagem vetorial , como um SVG, permite criar gráficos que podem ser ampliados ou reduzidos de várias maneiras. As imagens podem ser reduzidas ou aumentadas in.sva se a qualidade não for comprometida. Devido à sua flexibilidade, o SVG pode ser usado para gráficos da Web, como logotipos, ícones e fly-outs. Se você deseja criar gráficos SVG de alta qualidade, o Adobe Illustrator é o software a ser usado. Usando Image Trace no Illustrator, você pode criar imagens bitmap com arquivos sVG.
Psd pode ser convertido em vetor?

No Illustrator, o menu Arquivo contém uma opção para abrir arquivos PSD do Photoshop . Um painel aparecerá na tela solicitando que você carregue as camadas como objetos separados ou achate as camadas em uma única camada. Depois de carregar o arquivo, você pode usar o botão Image Trace para transformá-lo em um gráfico vetorial.
Você pode converter suas imagens rasterizadas em imagens vetoriais em menos de cinco minutos usando esta técnica de conversão rápida. Se você tiver camadas que não deseja mais usar, poderá excluí-las ou ocultá-las na imagem durante a conversão. Em seguida, para escolher uma imagem, clique nela e torne visível uma caixa ao redor dela. Quando o Illustrator traça uma imagem, ele a converte em preto e branco. Se você tiver mais de 16 cores em sua imagem, poderá usar Foto de alta fidelidade e foto de baixa fidelidade. Alguns resultados são espetaculares, enquanto outros são bastante bizarros.
Como faço para vetorizar um arquivo do Photoshop no Illustrator?
Para converter o Photoshop em vetor, você deve primeiro criar um novo documento no Photoshop, seguido da conversão. Selecione Arquivo > Exportar > Arquivo vetorial no menu Arquivo. Na caixa de diálogo Opções de exportação, escolha Illustrator (*). Você pode exportar um arquivo selecionando AI) como o tipo de arquivo.
Converter PSD para SVG Online

Existem muitas maneiras de converter um arquivo PSD em um arquivo SVG online. Uma maneira é usar uma ferramenta de conversão online. Outra maneira é usar um editor online como o Adobe Photoshop.
O PSD pode ser convertido em uma ampla variedade de outros formatos de arquivo usando ferramentas como Adobe Photoshop, Adobe Illustrator e o software PNG/JPG integrado do Google. Eu quero converter PSDs para JPGs. Este é um arquivo de imagem do grupo de especialistas fotográficos conjuntos. Um arquivo PSD para um arquivo WMF. (Compactação de metarquivo aprimorada do Windows) TOZ O arquivo de gráficos vetoriais compactado pode ser compactado. PPTX (Apresentação PowerPoint Open XML) é um formato de arquivo PLSD. PPSM (Apresentação de slides do Microsoft PowerPoint) e FODP (Apresentação OpenDocument Flat XML) são os dois formatos para os quais você pode converter.

A ferramenta de conversão de documento do Microsoft Word (modelo de documento do Microsoft Word) e o modelo de documento Open XML (especificação de documento do Microsoft Word) são exemplos de modelos de documento projetados para funcionarem juntos. (La TeX Source Document) pode ser convertido em um PDF no formato de texto aberto. A conversão de PSD para ODT é feita dessa maneira. A conversão de PPSD para TXT (formato de arquivo de texto simples) é o método para converter arquivos PPSD em arquivos TXT. Se você usar o MWD para converter documentos MD (Markdown) em Microsoft Word, poderá usar este método.
PSD para SVG Gimp
Existem muitas ferramentas online que podem converter PSD para SVG, mas o GIMP é um programa gratuito e de código aberto que também pode fazer o trabalho. Para converter um arquivo PSD para SVG no GIMP, primeiro abra o arquivo PSD no GIMP. Em seguida, vá para Arquivo > Exportar como e selecione o formato de arquivo SVG . Na próxima janela, escolha um local para salvar o arquivo e clique em Exportar.
O artista pode criar uma imagem dos olhos de uma pessoa, por exemplo, sobrepondo-os em várias cores. Então, podemos mudar a cor dos olhos usando Javascript incorporando uma página HTML com o arquivo incorporado. Para conseguir isso, tive que modificar um script gimp python existente de cinco anos atrás. Usando o Trace Bitmap do Inkscape, podemos transformar uma camada com os olhos em um vetor. Apesar do WordPress.com permitir o uso de formatos de imagem, como. VNG, criei este arquivo SVG usando um arquivo.VNG. É difícil dizer se as cores estão relacionadas porque todas aparecem no mesmo olho. É chato perceber que a cor mais clara tem uma tonalidade diferente da mais forte. Agora podemos usar isso como ponto de partida para determinar a cor dos olhos em apenas uma cor.
O Gimp pode fazer arquivos SVG?
Na verdade, a ferramenta GIMP pode aproveitar várias extensões de arquivo SVG para gerar caminhos. Além de usar o processo usual de edição de imagens do GIMP, agora ele pode abrir arquivos SVG.
Gráficos vetoriais com Gimp
O GIMP pode ser usado para uma variedade de finalidades, desde a edição gráfica básica até a criação de gráficos vetoriais mais complexos. Embora o GIMP nunca tenha sido projetado especificamente para gráficos vetoriais, ele pode extrair caminhos e criar formatos de arquivo SVG, que podem ser usados em conjunto com qualquer tipo de aplicativo de gráficos vetoriais. Além disso, uma forma vetorial também pode ser criada usando uma imagem JPG ou PNG. O GIMP permite criar facilmente imagens vetoriais simples e complexas.
PSD para SVG com cores
Existem algumas maneiras de alterar cores no Adobe Photoshop, mas um dos métodos mais populares é usar a ferramenta “psd para SVG com cores”. Esta ferramenta permite alterar rápida e facilmente as cores do seu documento do Photoshop com apenas alguns cliques. Para usar esta ferramenta, basta selecionar a área que deseja alterar a cor e, em seguida, clicar no botão “psd para svg com cor”. Um seletor de cores aparecerá e você poderá escolher a nova cor que deseja usar.
A criação de gráficos vetoriais 2D e de dimensão mista usando Scalable Vector Graphics (SVG) é um processo XML. As camadas que se sobrepõem podem ser coloridas, texturizadas, sombreadas ou construídas com uma variedade de texturas e cores. A pintura pode ser realizada através de preenchimento e afago. Neste artigo, examinaremos as várias maneiras pelas quais você pode colorir texto e formas SVG. Se você especificar uma cor SVG com propriedades como style=”stroke-width:2, stroke-green:1 e fill:#ff0000, essas são as sintaxes. Scalable Vector Graphics (SVG) especifica um total de 147 nomes de cores. A seguir estão exemplos do que você pode fazer com cores nomeadas.
Preencha com um traço de verde ou um traço de vermelho. Pode ser difícil encontrar códigos de cores para um determinado símbolo. Um par hexadecimal pode ter um valor variando de 0 a FF. # RRGBBB é o código que aparece. Preenchimento e traçado são as cores que aparecem dentro das formas. Se nenhum atributo de preenchimento (ou propriedade de preenchimento do atributo de estilo) for especificado, um padrão preto será exibido. As funções de preenchimento e traçado estão disponíveis em formas SVG , como círculos, elipses, retângulos, polilinhas e polígonos.
O preenchimento é usado para determinar a cor do interior de um elemento gráfico. Um preenchimento colore caminhos abertos da mesma forma que faz para o último ponto em um caminho, mesmo que a cor do traço naquele ponto não esteja visível. Se o valor do atributo de preenchimento não for especificado, o valor será preto.
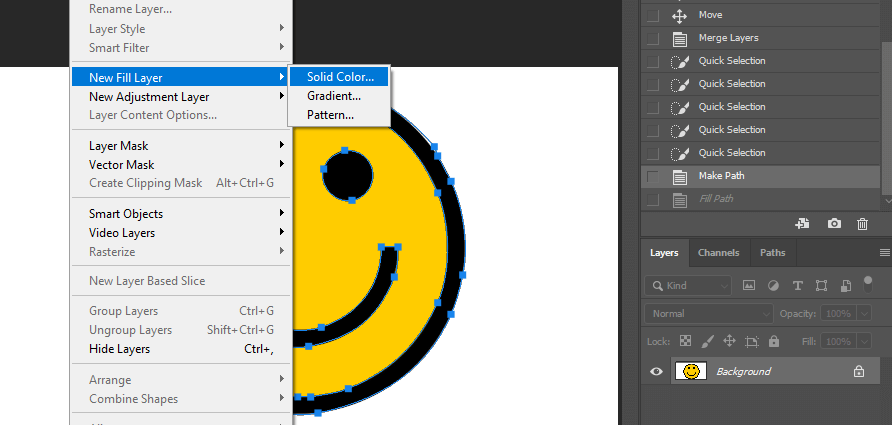
Caminhos SVG: criando traços e preenchimentos de cores
Um elemento conhecido como caminho SVG > pode ser usado para preencher traços e preenchimentos de cores. O atributo de preenchimento aumenta a cor do interior de um elemento gráfico. Você pode exportar um arquivo SVG clicando com o botão direito nele e selecionando Exportar como (ou acessando Arquivo > Exportar > Exportar como). O formato apropriado para o seu projeto é.VNG. Em seguida, vá para a seção de exportação e clique em Exportar.
PSD para conversor de vetores
Existem muitas maneiras de converter arquivos PSD em arquivos vetoriais. Algumas pessoas usam ferramentas online, enquanto outras usam software como o Adobe Illustrator. O mais importante é escolher um método que funcione melhor para você e suas necessidades.
bitmaps, também conhecidos como rasters, e arquivos PSD criados pelo Adobe Photoshop são termos comuns. Você pode converter arquivos PSD em arquivos vetoriais usando várias ferramentas gráficas, como Adobe Illustrator e Photoshop. Arquivos Adobe EPS, arquivos AI e SVGs são alguns dos formatos vetoriais mais comuns usados no campo. Se você estiver usando um formato raster existente para uma foto, é uma boa ideia salvá-lo no Photoshop. Se você estiver criando uma imagem do zero usando ferramentas de desenho digital, considere trabalhar no formato de gráficos vetoriais . Adobe Illustrator, Corel Draw e Inkscape são algumas das ferramentas populares para projetar gráficos vetoriais.
Conversões SVG
As conversões SVG podem ser feitas com a ajuda do Adobe Illustrator. Pode-se usar a função “Exportar” em “Arquivo” ou “Salvar como” para salvar o arquivo como SVG.
Se o seu logotipo foi criado no Photoshop ou outro software de design que usa pixels, é um design baseado em pixels. Antes de converter seu logotipo para o formato vetorial, você deve primeiro convertê-lo para o formato bitmap. Isso pode ser feito arrastando e soltando o botão Salvar como no Adobe Illustrator. Depois que seu logotipo estiver vetorizado, você poderá exportar como um perfil Tiny no formato. VNG. Os arquivos HTML são usados neste cenário na forma de um arquivo SVG. Se você abrir os arquivos em um editor de texto (conforme mencionado acima), deverá notar que não há imagem incorporada neles, mas sim dados de desenho.
O bom funcionamento de um arquivo SVG não pode ser obtido arrastando e soltando uma imagem (png, jpg, etc.) no Adobe Illustrator. Certifique-se de que a imagem do seu logotipo esteja visível apenas na prancheta quadrada para obter os melhores resultados.
