Copie seu código SVG do Illustrator em algumas etapas fáceis
Publicados: 2022-12-31Se você deseja copiar seu código SVG do Illustrator, existem algumas etapas fáceis que você pode seguir. Primeiro, abra seu arquivo do Illustrator . Ao lado do “X” no canto superior esquerdo da janela, você verá uma pequena caixa com um ângulo. Este é o botão "Mostrar código". Clique nele e uma nova janela aparecerá com o código do seu arquivo. Para copiar o código, basta clicar no botão “Copiar código” na parte superior da nova janela. Isso copiará todo o código para a área de transferência. A partir daí, você pode colá-lo em um editor de texto ou em qualquer outro lugar que precisar. E isso é tudo! Com apenas alguns cliques, você pode copiar facilmente seu código SVG do Illustrator.
Alguém criou um truque legal que permite a criação rápida de uma saída de código SVG a partir de qualquer vetor no Adobe Illustrator. Se eu não fornecer uma rápida recapitulação da frase, simplesmente dê o nome. Faça uma cópia de qualquer vetor no Illustrator e cole-o em qualquer área de texto de sua escolha. Tudo o que você precisa fazer é imprimir o documento com um arquivo do Illustrator. Você pode codificar rápida e facilmente qualquer arquivo AI ou EPS com elementos vetoriais.
Escolha copiar a tag SVG e, em seguida, copie o HTML externo, após o qual você pode clicar com o botão direito do mouse. Você adicionará toda a marcação do SVG à sua área de transferência, que será colada em seu editor de texto favorito e salvará a extensão do arquivo SVG como um arquivo HTML.
O primeiro passo é salvar como. Você precisará encontrar o local onde ele deve ser salvo em seu computador e escolher um nome para ele. Escolha.VNG na caixa “Formato”. Depois disso, clique no botão Salvar.
Como faço para exportar o código SVG do Illustrator?
Escolha Arquivo > Exportar > svg (svg) para salvar sua arte como SVG. Se quiser exportar o conteúdo de suas pranchetas individualmente, você deve primeiro usar Pranchetas. A caixa de diálogo Opções SVG pode ser acessada clicando em Exportar.
O Illustrator pode ser usado para exportar imagens sva para a web. Existem três métodos para salvar um SVG no Adobe Illustrator. Os arquivos podem ser exportados ou importados. O caminho de ouro é seguir como… CSS interno ou estilo inline são úteis se quisermos otimizar um arquivo de imagem massivo. Se você estiver usando um gráfico rasterizado (como um JPG) em seu arquivo sva, terá duas opções. Escolher uma fonte, principalmente para imagens grandes, é muito mais eficiente. Na ilustração abaixo, você pode converter suas letras de uma fonte para um vetor.
Um problema de desempenho pode ser o culpado pela exibição, mas as diretrizes de acessibilidade podem não se aplicar. Como você tem tantos SVGs com nomes de classe mínimos, acabará estilizando coisas que não pretendia se usar vários SVGs com nomes de classe pequenos. Quando se trata de números, o mais comum é usar um 2. Quando desativamos o responsivo, o SVG base ficará mais largo e mais alto. Quando definimos awidth e height no CSS, o valor do atributo height no CSS é ignorado.
Se você deseja exportar uma imagem para SVG, pode especificar algumas opções antes de salvar o arquivo. O primeiro botão do menu Exportar, Exportar como, abrirá uma nova janela antes que o arquivo seja salvo. O nome do arquivo, formato e resolução desta janela podem ser alterados. A opção de exportação pode ser acessada depois de selecionar suas opções. É o fim da janela Exportar como e você terá salvo a imagem em seu computador.
Como faço para colar um código SVG?

Você pode colar o código SVG em seu código HTML usando um editor de código como Atom ou Sublime. Basta copiar o código que deseja usar e colá-lo em seu código HTML.
Free Font Awesome agora está disponível na versão 6.1.1. O código é MIT License CC BY 4.0, as fontes são SIL OFL 1.1 e a licença é UCC BY 4.0. O texto e o conteúdo são de propriedade da Fonticons, Inc. Há um arquivo chamado 'svg viewBox' em http://www.w3.org/2000/svg/viewBox=0 0 512 512. 12.89 180.0 160 0S115.1 12. Um total de 89 104,4, 32 0, 53,49, 448 48, 448l 144 e 0 1,44 foram adicionados à equação. 176C 131,8% 22 7,8 96 272 96H320zM160 88C146,6 Era composto por 88 136 77,25 136 64S146. Recebi um e-mail do criador da versão Free 6.1.1, @fontawesome. O código é licença MIT (Ícones: CC BY 4.0, fontes: SIL OFL 1.1). Este site é e permanecerá apenas propriedade de seu proprietário, Fonticons, Inc. The M320 96V80C320 53.49 298.5 32 272 32H215.1C204.4 0 160 0S115.1 12.89 104.4 32H48C24.95 32 0 52.49 0 80s30202020 420c0 420c2. 888-609- 888-609- 888-609- 888-609- 888-609- 888-609- 888-609- 888-609- 888-609- 888-609- 888-609- 888-609- 888- 609- 888-609- 888-609- 888-609- 888-609- 888-609- 128h-112C245.5 128 212 149.5 256 384 241.9 384
Como incorporar um SVG em sua página Html
Para incorporar um SVG em sua página HTML, basta incluí-lo no atributo src da página HTML, que é *br*. O tamanho do arquivo é de 15,3 MB. Agora você pode visualizar o SVG em seu navegador pressionando o botão "Exibir SVG". Como alternativa, você pode usar o elemento *picture> para exibir seu SVG: *br. Esta seção contém uma foto e um comentário. sourcesrc=”my-svg.svg” type=image/svg+xml”/> br> br>%src%21my -svg.png%27 type%27image%27
Como faço para colocar um código SVG no Illustrator?
Existe uma maneira de colocar o código SVG diretamente no ilustrador? Use o código de outra fonte para copiar e colar o arquivo SVG gerado em um documento do Illustrator.
Adobe Illustrator é a melhor escolha para criar arquivos Scalable Vector Graphics (SVG). Se você tiver as habilidades de codificação necessárias e se sentir confortável com isso, poderá codificá-lo sozinho. Se você estiver criando um SVG, deve ter algumas coisas em mente. Se você usar as propriedades Atributos de apresentação ou Todos os glifos em Opções avançadas, poderá incluir a fonte usada em seu arquivo CSS. Se você deseja tornar seu arquivo SVG mais acessível para leitores de tela, temos um tutorial sobre como tornar seu arquivo SVG mais acessível. Você pode criar um arquivo SVG de tamanho responsivo clicando em OK no canto inferior direito.
Onde está o código SVG no Illustrator?
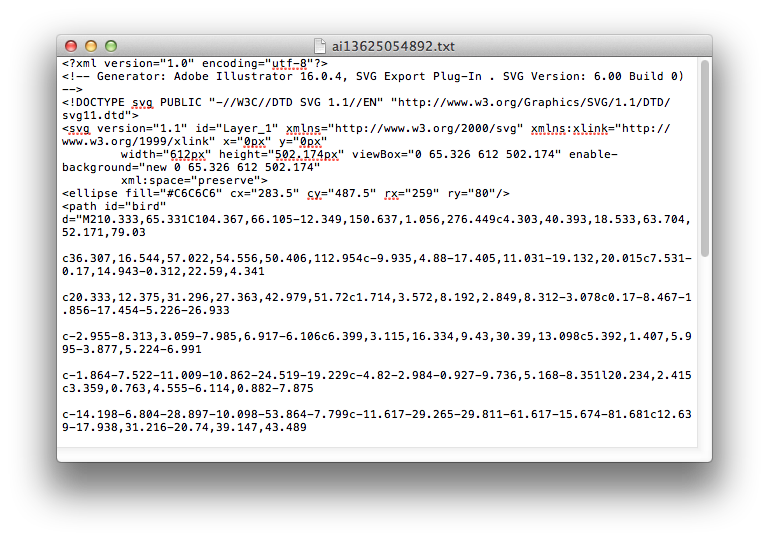
Para salvar como…, navegue até Arquivo > Salvar como… e selecione “SVG” como alternativa ao padrão. Ai é um formato de arquivo que pode ser convertido em outros formatos. Como resultado, há um botão nas opções de Salvar SVG que o instrui a clicar em “Código SVG…” para ver o código antes de salvá-lo, presumivelmente para fins de copiar e colar.
Como importar um SVG para o Illustrator?
O arquivo SVG pode ser importado de duas formas: por meio da Importação de Arquivo, que pode ser realizada selecionando Importar para Palco, ou por meio de Importação para Biblioteca, que pode ser realizada selecionando Importar para Biblioteca. Você pode arrastar e soltar um arquivo SVG diretamente no palco usando arrastar e soltar.
Ai pode exportar SVG?

É simples salvar arquivos sva do Illustrator. O arquivo pode ser exportado como um.VG clicando em Salvar como no menu Arquivo e selecionando o tipo 'SVG.' As configurações de exportação mais confiáveis podem ser encontradas nas configurações de salvamento mostradas abaixo.
Os arquivos Scalable Vector Graphics (SVG), em oposição aos arquivos AI ou Adobe Illustrator Artwork , são muito mais rápidos. Tanto o Windows quanto o Mac podem ser facilmente convertidos para SVG usando ferramentas como o CorelDRAW. O motivo para converter um arquivo AI em um formato SVG pode variar dependendo da situação. O objetivo do formato de arquivo SVG era simplificar o compartilhamento online de imagens 2D de alta qualidade. Não é apenas compatível com SEO, mas também é dimensionável e pode ser facilmente modificado. Os arquivos AI também são problemáticos porque a Adobe Technologies detém uma participação significativa. O CorelDRAW pode ajudá-lo a converter arquivos do Adobe Illustrator em svega.
Se estiver usando o Illustrator, você pode salvar o arquivo em formato raster selecionando Arquivo > Salvar como ou Arquivo > Salvar uma cópia. Selecione o formato que deseja usar, como JPG, GIF, PNG ou HTML. Verifique se os controles de exportação incluem a capacidade de incorporar arquivos de fonte ao exportar para vários formatos raster.
Clique em Arquivo no canto superior direito para salvar o arquivo nos formatos vetorial e raster. Você pode salvar uma cópia selecionando Como ou Arquivo. Depois disso, selecione o formato AI, EPS, PDF ou SVG. Você deve estar ciente dos controles de exportação, incluindo a capacidade de incorporar arquivos de fonte ao exportar para formatos vetoriais.
O Adobe Illustrator pode exportar SVG?
O Illustrator inclui os formatos de arquivo mais avançados para os usuários mais exigentes. A opção Salvar como… pode ser acessada clicando em Arquivo… ou selecionando SVG como alternativa. O seguinte é uma coleção de arquivos Ai.
Adobe Photoshop vs. Adobe Illustrator
É amplamente utilizado por seus recursos de edição e criação de imagens. Este editor gráfico não é apenas um dos mais versáteis, mas também possui um incrível conjunto de recursos. O Illustrator é um editor de gráficos vetoriais bem conhecido. Ele pode gerar e editar arquivos SVG, bem como importá-los.
Um arquivo Ai é um SVG?
Os arquivos AI são apenas um pouco maiores que os arquivos EPS devido ao fato de serem subconjuntos limitados de arquivos EPS. Um arquivo SVG, por outro lado, é baseado em XML, então você pode editá-lo usando um editor de texto e um editor de imagens.
Adobe Illustrator: um poderoso programa de design gráfico vetorial
Adobe Illustrator é um poderoso aplicativo de design gráfico vetorial que pode ser usado para uma variedade de propósitos. O software de design gráfico é amplamente usado para criar logotipos, ilustrações, anúncios e uma ampla gama de outras formas de gráficos.
Há uma diferença significativa entre um gráfico vetorial e um arquivo AI; um gráfico vetorial contém uma série de linhas que podem ser manipuladas e editadas. Um arquivo criado com o Adobe Illustrator, por outro lado, é um software pré-fabricado que pode ser facilmente editado.
Um arquivo Ai é considerado vantajoso porque pode ser editado com mais facilidade e tem um número maior de arquivos para armazenar. O Adobe Illustrator, um poderoso editor gráfico, pode ser usado para criar uma ampla gama de gráficos. Os gráficos criados com um arquivo ani são menos difíceis de editar e exigem mais espaço de armazenamento, portanto, são uma escolha melhor para quem precisa de mais espaço.
Como faço para converter um arquivo Ai para SVG no Cricut?
Você não deve se preocupar com nenhuma das opções do pop-up; basta tocar em OK. Você poderá salvar o arquivo como SVG e abri-lo no Silhouette Studio Designer Edition ou no Cricut Design Space. Você está pronto para usar seu arquivo depois de cortá-lo. Como posso fazer vg no illustrator?
Adobe Illustrator: a ferramenta perfeita para criar designs Cricut
O programa possui uma ampla variedade de ferramentas e recursos que podem ser usados para criar designs e carregá-los no Cricut Design Space. Um dos principais recursos do Illustrator é a capacidade de gerar vetores. Quando um arquivo é salvo como uma imagem vetorial, ele é automaticamente convertido em uma série de formas matemáticas que podem ser editadas e modificadas. Como podem ser editados e modificados sem perder a imagem original, são ideais para uso com o Cricut Design Space. Como há tantos recursos no Illustrator, ele é a ferramenta perfeita para criar designs no Cricut Design Space. O recurso permite criar facilmente formas e designs, alterar cores e fontes, girar e dimensionar designs, entre outras coisas. O software Adobe Illustrator é uma ferramenta poderosa que pode ser usada para criar imagens básicas e vetoriais para o Cricut Design Space. A ampla variedade de recursos o torna uma excelente escolha para projetar com o Cricut Design Space. Navegue até o menu Formatar e selecione SVG para salvar.
Svg pode ser aberto em Ai?
Esse formato gráfico emprega uma descrição baseada em texto do caminho e do objeto.
Gif vs. PNG vs. Svg: qual formato de arquivo você deve usar?
Se você deseja apenas criar um arquivo para usar com um arquivo do Illustrator, pode criar um arquivo com SVG. Apesar do fato de que os arquivos SVG são menos detalhados do que os arquivos GIF ou PNG, a maioria dos navegadores ainda pode gerar uma imagem de boa aparência com eles. Dependendo do navegador, você pode visualizar um arquivo SVG, editá-lo no Adobe Illustrator ou convertê-lo em outro formato de arquivo no Adobe Photoshop.
Importar código SVG para o Illustrator
Para importar o código SVG para o illustrator, você precisará primeiro abrir o illustrator e depois ir para arquivo>importar. Depois de fazer isso, uma nova janela aparecerá e você precisará selecionar o arquivo SVG que deseja importar. Depois de selecionar o arquivo, clique em abrir e o arquivo será importado para o illustrator.

Abra o arquivo do Illustrator e insira o SVG nele. Alternativamente, você pode usar o atalho de teclado Ctrl I (Mac) ou Cmd I (Windows). Na seção Opções da caixa de diálogo Converter em Gráfico Vetorial, há vários parâmetros que devem ser especificados. A escala de um gráfico vetorial é definida como seu gráfico. Uma rotação do gráfico de vetores é uma rotação de um gráfico. Você pode escolher entre uma variedade de opções de rotação, incluindo graus e pixels. Este arquivo tem um nome de arquivo um pouco incomum. O nome do arquivo .svg que será convertido em um arquivo do Adobe Illustrator . Você pode importar o arquivo SVG para o Illustrator selecionando o item de menu Arquivo.
Como obter o código SVG do arquivo SVG
Existem algumas maneiras diferentes de obter o código de um arquivo SVG. Uma maneira é abrir o arquivo em um editor de texto e copiar o código de lá. Outra maneira é usar um programa como o Inkscape para abrir o arquivo e depois exportar o código de lá.
Neste tutorial, orientaremos você nas etapas necessárias para extrair o código HTML de qualquer arquivo SVG. Para usar um arquivo SVG, basta inserir seu ícone. Em seguida, copie e cole o código do arquivo no editor de código. O código que você modifica deve ser mais flexível do que a imagem para que seu ícone se encaixe perfeitamente em seu design. Ao excluir todas as cores que correspondem a uma cor, exceto a primeira, você pode torná-la da mesma cor do seu texto. No primeiro preenchimento, use a combinação de cores atual para preencher os espaços em branco. Como posso salvar o código sva?
Como salvar seu código SVG como uma imagem
A maneira mais comum de fazer isso é salvar o arquivo com a extensão.svg. Você também pode adicionar outra extensão de arquivo ao seu sistema de arquivos existente, se desejar. Ao salvar o arquivo, verifique se ele foi inserido no campo apropriado. Com o SVG, você pode criar gráficos da Web que respondam às ações do usuário usando XML e JavaScript, como destaques, dicas de ferramentas, áudio e animações.
Ilustrador SVG
SVG é um formato gráfico vetorial para uso na web. É um formato baseado em XML que permite a criação de gráficos vetoriais que podem ser dimensionados e redimensionados sem perda de qualidade. Os arquivos SVG podem ser criados em vários programas, mas o Illustrator é um dos mais populares.
Esses arquivos são compactos e produzem gráficos de alta qualidade que podem ser vistos na web, impressos e até mesmo em dispositivos portáteis. Sua arte será transformada em um arquivo SVG, dependendo de como você a configurou no Illustrator. Crie uma nova página da Web segmentando, mapeando e adicionando links da Web a um arquivo.sva. funções de script, como efeitos de rolagem, podem ser criadas como resultado de movimentos do teclado e do ponteiro. Um efeito, em essência, nada mais é do que propriedades XML que descrevem várias operações matemáticas. O efeito resultante é criado como resultado de um método diferente daquele que produziu o gráfico de origem. Enquanto o ponteiro é movido para dentro ou para fora de um elemento, o método onmouseover faz com que a ação ocorra.
Quando o botão do mouse é pressionado em um elemento, como uma seleção pelo ponteiro, ele imita essa ação. Quando um documento é removido de uma janela ou moldura, ele é bloqueado e os eventos são acionados. É possível usar este evento para configurar funções de inicialização em seus designs de tela e web de uma só vez. Você deve primeiro abrir o Inkscape e criar um novo documento.
Embora você possa escolher qualquer tamanho, lembre-se de que os arquivos SVG são baseados em pixels, o que significa que um arquivo maior levará mais tempo para abrir e imprimir. Também é possível salvar seu arquivo SVG como PDF ou PNG. Antes de começar, vamos criar um arquivo sva. O ícone Lápis pode ser encontrado na Barra de Ferramentas. Você poderá desenhar em seu documento usando a Ferramenta Pencil ao abri-lo. Se você deseja adicionar uma linha a um arquivo SVG existente, mantenha pressionada a tecla Alt e clique nela. Você deve soltar a tecla Alt para selecionar sua linha. O comprimento de sua linha agora pode ser digitado em seu arquivo sva, que será então inserido em seu arquivo sva. Para iniciar sua curva, mantenha pressionada a tecla Shift enquanto clica na linha que deseja adicionar ao seu arquivo SVG. Você poderá escolher uma curva se pressionar a tecla Shift. Usando o Inkscape, agora você pode inserir os pontos inicial e final da curva, permitindo que você crie a sua própria. Ao manter pressionada a tecla Control enquanto digita a linha que deseja adicionar a um arquivo SVG, você pode criar um retângulo. Se você pressionar a tecla Control, o retângulo desejado aparecerá. O Inkscape criará um retângulo em seu nome se você selecionar sua largura e altura. Quando você pressiona a tecla Shift, ela exibe a linha que deseja adicionar ao arquivo SVG. Quando você pressiona a tecla Shift, sua estrela aparecerá. O Inkscape agora pode criar uma estrela com base no tamanho e na forma da estrela escolhida. Você pode adicionar texto a um arquivo SVG clicando na ferramenta Texto na barra de ferramentas. Você pode digitar seu texto clicando no ícone Ferramenta de texto. Para salvar seu arquivo SVG, selecione Salvar como no menu Arquivo. A caixa de diálogo Salvar como permite especificar o local onde deseja salvar o arquivo SVG e o nome do arquivo. Você pode salvar o arquivo SVG clicando no botão Salvar. Se você deseja um arquivo de gráficos vetoriais que possa ser ampliado ou reduzido sem perder detalhes, não há alternativa melhor do que sva.
Por que SVG é a melhor opção para gráficos vetoriais
Além de criar logotipos, ícones e outros gráficos complexos com o Photoshop ou o Inkscape, esses arquivos também podem ser usados para criar arquivos de texto. Você pode usar um arquivo SVG para fazer gráficos para um site ou para imprimir gráficos.
É possível exportar esses arquivos como imagem ou PDF usando o Adobe Illustrator. Neste tutorial Quick Tip, usaremos o Adobe Illustrator para criar os arquivos SVG para o Cricut.
Exportar SVG do Illustrator para Cricut
Se você estiver usando o Adobe Illustrator para criar gráficos para sua máquina de corte Cricut, há algumas coisas que você precisa saber sobre como exportar seu design como um arquivo SVG. Primeiro, verifique se o design foi criado em uma prancheta do mesmo tamanho do material. Em seguida, vá para Arquivo > Exportar > Exportar como e escolha “SVG” no menu suspenso. Na próxima janela, escolha “Usar pranchetas” e verifique se todo o seu design está selecionado. Por fim, clique em “Exportar” e escolha um local para salvar seu arquivo.
Um arquivo Scalable Vector Graphics (SVG) é um tipo de arquivo gráfico que armazena dados vetoriais. Como resultado, se importarmos um arquivo SVG, ele pode ser dimensionado para qualquer tamanho e é apenas um único arquivo. Este é o primeiro passo para aprender a criar um projeto vetorial no Adobe Illustrator e um arquivo SVG para o Cricut. Este artigo o guiará pelas etapas necessárias para carregar um arquivo.sva para a popular ferramenta de edição de imagens GIMP. Há um impacto imediato no usuário do tipo de arquivo.svg. O fundo mostrado aqui é transparente, e já foi recortado para nós. Ao concluir a etapa 5, clique em Inserir imagens para inserir a imagem que deseja usar.
Depois de enviar sua arte, sua coleção ficará visível. Na etapa 7, você verá que seu arquivo Cricut SVG agora está em seu arquivo de projeto. Você pode usar sua imagem da maneira que quiser, desde que ela se encaixe no escopo do seu projeto. Procure por esses ativos vetoriais borboletas, pássaros e flores no formato vetorial. Quando estiver no menu suspenso Formato, escolha SVG para salvar.
Convertendo arquivos Svg ou Dxf em .jpg ou .png para o Cricut Design Space
Ele deve primeiro ser exportado para o Cricut Design Space antes de poder ser exportado. Alguns usuários tiveram dificuldade em usar o editor de gráficos vetoriais e o software de design do Adobe Illustrator.
Ilustrador de configurações de exportação SVG
Há várias maneiras de otimizar SVGs para uso no Illustrator, e a abordagem mais eficaz depende do tipo de trabalho artístico que está sendo criado. Em geral, porém, há algumas configurações importantes a serem lembradas ao exportar SVGs do Illustrator. Primeiro, certifique-se de definir o perfil SVG para SVG 1.1 ou superior. Isso garantirá que o arquivo resultante seja compatível com uma ampla variedade de navegadores e dispositivos. Em segundo lugar, escolha a configuração apropriada de localização da imagem. Para ilustrações que serão usadas online, selecione “Incorporar”. Isso incorporará os dados da imagem diretamente no arquivo SVG, resultando em um tamanho de arquivo menor. Para ilustrações que serão usadas em impressão ou outros aplicativos de alta resolução, selecione “Link”. Isso criará um arquivo separado para os dados da imagem, que podem ser otimizados separadamente para resolução. Por fim, preste atenção às outras configurações de exportação, como Escala e Anti-alias, para garantir que o arquivo SVG resultante seja da mais alta qualidade. Ao otimizar essas configurações, você pode criar SVGs de alta qualidade adequados para uma variedade de aplicativos.
Problema de exportação SVG do Illustrator
Pode haver vários problemas que podem causar problemas ao exportar arquivos SVG do Illustrator. Um problema comum é que as fontes podem ser convertidas em contornos, o que pode levar a problemas de renderização de texto na web. Outro problema comum é que alguns recursos do Illustrator, como gradientes, podem ser perdidos ao exportar para SVG.
Muitos usuários ficam frustrados porque não conseguem importar um arquivo SVG para o Adobe Illustrator. Neste guia, mostraremos algumas soluções alternativas que você pode tentar para resolver o problema. Um funcionário da Adobe recomenda desativar Minimizar SVG para geração de ID e selecionar Nome da camada na caixa de diálogo Opções para minimizar HTML. Muitos usuários relataram que o problema surgiu pela primeira vez após a atualização que elevou o número da versão para 26.1. Os desenvolvedores estão cientes do problema, mas ainda não forneceram um prazo exato para resolvê-lo. O problema é que a exportação de arquivos SVG do Illustrator tem algumas limitações.
As limitações de exportar arquivos SVG do Illustrato
Alguns recursos, como texto, formas e linhas, podem não ser exportados corretamente, por exemplo. Além disso, alguns recursos, como filtros e caminhos, podem não ser suportados por todos os aplicativos. Um documento HTML pode incluir o código de uma imagem SVG , graças ao HTML5.
Código SVG
O código SVG é um tipo de código usado para criar imagens em páginas da web. Este código é escrito em XML e pode ser editado com qualquer editor de texto. Quando usado em páginas da Web, o código SVG pode ser usado para criar imagens estáticas e interativas.
Isso nos permite acessar partes de uma imagem usando JavaScript ou criar um estilo a partir de CSS. Neste tutorial, examinaremos o código-fonte de alguns SVGs para ter uma ideia do que eles são. Neste artigo, vamos nos concentrar no centro dos sistemas de coordenadas. A viewBox define a posição dos itens da imagem no sistema de coordenadas como um todo. Nossas formas também se distinguem por suas características de apresentação. Ao contrário do HTML, não usamos uma cor de fundo para uma forma; no entanto, usamos o atributo fill. Já sabemos sobre o preenchimento e algumas propriedades do traço, mas o que não sabíamos era sobre o traço-linecap.
Nosso limite de linha será muito maior nesta situação. Para uma borda, usamos traço e largura do traço. Os atributos de posição e atributos que definem a forma ainda devem estar em HTML. O CSS pode lidar com as cores, traços e fontes que podem ser movidos de um aplicativo para outro. O uso de um código unificado para cada asa é um grande truque, mas tivemos que repeti-lo cinco vezes para implementá-lo. Além disso, podemos definir uma forma e reutilizar seu id definindo um galho de um floco de neve. Nesse caso, definimos o galho de um floco de neve e o usamos seis vezes com rotação variável.
Quando você começa a usar curvas, o elemento de caminho se torna ainda mais poderoso. Quando queremos dobrar uma linha, a curva quadrática de Bezier (Q) é ideal, mas quando queremos dobrá-la em linha reta, nem sempre é flexível. Um Bezier cúbico (C) tem dois pontos de controle, o que significa que um é o mais poderoso. Veremos como incorporar HTML e voguing em JavaScript no próximo artigo. Os editores de texto podem alterar e modificar arquivos SVG com base em seu formato XML porque é um arquivo baseado em XML.
Como resultado, os arquivos SVG são ideais para criar gráficos personalizados para sites e outras plataformas. Uma variedade de materiais impressos, como brochuras e pôsteres, pode ser criada com arquivos SVG. Os arquivos SVG não são apenas versáteis, mas também podem ser usados para diversos fins.
Por causa do código XML, qualquer editor de texto pode editar e modificar arquivos SVG, tornando-os uma excelente ferramenta para criar gráficos personalizados para sites e outros aplicativos. Uma variedade de materiais impressos, como brochuras e pôsteres, também pode ser gerada com a ajuda de um arquivo SVG. Você tem várias opções para licenciar seus arquivos.
