Como otimizar um site WordPress para Core Web Vitals
Publicados: 2023-08-02No mundo do SEO e do web design em geral, é um termo que ouvimos quase o tempo todo. Ah, o famoso Core Web Vitals… Aquela coisa que está na moda desde seu lançamento oficial em maio de 2021.
Portanto, se você está por dentro, provavelmente deseja saber como otimizar o Core Web Vitals em seu site WordPress .

Seria uma pena perder, dado o impacto positivo que pode ter na experiência do usuário e nas suas conversões .
Depois de ler este artigo, você saberá tudo o que há para saber sobre o assunto. Você saberá como o Core Web Vitals funciona e o que eles podem fazer por você.
E você terá conselhos práticos, incluindo recomendações de ferramentas , para testar e melhorar o Core Web Vitals em seu site WordPress.
Visão geral
- O que são os Principais Pontos Vitais da Web?
- Quais são as métricas do Core Web Vitals?
- Por que otimizar o Core Web Vitals?
- Como você testa e mede o Core Web Vitals no WordPress?
- 5 dicas para otimizar um site WordPress para Core Web Vitals
- Conclusão
O que são os Principais Pontos Vitais da Web?
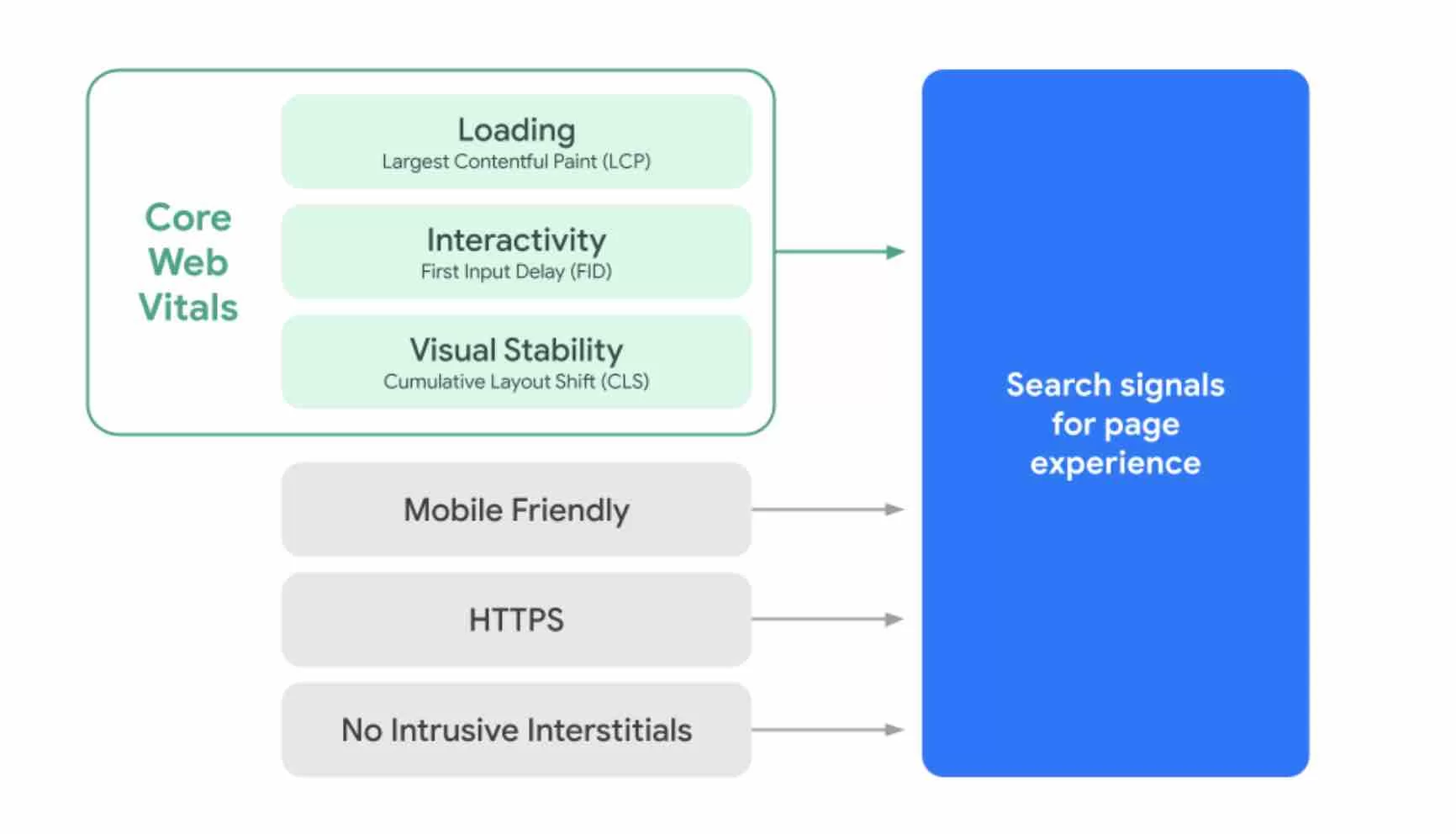
Core Web Vitals são um conjunto de métricas criadas pelo Google, projetadas para avaliar a experiência real do usuário que um visitante tem em uma página da web.
Como explica o Google, “esses sinais medem como os usuários percebem a experiência de interagir com uma página da web”.
Para medir a experiência do usuário (UX), o Google analisa o desempenho de carregamento da página da web, a interatividade e a estabilidade visual.
O Core Web Vitals faz parte da atualização da experiência da página lançada no algoritmo do Google entre maio e agosto de 2021.
Como aponta o Google, os Core Web Vitals são levados em consideração ao classificar uma página nos resultados de pesquisa desde maio de 2021, juntamente com indicadores como:
- Usabilidade móvel (conteúdo que pode ser visualizado facilmente, qualquer que seja o dispositivo utilizado: desktop, smartphone ou tablet)
- Segurança HTTPS (o Google posteriormente esclareceu que esse indicador não era mais usado como fator de classificação)
- Instruções sobre intersticiais intrusivos (por exemplo, uma janela pop-up que cobre o conteúdo principal da página)

Tornar a experiência “tão útil e agradável quanto possível”
A atualização “Page Experience” e o Core Web Vitals fazem parte da missão geral do Google de oferecer a seus usuários “a experiência mais útil e agradável possível na web”.
Na verdade , de acordo com o Google , “otimizar a qualidade da experiência do usuário é a chave para o sucesso de longo prazo de qualquer site na web”.
O Core Web Vitals foi lançado para enfrentar esse desafio. Para esse fim, o Google especifica que o Core Web Vitals deve ser mensurável por qualquer proprietário de site, em qualquer nível, e sem ser um especialista em desempenho da web .
Como prova da importância que o Google atribui a estes sinais, o motor de busca afirma mesmo que pretende “testar um indicador visual que destaque as páginas mais amigáveis nos resultados de pesquisa”.
No momento em que escrevo, isso ainda não foi colocado em prática. Mas isso pode acontecer nas próximas semanas/meses.
Quais são as métricas do Core Web Vitals?
Atualmente, o Google leva em conta 3 métricas em seus Core Web Vitals . Essas métricas são medidas por dados reais do usuário e cada uma “representa uma faceta distinta da experiência do usuário”, revela o Google.
Para entender completamente como eles funcionam, vamos dividi-los um por um.
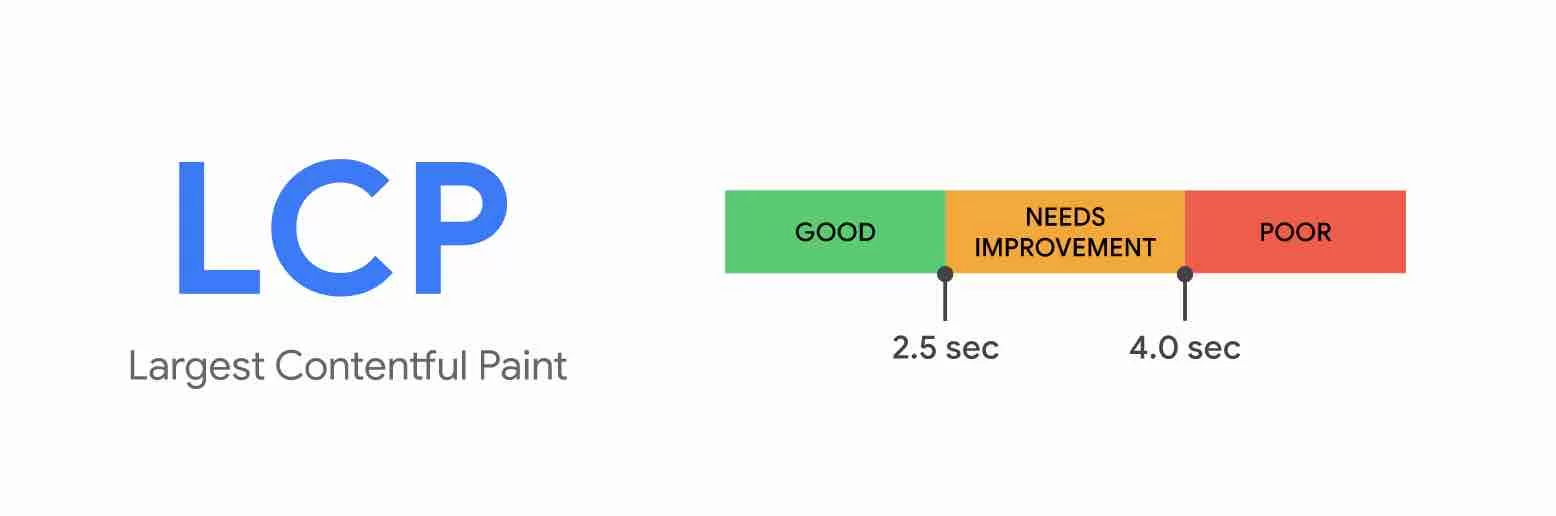
Maior pintura de conteúdo (LCP)
A primeira métrica do Core Web Vitals é chamada Largest Contentful Paint (LCP ). Ele mede o desempenho de carregamento da página.
Mais especificamente, o LCP avalia o tempo que leva para exibir o maior elemento visível de sua página na janela do navegador (viewport), a partir do momento em que a página começa a carregar.

Pode ser uma imagem de plano de fundo, um vídeo ou um grande bloco de texto na parte superior da página inicial, abaixo da navegação.
Para oferecer uma experiência de usuário de qualidade, o Google recomenda um tempo de carregamento inferior a 2,5 segundos .
Para orientar os usuários - voltaremos a isso mais tarde - ele distingue entre 3 tipos de faixas de desempenho, cada uma com um código de cores associado usado por suas várias ferramentas de medição oficiais:
- Bom : Tempo de carregamento inferior a 2,5 segundos (verde)
- Precisa de melhorias : Tempo de carregamento menor ou igual a 4 segundos (laranja)
- Ruim : Tempo de carregamento superior a 4 segundos (vermelho)
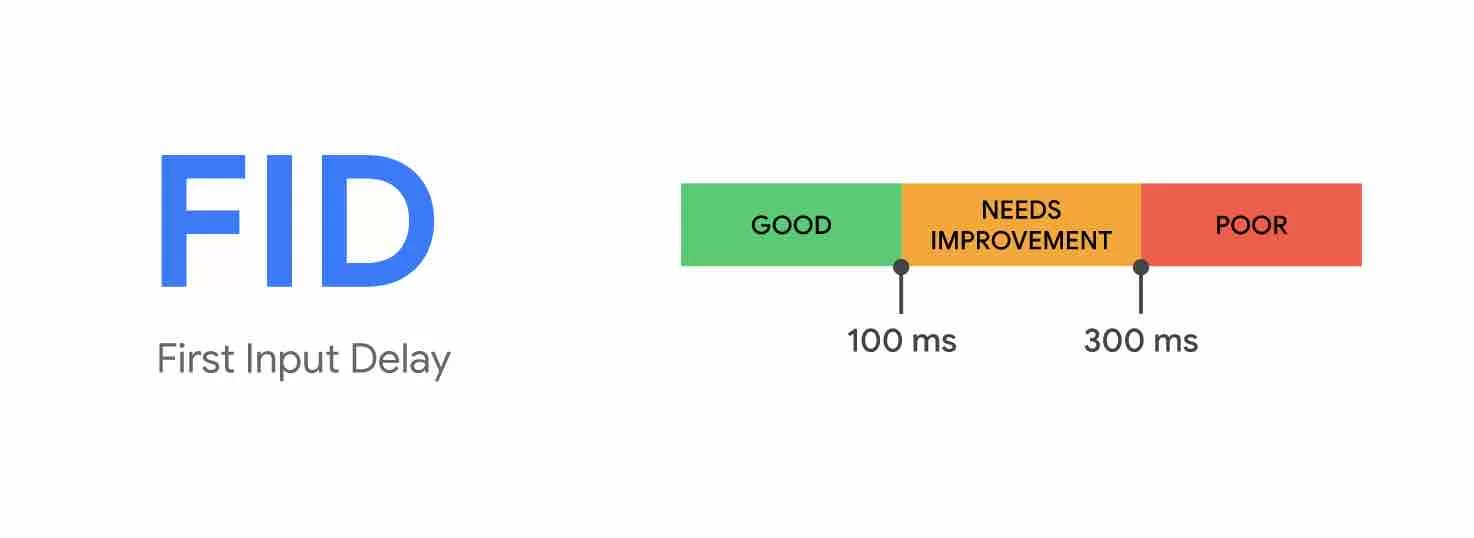
Primeiro atraso de entrada (FID)
Depois do LCP, é hora do primeiro retardo de entrada (FID). O Google explica que essa métrica mede a interatividade .
O FID representa o atraso entre o momento em que um internauta interage pela primeira vez com sua página (clicando em um link, pressionando um botão etc.) e o momento em que o navegador responde a essa interação, independentemente de qual elemento interativo foi clicado primeiro.

Aqui estão os limites definidos pelo Google para essa métrica:
- Bom : FID inferior a 100 milissegundos (ms)
- Precisa de melhorias : FID menor ou igual a 300 ms
- Ruim : FID maior que 300 ms
O Google indica que o Interaction to Next Paint (INP) substituirá o FID como um sinal essencial da web a partir de março de 2024. Se você já recebeu um e-mail do Google notificando sobre problemas relacionados ao INP, não entre em pânico! Ainda dá tempo de melhorar esse sinal se quiser, como explica este artigo.
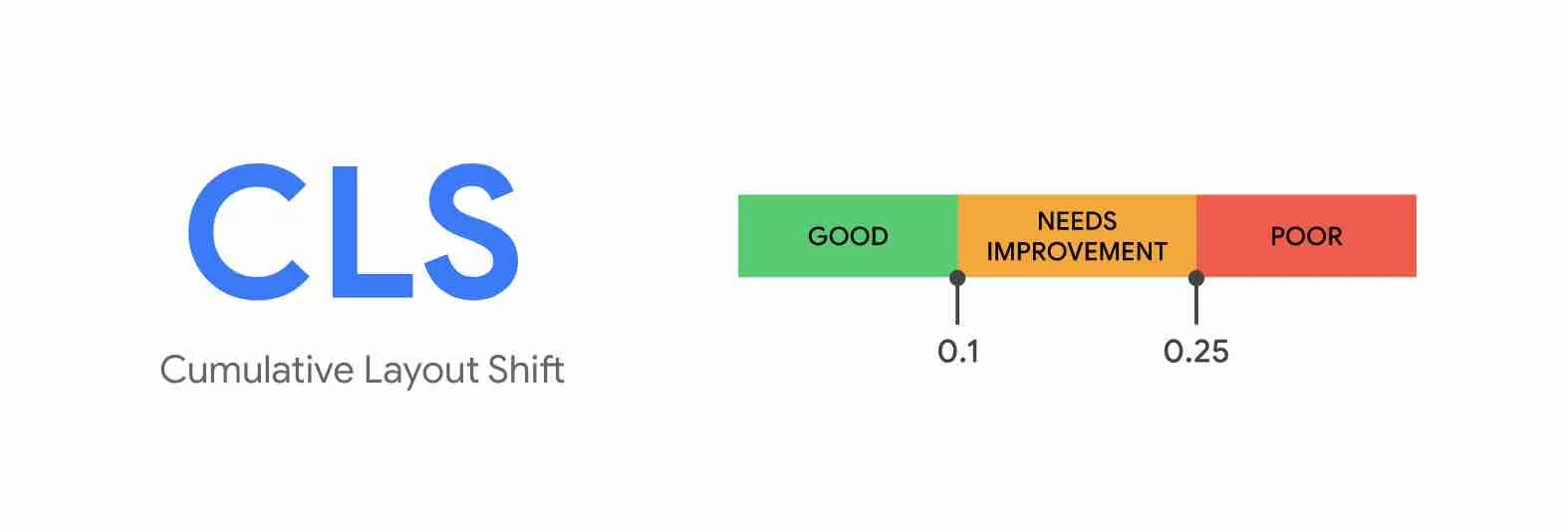
Mudança cumulativa de layout (CLS)
A terceira e última métrica é o Cumulative Layout Shift (CLS), que mede a estabilidade visual .
O CLS avalia cada mudança inesperada em seu layout, como quando um elemento visível muda repentinamente de posição durante o carregamento da página.
O Google detalha o seguinte: “A métrica CLS calcula a soma total das pontuações para cada mudança de layout inesperada que ocorre durante a vida útil da página.”

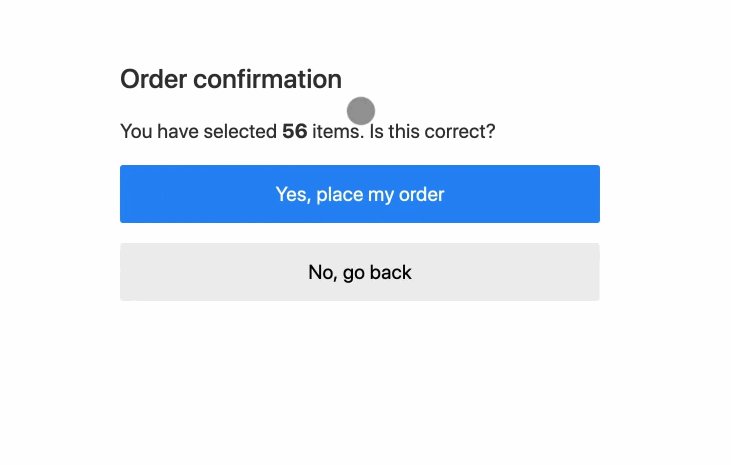
Na prática, o CLS visa diferentes tipos de eventos :
- Você está lendo um artigo e o texto muda de posição repentinamente ou desaparece da tela.
- Você deseja clicar em um link ou botão e, quando está prestes a agir, o link ou botão se move, então você clica em outra coisa.

Aqui estão os limites definidos pelo Google para essa métrica:
- Bom : CLS menor ou igual a 0,1
- Precisa melhorar : CLS menor ou igual a 0,25
- Ruim : CLS maior que 0,25
A pontuação do CLS varia de zero a um número positivo. Zero significa nenhum deslocamento e quanto maior o número, mais deslocamento o layout.
Tanto para a visão geral do Core Web Vitals. Agora vamos dar uma olhada em por que você precisa prestar atenção aos Core Web Vitals em seu site WordPress.
Por que otimizar o Core Web Vitals?
Aumente a experiência do usuário e as conversões
No geral, como você leu antes, o Core Web Vitals tem tudo a ver com a otimização da qualidade da experiência do usuário.
Simplificando, quanto mais agradável for a experiência do usuário que você oferece aos seus visitantes, maior a probabilidade de aumentar o engajamento e as conversões .
Uma conversão é uma ação que você deseja que seus usuários executem. Isso pode ser comprar um produto da sua loja WooCommerce , inscrever-se em um boletim informativo , baixar um white paper, preencher um formulário, etc.
De acordo com estudos divulgados pelo Google, a otimização do Core Web Vitals ajuda a melhorar certas métricas de negócios:
- Com um site que atende aos limites do Core Web Vitals (pontuação "boa" em três métricas principais), os usuários têm 24% menos probabilidade de abandonar o carregamento da página .
- Yahoo! O Japão aumentou suas visualizações de página por sessão em 15% e reduziu sua taxa de rejeição em 1,72%, graças a uma redução de 0,2 na Mudança cumulativa de layout.
- A Rakuten 24 aumentou sua receita por visitante em 53,4% ao melhorar seus principais indicadores vitais da Web.

Cuidando do SEO
Otimizar o Core Web Vitals do seu site WordPress também é importante para o seu SEO .
Na verdade, os Core Web Vitals são um dos muitos fatores levados em consideração pelo Google para posicionar uma página em seus resultados de busca (o buscador utiliza cerca de 200 fatores em seu algoritmo).
Mas atenção: os Core Web Vitals estão longe de ser o fator mais importante aos olhos do Google , o que deixa várias coisas claras sobre esse assunto:
- Boas métricas no relatório Core Web Vitals “não garantem boas classificações”. Isso significa que, se você não melhorar outros sinais que coincidam com a experiência geral na página (por exemplo, usabilidade móvel), o impacto de seus esforços na otimização do Core Web Vitals não terá valor agregado.
- “ A pesquisa do Google sempre busca mostrar o conteúdo mais relevante, mesmo que a experiência na página seja inferior”.
Mas não ignore o Core Web Vitals em seu site do Google! Em primeiro lugar, pela experiência do usuário e pelo impacto positivo que podem ter nas conversões.
Em segundo lugar, porque também podem ser um critério utilizado pelo Google para distinguir páginas cujo conteúdo é considerado útil (em situações de “igual qualidade”, o buscador pode posicionar melhor uma página otimizada para Core Web Vitals).
Aqui está a posição oficial do Google sobre o assunto: “Para muitas consultas, há muito conteúdo útil. Nesse caso, proporcionar uma boa experiência na página pode contribuir para o seu sucesso na pesquisa do Google.”
De qualquer forma, quando se trata de SEO, foque na qualidade do seu conteúdo (que deve ser útil para o seu público-alvo) e nos backlinks.
Para gerar resultados de pesquisa, o Google conta com os seguintes fatores-chave:
- A direção da consulta do usuário (intenção de pesquisa)
- A relevância do conteúdo para a consulta de pesquisa
- A qualidade do conteúdo (experiência, confiabilidade, caráter oficial da informação compartilhada, etc.)
- Facilidade de uso (ergonomia móvel, velocidade de carregamento, etc.)
Tudo está fazendo sentido? Então sugiro que deixemos a teoria para trás e vamos direto ao âmago da questão. Seu site WordPress está otimizado para Core Web Vitals? Para descobrir, continue lendo.
Como você testa e mede o Core Web Vitals no WordPress?
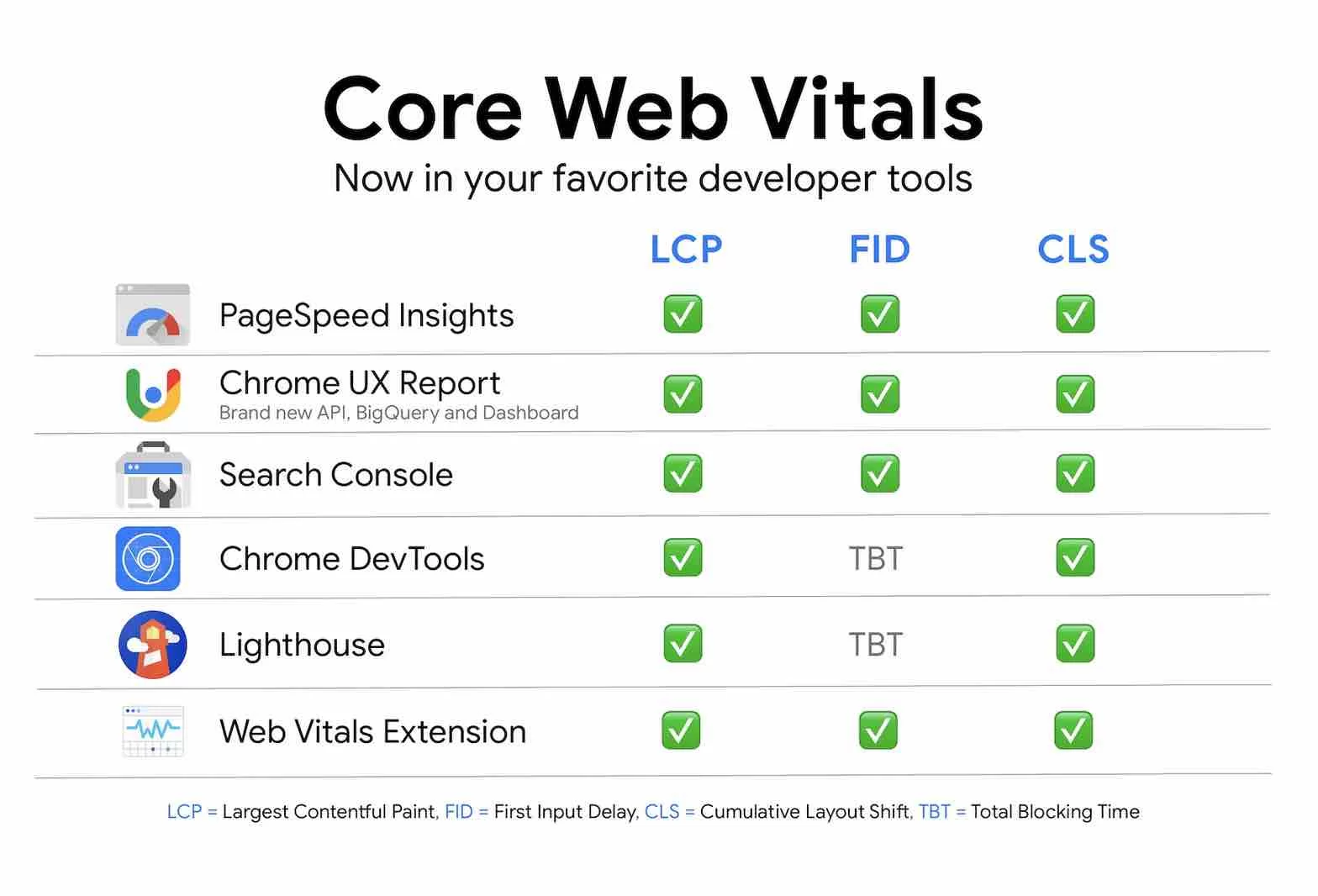
Como o Core Web Vitals é uma iniciativa direcionada pelo Google, é possível medir o Core Web Vitals no WordPress graças a várias ferramentas internas oferecidas pelo mecanismo de busca:
- Insights de velocidade de página
- Relatório de experiência do usuário do Chrome
- Google Search Console
- Chrome DevTools
- Farol
- Extensão do navegador Chrome Web Vitals

Como o Google explica, você não precisa usar todas essas ferramentas de uma só vez. Basta usar aqueles que você considera mais eficazes para otimizar seus principais indicadores vitais da Web.
Dependendo do seu nível técnico e necessidades, alguns podem não ser relevantes.
Por exemplo, o Lighthouse é especialmente útil para descobrir áreas para melhoria de desempenho ao desenvolver um site localmente ou em um ambiente de preparação.
A extensão Chrome Dev Tools, por outro lado, será muito complexa para ser usada por iniciantes ou mesmo intermediários.
Para começar, você pode contar com duas ferramentas em particular:
- O Google Search Console primeiro ajudará você a identificar as páginas que precisam de melhorias.
- Assim que as páginas problemáticas forem identificadas, o PageSpeed Insights mostrará os pontos técnicos problemáticos , com uma pontuação geral em computadores e dispositivos móveis. A ferramenta oferecerá recomendações para melhorar sua pontuação geral.
Descubra a seguir como usar essas duas ferramentas essenciais.
Como medir o Core Web Vitals do seu site WordPress com o Google Search Console
O Google Search Console é uma ferramenta gratuita que permite que você gerencie melhor seu site e acompanhe seu SEO, fornecendo uma série de informações:
- Erros no seu site
- Análise do mecanismo de pesquisa
- links
- Status de indexação
- Erros de rastreamento
- etc.
Para aproveitar esta ferramenta, você precisará ter uma conta do Google e vinculá-la ao seu site WordPress .
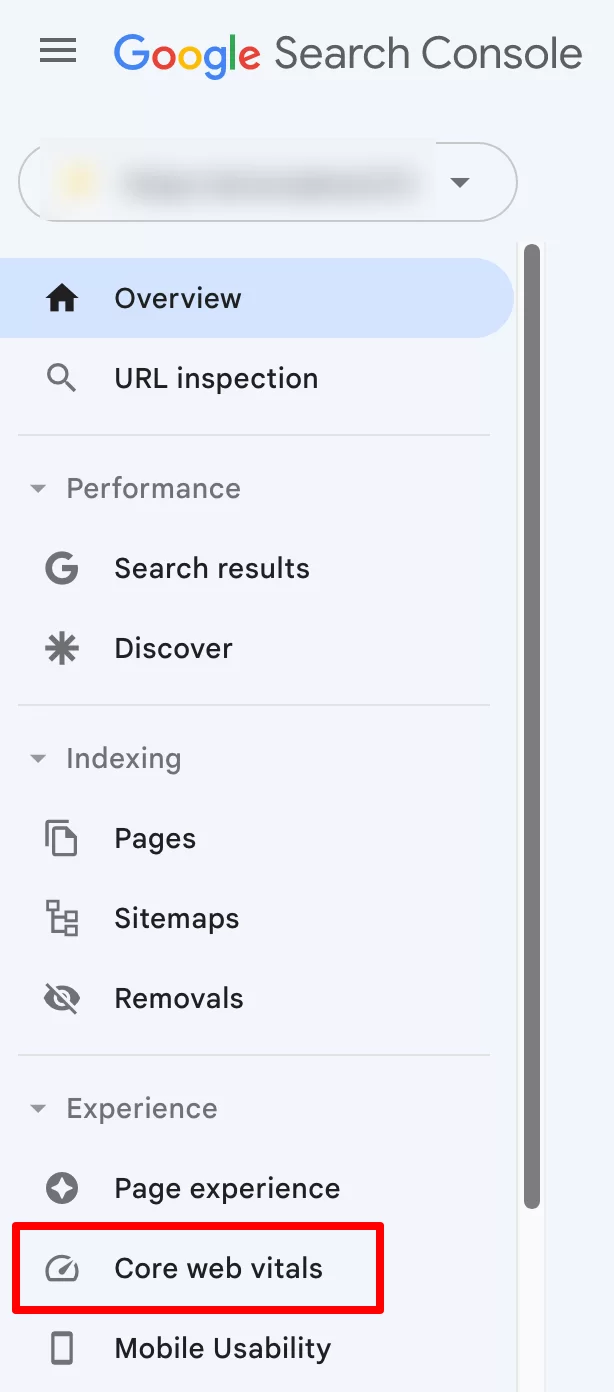
Depois de fazer login na sua conta do Search Console, vá para Experience > Core web vitals:

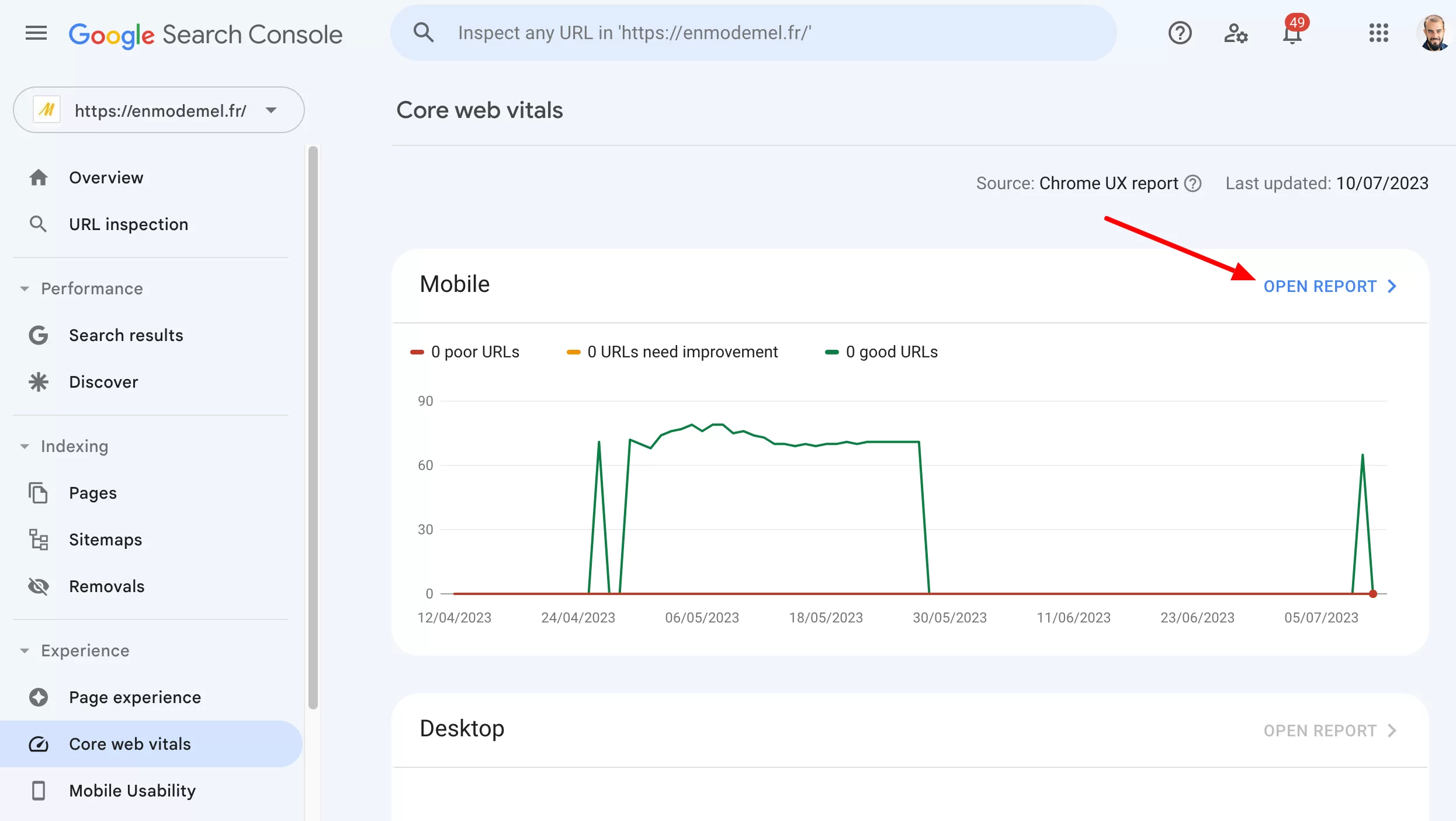
Se houver dados disponíveis, você obterá uma visão geral apresentada na forma de um gráfico , tanto para as versões para celular quanto para desktop do seu site WordPress.
Clique no link “Abrir relatório” para saber mais sobre o desempenho de suas URLs:

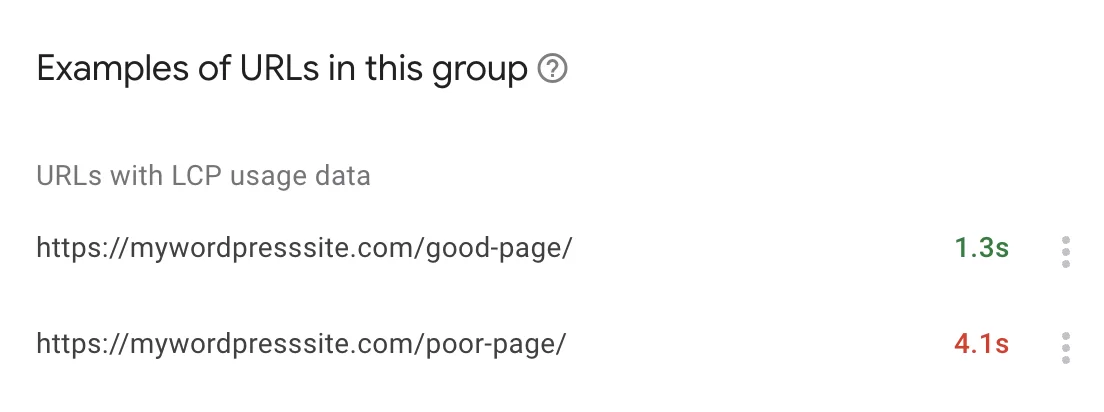
Você verá uma visão geral que inclui grupos de URLs problemáticos de acordo com seu status (bom, precisa melhorar, lento) ou tipo de métrica (LCP, FCP e CLS).

Ao clicar no grupo de URLs de seu interesse, você será direcionado para os detalhes de cada URL em questão:

Assim que você encontrar uma URL problemática (priorize as páginas lentas e as mais importantes para o seu negócio), você pode obter sugestões de melhorias usando o PageSpeed Insights.
Como medir o Core Web Vitals do seu site WordPress com PageSpeed Insights
PageSpeed Insights é outra ferramenta gratuita do Google. Seu objetivo é ajudá-lo a melhorar a velocidade de carregamento da página em todos os dispositivos.
Você pode acessá-lo de duas formas:
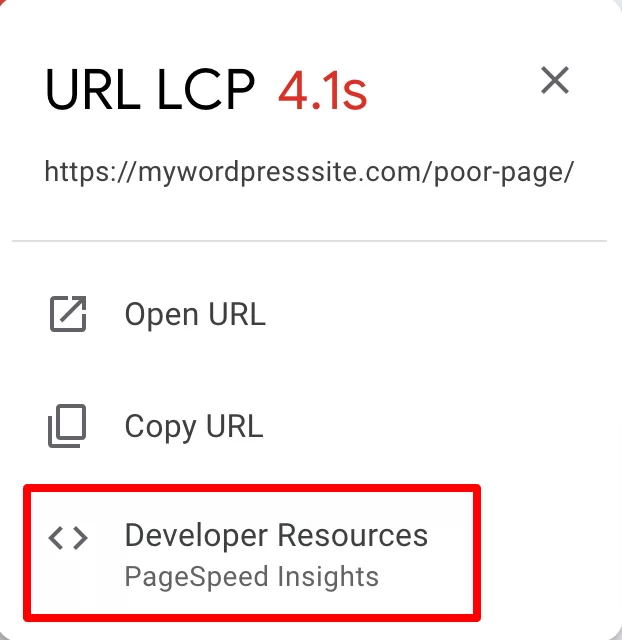
- Diretamente na interface do Google Search Console , clique na URL de seu interesse e depois em “Recursos para desenvolvedores”:

- Ao visitar o site oficial dedicado à ferramenta
Uma vez na interface do PageSpeed Insights, insira o URL da página da Web de sua escolha no campo de pesquisa e clique no botão “Analisar”:

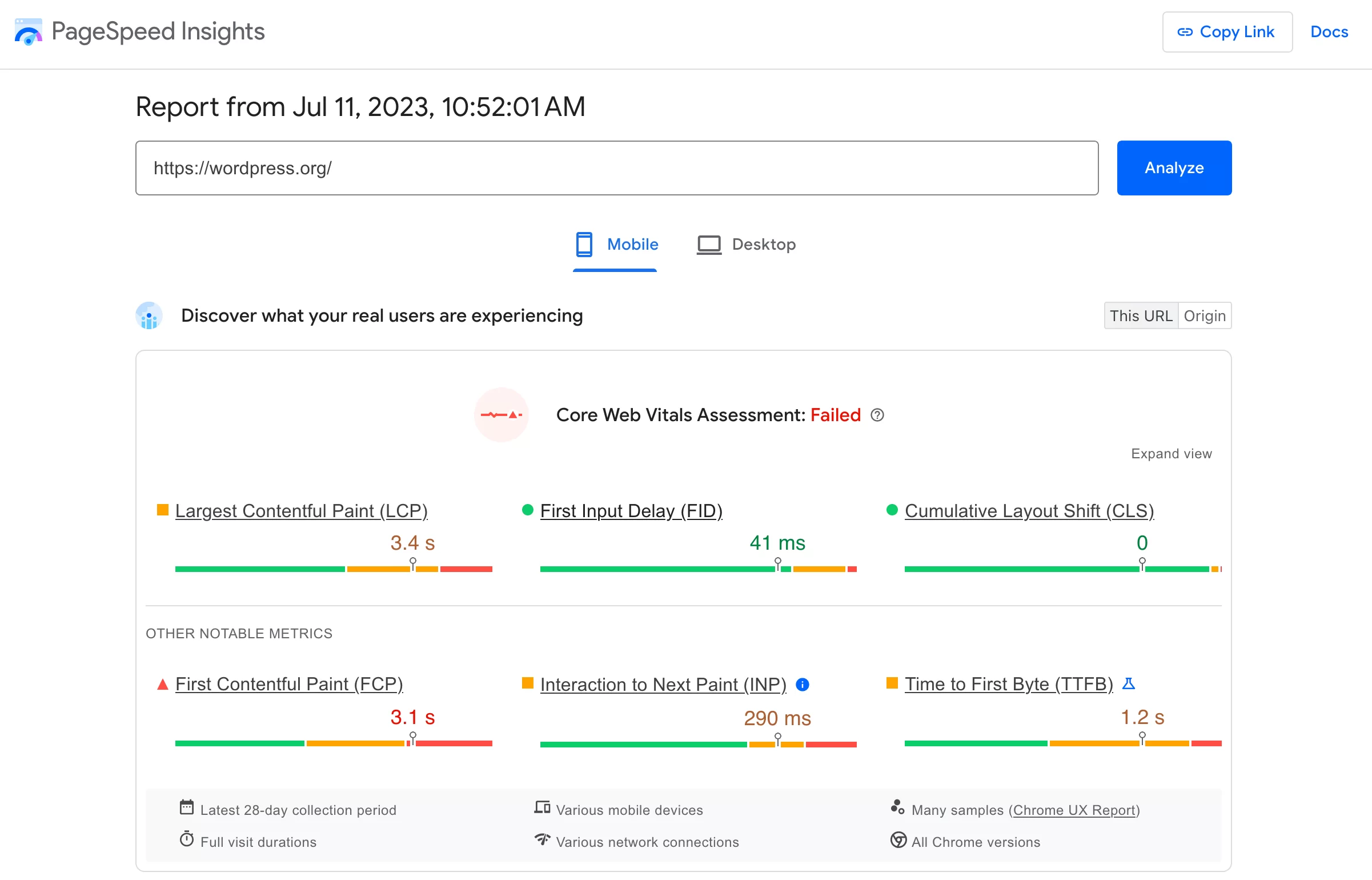
Em seguida, você receberá um relatório avaliando os principais indicadores vitais da Web em dispositivos móveis e computadores (os resultados podem variar dependendo do dispositivo):

Você terá uma pontuação geral de 100 em 4 áreas principais :
- Desempenho
- Acessibilidade
- Melhores Práticas
- SEO
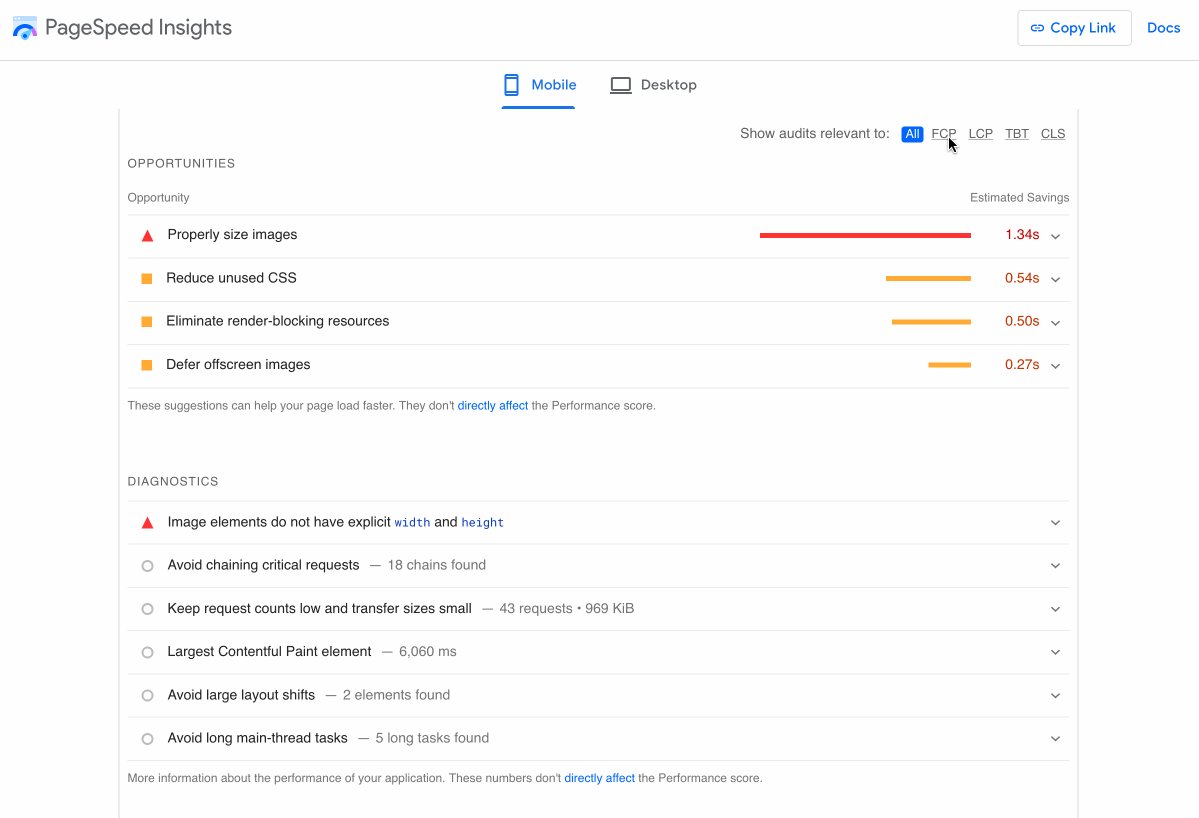
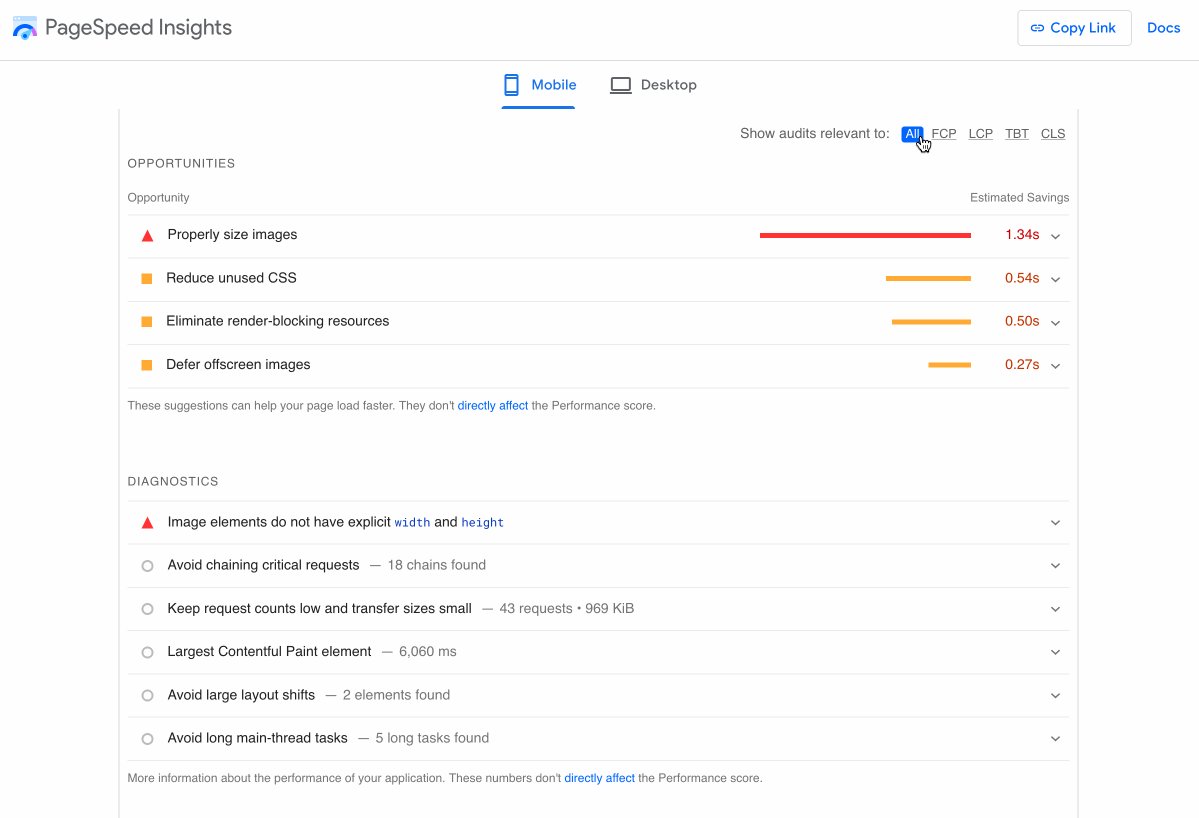
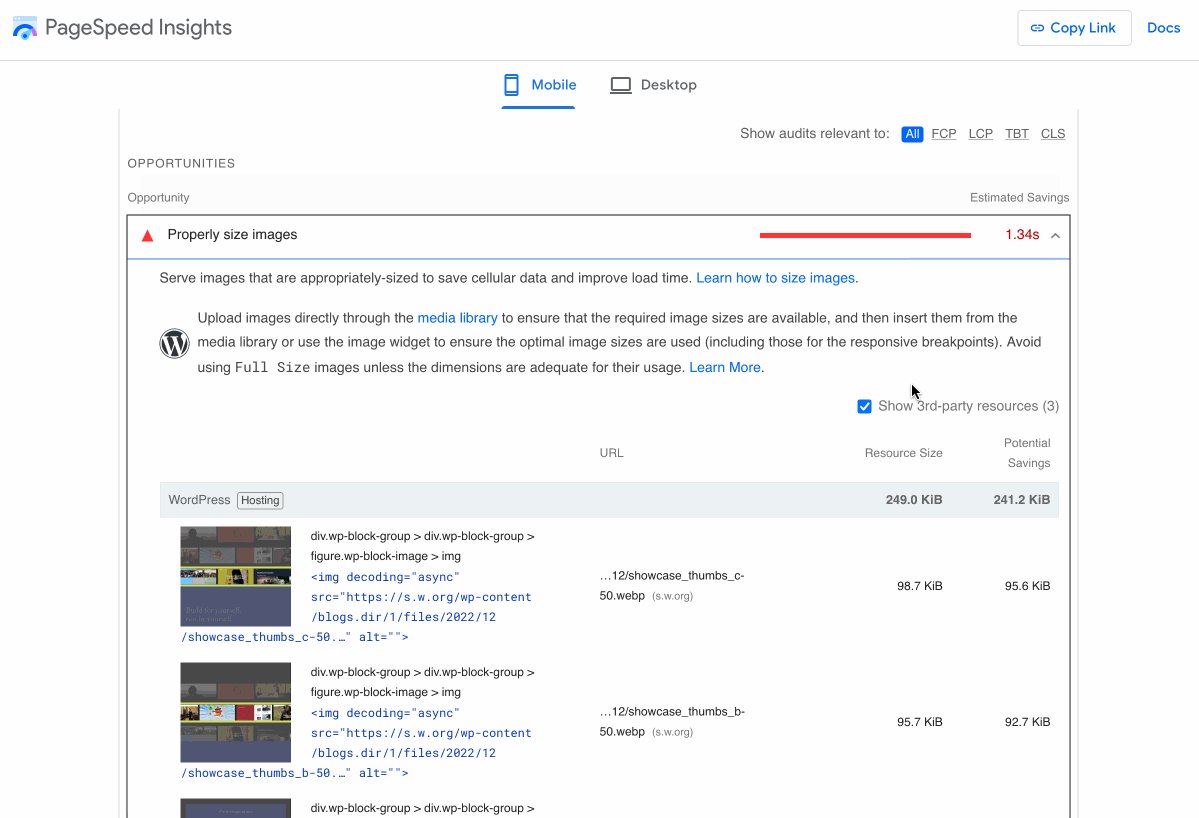
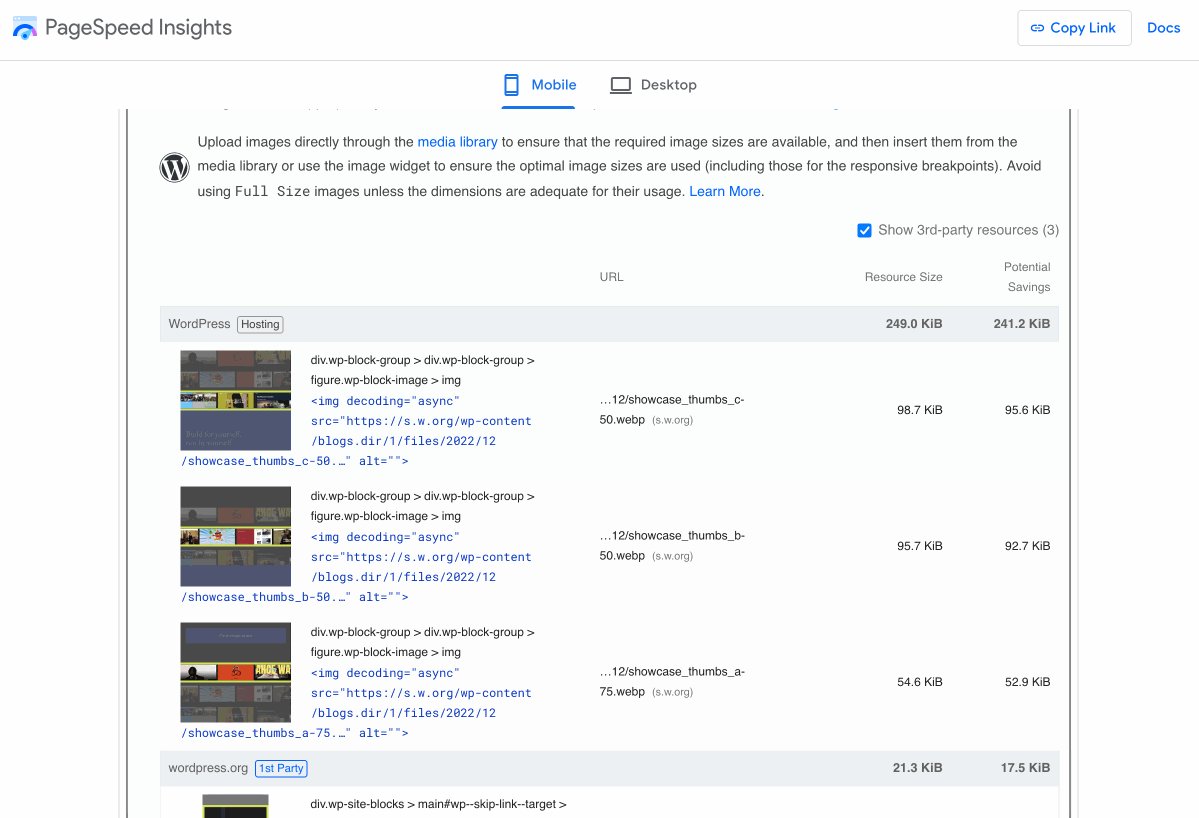
Por fim, se você rolar um pouco a página, encontrará oportunidades de melhoria, que podem ser classificadas por tipo de métrica (FCP, LCP, TBT e CLS).
Observe que o PageSpeed Insights também sugere melhorias no FCP (First Contentful Paint). Eles não são levados em consideração no Core Web Vitals, mas é importante otimizá-los para a velocidade de carregamento da página e a experiência do usuário.
Basta clicar na pequena aba para visualizar o problema detectado pelo PageSpeed Insights e, principalmente, como resolvê-lo.

Com o Google Search Console e o PageSpeed Insights, você pode detectar e corrigir problemas relacionados ao carregamento, interatividade e estabilidade visual das páginas do seu site WordPress.
Para otimizar suas chances de alcançar uma pontuação próxima de 100/100, confira nossas dicas abaixo para otimizar os Core Web Vitals da sua instalação do WordPress.
5 dicas para otimizar um site WordPress para Core Web Vitals
Melhore o desempenho do seu servidor
Para começar, resolva na raiz — se necessário — uma das principais causas de uma pontuação ruim do Largest Contentful Paint (LCP): um servidor lento.
Em outras palavras, um servidor que demora muito para responder a uma solicitação feita pelo seu navegador.
Existem várias maneiras de otimizar esse aspecto do seu site:
- Escolha um provedor de hospedagem de alto desempenho como o bluehost (link afiliado), que o WPMarmite usa e recomenda.
- Armazene suas páginas em cache usando um plug-in premium como o WP Rocket (link afiliado), que cuida disso automaticamente para você. A propósito, o WP Rocket também otimizará o cache do seu navegador por si só, o que é bastante útil.
- Ative a compactação GZIP (ou compactação Brotli). Seu provedor de hospedagem pode já ter ativado isso para você. Entre em contato com eles para saber mais. Caso contrário, o WP Rocket também cuida disso automaticamente.
Se você está procurando um equivalente gratuito ao WP Rocket, dê uma olhada no WP Fastest Cache.
Aprenda como limpar o cache do WordPress em nosso tutorial .
Paralelamente, uma rede lenta também pode ter um impacto negativo em sua pontuação LCP, mesmo que seu servidor já esteja devidamente otimizado.
Este pode ser o caso se você tiver um público internacional. Se o seu servidor de hospedagem estiver localizado nos Estados Unidos, mas a maioria dos visitantes consultar seu site da Austrália, o tempo de carregamento da página poderá diminuir.
Uma solução é usar uma rede de distribuição de conteúdo (CDN). No entanto, você só deve optar por essa opção se tiver um site grande com muito conteúdo e seu público-alvo for internacional. Se você está apenas começando, não se preocupe.
Otimize suas imagens
Vamos continuar a falar do LCP com outro elemento que pode ter um impacto (muito) negativo na sua pontuação: as suas imagens.
Na verdade, muitas vezes é uma imagem que constitui o maior elemento visível de uma página da web no início de seu carregamento (particularmente em uma página inicial).
Uma única imagem pode representar até 50% do tempo de carregamento de uma página! É por isso que você precisa otimizar suas imagens.
Comprima suas imagens
Você pode começar comprimindo suas imagens usando um plugin freemium como o Imagify.
Isso ajudará você a reduzir seu peso sem perda de qualidade. O Imagify também tem uma opção para automatizar a compactação de suas imagens em massa, o que é útil se você tiver muita mídia.
Descubra nosso guia prático para configurar e usar o Imagify como um profissional .
Você também pode usar uma ferramenta online, como:
- TinyPNG
- Kraken.io
- Optimizilla
- Compressor.io
No entanto, com essas ferramentas, você terá que proceder caso a caso e não poderá fazer ajustes a partir da interface do WordPress.

Adote o formato WebP
WebP é um formato de imagem raster proposto pelo Google que permite compactar imagens ainda mais do que JPG ou PNG, sem perda de qualidade.
De acordo com o Google, as imagens WebP são 25% a 34% mais leves do que as imagens JPG, o que não é tarefa fácil quando se trata de otimizar seus Core Web Vitals no WordPress.
Desde o lançamento da versão 5.8 em julho de 2021, o WordPress suporta o formato WebP, mas primeiro você deve baixar e enviar suas imagens neste formato.
Graças a um plug-in dedicado, você pode converter todas as imagens em sua biblioteca de mídia para o formato WebP. Para fazer isso, use Imagify ou Converter for Media.

Otimize o código do seu site WordPress
Em terceiro lugar, você precisa “limpar” o código que será exibido no front-end (a interface visível para seus visitantes), pois pode ser sobrecarregado com elementos que diminuem a velocidade de carregamento.
Por exemplo, uma pontuação FID ruim pode ser causada por um arquivo JavaScript que seu navegador tem dificuldade em executar.
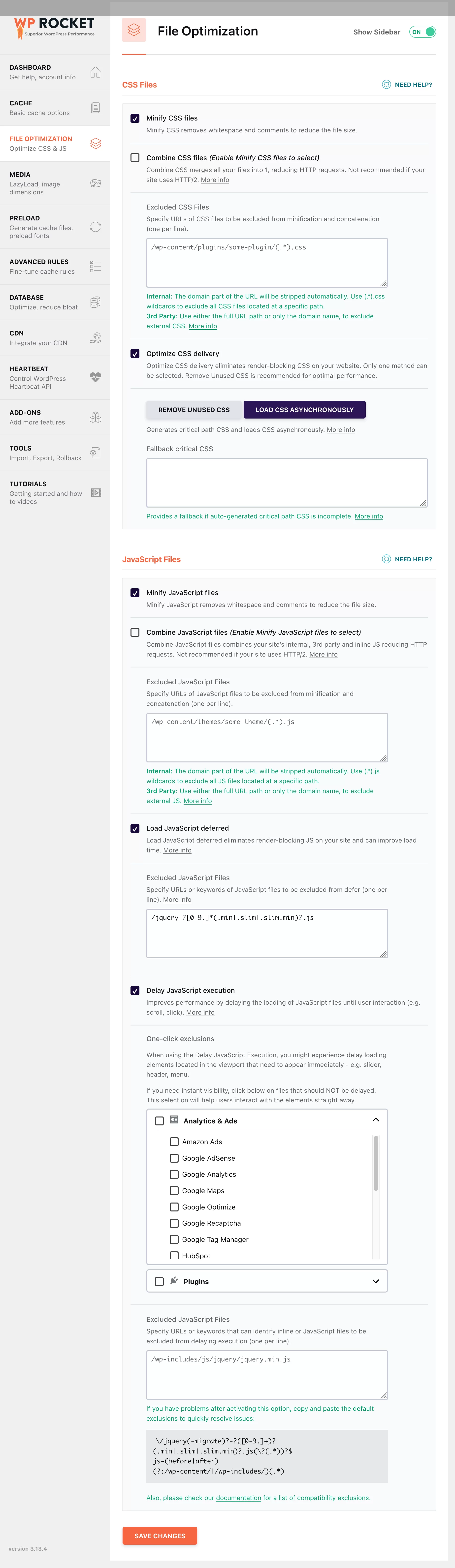
No geral, é importante otimizar seu código (HTML, CSS e JavaScript). Você pode fazer isso por:
- Minimize arquivos CSS e JavaScript .
- Remova recursos CSS não utilizados .
- Atrasar o carregamento do JavaScript , para eliminar recursos que bloqueiam a renderização da página.
- Adie a execução do JavaScript atrasando o carregamento dos arquivos JavaScript até a interação do usuário.
Essas configurações podem ser feitas diretamente através do menu “File Optimization” do WP Rocket:

Se você preferir uma ferramenta gratuita, aqui estão algumas opções a serem consideradas:
- Para minimizar seu código CSS e JavaScript , você pode usar Toptal ou um plugin como Autoptimize ou Asset CleanUp.
- Para adiar a execução do JavaScript , use Flying Scripts.
- Para obter uma solução completa que ajuda com muitos fatores envolvidos no Core Web Vitals, dê uma olhada no Core Web Vitals & PageSpeed Booster.
Melhore o desempenho geral do seu site
Aplicando as dicas acima, você já deve estar melhorando os Core Web Vitals do seu site WordPress.
Ao mesmo tempo, lembre-se de aplicar as seguintes práticas recomendadas para melhorar a velocidade de carregamento da página e a experiência do usuário:
- Ative um tema leve e bem codificado . Entre os mais rápidos disponíveis no diretório oficial estão Astra, GeneratePress, Kadence e Blocksy. Consulte nossa página dedicada aos temas do WordPress para encontrar o que é certo para você.
- Remova os plug-ins que você não usa mais e ative apenas os necessários. Para uma primeira seleção, dê uma olhada em nossa lista dos melhores plugins do WordPress.
- Ative uma versão recente do PHP em seu site (pelo menos PHP 8.1 se você estiver usando a versão principal mais recente do WordPress no momento da redação).
- Otimize seu banco de dados (o WP Rocket permite agendar uma limpeza automática do banco de dados, por exemplo).
Teste regularmente o Core Web Vitals do seu site WordPress
Finalmente, lembre-se de testar regularmente os Core Web Vitals do seu site WordPress.
Mesmo que sua pontuação seja boa a qualquer momento, ela pode mudar com o tempo, à medida que novos plug-ins ou recursos são adicionados ao seu site.
Programe pontos de verificação assim que fizer uma ou mais alterações importantes em suas páginas. Dessa forma, você poderá corrigir quaisquer gargalos importantes o mais rápido possível.
Seria uma pena impactar negativamente a experiência do usuário e suas ações de SEO depois de tanto trabalho bom, não é?
E se você quiser se aprofundar no assunto Core Web Vitals no WordPress e descobrir dicas adicionais, confira o excelente ebook gratuito do WP Rocket sobre o assunto.
Graças à ferramenta de manutenção WP Umbrella (link afiliado), você também pode obter uma visão geral em tempo real das métricas do Core Web Vitals do seu site WordPress. Em particular, observe que a partir da interface da ferramenta, você pode realizar atualizações e backups para seus vários sites a partir de um único painel.
Conclusão
Otimizar seu site WordPress para Core Web Vitals é essencial para cuidar da experiência do usuário de seus visitantes.
Com uma boa pontuação nas métricas do Core Web Vitals, você aumenta suas chances de melhorar as conversões e limita o impacto negativo que um site de carregamento lento pode ter (aumento da taxa de rejeição, menor tráfego etc.).
Confira nosso guia passo a passo para testar e otimizar #CoreWebVitals no #WordPress. Mostraremos como melhorar a experiência do usuário e a velocidade de carregamento do seu site!
Graças aos nossos conselhos (otimização de imagem, otimização de código, otimização de servidor, etc.), agora você conhece várias maneiras de melhorar sua pontuação de Core Web Vitals em casa.
Isso é algo em que você já começou a trabalhar? Em caso afirmativo, você tem alguma dica adicional para compartilhar conosco e com os leitores do WPMarmite?
Compartilhe seus comentários conosco na área de comentários logo abaixo.