Corrija a “Proporção de Distinção Suficiente das Cores de Fundo e Primeiro Plano”
Publicados: 2023-05-25A otimização do site não é apenas sobre os tempos de carregamento. Um site rápido mantém as pessoas satisfeitas, mas apenas se proporcionar uma experiência pessoal maravilhosa ao mesmo tempo. Se o seu site não estiver acessível, você poderá ver avisos como “As cores de fundo e primeiro plano não têm uma taxa de contraste suficiente”. Este erro individual significa que os compradores podem lutar para entender os fatores especificados na página da web.
A boa notícia é que esse problema é realmente fácil de resolver. Além disso, se você der uma olhada no seu site no PageSpeed Insights, receberá algumas orientações essenciais sobre como resolver o erro e melhorar a acessibilidade do seu site.
Qual é a informação “As cores de fundo e de primeiro plano não têm uma proporção de distinção adequada”?
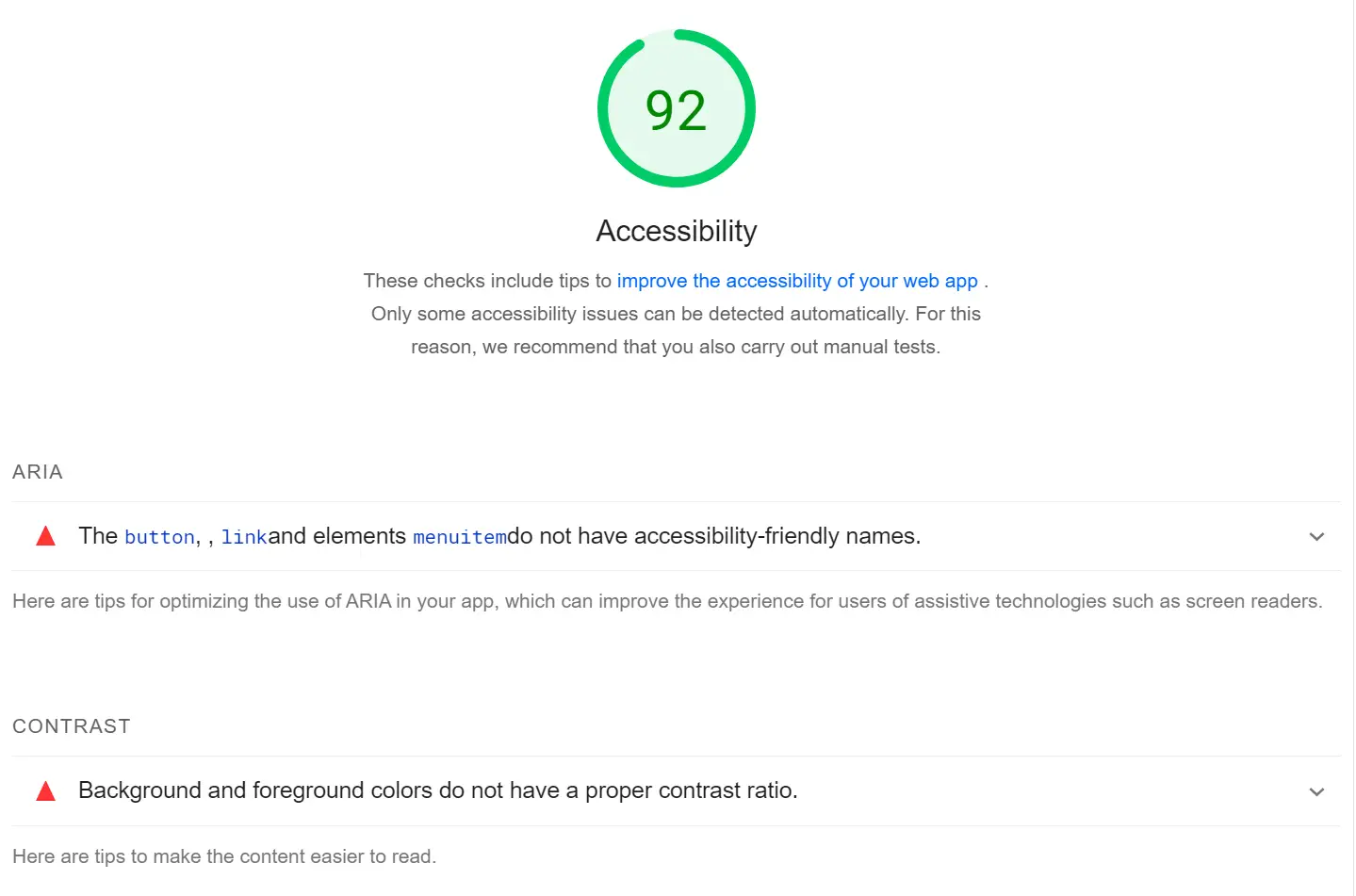
Se você usar o PageSpeed Insights para testar a eficiência do seu site, reconhecerá que ele retorna um relatório com sugestões para otimizar suas informações. Isso inclui sugestões para fortalecer a acessibilidade em seu site na Internet:

Acessibilidade é vital para a realização de qualquer site. Se o seu site não for acessível ou simples de usar, você se livrará dos visitantes pelos quais trabalhou tanto para receber o pagamento.
Há uma tonelada de fatores que entram em fazer um site disponível. Por exemplo, você vai querer usar fontes que sejam fáceis de ler, rotular os hiperlinks corretamente e capacitar a navegação pelo teclado.
Também é crucial que você use ampla distinção em seu site. Isso sugere escolher cores históricas que permitem que os clientes vejam as coisas importantes em uma página do site.
O erro “As cores de fundo e de primeiro plano não têm uma ampla proporção de distinção” significa que a proporção de distinção entre as duas coisas não atende às especificações propostas. Por exemplo, você pode estar trabalhando com um tom muito semelhante de cinza tanto para a história quanto para o conteúdo textual.
Essas expectativas são fundamentadas pelas Regras de Acessibilidade de Artigos da World Wide Web (WCAG) [1] . Este é um conjunto de dicas reconhecidas internacionalmente para tornar o conteúdo escrito na World Wide Web muito mais disponível. WCAG indica uma taxa de contraste mínima de 4,5:1 para texto comum e 3:1 para texto grande para garantir a legibilidade ideal.
Se você não tem certeza absoluta de como essas proporções funcionam, não se preocupe. Faremos uma pesquisa mais detalhada sobre eles no tutorial.
O valor da distinção na acessibilidade na web
A distinção desempenha um papel essencial na acessibilidade do site. Isso ajuda a tornar mais simples para os consumidores identificar os recursos mais importantes em um site.
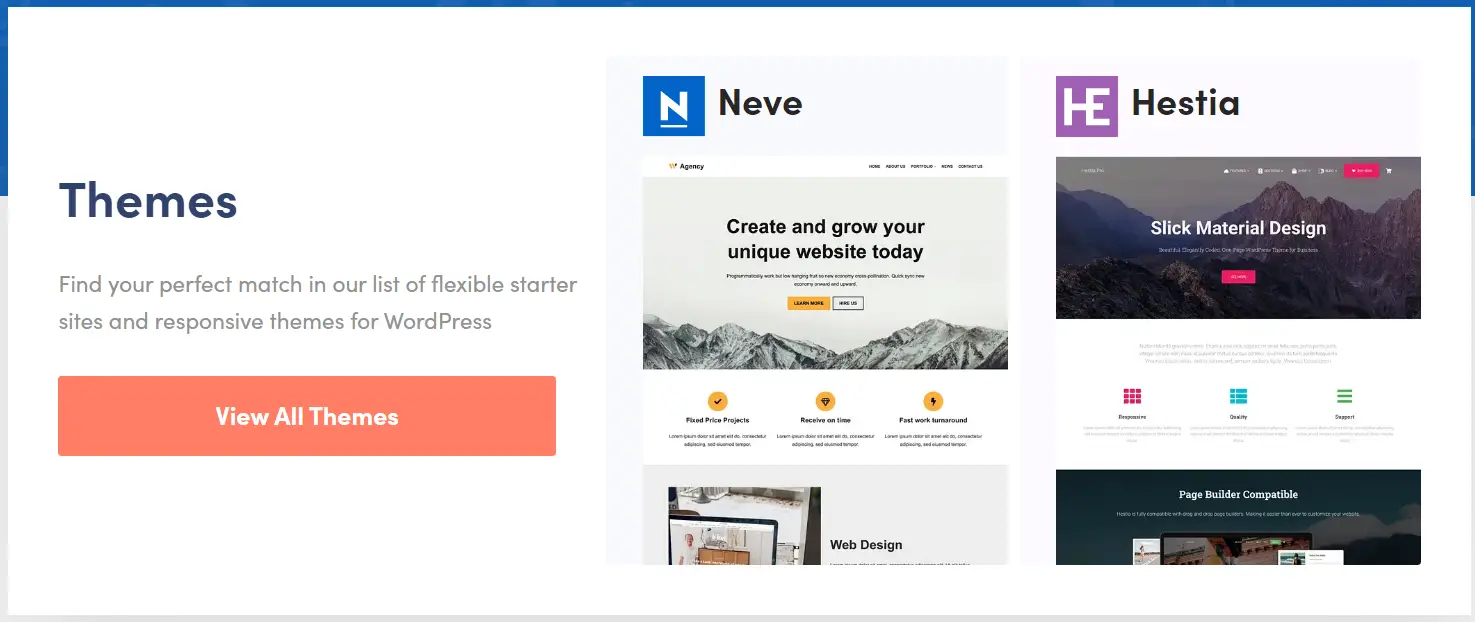
Faça um contato com o movimento (CTAs), para ilustração. É provável que esses componentes usem cores que se destacam das qualificações, portanto, são menos difíceis de ver.
Dado que esses recursos ousados atraem seu interesse, é mais provável que você simplesmente clique neles:

Dito isto, uma taxa de contraste fantástica não o beneficia apenas em condições de conversões ou engajamento. Também tornará os itens um pouco menos difíceis para usuários com deficiência visual.
Na maioria dos casos, é rápido evitar o erro “as matizes de fundo e de primeiro plano não têm uma taxa de contraste suficiente”. Por exemplo, alguns construtores de páginas de sites contêm instrumentos visuais de seleção de cores que permitem que você fique de olho na distinção.
Como lidar com o erro de acessibilidade “Sombras de fundo e primeiro plano não têm uma taxa de contraste suficiente”
Uma relação de distinção ruim pode alienar uma parte de seus visitantes. Além disso, essa deficiência de acessibilidade se refletirá terrivelmente em sua empresa. Como resultado, vamos ver como repará-lo.
Etapa 1: determinar quais aspectos demonstram contraste muito baixo
O PageSpeed Insights pode ajudá-lo a identificar os itens em seu site com distinção inadequada. Para começar, você precisará entregar um relatório para a página que deseja testar. Em seguida, role para baixo até a parte Acessibilidade e faça uma pesquisa nas recomendações.
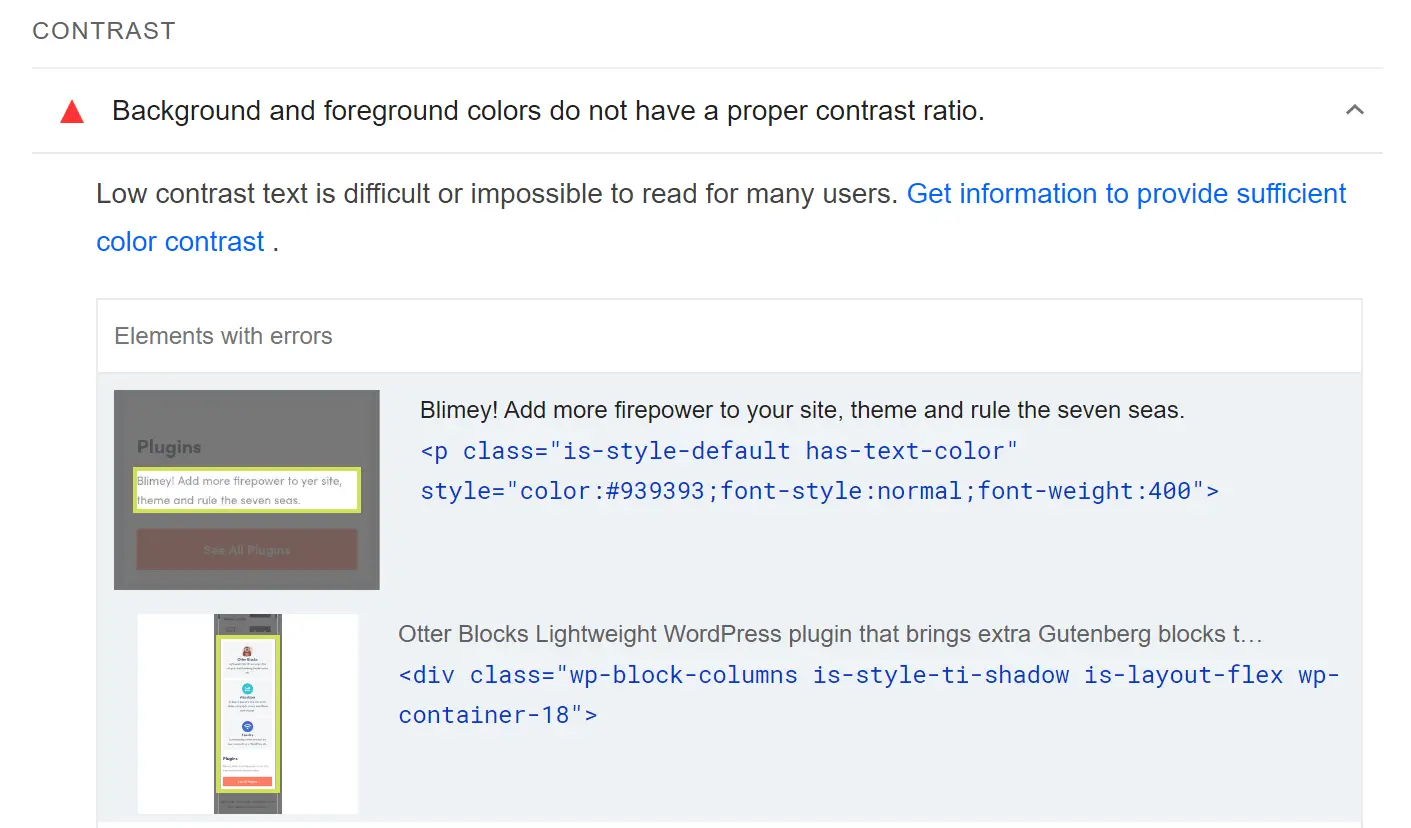
Se você vir o conceito “As cores de fundo e de frente não têm uma taxa de contraste suficiente”, você pode clicar nele para ver um registro dos aspectos em consulta, que inclui sua classe CSS:

Considerando que o PageSpeed Insights só permite que você dê uma olhada em apenas uma página da web por vez, esses componentes devem ser fáceis de identificar. No entanto, se você não tiver certeza, pode usar o software de inspeção do seu navegador para procurar o código dessa parte em seu site.
Etapa 2: Identifique a taxa de contraste de seus fatores
É aqui que as coisas ficam divertidas. Depois de saber quais fatores você deve observar, convém usar um recurso ou extensão de seletor de cores em seu navegador. Estes são instrumentos que permitem que você clique em áreas específicas de um site e veja seu código hexadecimal especial.
Se você estiver usando o Chrome, pode considerar extensões do Chrome como Good Color Picker ou Geco. Para macOS, você pode experimentar o ColorSlurp. Seja qual for o instrumento que você selecionar, você pode usá-lo para obter o código hexadecimal para cada um dos aspectos de primeiro plano e histórico que exibem contraste insuficiente.

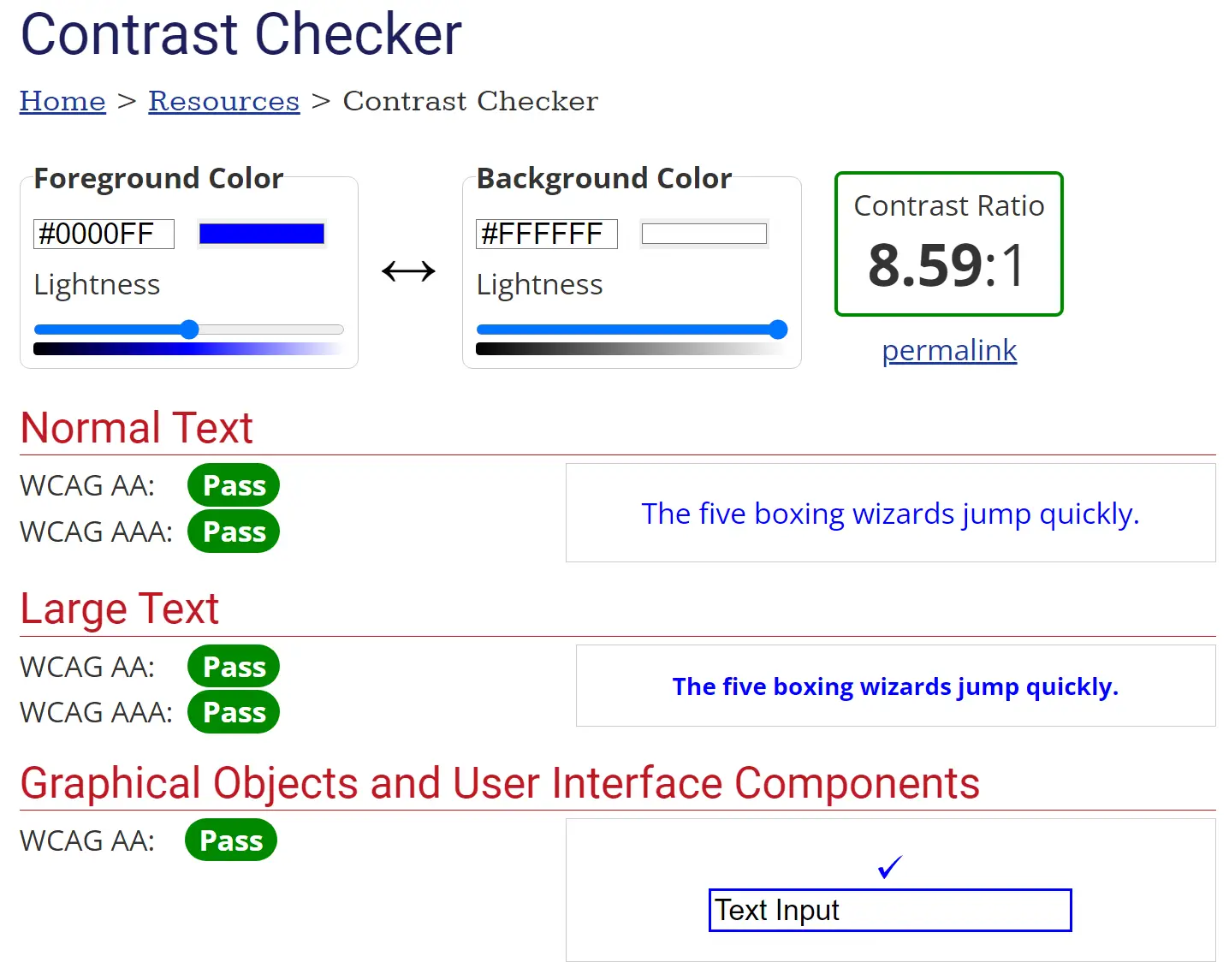
Quando você tiver esses dois códigos hexadecimais, precisará usar o WebAIM Contrast Checker para verificá-los. Este recurso exibirá mecanicamente a taxa de contraste dessas cores:

Ele também informará se os matizes que você está aplicando atendem aos indicadores de acessibilidade WCAG. Se você conseguir todos os passes, você está pronto para ir. Caso contrário, recomendamos alterar as cores usando as barras abaixo dos códigos até encontrar um meio adequado.
Etapa 3: alterar as tonalidades para satisfazer a taxa de contraste proposta
Esta etapa final é muito simples, principalmente se você estiver usando o WordPress (que é uma plataforma muito disponível). Os métodos exatos serão diferentes com base em como você edita suas páginas da Internet.
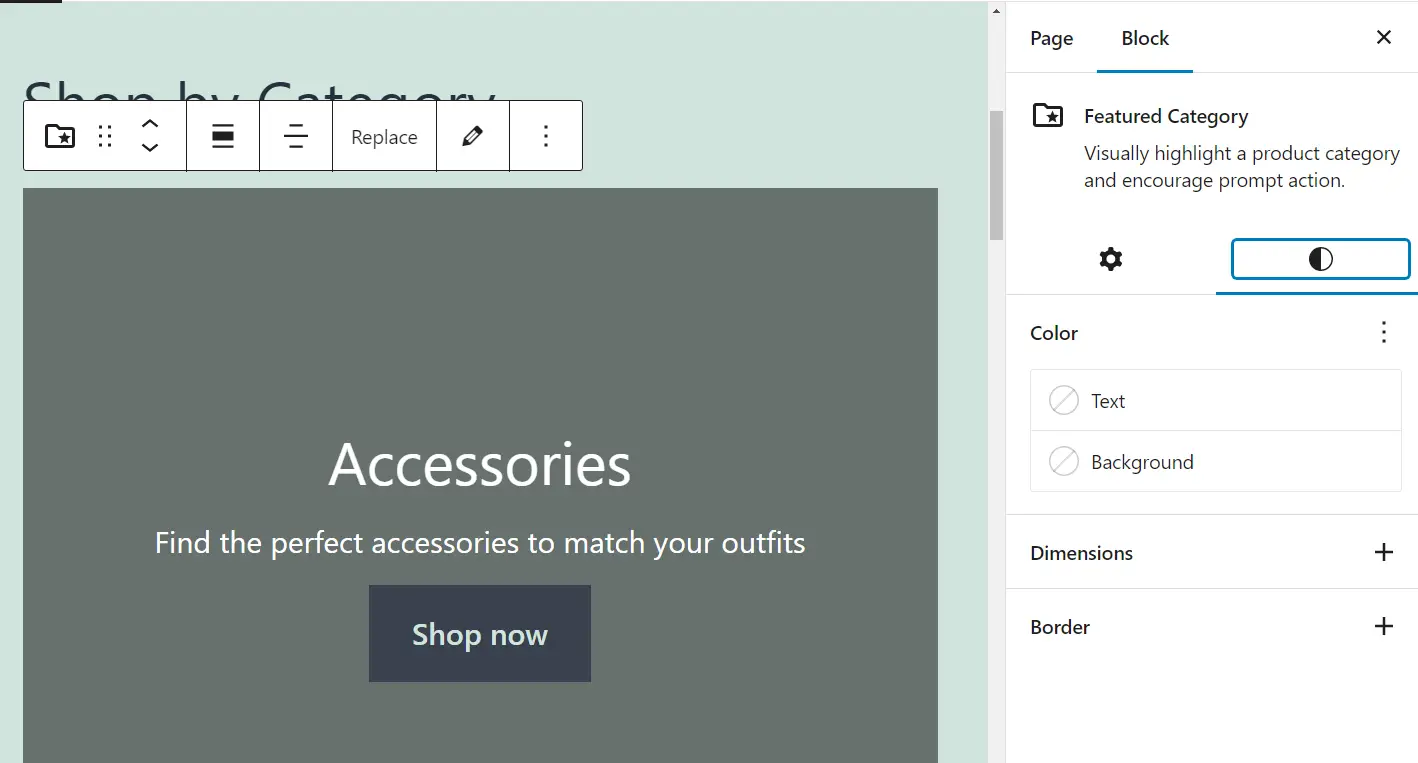
Se você usar o Block Editor, você pode clicar em qualquer bloco para obter suas configurações. A partir daí, você estará pronto para editar a cor:

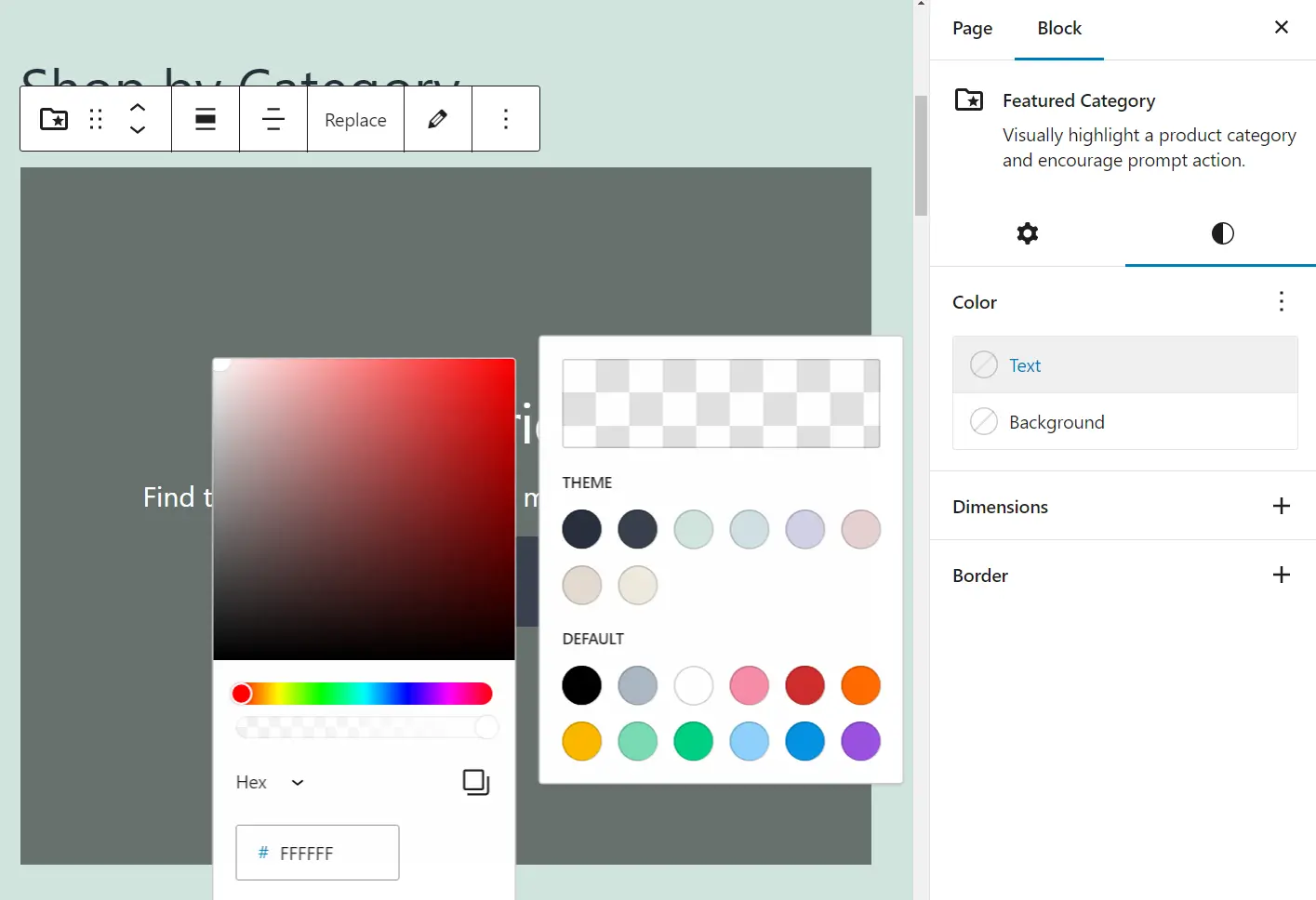
Cada seleção dentro do menu Shade permite que você modifique um elemento específico dentro do bloco, como o texto ou a história. Quando você escolhe uma possibilidade, um seletor de cores aparecerá.
Agora, clique no gradiente e digite o código hexadecimal que deseja usar:

Depois de configurado, salve as alterações no site e teste aplicando o PageSpeed Insights. Se as novas cores tiverem uma taxa de contraste suficiente, as informações de erro não aparecerão mais.
Para outros artigos, você pode precisar alterar os fatores usando as configurações do seu tema no Personalizador ou possivelmente algum código CSS personalizado.
Repare seus erros de proporção de distinção de cores para obter excelentes
Ao usar o PageSpeed Insights para examinar a eficácia do seu site, você também obterá um relatório de acessibilidade. Se você vir o aviso “ Qualificações e tons de primeiro plano não têm uma taxa de contraste suficiente ”, isso significa que os compradores com deficiência visual podem ter dificuldade para ver os aspectos do site.
Aqui está o que você precisa fazer se cometer esse erro:
- Determine quais componentes exibem pequena distinção.
- Decida a proporção de distinção de seus aspectos, empregando uma ferramenta como o WebAIM Distinction Checker.
- Modifique as cores no site para atender à proporção de distinção recomendada.
Você ainda tem alguma dúvida sobre como corrigir o erro “Os tons de fundo e primeiro plano não têm uma taxa de contraste adequada” no PageSpeed Insights? Deixe-nos saber nas respostas!

