Como criar uma página de cupons / ofertas usando o Elementor?
Publicados: 2020-01-06Você está planejando listar ofertas e cupons em seu site? Você está procurando uma maneira simplificada de criar uma seção de cupons em seu site? Aqui neste artigo, veremos como você pode criar uma página de cupom interativa e atraente em seu site com o Elementor.
Neste tutorial, usaremos o complemento Coupon Widget of PowerPack para Elementor. Antes disso, vamos conferir os recursos do widget de cupom.
Recursos do widget de cupom para Elementor
Estilos de cupom
Você pode escolher o estilo do código do cupom facilmente na guia de conteúdo. Você pode escolher seu cupom para mostrar como “Clique para copiar”, “Clique para revelar e copiar” e “Sem código necessário”.
Liberdade de design
Você obtém opções completas de personalização que permitem personalizar a aparência do seu cupom. Você pode fazer com que todas as seções do widget de cupom pareçam exatamente do jeito que você deseja. A guia de estilo hospeda todas as opções de estilo que você pode usar para deixar seu cupom exatamente do jeito que você deseja.

Vários cupons
Você pode adicionar quantos cupons ao seu widget, clicando no botão "Adicionar item". Você pode adicionar quantos cupons quiser em seu widget e pode adicionar conteúdo personalizado a cada um desses widgets usando a guia de conteúdo.
Layouts duplos
Você obtém duas opções de layout com o widget de cupom: layout de grade e de carrossel. Você pode escolher qualquer um dos widgets nas configurações e os cupons serão exibidos nesse layout automaticamente.
Opções de personalização de links
Quer ter controle total sobre a aparência do seu link? Você pode fazer isso facilmente com as configurações de link. Você pode optar por mostrar seu link como texto, botão e também pode adicionar um ícone ao link.
Com todos esses recursos, você pode fazer com que seu widget de cupons pareça e funcione exatamente da maneira que você deseja. Vamos ver como você pode usar este widget para criar uma página de cupom em seu site.
Ferramentas necessárias:
- Construtor de Páginas Elementor
- Complemento do PowerPack para Elementor
Criando uma página de cupons com o Elementor
Criar uma página de cupom não é nada difícil e você pode facilmente fazer isso sozinho. Em vez de apressar as etapas, examinaremos cada etapa detalhadamente e veremos todas as personalizações que você pode fazer com o widget de cupons do complemento PowerPack para Elementor.
Se você preferir assistir a um vídeo, aqui está um tutorial em vídeo do widget de cupom.
Etapa 1: adicionar uma nova página
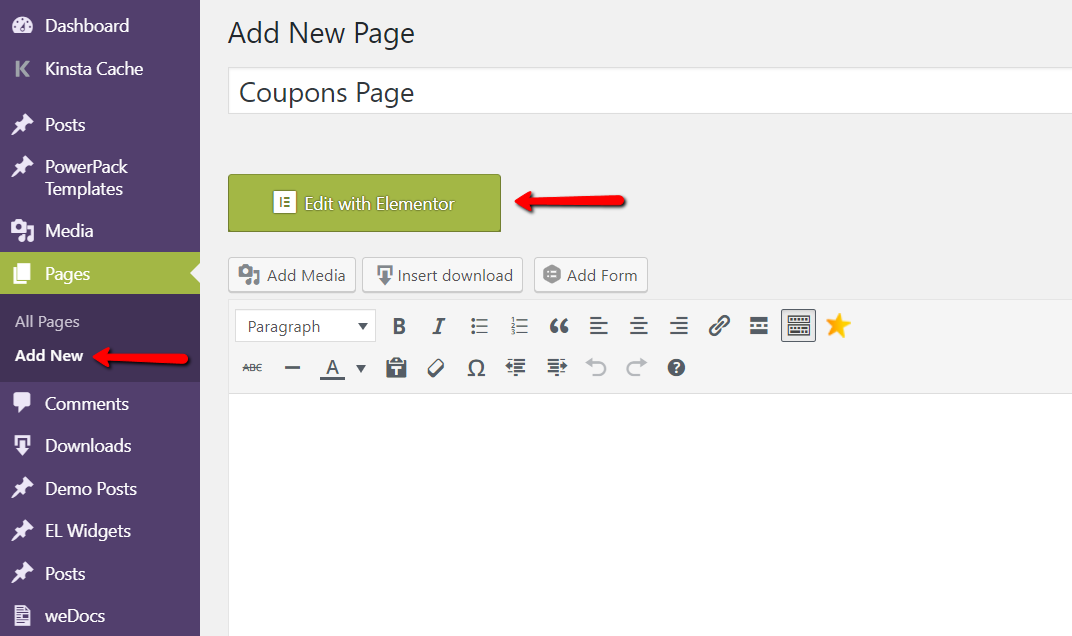
Se você deseja criar uma nova página, basta acessar o painel de administração do WordPress> páginas e clicar no botão adicionar novo. Dê um nome próprio à sua página e clique no botão “Editar com Elementor”.

Se você deseja adicionar a seção de cupons a uma página já existente, abra a página acessando Páginas e, em seguida, abra a respectiva página no editor Elementor.
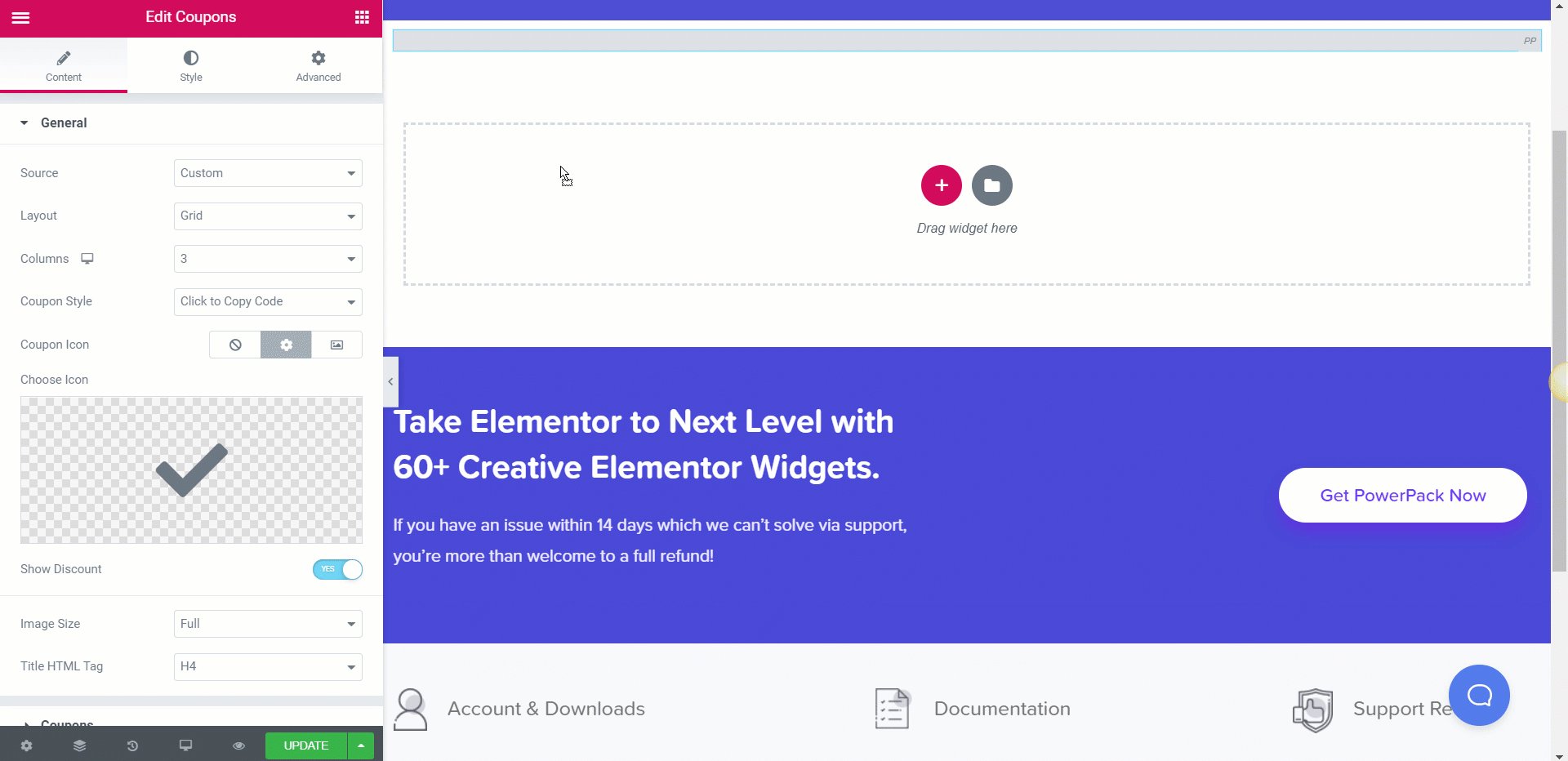
Etapa 2: adicionar o widget de cupons
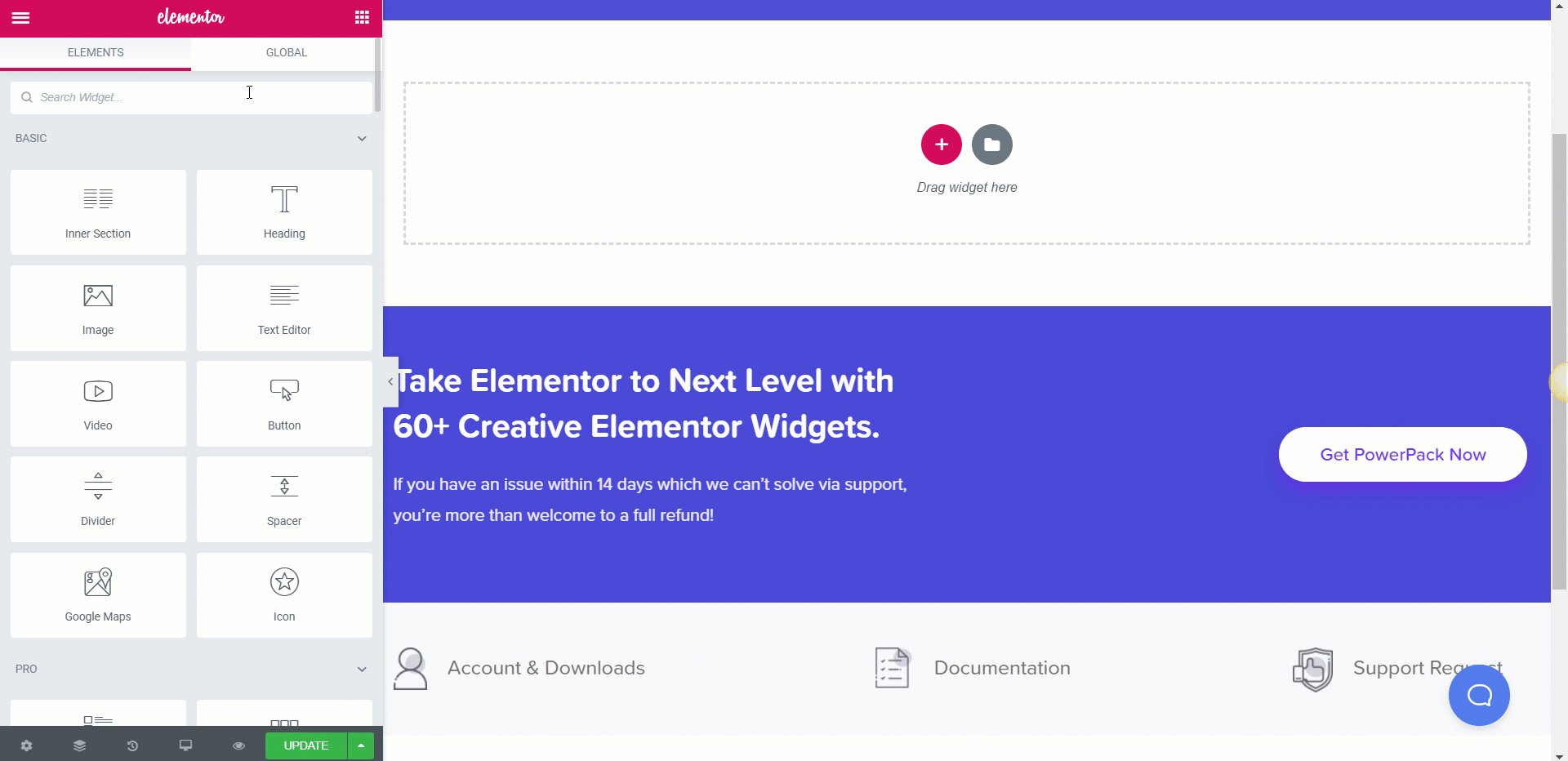
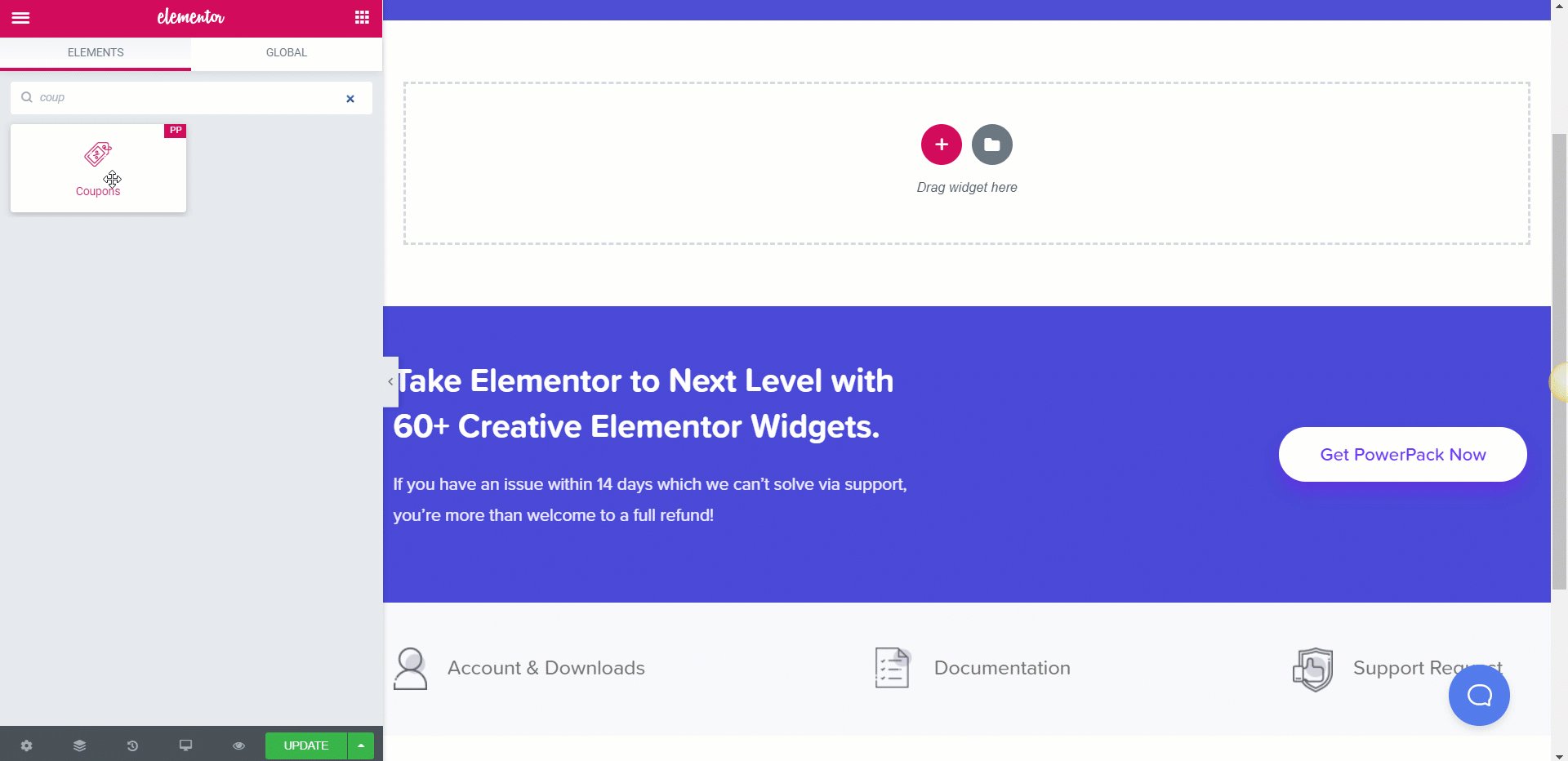
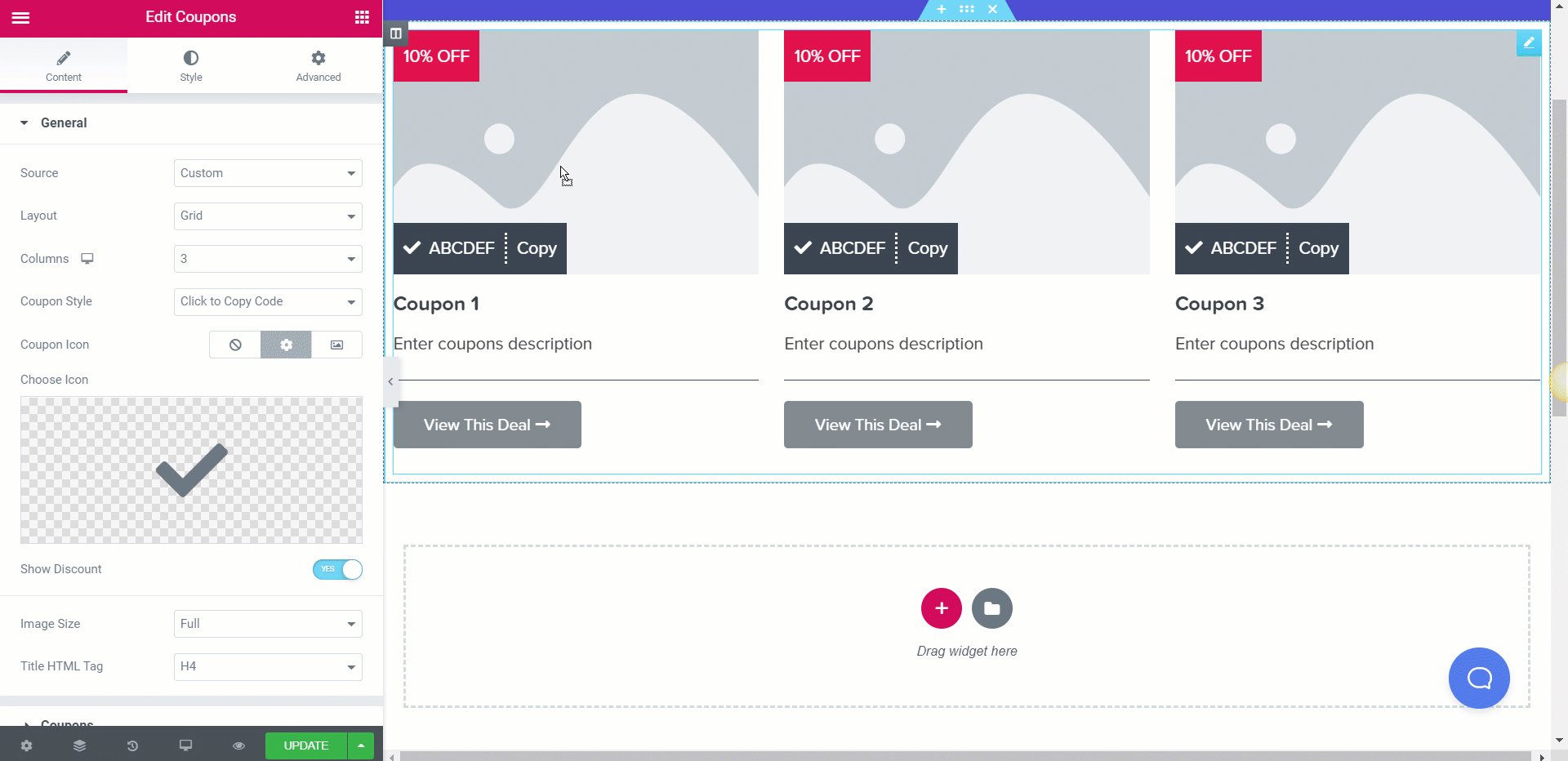
Agora precisamos adicionar o widget de cupons em nossa página. Basta procurar o widget Cupons e arrastá-lo e soltá-lo na página onde quiser. Assim que você soltar o widget, verá três cupons padrão aparecendo na página.

Etapa 3: Personalizando o conteúdo
A primeira coisa que faremos aqui é personalizar o conteúdo dos cupons, e isso pode ser feito facilmente na guia de conteúdo. Se você tiver seus cupons postados como postagens individuais, poderá definir sua fonte de cupons como postagens e ele extrairá os dados automaticamente. Aqui estaremos inserindo os dados manualmente.


Para o layout, você pode selecionar o tipo como grade ou carrossel e pode alterar o número de colunas que deseja ver nas respectivas opções.
Para os cupons, você tem três opções, 'clique para copiar o código', 'clique para revelar o código' e 'sem código necessário'. Selecione o que você deseja que seja exibido.
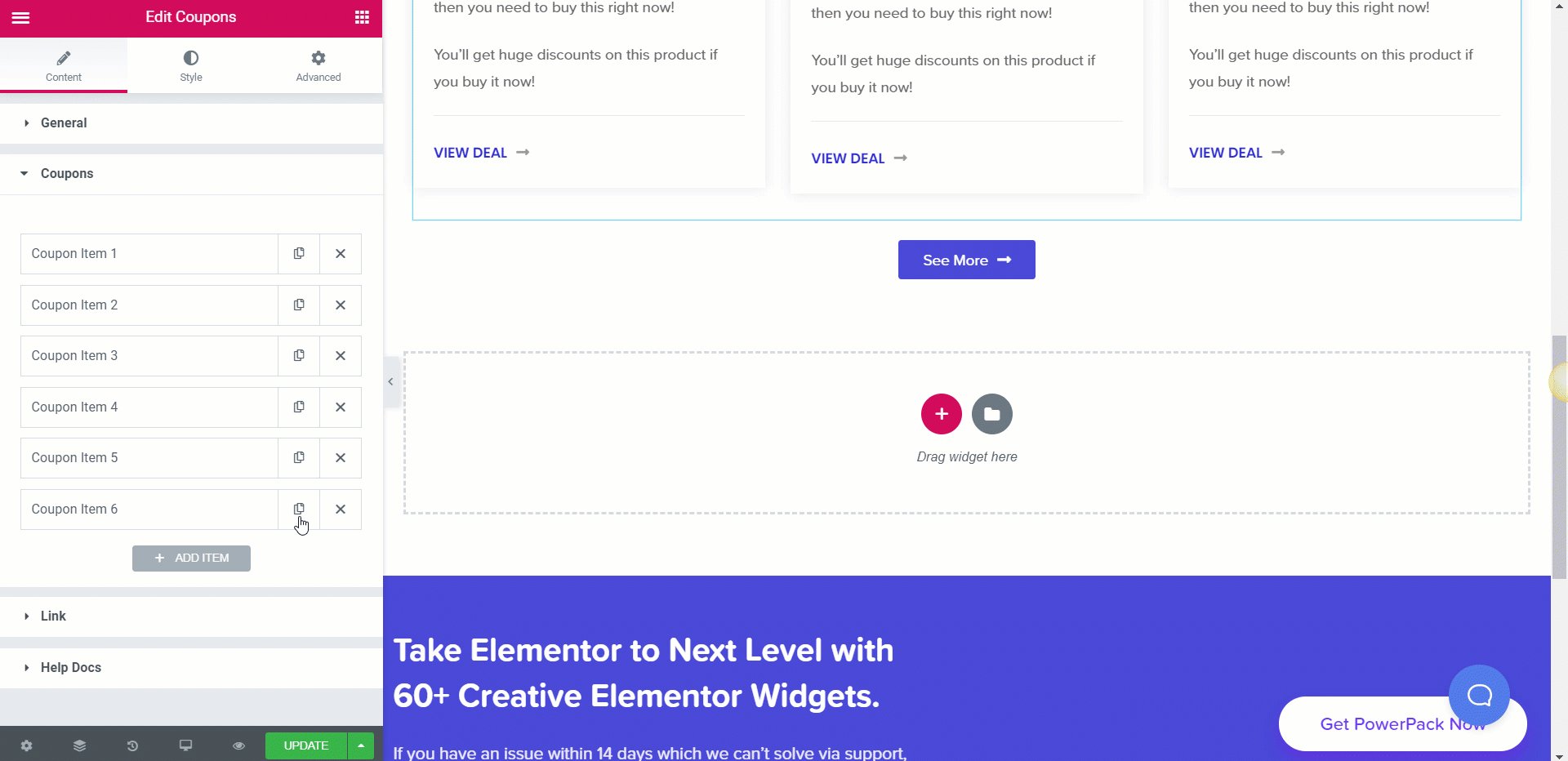
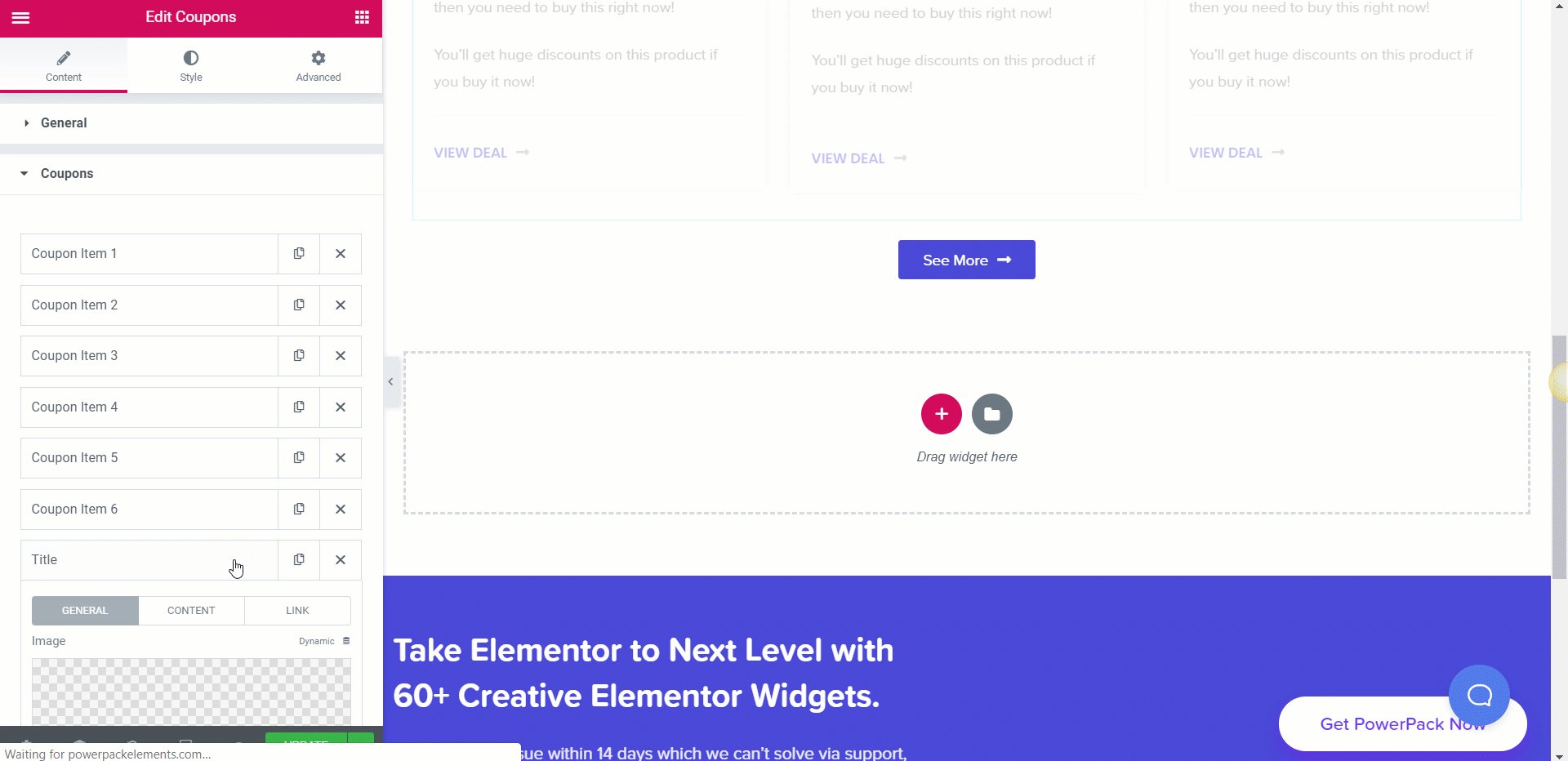
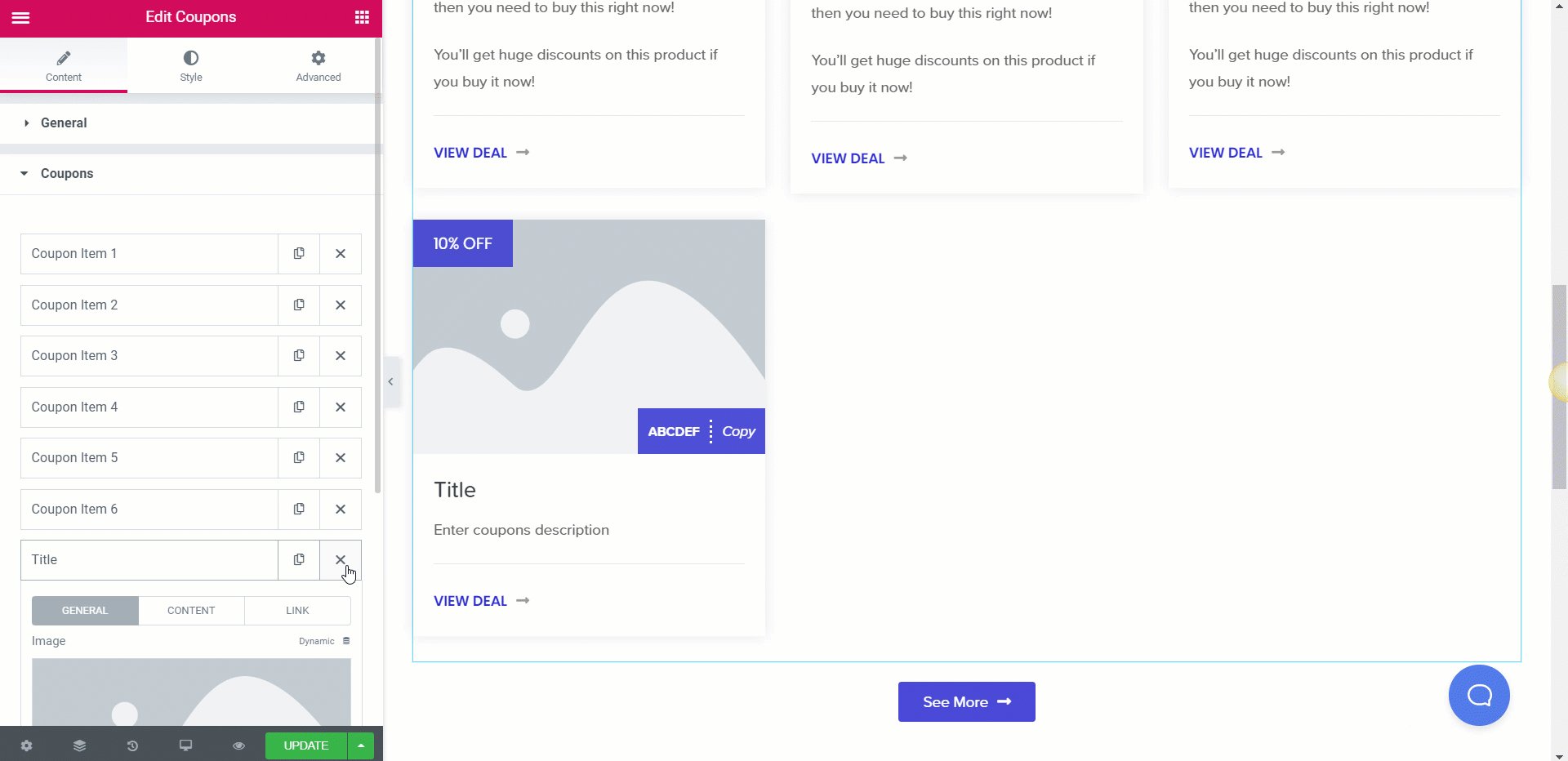
Adicionando os cupons
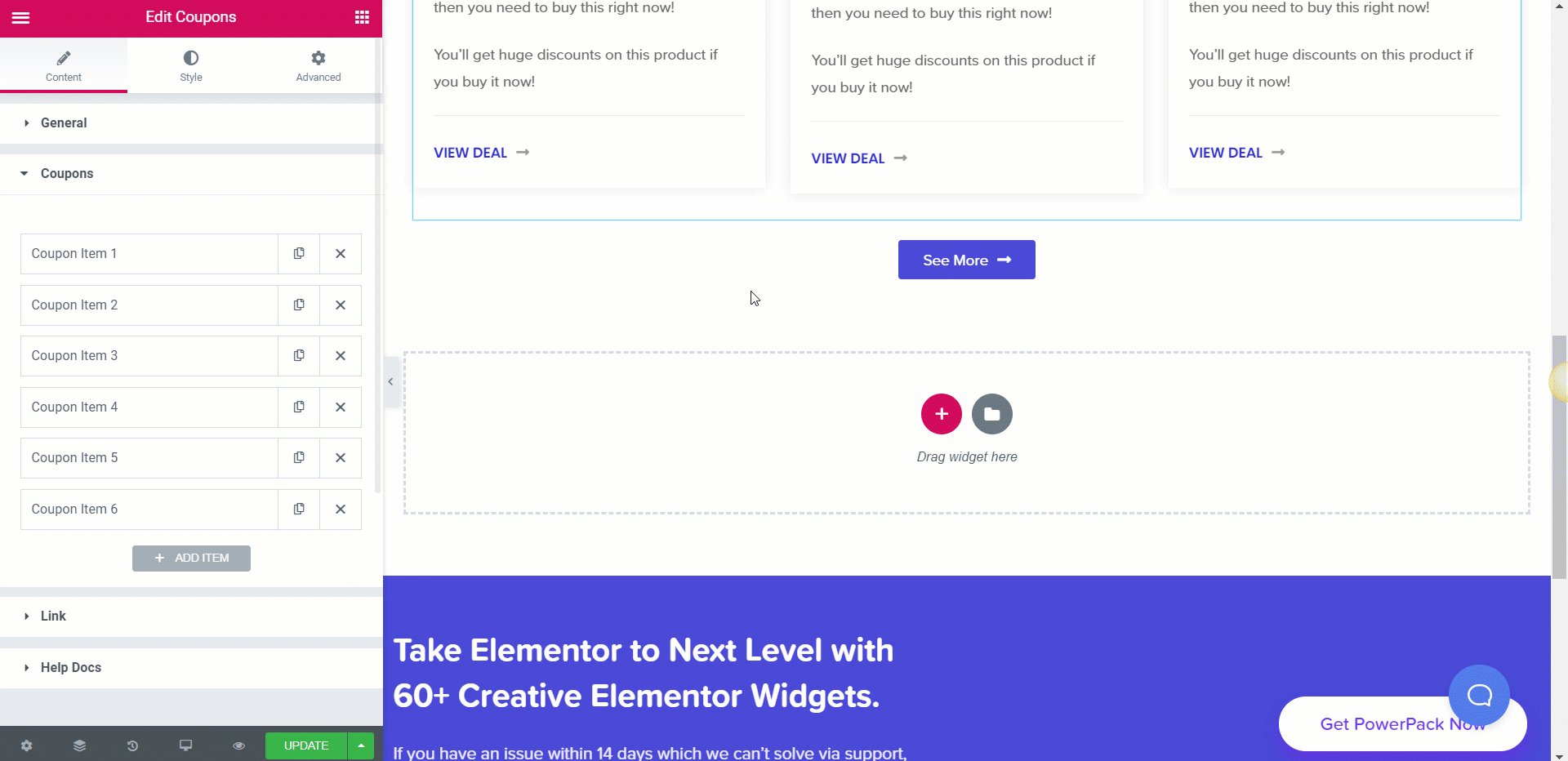
Agora para adicionar os cupons, vá em Conteúdo > Cupons e clique no botão '+ Adicionar Item'. Aqui você pode alterar a imagem, o texto do desconto, o código do cupom, o título, a descrição e o link do cupom. Você pode inserir os detalhes do cupom aqui e pode adicionar mais cupons conforme suas necessidades.

Você pode alterar a disposição dos cupons simplesmente arrastando os cupons para cima ou para baixo na seção de cupons na guia de conteúdo.
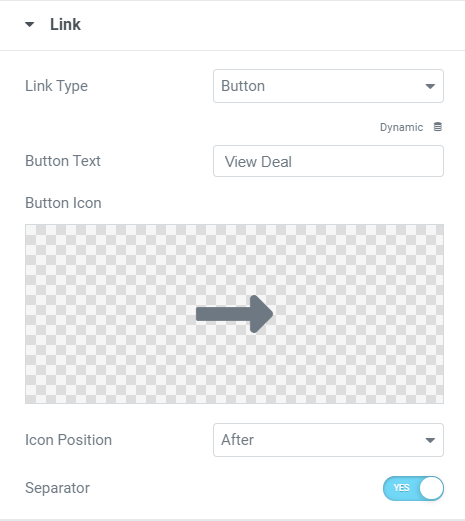
Modificando o link do cupom
Agora, se você deseja alterar o link, também pode fazê-lo. Você pode alterar o tipo de link para botão, título ou caixa.

Etapa 4: estilizando a seção de cupons
Agora vem a parte de estilo, aqui você pode alterar e alterar a aparência de cada seção individual do cupom facilmente na guia de estilo.
Começando com a caixa de cupom, você pode alterar o alinhamento, espaçamento, plano de fundo, cor de fundo, sombra, etc. das caixas. Essas configurações serão aplicadas a todas as caixas de cupom no widget.
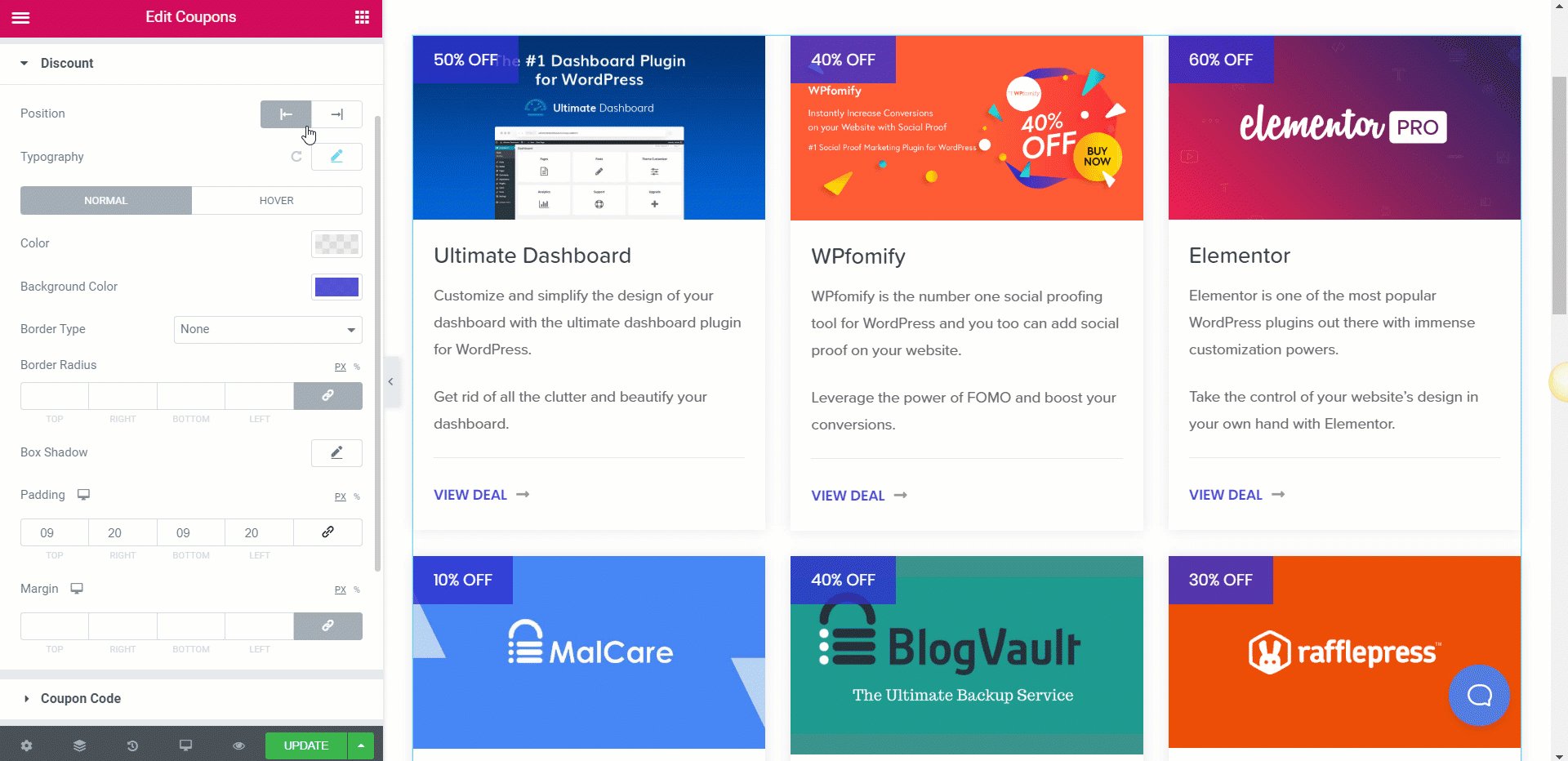
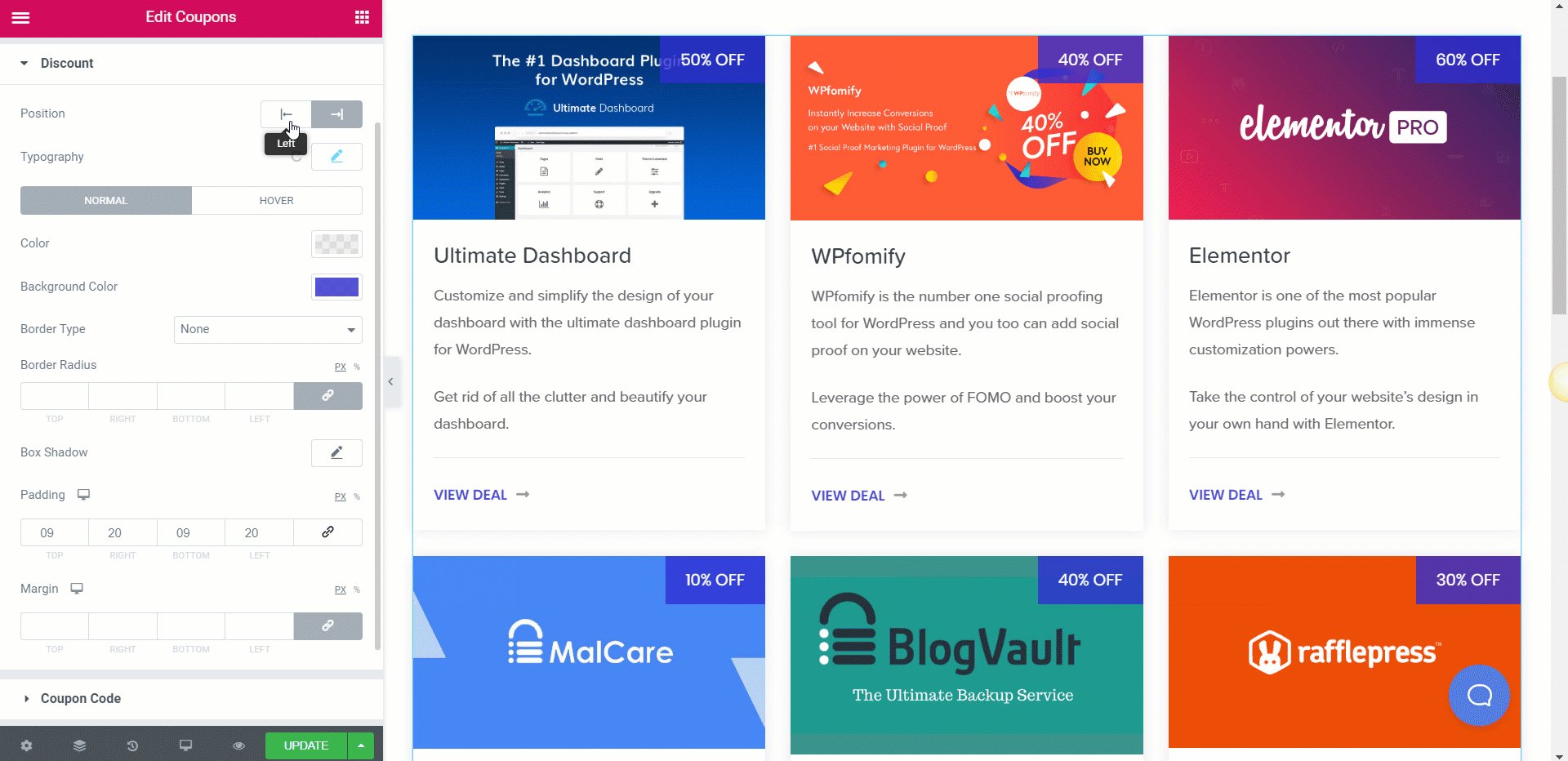
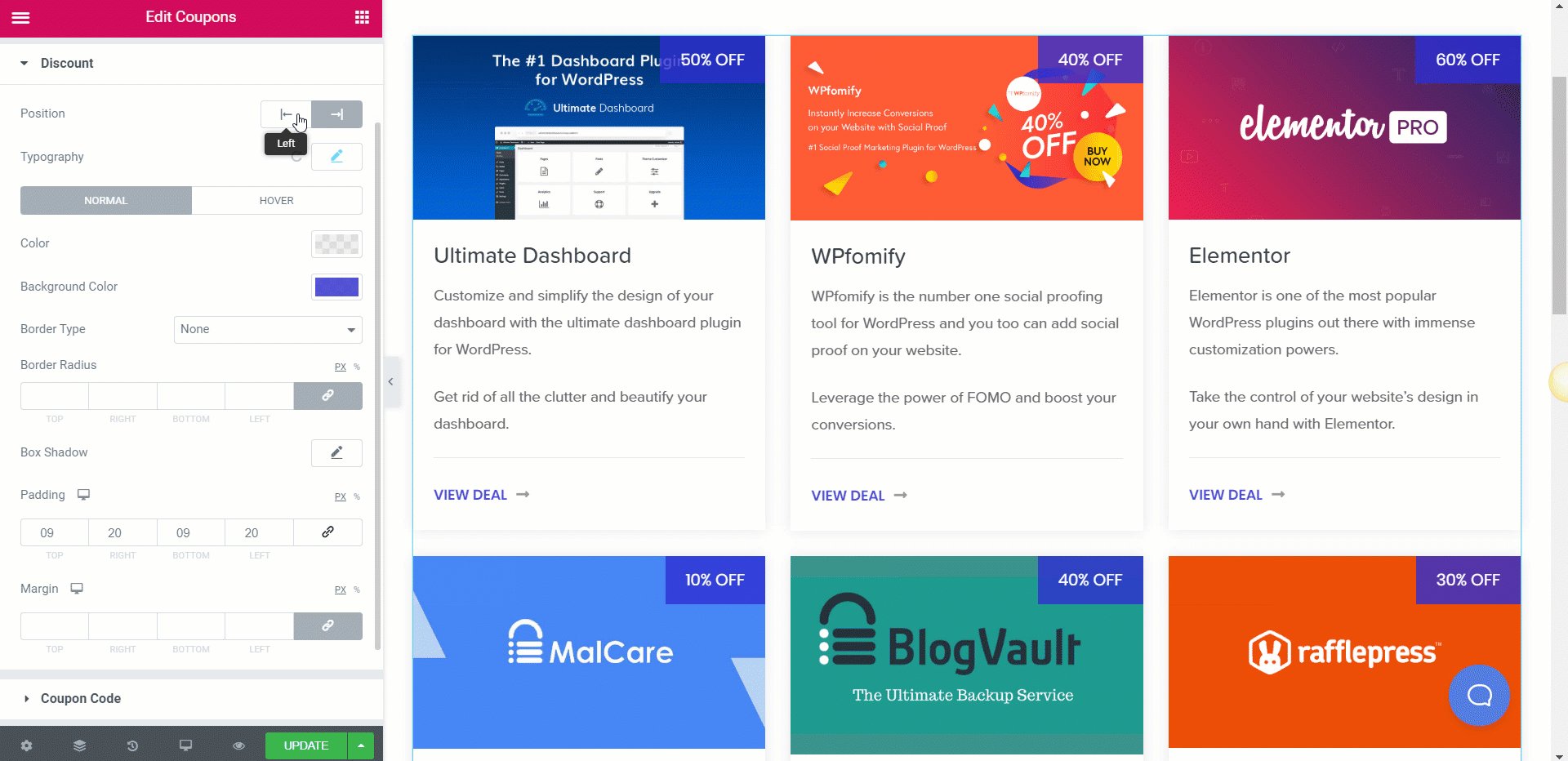
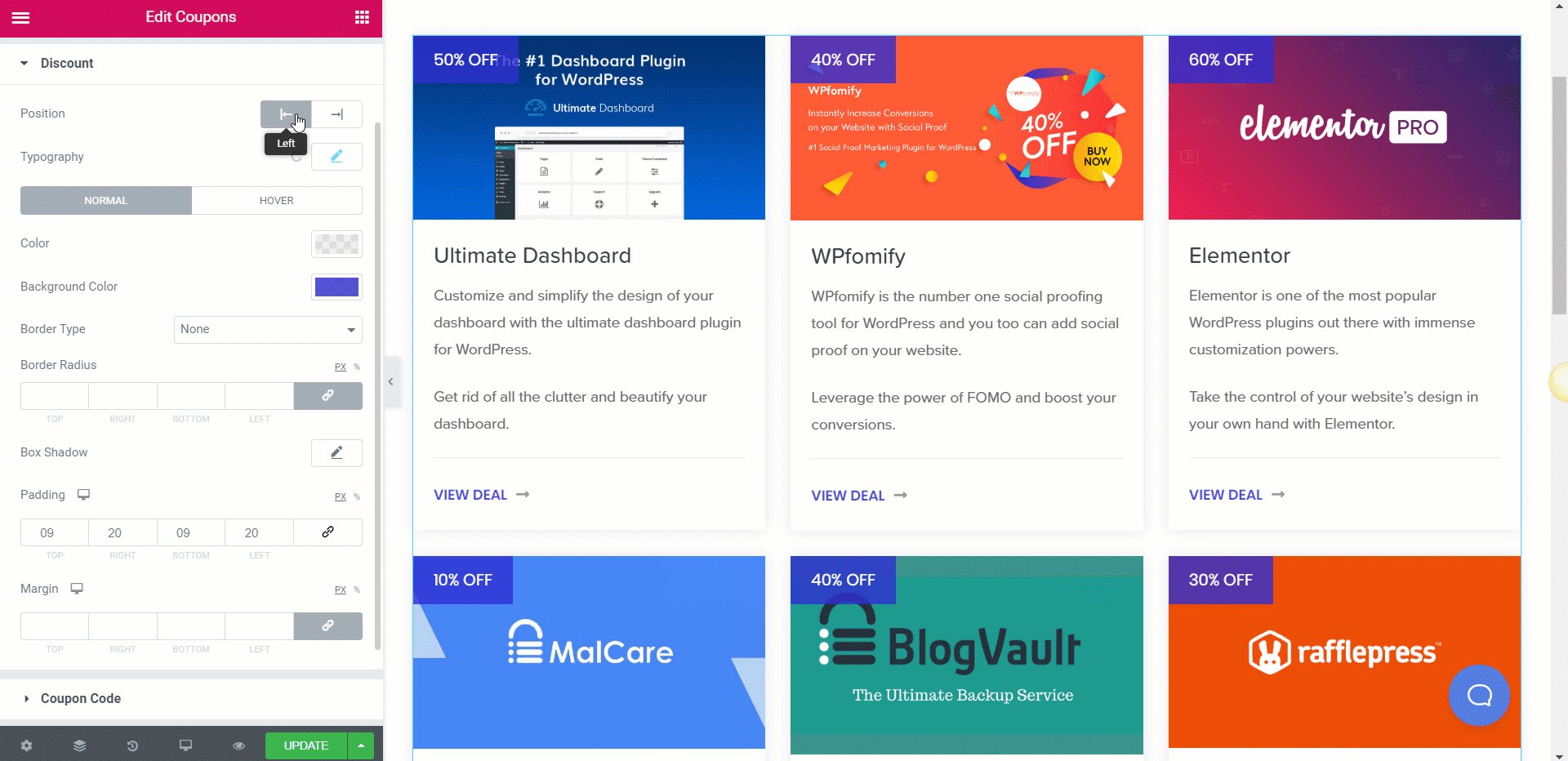
Porcentagem de desconto e código de cupom
Se você ativou a opção 'mostrar desconto' na guia Conteúdo, também poderá personalizar o texto do desconto. Você pode alterar o posicionamento, tipografia, opções de cores, efeitos de foco, sombra de caixa, margem, preenchimento, etc.

Agora, para o texto do código do cupom, você também tem as opções para personalizá-lo. Você pode fazer todas as alterações que discutimos no texto do desconto e, além disso, você também pode personalizar os ícones.
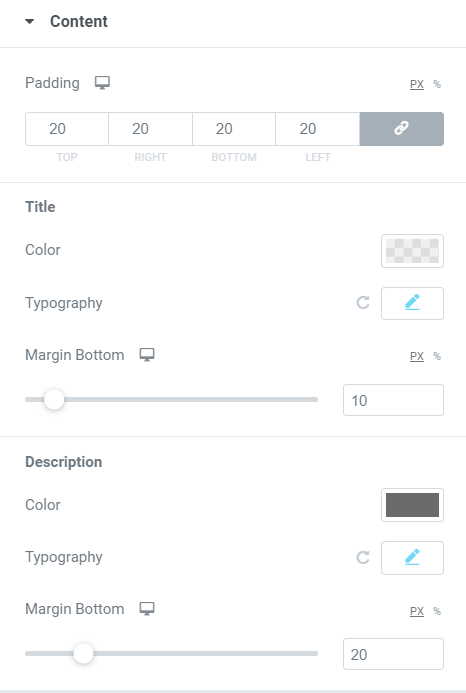
Modificando o estilo de conteúdo
Assim como outras seções, você também pode alterar e personalizar o conteúdo. Você pode alterar a aparência do texto em termos de cor, tipografia, fonte, peso, cor, margem etc.

Você pode fazer essas alterações para o título e a descrição separadamente.
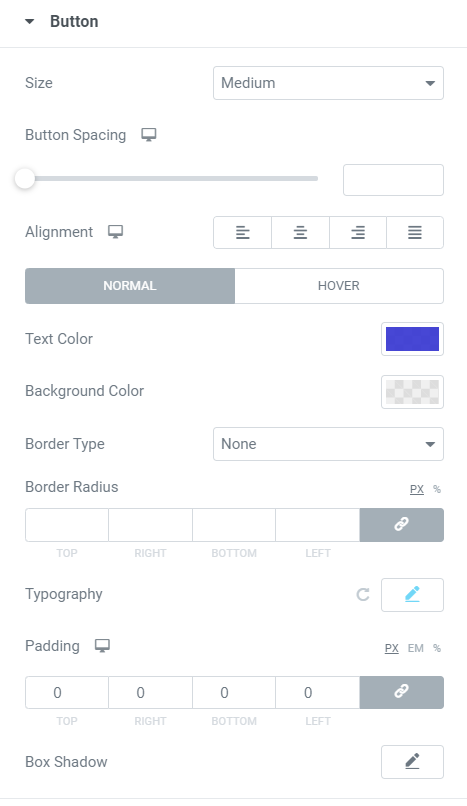
Botão
O botão é considerado o aspecto mais importante do Cupom. Se for muito barulhento ou sombrio, o usuário não o fará. Tente mantê-lo combinando com o design geral do cupom. Lembre-se de não torná-lo muito chamativo.
Com relação ao estilo, você pode alterar o tamanho, alinhamento de espaçamento, cor do texto, raio, tipografia, sombra, ícone, separador, etc. Com essas configurações, você pode alterar e modificar seu botão para ficar exatamente como deseja.

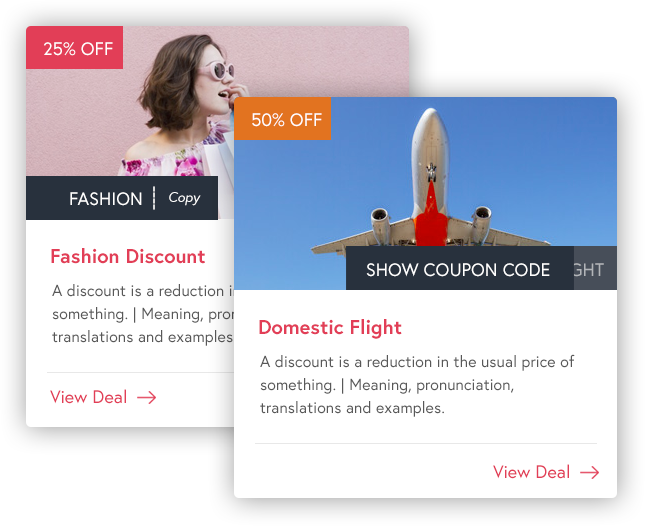
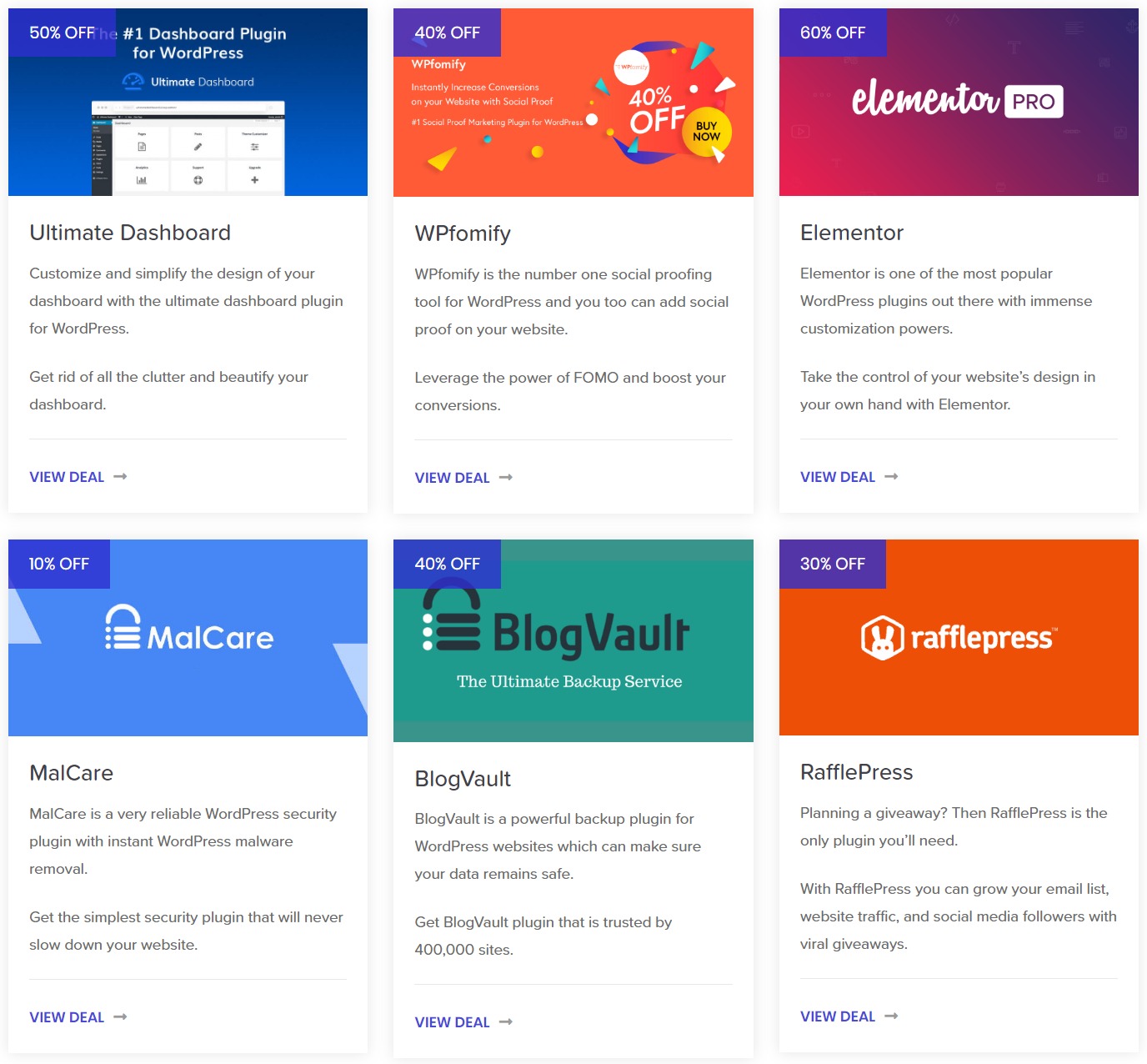
Veja como fica nossa seção de cupons depois de fazer todas as alterações:

Para Você!
Com o widget de cupons, você pode criar páginas de cupons impressionantes em seu site e isso também sem tocar em uma única linha de código. Você pode ser mais criativo e adicionar mais seções à página de cupons. Você pode até categorizar seus cupons e adicionar vários widgets e agrupar os comuns. É totalmente até sua imaginação como você deseja fazê-lo.
Se você não tiver o widget Coupons ou o complemento PowerPack, poderá obtê-lo aqui. Você terá mais de 60 widgets criativos para o Elementor, que pode começar a usar imediatamente!
Deixe-me saber o que você acha do widget de cupons, deixando um comentário abaixo!
