Como criar um slider antes depois no Elementor
Publicados: 2022-06-14Ao administrar um negócio online, fazer seu site se destacar de bilhões de outros sites é muito desafiador.
O envolvimento adequado do usuário é necessário para aumentar a visibilidade online do seu site. Por esse motivo, você deve exibir alguns novos recursos atraentes em seu site de forma bonita.
Sliders e carrosséis de imagens são bonitos o suficiente para enriquecer a aparência da sua página.
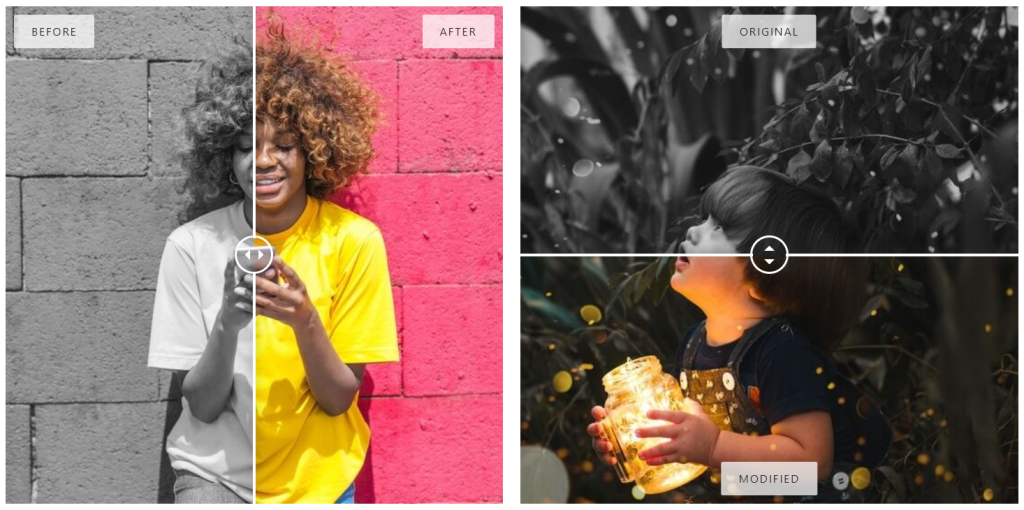
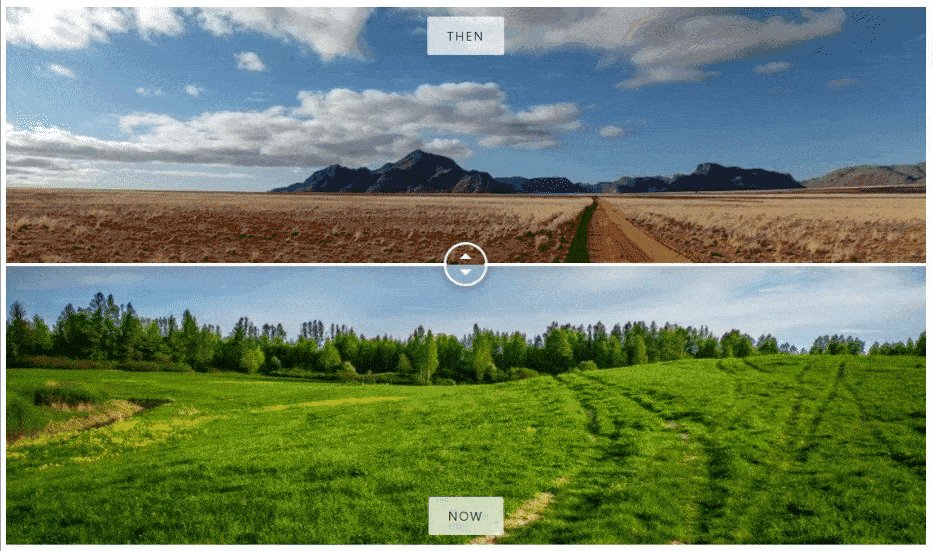
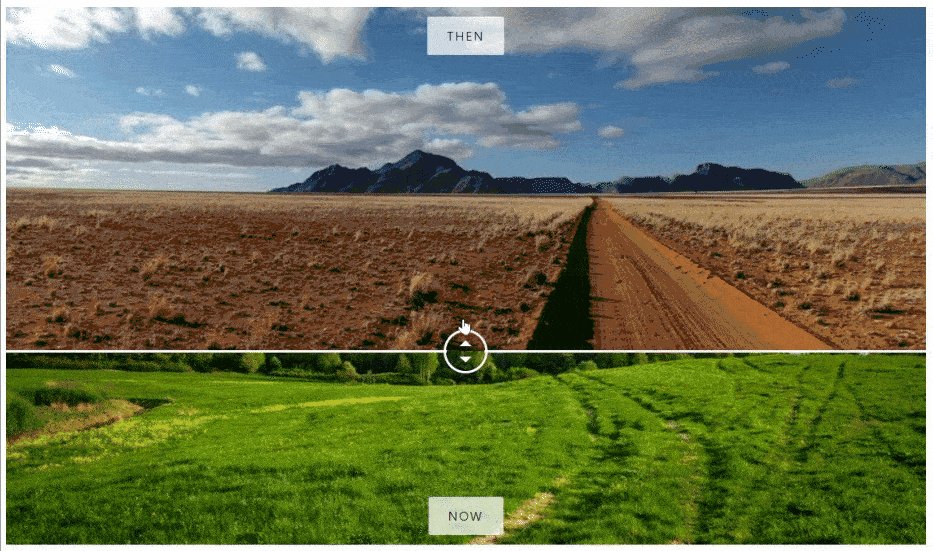
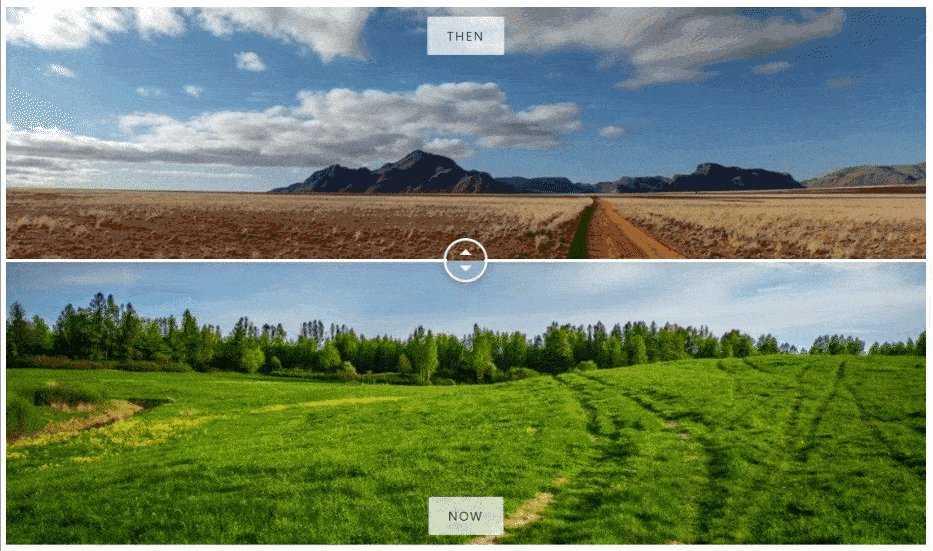
Os controles deslizantes de comparação de imagens incluem versões antes e depois de uma imagem com um separador no meio que você pode arrastar horizontalmente ou verticalmente para ver a diferença entre os dois.
Segue algumas etapas muito fáceis para criar um controle deslizante antes e depois usando o construtor de páginas Elementor se você estiver usando os complementos do PowerPack Elementor.
Neste artigo, forneceremos um tutorial detalhado sobre como criar um controle deslizante Antes depois no Elementor usando o widget Comparação de imagens do PowerPack.

Criar slider antes/depois usando o widget de comparação de imagens do PowerPack
Os complementos do PowerPack Elementor fornecem um pacote completo para projetar profissionalmente um site WordPress do nível iniciante ao profissional. Ele fornece mais de 80 widgets criativos do Elementor e mais de 150 modelos pré-projetados para dar ao seu site WordPress uma aparência impressionante e atraente.
Usar este controle deslizante em seu site aumentará o envolvimento do usuário, oferecendo um recurso atraente antes e depois para os usuários com os quais eles podem interagir facilmente.
Desbloqueie todos os recursos do PowerPack Image Comparison Widget para contar uma história atraente usando as imagens certas relacionadas ao seu produto ou serviço.
Se você preferir assistir a um vídeo, considere este vídeo tutorial sobre como criar um controle deslizante de cartão no Elementor.
Adicione a seção Antes Depois do Slider ao seu site WordPress
Para adicionar um controle deslizante antes depois ao seu site WordPress, você precisa instalar o Elementor e o PowerPack Elements.
Agora que você instalou essas duas ferramentas, vamos ver como você pode usá-las para criar uma seção especial de slider antes e depois em seu site.
Então, sem mais delongas, vamos para o tutorial.
Arraste e solte o widget de comparação de imagens do PowerPack
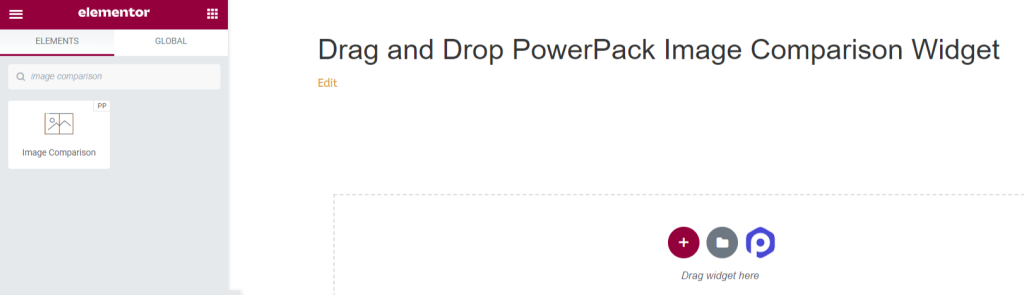
Primeiro, inicie a página do editor Elementor, digite Comparação de imagens na barra de pesquisa e arraste e solte o widget na página.
Certifique-se de verificar o sinal “ PP ” do PowerPack no canto superior direito do widget.

Guia Conteúdo do widget de comparação de imagens do PowerPack
Basta navegar até a guia de conteúdo do widget Comparação de imagens do PowerPack. Lá você encontrará três seções:
- Antes da imagem
- Depois da imagem
- Definições
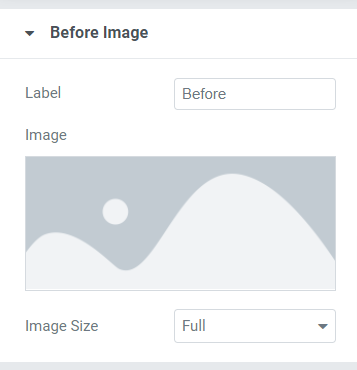
Antes da imagem
Você pode adicionar e personalizar sua imagem anterior nesta seção.

Aqui, você obtém opções para personalizar o título da imagem anterior e adicionar uma imagem inserindo mídia da biblioteca de mídia.
Além disso, você pode selecionar o tamanho da imagem entre as opções abrangentes de tamanho de imagem disponíveis aqui. Recomendamos que você mantenha o tamanho da imagem completo .
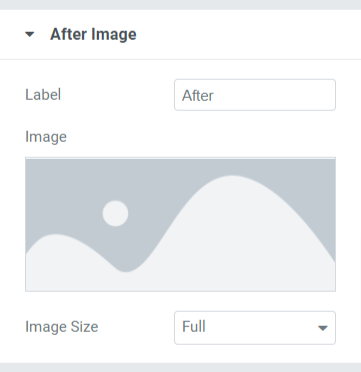
Depois da imagem
Você pode adicionar e personalizar sua imagem posterior nesta seção.

Nesta seção, você obtém opções semelhantes às da seção antes da imagem . Aqui também, você pode personalizar o título da imagem posterior e adicionar uma imagem inserindo mídia da biblioteca de mídia.
Além disso, você pode selecionar o “ tamanho da imagem ” entre as opções abrangentes de tamanho de imagem disponíveis aqui.
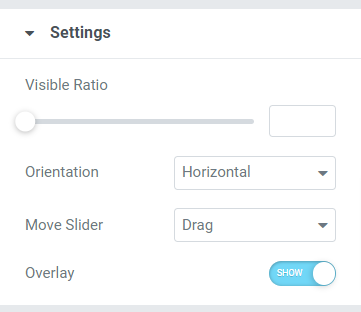
Definições

Esta seção inclui configurações adicionais que ajudam você a personalizar melhor o controle deslizante Antes Depois .
Esta seção é composta por quatro subseções:
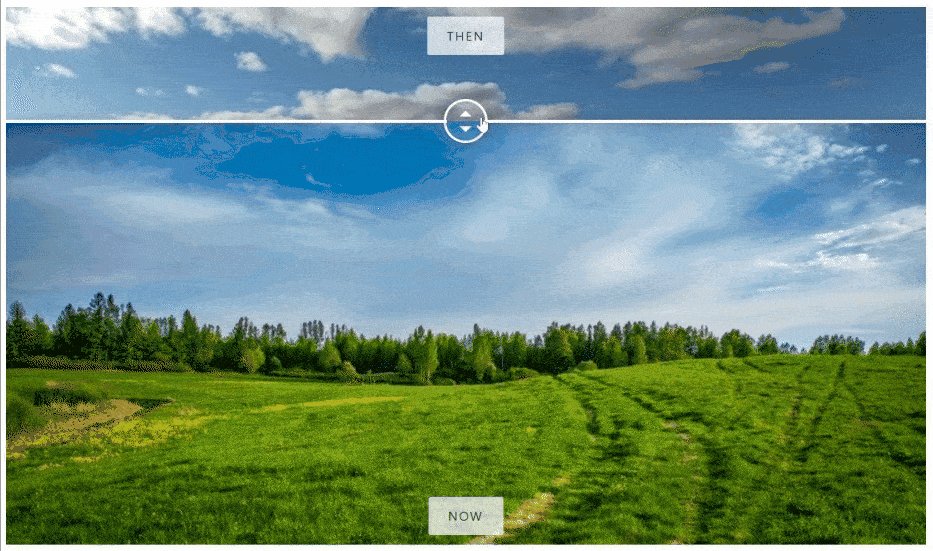
- Visible Ratio: Com a ajuda deste recurso, você pode ajustar a visibilidade de suas imagens.
- Orientação: Aqui, você pode escolher a orientação do controle deslizante de comparação de imagens, Horizontal ou Vertical.
- Mover controle deslizante: Com esta opção, você pode selecionar a ação para o controle deslizante de imagem entre as opções como Arrastar , Mover Mouse ” ou Clique do mouse .
- Sobreposição: Se você deseja aplicar uma sobreposição às imagens, pode usar esta opção.
Aba Estilo do Widget de Comparação de Imagens
A guia de estilo contém todas as partes de estilo do widget Comparação de imagens.

Esta guia inclui quatro seções:
- Sobreposição
- Lidar com
- Divisor
- Etiqueta
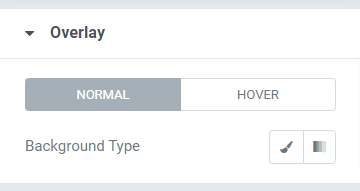
Sobreposição

Se você aplicou a opção de sobreposição para as imagens na guia de conteúdo, poderá personalizar esse recurso de tipo de plano de fundo para as seções do controle deslizante antes e depois.
Além disso, você pode personalizar separadamente o tipo de plano de fundo para efeitos normais e de foco.
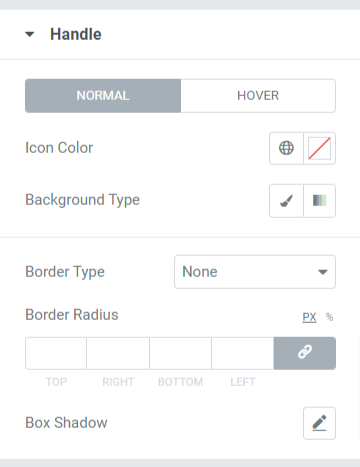
Lidar com

Todas as opções de estilo para a alça colocada no separador estão disponíveis nesta seção.
Vamos ver as opções disponíveis nesta seção em detalhes:
- Cor do ícone: Com esta opção, você pode alterar a cor do ícone da alça colocado no meio do separador.
- Cor de fundo: Personalize a cor de fundo para a alça usando esta opção.
- Tipo de borda: você pode escolher o tipo de borda para a alça entre as opções disponíveis aqui, como sólido, pontilhado, tracejado, dobrado e ranhurado. Você pode selecionar “ nenhum ” se não quiser exibir nenhuma borda.
- Raio da borda: Se você aplicou uma borda, você pode usar esta opção de raio da borda para dar uma borda suave à borda aplicada.
- Box Shadow: Personalize a sombra da caixa para a alça usando esta opção.
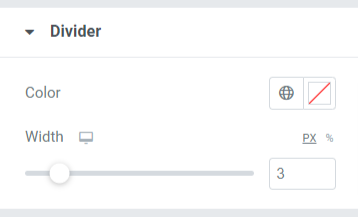
Divisor

Nesta seção, você terá opções para personalizar o separador ou divisor. Você pode alterar sua “ cor ” e ajustar sua “ largura ” usando as opções disponíveis aqui.
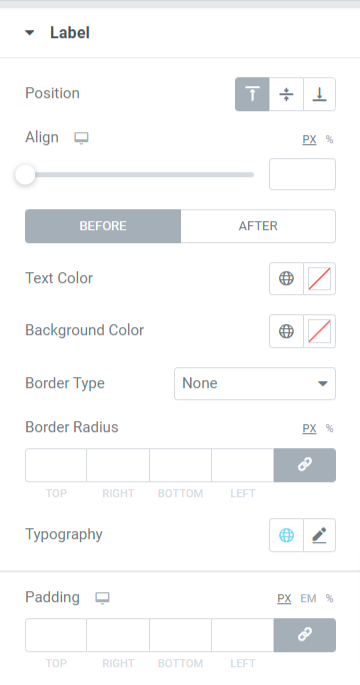
Etiqueta

Nesta seção, você terá uma ampla variedade de opções para personalizar o rótulo exibido no controle deslizante antes e depois.
Vamos ver todas as opções disponíveis nesta seção:
- Posição: defina a posição da caixa de etiquetas para o topo, meio ou fundo.
- Alinhar: Defina o alinhamento do rótulo antes/depois exibido em ambas as imagens para a esquerda, direita ou centro.
- Cor do Texto: Selecione a cor do texto da etiqueta usando esta opção.
- Cor de fundo: Se você deseja adicionar uma cor de fundo ao texto do rótulo, pode adicioná-la aqui.
- Tipo de borda: Se você deseja aplicar uma borda, pode selecionar qualquer tipo de borda entre as opções disponíveis, como sólido, duplo, pontilhado, tracejado ou ranhurado.
- Raio da borda: Você pode ajustar o raio da borda do texto da etiqueta e usar um raio da borda dará bordas suaves ao texto da etiqueta.
- Tipografia: Personalize a tipografia do texto da etiqueta usando esta opção.
- Preenchimento: Isso permite espaço entre a caixa e o conteúdo. Ajuste esta opção para exibir conteúdo organizado sem problemas na caixa de rótulo.
Então, este foi o tutorial completo; seguindo isso, você pode criar facilmente um controle deslizante antes e depois usando o construtor de páginas Elementor e os complementos do PowerPack Elementor.
Depois de aplicar todas essas alterações, você obterá algo assim:

Obtenha o widget de comparação de imagens do PowerPack para Elementor
Esperamos que este tutorial o ajude a criar um slider atraente antes e depois usando o Elementor para o seu site. Se você gostou de ler este artigo, temos certeza de que também adoraria experimentar nossos outros elementos do PowerPack.
Obtenha um toque profissional em seu site WordPress usando o PowerPack Elements for Elementor.
Clique aqui para obter o widget PowerPack Image Comparison para Elementor.
Além disso, se você estiver procurando outra maneira de exibir suas imagens de produtos de forma interativa, confira nossa postagem para aprender a criar controles deslizantes de cartão usando o Elementor.
Sinta-se à vontade para deixar seus comentários aqui; adoraríamos receber seu feedback.
Além disso, junte-se a nós no Twitter, Facebook e YouTube.
