Como criar um blog com Webflow? (Guia do iniciante)
Publicados: 2023-07-13Você está se perguntando como criar um blog com o Webflow ? Não procure mais, porque você está no lugar certo.
O Webflow capacita você com sua interface intuitiva , possibilidades ilimitadas de design e funcionalidade contínua . Ele fornece um ambiente amigável que permite criar visualmente impressionantes e blogs totalmente responsivos.
Sem habilidades de codificação? Sem problemas! A interface de arrastar e soltar do Webflow facilita o design do seu blog. Desde a seleção de esquemas de cores cativantes até a escolha de fontes elegantes , as possibilidades de design são infinitas.
Neste artigo, mostraremos exatamente como criar um blog com o Webflow. Desde configurar sua conta Webflow até criar e projetar seus blogs. Abordaremos todas as etapas essenciais que você precisa seguir para começar a ver os resultados.
Vamos nos aprofundar e aprender como criar um blog com o Webflow e levar seu site para o próximo nível!
Compreendendo o fluxo da Web
Se você é novo no Webflow, é importante entender o que é e como funciona antes de iniciar um site. Primeiro, vamos apresentá-lo brevemente.
Webflow é uma plataforma de web design que permite criar sites bonitos e interativos. Ele combina a flexibilidade de uma ferramenta de design visual com o poder de um sistema de gerenciamento de conteúdo.

Além disso, você pode dar vida às suas ideias sem a necessidade de experiência em codificação. É uma plataforma que permite que você libere sua criatividade. Portanto, crie qualquer tipo de site que realmente represente sua marca.
Além disso, a interface amigável do Webflow facilita a navegação. A partir do momento em que fizer login, você será recebido por um painel intuitivo. Isso coloca todas as ferramentas necessárias ao seu alcance.
Além disso, o layout limpo e organizado garante que você encontre facilmente o que precisa. Seja projetando elementos, gerenciando conteúdo ou ajustando as configurações do site.
Portanto, com o Webflow, criar seu blog torna-se uma experiência agradável e perfeita. Então, vamos aprender a criar um blog com o Webflow.
Confira nosso artigo sobre o que faz um bom site para mapear sua jornada online.
Como criar um blog com Webflow?
Agora que você entende o que é Webflow. Então, você pode estar se perguntando como usá-lo de forma eficaz para criar um blog.
Aqui estão as etapas que podem ajudá-lo a criar um blog com Webflow e direcionar o tráfego para seu site.
A. Planejando seu blog
Comece sua busca definindo um propósito claro para o seu blog. Pergunte a si mesmo qual mensagem você deseja transmitir e como deseja impactar seus leitores. Seja compartilhando histórias pessoais ou fornecendo conselhos de especialistas, identificar o objetivo dá ao seu blog uma essência única.

Além disso, você descobrirá uma infinidade de designs e layouts de blog impressionantes. Dê asas à sua criatividade ao escolher um que complemente o seu conteúdo. Assim, cativa os leitores, mas também reflete a personalidade do seu blog.
Além disso, mapeie o cenário virtual do seu blog com uma estrutura de conteúdo bem organizada. Além disso, divida suas ideias em categorias distintas, criando um caminho de fácil navegação para seus leitores.
Como resultado, essa abordagem cuidadosa manterá seu público envolvido. Além disso, eles voltarão para mais quando embarcarem em uma jornada perfeita pelo seu blog.
B. Configurando sua conta do Webflow
Para configurar uma conta do Webflow, siga estas etapas simples:
Criando uma conta no Webflow
Para começar a criar sua conta do Webflow e embarcar em sua jornada de blog, siga estas etapas:
Primeiro, visite o site oficial do Webflow. Aqui você encontrará todas as ferramentas e recursos necessários para construir seu blog.
Agora, localize o botão “Log in” na página inicial do site e clique nele.

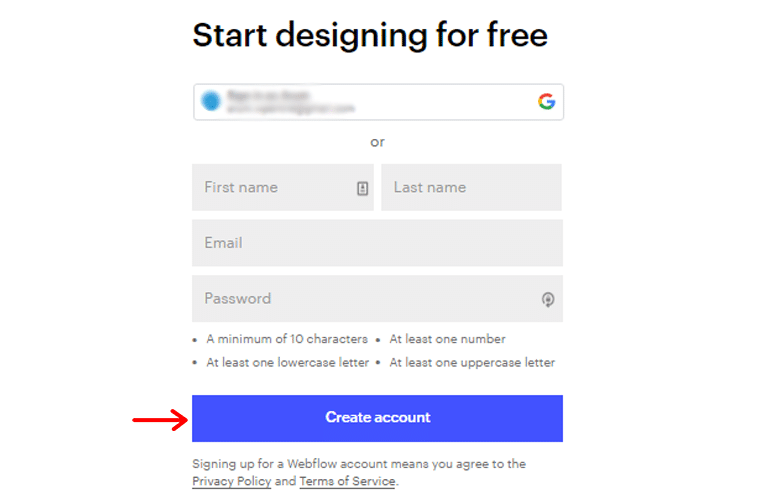
Como você está criando uma nova conta, clique na opção para se inscrever. Preencha os dados pessoais necessários, como seu nome, endereço de e-mail, etc.

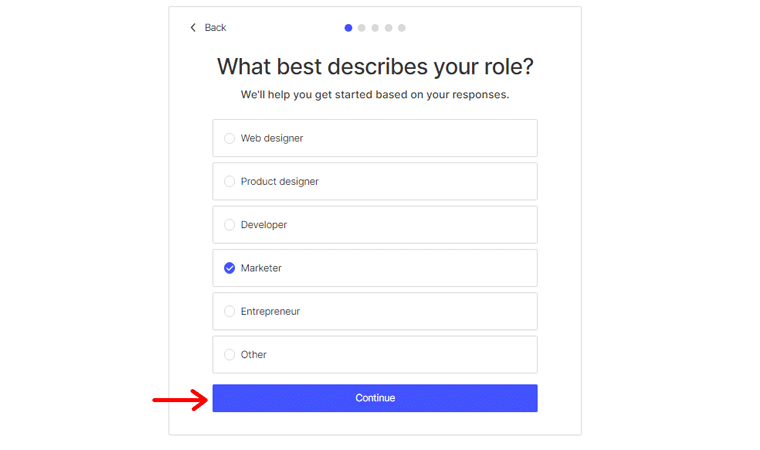
Depois disso, clique no botão “Criar conta” . Em seguida, especifique sua função ou profissão. Selecione “Comerciante”, pois está alinhado com sua intenção de criar um blog.
Depois de escolher sua função, clique no botão “Continuar” para prosseguir.

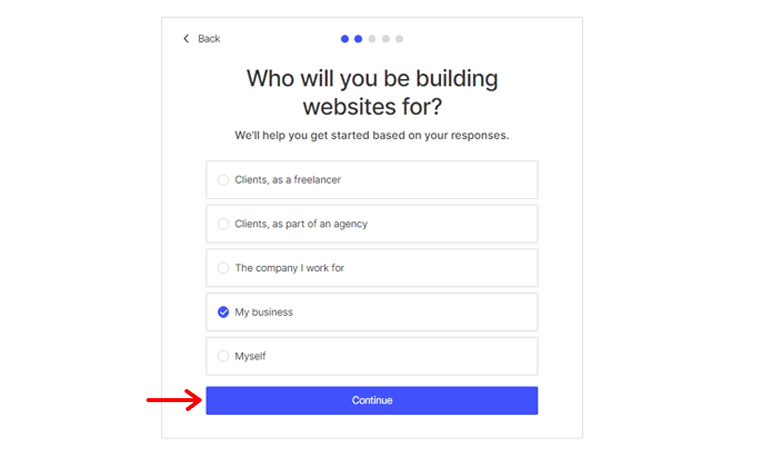
Em seguida, o Webflow perguntará: “Para quem você criará sites?” Nesse caso, selecione “Meu negócio” para indicar que você está construindo o blog.
Clique no botão “Continuar” para prosseguir com o processo de configuração.

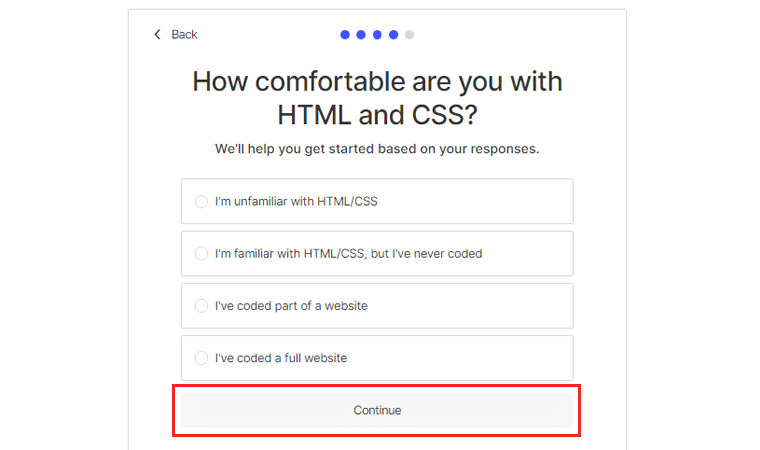
Nesta fase, o Webflow perguntará sobre sua familiaridade com HTML e CSS. Escolha a opção que melhor representa o seu nível de conforto.
Depois de fazer sua seleção, clique em “Continuar” para passar para a próxima etapa.

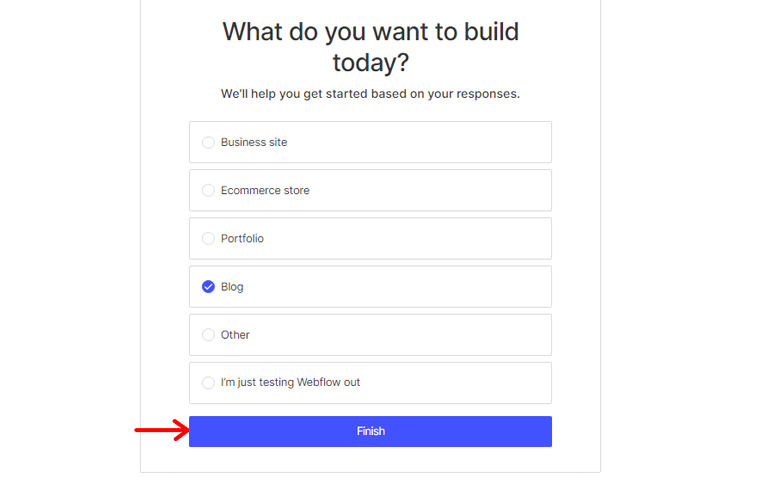
Agora é hora de especificar o que você deseja construir usando o Webflow. Como seu objetivo é criar um blog pessoal, escolha a opção “Blog” entre as opções disponíveis.
Depois de fazer sua seleção, clique em “Concluir” para concluir o processo de configuração da conta.

Parabéns! Você criou com sucesso sua conta Webflow, dando o primeiro passo para fazer seu blog.
Agora é hora de mergulhar no excitante mundo dos recursos do Webflow.
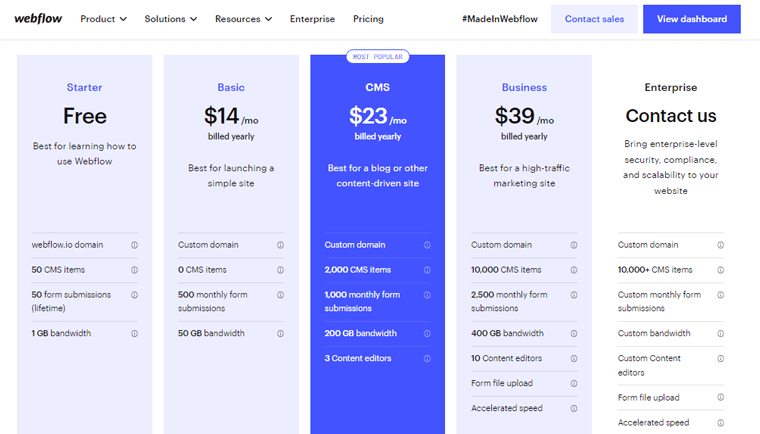
Explorando diferentes planos de preços
O Webflow oferece vários planos de preços para atender a diferentes necessidades e níveis de funcionalidade. Vá para o painel do Webflow, onde você pode acessar todos os recursos e configurações.
Quando estiver no painel, localize e clique no menu “Preços” . Isso o levará à página onde você pode escolher os planos de preços.

Reserve algum tempo para revisar cuidadosamente cada plano e seus detalhes. Preste atenção a fatores como o número de envios de formulários, recursos do CMS (Sistema de Gerenciamento de Conteúdo), etc.
Clique em cada plano para expandir e ver mais detalhes sobre o que ele inclui. Isso fornecerá uma visão geral abrangente dos recursos e limitações associados a cada plano.
Depois de tomar sua decisão, clique em “Adicionar plano de site” associado à opção de preço escolhida. E você está feito!
Agora passando para a próxima seção sobre como criar um blog com o Webflow.
C. Projetando seu blog
Projetar seu blog com o Webflow é uma jornada empolgante. Esta plataforma permite que você libere sua criatividade e construa uma presença online impressionante. Seja você um blogueiro experiente ou apenas começando, sua plataforma intuitiva oferece uma infinidade de opções de design.
Nesta seção, exploraremos as etapas essenciais para criar seu blog do zero.
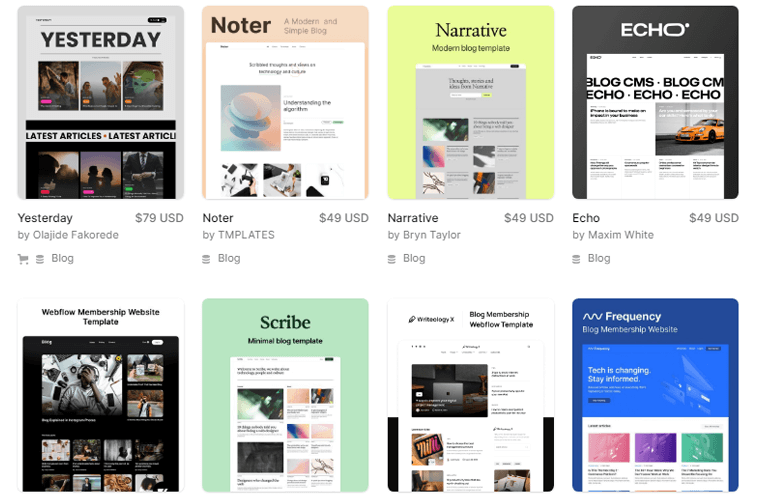
1. Escolhendo um Modelo de Webflow Adequado
Antes de mergulhar no processo de design, selecionar o modelo certo estabelece a base para a estética do seu blog. Além disso, o Webflow fornece muitos modelos lindamente criados, projetados especificamente para blogs.

Além disso, ao escolher um modelo, considere o nicho do seu blog, o público-alvo e a identidade visual desejada. Além disso, explore os modelos que se alinham com seu conteúdo e ressoam com sua visão. Depois de encontrar a combinação perfeita, comece a personalizá-la e torná-la exclusivamente sua.
2. Personalizando cores, fontes e elementos de marca
O Webflow permite que você dê personalidade ao seu blog, personalizando-o. Esta etapa é crucial, pois cria uma experiência visual coesa e memorável para seus leitores.
Comece selecionando uma paleta de cores que complemente o tema do seu blog e se alinhe com a identidade da sua marca. Use cores vibrantes para evocar emoções ou tons sutis para uma sensação mais minimalista.
Em seguida, escolha fontes que reflitam o tom e a voz do seu conteúdo. Além disso, o Webflow oferece uma extensa biblioteca de opções de tipografia, do clássico ao moderno. Portanto, garanta que o texto do seu blog seja visualmente atraente e facilmente legível.
Além disso, não se esqueça de incorporar seus elementos de marca. Por exemplo, use logotipos e ícones para reforçar o reconhecimento e a consistência da marca em todo o seu blog.
3. Adicionando e Organizando Elementos de Blog
Com seu modelo personalizado com perfeição, é hora de dar vida ao seu blog. É aqui que você pode experimentar diferentes layouts para criar um blog visualmente envolvente.
Portanto, comece adicionando elementos essenciais como cabeçalhos, rodapés e menus de navegação. Esses componentes fornecem uma experiência de usuário perfeita. Permitir que os leitores explorem seu blog sem esforço.
Em seguida, integre elementos específicos do blog, como seções de postagem em destaque, cartões postais de blog e biografias de autores. Além disso, o editor visual permite arrastar e soltar esses elementos. Portanto, é simples criar um layout cativante que mostre seu conteúdo lindamente.
Além disso, aproveite o conteúdo dinâmico e a visibilidade condicional para personalizar seu blog. Com base nas interações do usuário, você oferece uma experiência personalizada para cada visitante.
D. Criação de postagens de blog
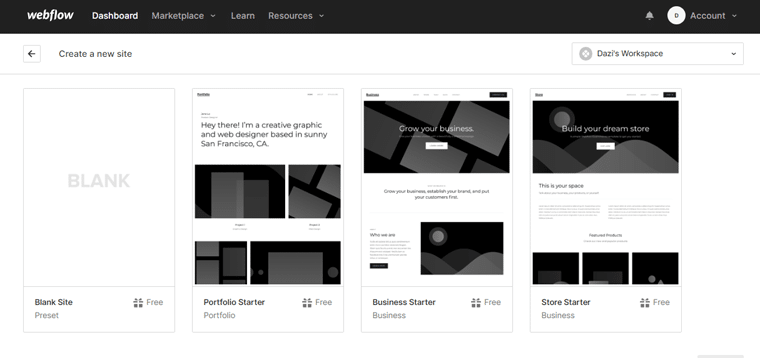
No Webflow Editor, localize a seção Workspace onde suas postagens existentes estão armazenadas. Clique no botão “Adicionar nova postagem” para criar uma nova postagem no blog.
Isso abrirá uma tela em branco onde você pode começar a criar seu conteúdo. Ou escolha qualquer modelo de sua preferência e comece.

Agora, comece digitando o “Nome” do seu site e clicando na opção “Criar” .

Em seguida, prossiga para escrever o corpo da sua postagem no blog. Utilize uma mistura de frases curtas e longas para manter um fluxo dinâmico em sua escrita.
Além disso, aprimore o apelo visual de sua postagem no blog incorporando elementos como imagens, vídeos ou infográficos.
Além disso, estruture sua postagem no blog usando títulos e subtítulos para melhorar a legibilidade. Isso ajuda seus leitores a navegar pelo conteúdo e entender o fluxo.
E. Criação de categorias e tags de blog
Organizar as postagens do seu blog em categorias e tags ajuda os leitores a navegar pelo seu conteúdo. Com o Webflow, gerenciar essas categorias e tags é um processo direto.
Vamos explorar como criar categorias de blog usando o Webflow:
Criando categorias
Para começar a organizar as postagens do seu blog em categorias, siga estas etapas simples:
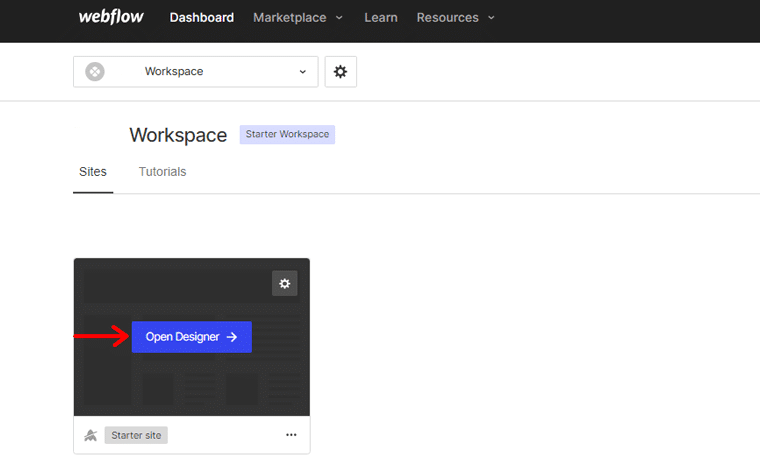
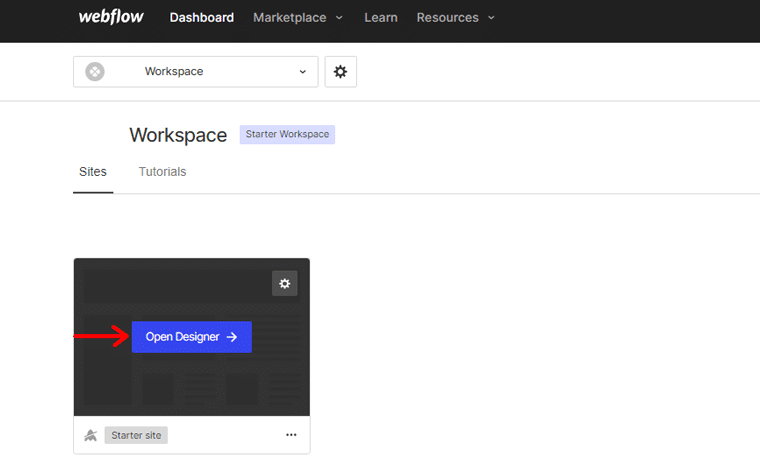
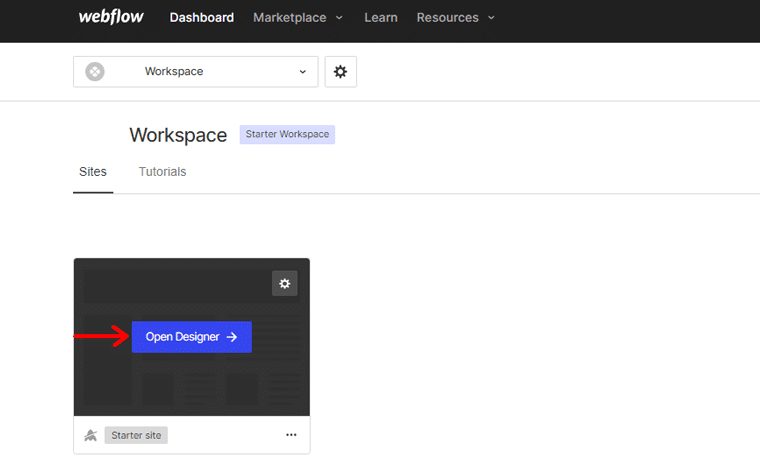
Em primeiro lugar, faça login na sua conta do Webflow e navegue até “Open Designer”.

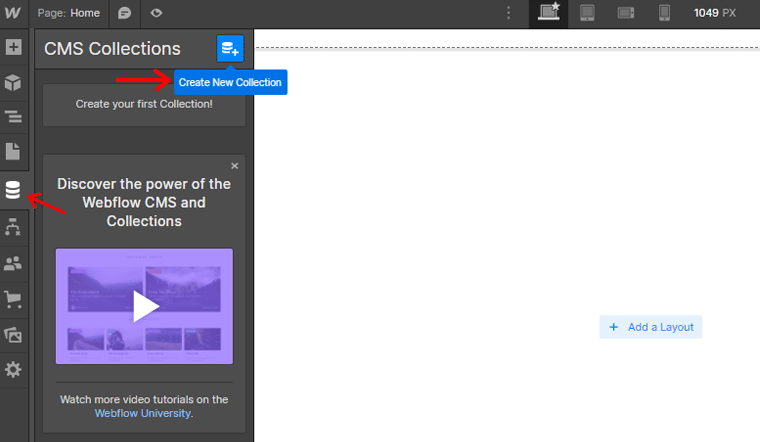
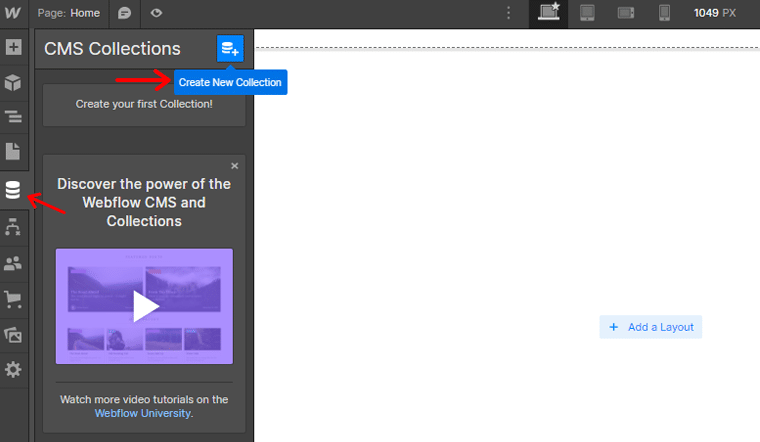
No lado esquerdo da tela, localize e clique na guia “Coleções” . Na guia Coleções, você encontrará o botão "Adicionar coleção" . Clique nele para criar uma nova coleção para suas categorias.

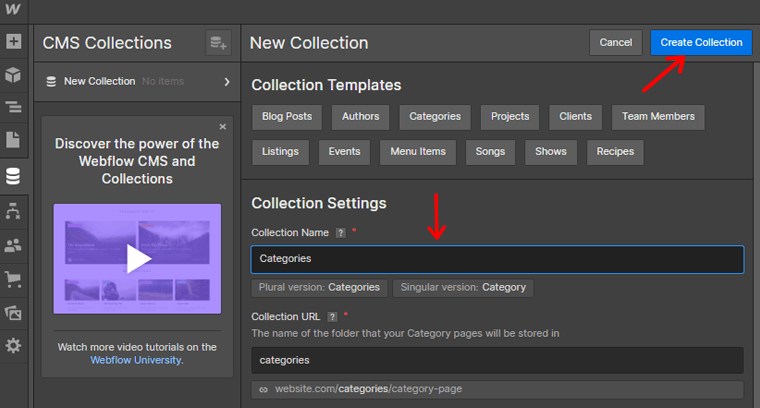
No campo de nome, insira o nome apropriado para suas categorias. Por exemplo, se estiver criando categorias, você pode digitar “Categorias” como nome. Depois de inserir o nome, clique no botão “Criar coleção” na parte superior da tela.

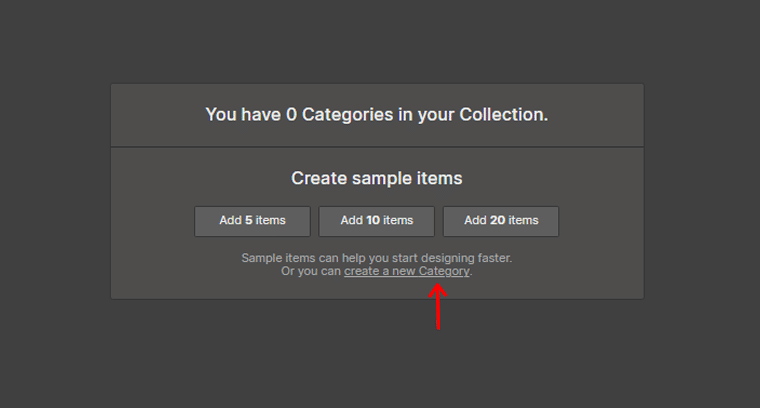
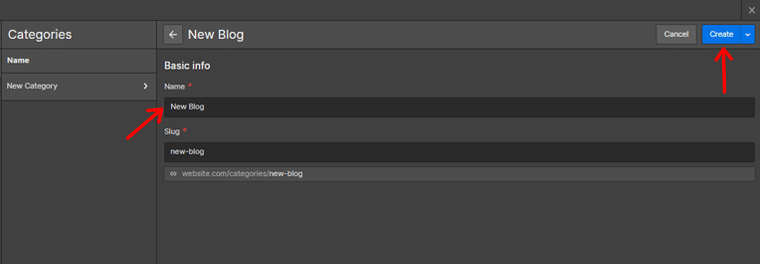
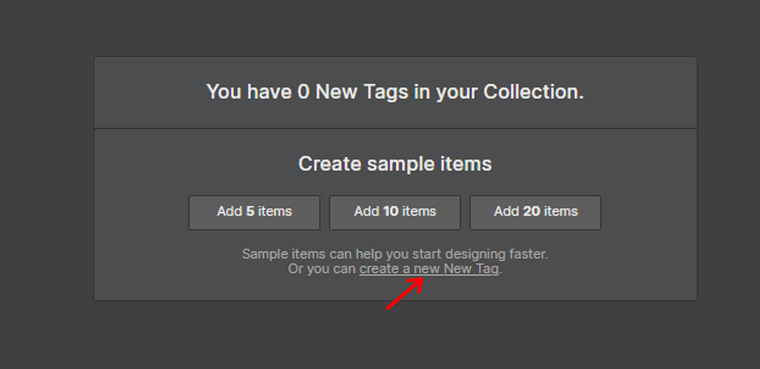
Uma caixa pop-up aparecerá. Nesta caixa, selecione a opção “Criar uma nova categoria” .

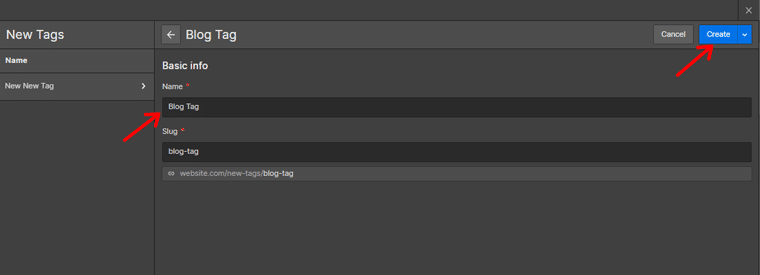
Forneça um nome para a categoria que você está criando e clique na opção “Criar” localizada no canto superior direito. Agora nomeie sua categoria e clique na opção “Criar” no canto superior direito.

Seguindo estas etapas, você pode criar com sucesso uma categoria para sua postagem no blog.
Criando Marcas
Para começar a organizar suas postagens de blog em tags, aqui estão as etapas simples a seguir:
Faça login na sua conta do Webflow e navegue até o Designer.

No lado esquerdo da tela, localize e clique na guia “Coleções” . Na guia Coleções, você encontrará o botão "Adicionar coleção" . Clique nele para criar uma nova coleção especificamente para suas tags.

No campo de nome, insira um nome adequado para suas tags. Por exemplo, se estiver criando tags, basta digitar “Novas tags” como o nome para mantê-lo conciso e facilmente compreensível.

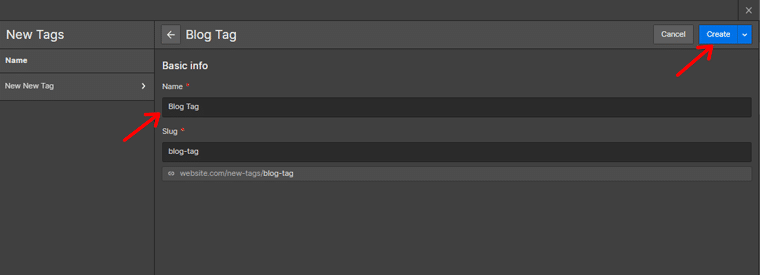
Depois de inserir o nome, clique no botão “Criar coleção” localizado na parte superior da tela. Uma caixa pop-up aparecerá, aqui, selecione “Create a New Tags.”

Forneça um nome para as tags que você está criando, garantindo que ele represente com precisão o tema ou tópico associado à tag.
Depois de inserir o nome, clique na opção “Criar” localizada no canto superior direito.

Seguindo essas etapas diretas, você criou tags com sucesso para as postagens do seu blog.
F. Projetando uma bela página inicial
A página inicial do blog é uma porta de entrada digital que dá as boas-vindas aos visitantes e dá o tom para toda a experiência de navegação. Além disso, projetar uma bela página inicial é crucial para criar uma plataforma esteticamente agradável.
Vamos ver as etapas que você pode seguir para criar uma página inicial incrível usando o Webflow:
Apresentando postagens de blog em destaque
Uma maneira de tornar sua página inicial visualmente atraente e informativa é exibindo postagens de blog em destaque. Estes são os artigos que você deseja destacar e chamar a atenção.
Veja como você pode fazer isso:
- Decida o número de postagens de blog em destaque que deseja exibir na página inicial.
- Escolha imagens ou miniaturas visualmente cativantes que representem cada post do blog.
- Crie um título ou teaser atraente para cada postagem em destaque que estimule os visitantes a ler mais.
- Vincule cada postagem em destaque à sua respectiva página de artigo completo, permitindo que os visitantes acessem facilmente o conteúdo completo.
Ao apresentar postagens de blog em destaque em sua página inicial, você cria uma experiência visualmente atraente e envolvente.
Criando uma introdução envolvente e uma frase de chamariz
Sua página inicial deve incluir uma introdução que cative os visitantes. Aqui estão algumas dicas para criar uma introdução envolvente:
- Crie um título conciso e atraente que chame a atenção imediatamente.
- Escreva uma breve descrição que forneça uma visão geral do objetivo do seu blog.
- Incorpore uma forte frase de chamariz (CTA) que incentive os visitantes a realizar uma ação específica, como se inscrever.
- Use elementos de design visualmente atraentes , como cores, fontes e gráficos, para aprimorar a estética geral.
Utilizando conteúdo dinâmico
Para manter sua página inicial fresca e atualizada, considere a utilização de conteúdo dinâmico para exibir suas postagens de blog recentes. O conteúdo dinâmico é atualizado automaticamente com base nas postagens mais recentes que você publica.

Veja como você pode fazer isso:
- Configure um elemento de lista dinâmica em sua página inicial que extraia conteúdo da coleção de seu blog.
- Configure a lista para exibir um número específico de postagens de blog recentes, como os três artigos mais recentes.
- Personalize o layout e o design da lista dinâmica para garantir que ela esteja alinhada com o estilo visual geral do seu blog.
- Inclua informações essenciais para cada postagem , como título, imagem em destaque, data de publicação e um breve trecho.
- Vincule cada postagem à sua respectiva página de artigo completo para permitir que os visitantes leiam o conteúdo completo.
Invista tempo na criação de uma página inicial esteticamente agradável e fácil de usar. Para que reflita a essência do seu blog. Eventualmente, atrai os visitantes a mergulhar mais fundo em seu conteúdo.
G. Implementação da navegação do blog
Um sistema de navegação bem projetado e amigável é essencial para qualquer blog. Ele ajuda os visitantes a explorar facilmente seu conteúdo e encontrar o que procuram.
Nesta seção, exploraremos como implementar uma navegação de blog eficaz usando o Webflow.
Antes de mergulhar no design, reserve um momento para planejar a estrutura do seu menu de navegação. Considere as principais categorias ou seções do seu blog e como você deseja organizá-las.
Comece fazendo login na sua conta do Webflow e navegando até “Designer”.

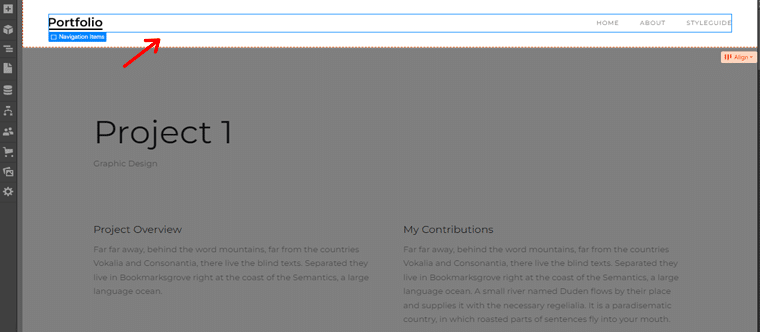
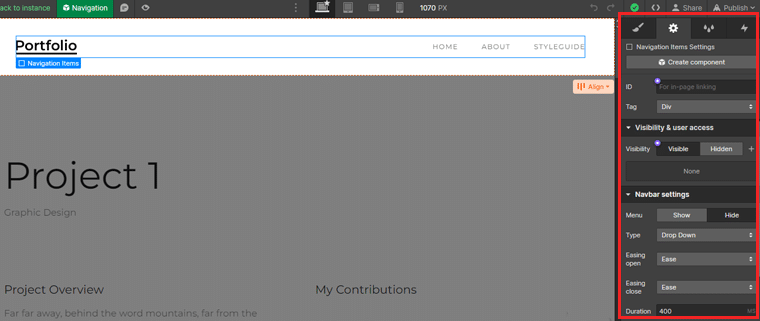
No Designer, localize a seção de cabeçalho ou qualquer área onde deseja adicionar o menu de navegação. Isso geralmente é encontrado na parte superior da página.

Com a barra de navegação selecionada, você pode personalizar sua aparência, layout e comportamento usando o painel de configurações.

Você também pode escolher estilos diferentes, ajustar o alinhamento e adicionar menus suspensos, se necessário. Além disso, você pode adicionar itens de menu que correspondam às seções principais.
E pronto!
Reserve um tempo para projetar e otimizar a navegação do seu blog. E forneça uma experiência de usuário positiva e mantenha seus leitores envolvidos com seu conteúdo.
Vamos passar para a próxima seção sobre como criar um blog com o Webflow.
H. Melhorando o envolvimento do usuário
Ao criar um blog, é crucial focar não apenas no conteúdo, mas também em melhorar o envolvimento do usuário. Porque é mais provável que leitores engajados retornem ao seu blog, compartilhem seu conteúdo e se tornem seguidores fiéis.
Existem vários sistemas de comentários disponíveis que você pode integrar em seu blog Webflow. As opções populares incluem Hyvor Takl, Disqus, Chatwoot, etc. Escolha o sistema que se alinha às suas preferências e atende às necessidades do seu público.

Aqui, vamos orientá-lo a adicionar uma seção de comentários usando o Hyvor Talk.
Visite o Hyvor Talk e clique na opção “Install Hyvor Talk” para criar uma conta.

Lá, insira seus dados pessoais e clique em “Cadastre-se” .

Depois de se inscrever, você receberá um e-mail de confirmação. Uma vez confirmado, você será redirecionado para o console do Hyvor Talk.
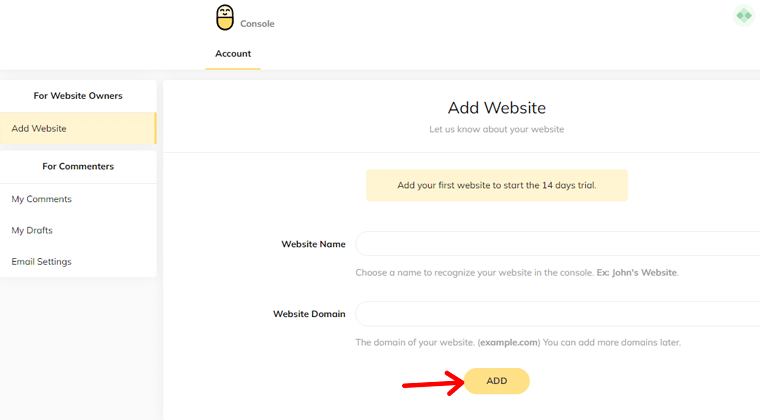
Adicionar site no console Hyvor
No console do Hyvor Talk, digite um nome para o seu site e forneça o domínio do seu site. Em seguida, clique no botão “ADD” para adicionar seu site ao console.

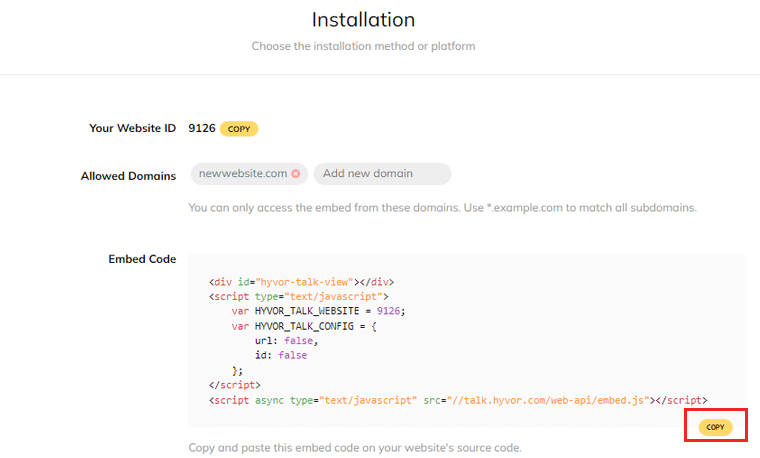
No console, navegue até a seção de instalação. Aqui você encontrará guias de instalação para várias plataformas. Clique no botão “Copiar” . Este código será usado para carregar a seção de comentários.

Agora, abra seu projeto Webflow e localize a seção onde deseja que os comentários sejam carregados. Normalmente, isso é colocado após o conteúdo da postagem do blog. Adicione um componente incorporado a esse local específico.
Cole o código copiado no campo de código do componente incorporado que você adicionou na etapa anterior. Isso integrará o sistema de comentários do Hyvor Talk ao seu blog.
Feito isso, salve suas alterações no Webflow e publique seu site. A seção de comentários com reações agora estará visível em seu blog.
Concentre-se em promover o engajamento e construir uma comunidade em torno de seu blog. Portanto, para estabelecer seguidores leais e tornar seu blog um centro vibrante de interação.
I. Otimizando seu blog para SEO
Search Engine Optimization (SEO) desempenha um papel vital em aumentar a visibilidade do seu blog e atrair tráfego orgânico. Otimize seu blog para palavras-chave relevantes e melhore sua estrutura e conteúdo gerais.
Portanto, você pode aumentar suas chances de classificação mais alta nas páginas de resultados do mecanismo de pesquisa. Isso, por sua vez, pode direcionar mais tráfego direcionado para o seu blog e aumentar o número de leitores.
Meta títulos, descrições e URLs são elementos críticos que influenciam como os mecanismos de pesquisa percebem e exibem seu blog nos resultados de pesquisa.
Para otimizar esses elementos:
- Crie títulos atraentes e descritivos para cada postagem do blog, incorporando palavras-chave relevantes.
- Escreva meta descrições concisas e envolventes que resumam com precisão o conteúdo.
- Inclua palavras-chave relevantes e destaque o valor.
- Crie URLs limpas e legíveis que reflitam o tópico ou o título de sua postagem no blog.
- Use hífens para separar palavras e evite usar caracteres ou símbolos desnecessários.
Além disso, o Webflow fornece ferramentas e recursos de SEO integrados que podem ajudá-lo a otimizar seu blog com eficácia. Aqui estão algumas práticas recomendadas para aproveitar essas ferramentas:
- Pesquisa de palavras-chave: conduza uma pesquisa completa de palavras-chave para identificar palavras-chave e frases relevantes relacionadas ao tópico do seu blog.
- Otimização de imagem: otimize as imagens do seu blog adicionando texto alternativo que descreva o conteúdo da imagem usando palavras-chave relevantes.
- Dados estruturados: utilize as opções de dados estruturados do Webflow para adicionar marcação de esquema às postagens do seu blog. Fornecer aos mecanismos de pesquisa contexto adicional sobre seu conteúdo.
- Capacidade de resposta móvel: certifique-se de que seu blog seja compatível com dispositivos móveis e responsivo em diferentes dispositivos. Porque é um fator crucial nas classificações dos mecanismos de pesquisa.
- Otimização da velocidade do site: melhore a velocidade de carregamento do seu blog otimizando os tamanhos das imagens e minimizando os arquivos CSS e JavaScript.
J. Tornando seu blog responsivo para dispositivos móveis
No mundo móvel de hoje, garantir que seu blog seja otimizado para dispositivos móveis é essencial. Com o Webflow, você poderá criar um blog responsivo para dispositivos móveis que oferece uma experiência de usuário perfeita.
Vamos explorar as etapas para tornar seu blog responsivo para dispositivos móveis usando o Webflow:
Antes de lançar seu blog, é crucial testar sua capacidade de resposta em vários dispositivos. Siga estas etapas para testar e otimizar seu blog:
1. Utilize emuladores de dispositivos
Você pode usar emuladores de dispositivos como o BrowserStack, que permitem simular como seu blog aparece em diferentes dispositivos. Use esses emuladores para visualizar o layout, o conteúdo e a funcionalidade do seu blog em diferentes tamanhos de tela.

Portanto, você pode oferecer aos seus usuários uma experiência perfeita testando em dispositivos e navegadores reais.
2. Teste em dispositivos físicos
Embora os emuladores sejam úteis, testar seu blog em dispositivos reais é igualmente importante. Verifique a capacidade de resposta do seu blog em dispositivos móveis populares, incluindo plataformas iOS e Android. Isso garante que seu blog ofereça uma experiência consistente em uma ampla variedade de dispositivos.
3. Otimize Imagens e Mídia
Os dispositivos móveis geralmente têm telas menores e largura de banda limitada. Otimize imagens e arquivos de mídia compactando-os sem comprometer a qualidade. Isso ajuda a reduzir o tempo de carregamento da página, garantindo uma experiência mais tranquila para usuários móveis.
4. Use pontos de interrupção
Pontos de interrupção são larguras de tela específicas nas quais o design do seu blog se ajusta para fornecer uma experiência de usuário ideal. Identifique os pontos de interrupção que se alinham com os tamanhos de dispositivos populares e ajuste o layout do seu blog de acordo.
5. Ajuste o posicionamento do elemento
Certifique-se de que elementos como texto, imagens e menus de navegação estejam posicionados e dimensionados adequadamente para caber em diferentes tamanhos de tela. Use as opções de design responsivo do Webflow para modificar as propriedades do elemento em diferentes pontos de interrupção, garantindo um layout visualmente agradável e funcional.
6. Considere o design mobile-first
Adote uma abordagem de design que priorize dispositivos móveis, concentrando-se primeiro no layout móvel e depois expandindo-o para telas maiores. Isso garante que seu blog seja otimizado para os cenários de uso de dispositivos mais comuns e fornece uma base sólida para design responsivo.
Depois de concluído, você pode criar um blog que atenda ao crescente público móvel.
K. Adicionando funcionalidade adicional com integrações do Webflow
Criar um blog com o Webflow abre um mundo de possibilidades, permitindo que você personalize e aprimore a funcionalidade do seu blog. Com uma variedade de integrações disponíveis, você pode adicionar recursos e capacidades adicionais.
Vamos mergulhar no processo de adição de funcionalidade ao seu blog Webflow por meio de integrações:
Explorando integrações populares para blogs
O Webflow oferece uma variedade de integrações que funcionam perfeitamente com seu blog. Aqui estão algumas integrações populares a serem consideradas:
- Mailchimp : ao conectar seu blog ao Mailchimp, você pode coletar facilmente endereços de e-mail de seus visitantes. Além disso, gerencie suas campanhas de marketing por e-mail para interagir com seu público de maneira eficaz.
- Google Analytics : obtenha informações valiosas sobre o desempenho do seu blog e o comportamento do público com o Google Analytics. Além disso, acompanhe as métricas, como tráfego do site, dados demográficos do visitante e conteúdo popular.
- Disqus : melhore o envolvimento do leitor e incentive as discussões em seu blog integrando o Disqus. Ele permite que os visitantes deixem comentários, respondam a outras pessoas e participem de conversas significativas.
- Zapier : usando o Zapier, automatize tarefas repetitivas e simplifique seu fluxo de trabalho. Basta criar “zaps” personalizados que acionam ações entre o Webflow e outras plataformas.
Incorporando mídia externa e conteúdo em postagens de blog
O Webflow permite que você incorpore mídia e conteúdo externos perfeitamente em suas postagens de blog. Aqui estão algumas opções para melhorar o apelo visual do seu blog.
- Vídeos do YouTube ou do Vimeo: incorpore vídeos do YouTube ou do Vimeo diretamente nas postagens do seu blog. Isso permite que você compartilhe conteúdo de vídeo, tutoriais ou entrevistas com seus leitores.
- Áudio SoundCloud ou Spotify: aprimore suas postagens de blog com faixas de áudio incorporadas do SoundCloud ou Spotify. Isso é particularmente útil se você estiver compartilhando podcasts, entrevistas ou conteúdo relacionado a música.
- Postagens de mídia social: incorpore postagens de mídia social de plataformas como Twitter, Instagram ou Facebook para mostrar conversas relevantes. Ou para incentivar o compartilhamento social e a interação.
Melhorando a funcionalidade com aplicativos de terceiros
Além das integrações, o Webflow oferece suporte a uma ampla variedade de aplicativos de terceiros que podem aprimorar a funcionalidade e a experiência do usuário do seu blog.
Aqui estão alguns exemplos:
- AddThis : Isso ajuda a ativar os botões de compartilhamento social nas postagens do seu blog. Tornando mais fácil para os leitores compartilharem seu conteúdo em várias plataformas de mídia social.
- Typeform : Use o Typeform para criar formulários interativos e envolventes para pesquisas, feedback ou geração de leads. Além disso, ajuda a reunir informações valiosas e impulsionar a interação do usuário.
- Hotjar : obtenha informações mais profundas sobre o comportamento e as interações de seus leitores usando o Hotjar. Essa ferramenta fornece mapas de calor, gravações de sessão e feedback do usuário.
Essas integrações e ferramentas permitem que você crie uma experiência mais envolvente, interativa e personalizada para seus leitores. Aproveite e eleve seu blog para o próximo nível.
Confira nosso artigo tutorial detalhado sobre como adicionar botões de compartilhamento social para obter mais orientações.
Passando para a próxima seção deste artigo sobre como criar um golpe com o Webflow.
L. Publicando e lançando seu blog
Depois de criar suas postagens de blog e ajustar seu design, é hora de publicar e lançar seu blog. Este é um marco emocionante em que suas palavras e ideias ganham vida na web.
Para garantir um lançamento bem-sucedido, é essencial seguir algumas etapas para visualizar e testar seu blog.
- Revise seu conteúdo: certifique-se de que o texto esteja livre de erros gramaticais, erros de digitação e problemas de formatação. Preste atenção à legibilidade e ao fluxo do seu conteúdo.
- Verifique seus links: Percorra cada post do blog e clique nos links internos e externos. Corrija todos os links quebrados e verifique se eles direcionam os usuários para o destino pretendido.
- Testar a capacidade de resposta: teste a capacidade de resposta do seu blog em diferentes dispositivos e tamanhos de tela.
- Valide formulários e elementos interativos: se o seu blog incluir formulários, seções de comentários ou outros elementos interativos, teste-os minuciosamente.
- Otimize a velocidade de carregamento: teste a velocidade de carregamento do seu blog usando ferramentas como Google PageSpeed Insights ou GTmetrix.
- Revise o design e o layout: revise cuidadosamente o design e o layout do seu blog. Preste atenção à tipografia, espaçamento e apelo visual geral.
- Teste a navegação e o fluxo do usuário: teste o menu, a funcionalidade de pesquisa e quaisquer elementos de navegação para garantir que sejam intuitivos e fáceis de usar.
Configurando um domínio personalizado e publicando blog
Existem inúmeros provedores de nomes de domínio onde você pode comprar seu domínio. Alguns dos melhores geradores de nomes de domínio que recomendamos são Nameboy, DomainWheel e Instant Domain Search.
Reserve um tempo para comparar preços e considere selecionar um domínio profissional e adequado. Depois de tomar sua decisão, prossiga com a compra.
Lembre-se de que adicionar um domínio personalizado requer atualizar sua conta do Webflow para um plano pago.
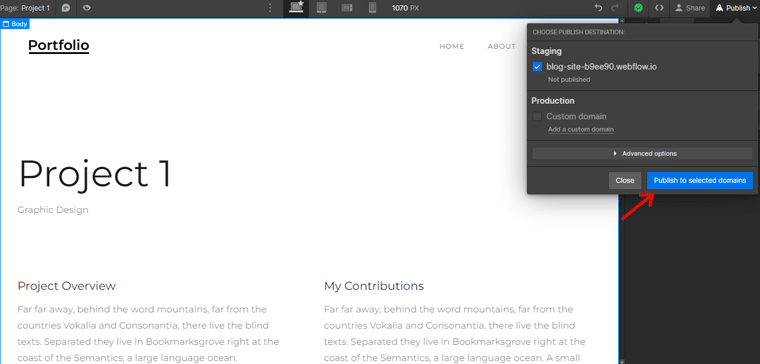
Depois disso, basta ir até o botão “Publicar” no canto superior direito. Em seguida, escolha o domínio em que deseja publicar seu blog. Por fim, clique no botão “Publicar no domínio selecionado” .

Consulte nosso artigo sobre como escolher um nome de domínio para o seu blog para obter informações detalhadas.
Promovendo seu blog
Depois de criar o seu blog, é crucial promovê-lo de forma eficaz para ganhar visibilidade e atrair leitores. Compartilhar o link do seu blog em várias plataformas é um bom começo. É importante estar atento ao SEO para obter melhores resultados.

Portanto, considere a utilização de uma ferramenta de SEO confiável para otimizar seu blog e aumentar sua visibilidade nas classificações dos mecanismos de pesquisa. Além disso, faça uso de uma ferramenta analítica para monitorar o comportamento do usuário e entender as fontes de tráfego para seu blog.
Isso é tudo com nossas etapas para criar um blog com o Webflow. Seguindo em frente, daremos algumas dicas e truques. Vamos continuar!
Dicas finais e práticas recomendadas
Criar um blog de sucesso com o Webflow é uma jornada empolgante repleta de possibilidades infinitas. Para ajudá-lo a aproveitar ao máximo sua experiência de blog, aqui estão algumas dicas.
- Estabeleça uma programação regular de blogs para envolver seu público e criar impulso.
- Procure publicar novos conteúdos de forma consistente, seja semanal, quinzenal ou mensal.
- Defina os dados demográficos, interesses e pontos problemáticos do seu público.
- Incorpore palavras poderosas, faça perguntas ou ofereça soluções valiosas para despertar a curiosidade.
- Concentre-se em fornecer artigos informativos, envolventes e bem pesquisados que forneçam soluções, respondam a perguntas etc.
- Melhore o apelo visual do seu blog incluindo imagens atraentes, infográficos, vídeos ou outros elementos multimídia.
- Implemente estratégias eficazes de otimização de mecanismos de pesquisa para melhorar a visibilidade do seu blog nos resultados dos mecanismos de pesquisa.
Criar um blog é um esforço criativo e recompensador. Embrace the process, enjoy expressing your thoughts and expertise, and connect with your audience.
Remember that building a successful blog takes time and effort. So stay patient, persistent, and passionate about what you do.
Conclusão
That's the end of our beginner's guide on how to create a blog with Webflow . We hope that it'll help you to create a blog with Webflow.
By following these steps, you can acquire the knowledge and tools necessary to bring your blogging aspirations to life. All you need to do is get started now!
If you've any further queries on how to create a blog with Webflow, then please leave a comment below. We'll try to get back to you as soon as possible.
You may also want to explore our comprehensive guides on how to start a blog and make money and the benefits of personal blogging.
Lastly, don't forget to follow us on Facebook and Twitter. And, please share this guide on your social media accounts and spread the message!
