Como criar um menu personalizado para seu site Uncode em 3 etapas
Publicados: 2017-06-12Existem muitas etapas para criar um site incrível – design sólido, conteúdo de qualidade e apelo visual, para citar alguns. No entanto, nenhuma dessas coisas lhe fará bem se os visitantes não encontrarem o que estão procurando. Consequentemente, a navegação do seu site precisa ser pelo menos tão bem pensada quanto qualquer um de seus outros elementos.
Garantir um design de navegação forte pode assumir muitas formas, mas um lugar simples para começar é com seu menu principal. Esse é o recurso que a maioria dos visitantes usará para explorar seu site, por isso precisa ser claro e funcional. Você pode ficar com os menus padrão do WordPress, mas muitas vezes você descobrirá que criar seus próprios oferece maior personalização e pode até ajudar a melhorar a experiência de seus usuários.
Felizmente, o Uncode facilita a criação de menus personalizados e oferece muitas opções úteis ao longo do caminho. Neste artigo, começaremos discutindo por que a navegação clara é tão importante e, em seguida, mostraremos como criar seus próprios menus personalizados no Uncode. Vamos começar!
O que é um menu personalizado (e como ele pode beneficiar seu site)

Praticamente todos os sites têm pelo menos um menu – afinal, é assim que os usuários se orientarão. Ao usar o WordPress, você tem a opção de manter as configurações de menu padrão ou criar e colocar seus próprios menus personalizados.
Ficar com uma configuração básica de menu é fácil, mas pode não oferecer o esquema de navegação mais claro possível. A navegação bem organizada do site é crucial porque:
- Ajuda os visitantes a encontrar o que procuram rapidamente, melhorando sua experiência geral.
- Incentiva os leitores a permanecerem em seu site por mais tempo e explorarem seus outros conteúdos.
- Promove a confiança por meio de um bom design e melhora sua autoridade percebida.
- Direciona os usuários para as principais áreas do seu site, como frases de chamariz e informações de contato.
Criar seu próprio menu personalizado pode fornecer todos os benefícios acima – mas apenas se você dedicar um tempo para fazer isso corretamente. Portanto, é crucial pensar cuidadosamente no design do seu menu. Seguindo algumas dicas básicas e evitando alguns erros comuns, você pode simplificar a navegação do seu site para que seja o mais eficiente e fácil de usar possível.
Claro, é difícil fazer isso sem um tema que suporte o design de menu personalizado. Felizmente, o Uncode oferece muito controle sobre seus menus.
Como criar um menu personalizado para seu site com tecnologia Uncode (em 3 etapas)
O Uncode facilita a criação e personalização de um ou mais menus personalizados para o seu site. As três etapas a seguir ajudarão você a criar seu menu, projetá-lo para atender às suas necessidades e determinar seu posicionamento para obter a máxima eficácia.
Etapa 1: criar um novo menu no Uncode
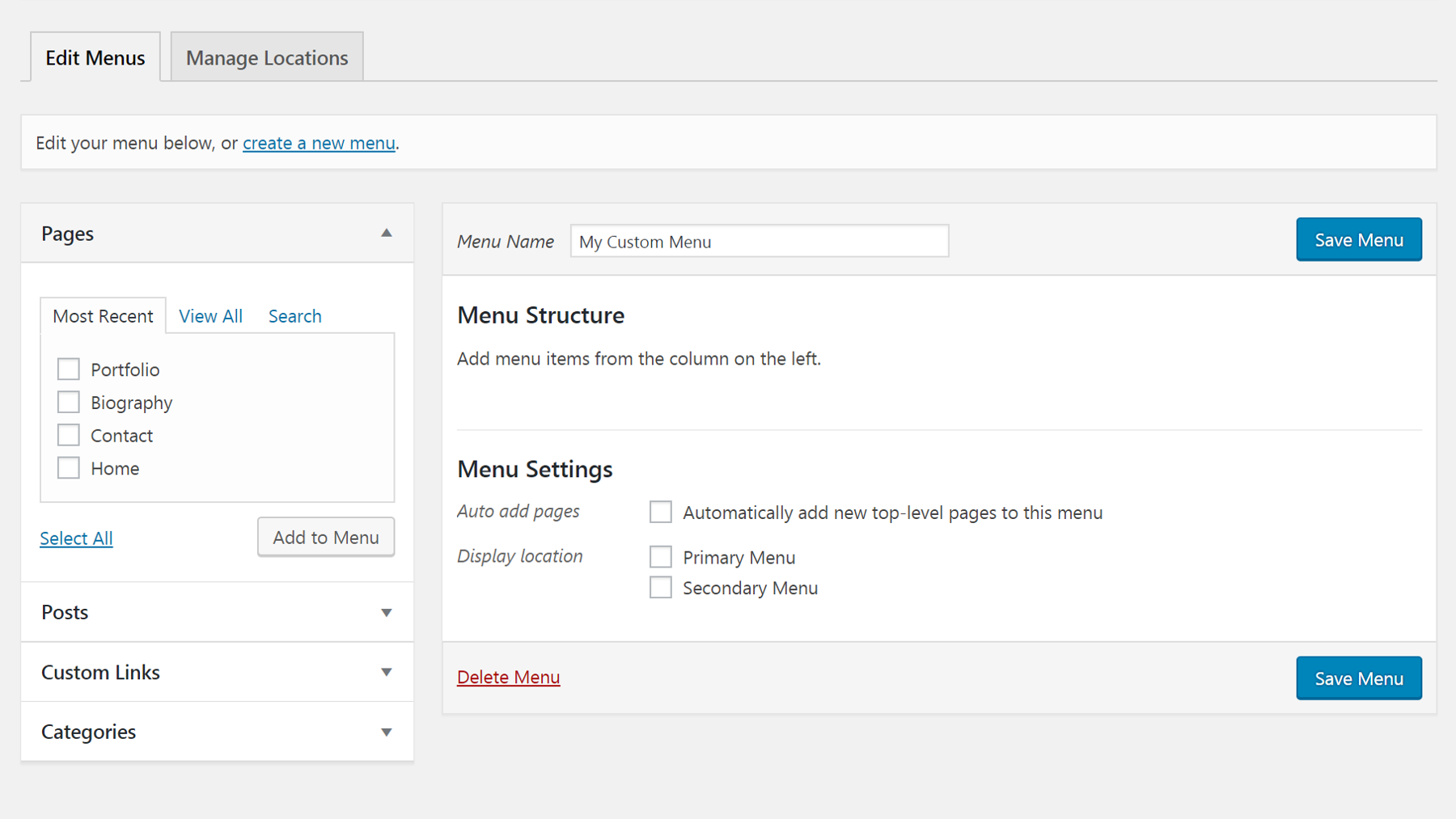
A primeira coisa que você vai querer fazer é navegar até Aparência > Menus e clicar no link criar um novo menu na parte superior da tela. Você será solicitado a dar um nome ao seu menu, após o qual você pode clicar no botão Criar Menu para ser levado para as configurações:

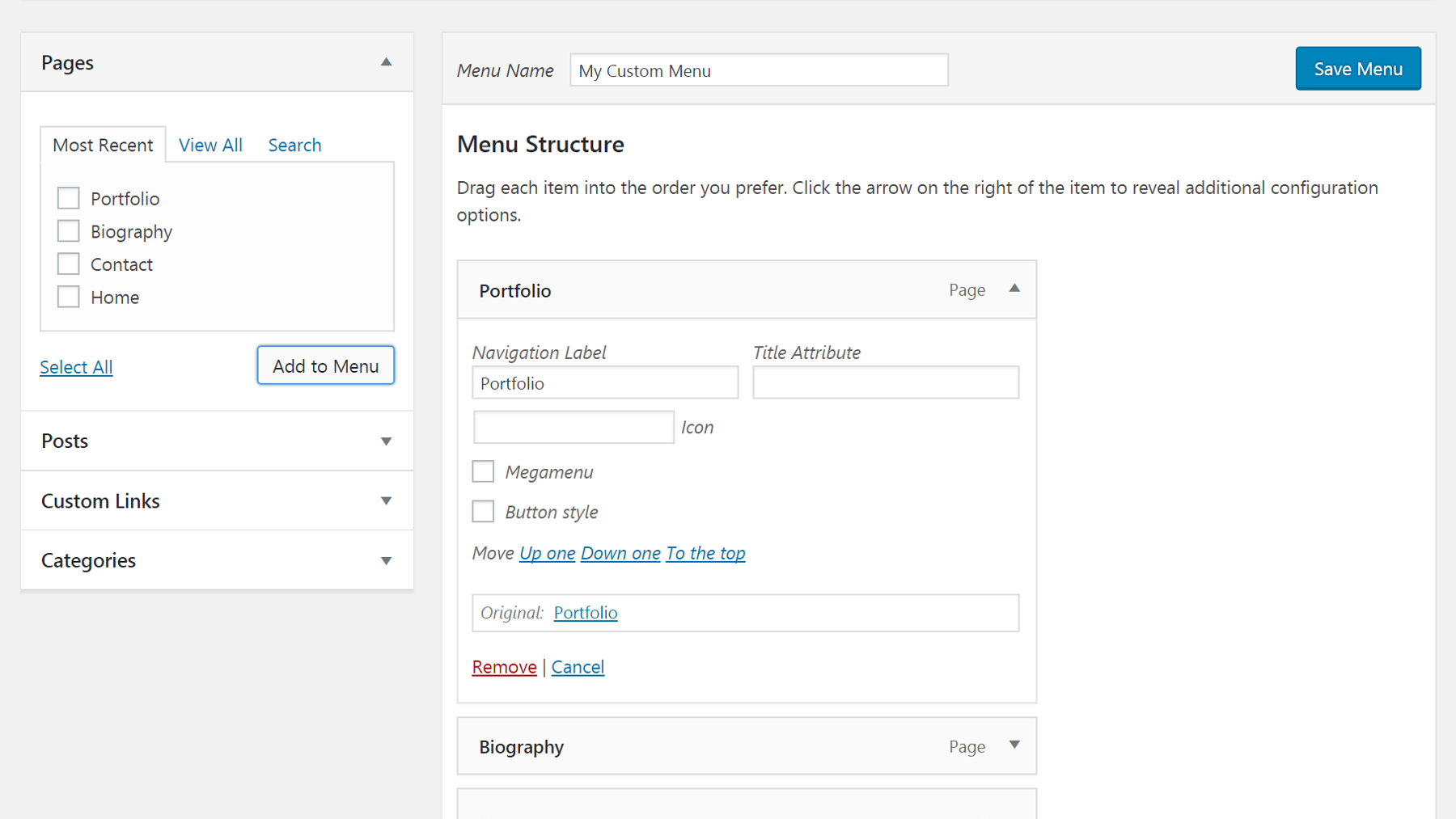
Em seguida, você pode decidir o que será incluído no seu menu. Você pode adicionar páginas, postagens, links personalizados e/ou categorias marcando as respectivas caixas e selecionando Adicionar ao menu . O conteúdo que você escolheu aparecerá em Estrutura do menu e você também pode arrastar os rótulos para reordená-los.
Além disso, você pode clicar em cada item individual para editar suas configurações. Você pode alterar os títulos, adicionar ícones, optar por exibir os rótulos como botões e muito mais:

Finalmente, antes de prosseguir, você deve verificar as opções de localização de exibição . Uncode torna possível ter um menu primário e secundário e controlar onde cada um é colocado. Portanto, você desejará designar este novo menu como um ou outro (a escolha é sua).
Quando estiver pronto, clique em Salvar menu e vá para a próxima etapa.

Etapa 2: personalize seu menu
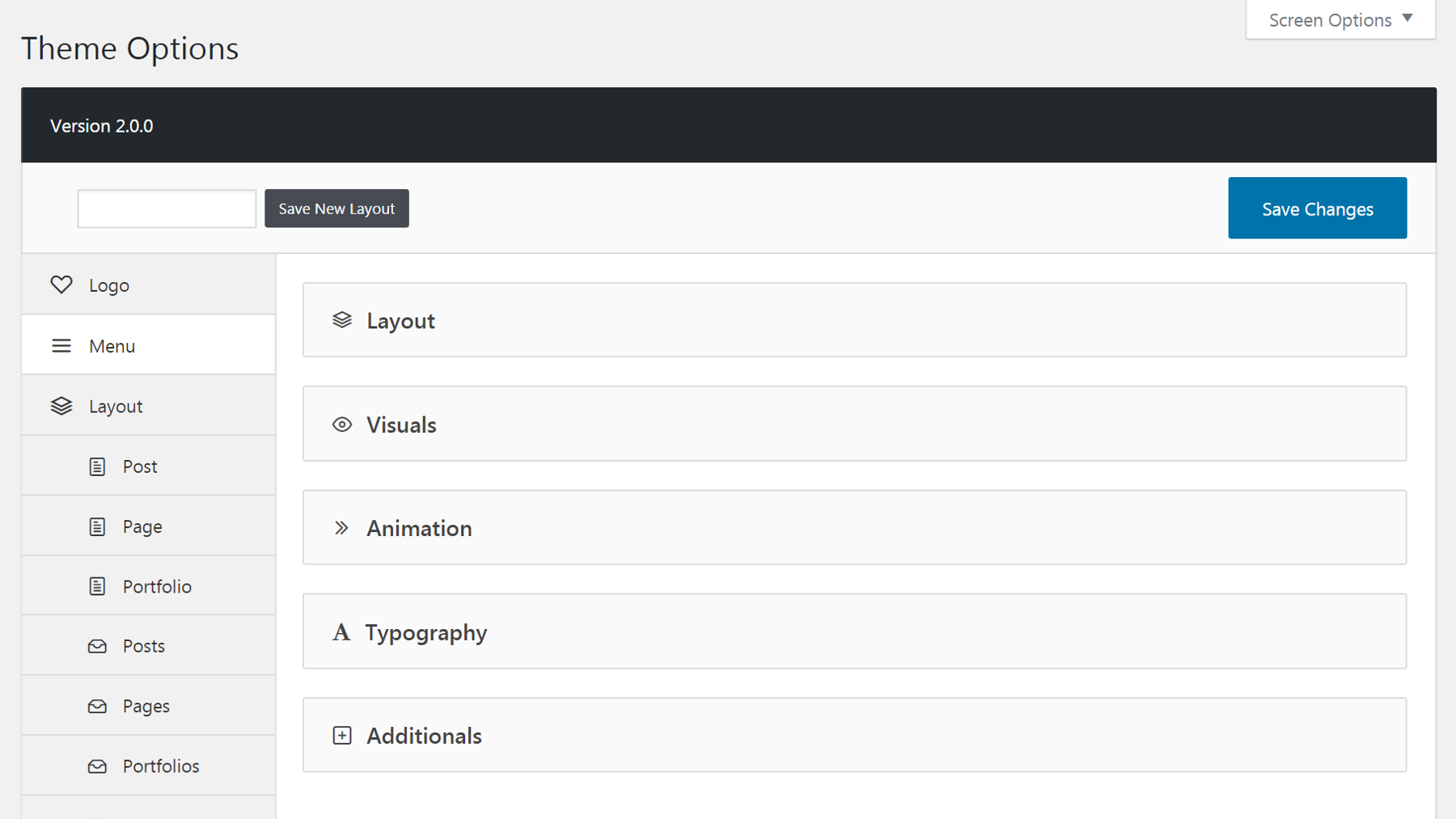
Depois de configurar seu novo menu, você pode personalizar como e onde ele aparecerá em seu site. Navegue até Descodificar > Opções de tema no painel do WordPress. Clique em Menu na barra lateral e você verá cinco categorias de opções:

A primeira é a seção Layout , que permite controlar onde o menu é colocado no layout do site. Existem opções horizontais, verticais e de sobreposição - cada uma das quais fornece uma visualização em miniatura para que você saiba como será o menu resultante. Se você optar por um layout horizontal, poderá ativar a opção Largura total do menu para fazer com que seu menu ocupe toda a largura da página.
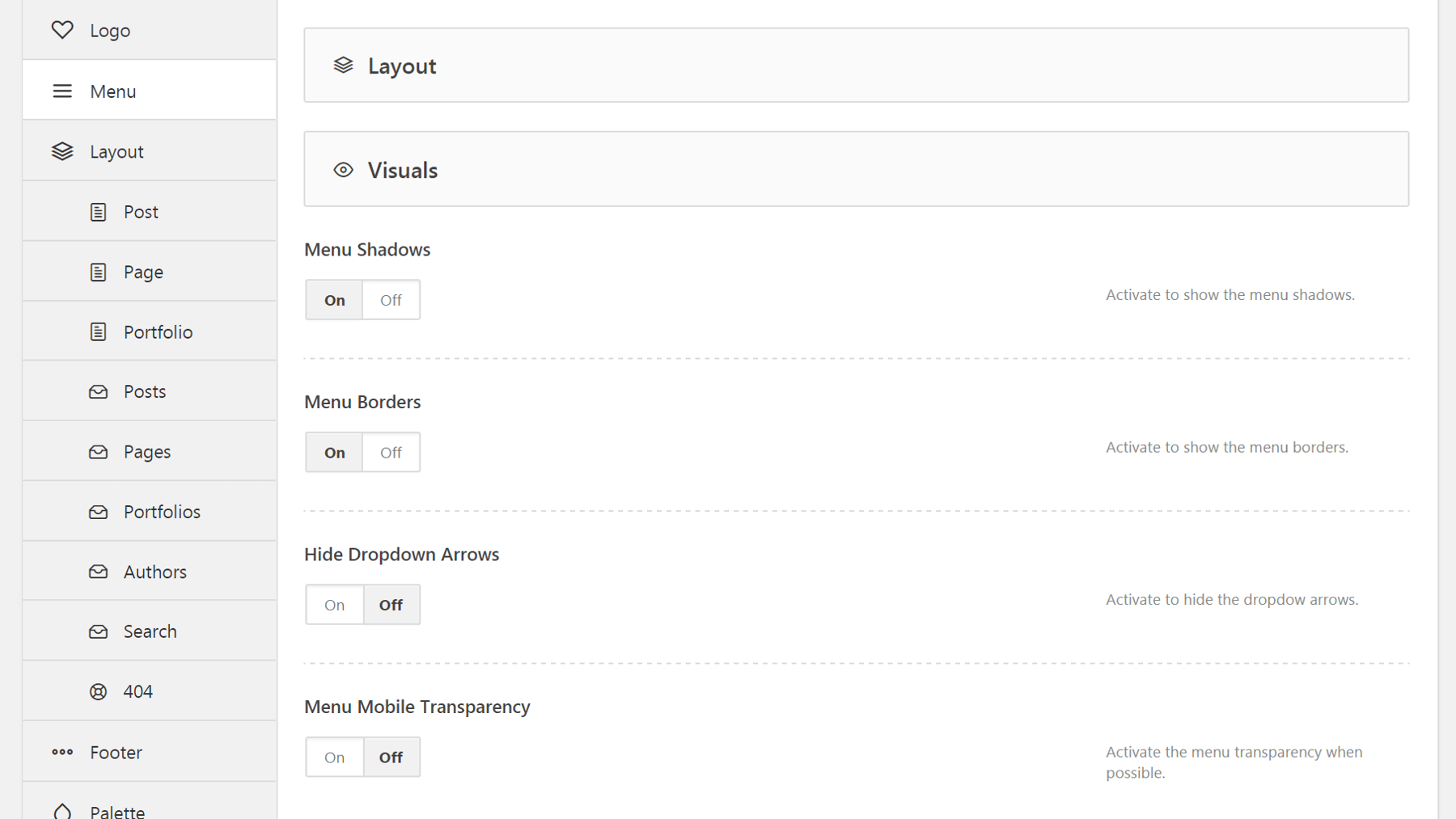
Seguindo em frente, a seção Visuais oferece uma variedade de opções que mudarão a aparência do seu menu. Você pode adicionar sombras e bordas, ocultar ou mostrar as setas suspensas e decidir se o menu será transparente em dispositivos móveis:

A animação permite que você escolha entre vários efeitos especiais diferentes para o seu menu. Por exemplo, você pode tornar o menu 'fixo' para que ele permaneça no lugar enquanto um usuário rola a página para baixo. Alternativamente, você pode definir o menu para que ele desapareça quando o usuário rolar para baixo.
A tipografia é uma seção simples – apenas permite que você altere o texto em seu menu para maiúsculas, se desejar. Por fim, em Adicionais , você encontrará uma coleção de recursos úteis que não se encaixam em nenhuma das categorias acima. Aqui, você pode optar por exibir botões de redes sociais, um ícone de carrinho WooCommerce, texto adicional e muito mais em seu menu personalizado:

Sinta-se à vontade para experimentar essas configurações e ajustar seu menu até que pareça e funcione corretamente. Quando terminar, certifique-se de clicar em Salvar alterações !
Etapa 3: coloque seu menu em uma área de widget (opcional)
As duas etapas anteriores são tudo o que você precisa para criar um menu personalizado, ajustá-lo para atender às suas necessidades e colocá-lo em seu site. No entanto, se desejar, você também pode localizar um menu em uma área de widget.
Essa possibilidade lhe dá mais controle sobre o posicionamento do seu menu do que as opções de tema por si só podem fornecer. É uma técnica particularmente útil para posicionar seu menu secundário. Por exemplo, você pode usar seu menu principal para listar as principais páginas do seu site na parte superior da tela e, em seguida, colocar um menu adicional na barra lateral que lista suas postagens populares ou links importantes.
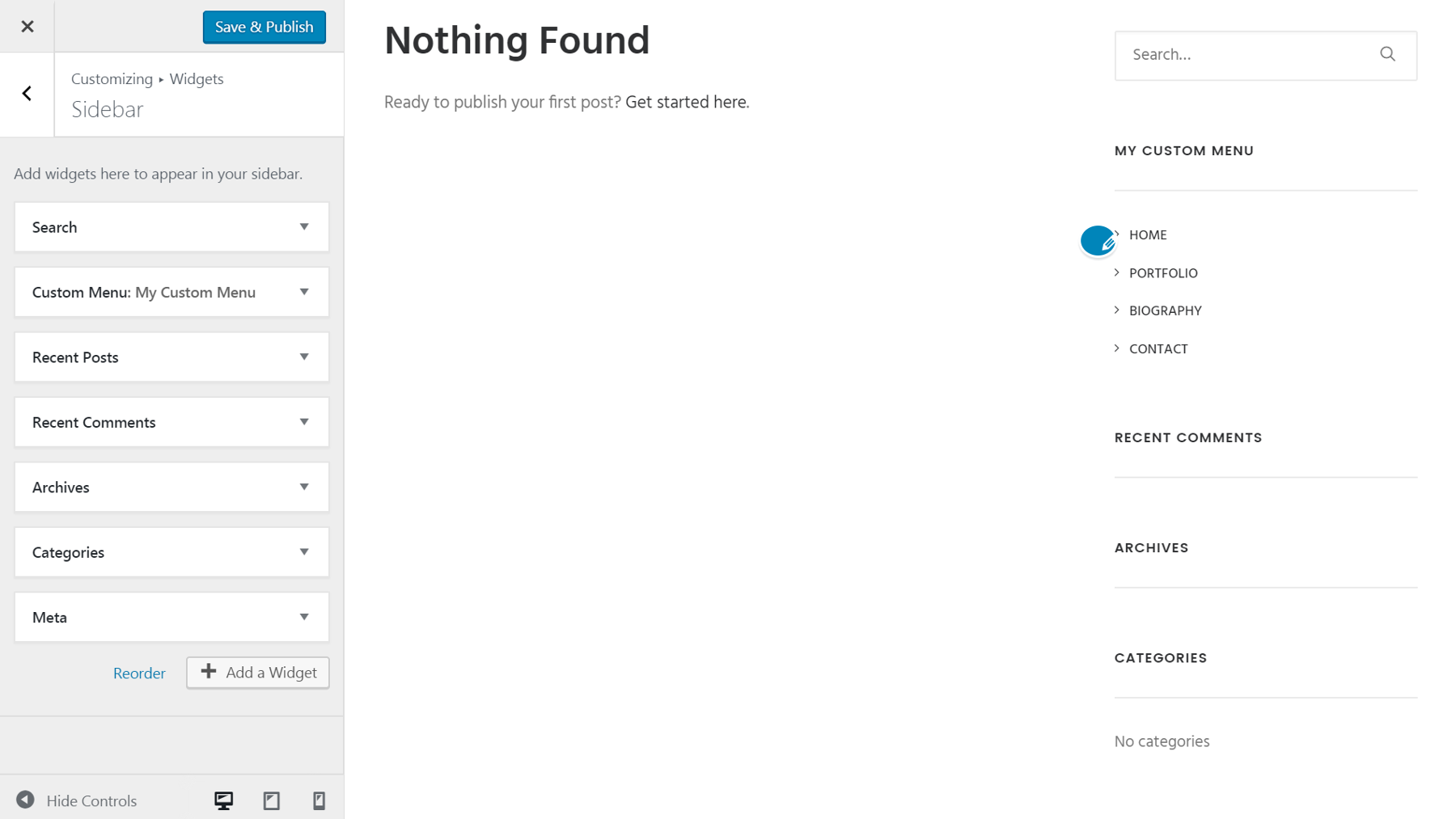
Felizmente, este passo é muito simples. Navegue até Aparência > Personalizar no painel do WordPress e clique em Widgets . Escolha Adicionar um widget e selecione Menu personalizado . Agora você pode selecionar o menu que deseja adicionar ao widget e dar um título a ele. É isso! Seu menu aparecerá na barra lateral ao lado de quaisquer outros widgets que você colocou lá:

Você pode arrastar os widgets individuais para cima e para baixo para reordená-los e ver os efeitos de suas alterações imediatamente.
Conclusão
A experiência do usuário é uma parte fundamental do web design, pois os visitantes que acham seu site fácil de usar têm maior probabilidade de retornar. É por isso que a navegação clara e funcional é tão crucial. Projetar seus próprios menus personalizados oferece a melhor chance possível de garantir que os visitantes percorram seu site e encontrem o que precisam sem dificuldade.
Se você estiver usando o Uncode, já está no caminho certo! Três etapas são tudo o que você precisa para criar seu próprio menu personalizado:
- Crie um novo menu no Uncode.
- Personalize seu cardápio.
- Opcionalmente, coloque seu menu personalizado em uma área de widget.
Você tem alguma dúvida sobre como criar menus personalizados usando o Uncode? Sinta-se à vontade para publicá-los na seção de comentários abaixo!
Crédito da imagem: Pixabay.
