Crie um arquivo no formato SVG usando o Notepad++
Publicados: 2022-12-15SVG é um formato de arquivo para gráficos vetoriais . É um padrão aberto baseado em texto. Illustrator é um editor de gráficos vetoriais. Ele é desenvolvido e comercializado pela Adobe Inc. Os dois podem ser combinados criando primeiro um arquivo SVG em um editor de texto como o Notepad++. Em seguida, abra o arquivo no Illustrator. No painel “Camadas”, selecione a opção “Mesclar”. Isso combinará o texto e os gráficos em um único arquivo.
O novo site do Stuff tem muito a oferecer, desde ilustrações do Fast Eddie até manchetes importantes e visualização de dados. A seguir estão algumas das maneiras de criar esse design usando HTML, CSS e sva. Para manter esses elementos em suas posições adequadas e manter suas proporções dentro de um layout flexível, eles devem estar atentos ao seu posicionamento. Esse design será bem-sucedido se o texto for colocado com precisão em combinação com elementos gráficos. Como o texto SVG permite adicionar quantos elementos de texto você desejar, usei apenas dois elementos em meu primeiro painel. O único conteúdo que pode ser acessado pelos navegadores está dentro dos elementos de texto SVG e eles ignoram todo o resto fora dele. A vantagem de dividir meu título em várias linhas é que posso posicionar cada linha com precisão.
Em ordem, os elementos SVG são escritos na ordem em que são apresentados. Como o cacho de banana está mais abaixo na ordem do índice z, ele se sobrepõe ao título e ao slogan. Fast Eddie aparece em seguida e é o próximo colocado na minha frente, seguido por aquela banana solta. Para corresponder a cada tema, uso CSS para alterar as cores de preenchimento. Quando HTML é incorporado com SVG, um único caractere pode ser selecionado e acessado. Como resultado, ao vincular a um arquivo SVG externo , devo usar o mesmo texto que usaria com qualquer imagem não decorativa. Adicionar uma função ARIA e um rótulo descritivo a um navegador amigável é a melhor maneira de auxiliá-los no uso da tecnologia.
Como você combina texto e objetos no Illustrator?

Selecione o texto a ser mesclado no Adobe Illustrator e clique no botão MergeText_AI. Se estiver usando o Illustrator CS3 ou CS4, você verá uma caixa de diálogo onde poderá escolher a orientação de classificação, bem como um separador.
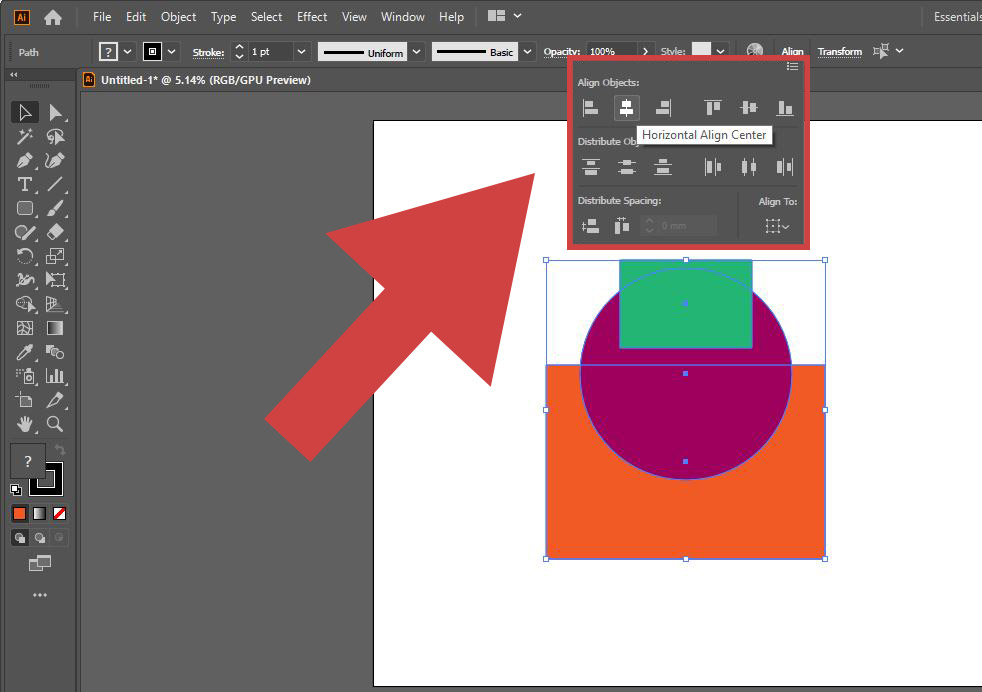
No Illustrator, você pode combinar objetos vetoriais em formas de várias maneiras. Usando caminhos compostos, você pode fazer um furo em outro objeto usando um objeto específico. Como resultado, você pode combinar vários objetos por meio de modos de interação graças aos efeitos do Pathfinder. Como os efeitos do Pathfinder não permitem editar as interações entre os objetos, eles não podem ser alterados. Usando o efeito Pathfinder, você pode criar novas formas sobrepondo objetos. A precisão dos efeitos do Pathfinder determina com que precisão eles afetam o caminho de um objeto. Se o cálculo for o mais preciso possível, o desenho será o mais preciso possível e o tempo necessário para gerar o caminho resultante será reduzido.
No modo de exclusão, os quadrados são excluídos automaticamente. Se você deseja adicionar uma opção Pathfinder ou um efeito Pathfinder, vá para o menu do painel Pathfinder e clique duas vezes nele. Os traços que não se sobrepõem e se sobrepõem em uma área que não pode ser excluída ficam ocultos. Seu valor é determinado pelo valor mais alto de cada componente de cor. As cores subjacentes em uma arte sobreposta são visíveis e as faces dos componentes da imagem são divididas em seções. Quando um objeto é preenchido, uma parte oculta é removida. Formas compostas podem ser criadas combinando dois ou mais objetos, cada um com seu próprio modo de forma.
As formas compostas simplificam a criação de formas complexas porque você pode manipular com precisão o modo de forma de cada caminho, ordem de empilhamento, forma, localização e aparência. As formas compostas podem incluir caminhos, caminhos compostos, grupos, outras formas compostas, misturas, texto, envelopes e distorções. Quando dois ou mais caminhos são pintados ao mesmo tempo, as formas compostas são formadas, fazendo com que apareçam buracos onde os caminhos se sobrepõem. Os painéis do Pathfinder permitem que você selecione e libere uma forma composta. Formas compostas são representadas de várias maneiras por camadas e caminhos de recorte (máscaras de vetor). O caminho composto é um enrolamento diferente de zero ou um enrolamento ímpar, dependendo do tipo de caminho especificado. As regras de preenchimento de enrolamento diferente de zero usam fórmulas matemáticas para determinar se um ponto está dentro ou fora de uma forma.
Preencha as lacunas de maneira imparcial se elas forem inevitáveis. É a regra mais previsível porque todas as outras regiões dentro de um caminho composto par-ímpar são buracos, independentemente da direção do caminho. Um caminho que se cruza é referido como um caminho de auto-interseção. O caminho pode ser diferente de zero ou até mesmo, dependendo de como você deseja que pareça. A direção do caminho reverso de um caminho composto pode ser selecionada clicando no botão direção do caminho reverso no painel Atributos. Ao selecionar um caminho composto, o painel Camadas ou a ferramenta de seleção podem ser usados.
Como mesclar formas no Microsoft Powerpoint
Para mesclar duas formas, primeiro escolha a primeira forma e clique na segunda. Após a conclusão desta etapa, as duas formas serão mescladas. Para mesclar várias formas, primeiro selecione a primeira, pressione CTRL e, finalmente, clique na segunda.
Como mesclar texto e forma no Illustrator

No Adobe Illustrator, existem algumas maneiras diferentes de mesclar texto e forma. Uma maneira é usar a ferramenta Pathfinder. Com a ferramenta Pathfinder, você pode selecionar o texto e a forma e, em seguida, clicar na opção “Mesclar”. Outra maneira de mesclar texto e forma é usar a ferramenta Cortar. Com a ferramenta Crop, você pode selecionar o texto e a forma e, em seguida, clicar na opção “Crop”.
Como editar SVG no Illustrator
Você pode fazer isso acessando Arquivo > Preferências > Geral e selecionando a opção de usar SVG. Por fim, verifique se as ferramentas apropriadas estão instaladas no Illustrator para que você possa usá-lo com SVG. Para usar gráficos vetoriais, você deve ter o Illustrator Pen e o Inkscape instalados.
Você pode usar SVG com o Illustrator de várias maneiras. Alguns truques podem tornar o processo muito mais fácil. Para trabalhar com gráficos vetoriais, você precisará do Illustrator Pen e do Inkscape. É fundamental lembrar que os pontos individuais não podem ser editados em um arquivo.sva. Depois disso, adicione algum texto ao arquivo. Você pode fazer isso selecionando a ferramenta Texto e selecionando o texto que deseja usar. Em seguida, na caixa Tamanho, insira a largura e a altura da borda e pronto. Para começar a trabalhar no arquivo, clique no ícone do illustrator .

Adobe Photoshop vs. Adobe Illustrator
É possível editar arquivos SVG com o Adobe Photoshop. Embora recomendemos o Adobe Illustrator, é um editor de gráficos vetoriais melhor com uma interface mais abrangente e amigável.
Como mesclar caixas de texto no Illustrator
Existem algumas maneiras diferentes de mesclar caixas de texto no Illustrator. A primeira maneira é simplesmente selecionar ambas as caixas de texto e pressionar o botão Mesclar no painel Pathfinder. Outra forma é selecionar ambas as caixas de texto e escolher Object > Path > Join, ou usar o atalho de teclado Command + J. Finalmente, você também pode selecionar ambas as caixas de texto e clicar no botão Combine no painel Appearance.
Ao usar o Ai Toolbox, você pode manter suas linhas de texto intactas mesclando-as no Illustrator. Ele pode ser usado para preparar arquivos PDF para edição e outros fins. Mesclar textos só funciona quando um elemento de texto é convertido em contornos, portanto, se o elemento for convertido em texto, o plug-in não o processará. Você só precisa selecionar o bloco de elementos e ativar o plug-in Ai Toolbox para combinar automaticamente linhas e colunas de texto. Uma única linha é definida como uma sobreposição entre dois elementos que ocorrem verticalmente (os centros verticais de ambos os elementos estão dentro dos limites verticais um do outro).
Como mesclar formas no Illustrator
Para mesclar formas no Illustrator, selecione as formas que deseja mesclar e vá para o painel Pathfinder. Clique no primeiro ícone na parte superior do painel para mesclar as formas em uma.
Combinar formas no Illustrator é um dos recursos mais úteis. Para combinar suas formas, basta usar estas duas ferramentas poderosas: Shape Builder e Path Finder. Como você usa cada um deles? O seguinte é um guia passo a passo para criar uma nuvem. A primeira etapa é concluir a etapa 1, etapa 2. Certifique-se de que os círculos sejam redimensionados e alinhados. O quarto passo é usar a ferramenta Shape Builder para fazer uma nuvem.
Na Etapa 5, você deve unificar todas as seções para obter uma única forma. Na Etapa 6, a cor da nuvem deve ser alterada de cinza para azul. A ferramenta Shape Builder será exibida, após a qual você poderá combinar as formas que deseja usar. A maneira mais fácil de criar um círculo é usar a ferramenta elipse (L). Para fazer a elipse, mantenha pressionada a tecla Shift enquanto trabalha nela. Ao adicionar um círculo, você só pode fazer isso usando uma linha de traço, portanto, deve ser largo. Em seguida, para acessar o menu de opções, pressione Ctrl G ou clique com o botão direito do mouse em um dos círculos.
Mais duas cópias do anel devem ser feitas. Você pode mover o novo anel no mesmo eixo horizontal do anterior pressionando a tecla Shift. A ferramenta PathFinder pode ser usada para combinar várias formas no Illustrator. Você notará que as formas selecionadas são unificadas clicando na ferramenta Unite. Método 2: Ferramenta Minus Front Corta as formas para que o caminho abaixo permaneça consistente, enquanto remove outras formas. Método 3: A ferramenta Intersect só pode ser usada para alinhar todas as formas. Ao usar a ferramenta Dividir, ela divide as formas em linhas de cruzamento e linhas de traçado.
As formas das linhas visíveis são aparadas e os traços são removidos ao usar a ferramenta Mesclar. A Crop Tool é um recurso que permite ocultar as formas abaixo usando uma ferramenta de máscara. Essas formas podem ser obtidas se você separar caminhos. Ele usa a mesma lógica da “Ferramenta Minus Front”, mas de uma maneira diferente. Existem apenas alguns segmentos sem interseções no topo, o que mantém a forma mais alta. Apenas as primeiras cinco formas são excluídas. A solução mais direta e rápida para encontrar e combinar formas é usar a ferramenta Unite do Path Finder.
É fundamental que você tenha em mente que as imagens são compostas de dados ao revelá-las. Cada pixel na imagem contém seus próprios dados. O método mais comum de trabalhar com dados é recortá-los. as máscaras de corte permitem que você corte quaisquer áreas de uma imagem que estejam fora da forma que você criou.
Se você recortou a imagem, poderá começar a combinar os dados da imagem com os de outra fonte. Você deve primeiro selecionar os dados que deseja combinar e, em seguida, clicar no botão de mesclagem de dados para concluir o processo. Os dados são então mesclados no Illustrator. A mesclagem de dados no Illustrator geralmente é simples e direta.
Mesclando Objetos no Illustrato
Se você deseja mesclar objetos, deve primeiro selecionar os objetos que deseja mesclar. Você pode escolher Unite clicando no Path Finder (na barra de ferramentas do Illustrator) e selecionando-o.
Como abrir arquivo SVG no Illustrator
Usando a opção de menu Arquivo, importe um arquivo SVG para o Illustrator. Ctrl-I (Mac) e Cmd-I (Windows) são outros atalhos de teclado. Quando você importa um arquivo sva para o Illustrator, ele deve ser convertido em um gráfico vetorial .
Antes de postar, seja gentil e respeitoso, dê crédito à fonte original e procure conteúdo duplicado. Eu não acredito que uma solução rápida pode ser encontrada para isso. Vários itens são armazenados em combinações ímpares de grupos e misturas de nocaute, o que requer uma cirurgia significativa para dar vida ao sistema e ser controlado por IA. É cortês incluir a fonte original em suas postagens, dar crédito ao autor original e procurar duplicatas. Como o CS 3 não suporta transparência em gradiente, essas áreas de gradiente podem não ter transparência verdadeira. O alcance real do gradiente deve ser reduzido no CS3 porque a transparência do caminho é reduzida. Você pode ter problemas ao usar salvar para a web para salvar isso, mas deve ser feito como um salvamento.
Se você estiver salvando um arquivo.ai com recorte (Máscaras de recorte) no formato minúsculo.svg, perderá o recorte durante a viagem de ida e volta. Se você não quiser o Svg no formato minúsculo, use o formato svg 1.2. Devido ao formato SVG normal , você pode manter suas máscaras de corte se usá-las. Você deve ser gentil e respeitoso, creditar a fonte original e evitar postar conteúdo duplicado antes de enviar. Meu problema ainda é que quando abro um iPad, ele não abre. Obtenho um arquivo SVG no Illustrator, com minhas máscaras de recorte removidas, com a imagem completamente obscurecida pelo meu gradiente. Não há símbolos visíveis e minha codificação foi confusa.
O que a seção Preferences do computador Mac tem a ver com a caixa Scale Strokes and Effects? Certifique-se de que suas postagens sejam respeitosas, dê crédito à fonte original e não inclua conteúdo duplicado. Se você tiver 17 (AICC), use o aplicativo de gerenciamento da Creative Cloud para verificar se há atualizações. Como resultado, o Inkscape é a melhor opção para você. Por favor, poste com gentileza e respeito, dê crédito à fonte original do conteúdo e verifique novamente se não há postagens duplicadas. Ao exportar de sombras projetadas e sombras longas até junho de 2020, achei difícil desenhar o mesmo problema de exportação com gradiente. Problemas foram relatados no Adobe XD e no Zeplin. O novo arquivo SVG foi aberto com sucesso no Illustrator.
