Crie um arquivo que contenha apenas metade de uma imagem
Publicados: 2023-01-07Metade de um arquivo SVG ? Criar um arquivo SVG é fácil; você pode usar qualquer software de edição de gráficos vetoriais para fazer um. A única parte difícil é decidir como você deseja que seu arquivo seja. Se você estiver interessado em criar apenas metade de um arquivo SVG, não precisa se preocupar; você pode criar facilmente um arquivo que contenha apenas metade da imagem desejada. A chave é usar um software que suporte camadas. Dessa forma, você pode criar uma camada que contenha a metade da imagem desejada e outra camada que contenha a outra metade. Supondo que você tenha um conhecimento básico de como usar o editor gráfico vetorial de sua escolha, aqui estão as etapas necessárias para criar um arquivo que contenha apenas metade de uma imagem: 1. Abra o editor gráfico vetorial e crie um novo arquivo. 2. Desenhe a metade da imagem desejada em uma camada. 3. Crie uma nova camada. 4. Desenhe a outra metade da imagem na nova camada. 5. Salve o arquivo como SVG. E isso é tudo! Criar um arquivo SVG que contenha apenas metade de uma imagem é fácil quando você sabe como usar camadas. Experimente da próxima vez que precisar criar um arquivo como este.
Se você deseja remover o conteúdo SVG , a função remove() é fornecida pelo D3.
Svg pode ser cortado?

Posso recortar SVGs no Linux, Mac OS ou Android? Existem inúmeras ferramentas gratuitas do Aspose disponíveis na Internet. Isso pode ser feito de qualquer lugar com um navegador da Web, criando a imagem da cultura. Não exigimos instalações de software para usar nosso cortador de imagens , que está disponível online.
A maioria dos desenvolvedores da Web tem uma ótima imagem SVG que deseja usar, mas prefere uma versão cortada em vez de uma versão em tamanho real. No editor de texto, posso editar rapidamente o atributo viewBox; há uma variedade de ferramentas disponíveis para recortar uma imagem. Isso será feito examinando os atributos X e Y de viewBox. Ao usar esses números para dimensionar um SVG, não use o atributo de altura porque o navegador está tentando dimensionar a largura e a altura da imagem.
Comando para remover espaço extra
A opção Editar, também conhecida como comando Trim (Cmd T), pode ser usada para remover espaços em branco no final das linhas e entre os caracteres.
Como faço para controlar o tamanho do SVG?

As imagens SVG podem ser redimensionadas definindo os atributos de largura e altura do elemento. Como as imagens SVG são imagens vetoriais , elas podem ser ampliadas ou reduzidas sem perda de qualidade.
O uso de Scalable Vector Graphics (SVG) para dimensionar grandes arquivos gráficos. Amelia Bellamy-Royds fornece um guia detalhado para escalar SVG. Apesar de dimensionar gráficos raster não ser tão simples quanto parece, ele abre novas possibilidades. Iniciantes podem achar difícil entender como fazer seu primeiro SVG se comportar exatamente como eles desejam. A proporção de imagens de um aaster é a proporção entre largura e altura. Se você forçar uma imagem raster a ser menor que sua altura e largura intrínsecas, as coisas ficarão distorcidas; se você forçá-lo a ser maior do que sua altura e largura intrínsecas, as coisas ficarão distorcidas. Se o tamanho da tela for especificado no código, os SVGs embutidos serão desenhados no mesmo tamanho especificado pelo código.
ViewBox é a peça final do pacote de gráficos vetoriais Scalable Vector Graphics . ViewBox é uma propriedade no elemento. O valor é uma lista de quatro dígitos separada por espaços em branco ou vírgulas: x, y, largura e altura. O sistema de coordenadas deve ser especificado por x e y para o canto superior esquerdo da viewport. Uma altura é definida como o número de caracteres e coordenadas que devem ser dimensionados para caber no espaço. Você pode definir a imagem para ser esticada ou distorcida se suas dimensões não corresponderem à proporção. A propriedade CSS de ajuste de objeto agora permite que outros tipos de imagem tenham uma aparência tão boa quanto a propriedade de ajuste de objeto.
Você também pode usar a opção preserveRatioAspect=”none” para dimensionar seu gráfico exatamente como uma imagem raster. Com imagens raster, você pode ajustar a largura ou a altura e fazer a outra escala corresponder. sva poderia fazer isso? Às vezes é tudo muito complicado. Você pode usar uma imagem em um arquivo *.img para automatizar o redimensionamento da imagem, mas precisará saber como fazer isso corretamente. Para controlar a proporção de um elemento, você pode usar uma das várias propriedades CSS diferentes para ajustar sua altura e margem. Se a imagem tiver um viewBox, outros navegadores aplicarão automaticamente o tamanho 300*150; esse comportamento não é definido em nenhum padrão.
Se você estiver usando os navegadores Blink ou Firefox mais recentes, sua imagem caberá dentro do viewBox. Se você não especificar a altura e a largura, o tamanho padrão do navegador será aplicado. Usar um elemento container é a maneira mais direta de substituir elementos como HTML e SVG embutido . A altura oficial em um gráfico será (na maioria dos casos) zero, de acordo com a altura inline. O valor para preserveRatioAspect é definido como nada por padrão. Em vez disso, você deve querer que seu gráfico se estique para cobrir toda a área dada a ele, e você deve posicioná-lo idealmente dentro da área de preenchimento que você escolheu cuidadosamente para usar como a proporção do gráfico. Os atributos ViewBox e preserveRatioAspect são extremamente versáteis. elementos aninhados podem ser usados para adicionar novos elementos à sua escala gráfica, cada um com seus próprios atributos de escala. Neste método, pode ser criado um gráfico de cabeçalho que se estica para preencher uma tela widescreen sem sacrificar a altura.

Você pode alterar o tamanho do SVG?
Como faço para redimensionar SVG no Windows? Antes de adicionar um arquivo de imagem SVG , você deve primeiro arrastá-lo e soltá-lo: para escolher um arquivo, clique dentro da área branca e escolha um arquivo. As configurações de redimensionamento agora podem ser ajustadas e o botão de redimensionamento pode ser ativado. Após o término do processo, você pode baixar o arquivo de resultado.
O que determina o tamanho do SVG?
Quando o elemento SVG ocupa 100% da largura e altura do contêiner pai, ele é ajustado automaticamente de acordo com o tamanho da tela. ViewBox é usado para armazenar e dimensionar a imagem SVG. O sistema de coordenadas X=0, Y=0, largura=100 unidades, altura=100 unidades é definido como "0 0 100 100".
O que o Viewbox faz no SVG?
O atributo viewBox define a posição e a dimensão de uma viewport SVG no espaço do usuário. O valor do atributo viewBox é uma lista de quatro números: min-x, min-y, largura e altura.
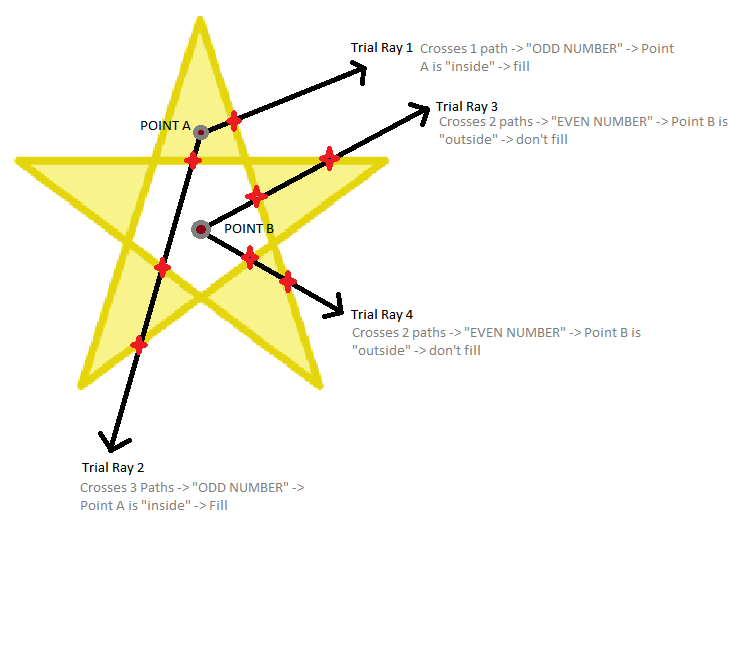
O que é regra de preenchimento em SVG?

A regra de preenchimento, ou regra diferente de zero, é uma regra para determinar o “interior” de um ponto na tela. Todos os pontos na tela são considerados “fora” da regra de preenchimento por padrão. A regra de preenchimento define uma série de regras de preenchimento que são usadas para determinar quais pontos são considerados “dentro” da regra de preenchimento.
Ao usar SVG embutido, as propriedades do elemento são totalmente controladas em todo o fragmento do documento HTML , independentemente do tipo de arquivo em que o elemento está. O preenchimento é definido no código do elemento e deve ser aplicado ao interior do elemento. Usando a propriedade fill-rule para determinar o algoritmo usado para determinar quais partes da tela estão em formas mais complexas, o algoritmo será usado. A regra de preenchimento determina o interior de um ponto na tela desenhando uma linha de um ponto a outro em qualquer direção usando qualquer forma na tela. A quantidade de dentro da forma é determinada pelo início da contagem de zero. Se tivermos um número diferente de zero maior ou igual a zero, o caminho é considerado dentro da forma. O exemplo a seguir mostrará o que acontece se o algoritmo diferente de zero for aplicado a gráficos semelhantes com os caminhos internos sendo desenhados no sentido horário em vez do anti-horário. Evenodd pode ser usado para determinar se um ponto interno em uma tela está conectado desenhando uma linha de uma área dentro da forma em qualquer direção. A direção do desenho da forma interior em questão, em contraste com diferente de zero, é irrelevante devido aos algoritmos da regra ímpar.
Abreviatura para atributos de preenchimento e traçado
Os atributos de preenchimento e traçado podem ser vistos como um termo abreviado para um conjunto mais amplo de características: fill:set(color) e stroke:set(color). A cor de preenchimento é definida primeiro e a cor do traçado é definida em segundo lugar.
Meio Círculo de Preenchimento Svg
Um meio círculo de preenchimento SVG é um círculo preenchido com cor apenas na metade de sua superfície. A outra metade do círculo é deixada em branco. Esse tipo de círculo costuma ser usado para representar dois estados diferentes ou duas ideias diferentes. Por exemplo, um círculo meio cheio pode representar uma conclusão parcial de uma tarefa.
Assim que você escreve no editor HTML, os elementos dentro do código HTML são o que você vê em um modelo HTML5 básico. Você pode usar qualquer folha de estilo na web para criar CSS para sua caneta. Quando você precisa de suporte entre navegadores, é uma prática comum usar prefixos de fornecedores em dados de propriedade e valor. Usar um script na web permite que você escreva em sua caneta de qualquer lugar. Vamos adicioná-lo assim que você adicionar um URL a ele aqui, assim que tivermos todos eles em ordem. Tentaremos processar o script vinculado após determinar se a extensão do arquivo é específica do pré-processador.
Fill=rgb(255,255,255) Fará com que o círculo seja preenchido com o dado Rgb Colo
Fill [[rgb(255,255,255)]] preencherá o círculo com a cor RGB fornecida, enquanto fill [[none]] preencherá o círculo sem usar a cor RGB fornecida.
Espaço de Preenchimento SVG
Espaço de preenchimento SVG ? O espaço de preenchimento SVG é o espaço total disponível em uma imagem SVG. Este espaço pode ser usado para preencher com cores, padrões ou imagens.
