Como criar um menu de hambúrguer no WordPress com Elementor [Guia passo a passo]
Publicados: 2022-08-30Você está procurando uma maneira simples de criar um menu de hambúrguer no WordPress com o Elementor?
O menu de hambúrguer também é conhecido como menu de três linhas, menu de cachorro-quente ou botão de menu. Esse tipo de menu exibe um ícone de botão/hambúrguer em sites ou aplicativos que se abre em um menu lateral ao clicar.
Os menus de hambúrguer são a escolha ideal para dispositivos de tela pequena, que possuem um espaço compacto e não podem exibir todo o menu em uma única página. À medida que os designs dos sites estão evoluindo, muitos web designers também consideram exibir menus de hambúrguer em dispositivos de tela grande.
Portanto, neste artigo, forneceremos um tutorial passo a passo detalhado sobre como configurar um menu de hambúrguer em um site WordPress com o construtor de páginas Elementor.
Se você preferir assistir a um tutorial em vídeo sobre como criar um menu de hambúrguer no WordPress com o Elementor, considere assistir a este vídeo.
Por que os usuários preferem exibir menus de hambúrguer em sites WordPress?
Uma barra de menu simples e fácil de usar deve estar presente em um site para fornecer navegação suave aos visitantes do site.
Portanto, a barra de menu real parece enorme e não pode ser acessada em telas pequenas, mas o menu de hambúrguer atende melhor a esse critério.
Vamos dar uma olhada em algumas de suas especificações e benefícios que mostram que é a melhor combinação:
- Ele usa menos espaço; portanto, melhor para espaço compacto.
- É popular entre os usuários e quase todos os usuários estão familiarizados com sua interface; portanto, nunca fique confuso sobre as opções de navegação.
- Não apenas para exibir a barra de menu principal, mas também para exibir algumas opções adicionais em diferentes áreas do seu site.
- É uma maneira organizada de exibir as categorias da barra de menus, especialmente para sites que incluem várias páginas e conteúdos.
Crie um menu de hambúrguer no WordPress com Elementor e PowerPack
Escolher a melhor ferramenta não é fácil quando você tem muitos plugins do WordPress no mercado.
Nossa recomendação sempre será – PowerPack Elementor Addons : o melhor addon para o construtor de páginas Elementor.
A razão para recomendar os complementos do PowerPack Elementor é porque é fácil de usar, abrangente, personalizável e possui recursos de estilo flexíveis, principalmente porque foi projetado para não codificadores.
Com mais de 80 widgets Elementor de alto desempenho e práticos, os complementos do PowerPack Elementor incluem mais de 150 modelos incríveis. Cada widget é único à sua maneira, um widget super leve que sincroniza perfeitamente com o desempenho do seu site sem incomodar seu funcionamento.
O PowerPack oferece um widget dedicado para criar menus totalmente funcionais e impressionantes em seus sites WordPress usando o construtor de páginas Elementor: PowerPack Advanced Menu.
Usando o widget Menu Avançado, você pode criar facilmente um menu de hambúrguer, além de oferecer vários layouts de menu e tudo em um pacote de um widget.
Então, sem mais delongas, vamos em frente com o tutorial.
Arraste e solte o widget PowerPack Advanced Menu
Para criar um menu de hambúrguer em seu site WordPress, primeiro você precisa instalar e ativar o construtor de páginas Elementor e os complementos do PowerPack.
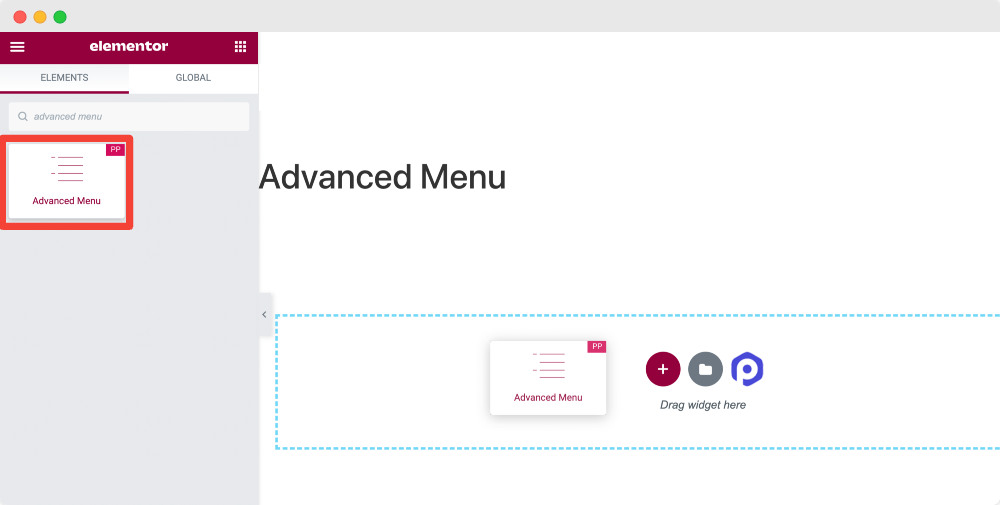
Então, primeiro, abra a página usando o editor Elementor, digite 'menu avançado' na barra de pesquisa e arraste e solte o widget na página.
Ao arrastar o widget, primeiro certifique-se de verificar o sinal ' PP ' do PowerPack no canto superior direito do widget.

Depois de adicionar o widget à página, você terá opções para personalizar a barra de menus.
O widget de menu avançado do PowerPack oferece a flexibilidade de estilizar a barra de menus de várias maneiras. Você pode obter resultados excepcionais com seu menu de hambúrguer personalizando o conteúdo e a guia de estilo do widget de menu avançado.
E a melhor parte é que você pode adicionar um menu de hambúrguer em qualquer página do site sem se preocupar com o código de incorporação.
Vamos verificar como podemos usar essas funções para criar um menu de hambúrguer fantástico.
Aba de conteúdo do widget de menu avançado
A primeira subseção que você encontrará na guia Conteúdo é “Layout”.
A seção de layout fornece vários recursos para personalizar o layout da barra de menus. Vamos dar uma olhada em todas as opções que você está recebendo aqui:
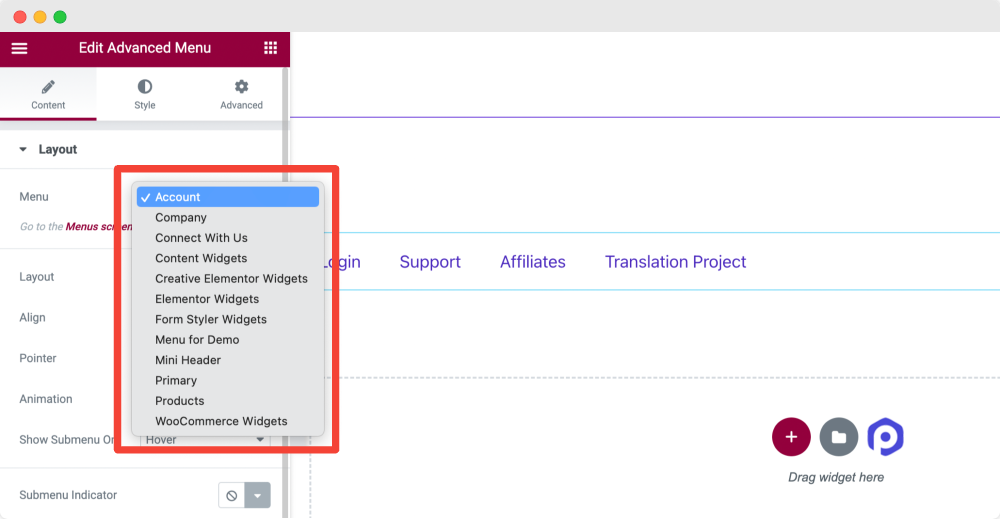
Cardápio

Esta opção exibirá todos os menus do seu site. Selecione o menu que deseja exibir como menu de hambúrguer.
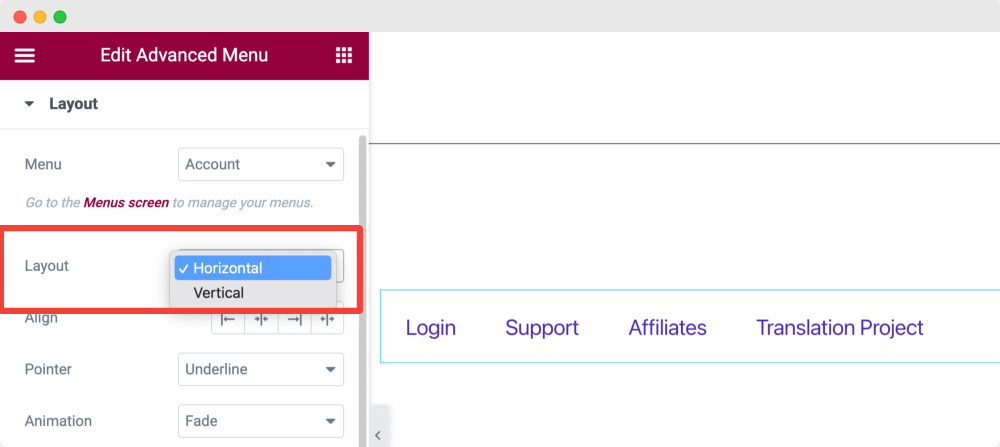
Esquema

Escolha o layout da sua barra de menus como Vertical ou Horizontal.
Alinhar
Defina o alinhamento do seu menu nas opções de alinhamento, como Esquerda, Centro, Direita ou Esticar.
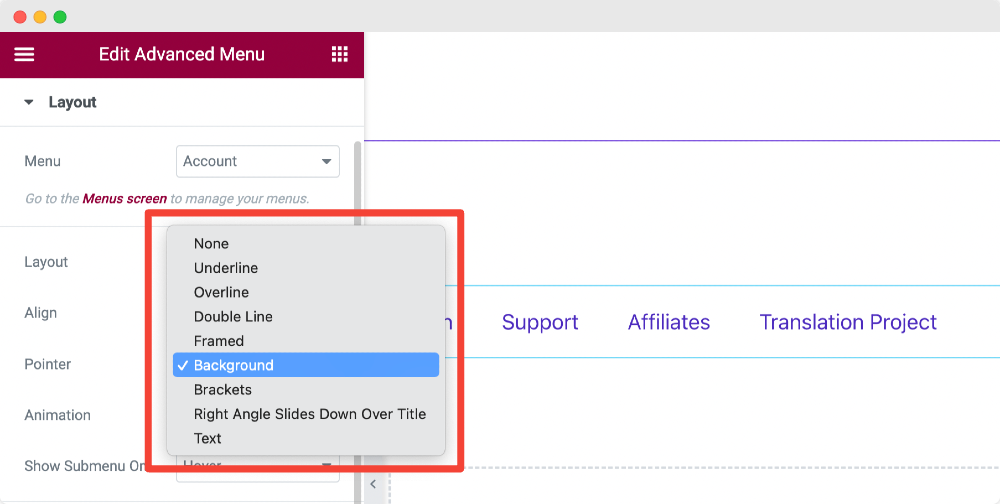
Ponteiro
Você pode definir o tipo de ponteiro que deseja exibir. Você pode verificar esse recurso selecionando o tipo de ponteiro e passando o mouse sobre o campo do menu.
Aqui, várias opções de ponteiro são Sublinhado, Sobrelinha, Linha Dupla, Emoldurado, Plano de Fundo, Colchetes e muito mais.

Você também pode selecionar a opção Nenhum se não quiser exibir nenhum ponteiro.
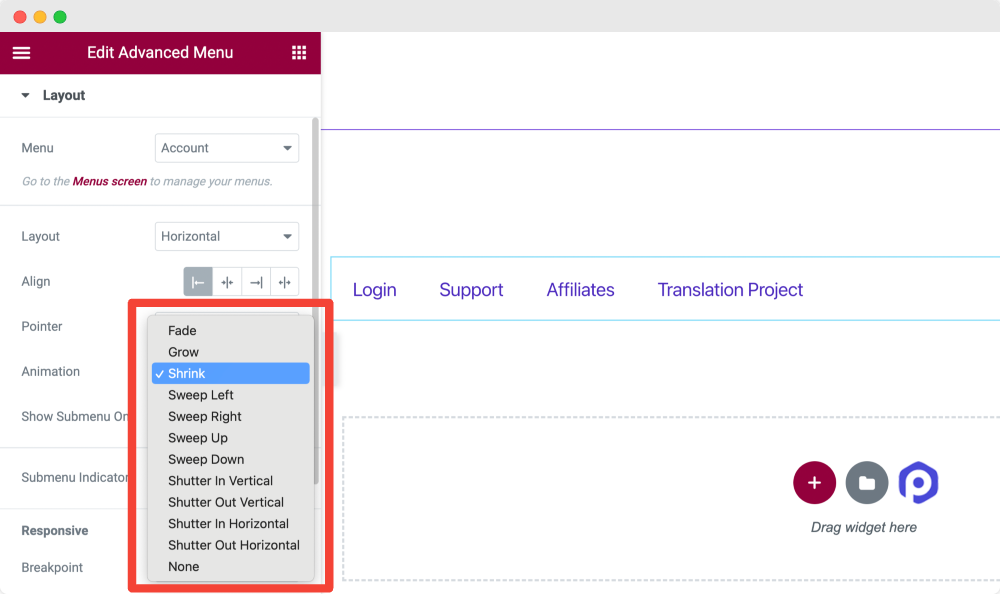
Animação
Se você quiser aplicar animações ao ponteiro, pode escolher o tipo de animação aqui.

As opções de animação variam para diferentes opções de ponteiro. Escolha aquele que se adapta melhor ao seu site.
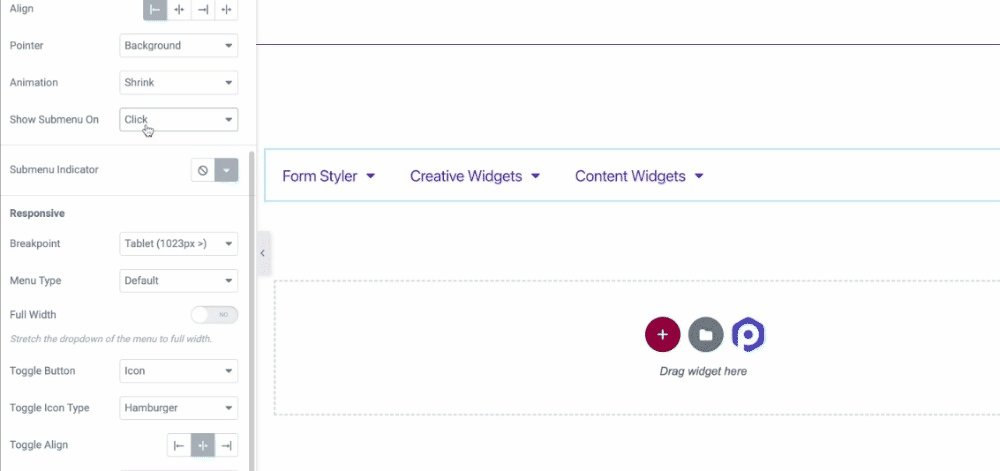
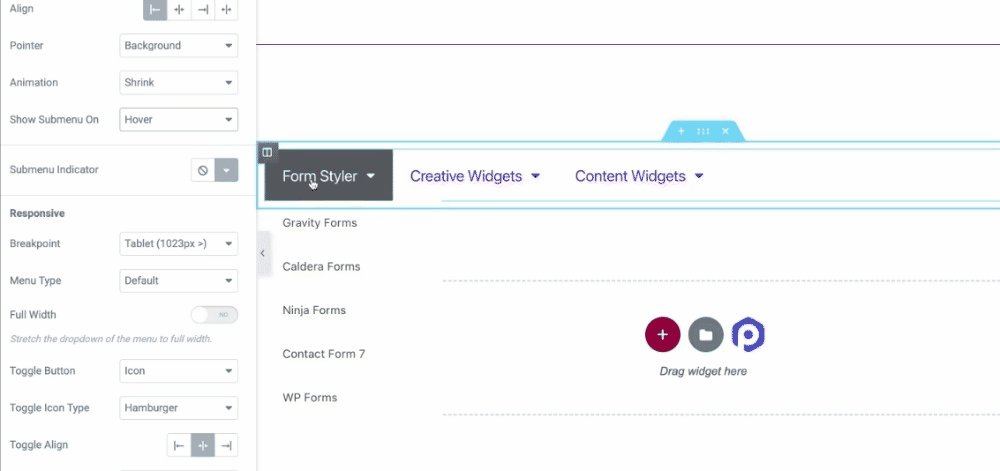
Mostrar submenu ativado
Você pode optar por mostrar o submenu ao passar o mouse ou clicar nesta opção .

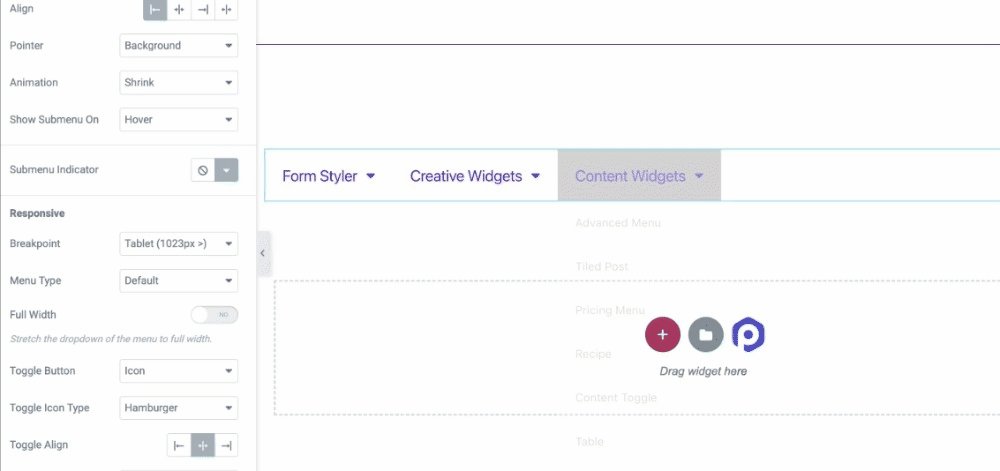
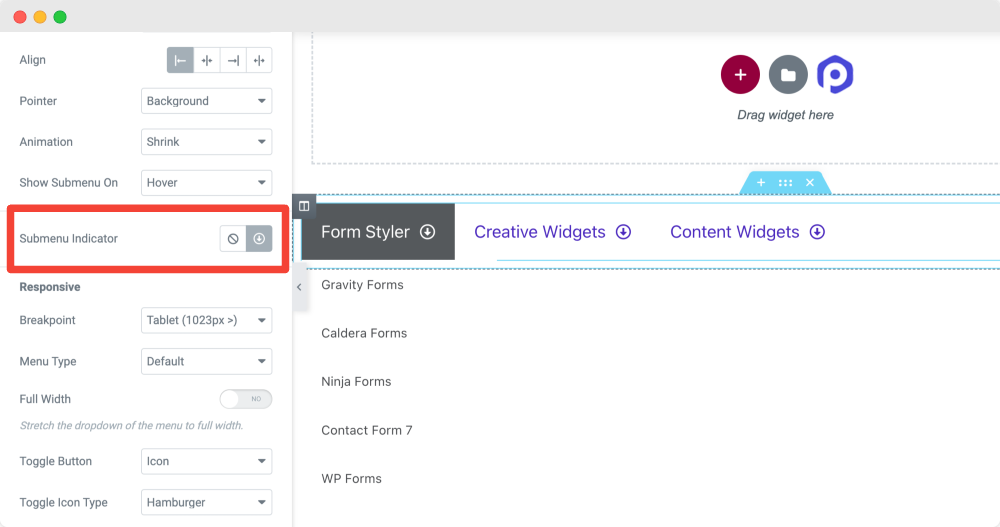
Indicador de submenu
Você pode escolher um indicador de submenu da biblioteca de ícones ou selecionar a opção ' nenhum ' se não quiser mostrá-lo.

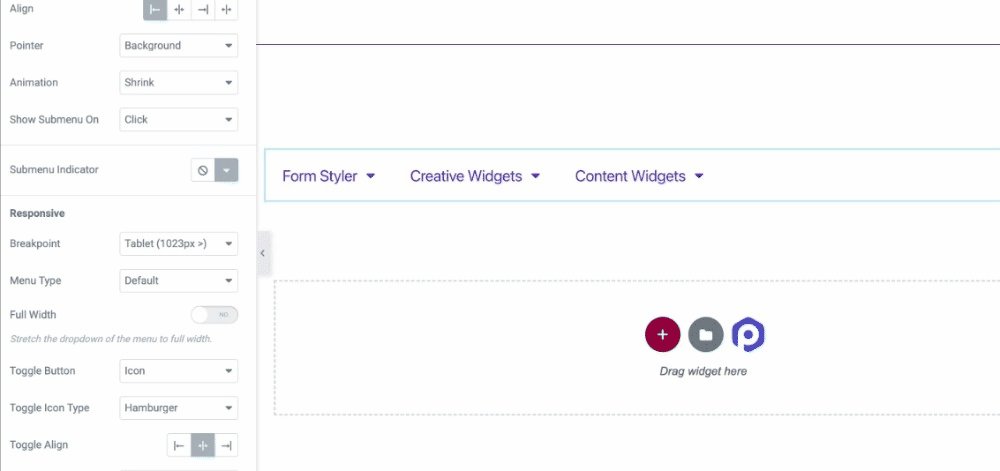
Responsivo
As propriedades responsivas dos menus do site desempenham um papel vital. Em muitos sites, encontramos frequentemente que seus menus não são responsivos, não funcionam corretamente e quebram a interface do site.
O widget PowerPack Advanced Menu permite que você escolha Breakpoint para dispositivos de tamanhos diferentes. Isso ajudará você a criar um menu de hambúrguer 100% responsivo para dispositivos de tela pequena, aprimorando a experiência de navegação dos visitantes do seu site.

Vamos ver quais são todas as opções disponíveis aqui:
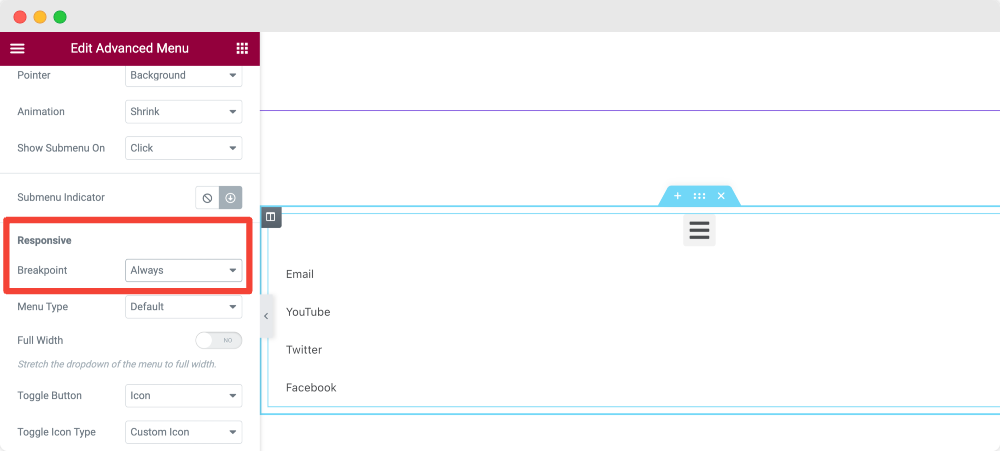
Ponto de interrupção
A partir desta opção, você pode selecionar o ponto de interrupção para sua barra de menus. Como estamos criando um menu de hambúrguer para nosso site, escolha a opção Sempre para um ponto de interrupção.

Se você deseja exibir o menu do hambúrguer apenas no celular ou tablet, escolha Celular e Tablet na opção Breakpoint, respectivamente.
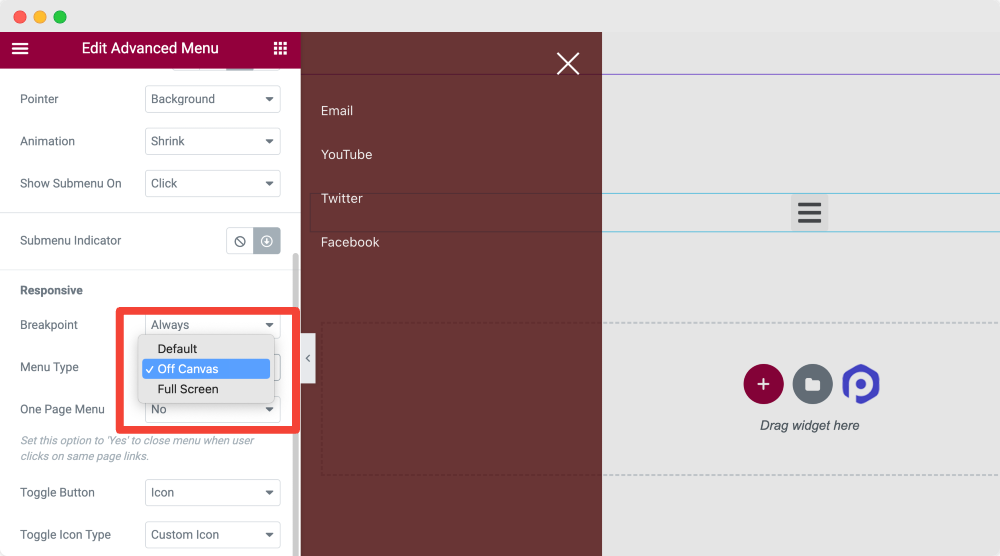
Tipo de menu
Em seguida, você tem a opção de escolher o tipo de menu como Off-Canvas , Full-Screen ou Default.

Aprenda também: Como criar um menu fora da tela para o site WordPress com o Elementor.
Botão de alternância
Em seguida, você escolhe o botão de alternância para o seu menu.
Alternar Alinhar
Defina o alinhamento de alternância para Direita, Centro ou Esquerda.
Aba Estilo do Widget do Menu Avançado
Na guia Estilo do widget Menu avançado, você obtém 4 seções:
- Botão de alternância [Porque escolhemos o tipo de menu como off-canvas na guia de conteúdo]
- Fora da tela/tela cheia [Porque escolhemos o tipo de menu como fora da tela na guia de conteúdo]
- Tipografia
- Indicador de submenu
Vamos dar uma olhada detalhada nessas seções, respectivamente.
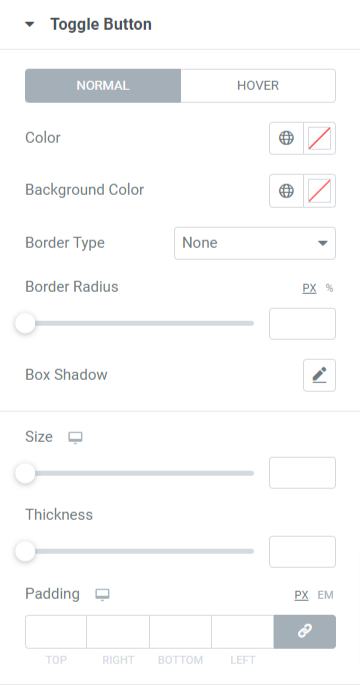
Botão de alternância
Esta seção permite personalizar o botão de alternância em todos os aspectos possíveis.

Todas as opções para esta seção estão disponíveis para o modo normal e flutuante. Vamos analisá-los com mais detalhes:
- Primeiro, escolha a cor do botão de alternância e você também pode definir a cor de fundo do botão de alternância.
- Selecione um tipo de borda entre as opções sólida, dupla, pontilhada, tracejada ou ranhura se desejar aplicar uma borda ao botão de alternância.
- Aplique o raio da borda se desejar exibir bordas suaves nas bordas aplicadas ao botão de alternância.
- Você pode personalizar uma sombra de caixa para o botão de alternância e sua posição, efeito de desfoque e muito mais.
- Defina o tamanho do botão de alternância conforme sua escolha.
- Você pode definir a espessura das linhas do hambúrguer no ícone do botão de alternância.
- Defina o preenchimento do botão de alternância para permitir o espaçamento entre a borda e as linhas do ícone de hambúrguer.
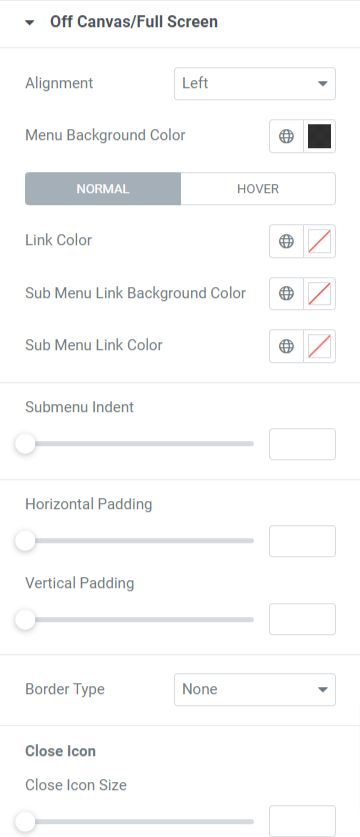
Fora da tela/tela cheia
Nesta seção, você obtém opções para personalizar o menu de hambúrguer Elementor em tela cheia ou o menu fora da tela.

Vamos dar uma olhada detalhada em todas essas opções disponíveis nesta seção:
- Defina o alinhamento do menu para a esquerda, direita ou centro.
- Você também pode escolher uma cor de fundo do menu .
- Opções para selecionar uma cor para um link , link de submenu e fundo de link de submenu individualmente estão disponíveis.
- Você terá a flexibilidade de ajustar o recuo do submenu e o preenchimento horizontal e vertical .
- Finalmente, aplique um tipo de borda para o menu escolhendo o tipo de borda disponível aqui: sólido, pontilhado, dobrado, tracejado e ranhurado.
Ícone Fechar
- Você pode ajustar o tamanho do ícone de fechamento, a posição horizontal, a posição vertical e o preenchimento .
- Você também pode selecionar a cor do ícone de fechamento e a cor de fundo do ícone de fechamento aqui.
- Selecione o tipo de borda e, depois de fazer isso, aplique também um raio de borda a ela.
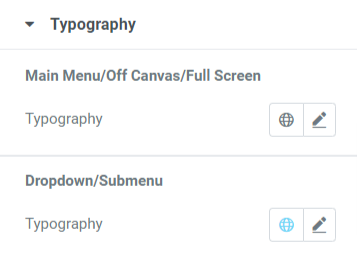
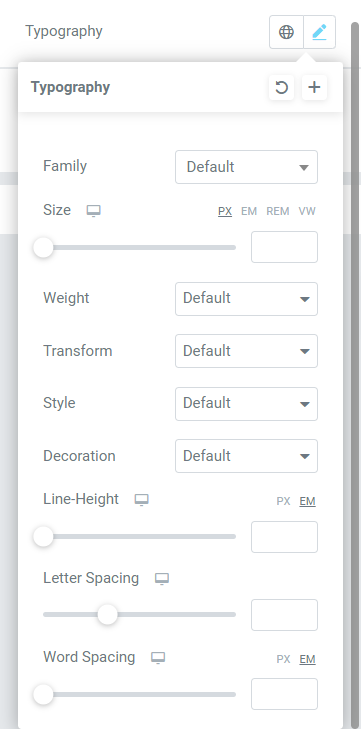
Tipografia

Como o nome sugere, esta seção permite que você personalize a tipografia do menu principal/fora da tela/tela cheia e menu suspenso/submenu .

Como você pode ver, as opções de personalização de tipografia incluem recursos para escolher a fonte do texto, tamanho, estilo, espaçamento entre palavras e muito mais.
Todas essas amplas opções estão disponíveis para personalizar completamente a tipografia do menu.
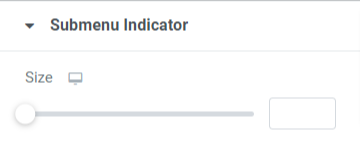
Indicador de submenu

Nesta seção, você terá a opção de definir o tamanho do indicador do submenu. Defina o tamanho do indicador do submenu de acordo com sua escolha.
Então, vimos como utilizar cada opção em todas as seções fornecidas pela guia de conteúdo e estilo do widget PowerPack Advanced Menu para personalizar o menu de hambúrguer.
Aplique todas essas alterações para ver os melhores resultados tanto para a interface quanto para o funcionamento do Elementor Hamburger Menu que acabamos de criar usando o widget PowerPack Advanced Menu.
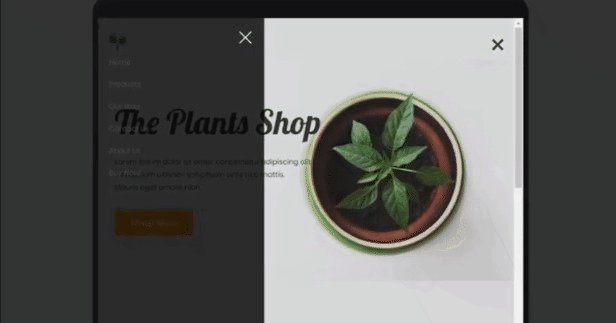
Quando você aplicar todas essas mudanças que acabamos de discutir, você obterá um menu de hambúrguer que se parecerá com isto:

Empacotando!
Um menu de hambúrguer é uma excelente maneira de exibir a barra de menus e garantir que os visitantes possam acessar a lista completa de categorias em uma tela menor.
Esperamos que este blog tutorial tenha ajudado você a criar um menu de hambúrguer fantástico para o seu site usando o widget PowerPack Advanced Menu e o Elementor.
Se você gostou de ler este artigo, também adoraria experimentar nossos outros widgets do PowerPack. Confira nossos artigos populares sobre:
- Erros do Elementor e como corrigi-los
- Como criar um carrossel de produtos WooCommerce usando o Elementor
- Como exibir avaliações do Google em sites WordPress usando o Elementor
Clique aqui para obter o widget PowerPack Advanced Menu para Elementor.
Sinta-se à vontade para deixar seus comentários aqui; adoraríamos receber suas respostas.
Além disso, junte-se a nós no Twitter, Facebook e YouTube.
