Como criar controle deslizante e grade de logotipo no WordPress usando Elementor
Publicados: 2024-02-08Procurando uma maneira de criar controles deslizantes de logotipo em seu site WordPress usando Elementor?
Uma grade/controle deslizante de logotipo é uma maneira fantástica de representar com quem você trabalha; parece profissional e criativo e não requer muito esforço ou tempo para ser estabelecido em seu site Elementor.
Vamos ver como você pode exibir o controle deslizante e a grade do logotipo em seus sites.
Por que exibir o controle deslizante/grade do logotipo em seus sites?
Exibir logotipos de parceiros ou marcas em seu site aumentará a credibilidade do seu site.
Além disso, uma seção de logotipo criativo em seu site expressará gratidão e respeito por aqueles com quem você faz parceria.
Usando os complementos PowerPack Elementor, você pode criar um belo layout de grade para os logotipos dos parceiros em seu site sem precisar escrever códigos.
Criando controle deslizante e grade de logotipo usando complementos PowerPack Elementor
PowerPack Addons para Elementor é um dos melhores addons para o construtor de páginas Elementor. Possui mais de 80 widgets úteis, incluindo mais de 150 modelos exclusivos e elegantes.
Cada widget e modelo fornecido pelos PowerPack Addons é único e poderoso o suficiente para oferecer a melhor experiência que permite que seu site funcione sem problemas. Além disso, esses widgets superleves sincronizam perfeitamente com o desempenho do seu site e ajudam você a combinar parâmetros essenciais de SEO.
Para criar um controle deslizante e grade de logotipo em seu site, você pode usar widgets de logotipo fornecidos por PowerPack Addons para Elementor, ou seja, o widget PowerPack Logo Grid e o widget PowerPack Logo Carousel .
Widget de grade de logotipo PowerPack
Usando PowerPack Logo Grid para Elementor, você pode exibir logotipos de marcas parceiras, clientes, patrocinadores e muito mais de uma forma única e elegante. Além disso, o widget PowerPack Logo Grid oferece várias opções de personalização para Elementor diversificar a aparência geral do seu site.
Os recursos incluídos no widget Logo Grid da PowerPack Elementor Addons são:
- Não há limite; você pode adicionar quantos logotipos desejar.
- Opções avançadas de personalização para exibir o padrão de logotipo de sua escolha.
- Efeitos de estilo personalizados como borda, cor, sombra e muito mais.
- Suporta várias colunas junto com opções adicionais de personalização, como alinhamento, tamanho, largura, espaçamento, cor de fundo, opacidade, escala de cinza, etc.
- Além disso, há um recurso para definir ordens aleatórias de logotipos para que toda vez que você visitar o site, os logotipos da seção de logotipos sejam embaralhados; portanto, sempre parece novo e fresco.
- Além disso, cada um desses recursos personalizáveis é aplicável aos modos normal e flutuante.
Widget de carrossel de logotipo PowerPack
Para criar uma grade de logotipo deslizante para telas de celular, laptop ou desktop, você precisa usar alguns recursos de controle deslizante para tornar a galeria de logotipo mais atraente para os usuários operarem em todas as telas diferentes.
Aí vem o widget PowerPack Logo Carousel para Elementor que permite criar controles deslizantes interativos para a grade de logotipo que você iniciou usando o widget PowerPack Logo Grid para o construtor de páginas Elementor.
O widget PowerPack Logo Carousel vem com inúmeras opções de recursos:
- Você obtém vários efeitos de carrossel ao seu alcance.
- Opções avançadas personalizadas para controle deslizante de logotipo.
- Efeitos personalizáveis adicionais, como tipografia, espaçamento entre tipos de cores da fonte, fundo gradiente, filtros em escala de cinza e muito mais.
- Vários estilos para paginação.
- Fácil de usar e responsivo, um widget rico que funciona perfeitamente em todos os dispositivos.
É tão fácil quanto pilotar um avião de papel; sim, é absolutamente para não programadores e para aqueles que não têm tempo suficiente para gastar horas nesses assuntos menores para administrar um site.
O widget Elementor Logo fornecido pelo PowerPack é o melhor porque é fácil de funcionar e consome menos tempo, mesmo que você consiga prepará-lo para o seu site rapidamente.
Portanto, sem perder muito tempo discutindo os recursos dos widgets PowerPack Elementor Logo para sites WordPress, vamos ver como eles funcionam nestes tutoriais passo a passo.
Adicione o widget PowerPack Logo Grid ao seu site usando Elementor
Para exibir uma galeria de logotipo interativa em seu site WordPress, primeiro você precisa instalar e ativar o construtor de páginas Elementor e complementos PowerPack.
Em seguida, abra a página usando o editor Elementor, digite “ Logo Grid ” na barra de pesquisa e arraste e solte o widget.
Ao realizar o procedimento, primeiro certifique-se de verificar o sinal “ PP ” do PowerPack no canto superior direito do widget.

Personalizando a guia Conteúdo do widget Logo Grid

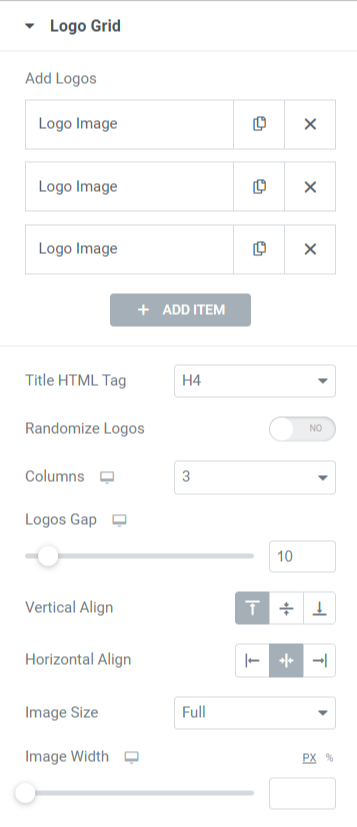
Vamos ver os recursos disponíveis na seção da grade do logotipo.
- Adicionar logotipos: você pode adicionar imagens de logotipo aqui e personalizá-las individualmente.
Depois de adicionar imagens de logotipo, você pode personalizá-las de acordo com seu conteúdo e estilo.

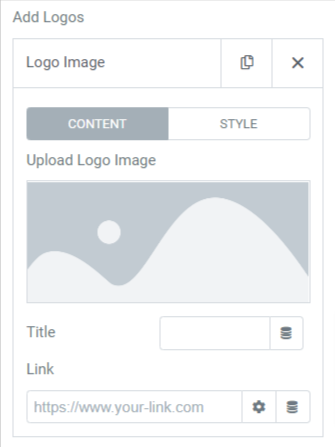
Personalize a imagem do logotipo de acordo com seu conteúdo:
Depois de adicionar imagens de logotipo escolhendo uma imagem da biblioteca de mídia, você pode adicionar ao título e inserir um link.

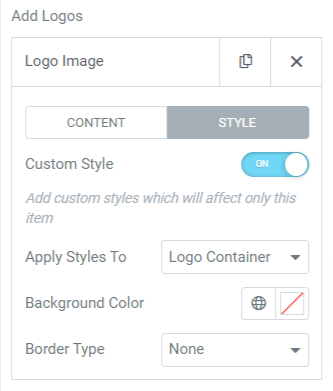
Personalize as imagens do logotipo de acordo com seu estilo:
Você pode personalizar as imagens do logotipo individualmente habilitando a opção “ Estilo Personalizado ”. Depois de ativar esta opção, você terá opções como “ Cor de fundo ” e “ Tipo de borda ”. Além disso, você pode escolher se deseja fazer essas alterações no contêiner do logotipo ou na imagem do logotipo na opção “ Aplicar estilos a ”.
Lembre-se de que você deve aplicar essas alterações a cada item individualmente.
- Tag HTML do título: Esta opção pode selecionar a tag HTML do título do logotipo.
- Randomizar logotipos: Habilitar esta opção permitirá que os logotipos sejam exibidos aleatoriamente na tela.
- Colunas: você pode escolher colunas para logotipos usando esta opção.
- Espaço entre logotipos: Os espaços entre os logotipos podem ser ajustados com esta opção.
- Alinhamento vertical: use esta opção para definir o alinhamento vertical dos logotipos exibidos.
- Alinhamento horizontal: Use esta opção para definir o alinhamento horizontal dos logotipos exibidos.
- Tamanho da imagem: Escolha o tamanho da imagem usando esta opção.
- Largura da imagem: você pode ajustar a largura da imagem com esta opção.
Personalizando a guia Estilo do widget Logo Grid
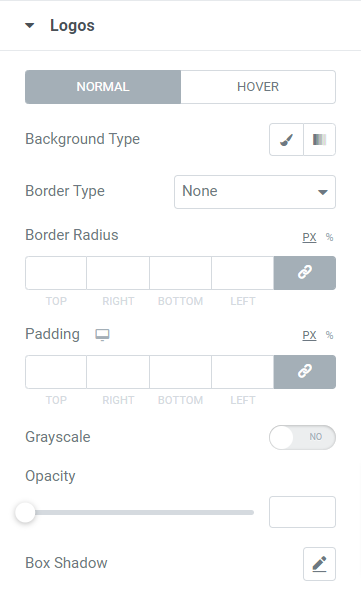
A guia de estilo do widget de grade de logotipo inclui a seção “logotipos”.

Vamos ver os recursos disponíveis nesta seção:
- Tipo de plano de fundo: você pode escolher um tipo de plano de fundo para a seção da grade do logotipo, como clássico ou gradiente .
- Tipo de borda: escolha um tipo de borda para a grade do logotipo entre opções como sólida, dupla, pontilhada, tracejada e ranhura .
- Raio da borda: Defina o raio da borda se você aplicou a borda à grade da borda. Isso permitirá que as bordas da borda pareçam curvas e suaves.
- Preenchimento: ajuste o preenchimento para permitir o espaçamento entre a grade e a borda.
- Tons de cinza: ativar esse recurso permitirá que sua grade pareça colorida.
- Opacidade: Defina a opacidade da grade do logotipo usando esta opção.
- Box Shadow: Se você deseja aplicar box shadow à grade do logotipo, escolha esta opção. Este recurso fantástico permitirá um efeito de sombra nos dois lados adjacentes da grade do logotipo.
Então, tratava-se de usar o widget Logo Grid para o construtor de páginas Elementor. Agora, dê uma olhada em qualquer parte deste tutorial e, ou seja, no widget “Logo Carousel” para Elementor.
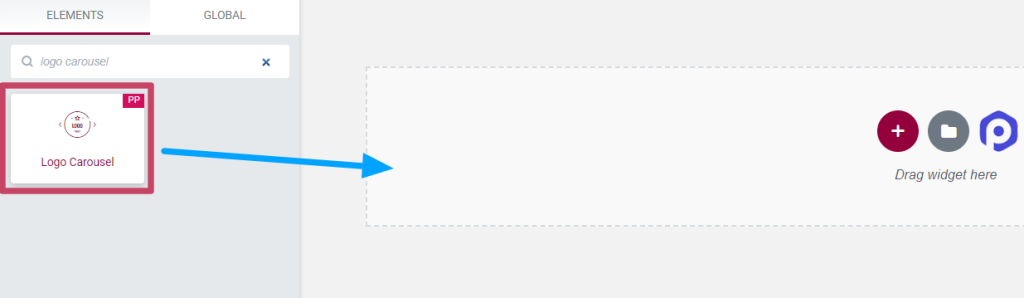
Primeiro, digite “ Carrossel de logotipos ” na barra de pesquisa e arraste e solte o widget na página do editor Elementor.
Certifique-se de verificar o sinal “ PP ” do PowerPack no canto superior direito do widget.

Guia Conteúdo do widget Carrossel de logotipos
A guia de conteúdo do widget carrossel de logotipo consiste em duas seções:
- Carrossel de logotipos
- Configurações de carrosséis
Vamos ver cada uma dessas seções uma por uma.
Carrossel de logotipos

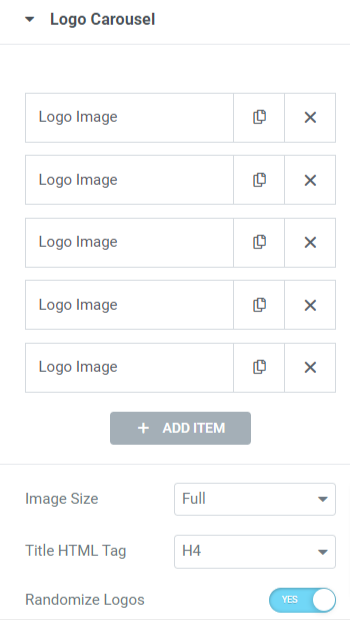
Vamos ver as opções disponíveis nesta seção:

- Imagem do logotipo: Este recurso permite adicionar imagens de logotipo, escolher imagens de logotipo e carregá-las da biblioteca de mídia. Além disso, você pode personalizar as imagens adicionadas adicionando seu título e soltando um link.
- Tamanho da imagem: ajuste a imagem do logotipo usando esta opção.
- Tag HTML do título: Defina a tag HTML do título do logotipo com esta opção.
- Randomizar logotipos: Habilitar esta opção permitirá que os logotipos sejam exibidos aleatoriamente na tela. Para que cada vez que você visitar seu site, a seção do logotipo apareça com um visual novo e refrescante.
Configurações do carrossel

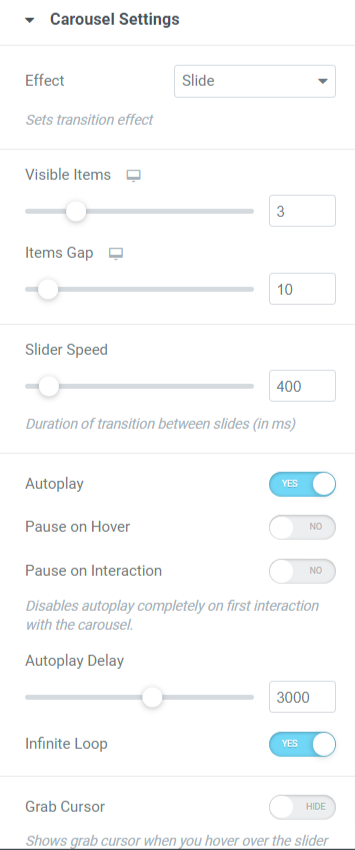
Vamos ver as opções disponíveis nesta seção:
- Efeitos: Escolha o efeito que deseja aplicar à seção do seu logotipo nas opções como slide, fade, cube, coverflow ou flip.
- Itens Visíveis: Você pode escolher o número de itens (logotipos) que deseja exibir por vez.
- Espaço entre itens: ajuste o espaço do logotipo usando esta opção.
- Velocidade do controle deslizante: você pode ajustar a velocidade do controle deslizante com esta opção.
- Reprodução automática: ative esta opção se desejar aplicar o recurso de reprodução automática ao carrossel de logotipos.
- Pausar ao passar o mouse: Habilite esta opção se desejar aplicar um efeito de pausa sempre que o cursor passar sobre o carrossel de logotipos.
- Pausar na interação: ativar esta opção desativará o recurso de reprodução automática e o carrossel fará uma pausa na primeira interação do usuário.
- Atraso de reprodução automática: defina o tempo de atraso da reprodução automática se você permitiu o efeito de reprodução automática no carrossel.
- Loop infinito: ative esta opção se desejar aplicar um loop infinito ao carrossel.
- Cursor de captura: Habilitar esta opção mostrará um cursor de captura quando alguém passar o mouse sobre o controle deslizante.
Navegação
- Setas: ative esse recurso se desejar exibir as setas em ambos os lados da seção do logotipo.
- Pontos: ative este recurso se desejar exibir pontos na seção do logotipo.
- Tipo de paginação: Escolha o tipo de paginação do carrossel que deseja aplicar ao controle deslizante do logotipo. Você pode escolher ' pontos ' ou ' frações '.
Guia Estilo do widget Carrossel de logotipos
A guia de estilo do widget carrossel de logotipo consiste em quatro seções:
- Logotipos
- Título
- Setas; flechas
- Paginação
Vamos ver todos eles um por um.
Logotipos

Vamos ver todas as opções disponíveis nesta seção:
- Tipo de plano de fundo: você pode personalizar o tipo de plano de fundo do logotipo escolhendo as opções ' clássico ' ou ' gradiente ' para os logotipos adicionados.
- Tipo de borda: aplique uma borda aos logotipos adicionados usando esta opção.
- Raio da Borda: O raio da borda dos logotipos pode ser ajustado por esta opção.
- Preenchimento: você pode ajustar o preenchimento dos logotipos com esta opção.
- Alinhamento vertical: defina o alinhamento vertical na parte superior , central ou inferior dos logotipos.
- Alinhamento horizontal: defina o alinhamento horizontal na parte superior , central ou inferior dos logotipos.
- Escala de cinza: aplique escala de cinza aos logotipos se desejar exibir uma tonalidade colorida na seção do logotipo.
- Opacidade: Você pode ajustar a opacidade dos logotipos usando a opção de opacidade.
Título

Vamos ver as opções disponíveis nesta seção:
- Tipografia: você pode personalizar o título do logotipo usando a opção de tipografia.
- Cor do texto: Escolha aqui uma cor de texto para o título do logotipo.
- Tipo de plano de fundo: você pode escolher um tipo de plano de fundo, clássico ou gradiente , para o título do logotipo.
- Margem Superior: Ajuste a margem superior do título do logotipo usando esta opção.
- Preenchimento: Ajustar o preenchimento do título do logotipo permitirá espaçamento para exibição do mesmo.
Setas; flechas

Vamos ver todas as opções disponíveis nesta seção:
- Escolher seta: escolha um ícone de seta na biblioteca de ícones para exibir no controle deslizante do logotipo.
- Tamanho da seta: Defina o tamanho da seta aqui.
- Alinhar seta para a esquerda: Defina o alinhamento da seta para a esquerda usando esta opção.
- Alinhar seta para a direita: Defina o alinhamento da seta para a direita usando esta opção.
- Cor de fundo: Usando esta opção, você pode escolher uma cor de fundo para a seta.
- Cor: Você pode definir uma cor para as setas aqui.
- Tipo de borda: escolha um tipo de borda para as setas nas opções disponíveis, como sólida, pontilhada, dupla, tracejada e ranhura .
- Raio da borda: ajuste o raio da borda se você tiver aplicado a borda.
- Preenchimento: ajuste o preenchimento das setas, permitindo que elas pareçam limpas e personalizadas.
Paginação: pontos

Vamos ver as opções disponíveis nesta seção:
- Posição: Você pode escolher a posição da paginação, colocando-a dentro ou fora do controle deslizante do logotipo.
- Tamanho: ajuste o tamanho dos pontos de paginação.
- Espaçamento: ajuste o espaçamento entre os pontos.
- Cor: Personalize a cor dos pontos de paginação usando esta opção.
- Cor Ativa: Escolha uma cor de ponto para a página ativa.
- Tipo de Borda: Você pode usar esta opção para aplicar uma borda aos pontos.
- Raio da borda: ajuste o raio da borda se você tiver aplicado a borda aos pontos de paginação.
- Preenchimento: Ajuste o preenchimento dos pontos usando esta opção.
Observação: você terá esta opção somente quando escolher a paginação de “ pontos ” como o tipo de paginação na seção de configurações do carrossel.
Paginação: Fração

Esta seção permite personalizar a “ Cor do Texto ” e a “ Tipografia ” da paginação de frações do controle deslizante do logotipo. Use essas opções de acordo com sua preferência.
Nota: Você terá esta opção somente ao escolher a paginação “ fração ” como o tipo de paginação na seção de configurações do carrossel.
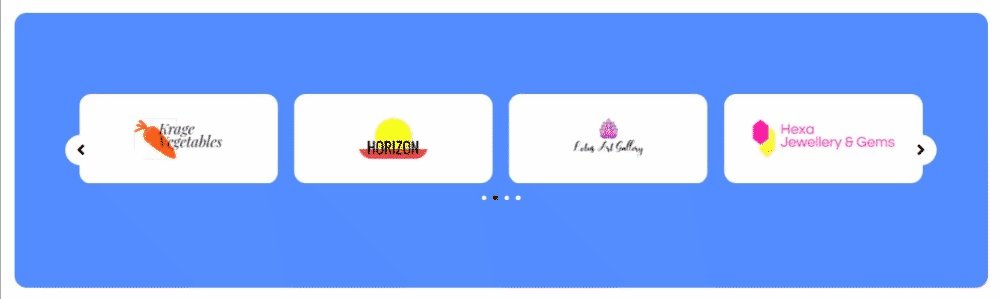
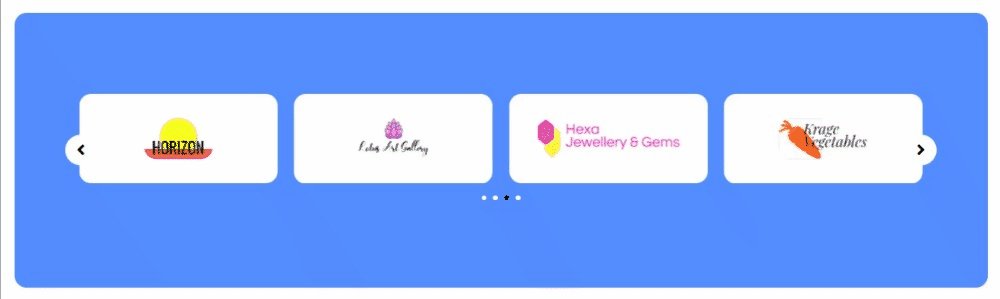
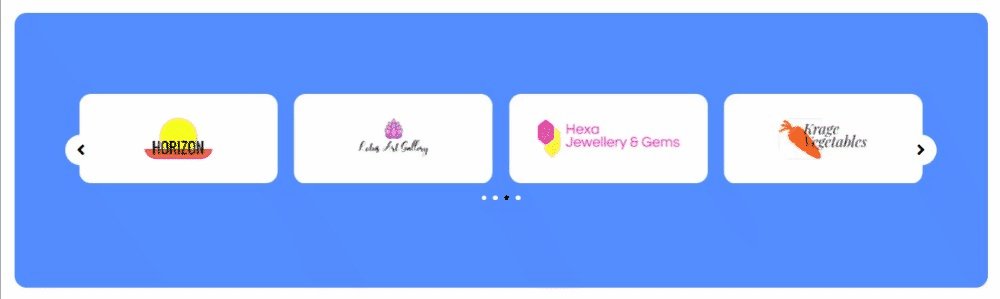
Então, este foi o tutorial detalhado sobre como criar um Logo Slider & Grid no WordPress usando o construtor de páginas Elementor e complementos PowerPack para Elementor.
Depois de fazer todas essas alterações na seção “seção de grade de logotipo” e “carrossel de logotipo”, você obterá algo assim:

Palavras finais!
Esperamos que este blog tutorial tenha ajudado você a criar “tickers” da moda para o seu site usando o widget PowerPack Content Logo Grid e PowerPack Logo Carousel.
Se você gostou de ler este artigo, também adoraria experimentar nossos outros elementos PowerPack.
“Nós bagunçamos dezenas de códigos, então você pode aproveitar nossos complementos PowerPack Elementor sem ficar confuso com os códigos.”
Sempre tentamos manter as funcionalidades de nossos produtos fáceis de usar para que qualquer pessoa possa usá-los apenas com um pouco de ajuda desses blogs tutoriais.
Clique aqui para obter o widget PowerPack Logo Grid para Elementor.
Clique aqui para obter o widget PowerPack Logo Carousel para Elementor.
Fique à vontade para deixar seus comentários aqui; adoraríamos receber suas respostas.
Além disso, junte-se a nós no Twitter, Facebook e YouTube.
