Como criar um menu de navegação com Elementor
Publicados: 2021-06-08Você está procurando uma maneira simples de criar um menu de navegação com o Elementor? Você caiu na página certa.
Os menus são um dos elementos mais importantes de qualquer site. Para uma navegação fácil e uma melhor interface de usuário, é necessário ter um menu de navegação funcional adequado em seu site.
Um menu de navegação chato e sem graça pode distrair seus visitantes e fazê-los sair do seu site instantaneamente. Criar um menu atraente e bonito é uma tarefa complicada, mesmo para um designer profissional.
Hoje veremos como você pode criar menus de navegação atraentes e intuitivos em seu site WordPress usando o Elementor e o PowerPack Advanced Menu Widget.
O PowerPack Advanced Menu Widget é carregado com várias opções de personalização que permitem criar menus avançados em seu site. Você obtém controle total sobre cada propriedade de estilo e pode projetar todos os aspectos do seu menu de navegação sem adicionar nenhum código e CSS personalizado.
Vamos ver como podemos criar um menu de navegação personalizado com um widget de menu avançado para Elementor.
Para usar o widget PowerPack Advanced Menu, primeiro precisamos criar um menu nativo do WordPress.
Então, vamos começar criando um menu no WordPress.
Criando um menu de navegação no WordPress
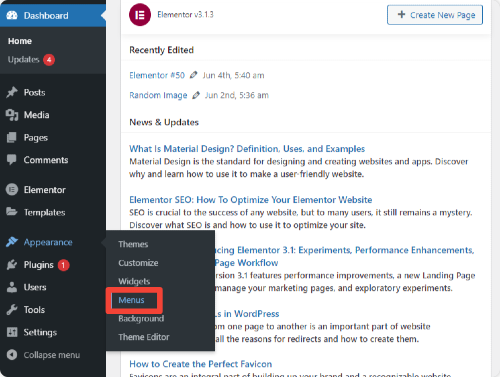
Para adicionar um menu no WordPress. Vá para o painel do WordPress e clique em Aparência > Menus.

Você pode selecionar nos menus pré-criados ou criar um novo. Para criar um novo menu. Clique em criar um novo menu .
Agora dê um nome próprio ao seu menu e adicione itens de menu do lado esquerdo da página. Você pode escolher entre páginas, postagens, links personalizados e categorias. Selecione os itens de acordo com o seu desempenho e clique no botão “Criar menu”.
Agora que você terminou de criar o menu de navegação com o WordPress, agora veremos como você pode personalizar e estilizar este menu usando o PowerPack Advanced Menu Widget.
Widget de menu avançado do PowerPack para Elementor
Usando o WordPress, você pode criar menus de navegação, mas tem algumas desvantagens quando se trata de personalizações avançadas e propriedades de estilo.
Para superar essas desvantagens, precisamos usar o PowerPack Advanced Menu Widget. Vamos primeiro dar uma olhada em alguns dos principais recursos do PowerPack Menu Widget para Elementor:
Recursos do widget de menu avançado
- Layout de tela cheia e fora da tela
- Layout de menu horizontal e vertical
- Opção de alinhamento e espaçamento
- Estilos e animações de ponteiro
- Efeito de passar o link
- Extensas opções de estilo
- Responsivo a dispositivos móveis
Agora vamos prosseguir com a parte de customização e estilo.
Antes de prosseguirmos, verifique se você instalou e ativou o Elementor e o PowerPack Elementor Addon em seu site.
Crie um belo menu de navegação com Elementor e PowerPack
Adicionar widget de menu avançado
Você pode adicionar o PowerPack Advanced Menu em qualquer lugar do seu site, em qualquer página e até mesmo nas postagens também.
Para exibir o menu de navegação na página, primeiro acesse o painel do WordPress e clique em Páginas . Agora selecione a página onde você deseja adicionar um widget de menu avançado e edite a página com o Elementor.
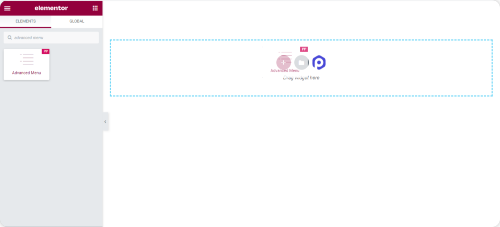
Quando estiver no editor, procure por “Menu Avançado” na área de widgets. Agora arraste e solte o Menu Widget na página.
Certifique-se de verificar o ícone PP no canto superior direito do Advanced Menu Widget.

Depois de adicionar um widget de menu avançado à sua página, podemos personalizá-lo de acordo com nossas preferências.
Personalizações na guia de conteúdo do widget de menu avançado
Como qualquer outro widget Elementor, o Menu Avançado também consiste em três guias: Conteúdo , Estilo e Avançado.
Vamos ver as opções de personalização da guia Conteúdo.
Menu : A partir daqui, você pode escolher o menu que deseja exibir em sua página.
Layout: Com o widget PowerPack Advanced Menu, você pode definir o layout do seu menu de navegação como Horizontal ou Vertical.
Alinhamento : defina facilmente o alinhamento do seu menu de navegação. Coloque-o à esquerda , ao centro ou à direita da sua página.
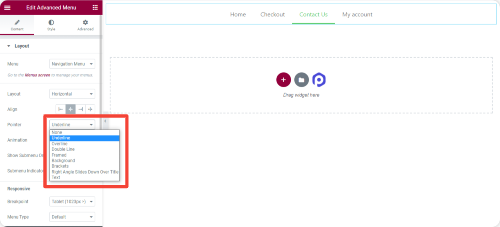
Ponteiros e Animação s: A animação suspensa é importante para o comportamento interativo. No widget de menu avançado, você obtém vários estilos de ponteiro e animações que podem ser usados para criar menus de navegação interativos. Escolha qualquer um desses estilos e adicione efeitos diferentes para passar o mouse em apenas alguns cliques.


Indicador do submenu: Escolha um indicador para o seu submenu entre as opções disponíveis.
Crie menus elementares responsivos completamente móveis
Na era do design avançado, é importante ter um site que fique bem em todos os tipos de tela, do desktop ao celular. Usando o PowerPack Advanced Menu Widget, você pode criar menus totalmente funcionais que parecem perfeitos e fáceis de navegar em dispositivos de tela pequena.

Você pode personalizar o estilo do menu dependendo de cada tipo de dispositivo. Ele oferece total flexibilidade para definir um ponto de interrupção personalizado, ajustá-lo na largura total, selecionar um ícone para alternar ações.
Criar menus fora da tela do Elementor
Uma das vantagens de usar o PowerPack Advanced Menu Widget é que você pode criar facilmente o Off-Canvas Menu sem adicionar um plug-in extra ao seu site.
Vamos ver como você pode criar um menu Off-Canvas usando o PowerPack Advanced menu Addon for Elementor:
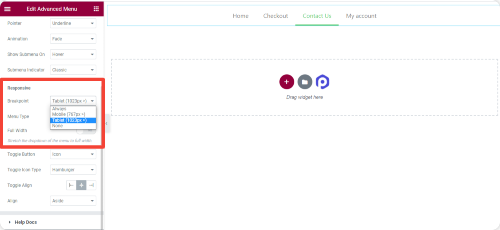
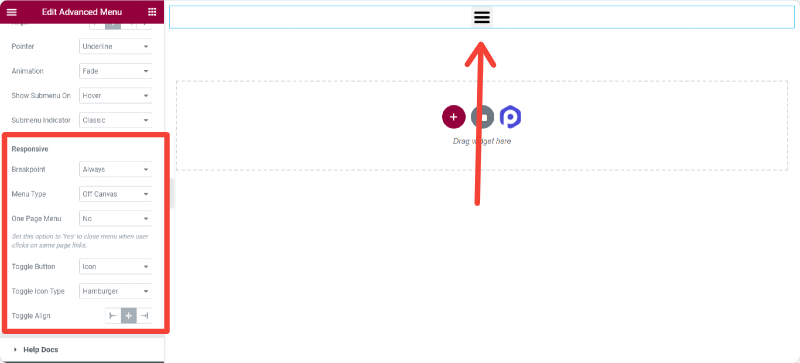
Para exibir o menu Off-Canvas, precisamos alterar o ponto de interrupção da guia de conteúdo.
Defina os pontos de interrupção como "Sempre" na seção responsiva e selecione o tipo de menu como "Fora da tela:"
Agora você verá um ícone de hambúrguer no centro da página.
Você pode exibir Ícone, Ícone + Rótulo ou apenas Rótulo para seu botão de alternância. Se você quiser adicionar qualquer outro tipo de ícone em vez do ícone Hambúrguer, também poderá fazer isso facilmente.
Por fim, você pode alterar o alinhamento do botão de alternância Esquerda, Direita e Centro conforme sua preferência.

Criar menus de tela cheia do Elementor
Deseja exibir menus em tela cheia em seus sites elementor? Não se preocupe! Você também pode criar um menu de tela inteira usando o PowerPack Advanced Menu Widget.
Para exibir menus de tela inteira:
Na guia responsivo, defina um ponto de interrupção como “Sempre” e escolha o tipo de menu como “Tela cheia” e pronto!
Você pode personalizar facilmente as opções da guia de conteúdo de acordo com sua preferência. Agora veremos as opções de estilo do widget de menu avançado.
Personalizações na guia Estilo do widget de menu avançado

Depois de fazer alterações na guia Conteúdo, você pode prosseguir para a guia Estilo para obter mais opções de personalização.
Usando as opções de estilo do widget PowerPack Advanced Menu, você pode criar alguns menus de navegação incríveis em seu site. O widget de menu avançado inclui todas as opções avançadas de estilo que permitirão que você crie designs de menu perfeitos em pixels.
Vamos ver algumas das opções de estilo que você obtém com o widget de menu avançado:
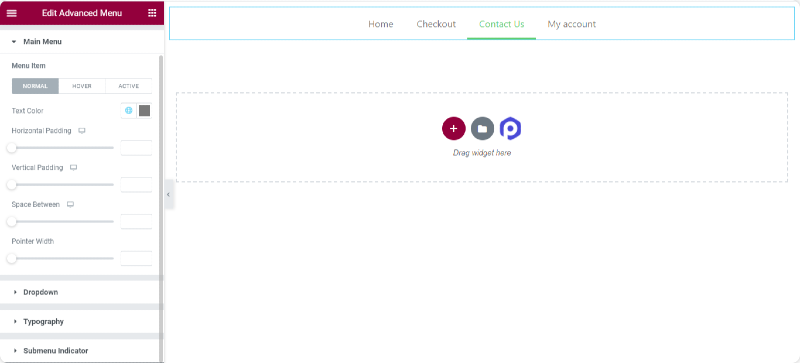
Para elementos do menu principal
- Opção de personalização de cor de texto para elementos de menu normal, flutuante e ativo.
- Controle sobre preenchimento horizontal e vertical
- Flexibilidade para definir itens de menu de espaço p/b
- Defina o widget de ponteiro conforme sua escolha.
- Personalização completa da tipografia
Para elementos do submenu
Destaque seus elementos de submenu com o widget de menu avançado. Normalmente, as pessoas ignoram o estilo dos elementos do submenu devido ao processo agitado. Mas agora não! Com o widget Menu Avançado, você obtém muitas opções avançadas de personalização para estilizar os elementos do submenu.
- Opção de personalização de cor de texto para elementos de submenu Normal, Hover e Active.
- Flexibilidade para definir a cor de fundo para os elementos do submenu Normal, Hover e Active.
- Opção para adicionar uma borda, raio da borda e sombra de caixa.
- Adicione um estilo separador/divisor.
- Personalização completa da tipografia
Obtenha o menu avançado para Elementor agora!
O PowerPack Advanced Menu Widget é carregado com inúmeras opções de personalização. Você pode criar facilmente menus de navegação totalmente funcionais sem adicionar nenhum código.
Com o PowerPack Elementor Addon, você obtém mais de 60 widgets Elementor com design criativo. Clique aqui para obter o widget de menu avançado com PowerPack!
Se você gostou deste artigo, compartilhe seus pensamentos na seção de comentários abaixo. Para mais tutoriais do PowerPack, assine nosso canal do YouTube.
Você também pode se juntar a nós no Twitter e no Facebook.
