Como criar um site de portfólio no Elementor com a Galeria filtrável?
Publicados: 2023-01-09Quer aprender a criar um site de portfólio com Elementor?
Neste tutorial, mostraremos como você pode criar um portfólio usando o Elementor. Além disso, veremos também como adicionar uma galeria filtrável ao seu portfólio.
Então, sem mais delongas, vamos mergulhar!
Construindo um Portfólio com Elementor: Ferramentas Necessárias
Como estamos criando um portfólio de sites usando Elementor, você precisará de um site WordPress e Elementor (obviamente).
Para criar uma galeria filtrável, você precisará do widget Galeria de imagens do complemento PowerPack para Elementor.
Então, basicamente, você vai precisar do seguinte:
- Construtor de páginas Elementor
- Complemento PowerPack Elementor
Depois de instalar e ativar esses dois, podemos começar!
Criando a seção do site Elementor Portfolio (tutorial passo a passo)
Adicione uma nova página para o portfólio Elementor. Remova o cabeçalho e ative o Modelo de tela . O modelo de tela fornece uma página completamente em branco.
Etapa 1: a seção principal de um site de portfólio
Quando se trata da Seção do Herói, você precisa mantê-la simples e suave. Como esta é uma seção de herói de portfólio pessoal, adicionamos uma imagem de fundo e dois títulos na frente. Simples assim.
Então, primeiro, abra a página e adicione duas colunas na seção interna simplesmente arrastando e soltando. Para o plano de fundo, clique com o botão direito do mouse na seção e clique em Editar seção. Agora vá para a guia de estilo e clique no ícone da imagem para a imagem de fundo e escolha uma na galeria de mídia.
Arraste e solte o widget Título na seção e altere o texto de acordo. Você também pode alterar a tipografia, cor do texto, tamanho, etc., na guia estilo, se necessário.
É assim que sua seção de herói deve ser.

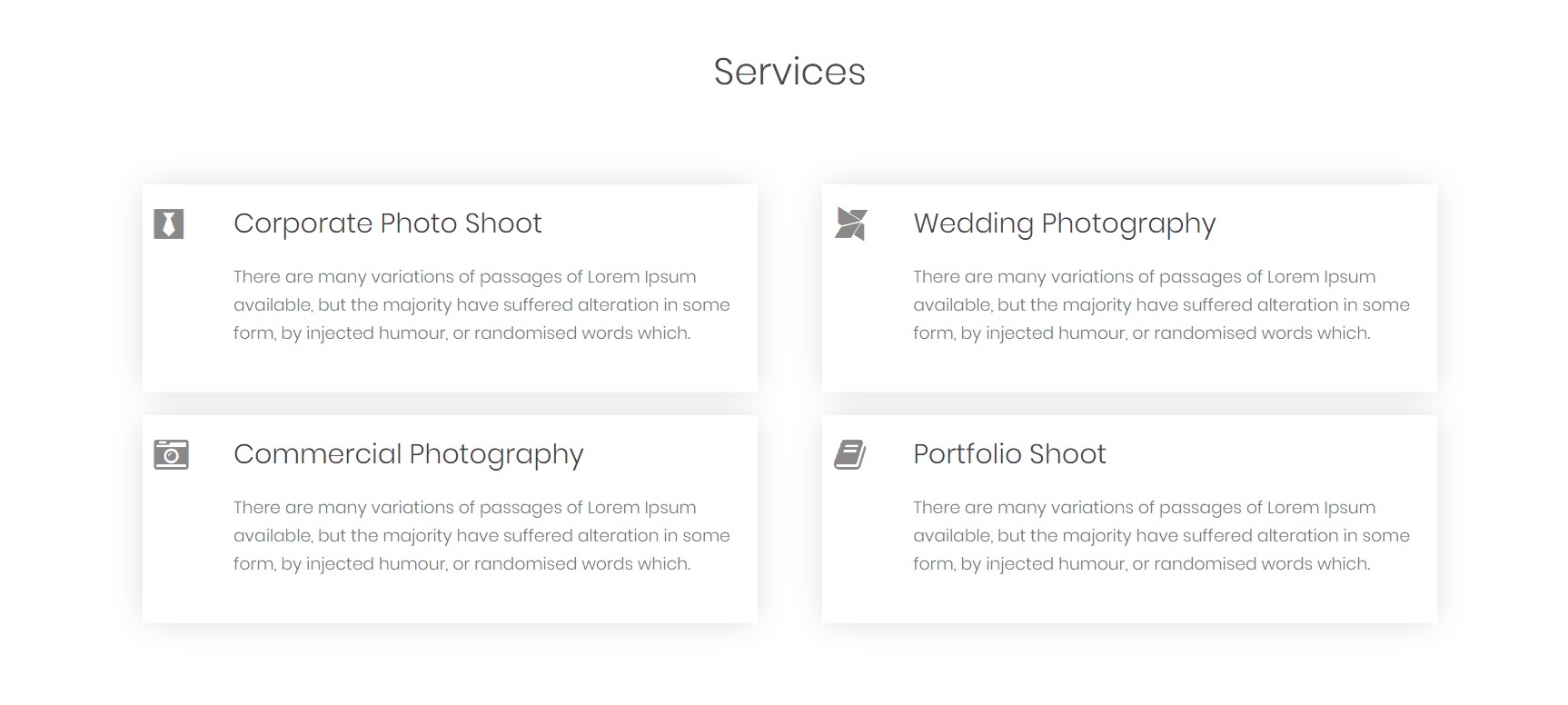
Etapa 2: Seção de serviços de um site de portfólio
Agora faremos a seção de serviços também conhecida como Seção de Recursos . Como esta seção é bastante padrão, você pode até usar um bloco pré-projetado dos blocos pré-construídos Elementor ou PowerPack Addons. Isso pode economizar algum tempo e esforço. Ou então, você pode seguir estas instruções sobre como criar uma seção de serviços.
Primeiro, precisamos de um cabeçalho no topo; para isso, arraste e solte o widget Heading e altere seu texto, estilo, tipografia, etc. Agora adicione uma seção Inner sob o cabeçalho “services”.
Agora adicionaremos o widget Info Box nas colunas. Arraste e solte a InfoBox na primeira coluna e altere o título e o texto.
Você pode personalizar o preenchimento, estilo, tipografia, ícones, espaçamento, esquema de cores, sombra, etc., nas configurações. Quando terminar, vá em frente e duplique o widget Info Box.
E arraste e solte-o na segunda coluna. Repita até ter o número desejado de Caixas de Informações.
Depois de fazer isso, você pode prosseguir e alterar o texto das respectivas caixas de informações. A seção de serviços ficaria assim:

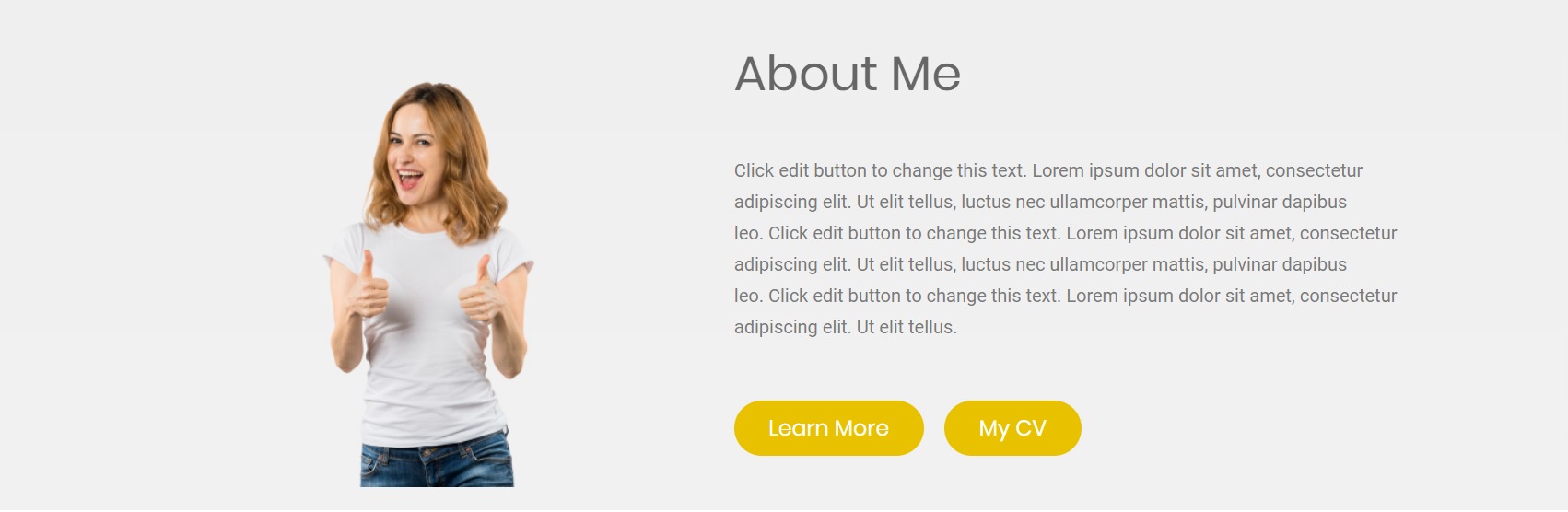
Etapa 3: Seção Sobre mim de um site de portfólio
Agora vem a seção onde você se apresentará. Uma seção simples com uma imagem à esquerda e detalhes sobre você à direita com um ou dois botões.
Insira uma seção de duas colunas e adicione o widget de imagem na coluna da esquerda. Selecione a imagem que deseja exibir na seção sobre mim e faça as alterações necessárias no preenchimento e no espaçamento.
Agora, na coluna da direita, adicione um widget de Título e um widget de editor de texto abaixo. Altere o texto do cabeçalho e adicione um pouco sobre você no editor de texto.
Você pode adicionar um botão que direcione os usuários para sua página Sobre e, se desejar, também pode adicionar um botão CV. Para fazer isso, adicione o widget Botões à página e altere o texto e o estilo dos botões.
Você pode fazer seus botões e outros elementos do jeito que quiser. Aqui está a aparência da nossa seção sobre mim depois de concluída:

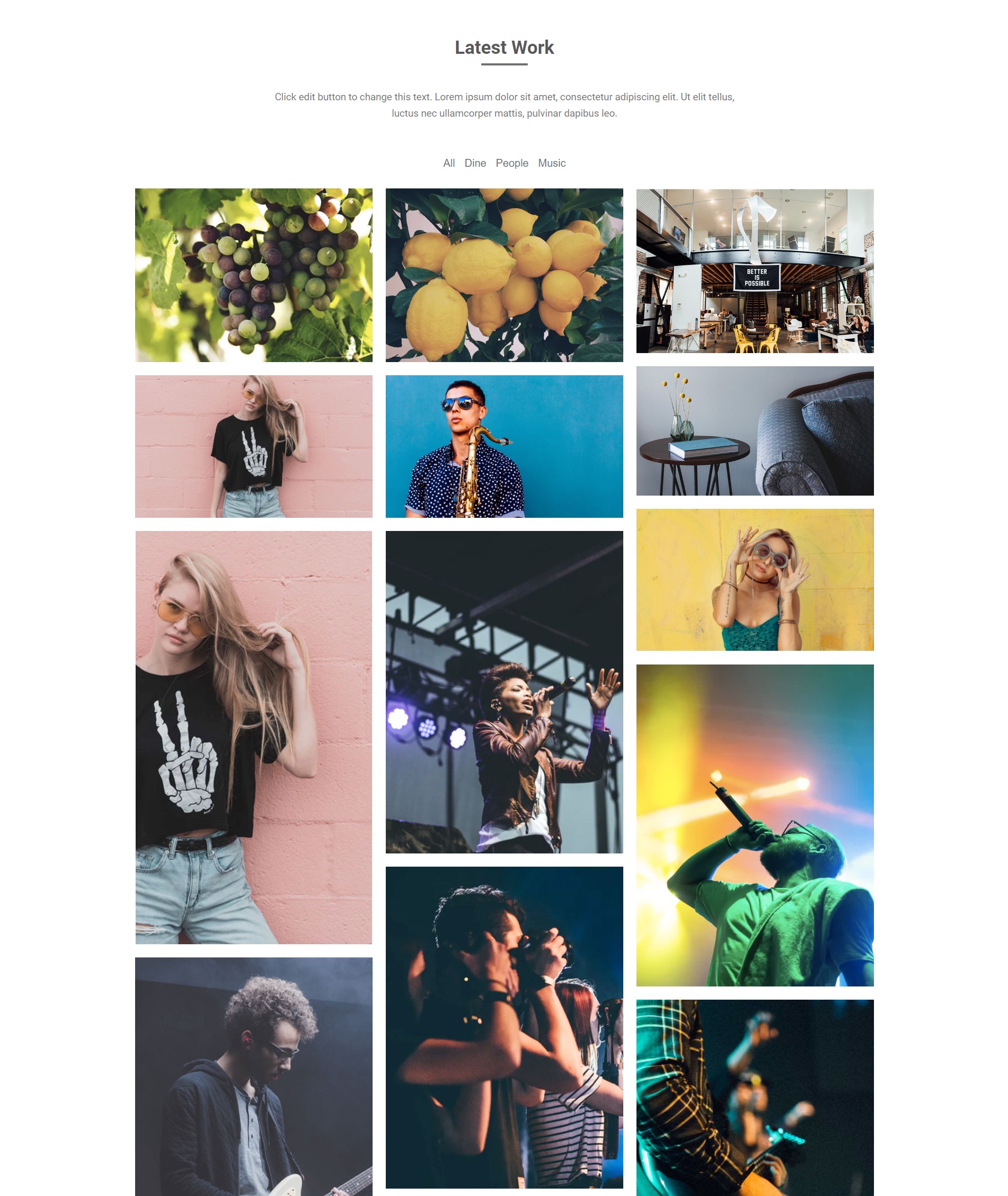
Etapa 4: seção de galeria filtrável para o site do portfólio Elementor
Agora vamos criar a seção onde você irá exibir seu trabalho, ou seja, uma seção de galeria filtrável.

Primeiro, adicione o widget Título a uma nova seção simplesmente arrastando e soltando e alterando o texto, centralizando-o e alterando o estilo de acordo. Adicione um editor de texto abaixo do título e dê uma ou duas linhas sobre o seu trabalho. Altere a fonte e o estilo sempre que necessário.
Agora, adicionaremos a galeria filtrável . Para isso, você precisa adicionar o widget Galeria. Vá em frente e adicione-o à seção da galeria. Agora você precisa adicionar as imagens à galeria.
Comece a criar grupos de imagens que depois podem ser usados como filtro para as imagens. Adicione as fotos da mesma categoria em um único “Item”. Por exemplo, você pode criar grupos como comida, viagem, estilo de vida, etc., e lembre-se de rotulá-los adequadamente.
Você pode conferir este vídeo para saber mais sobre como personalizar o widget Galeria.
Agora ative o filtro na subseção do filtro e altere o layout, se necessário. Você pode escolher o número de colunas, resolução da imagem, etc., nas mesmas configurações.
Além disso, você pode alterar as lacunas de coluna e linha para o mesmo e personalizar a aparência de suas imagens e guias de filtro na guia de estilo.

Passo 5: Seção CTA
Agora, a última parte da página inicial do portfólio é a seção CTA. Aqui vamos adicionar uma seção simples com algum texto como um gancho para os usuários e um botão que os levará ao formulário de contato.
Adicione uma nova seção de duas colunas clicando no botão “+”. Agora, adicione um novo widget de cabeçalho à esquerda e um widget de botão à direita.
Personalize o título e altere o texto ali. Assim, faça alterações no botão para tornar a seção o mais atraente possível. Além disso, altere a cor de fundo da seção, e é assim que a seção ficaria:

Passo 6: Finalizando!
Agora, a única coisa que você precisa para completar esta página é um rodapé. Carreguei o rodapé padrão do site adicionando-o da biblioteca de modelos. Você também pode criar um rodapé personalizado se precisar de um novo rodapé para o site. Você pode alterar o esquema de cores, a tipografia e o design de acordo com o tema e a consistência do site.
É assim que a seção Rodapé do portfólio se parece:

Bônus: Crie um site de uma página com Elementor
Agora que você tem uma configuração de layout para criar seu site de portfólio, há chances de que você queira mantê-lo mínimo. Portanto, em vez de criar páginas adicionais, você pode criar um site de uma página com Elementor usando o widget de navegação de uma página.
Site do portfólio da Elementor: o resultado
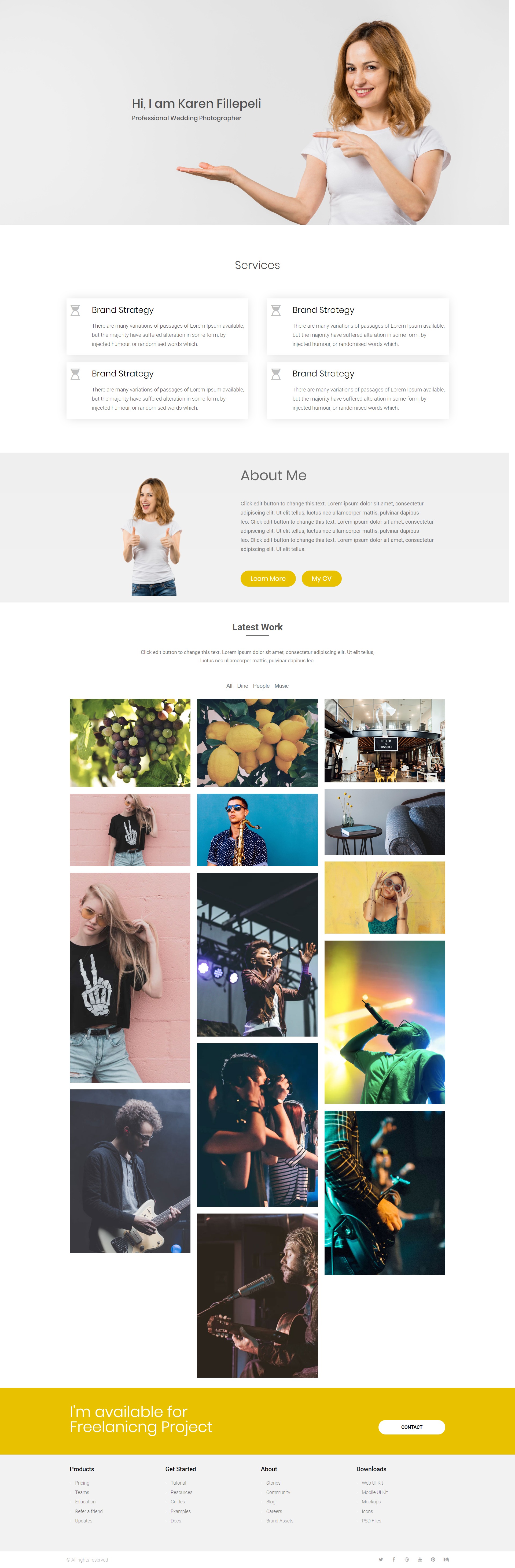
Depois de fazer todas as alterações e melhorias de design, este é o resultado final.

Este foi apenas outro design de portfólio que você pode criar com o complemento Elementor e PowerPack para Elementor. Você pode fazer muitos designs, e tudo isso pode ser feito sem tocar em uma única linha de código! Quão legal é isso?
Deixe-me saber o que você acha deste design de portfólio. Você acha que faltou alguma peça ou alguma melhoria poderia ser feita? Deixe-me saber na seção de comentários abaixo!
Mais do blog:
- Como criar um pós-carrossel/slider com Elementor.
- Como criar pontos de acesso de imagem com Elementor
- Como criar belas seções usando o widget da guia avançada.
- Como adicionar Breadcrumbs ao seu site Elementor usando o Widget Breadcrumbs.
