Como criar uma caixa promocional no WordPress usando o Elementor
Publicados: 2022-03-28Aumentar o reconhecimento da marca e alcançar uma ampla gama de públicos precisa de estratégias promocionais para sua marca, produto e serviço. Estratégias promocionais, como oferecer uma venda com desconto, ajudam você a atrair visitantes e atraí-los para comprar em sua loja.
Quase todo mundo se sente satisfeito e recompensado com ofertas razoáveis ou descontos em seus produtos favoritos. Como tal, esses clientes felizes e satisfeitos acabam se tornando seus clientes regulares.
Você pode exibir facilmente alertas de ofertas e vendas para seu produto comercial por meio de banners promocionais.
Se o site da sua empresa foi criado usando o WordPress e o construtor de páginas Elementor e você está procurando uma maneira simples de criar e exibir um banner promocional, você chegou à página certa.
Neste artigo, forneceremos instruções detalhadas passo a passo sobre como criar uma caixa promocional no WordPress usando Elementor e PowerPack Elementos.

Então, sem mais delongas, vamos para o tutorial.
Como criar uma caixa promocional no WordPress usando o Elementor
Para criar uma caixa ou banner promocional em seu site WordPress, primeiro, você deve ativar e instalar Elementor e PowerPack Addons for Elementor.
O PowerPack Elements é o melhor Addon Elementor. Oferece mais de 80 widgets criativos e fáceis de usar para o Elementor. Você pode usar os widgets do PowerPack para atualizar a funcionalidade do Elementor e criar um site WordPress impressionante.
Falando em criar banners promocionais usando o construtor de páginas Elementor, o PowerPack inclui um widget poderoso para criar banners promocionais – Promo Box Widget.
O PowerPack Promo Box Widget vem com recursos flexíveis, fáceis de usar e úteis que ajudam a criar uma caixa promocional no WordPress – sem tocar em uma única linha de código!
Vamos ver como você pode usar este widget para exibir banners promocionais atraentes em seu site.
Arraste e solte o widget de caixa promocional do PowerPack
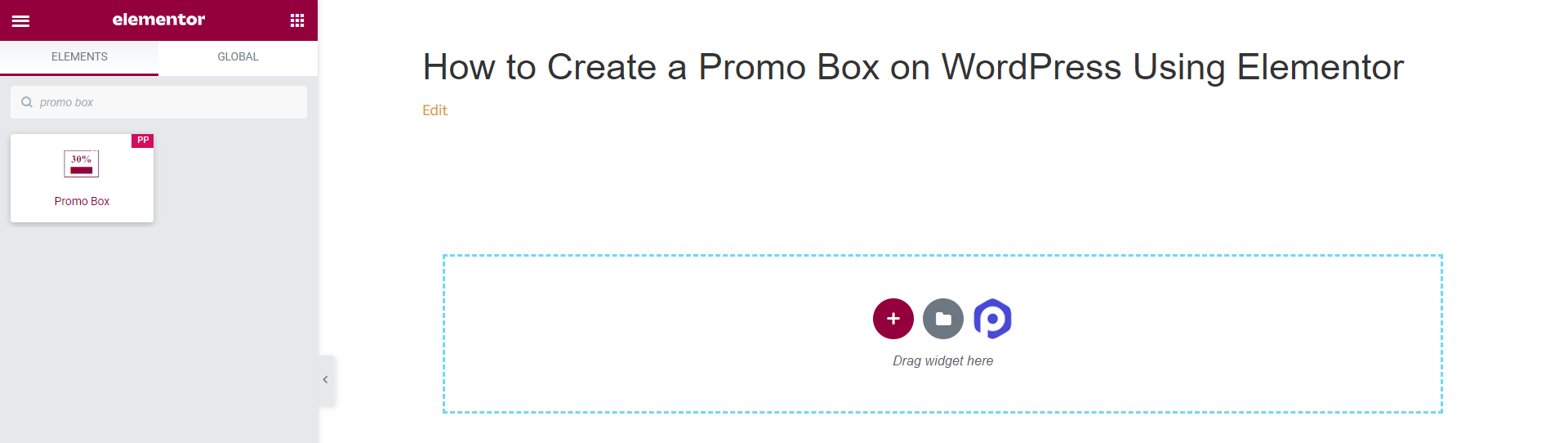
Primeiro, abra a página no editor Elementor e, na barra de pesquisa, digite 'Promo Box' e arraste e solte o widget na página.
Certifique-se de verificar o sinal PowerPack PP no canto superior direito do widget.

Aba Conteúdo do Widget da Caixa Promocional
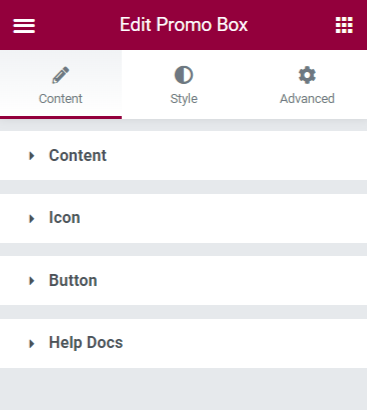
Uma guia de conteúdo do Promo Box Widget tem três subseções para adicionar e personalizar a parte do conteúdo.
Você obtém opções para editar conteúdo, como Conteúdo, Ícone e Botão.

Vamos dar uma olhada rápida nas opções disponíveis na guia Conteúdo do widget da caixa promocional.
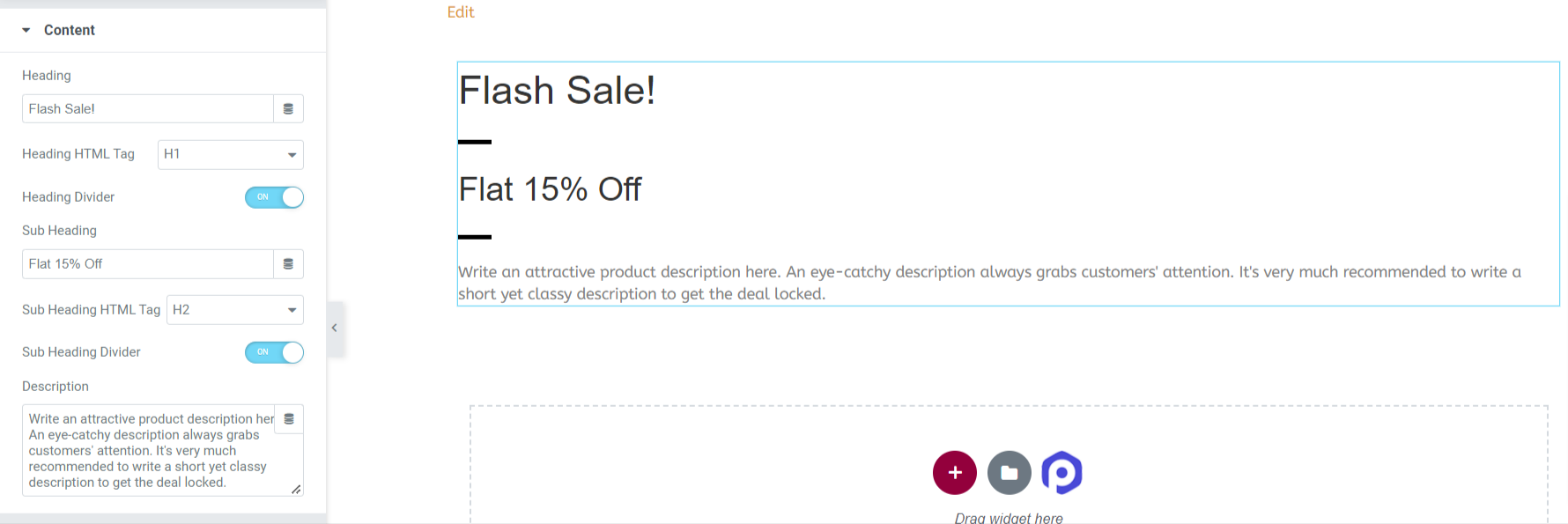
1. Conteúdo
Nesta seção, você obtém opções para personalizar o conteúdo da Promo Box.

Vamos ver todas as opções que esta seção de Conteúdo oferece:
- Título: como o próprio nome sugere, você pode adicionar um título ou título personalizado ao elemento da sua caixa promocional.
- Heading HTML Tag : Este recurso permite que você selecione a HTML Tag para o título.
- Divisor de título: ative a opção Divisor de título para adicionar um separador entre título e subtítulo.
- Título do subtítulo: adicione um subtítulo à sua caixa promocional.
- Tag HTML: Aqui, você tem a opção de selecionar uma tag HTML para o subtítulo.
- Divisor de Subtítulo: Ative a opção Divisor de Subtítulo para adicionar um separador entre o subtítulo e a descrição.
- Descrição: Com esta opção, você pode adicionar uma descrição ao seu banner promocional.
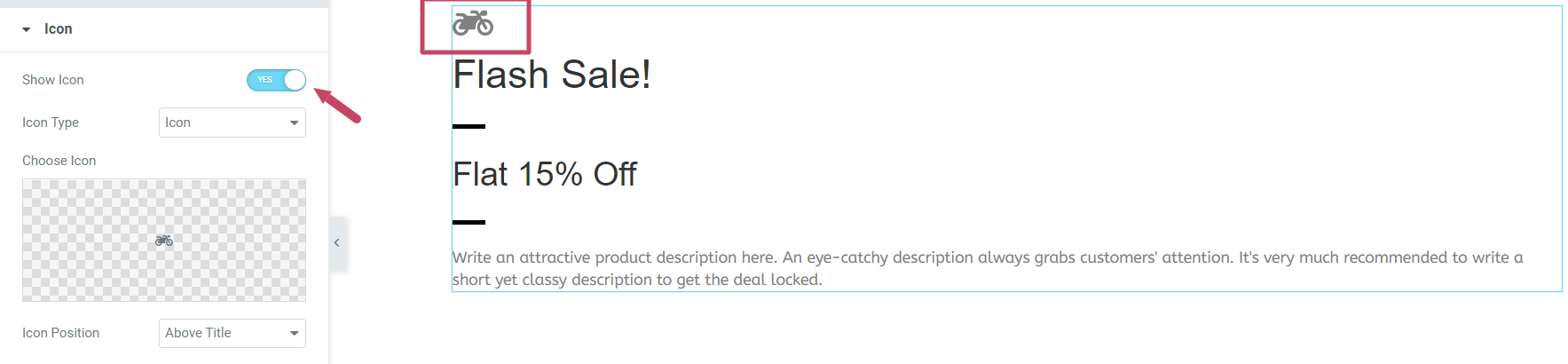
2. Ícone
Esse recurso permite que você exiba qualquer imagem de ícone específico ou logotipo comercial em sua Caixa Promocional.

Depois de habilitar a opção Mostrar ícone , algumas opções aparecerão para personalizar a imagem ou o logotipo do ícone.
- Tipo de ícone: Aqui você pode selecionar o tipo de ícone para sua caixa promocional. Você pode escolher a opção padrão "Ícone" ou fazer upload de uma "Imagem" personalizada e exibi-la como um ícone em sua caixa promocional.
- Posição do ícone: Usando esta opção, você pode ajustar o posicionamento do ícone.
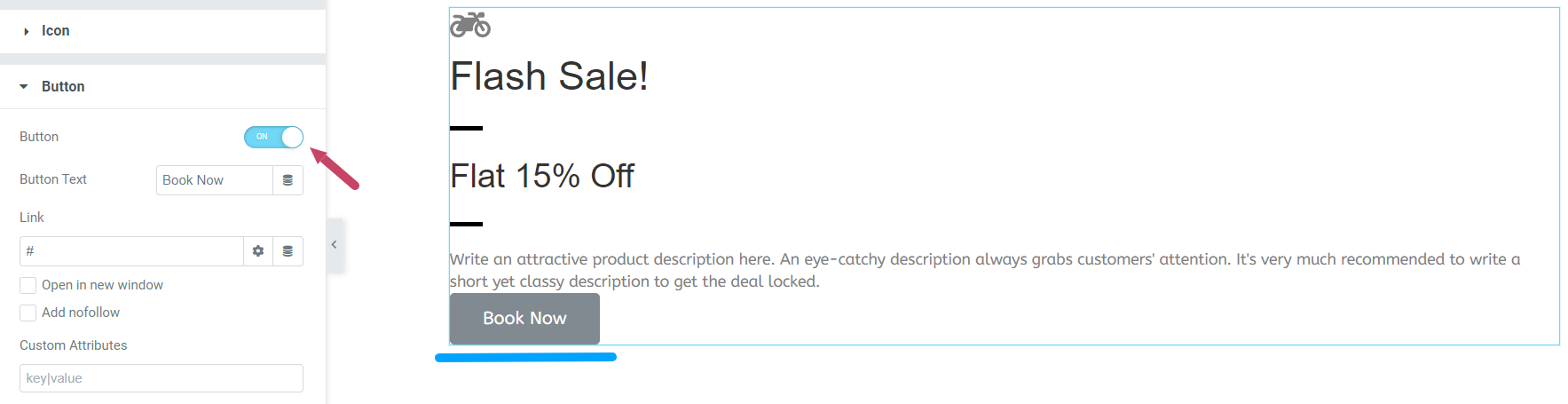
3. Botão
Ative o recurso Botão para exibir um botão de call-to-action.

Depois de ativar o recurso Botão, você terá mais duas opções nas quais pode adicionar um texto de botão e também vincular a URL do site do seu produto diretamente.
Personalizar a guia de estilo do widget da caixa promocional
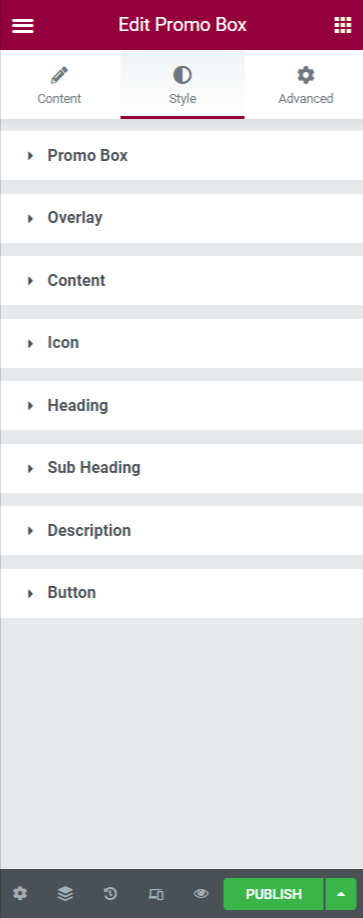
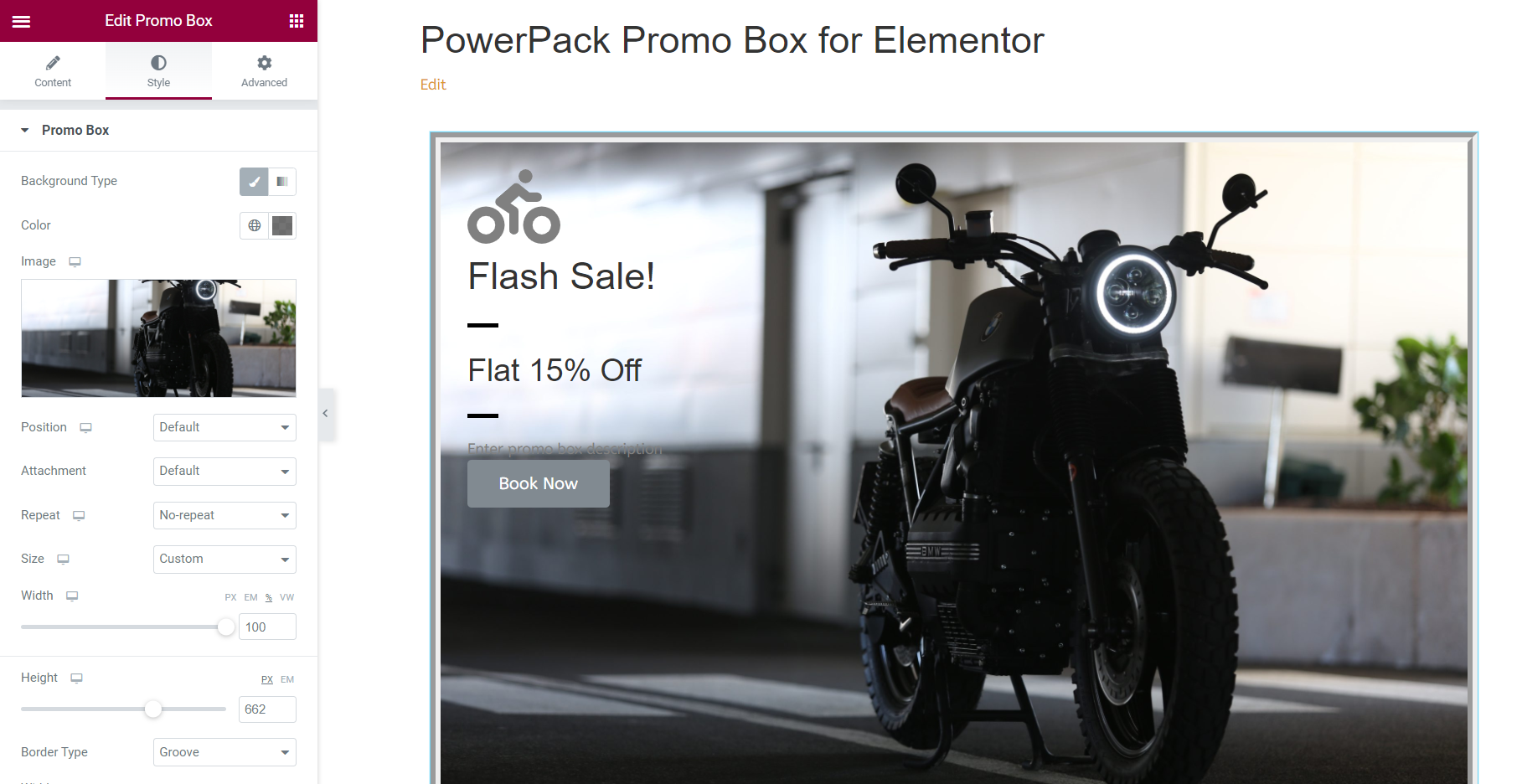
Ao clicar na guia Estilo do widget da caixa promocional, você verá a seguinte interface:
A guia Estilo inclui subseções onde você terá a flexibilidade de estilizar seu widget de Caixa Promocional em todos os aspectos.

Vejamos as funcionalidades que a seção Estilo oferece:
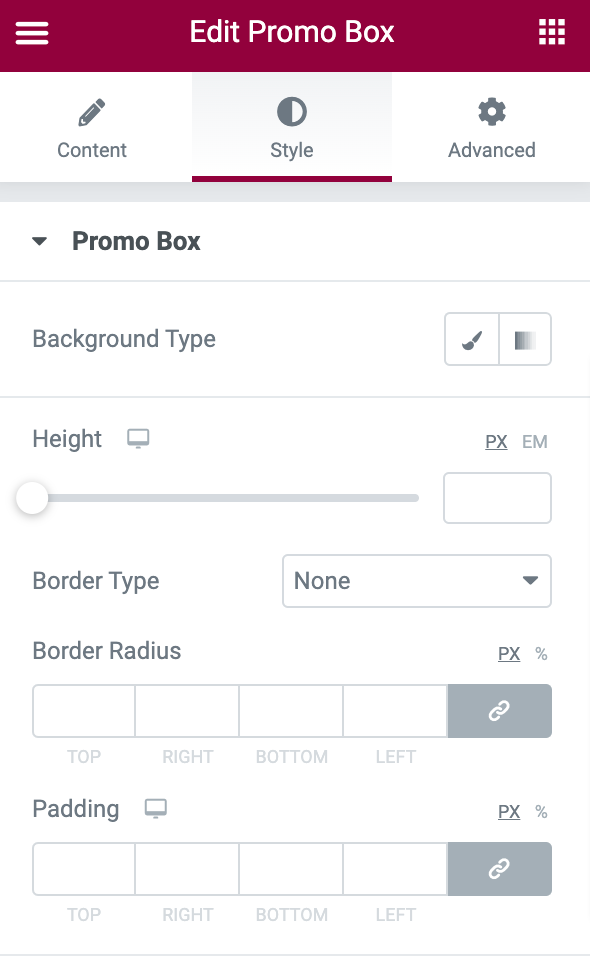
1. Caixa promocional
Na seção Promo Box, você terá estas opções: Background Type, Height, Border Type, Border Width, Border Color, Border Radius e Padding.

Vamos ver como você pode usar esses recursos para estilizar sua Promo Box.
- Tipo de plano de fundo : permite adicionar uma imagem de plano de fundo ou uma cor sólida à sua caixa promocional. Basta clicar na opção adicionar imagem e escolher uma imagem do seu produto na biblioteca de mídia. Em seguida, clique em Inserir mídia para adicionar a imagem.
- Altura: Ajuste a altura do widget com esta opção.
- Tipo de borda: você pode escolher o tipo de borda aqui.
- Largura: Nesta opção, você obtém flexibilidade para ajustar a largura da borda.
- Cor da borda: você pode preparar a borda do widget estilizando a cor da borda.
- Raio da borda: Nesta opção, você pode ajustar o raio da borda.
- Preenchimento: Este recurso permite que seu widget fique bonito e organizado. Ajuste o preenchimento de acordo com a aparência desejada.
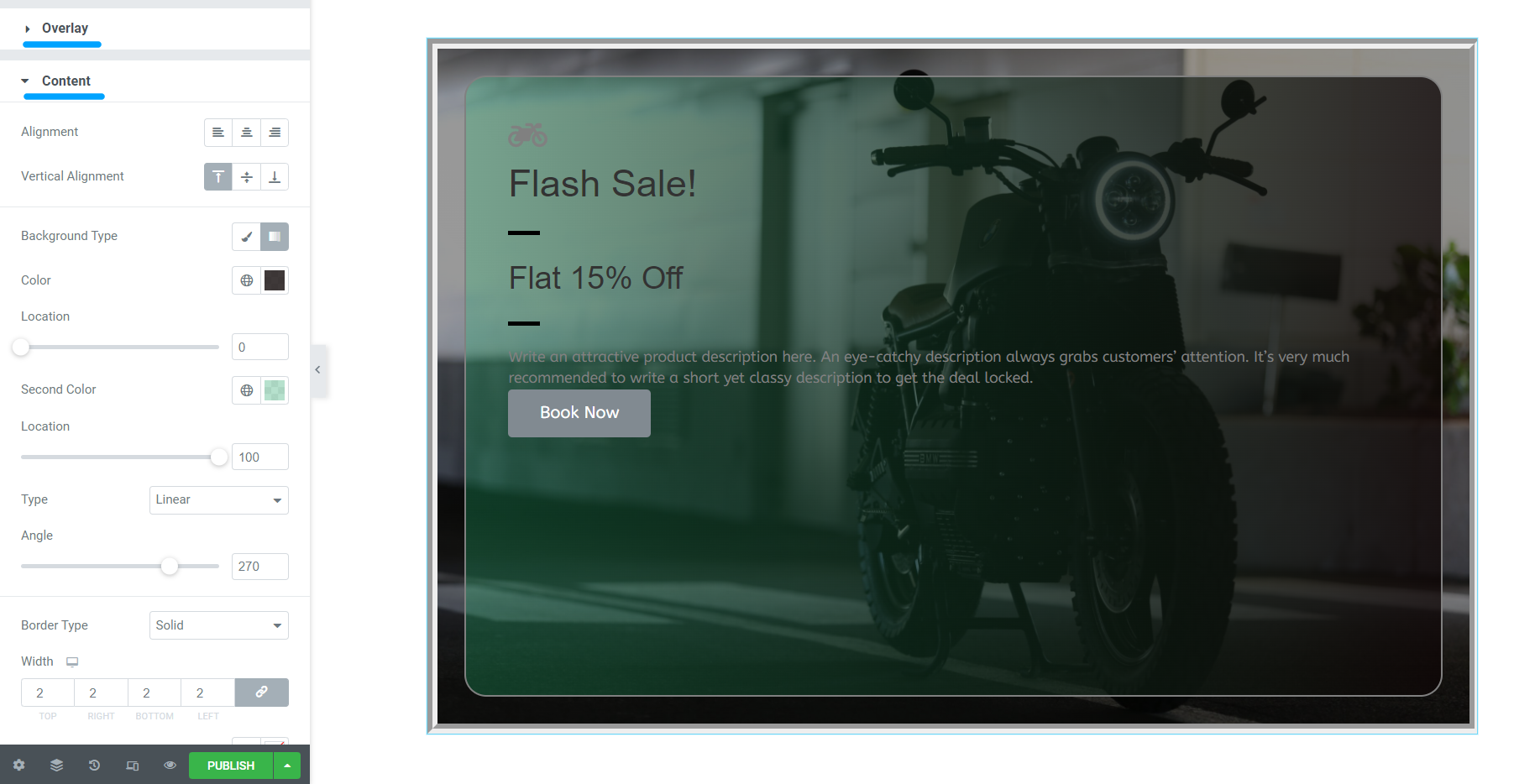
É assim que a Promo Box fica depois de usar esses recursos de estilo:


2. Sobreposição
Ative o recurso Sobreposição para decorar sua caixa promocional com uma imagem de sobreposição ou uma cor sólida.
3. Conteúdo
Esta seção permite que você estilize o conteúdo da sua caixa promocional em todos os aspectos.

Vamos ver as opções aqui:
- Alinhamento do Texto: Esta opção permite ajustar o alinhamento do texto.
- Alinhamento Vertical: Este recurso permite ajustar o alinhamento vertical do conteúdo na Promo Box.
- Tipo de plano de fundo: você pode adicionar uma cor ou imagem de plano de fundo à parte do conteúdo na caixa promocional.
- Tipo de Borda: Usando esta opção, você pode adicionar uma borda ao seu conteúdo.
- Raio da borda: Se você permitiu a borda na parte do conteúdo, você pode estilizá-la ajustando seu raio.
- Preenchimento: se você adicionou uma borda, ajustar esse recurso ajudará você a organizar e estilizar seu conteúdo e bordar de maneira bonita.
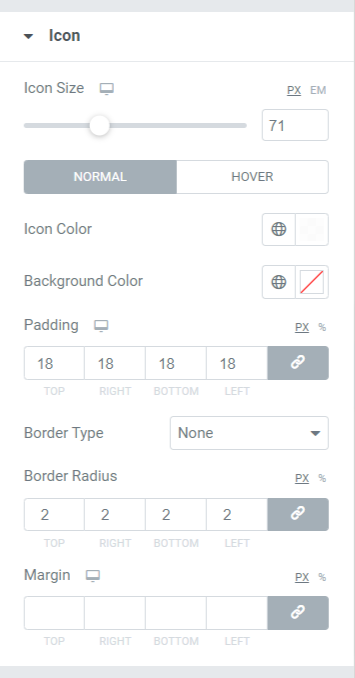
4. Ícone
Esta opção vem com alguns recursos, como:

- Tamanho do ícone: Esta opção permite ajustar o tamanho do ícone.
- Cor do ícone: Usando esta opção, você pode alterar a cor do ícone.
- Cor de fundo: Esta opção permite adicionar cor de fundo para o ícone.
- Preenchimento: Como o próprio nome diz, você pode ajustar o preenchimento do ícone de acordo com a aparência desejada.
- Tipo de Borda: Você pode selecionar um tipo de borda para o ícone com esta opção.
- Raio da borda: Você pode estilizar o ícone ajustando o raio da borda nesta opção.
- Margem: Este recurso de margem permite ajustar o ícone aplicado à Promo Box.
5. Título
Com esse recurso, você obtém opções para personalizar o título usando várias opções, como Cor, Tipografia e Espaçamento.
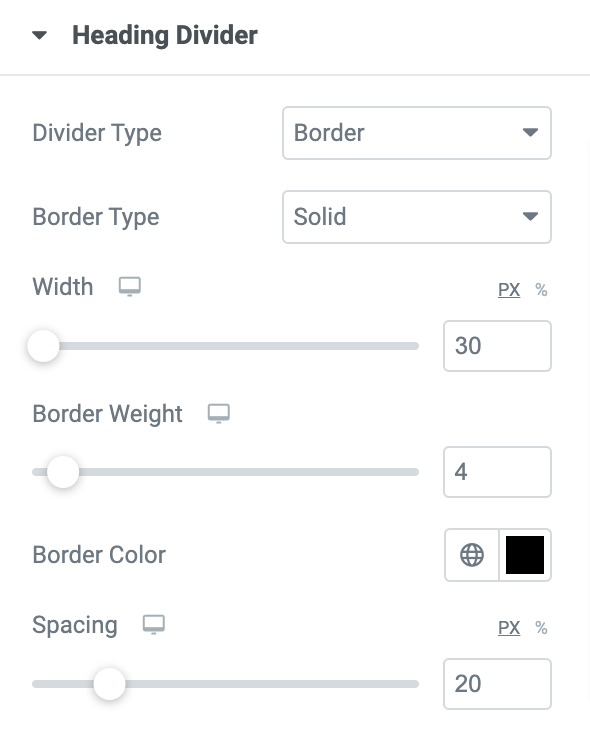
6. Divisor de Direção

- Tipo de divisor: Escolher esse recurso oferece duas opções para adicionar a borda inferior ao título ou inserir uma imagem.
- Tipo de borda: Se você permitiu a opção de borda, você obtém opções aqui para selecionar o tipo de borda entre título e subtítulo.
- Largura do divisor: Divisor Ajuste a largura do divisor aqui.
- Peso da borda: Aqui, você obtém flexibilidade para controlar o Peso da borda ou a espessura da borda.
- Cor da borda: Se você escolheu a borda, pode alterar sua cor aqui.
- Espaçamento: Nesta opção, você pode ajustar o espaçamento entre o divisor e o subtítulo.
7. Subtítulo
Um subtítulo inclui conteúdo para fins promocionais, dependendo da oferta de produto que você está aplicando. Adicione alguns subtítulos nesta subseção. Essa opção inclui recursos como Cor, Tipografia e Espaçamento.
8. Divisor de Subtítulo
O divisor de subtítulo inclui várias opções para estilizar o elemento de subtítulo da caixa promocional. Você pode alterar a cor, adicionar um plano de fundo, etc.
9. Descrição

Na subseção Descrição, você pode descrever brevemente seu produto comercial. Uma descrição curta e simples, mas criativa, sempre chama a atenção dos clientes. Adicione a descrição do seu produto aqui e personalize o texto usando os recursos de cor do texto, tipografia e espaçamento .
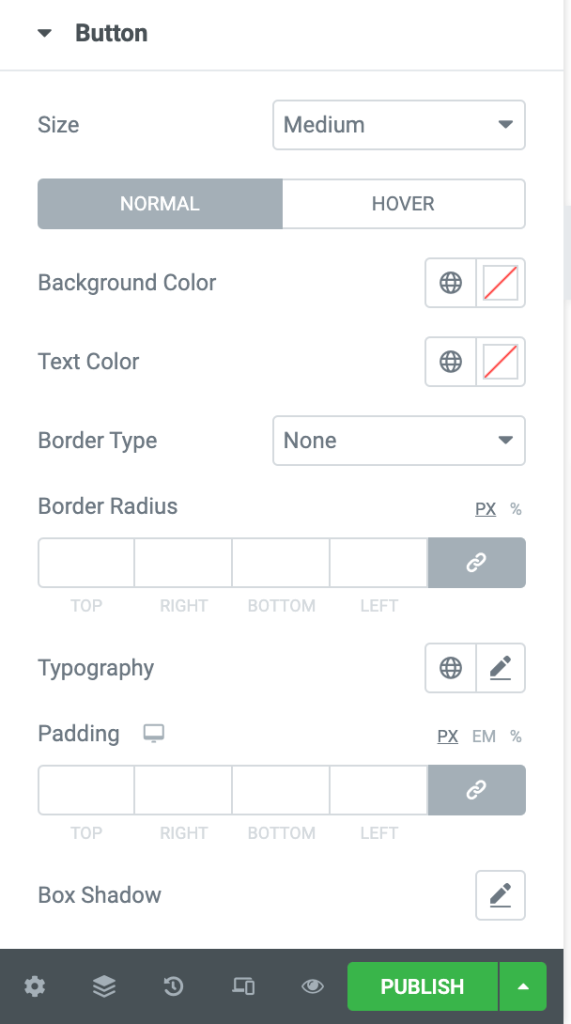
10. Botão

Se você considerar ativar essa opção na guia Conteúdo, poderá estilizar esse botão de call-to-action com vários recursos que oferecem recursos como:
- Tamanho: O tamanho do botão pode ser controlado usando esta opção.
- Cor de fundo: Você pode estilizar a cor de fundo do botão aqui.
- Cor do Texto: Com esta opção, você pode escolher a cor do texto exibido sobre o botão de call-to-action.
- Tipo de Borda: Esta opção permite selecionar o tipo de borda do botão.
- Raio: O raio da borda pode ser ajustado aqui.
- Tipografia: Aqui, você pode estilizar o texto personalizando a tipografia.
- Preenchimento: você pode ajustar facilmente o preenchimento para personalizar o botão de call-to-action aqui.
- Box Shadow: esta opção permite personalizar a sombra da caixa nas direções horizontal e vertical.
Personalize o widget da caixa promocional usando as opções disponíveis na guia Avançado
Com alguns recursos adicionais, você pode personalizar o widget em todos os aspectos. Alguns desses recursos vêm embutidos em todos os widgets que você usa no Elementor. Explore cada seção do Promo Box Widget e crie designs de caixas promocionais atraentes em seus sites WordPress.
Confira a página inicial do PowerPack Promo Box Widget para obter alguma inspiração de design.

Obtenha seu widget de caixa promocional do PowerPack agora!
Adicionar lotes promocionais ao seu site atrairá os clientes a comprar seus produtos e transformará sua página da Web para parecer profissional.
Além disso, para criar um senso de urgência e FOMO entre seus visitantes, você pode exibir cronômetros de contagem regressiva em suas páginas de vendas de produtos. Confira nosso post para saber como criar um cronômetro de contagem regressiva usando o Elementor em sites WordPress.
Esperamos que este tutorial tenha ajudado você a aprender como criar uma caixa promocional no WordPress para promover promoções/ofertas de seus produtos. Clique aqui para obter um widget de caixa promocional do PowerPack para Elementor.
Se você chegou até aqui, presumimos que você leu todo o nosso artigo e também adorou. Sinta-se à vontade para deixar seus comentários aqui; adoraríamos receber suas respostas. Além disso, junte-se a nós no Twitter, Facebook e Youtube.
