Como criar uma página de perguntas frequentes otimizada para mecanismos de pesquisa com Elementor
Publicados: 2022-11-23Procurando uma maneira simples de criar uma página de perguntas frequentes eficaz usando o construtor de páginas Elementor?
Ao fazer uma compra on-line, os clientes primeiro pesquisam o mesmo no Google e, assim que encontram seu par, tendem a aprender muito mais sobre aquele produto em detalhes.
Em todo esse procedimento de pesquisa, uma seção de perguntas frequentes dedicada ajuda seus clientes em potencial a aprender mais sobre seus produtos e a resolver suas dúvidas relacionadas aos seus serviços.
Uma seção específica para perguntas frequentes (FAQ) pode ser uma excelente maneira de ajudar seus visitantes ou clientes. Deixar esses usuários na dúvida é nada menos do que perdê-los para serem seus clientes em potencial.
Portanto, neste artigo, mostraremos como você pode criar um FAQ personalizado usando complementos Elementor e PowerPack.
Por que você precisa de uma página de FAQ?
Se você administra um site de negócios, haverá muitos motivos para incluir uma página de perguntas frequentes em seu site para fornecer respostas apropriadas às perguntas de seus clientes.
Listamos alguns pontos essenciais que mostram a importância de incluir uma página de perguntas frequentes em seu site.
- Adicionar os resultados da página de perguntas frequentes ajuda a criar recursos de alta qualidade para os usuários.
- Vincular parte do seu conteúdo relevante à página de perguntas frequentes pode ajudar a aumentar a classificação das palavras-chave.
- Com uma experiência de usuário ideal, as páginas de perguntas frequentes podem ser uma estratégia comprovada para classificações de pesquisa orgânica.
- Uma seção de perguntas frequentes bem estruturada pode direcionar o tráfego direcionado para o seu site.
- Incluir uma página de perguntas frequentes em seu site economizará tempo e esforço ao abordar repetidamente as perguntas semelhantes de seus clientes.
- Uma seção de perguntas frequentes fornece dados relevantes sobre seu site; é bom para SEO e melhores classificações orgânicas.
- Uma seção de perguntas frequentes bem organizada cria confiança e oferece uma experiência sem complicações para os clientes enquanto navegam em seu site.
- Além disso, incluir uma página de perguntas frequentes em seu site será a melhor oportunidade para aumentar os links internos em seu site.
Crie uma página de perguntas frequentes otimizada para mecanismos de pesquisa com Elementor
Com todos os benefícios de ter uma seção de FAQ em suas páginas da web em mente, vamos agora ver como criar uma com Elementor.
Para criar uma seção de perguntas frequentes bem organizada em seu site, você provavelmente precisa conhecer uma dúzia de códigos, mas o PowerPack Elementor Addons o trouxe de volta com uma opção fácil.
O complemento PowerPack para Elementor inclui mais de 80 widgets poderosos e 150 belos modelos pré-projetados, incluindo o poderoso widget de marcação de esquema de FAQ
Este widget de FAQ oferece muita personalização e recursos avançados, permitindo que você crie páginas de FAQ com dados estruturados em seu site da Elementor.
Vamos nos aprofundar no tutorial e criar páginas de perguntas frequentes com widgets de perguntas frequentes Elementor e PowerPack sem mais delongas.
Se você preferir assistir a um tutorial em vídeo, considere este vídeo sobre como criar uma seção de perguntas frequentes usando o Elementor com a marcação de dados estruturados do Google.
Antes de iniciarmos o tutorial, verifique se você instalou e ativou os complementos Elementor e PowerPack Elementor em seu site WordPress.
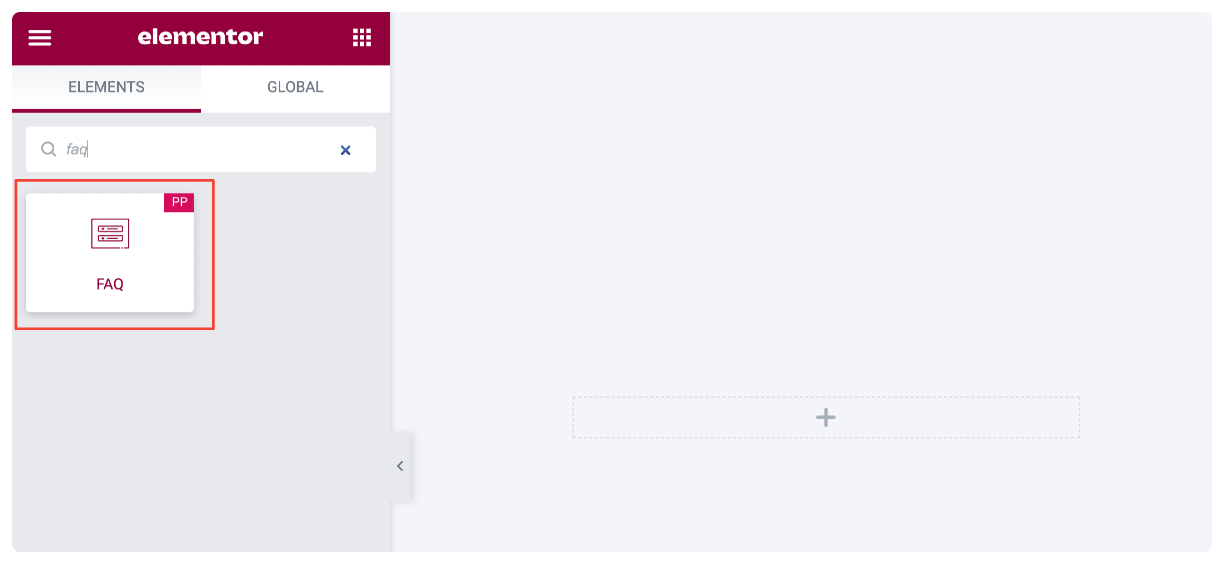
Em seguida, vá para o painel do WordPress, abra a página no editor Elementor e digite 'FAQ' na barra de pesquisa e arraste e solte o widget na página.
Certifique-se de verificar o sinal PowerPack ' PP ' no canto superior direito do widget.

Guia de conteúdo do widget de perguntas frequentes
A guia Conteúdo do widget FAQ tem quatro seções:
- perguntas frequentes
- Consulta (se você escolher “Posts” como um tipo de fonte na seção de FAQs)
- Definições
- Alternar ícone
perguntas frequentes
Esta seção contém opções para adicionar conteúdo à sua seção de perguntas frequentes.
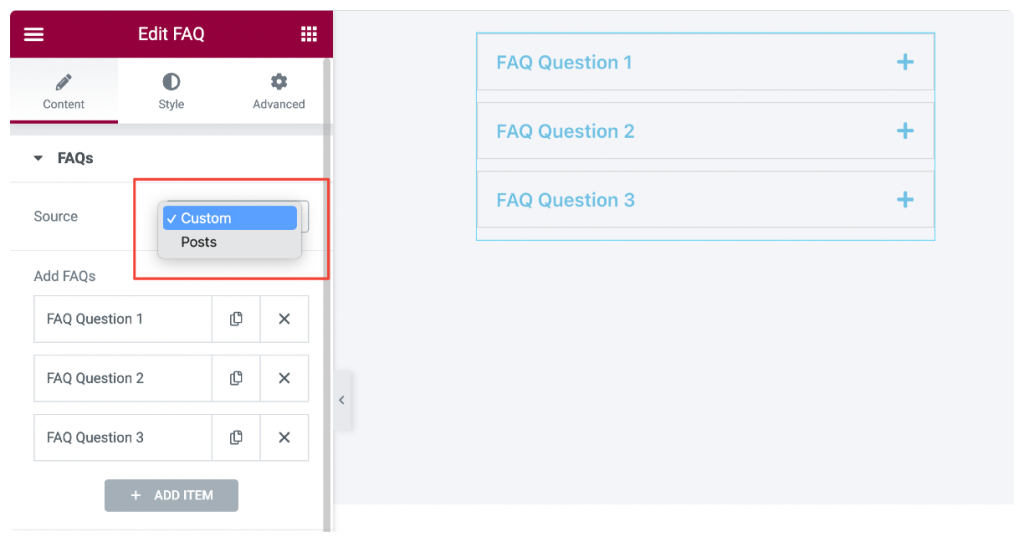
- Fonte: Esta é a primeira subseção. A partir daqui, você pode selecionar o tipo de fonte como Custom ou Posts para a seção de FAQ.

Se você escolher “Personalizado” como o tipo de fonte, terá as seguintes opções:
- Adicionar perguntas frequentes: você pode adicionar conteúdo de texto personalizado e criar tantas perguntas frequentes clicando no botão Adicionar itens .
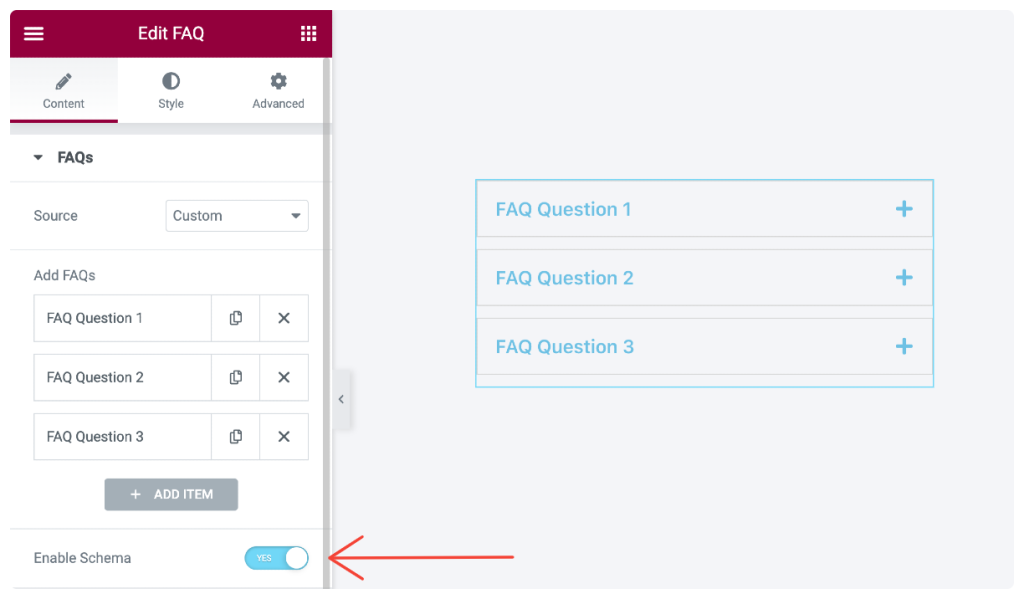
- Ativar esquema: esta é a opção mais útil. O widget de perguntas frequentes do PowerPack vem com um recurso de marcação de esquema integrado que adiciona automaticamente dados estruturados à sua seção de perguntas frequentes. Isso ajuda os mecanismos de pesquisa a entender melhor o conteúdo e permite que eles entendam que o conteúdo presente na página são perguntas e respostas com marcação estruturada.

Se você selecionar “ Postagens” como fonte, terá estas opções para personalizar a seção de perguntas frequentes:
- Contagem de postagens: esta opção busca todas as postagens únicas do seu site e as exibe em um formato de FAQ.
- Tipo de conteúdo: selecione o tipo de conteúdo como "excerto" ou "conteúdo completo". Se você escolher um trecho, você precisará definir a duração do trecho.
- Guias ativas padrão: adicione os números das guias seguidas por uma vírgula para exibir as guias ativas (abertas) por padrão.
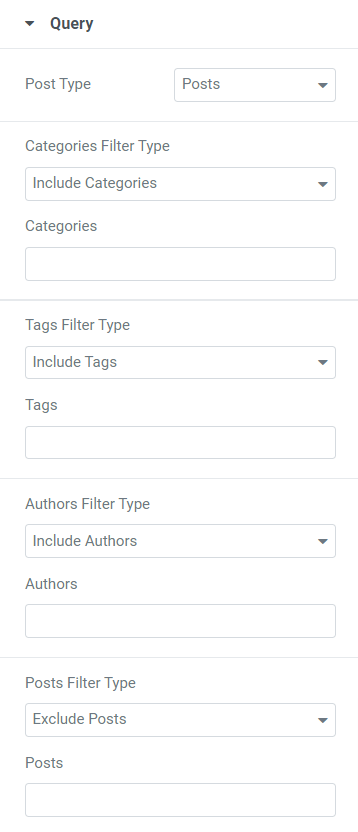
Consulta

Nesta seção, você pode incluir/excluir tipos de filtro para categorias, tags, autores, postagens, mídia, páginas iniciais, meus modelos, produtos, tags de produtos e modelos.
Todos esses tipos de filtro dependem do tipo de postagem que você escolher.
Esta seção inclui mais alguns recursos:
- Data: Escolha o formato de data para exibir as perguntas frequentes de acordo.
- Ordem: Selecione a ordem das perguntas frequentes, se crescente ou decrescente.
- Ordenar por: escolha o formato para exibir a página de perguntas frequentes entre as opções disponíveis, como data, data da última modificação, aleatório, contagem de comentários, título, ID da postagem e autor da postagem.
- Postagens fixas: ative esta opção para ativar as postagens fixas.
- Mostrar apenas postagens fixas: ative esta opção se desejar exibir as postagens fixas na seção de perguntas frequentes entre todas as postagens.
- Deslocamento: esta opção permite pular o número inicial de postagens da seção de perguntas frequentes. Selecione o número de postagens que você não deseja exibir na página de perguntas frequentes.
Observação: esta seção aparecerá apenas quando você escolher “postagens” como fonte na seção de perguntas frequentes.
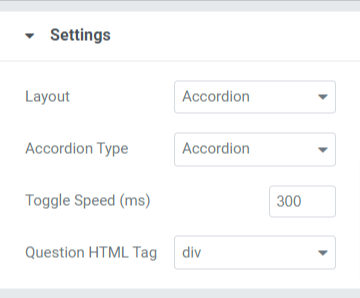
Definições

Esta seção contém opções que você pode personalizar para uma melhor experiência do usuário. Vamos ver essas opções em detalhes:

- Layout: Escolha a seção de perguntas frequentes a ser exibida em um layout de grade ou acordeão .
- Colunas: Se você selecionou o layout de grade, pode escolher o número de colunas.
- Tipo de Acordeão: Você pode escolher o tipo de acordeão nas opções disponíveis, como Alternar ou Acordeão.
- Velocidade de alternância: personalize a velocidade de alternância usando esta opção.
- Tag HTML da pergunta: selecione a tag HTML da pergunta aqui.
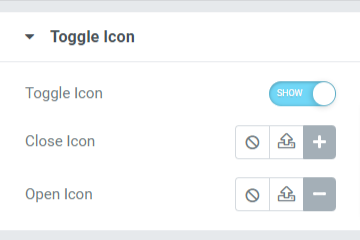
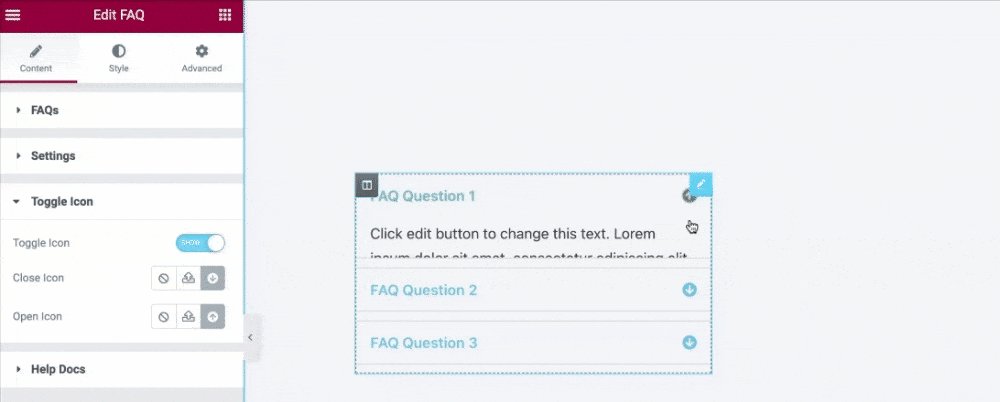
Alternar ícone

Esta seção inclui opções relacionadas ao ícone de alternância exibido na página de perguntas frequentes.
Vamos dar uma olhada rápida nas opções disponíveis nesta seção:
- Ícone de alternância: ative esta opção se quiser adicionar um ícone de alternância à sua seção de perguntas frequentes.
- Ícone Fechar: Escolha um ícone Fechar na biblioteca de ícones.
- Ícone aberto: Aqui, você pode escolher um ícone aberto da biblioteca de ícones.
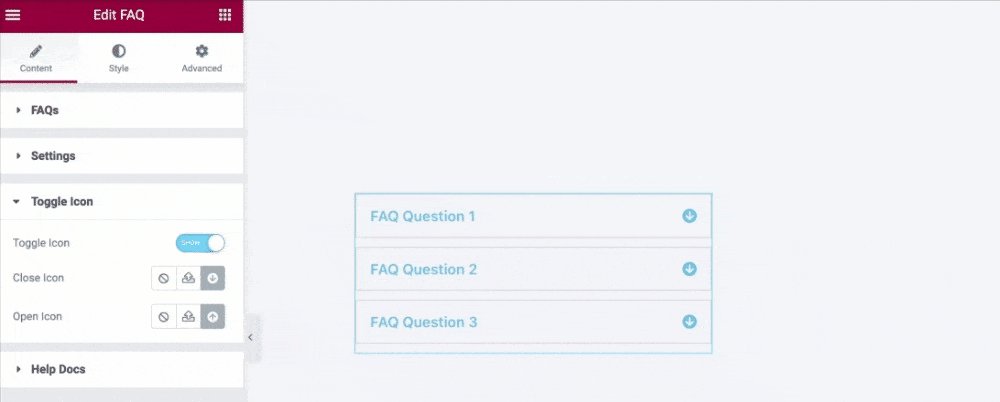
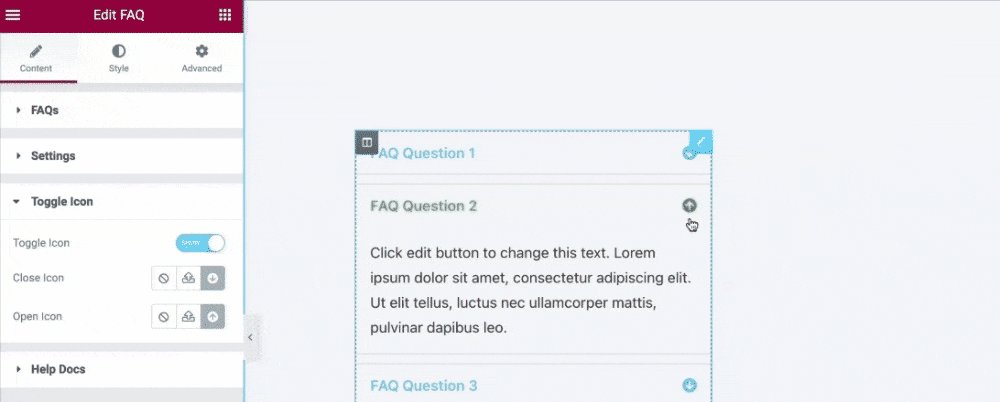
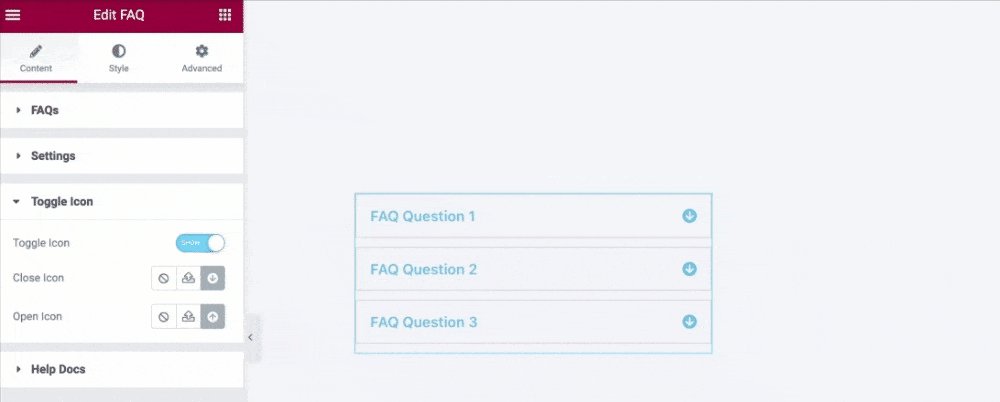
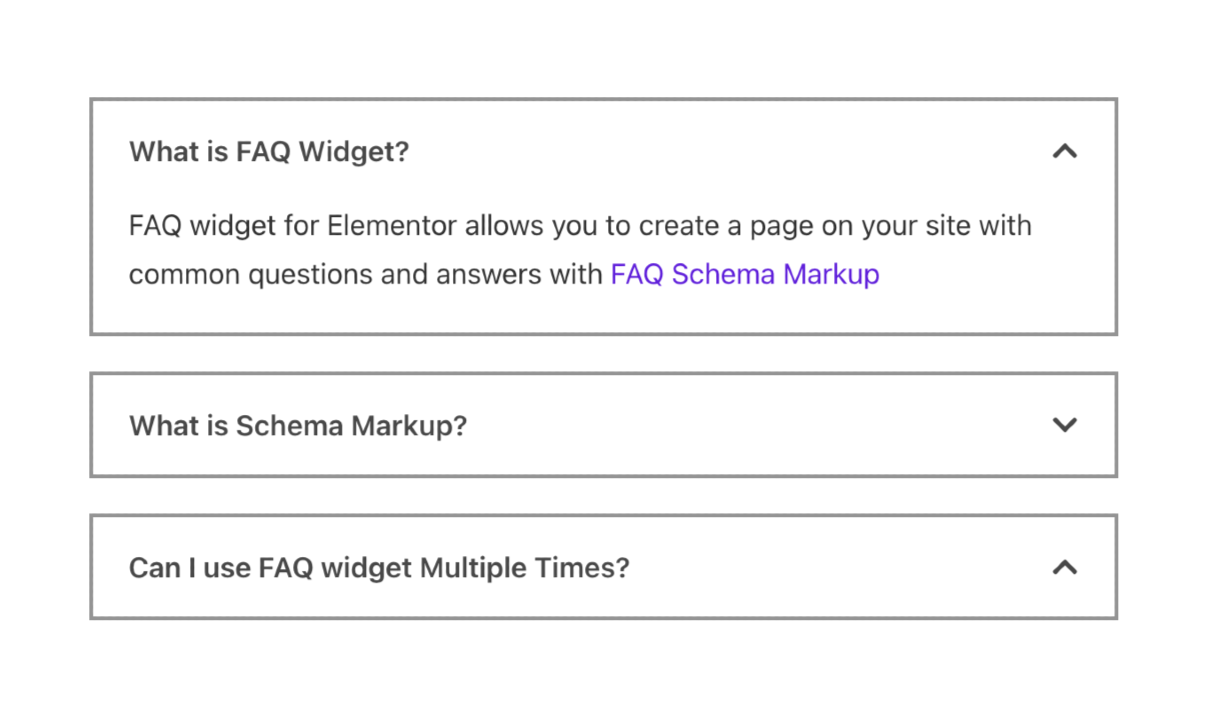
Vamos ver como fica depois de aplicar todas essas alterações na guia Conteúdo do widget FAQ.

Aba Estilo do Widget de FAQ
A guia de estilo do widget FAQ tem quatro seções:
- Itens
- Perguntas
- Respostas
- Alternar ícone
Agora, vamos dar uma olhada detalhada nessas seções:
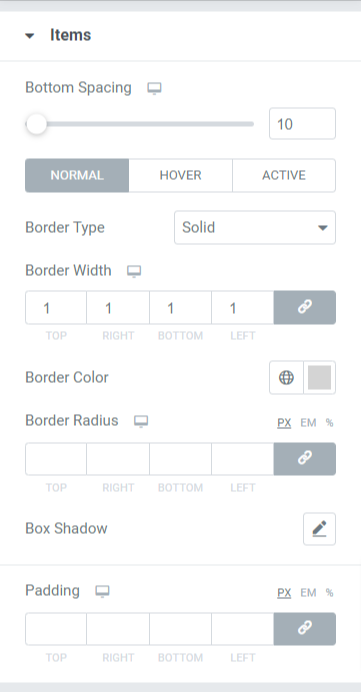
Itens

As opções disponíveis nesta seção são:
- Espaçamento inferior: ajuste o espaçamento inferior para cada guia de pergunta exibida na página de perguntas frequentes.
- Tipo de borda: selecione o tipo de borda que deseja exibir na seção de perguntas frequentes. Escolha entre as opções fornecidas, como sólido, duplo ou pontilhado. Você também pode escolher “nenhum” se não quiser exibir nenhuma borda.
- Largura da Borda: Usando esta opção, você pode definir a largura da borda.
- Cor da Borda: Com esta opção, você pode escolher a cor da borda.
- Raio da borda: defina o raio da borda para dar uma borda suave às bordas aplicadas.
- Sombra da caixa: use esta opção para personalizar a sombra da caixa da seção de perguntas frequentes.
- Preenchimento: Usando esta opção, você pode ajustar o preenchimento. Isso ajuda a aplicar espaço suficiente entre o conteúdo e as bordas e dá uma aparência elegante.
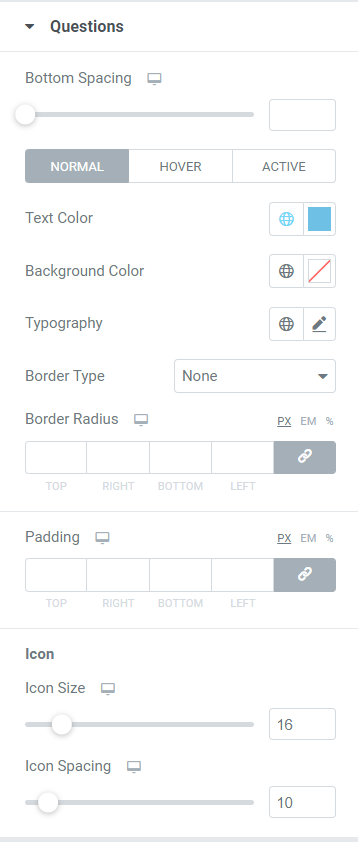
Perguntas

Esta seção permite que você personalize a parte da pergunta exibida na seção de perguntas frequentes.
Vamos dar uma olhada rápida em todas as opções disponíveis:
- Espaçamento inferior: Esta opção permite ajustar o espaçamento inferior para cada uma das perguntas que serão exibidas na página de perguntas frequentes.
- Cor do texto: Você pode escolher a cor do texto usando esta opção.
- Cor de fundo: você pode personalizar a cor de fundo da pergunta exibida na seção de perguntas frequentes.
- Tipografia: Com esta opção, você obtém todas as opções para personalizar a tipografia do texto para a parte da pergunta.
- Tipo de borda: você pode personalizar as perguntas aplicando a borda nelas. Selecione o tipo de borda que deseja exibir na seção de perguntas frequentes. Escolha entre sólido, duplo, pontilhado e tracejado. Você também pode escolher “nenhum” se não quiser exibir nenhuma borda.
- Raio da borda: defina o raio da borda para dar uma borda suave às bordas aplicadas.
- Preenchimento: Usando esta opção, você pode ajustar o preenchimento. Ajuda a aplicar espaço suficiente entre o conteúdo e as bordas, dando uma aparência elegante.
Ícone
- Tamanho do ícone: Ajuste o tamanho do ícone usando esta opção.
- Espaçamento dos ícones: Você pode usar esta opção para ajustar o espaçamento entre os ícones.
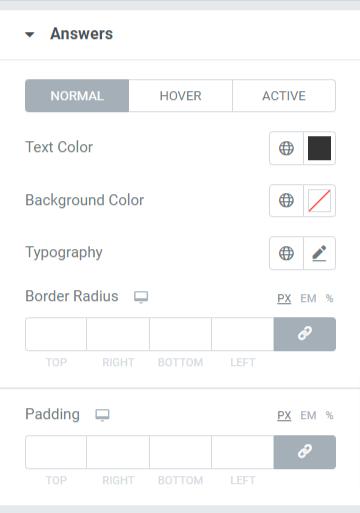
Respostas

Como o nome diz, nesta seção, você terá opções de personalização para estilizar a parte de resposta de sua seção de perguntas frequentes.
Vamos dar uma olhada rápida em todas as opções disponíveis:
- Cor do texto: Com esta opção, você pode escolher a cor do texto para as respostas.
- Cor de fundo: Você pode escolher a cor de fundo usando esta opção.
- Tipografia: Esta opção permite personalizar a tipografia do texto para a seção de respostas em todos os aspectos possíveis.
- Raio da borda: defina o raio da borda para dar uma borda suave às bordas aplicadas.
- Preenchimento: Com esta opção, você pode ajustar o preenchimento. Ajuda a aplicar espaço suficiente entre o conteúdo e as bordas, dando uma aparência elegante.
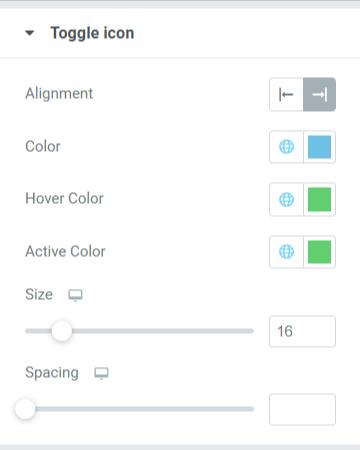
Alternar ícone

- Alinhamento: Você pode definir o alinhamento do ícone de alternância usando esta opção.
- Cor: Com esta opção, você pode escolher a cor do ícone de alternância.
- Hover Color: Esta opção permite que você escolha uma cor para o ícone de alternância no modo hover.
- Cor Ativa: Esta opção permite escolher uma cor para o ícone de alternância no modo ativo.
- Tamanho: Você pode definir o tamanho do ícone de alternância usando esta opção.
- Espaçamento: Esta opção permite adicionar espaço entre o ícone de alternância e o texto da pergunta/resposta.

Obtenha o widget de perguntas frequentes do PowerPack para Elementor agora!
Esperamos que este tutorial ajude você a criar uma página de perguntas frequentes otimizada para mecanismos de pesquisa para o seu site WordPress usando o construtor de páginas Elementor. Se você gostou de ler este artigo, temos certeza de que também adoraria experimentar nossas outras ferramentas PowerPack. Clique aqui para explorar todos os widgets do PowerPack para Elementor.
Sinta-se à vontade para deixar seus comentários aqui; adoraríamos receber suas respostas. Além disso, junte-se a nós no Twitter, Facebook e YouTube.
Leia mais no blog:
- Por que o PowerPack é o melhor complemento para o Elementor Page Builder?
- A lista final dos melhores recursos gratuitos de aprendizado do Elementor.
- Como adicionar fontes personalizadas aos sites da Elementor?
