Como criar um mapa do site para o seu site usando o widget de mapa do site do PowerPack Elementor?
Publicados: 2021-08-25Você pode ter ouvido falar de termos como XML Sitemaps enquanto lia sobre Search Engine Optimizations (SEO). Um Sitemap XML ou simplesmente Sitemap é um arquivo que lista o conteúdo do seu site em um formato XML, para que mecanismos de pesquisa como o Google possam indexar facilmente seu conteúdo. Semelhante ao arquivo robots.txt do seu site, um Sitemap também ajuda o Google e outros mecanismos de pesquisa a rastrear facilmente seu site, fornecendo a eles um mapa do conteúdo do site.
Um Sitemap geralmente contém alguns metadados úteis, como:
- URLs brutos das páginas do seu site.
- Informações sobre quando uma determinada página foi modificada pela última vez.
- Imagens em um URL específico do site.
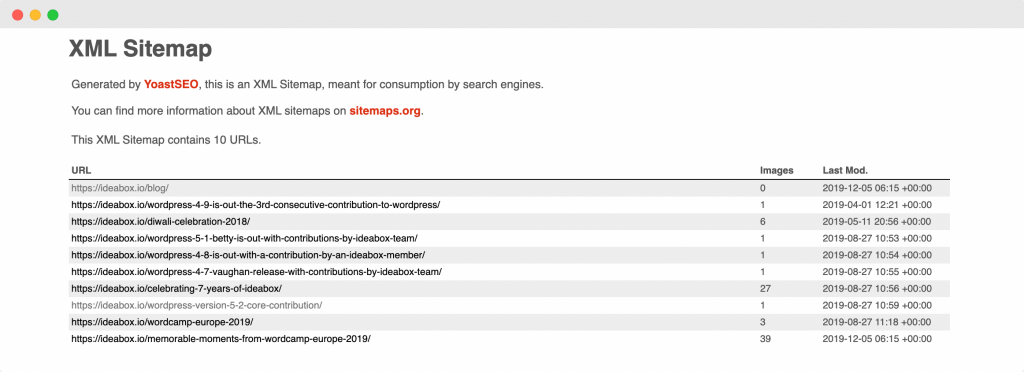
Abaixo está uma captura de tela da aparência de um Sitemap para sua referência.

Agora que sabemos o que são Sitemaps, vamos entender como eles são benéficos para o nosso site.
Como adicionar um Sitemap melhora seu site WordPress?
Se você adicionar um Sitemap ao seu site, ele ajudará os mecanismos de pesquisa a rastrear seu site facilmente. Abaixo mencionadas são algumas das outras maneiras pelas quais um sitemap melhora seu site WordPress:
- Usando Sitemaps, você pode solicitar ao Google que rastreie determinadas páginas com prioridade, adicionando os respectivos metadados a essas páginas.
- Embora o Google rastreie seu site mesmo que você não tenha um mapa do site, mas ter um mapa do site ajuda os bots dos mecanismos de pesquisa a rastrear o conteúdo mais rapidamente do que fariam se você não tivesse um mapa do site. Isso resulta em uma indexação mais rápida das páginas do seu site no Google.
- Se você adicionar seu mapa do site ao Google Search Console, poderá usar o console para descobrir a eficácia da indexação das páginas do seu site com a ajuda de análises fornecidas pelo console de pesquisa.
- De acordo com o Google Search Central, se o seu site usa muitos arquivos de mídia (vídeos, imagens), o Google pode levar em consideração informações adicionais dos mapas do site para pesquisa, quando apropriado. Isso pode incluir o tipo de imagem, assunto da imagem e detalhes de licenciamento de imagem, etc.
Esses foram alguns benefícios de adicionar um Sitemap ao seu site WordPress. Agora, surge uma pergunta: como você pode determinar se precisa de um Sitemap para o seu site?
Você precisa de um Sitemap?
Preciso de um Sitemap para o meu site? – Muitas pessoas fazem essa pergunta, então vamos tentar responder da forma mais clara possível.
Casos em que ter um Sitemap ajuda seu site
- Quando você lança um novo site e ele tem muito poucos links externos, nesse caso, ter um mapa do site é realmente benéfico. A razão por trás disso, conforme citado pela Central de Pesquisa do Google, é que “o Googlebot e outros rastreadores da web rastreiam a web seguindo links de uma página para outra. Como resultado, o Google pode não descobrir suas páginas se nenhum outro site estiver vinculado a elas”.
- Se o seu site tiver uma grande quantidade de conteúdo de mídia, ter um mapa do site pode ser realmente benéfico, porque se o Google ou qualquer outro mecanismo de pesquisa precisar de informações adicionais sobre quaisquer itens de mídia (imagens, vídeos), ela poderá ser buscada nos mapas do site.
- Se o seu site tiver um grande número de páginas, às vezes isso pode fazer com que os rastreadores de pesquisa do Google ignorem algumas páginas adicionadas ou atualizadas recentemente no site. Tendo um Sitemap certifique-se de que todas as páginas são rastreadas pelos motores de busca.
- Se o seu site tiver um grande número de páginas que não estão bem interligadas entre si, é possível que o Google ou outros rastreadores de pesquisa as ignorem. Para evitar tal situação, é melhor usar um Sitemap.
Agora que passamos pelos casos em que ter um mapa do site ajuda, vamos também passar pelo outro aspecto em que ter um mapa do site não é tão importante.
Casos em que você pode não precisar de um Sitemap
- As páginas do seu site estão totalmente interligadas de tal forma que o Google pode acessar facilmente outras páginas do seu site seguindo os links na página inicial.
- Seu site não consiste em nenhum arquivo de mídia que você deseja exibir nos resultados de pesquisa do Google. Como sabemos, os Sitemaps podem buscar informações sobre arquivos de mídia para exibi-los nos resultados da pesquisa, portanto, se não houver arquivos de mídia a serem exibidos nos resultados da pesquisa, não há necessidade de um Sitemap.
Até agora, abordamos o que é um Sitemap XML, os benefícios de ter um Sitemap em seu site e os casos em que você pode precisar ou não de um Sitemap.
Agora, suponha que você já tenha adicionado um Sitemap ao seu site e tenha entendido que talvez não precise de um Sitemap. Então, uma pergunta natural que surge aqui é: um Sitemap tem algum efeito negativo em seu site? Tentaremos responder a essa pergunta na próxima seção!
Um Sitemap tem algum efeito negativo em seu site?
Não! Ter um Sitemap nunca terá nenhum efeito negativo em seu site. A pior coisa que pode acontecer é que você não verá nenhum resultado positivo depois de adicionar um mapa do site. Conforme citado pelo Google, “na maioria dos casos, seu site se beneficiará de ter um sitemap, e você nunca será penalizado por ter um. ”
Agora que conhecemos os Sitemaps XML em detalhes, vamos ver como podemos criar um para nosso site Elementor usando o widget Sitemap do PowerPack Elementor.
Criar um Sitemap usando o widget de mapa do site do PowerPack Elementor
Também criamos um vídeo curto e direto que explica em detalhes como você pode criar um Sitemap usando o widget Sitemap do PowerPack Elementor. Então, caso você goste da explicação do vídeo, sugiro que dê uma olhada.
Agora, vamos continuar. Para criar o Sitemap, usaremos estes dois plugins:
- Versão gratuita do Elementor: Obtenha o Elementor.
- PowerPack para Elementor: Obtenha o PowerPack.
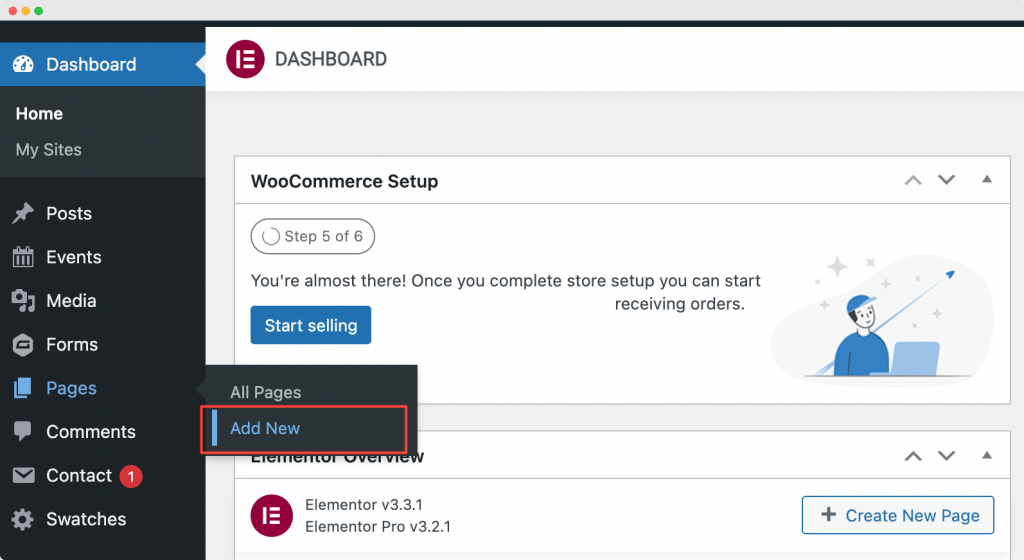
Depois de instalar e ativar esses plugins, você teria que criar uma nova página indo para o Painel do WordPress > Páginas > Adicionar novo. Nomeie a página como "Sitemap".

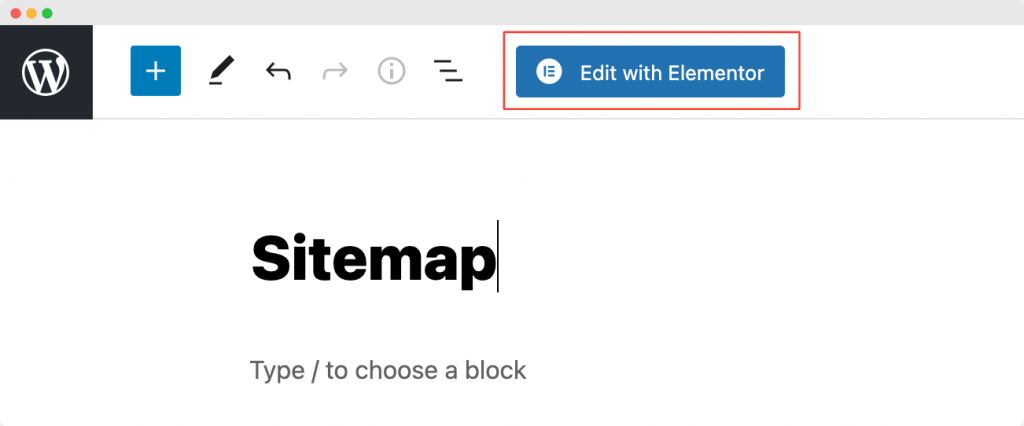
Em seguida, clique em “Editar com Elementor” para abrir a página no Elementor Page Builder.

Iniciar Editor Elementor
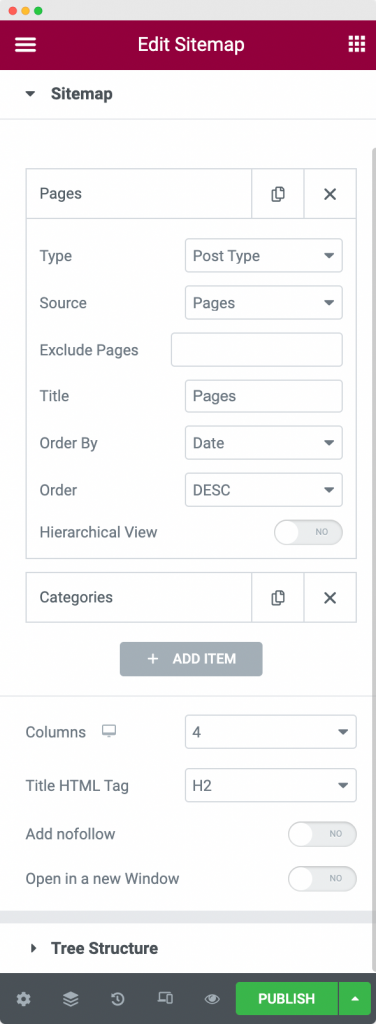
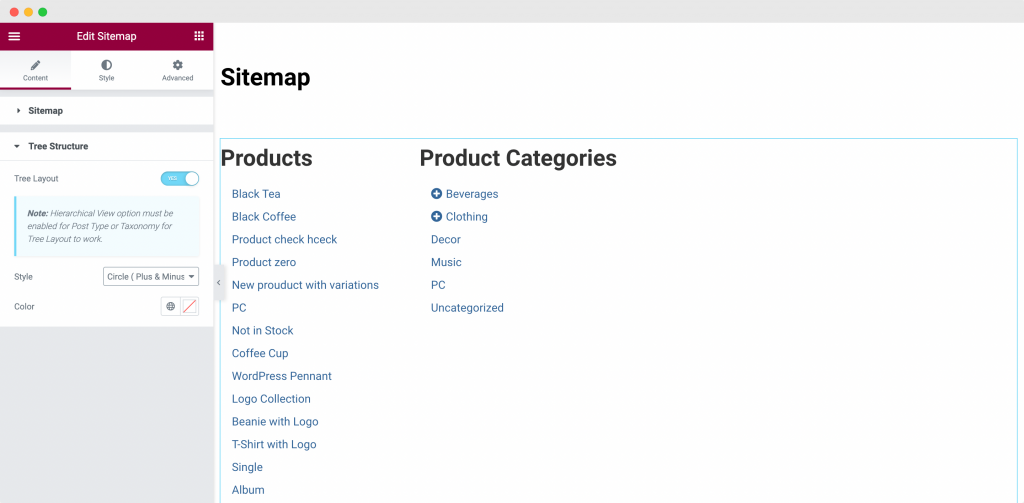
Assim que você clicar em “Editar com Elementor” , o editor Elementor será aberto. Em seguida, arraste e solte o widget Sitemap no editor Elementor. Assim que adicionar o widget Sitemap , você verá a lista de páginas em uma coluna, juntamente com a lista de categorias do seu site, em outra coluna com as configurações padrão.
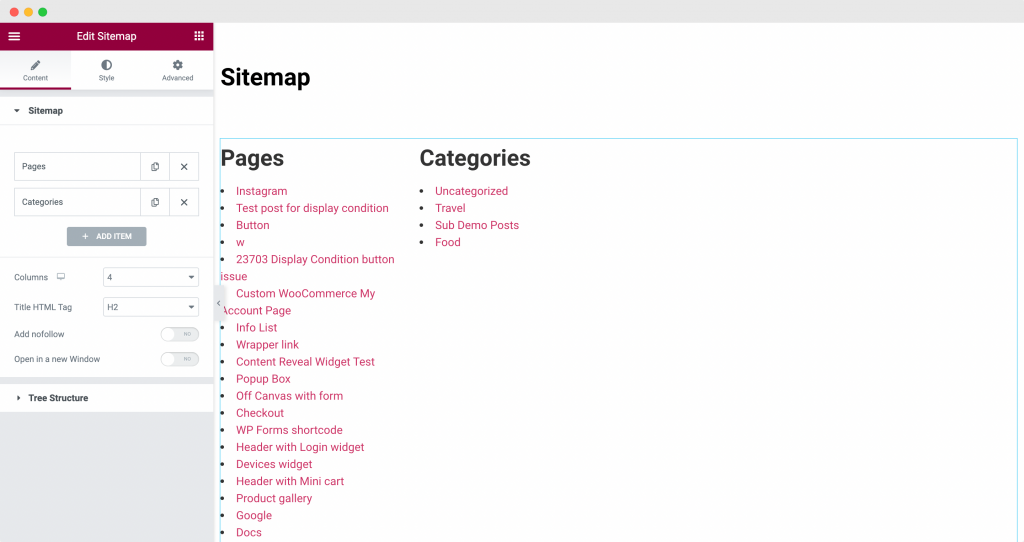
A captura de tela abaixo mostra como sua página ficaria depois de adicionar o widget Sitemap .

Agora que adicionamos o widget Sitemap do PowerPack à página, faremos algumas personalizações e estilos na guia de conteúdo e estilo do editor Elementor.
Personalização de widget de mapa de site do PowerPack Elementor na guia de conteúdo

Como podemos ver na captura de tela acima, a guia de conteúdo do widget Sitemap nos dá a opção de exibir os links em nosso site de acordo com nossos requisitos.

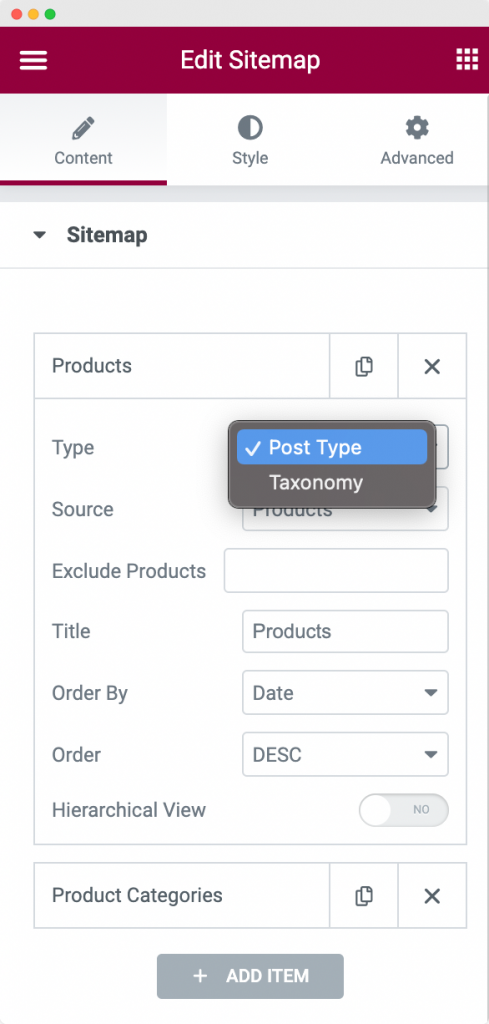
Primeiro, podemos escolher o Tipo de Sitemap que queremos exibir em nosso site. Podemos escolher entre “Post Type” e “Taxonomia”. Para nosso exemplo aqui, escolhemos o tipo como “Post Type” .


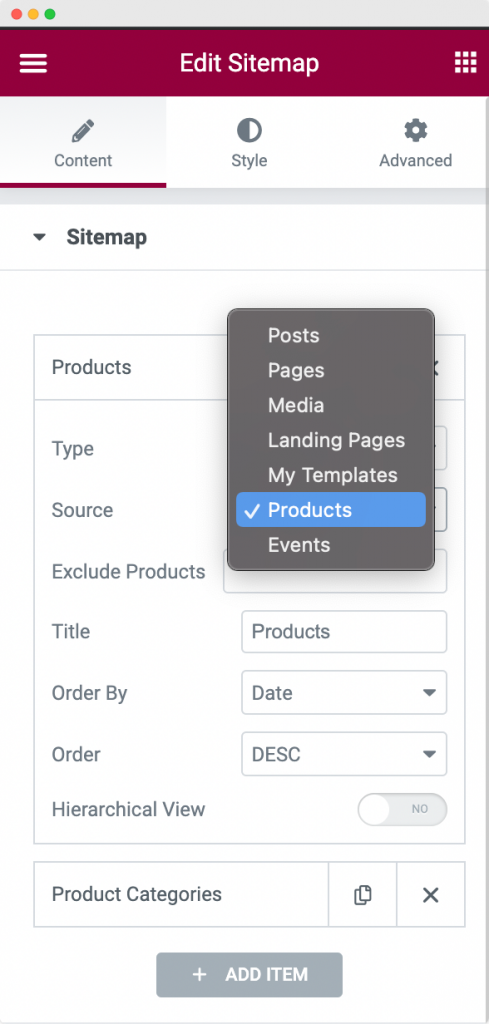
Em seguida, temos que escolher a Fonte de Taxonomia . Como eu queria mostrar todos os meus produtos no Sitemap, escolhi Origem como "Produtos" . Você pode escolher qualquer fonte da lista.
A próxima opção é “Excluir produtos” . Permite excluir qualquer produto do mapa do site. Indo além, você pode alterar o Título da seção que exibe a taxonomia. O título padrão era “Páginas ”. No entanto, alteramos para “Produtos” , como você pode ver na captura de tela acima.
Finalmente, você pode ordenar a Taxonomia em ordem crescente ou decrescente . Você pode ordenar a Taxonomia por Data, Título, Ordem do Menu ou Aleatório usando a opção “ Ordenar por ” do widget Sitemap.
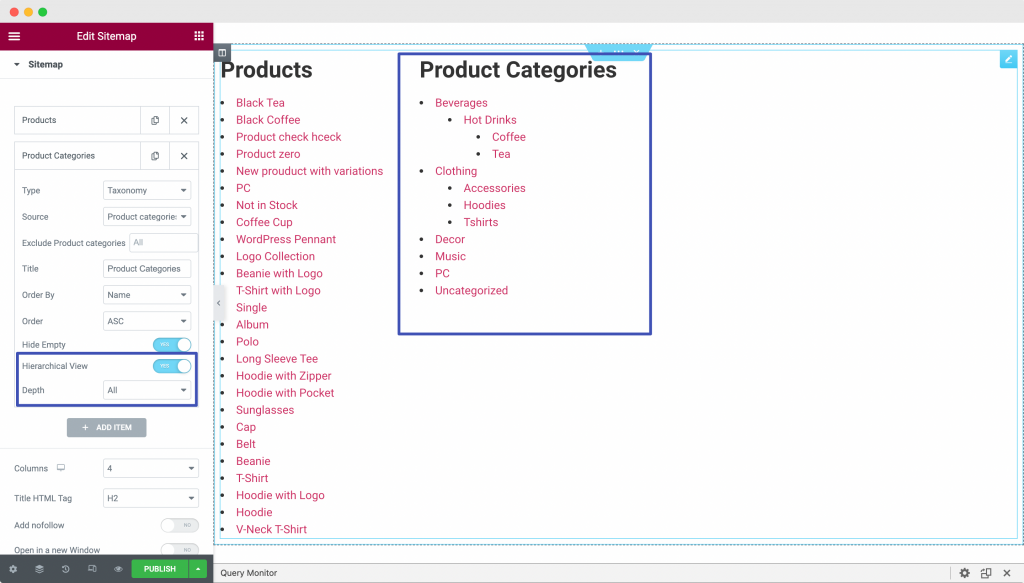
Outra opção na aba Conteúdo é “Visualização Hierárquica” . Para ver como isso funciona, adicionamos outro item em nosso Sitemap chamado "Categorias de produtos" . Como você pode ver na captura de tela abaixo, escolhemos “ Type ” como “Taxonomy” e “Source” como “Product Categories” . Também ativamos a visualização hierárquica , como você pode ver na captura de tela abaixo.

Aqui, “Categorias de produtos” possuem uma hierarquia de categoria e subcategoria , então você pode usar esta opção para exibir as categorias em ordem hierárquica . Você também pode escolher a profundidade da Hierarquia que deseja exibir em seu Sitemap.
Algumas outras opções na guia Conteúdo da guia Conteúdo do PowerPack Elementor são:
- Colunas: Você pode optar por exibir seu mapa do site em qualquer número de colunas que desejar. Em nosso exemplo, escolhemos as colunas como “4” (conforme visível na captura de tela acima), no entanto, temos apenas 2 itens para exibir (Produtos e Categorias de produtos), portanto, nosso mapa do site está distribuído em duas colunas.
- Tag HTML de título: Aqui você pode escolher a tag de título para o título dos itens em seu mapa do site. Nós escolhemos isso como H2.
- Adicionar nofollow: Se você habilitar esta opção, os links em seu sitemap terão uma tag “nofollow” adicionada a eles. A tag “nofollow” diz aos mecanismos de pesquisa para ignorar os links e não permitir que eles afetem os rankings dos mecanismos de pesquisa.
- Abrir em uma nova janela: como o nome sugere, se você habilitar isso, todos os links do seu mapa do site serão abertos em uma nova janela.
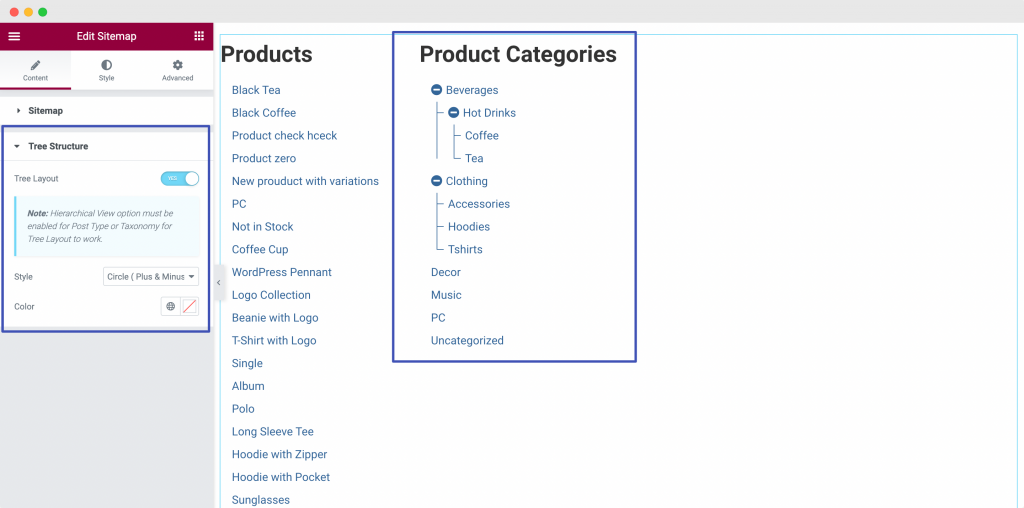
À medida que descemos na guia Conteúdo, outra seção é “Estrutura em árvore” . Tree Structure tem a opção de habilitar ou desabilitar o “Tree Layout” . Uma coisa a notar aqui é que a opção Hierarchical View deve estar habilitada para que Post Type ou Taxonomy for Tree Layout funcionem.

Como você pode ver na captura de tela acima, assim que ativamos a Estrutura em árvore , o mapa do site "Categorias de produtos" se transformou em uma estrutura semelhante a uma árvore e ramificação. Se clicarmos no ícone “+” nas categorias de produtos, as subcategorias da categoria pai serão abertas. Dê uma olhada na captura de tela abaixo para entender como a ramificação de subcategorias é feita quando a opção Estrutura em Árvore é habilitada.

Isso era tudo sobre a guia Conteúdo do widget Mapa do site do PowerPack Elementor. Agora, vamos para a guia Estilo e estilize nosso widget Sitemap.
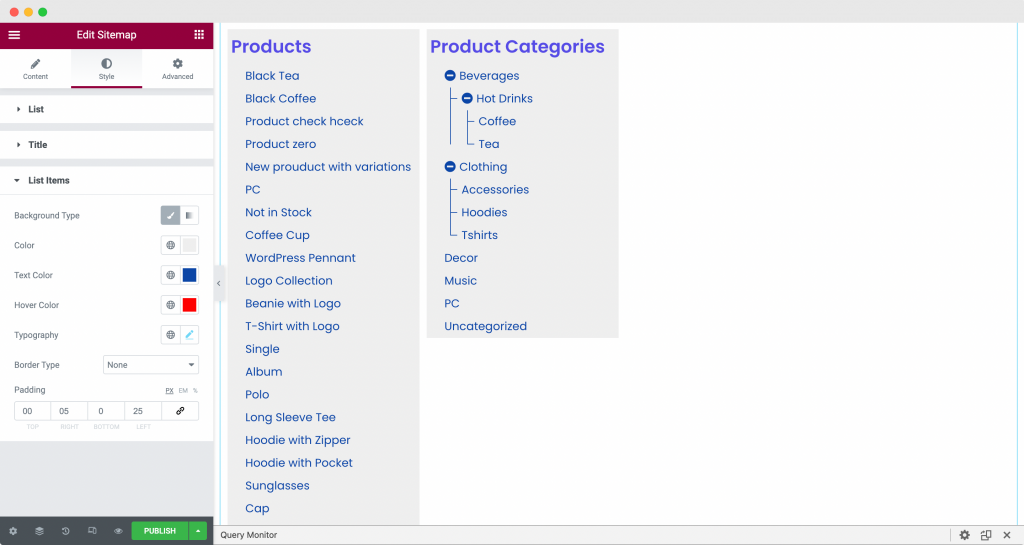
Estilo de widget de mapa de site do PowerPack Elementor na guia Estilo

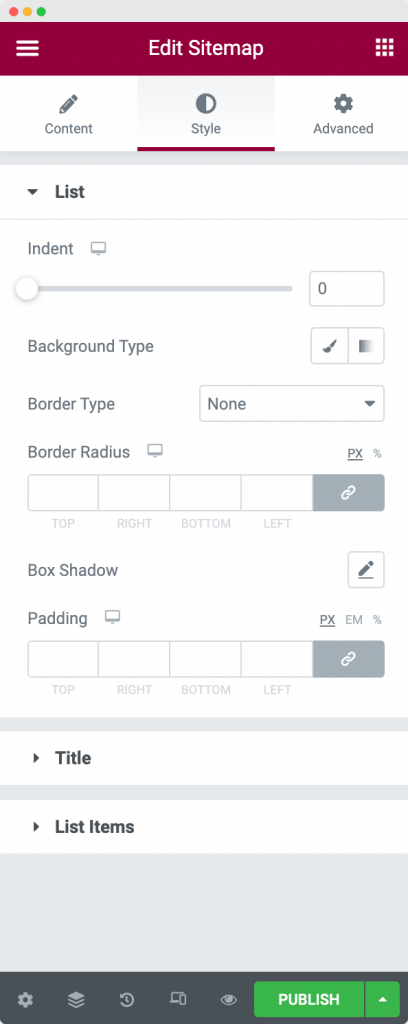
Como você pode ver na captura de tela acima, o widget Sitemap consiste em 3 seções na guia de estilo:
- Lista
- Título
- lista de itens
Vamos percorrer cada uma das seções, uma por uma.
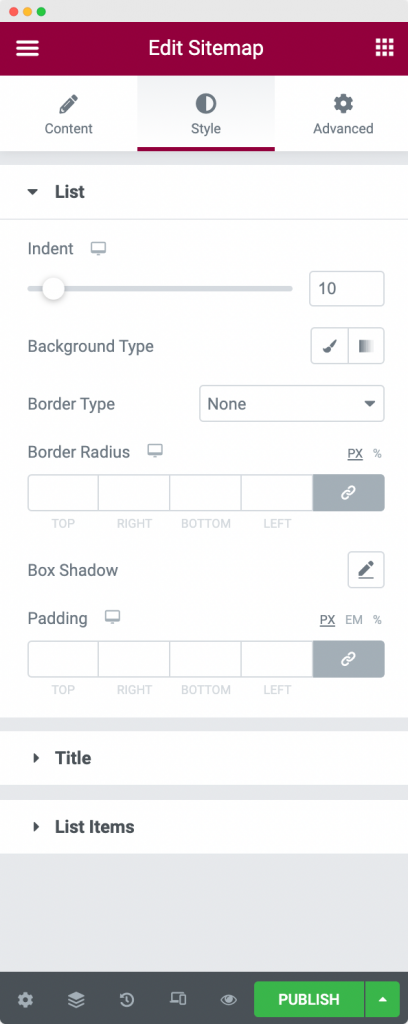
Lista: Como o nome sugere, usando esta opção podemos estilizar a lista geral dos Sitemaps na página. Podemos alterar o recuo da lista, adicionar uma cor de fundo à lista, aplicar propriedades de borda e adicionar preenchimento à lista. Como você pode ver na captura de tela abaixo, aplicamos um recuo de 10 à nossa lista.

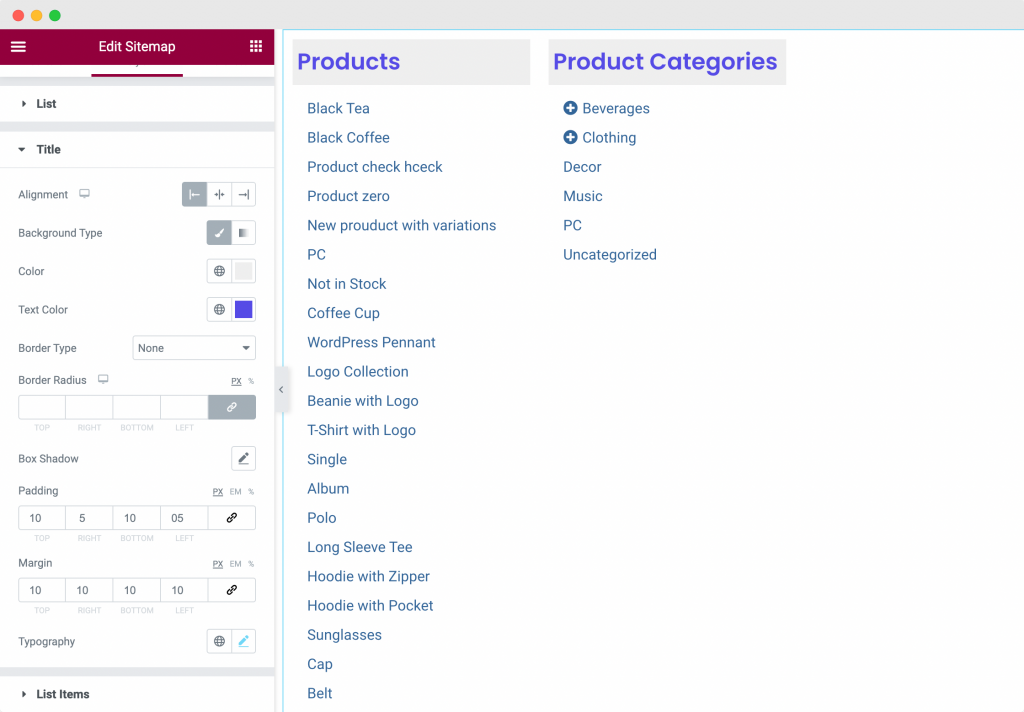
Título: Esta é a próxima opção na guia Estilo. Podemos usar esta opção para estilizar o título dos itens do Sitemap. Através desta opção, podemos alterar o alinhamento, cor de fundo, cor do texto, aplicar propriedades de borda, adicionar margens e preenchimento aos títulos e alterar a tipografia do título.

A captura de tela acima mostra o estilo que aplicamos ao título. Escolhemos o alinhamento à esquerda e aplicamos uma cor de fundo e uma cor de texto ao título. Também adicionamos margem e preenchimento ao título e alteramos a tipografia padrão.
Itens da lista : como o nome sugere, esta opção pode ser usada para estilizar os itens da lista no mapa do site. Podemos alterar a cor de fundo, texto e cor de foco dos itens, tipografia e aplicar preenchimento à lista de itens no mapa do site. Dê uma olhada na captura de tela abaixo para ver como nosso mapa do site fica depois de aplicar as alterações de estilo.

Isso foi tudo sobre a guia Estilo do Elementor Editor para o widget Sitemap do PowerPack Elementor.
Embrulhando-o!
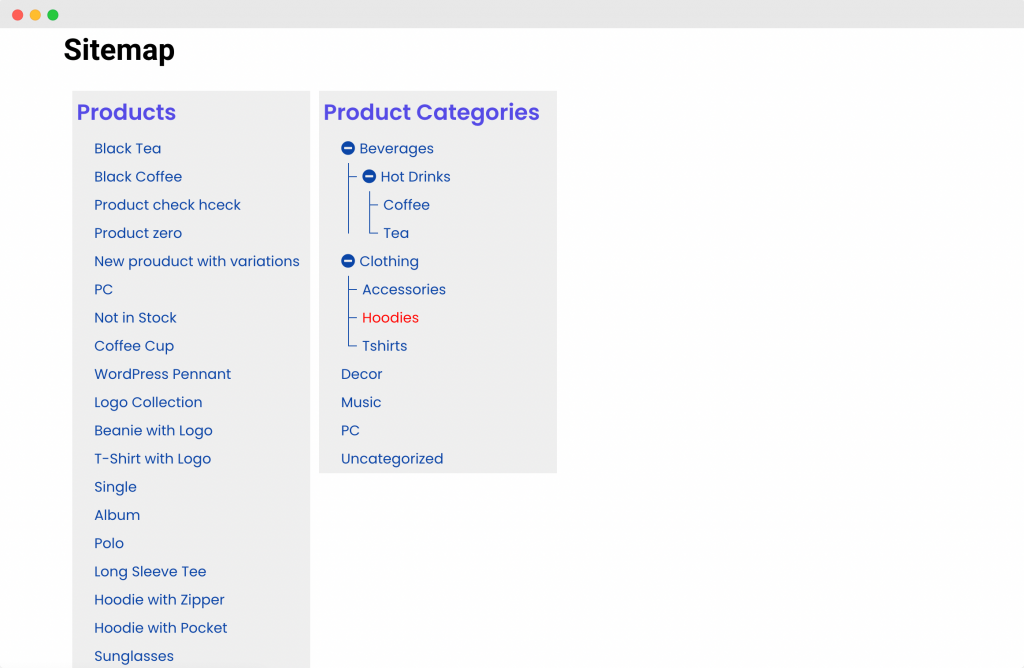
Nas etapas acima, personalizamos e estilizamos nossa página de Sitemap para ter uma aparência elegante e uma sensação elegante. Usamos uma combinação de personalizações, como exibição hierárquica e exibição em árvore, e opções de estilo, como tipografia, cores de fundo e cores de foco para obter essa aparência. Você pode verificar as opções que usamos nas capturas de tela acima.
Confira nossa página de mapa do site construída com o widget de mapa do site do PowerPack Elementor abaixo!

Tenho certeza que, com a ajuda deste tutorial, você poderia configurar facilmente a página Sitemap do seu site.
Você pode fazer muito mais com os complementos do PowerPack para Elementor. Existem mais de 70 widgets criativos que você pode usar para personalizar suas páginas do Elementor. Se você deseja saber mais sobre os complementos do PowerPack para Elementor, confira aqui.
Quais são seus pensamentos sobre este tutorial? Compartilhe se você achou este guia útil!
