Como criar um cabeçalho fixo no Elementor
Publicados: 2022-11-21Elementor é um dos plugins de construtor de páginas mais populares no WordPress atualmente. É incrivelmente fácil criar um cabeçalho fixo no Elementor. Usando Elementor, você pode criar e personalizar seu site por cada pixel. O Elementor possui um elemento empolgante de arrastar e soltar para criar uma seção de cabeçalho atraente e informativa. A seção de cabeçalho é mais útil quando permanece na página da Web enquanto o usuário rola para cima ou para baixo, chamada de cabeçalho fixo.
Este tutorial demonstrará com que facilidade e flexibilidade podemos criar e personalizar um cabeçalho fixo que envolverá mais os visitantes em seu site WordPress.
Qual é o uso de um cabeçalho fixo?
Uma seção de cabeçalho geral geralmente está localizada na parte superior da sua página da web. Quando o usuário rola para baixo, a seção do cabeçalho desaparece, pois é fixada na parte superior. A única distinção entre um cabeçalho fixo e o normal é que o cabeçalho fixo sempre fica no topo da página da Web, independentemente de como o usuário rola a página.
Um cabeçalho fixo aumenta a flexibilidade da navegação, pois a seção do cabeçalho contém todos os links para páginas e postagens. Na ausência de um cabeçalho fixo, seus usuários podem achar difícil navegar pelo seu site; é aí que reside a importância do cabeçalho fixo. E se você tiver uma barra lateral em seu site, uma barra lateral fixa no WordPress também é uma coisa valiosa.
Crie um cabeçalho fixo no Elementor passo a passo
Veremos como criar um cabeçalho fixo no Elementor passo a passo. Para fazer isso, instale a versão mais recente do WordPress e a versão gratuita do construtor de páginas Elementor.
Cabeçalho fixo no Elementor: crie um menu principal
Passo 1:
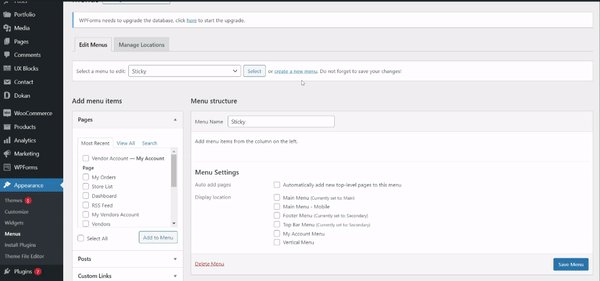
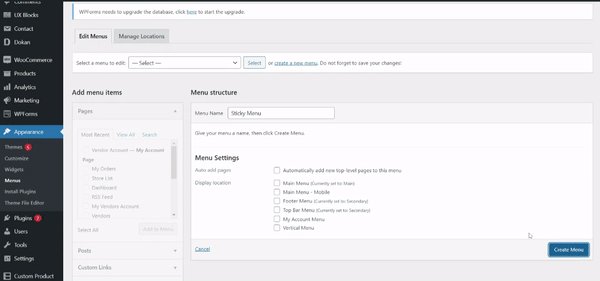
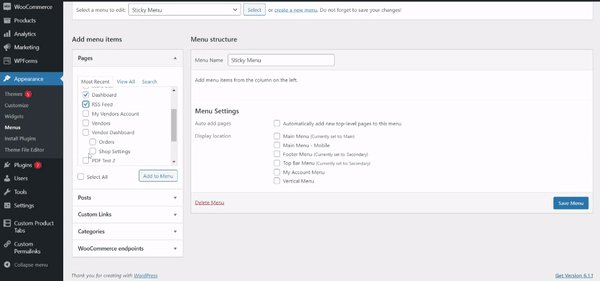
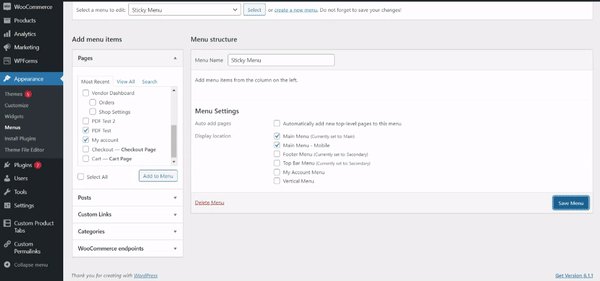
No painel do WordPress, vá para Aparência>Menus . No painel de seleção de menu, clique em 'Criar um novo menu' dentro da guia Editar menu .' Você será a página para criar um novo menu. Dê um nome ao seu menu, você pode criar seu próprio rótulo de menu pessoal se quiser e clique em 'Salvar menu'. Após o recarregamento da página, adicione as páginas da seção Páginas à esquerda e clique em 'adicionar ao menu'. Agora, nas configurações do menu na parte inferior, selecione 'Menu principal' e 'Menu principal-Mobile.' para exibi-los nesses locais. Por fim, clique em 'Salvar menu' para terminar de criar seu menu de cabeçalho. Este processo é o mesmo que todos os melhores temas elementor para WooCommerce para criar uma fantástica loja online.

Passo 2:
Como criamos o menu de navegação, é hora de instalar o plug-in do construtor de páginas Elementor. Observe que você precisa instalar a versão premium do Elementor para criar e personalizar elementos básicos do tema, como cabeçalho, rodapé, seção de widget, etc. Usaremos a versão premium para criar um cabeçalho fixo no Elementor do zero, pois é mais fácil que o Gutenberg, você também pode comparar Elementor vs Gutenberg para obter a melhor experiência com ele.

Cabeçalho fixo no Elementor: crie e personalize o cabeçalho com o Elementor
Etapa 3:
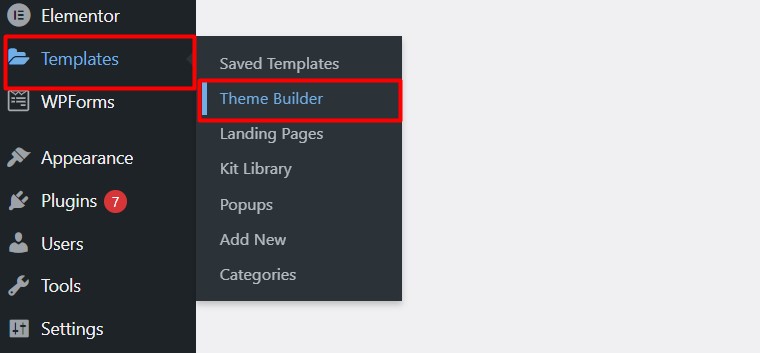
É hora de começar a criar um design de cabeçalho de página da Web fixo no Elementor. No painel do WordPress, passe o mouse sobre 'Modelos' e clique em 'Construtor de temas'.

Passo 4:
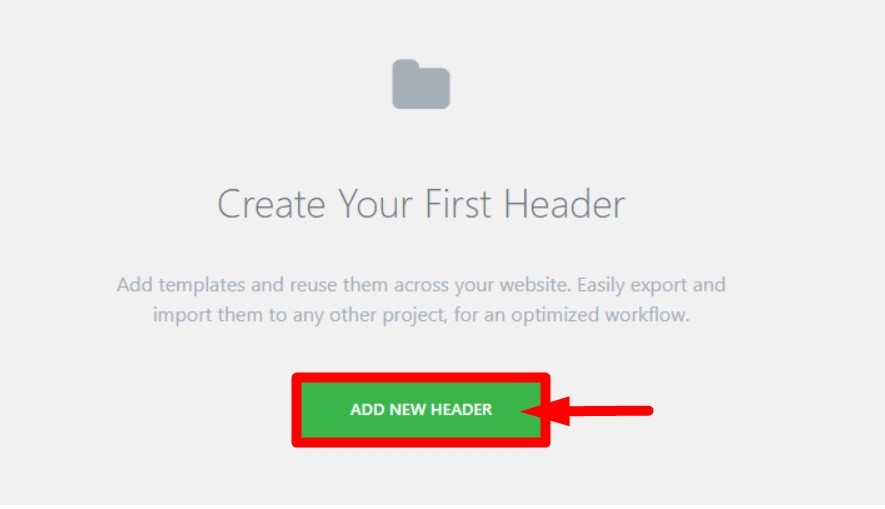
Dentro da página do criador de temas, clique na seção 'Cabeçalho' e selecione 'Adicionar novo cabeçalho'

Passo 5:
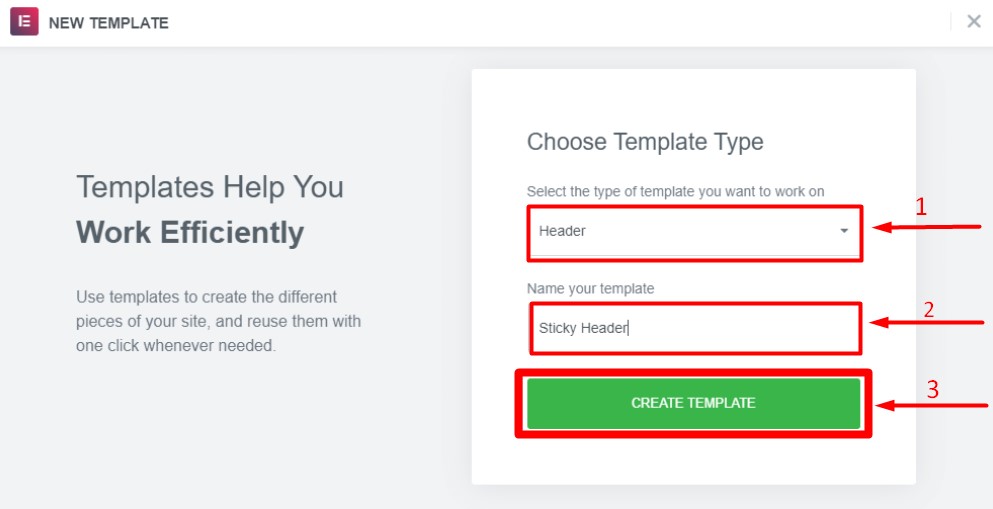
Você verá um pop para criar um novo cabeçalho. Escolha o modelo 'Cabeçalho' na caixa de seleção e dê um nome para o novo cabeçalho. Clique em 'Criar modelo'.


Passo 6:
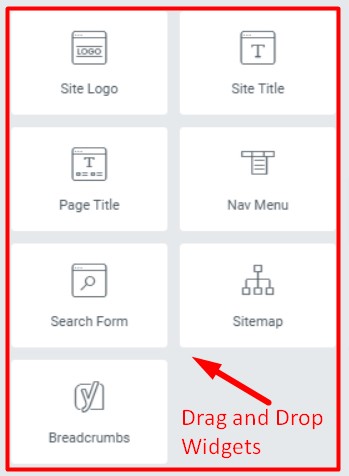
Você será direcionado para a página do editor Elementor, onde poderá personalizar seu cabeçalho fixo no Elementor com diferentes elementos e efeitos dinâmicos. Elementor oferece mais de 7 widgets que tornam a criação de um cabeçalho bonito e informativo incrivelmente fácil. Se você estiver usando o Gutenberg anteriormente, poderá desativar facilmente o editor de blocos de widgets do Gutenberg seguindo algumas etapas.

Etapa 7:
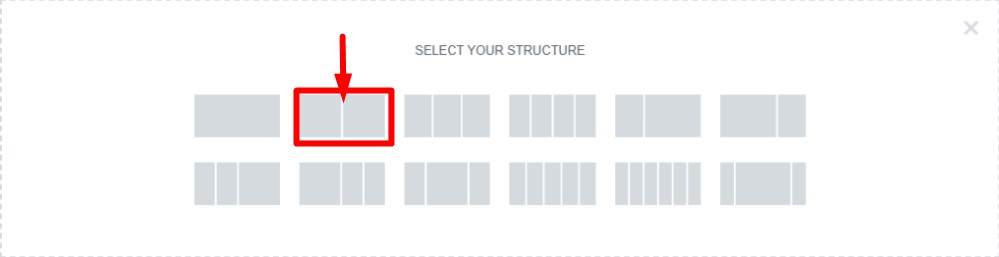
Em primeiro lugar, selecione uma estrutura de coluna para a seção de cabeçalho. Utilizaremos o layout de duas colunas, uma será utilizada para o logo e a outra para o menu de navegação.

Passo 8:
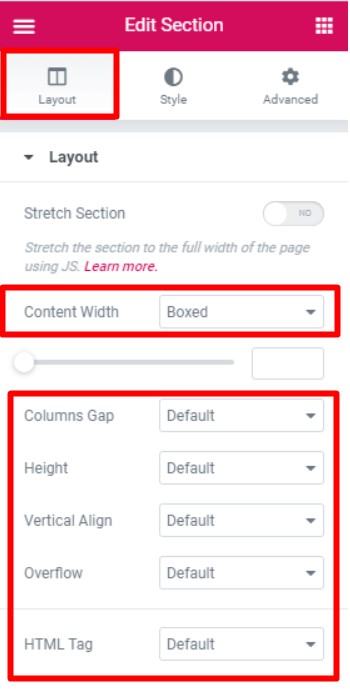
Agora clique na seção de coluna que acabamos de criar e uma caixa de configurações de seção aparecerá. Na guia Layout , escolha a largura do conteúdo ' Em caixa'. Também existem outros recursos disponíveis nas configurações, como lacuna de coluna, altura, alinhamento vertical, etc., que você pode usar para a seção de cabeçalho.

Passo 9:
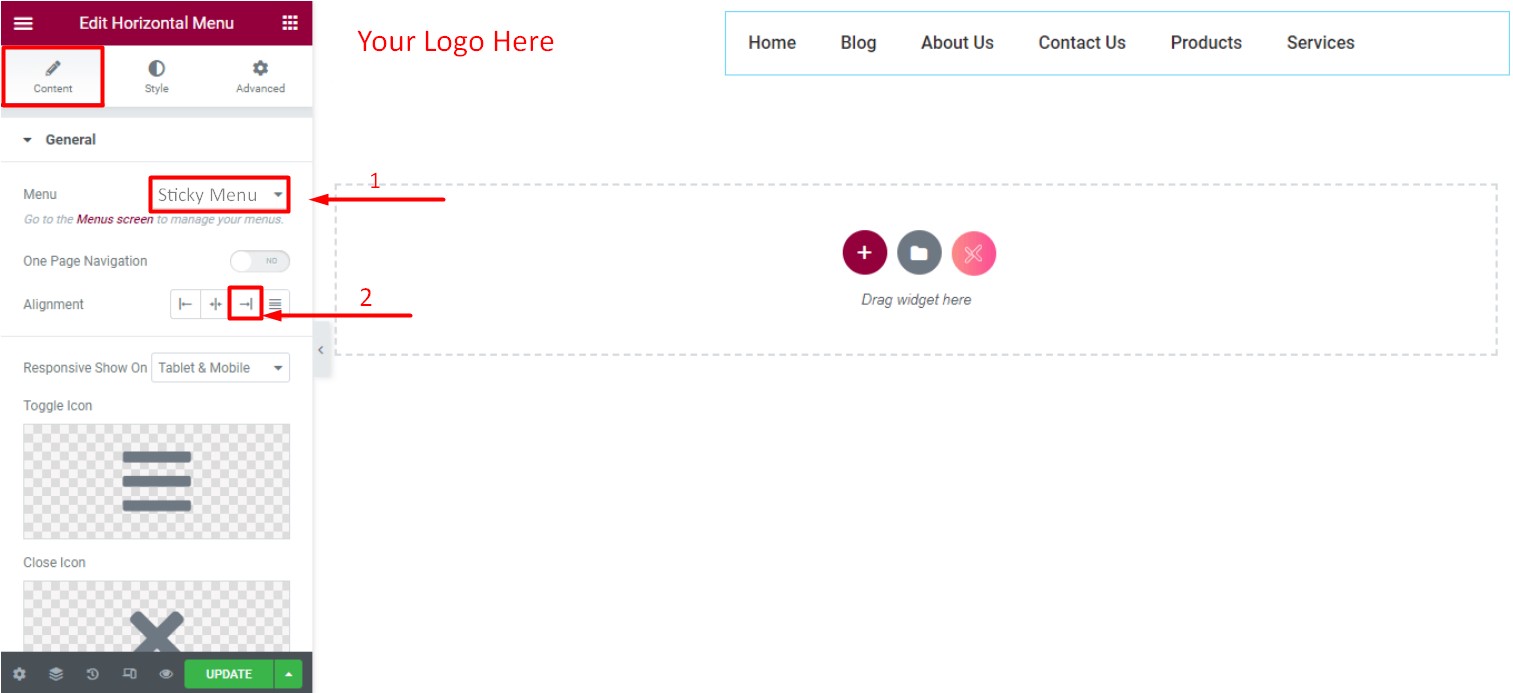
Agora arraste e solte o widget de logotipo na coluna da esquerda e o widget de navegação na coluna da direita. Clique no widget de menu e a configuração do menu aparecerá. Você deve selecionar o menu que criamos na etapa 1. Depois disso, selecione o alinhamento correto para o menu . Clique em 'Atualizar' e criamos um cabeçalho básico para o nosso site.

Passo 10:
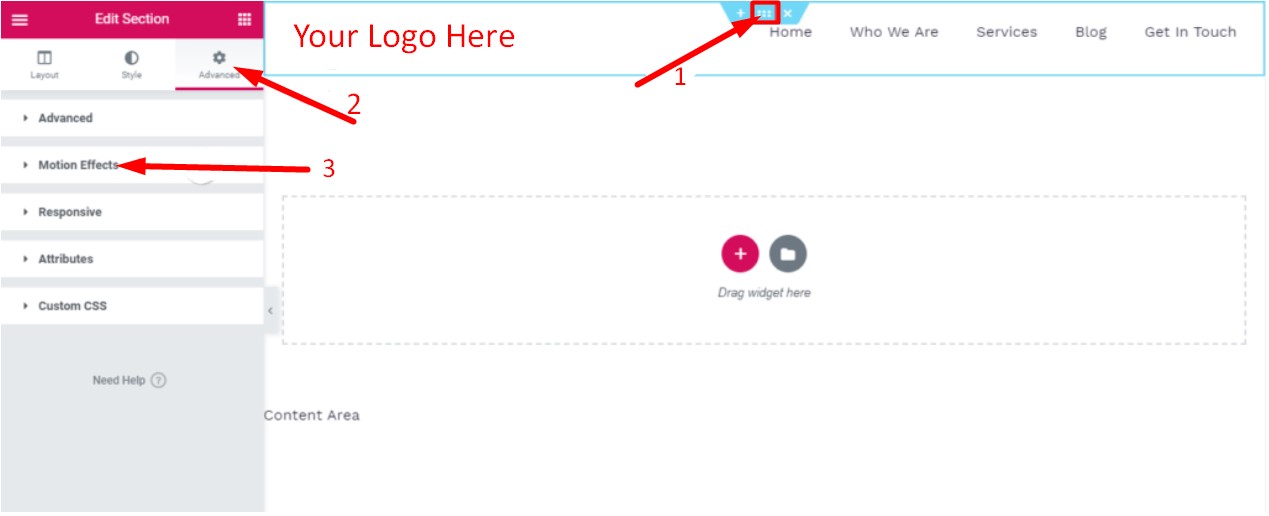
A última coisa a fazer é transformar nosso cabeçalho recém-criado em um cabeçalho fixo no Elementor. Clique em 'Editar seção' de nossa seção de cabeçalho e uma configuração de seção aparecerá. Vá até a guia Avançado e clique em 'Efeitos de movimento'.

Etapa 11:
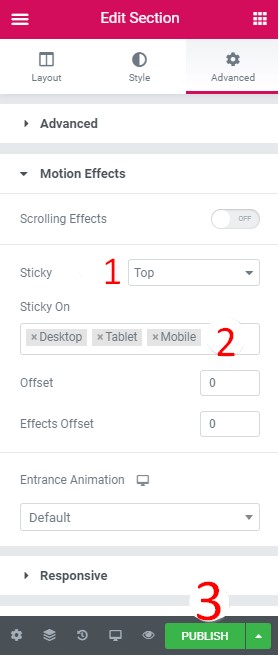
Dentro da configuração de efeitos de movimento, escolha 'Top' para que o cabeçalho fixo apareça no topo da página. Em seguida, você precisa escolher em quais dispositivos deseja exibir o cabeçalho fixo. Escolha desktop, celular e tablet para tornar o cabeçalho fixo visível nesses dispositivos. Agora clique em Publicar e termine de personalizar o cabeçalho fixo no Elementor.

Etapa 12:
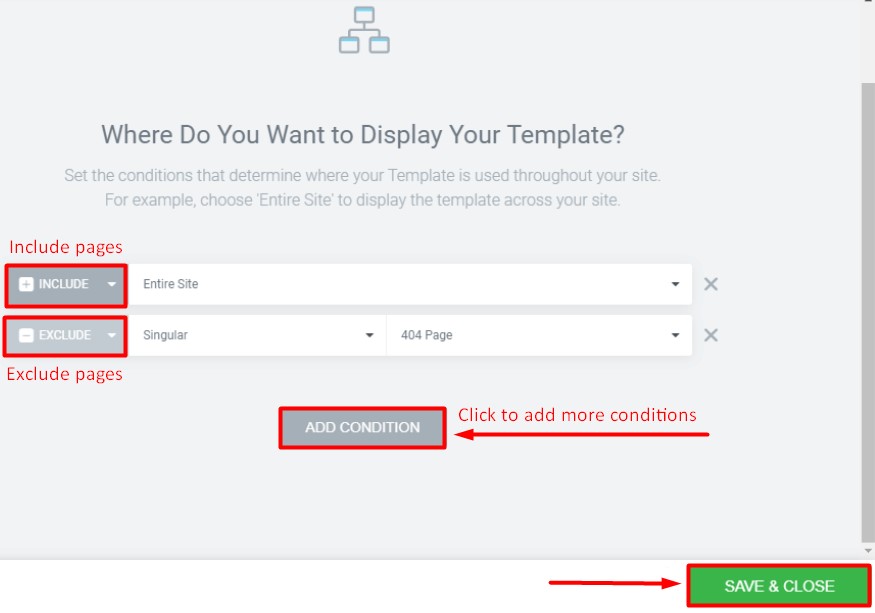
Após a publicação, uma nova janela aparecerá onde você pode excluir ou incluir páginas para exibir o cabeçalho fixo. Basta digitar e adicionar as páginas nas quais deseja que o cabeçalho fixo apareça e excluir as que não deseja. Clique em " Salvar e fechar" para concluir a publicação do cabeçalho fixo recém-criado no Elementor.

Conclusão
O construtor de páginas Elementor é um dos editores mais poderosos e ricos em recursos para criar qualquer seção do seu site e página da Web com vários elementos e possibilidades ilimitadas de personalização. Seguindo os mesmos procedimentos, demonstramos em nosso tutorial também permitirá que você crie e edite outras seções do seu site.
Este artigo será útil para você criar com sucesso um cabeçalho informativo, básico e rico em recursos para o seu site WordPress. Sinta-se à vontade para revisar nosso artigo sobre os 5 melhores serviços de hospedagem para sites WordPress para fazer a escolha certa para o seu precioso site WordPress.

