Como criar uma seção de membro da equipe usando o Elementor
Publicados: 2022-04-22Queria criar uma seção impressionante de membros da equipe usando o Elementor?
Uma página Meet The Team bem projetada ajuda você a criar confiança e uma conexão pessoal com os visitantes do seu site. Se você está procurando a maneira mais simples de criar uma seção de membro da equipe em seu site WordPress usando o construtor de páginas Elementor, o PowerPack Team Member Widget será a melhor escolha.
Neste artigo, veremos um tutorial passo a passo detalhado sobre como criar uma seção de membro da equipe usando o Elementor e o PowerPack.
Criar uma seção de membro da equipe usando o widget de membro da equipe do PowerPack

Para criar uma seção de membro da equipe em seu site WordPress, primeiro você precisa instalar o Elementor & PowerPack Elements.
Os complementos do PowerPack Elementor incluem um widget de membro da equipe que ajuda você a criar uma seção interativa de membro da equipe com apenas alguns cliques. Desde a configuração da imagem de exibição dos membros da equipe até a adição de detalhes de contato para interligar o perfil de mídia social, você obtém opções para todos.
Vamos ver como você pode usar todas essas opções para criar uma bela seção de membros da equipe em seu site WordPress.
Se você preferir assistir a um vídeo tutorial sobre como criar uma seção de membro da equipe usando o Elementor, também pode consultar este vídeo.
Sem mais delongas, vamos para o tutorial.
Arraste e solte o widget de membro da equipe do PowerPack
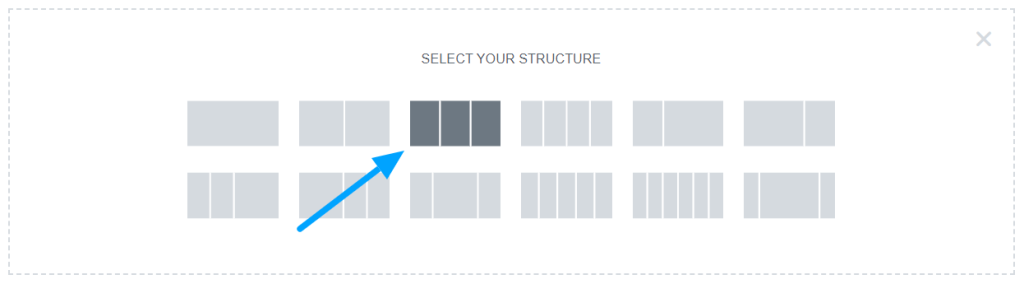
Primeiro, abra uma página no editor Elementor, adicione uma nova seção e selecione a estrutura para criar uma seção de membro da equipe.

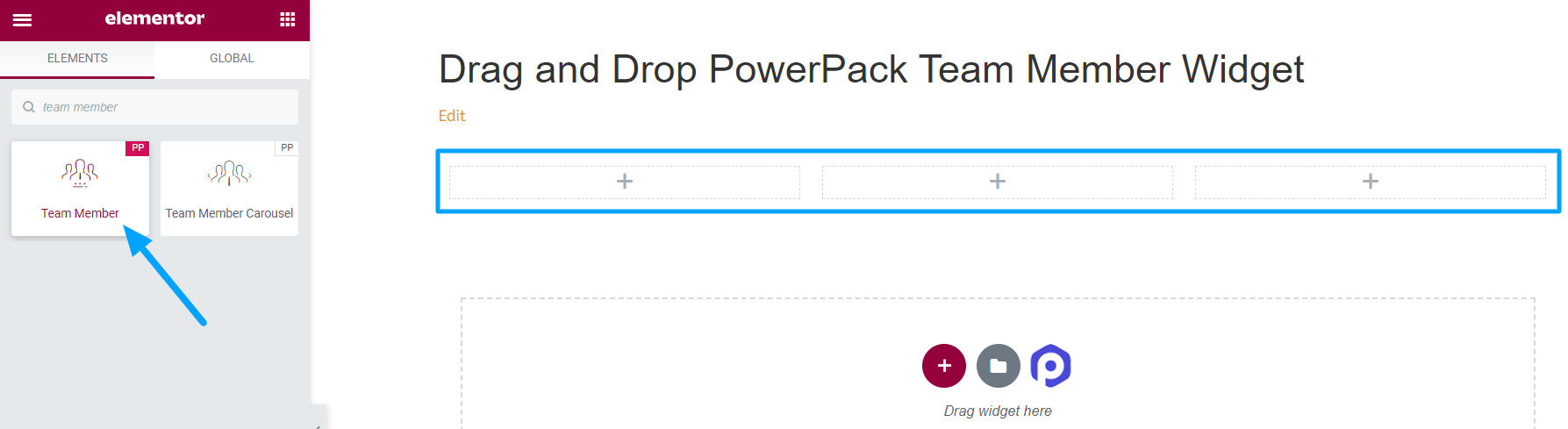
Depois de selecionar o layout, digite “ Team Member ” na barra de pesquisa e arraste e solte o widget na página.
Certifique-se de verificar o sinal “PP” do PowerPack no canto superior direito do widget.

Guia Conteúdo do Widget de Membro da Equipe do PowerPack
Primeiro, navegue até a guia de conteúdo do widget Membro da equipe. Lá você encontrará as quatro seções a seguir:
- Imagem
- Detalhes
- Links sociais
- Definições
Vamos dar uma olhada nas funcionalidades que cada seção oferece:
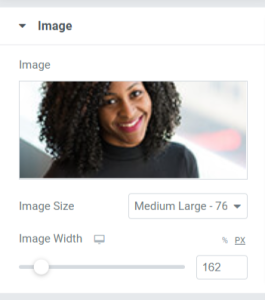
Imagem
O próprio nome descreve as funcionalidades que oferece. Nesta seção, você pode adicionar a imagem do membro da sua equipe.

Observando as opções que esta seção oferece:
- Imagem: escolha a imagem do membro da sua equipe para adicionar aqui nesta seção. Você pode escolher uma imagem da biblioteca de mídia ou carregar um arquivo localmente.
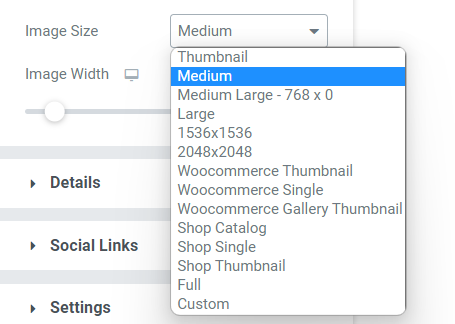
- Tamanho: De uma ampla variedade de opções de tamanho de imagem fornecidas aqui, você pode escolher um tamanho apropriado de acordo com sua preferência.

- Largura da imagem: ajuste a largura da imagem usando esta opção.
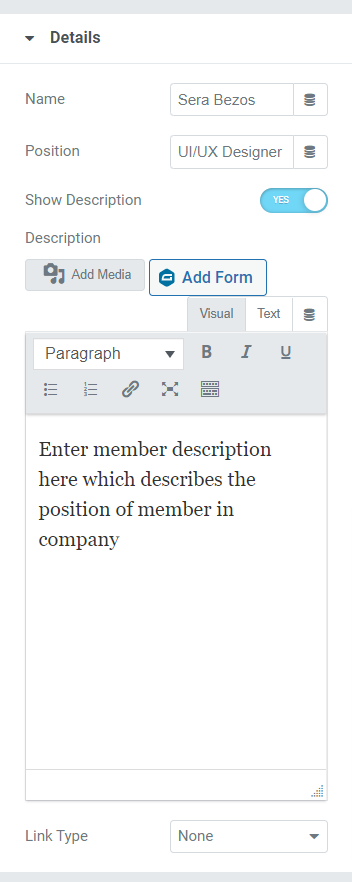
Detalhes
Esta seção permite que você adicione todos os detalhes sobre seus companheiros de equipe. Esta seção inclui algumas subseções onde todo o conteúdo pode ser facilmente adicionado.

Vamos ver as opções disponíveis nesta seção:
- Nome: Adicione o nome do nosso companheiro de equipe aqui.
- Cargo: Forneça a designação de trabalho dos membros da equipe aqui.
- Mostrar descrição: ative esse recurso se quiser mostrar mais detalhes sobre o membro da sua equipe.
- Descrição: Esta opção para adicionar uma descrição aparecerá somente se você ativou o botão “mostrar descrição”. E se você ativou esse recurso, descreva a função deles na organização ou qualquer outra coisa pela qual eles sejam conhecidos. Você pode personalizar o texto em negrito ou itálico, converter o texto em formato de lista de marcadores/números, sublinhá-los, inserir um link ou adicionar uma mídia.
- Tipo de Link: Se você quiser colocar um link na descrição para mostrar seu trabalho comprovado, você pode fazer essas coisas aqui na forma de uma imagem ou título.
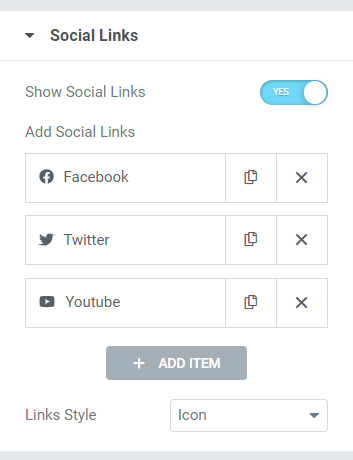
Links sociais
Todos os perfis de mídia social de um membro da equipe podem ser vinculados aqui. É simples assim.

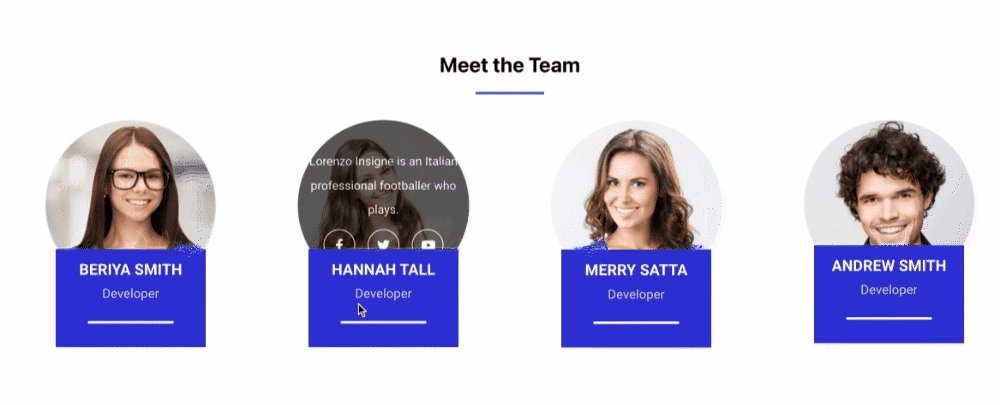
Simplesmente, ative a opção “ mostrar links sociais ” fornecida aqui. Na parte “adicionar links sociais”, solte o URL das opções fornecidas para as plataformas de mídia social. Você pode adicionar os links dos perfis do Facebook, Twitter e Youtube de seus colegas de equipe aqui.
Altere os ícones de mídia social com apenas um clique na biblioteca de ícones, solte os links de mídia social em cada seção. Além disso, você pode escolher entre o estilo do link, ícones ou um botão.
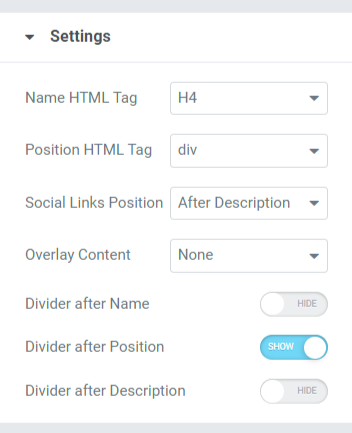
Definições
Todas as configurações adicionais relacionadas à seção do membro da equipe podem ser feitas nesta seção.

A seção de configurações inclui várias opções para personalizar e estilizar a seção de membros da equipe. Vamos ver cada um deles com mais detalhes.
- Tag HTML de nome: Esta opção permite que você escolha a Tag HTML para o nome do membro da equipe exibido na seção do membro da equipe.
- Tag HTML do Cargo: A seção Membro da Equipe exibe a Tag HTML para os cargos dos funcionários.
- Posição dos links sociais: Usando esta opção, você pode definir o posicionamento dos links de mídia social que você forneceu. Esta opção fornece duas posições e uma descrição antes/depois para links de mídia social.
- Divisor Após Posição: Habilite esta opção se desejar exibir um divisor ou separador entre a posição e a descrição do membro da equipe.
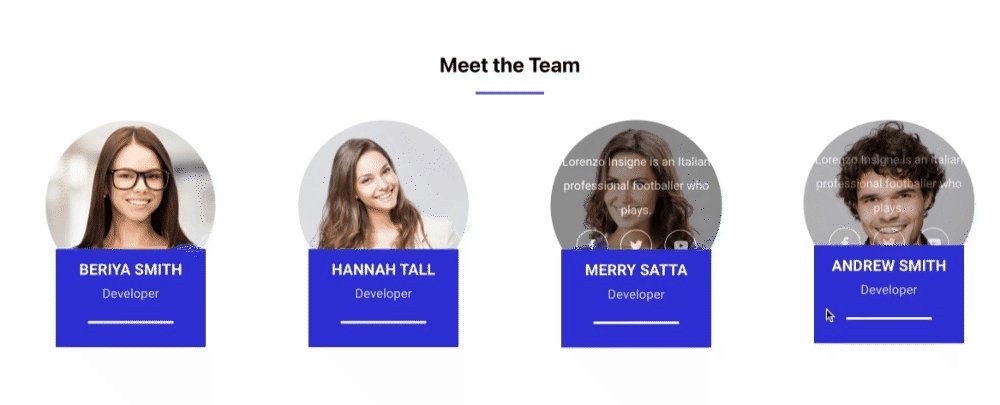
- Sobrepor conteúdo: se você deseja sobrepor conteúdo, pode escolher as opções disponíveis aqui entre ícones sociais, descrição ou ícones sociais + descrição.
- Divisor após o nome: Ative esta opção se desejar exibir um divisor ou separador entre o nome e a posição de um membro da equipe.
- Divisor após a descrição: Ative este botão se desejar exibir um divisor entre a descrição e os links de mídia social.
Personalizando a guia Estilo da seção Membro da equipe do PowerPack
A guia Estilo contém todas as partes de estilo necessárias para personalizar a seção do membro da equipe. Esta guia inclui as seis seções a seguir:
- Contente
- Imagem
- Nome
- Posição
- Descrição
- Links sociais
Vamos dar uma olhada detalhada nestas seções:
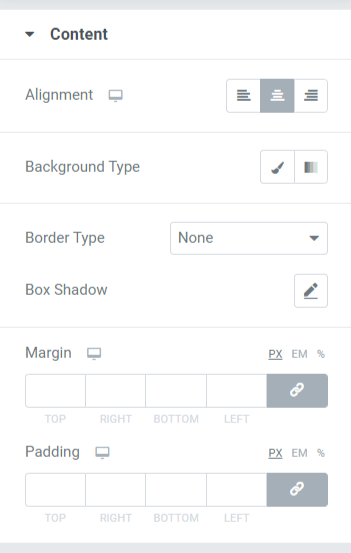
Contente
O estilo relacionado a toda a parte de conteúdo da seção de membros da equipe pode ser feito aqui.


Vamos ver todas as opções de estilo disponíveis aqui:
- Alinhamento: Permite definir o alinhamento do texto.
- Tipo de fundo: Usando esta opção, a cor de fundo pode ser adicionada ao texto. Selecione entre gradiente ou clássico para escolher seu tipo de plano de fundo.
- Tipo de borda: Você pode escolher qualquer tipo de borda entre as opções fornecidas aqui, como sólido, duplo, pontilhado, tracejado e ranhurado.
- Sombra de caixa: adicione uma sombra de caixa à parte de conteúdo na seção do membro da equipe usando esta opção.
- Margem: Com esta opção, você pode ajustar a margem da borda da parte do conteúdo.
- Preenchimento: Ajuste o preenchimento para permitir espaços suficientes entre o conteúdo e a borda.
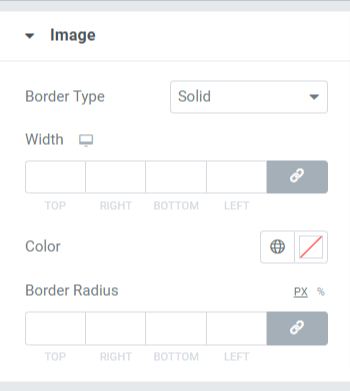
Imagem
Personalize a imagem exibida na seção do membro da equipe utilizando o recurso disponível nesta seção.

Os recursos disponíveis nesta seção são:
- Tipo de borda: você pode escolher qualquer tipo de borda para a imagem entre as opções fornecidas aqui, como sólido, duplo, pontilhado, tracejado e ranhura. Você pode escolher “nenhum” se não quiser cobrir a imagem com uma borda.
- Largura: Ajuste a largura da imagem usando esta opção.
- Cor: Você pode alterar a cor da borda aqui.
- Raio da borda: Se você aplicou uma borda à imagem, ajuste o raio da borda aqui.
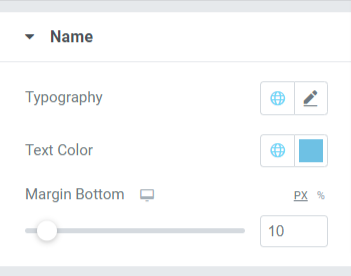
Nome
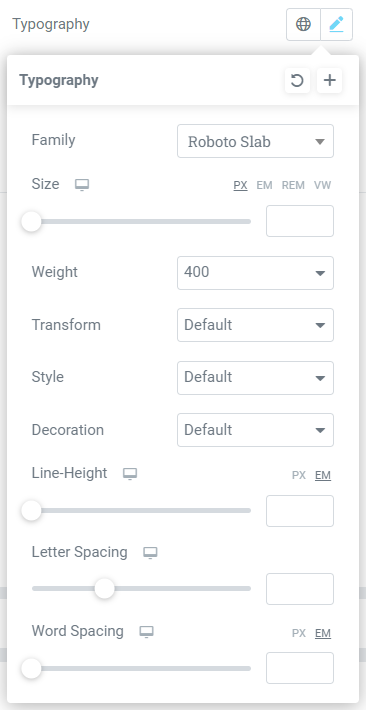
As opções de estilo relacionadas ao nome do membro da equipe estão disponíveis aqui.

Você pode personalizar o nome alterando sua tipografia, cor do texto e margem na extremidade inferior.
- Essa margem permite espaço na parte inferior do nome exibido na seção Membro da equipe.
- As opções de tipografia da seção de nome incluem recursos como estilo da fonte, tamanho da fonte, altura da linha, espaçamento entre letras, espaçamento entre palavras, etc.
- Além disso, você pode escolher a cor do texto aqui.
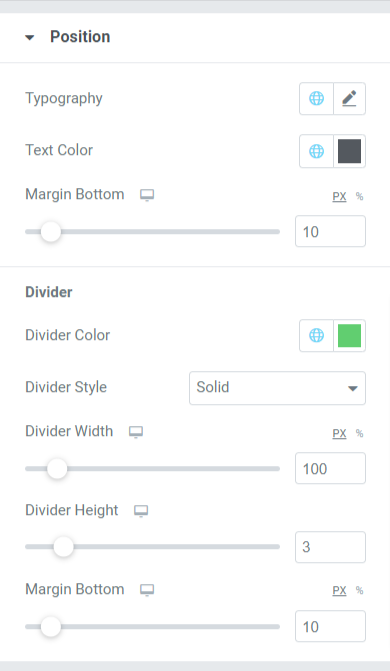
Posição
Esta seção inclui vários recursos relacionados ao texto da 'posição' exibido na seção do membro da equipe. Você pode personalizá-lo aqui se tiver permitido um divisor na extremidade inferior do texto da 'posição'.

Vamos dar uma olhada em todos os recursos disponíveis nesta seção.
- Tipografia: Personalize o estilo da fonte, tamanho da fonte, decoração, altura da linha, espaçamento entre letras, espaçamento entre palavras, etc.

- Cor do Texto: Você pode escolher qualquer cor de texto de acordo com sua preferência.
- Margem Inferior: Deixe espaço entre o texto de 'posição' e 'descrição' exibido na seção do membro da equipe ajustando a margem com o clique do mouse.
Divisor
Se você permitiu um divisor ou um separador entre a posição e o texto de descrição, terá essas opções para personalizar o divisor.
- Cor do divisor : Escolha uma cor do divisor usando esta opção.
- Estilo do divisor: Escolha entre sólido, pontilhado, tracejado e duplo para estilizar o divisor.
- Largura: Ajuste a largura do divisor usando esta opção.
- Altura do divisor: A altura do divisor pode ser ajustada com esta opção.
- Parte inferior da margem: permite que a parte inferior da margem personalize o espaço entre o texto da posição e o texto da descrição.
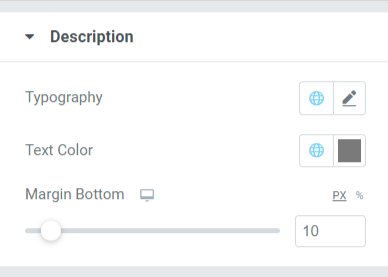
Descrição
Esta seção permite personalizar o texto descritivo em todos os aspectos.

Você pode personalizar o texto de descrição exibido na seção do membro da equipe nesta seção.
- Personalize o recurso Tipografia , onde você pode obter opções de estilo, como estilo da fonte, tamanho da fonte, peso, transformação, decoração de estilo etc.
- A cor do texto para o texto de descrição pode ser escolhida aqui.
- Com o recurso Margin Bottom , o espaçamento entre a descrição e os links de mídia social pode ser aplicado. Se você optou por exibir links de mídia social acima da parte da descrição, a parte inferior da margem permitirá espaço na extremidade inferior da seção do membro da equipe.
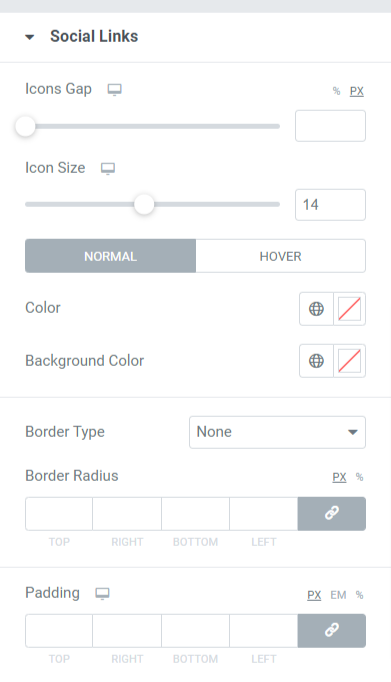
Links sociais
Recursos relacionados a links sociais estão disponíveis nesta seção.

Vamos ver todos os recursos disponíveis nesta seção:
- Espaço de ícones: Usando esta opção, você pode permitir uma lacuna entre os ícones de mídia social exibidos na seção de membros da equipe.
- Tamanho do ícone: Selecione o tamanho do ícone aqui.
- Cor: Escolha uma cor de acordo com sua preferência para os ícones das redes sociais.
- Cor de fundo: Permita uma cor de fundo usando esta opção.
- Tipo de borda: Selecione qualquer tipo de borda entre as opções disponíveis, como sólida, dupla, pontilhada, tracejada ou ranhurada. Você pode selecionar 'nenhum' se não quiser permitir uma borda nos ícones de mídia social exibidos na seção de membros da equipe.
- Raio da borda: se você permitiu uma borda para os ícones de mídia social, ajuste seu raio aqui. Ajuda a exibir as bordas suaves da borda aplicada.
- Preenchimento: ajuste o preenchimento para permitir espaços suficientes entre os ícones de mídia social e a borda.
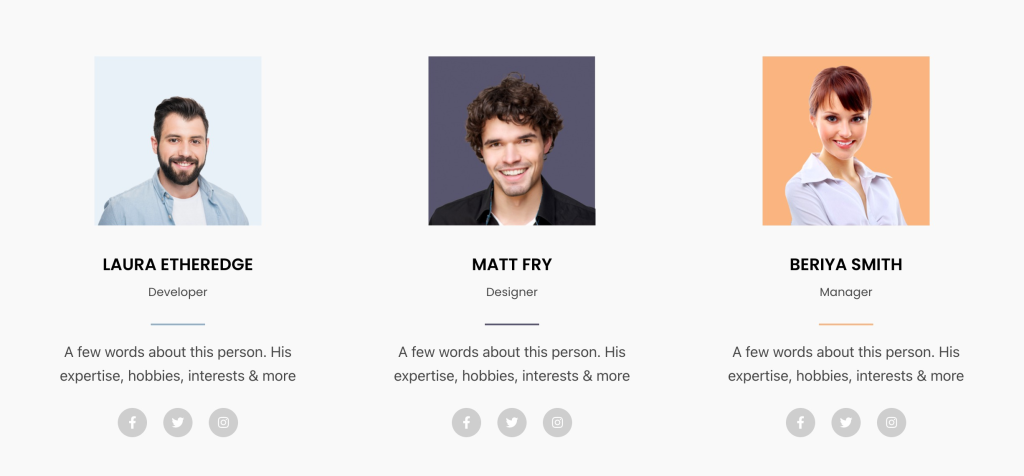
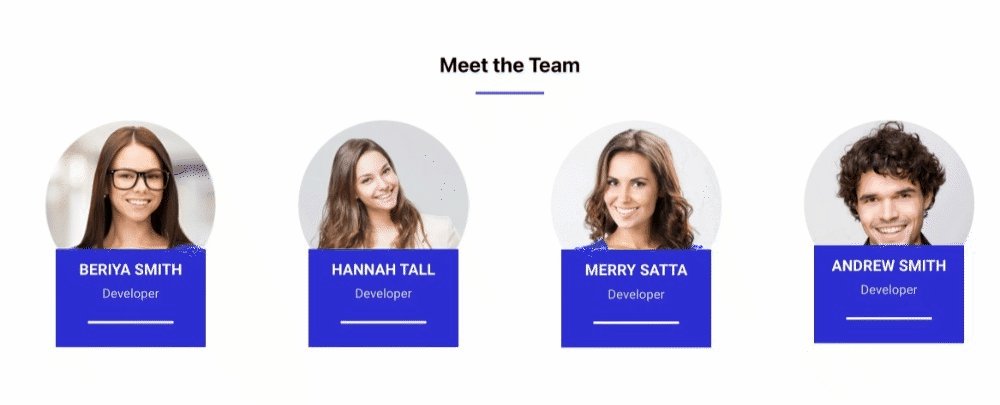
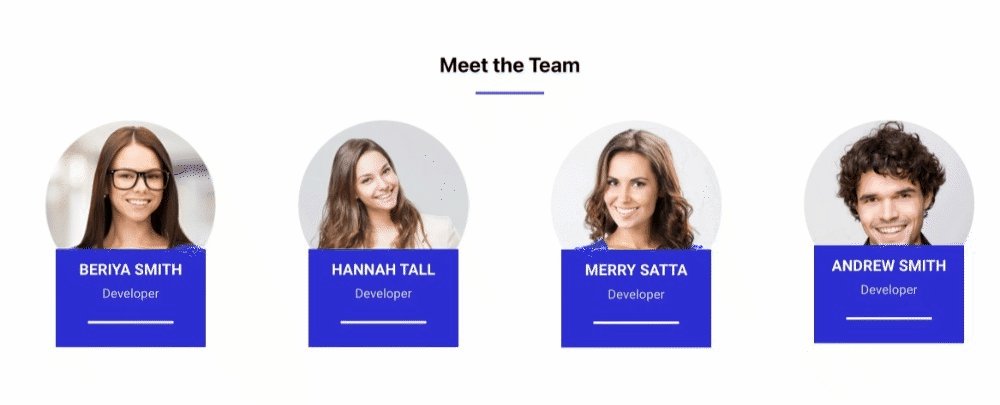
Depois de personalizar toda a guia de conteúdo e a guia de estilo do widget de membro da equipe do PowerPack, sua saída final será semelhante a esta:

Obtenha seu widget de membro da equipe PowerPack para Elementor
Usando o PowerPack Team Member Widget, você pode obter facilmente vários recursos que o ajudam a criar uma seção impressionante de Team Member com o construtor de páginas Elementor.
Esperamos que este blog tutorial tenha ajudado você a criar uma seção de membro da equipe usando o Elementor para sua página do site. Se você gostou de ler este artigo, temos certeza de que também adoraria experimentar nossos outros complementos do PowerPack Elementor.
Tendo em mente seus requisitos, tentamos manter as funcionalidades de nossos produtos de maneira amigável para que qualquer pessoa possa usá-los sem ter uma única experiência de codificação.
Obtenha um toque profissional em seu site usando o PowerPack Elements for Elementor. Clique aqui para obter o widget PowerPack Team Member para Elementor.
Sinta-se à vontade para deixar seus comentários aqui; adoraríamos receber seu feedback. Além disso, junte-se a nós no Twitter, Facebook e Youtube.
