Como criar um carrossel de produtos WooCommerce usando o Elementor [Guia passo a passo]
Publicados: 2022-08-17Você está procurando uma maneira de criar um carrossel de produtos WooCommerce usando o Elementor? Então, você caiu na página certa! Este guia detalhado mostrará como criar um slide de carrossel interativo de produtos WooCommerce em seu site WordPress.
Antes de iniciar nosso tutorial, vejamos primeiro alguns benefícios de apresentar produtos on-line em controles deslizantes de carrossel.
Por que preciso de um carrossel de produtos WooCommerce?
Você pode estar se perguntando: “por que preciso de um carrossel de produtos WooCommerce”?
Um carrossel de produtos é uma ótima maneira de mostrar seus produtos e aumentar as vendas.
Ao exibir seus produtos em um formato de carrossel, você pode proporcionar uma experiência de compra tranquila aos seus potenciais compradores. Além de visualizar todos os itens em um só lugar, eles têm a flexibilidade de selecionar vários produtos simultaneamente.

Os carrosséis de produtos são particularmente úteis para sites de comércio eletrônico onde você tem vários itens de diferentes categorias para escolher. Por exemplo, se você vende roupas ou móveis em sua loja on-line, pode usar controles deslizantes de carrossel como uma ferramenta de marketing eficaz, destacando diferentes opções com preços diferentes e permitindo que os clientes "deslizem para a esquerda" ou "deslizem para a direita", dependendo do que desejam. A Hora.
Um carrossel de produtos também dará aos usuários uma visão geral de cada produto para que os visitantes possam decidir rapidamente quais os mais interessantes. Isso os ajuda a tomar decisões informadas sobre quais produtos desejam ao comprar on-line em seu site.
Agora que você aprendeu as vantagens de exibir produtos em formato de carrossel, vamos ao nosso tutorial.
Crie um carrossel de produtos WooCommerce usando o Elementor
Apesar da extensa funcionalidade e opções do Elementor Pro, às vezes pode ser um desafio criar e personalizar sites WooCommerce com o Elementor.
Para estender ainda mais o Elementor, você pode adicionar os complementos do Elementor que oferecem widgets dedicados para WooCommerce.
Os widgets WooCommerce Elementor do PowerPack Addons podem economizar tempo e esforço. Esses widgets são especialmente projetados para tornar a personalização da sua página WooCommerce mais fácil e gerenciável.
Todos os widgets do PowerPack Woo para Elementor oferecem muitas opções de estilo que simplificam o processo de criação de um site WooCommerce e permitem que você faça uma personalização avançada sem adicionar nenhum código HTML e CSS.
PowerPack Woo – Widget de Produtos para Elementor
O widget PowerPack Woo – Produtos permite que você crie exibições de produtos impressionantes em suas páginas de produtos.
O Woo Product Grid Widget suporta os modos Carrossel e Grade , por isso é fácil alternar entre os dois layouts. Juntamente com os layouts personalizados, você obtém os recursos Add-to-Cart e Quick View , que ajudam a oferecer aos visitantes do seu site uma experiência de compra impecável em sua loja virtual.
Além disso, você obtém um recurso de consulta para buscar e filtrar produtos Woo com base em vários parâmetros.
Além disso, você obtém um recurso para exibir emblemas de produtos personalizados. A exibição de crachás de vendas ajuda a capturar a atenção dos clientes e aumentar as vendas imediatamente.
Então, vamos ver como você pode personalizar sua página de produto WooCommerce e exibir seus produtos em carrosséis usando Elementor e PowerPack Woo – Products Widget.
Etapa 1: instalar e ativar: Elementor, WooCommerce e PowerPack Addons
Para começar, você precisa instalar e ativar:
- Elementor (Gratuito)
- Plugin WooCommerce (Grátis)
- Complementos do PowerPack para Elementor (Pro)
Passo 2: Arraste e solte o Woo - Products Widget
Depois de instalar e ativar todos os plugins, crie uma nova página ou abra uma existente usando o editor Elementor.
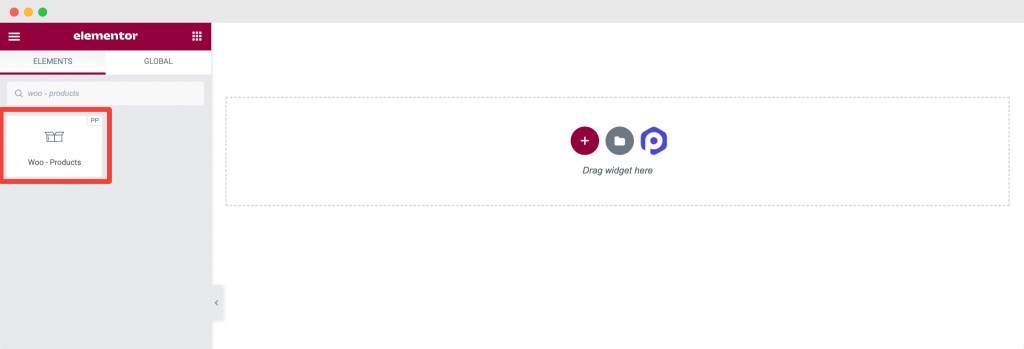
Agora no editor, procure por “Woo – Products” e arraste e solte o widget na página.

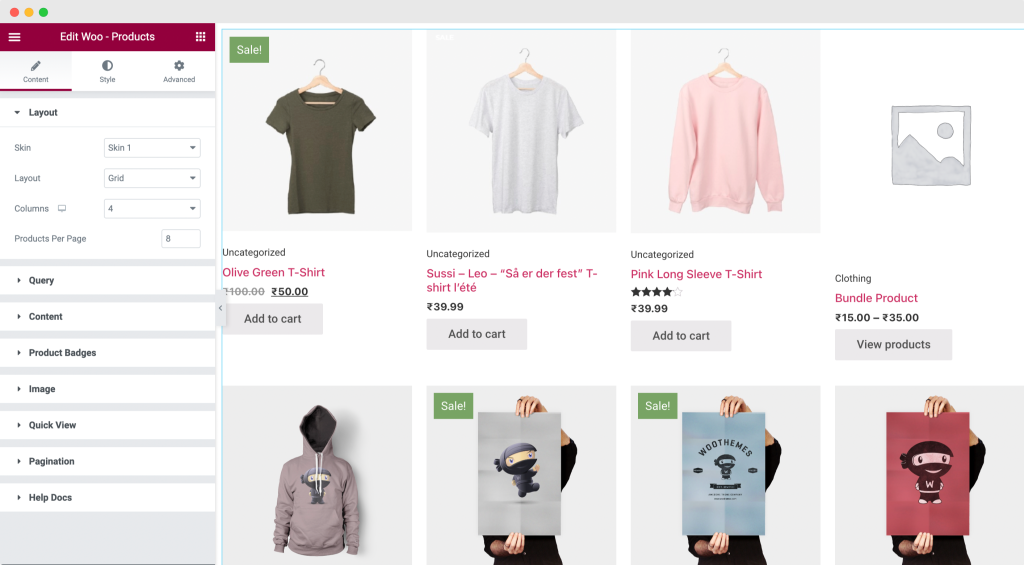
Assim que você soltar o widget Woo – Product, você verá os produtos aparecendo imediatamente. Você verá três guias à esquerda: Conteúdo , Estilo e Avançado . Nosso foco principal será nas opções da guia Conteúdo e Estilo.

Etapa 3: personalizações na guia Conteúdo
A guia Conteúdo oferece opções para adicionar e personalizar conteúdo. Vamos dar uma olhada em cada opção individualmente.
1. Disposição
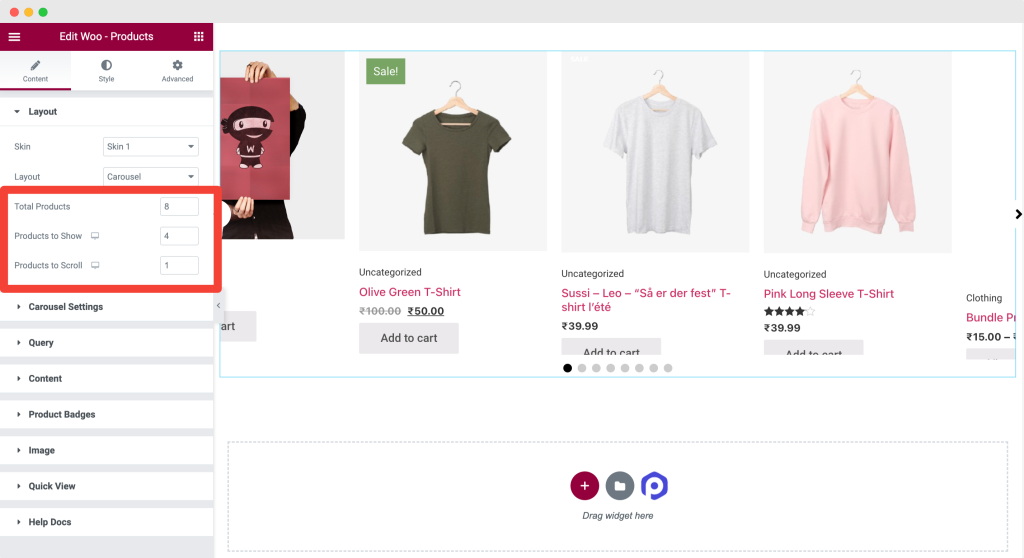
Na seção Layout, você obtém opções para personalizar e definir o layout da exibição dos produtos.
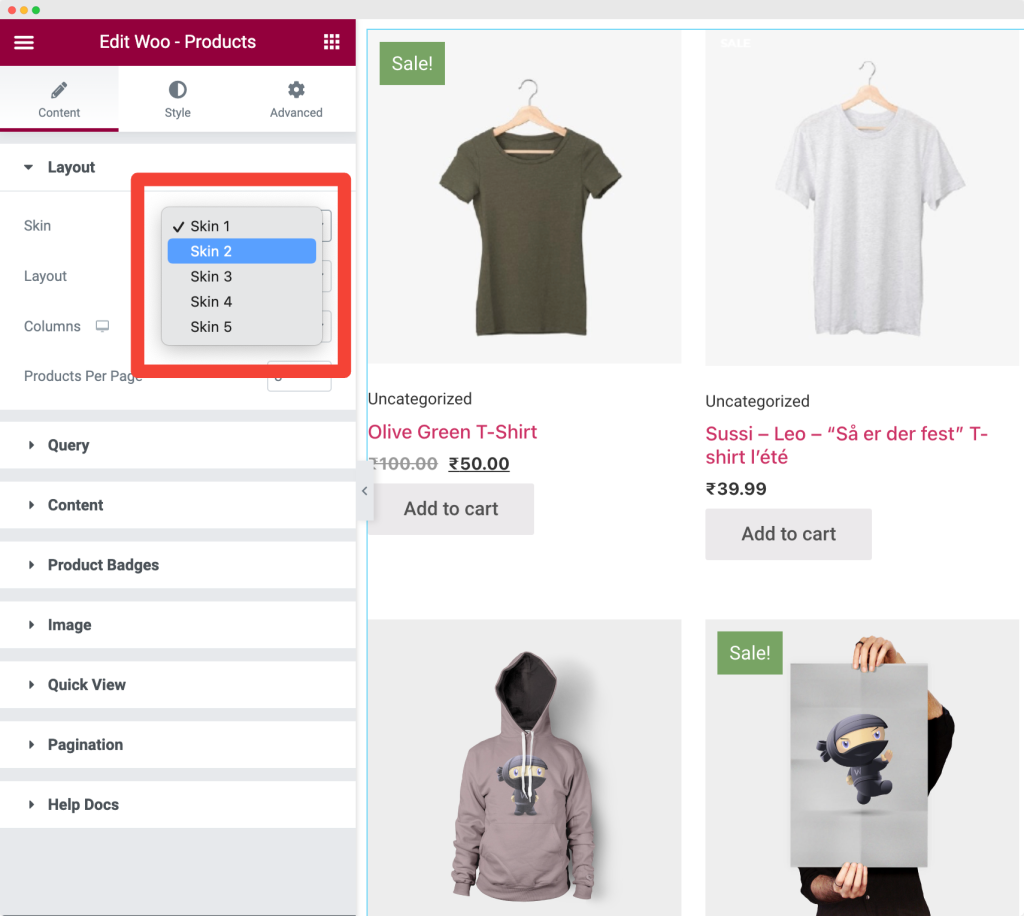
- Skin: em Layout >> Skin , você encontrará 5 opções de skins pré-construídas e estilosas para a exibição do seu produto. Você pode escolher qualquer opção de skin de acordo com a aparência da sua loja existente e a preferência da marca.

Cada tipo de skin oferece um estilo e recursos diferentes para aprimorar a exibição dos produtos WooCommerce.
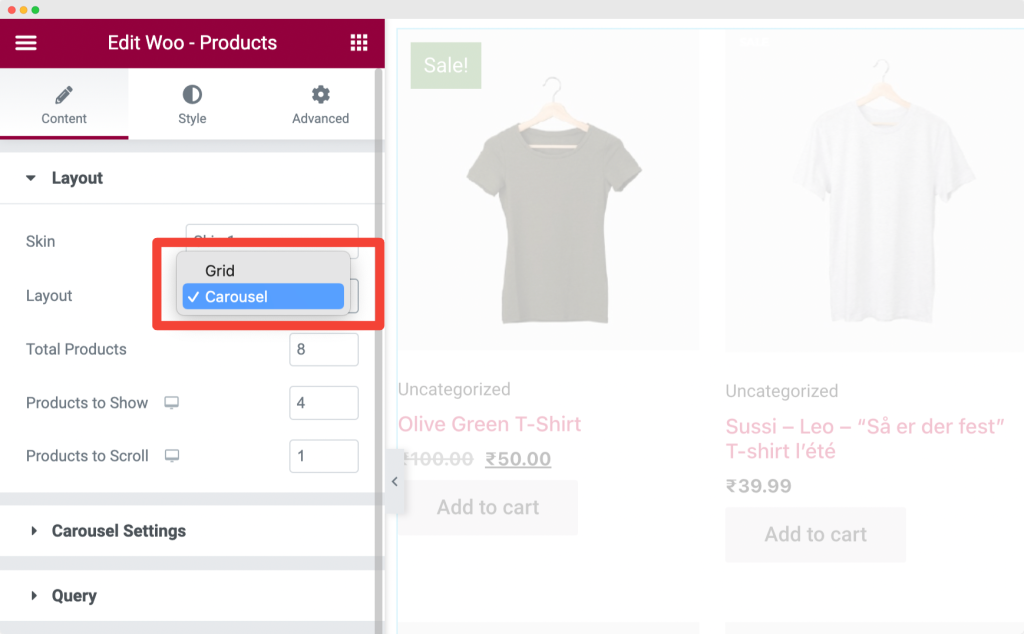
- Layout: Em seguida, você precisa escolher o layout do carrossel .

Como você pode ver na imagem acima, duas opções de layout estão disponíveis com o widget Woo – Product: Grid e Carousel . Nesse caso, escolheremos o layout do carrossel, pois estamos criando um carrossel de produtos WooCommerce.
Assim que você selecionar o layout, seus produtos serão exibidos em um carrossel deslizante. Você também terá as seguintes opções para personalizar o layout:
- Total de produtos: você pode escolher o número total de produtos que deseja exibir em sua página.
- Produtos para Mostrar: A partir desta opção, você pode escolher quantos produtos deseja exibir em uma tela ativa.
- Produtos para rolar: Aqui, você pode definir quantos produtos devem ser rolados com um único clique.

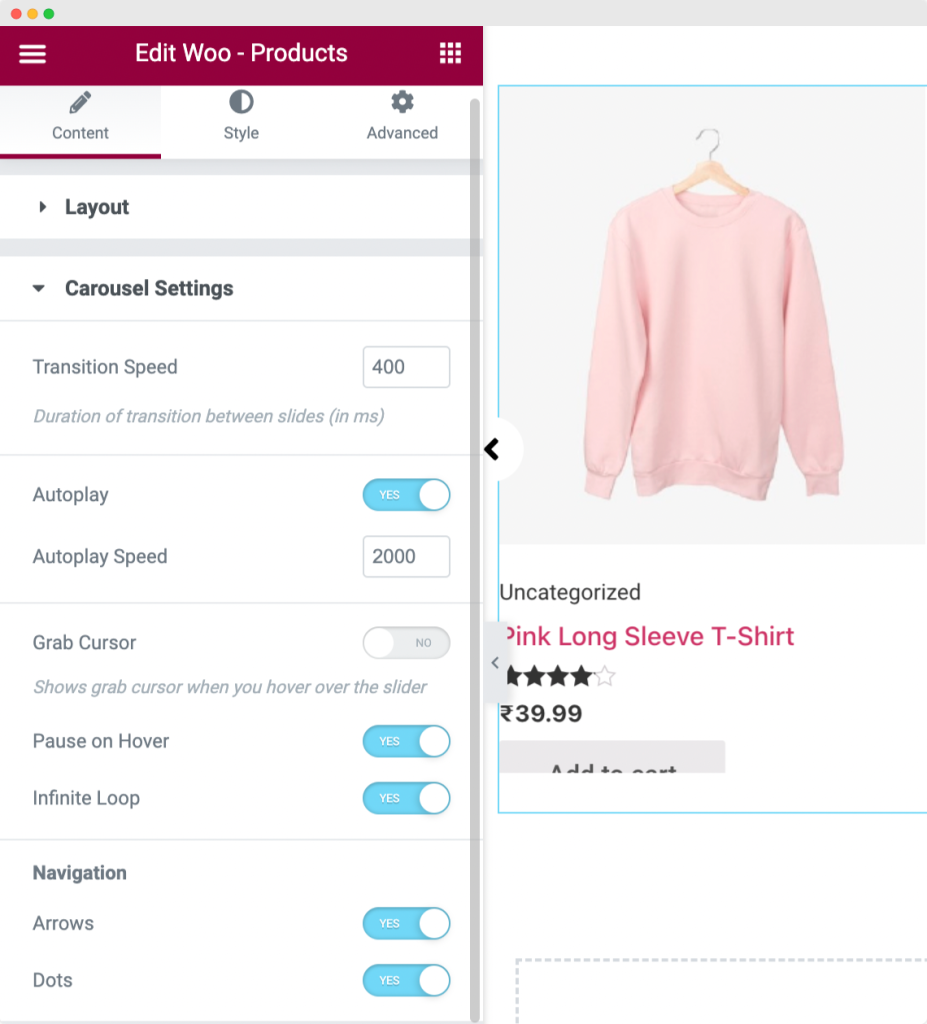
2. Configurações do carrossel
Em seguida, você obtém configurações avançadas para os controles deslizantes do carrossel. Essas opções oferecem controle total sobre o comportamento de navegação do carrossel.

As opções são:
- Velocidade de transição: permite definir a duração da transição entre os slides (em ms).
- Reprodução automática: se você ativar a opção Reprodução automática, seu carrossel de produtos começará a deslizar automaticamente assim que a página for carregada.
- Velocidade de reprodução automática: Além disso, você tem a opção de definir a velocidade de reprodução automática do carrossel.
- Cursor de captura: habilitar esta opção exibirá um cursor de captura quando você passar o mouse sobre o controle deslizante
- Pausar ao passar o mouse: Se você quiser parar o carrossel ao passar o mouse, habilite esta opção.
- Loop infinito: isso rolará os produtos do carrossel em um loop sem fim.
- Navegação: setas e pontos
3. Consulta
O widget PowerPack Woo – Products inclui um Query Builder embutido. Esse recurso permite exibir todos os produtos, filtrá-los aplicando a Consulta Personalizada ou ainda dar a flexibilidade de selecionar cada produto manualmente.

Além disso, você obtém opções avançadas para filtrar e definir a ordem de exibição de seus produtos. Verifique as imagens abaixo para explorar todas as opções.
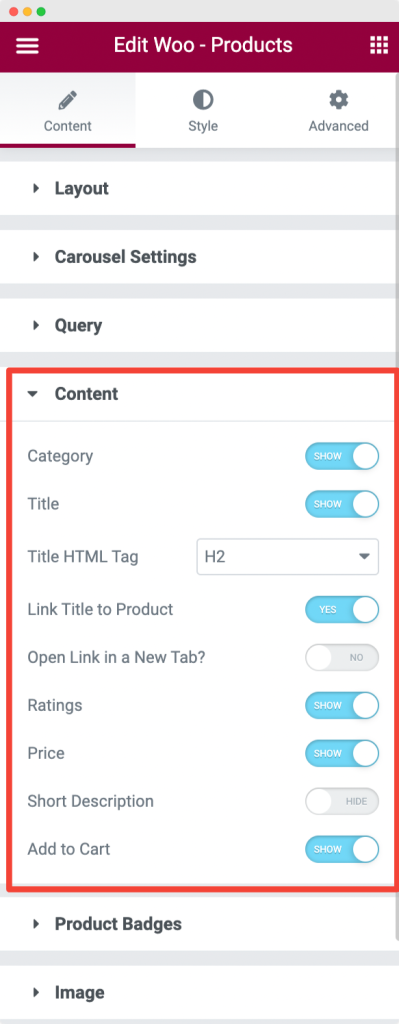
4. Conteúdo
Você pode personalizar a exibição do conteúdo do produto usando as opções da seção. Por exemplo, você pode optar por exibir a categoria do produto, título, título do link para o produto, classificações, preço, descrição resumida ou botão Adicionar ao carrinho.

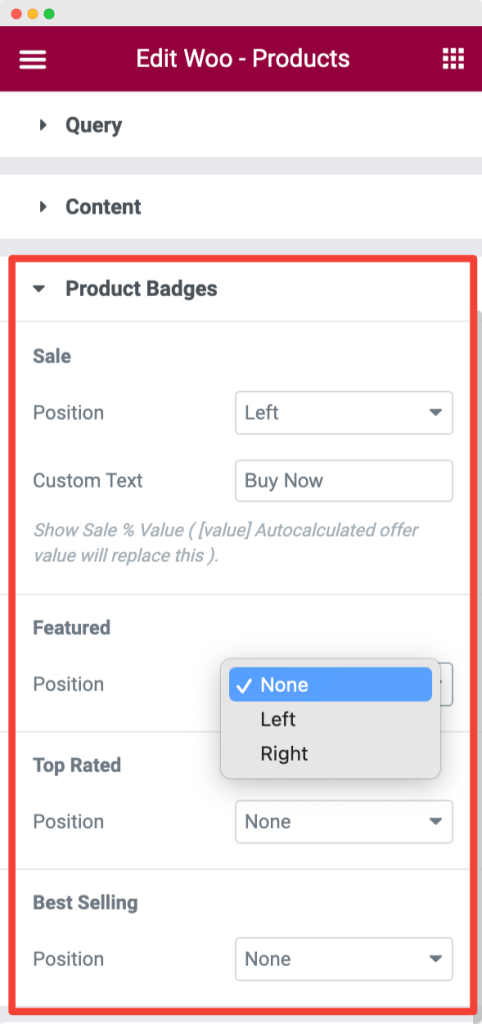
5. Emblemas de produtos
Você pode exibir crachás de produtos personalizados para chamar a atenção de seus visitantes instantaneamente. Além disso, você obtém opções para definir a posição dos crachás e definir um texto personalizado de acordo com sua preferência.

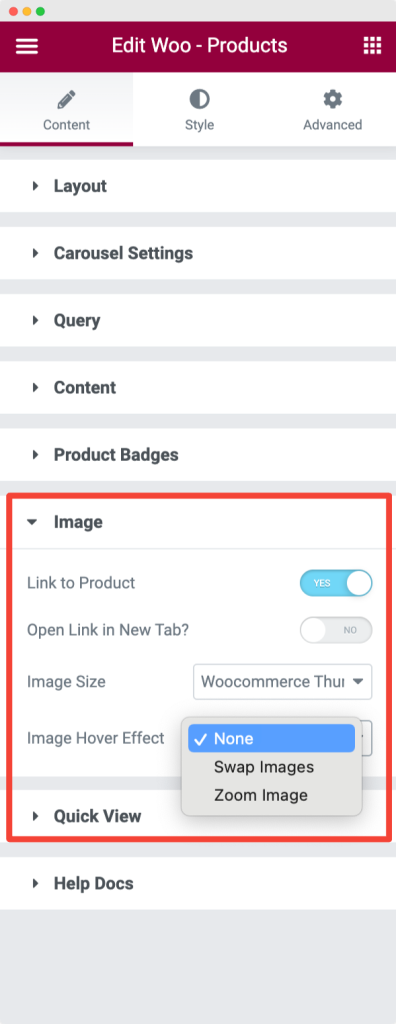
6. Imagem
Na seção Imagem, você encontrará opções de tamanho de imagem padrão do WooCommerce para escolher. Além disso, você também pode ajustar o efeito Image Hover para atender às suas preferências.

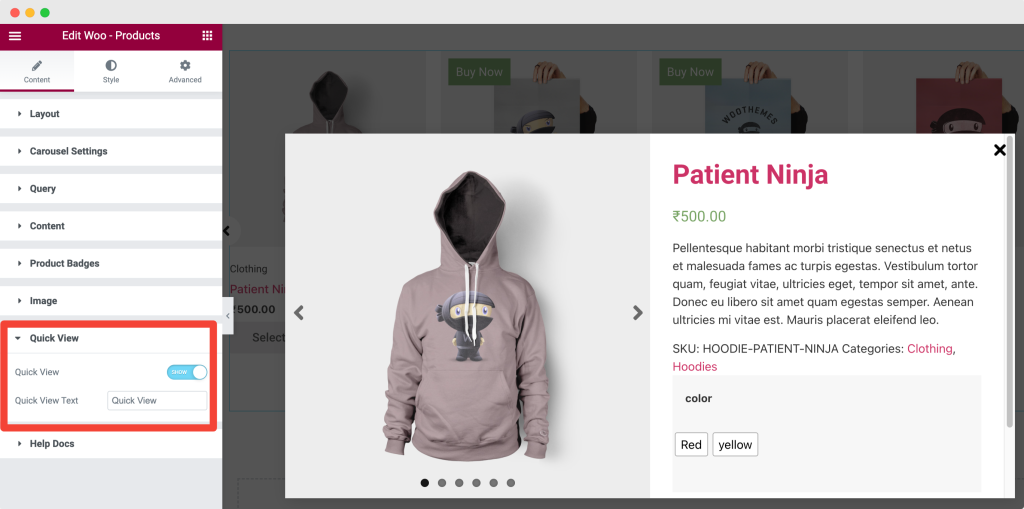
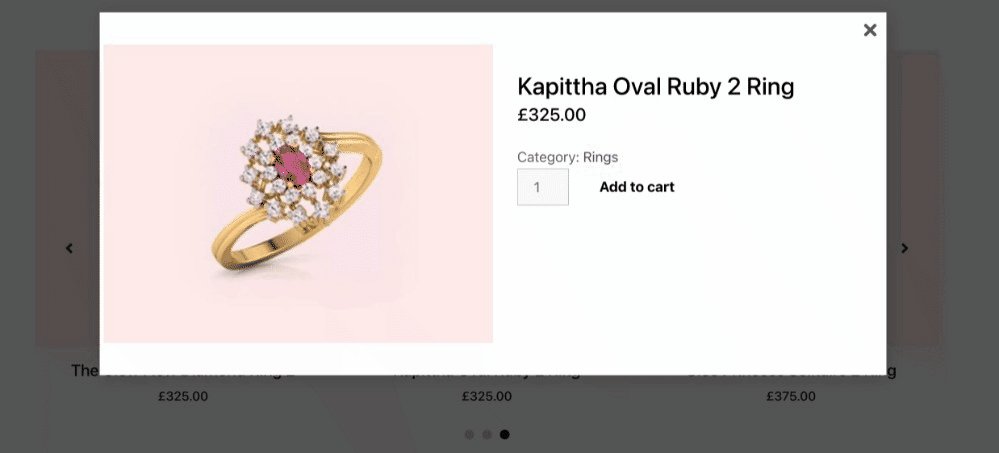
7. Visualização Rápida
Com o recurso Quick View , você pode habilitar um recurso de visualização rápida para seu carrossel de produtos. Nesta funcionalidade, você pode exibir um botão de visualização rápida sobre cada produto, e quando um visitante clicar nele, uma lightbox será aberta com todos os detalhes do produto.
Ao usar esse recurso, seus clientes em potencial podem visualizar os detalhes de um único produto diretamente na página do produto.

Etapa 4: personalizações na guia Estilo
Depois de fazer personalizações na guia Conteúdo, vá para a guia Estilo.
Na guia Estilo, você encontrará opções de estilo para alterar a aparência do carrossel de produtos. Por exemplo, você encontrará opções de personalização de cores, recursos de alteração de tipografia, opções de preenchimento de margem e muito mais.
As opções que você encontrará na guia Estilo são:
- Esquema
- Contente
- Emblemas de produtos
- Olhada rápida
- Caixa de luz
- Setas; flechas
- Pontos
Todas as opções na guia Estilo são autoexplicativas. Explore todas as opções de estilo e crie um controle deslizante de carrossel de produtos WooCommerce totalmente personalizado usando o Elementor agora!
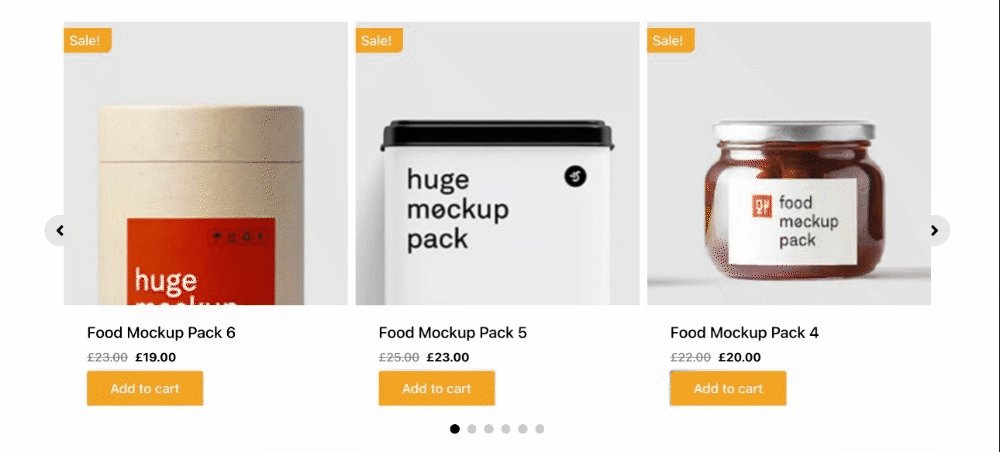
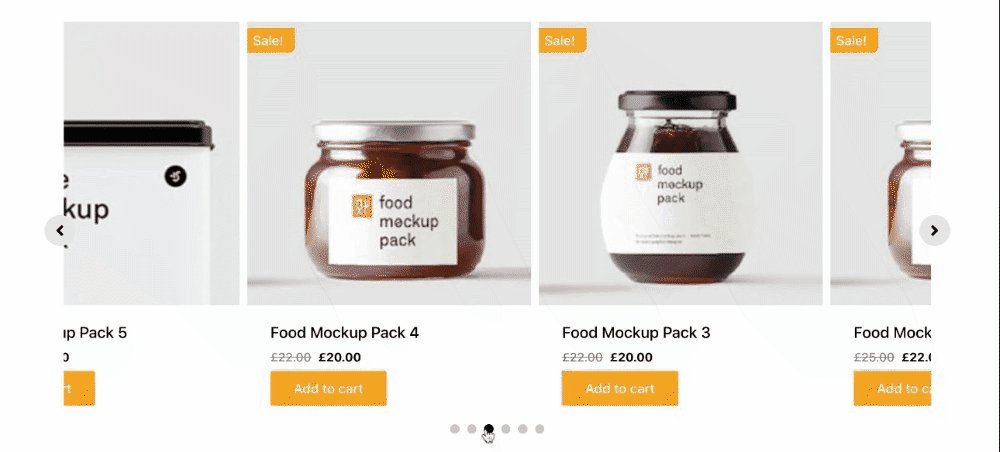
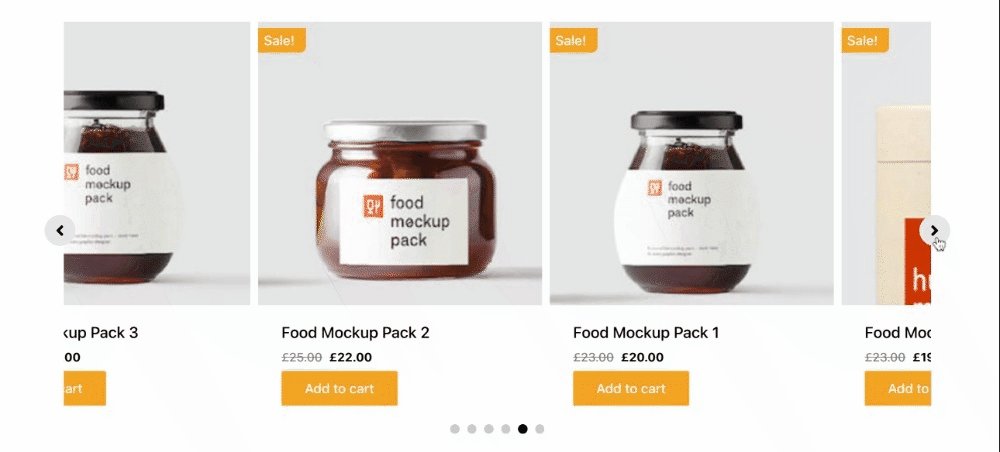
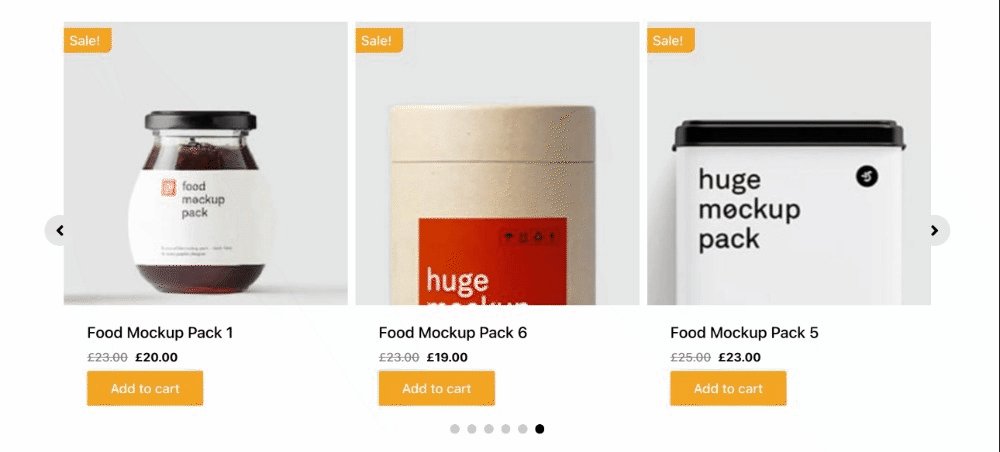
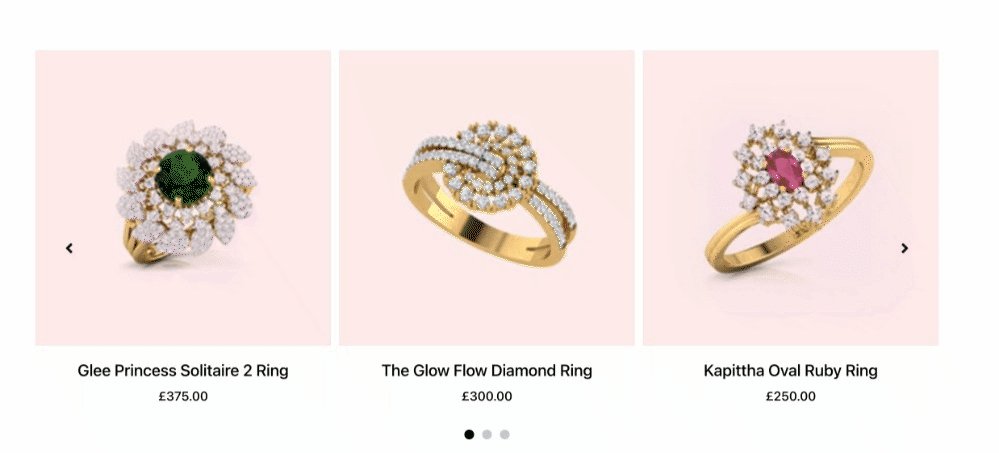
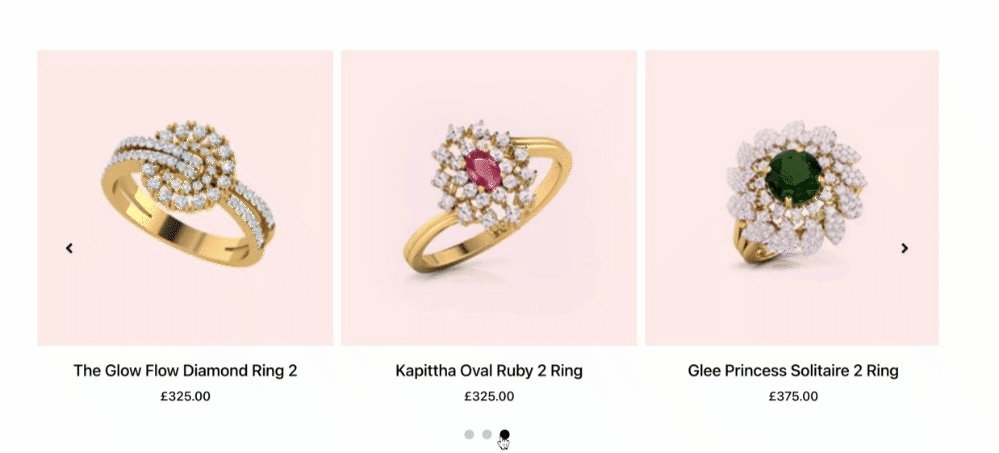
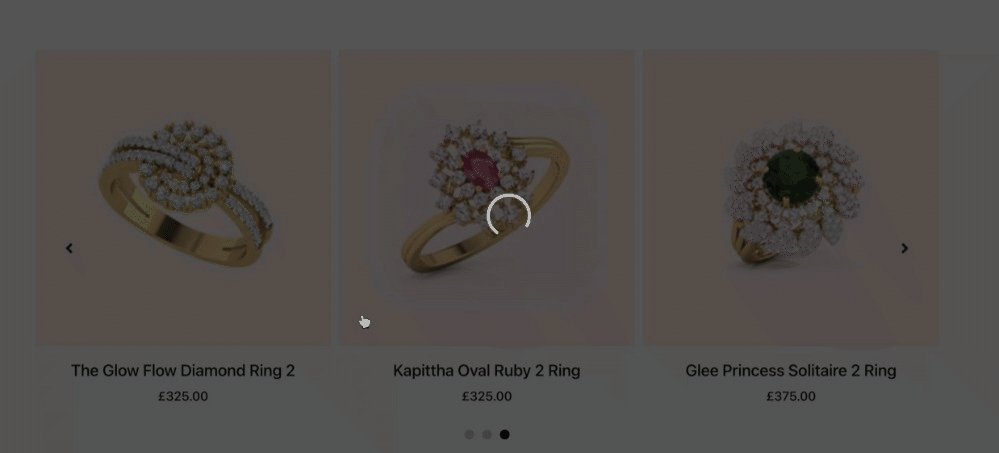
Visualização do widget carrossel de produtos WooCommerce
Portanto, se você está procurando uma maneira fácil de tornar sua loja eletrônica mais atraente e atraente, o carrossel de produtos WooCommerce é exatamente o que você precisa.
Aqui está uma prévia final do seu carrossel de produtos WooCommerce construído usando o PowerPack Woo – widget de produto e construtor de páginas Elementor.

Os carrosséis de produtos ajudarão você a criar uma melhor experiência do usuário exibindo produtos em um formato de carrossel que fica bonito em qualquer dispositivo. Então, não espere mais! Obtenha os complementos do PowerPack para Elementor e comece a personalizar seu WooCommerce hoje mesmo!
Próximo: Personalize a página Minha conta do WooCommerce usando o Elementor
Esperamos que este tutorial forneça uma visão geral completa do widget PowerPack Woo – Products e ajude você a criar facilmente um carrossel de produtos WooCommerce usando o Elementor.
Se você está procurando uma maneira simples de estilizar a página Minha conta padrão do seu site WooCommerce, confira nosso tutorial passo a passo sobre como personalizar a página Minha conta do WooCommerce usando o Elementor.
Também publicamos um guia detalhado sobre como configurar uma loja WooCommerce usando o Elementor.
O widget Woo – Products está incluído nos pacotes Pro dos PowerPack Addons, então o que você está esperando? Clique aqui para obter o widget de produtos PowerPack para Elementor e WordPress agora!
Além disso, junte-se a nós no Twitter, Facebook e YouTube.









