Como criar uma galeria de imagens do WordPress com miniaturas
Publicados: 2021-02-04Muitos usuários do WordPress não sabem que podem tirar proveito de plugins com recursos poderosos que lhes permitem ter controle total sobre as galerias. Para sua sorte, preparamos um tutorial direto sobre como criar uma galeria de imagens com miniaturas usando o editor do WordPress (também conhecido como Gutenberg Block Editor), bem como um plugin de galeria.
Neste artigo, mostraremos a você:
- uma comparação entre a galeria principal do WordPress e o Modula;
- como você pode adicionar miniaturas com a galeria padrão do WordPress ;
- passos a seguir ao criar uma galeria de imagens com miniaturas ;
- soluções alternativas para criar uma galeria de miniaturas do WordPress;
- e muito mais .
Índice
- Crie uma galeria de miniaturas com o editor de blocos do WordPress
- Criando uma galeria de miniaturas com Modula
- Etapa 1: criar uma galeria de imagens
- Etapa 2: adicione miniaturas à sua galeria de imagens
- Etapa 3: salve sua galeria de imagens e adicione-a ao seu site
- Pensamentos finais
As galerias de miniaturas são uma das soluções mais utilizadas na web para exibir várias imagens porque não ocupam tanto espaço, permitem uma navegação rápida e uma inspeção mais próxima quando necessário. Então, suponha que você seja um usuário do WordPress procurando criar galerias de imagens com miniaturas. Nesse caso, você tem duas opções: o Gutenberg Block Editor (sem emoções, sem frescuras fácil na solução de orçamento) ou um plugin de galeria (mais recursos).
| Ferramenta | Galeria de miniaturas | Abrir imagens em um Lightbox | Miniaturas na parte inferior | Navegação do teclado | Rolagem vertical/horizontal para miniaturas | Inserir link externo |
| Editor de Blocos Gutenberg | ||||||
| Módulo |
Dependendo de suas necessidades, você pode ver o que obterá para a galeria de miniaturas com cada solução i na tabela acima. Tanto o editor WordPress quanto o Modula permitem que você crie uma galeria de miniaturas e abra imagens em um Lightbox (a janela que se abre quando você clica em uma imagem e aparece em sua totalidade) – a única desvantagem aqui é que você não pode personalizar seu Lightbox com a galeria padrão do WordPress.
Claro, você pode escolher um plugin Lightbox que funcione muito bem com o editor WordPress, mas se você precisar instalar mais plugins que não são feitos pelo mesmo desenvolvedor, eles podem não funcionar perfeitamente juntos e você acabará com galerias quebradas. Além disso, você não se beneficiará de suporte e atualizações, pois se beneficia de uma solução comercial como Modula.
Embora útil para galerias básicas, a galeria padrão do WordPress pode ser bastante limitada em comparação com outros plugins completos. Aqui estão apenas algumas das coisas que a galeria nativa do WordPress não pode fazer:
- você não pode permitir que as pessoas naveguem pelas suas miniaturas com o teclado - elas terão que fechar e abrir uma imagem por vez, um problema que pode frustrar seus usuários e fazê-los sair do seu site,
- você não pode colocar miniaturas na parte inferior do Lightbox - isso dificultará a navegação pelas miniaturas e a experiência do usuário poderá ser afetada,
- ele não oferece um eixo de miniaturas – se você não permitir que as pessoas rolem pelas miniaturas, elas não poderão acessar todas as suas imagens ou encontrar o que estão procurando;
- você não pode adicionar links externos a imagens – em alguns casos, você desejará vincular miniaturas em sua galeria a URLs externos.
Se você ainda não tem certeza de qual ferramenta é mais adequada para você, vamos ver como elas funcionam.
Crie uma galeria de miniaturas com o editor de blocos do WordPress
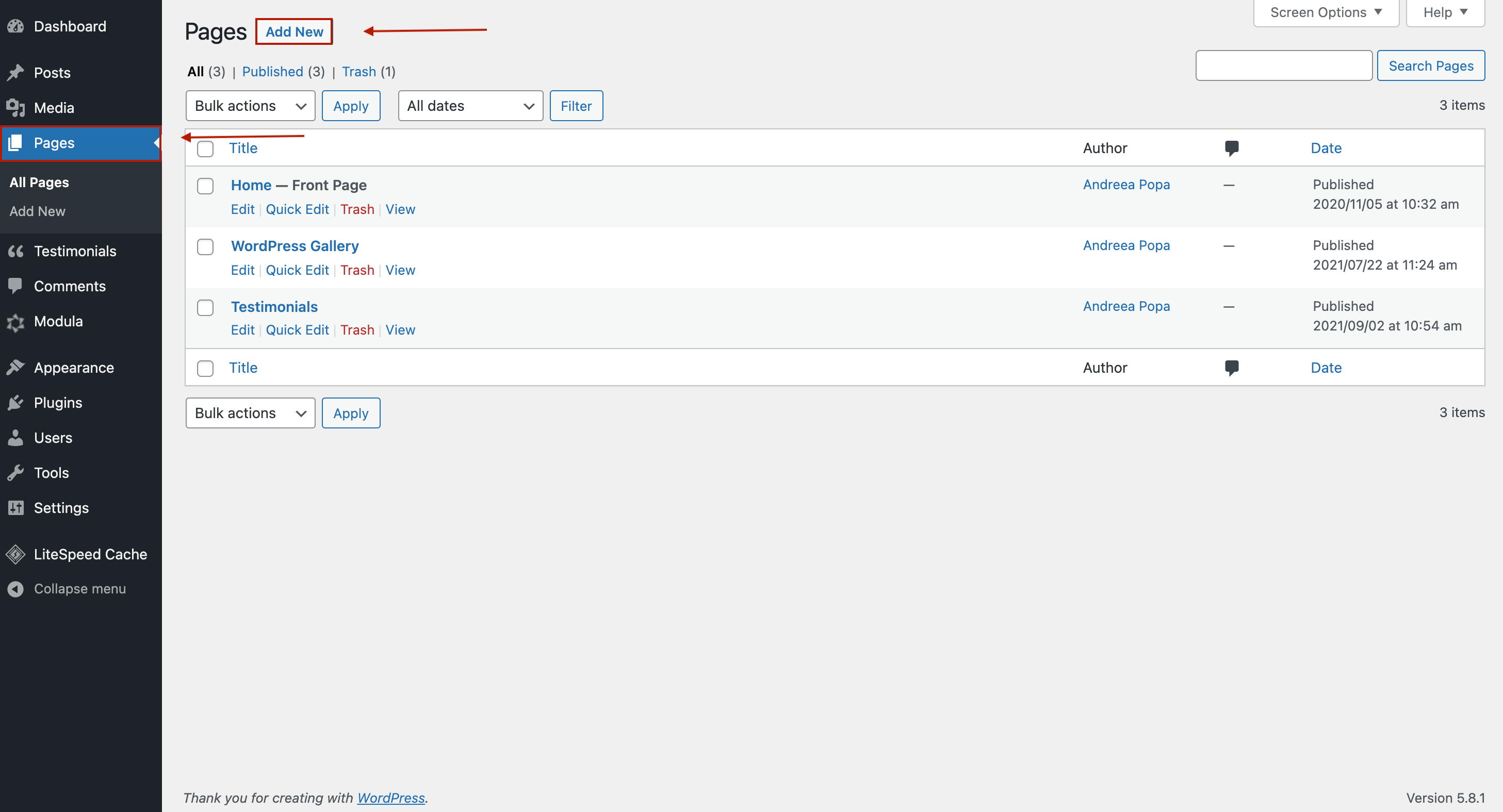
Digamos que você seja um fotógrafo de design de interiores ou ajude as pessoas a decorar suas casas e queira criar uma página com algumas imagens de design de interiores para mostrar às pessoas seu portfólio. Vá para o painel do WordPress > Páginas > Adicionar novo. Criaremos uma nova página em seu site com suas fotos.

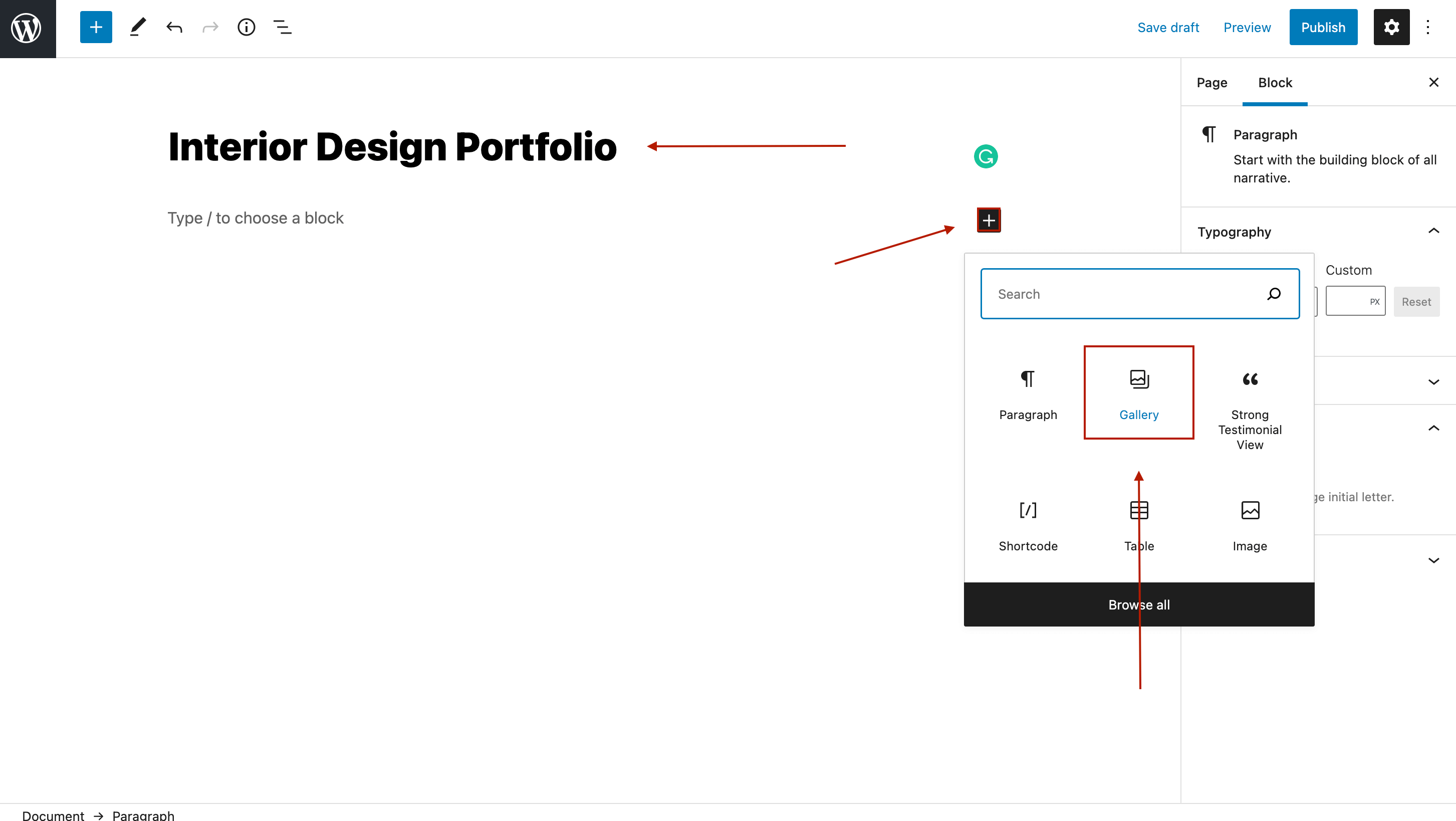
Vou dar um nome à minha página, depois clicar no ícone “+” e adicionar o bloco Galeria .

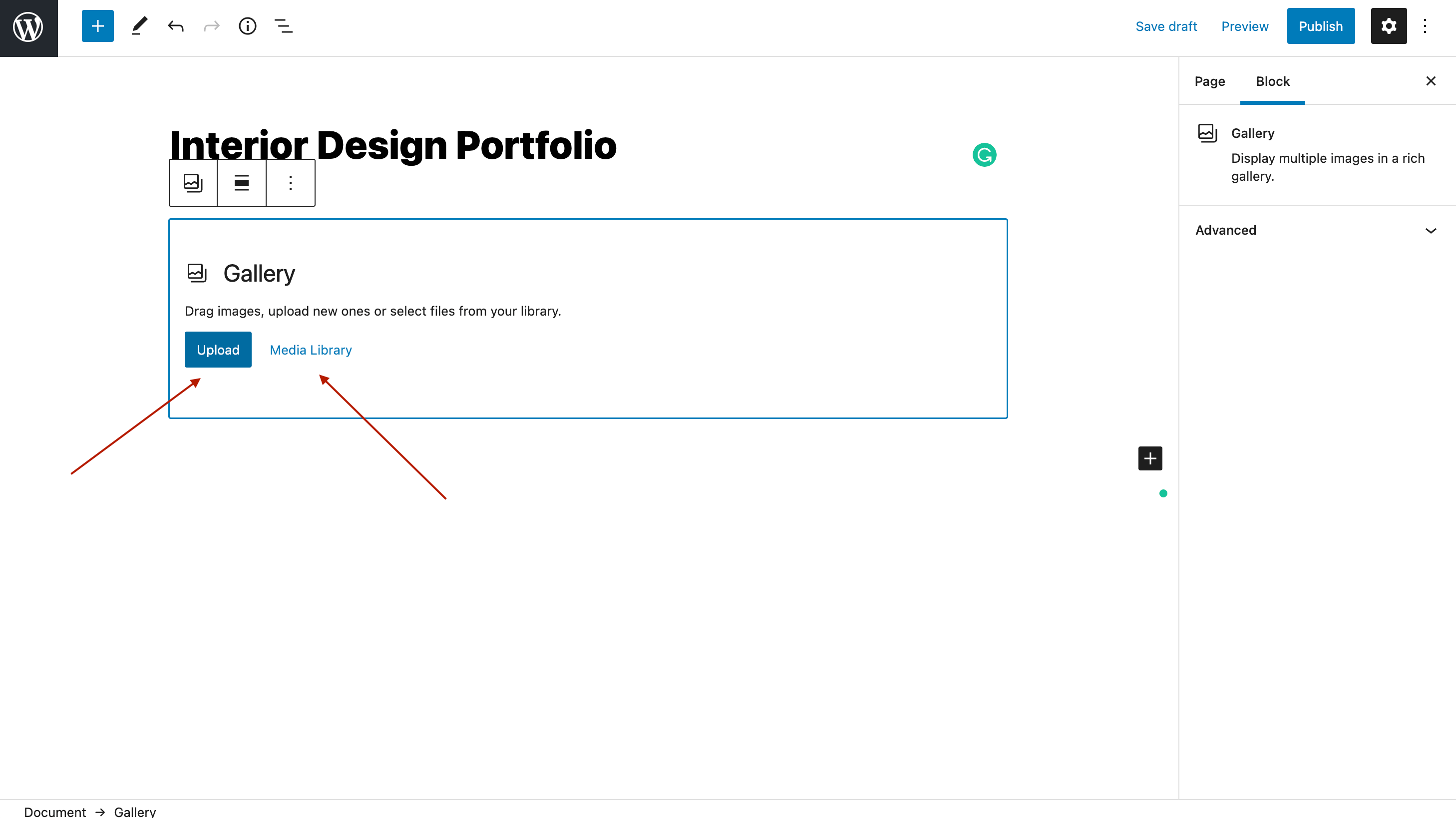
Agora, você precisa enviar suas imagens ou, se já as tiver carregado no WordPress, pode adicioná-las da sua Biblioteca de mídia.

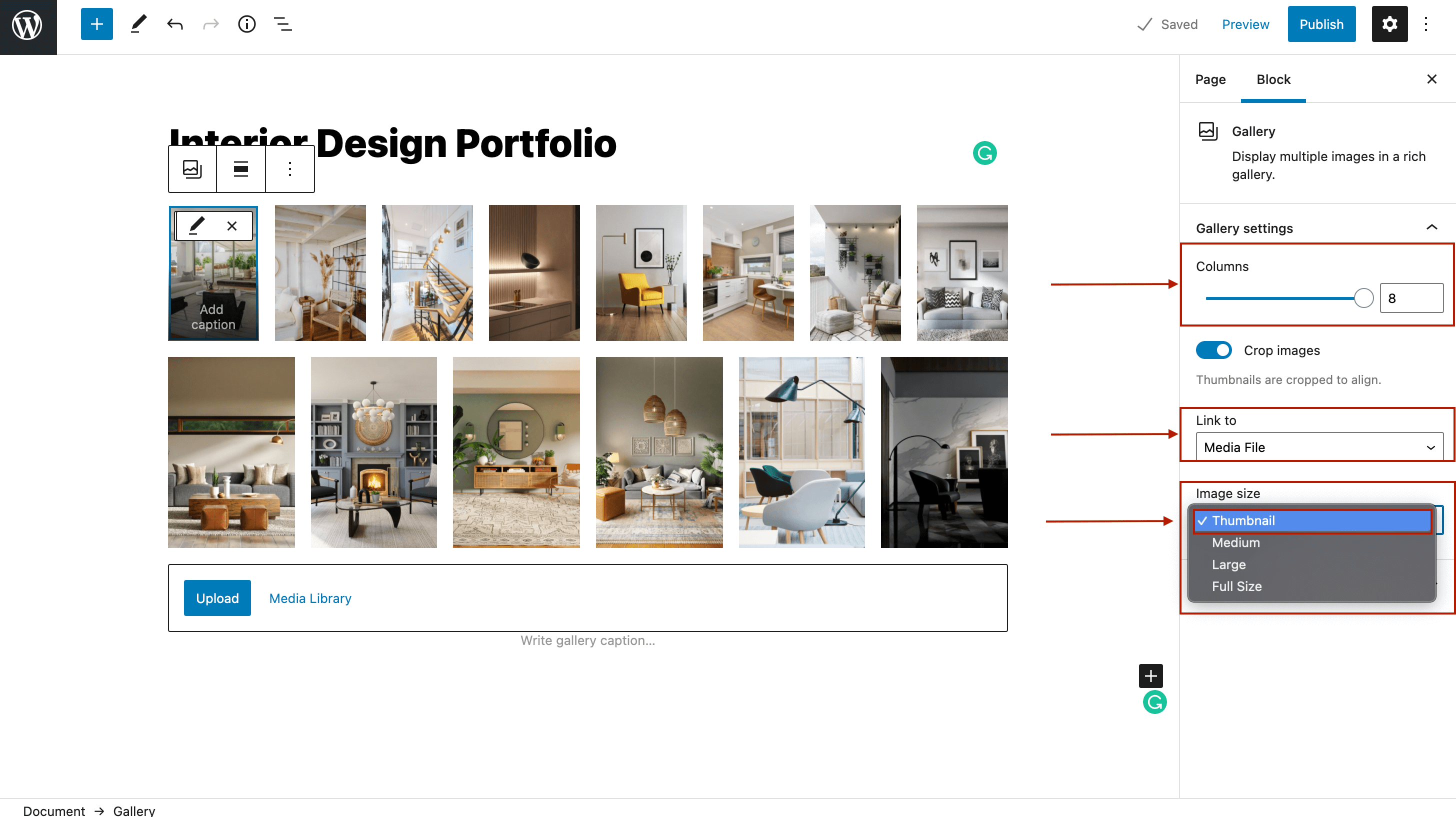
Depois de enviar suas fotos, vamos criar uma galeria de imagens com miniaturas. Na barra lateral direita, você verá algumas configurações da galeria. Vá para Tamanho da imagem e defina Miniatura . Em seguida, certifique-se de selecionar quantas imagens exibir por coluna (adicionei 8 imagens, mas você pode adicionar quantas quiser).
Na última parte, você deve vincular suas imagens ao arquivo de mídia ou a uma página de anexo (se você não fizer isso, as pessoas não poderão clicar em uma imagem e vê-la na íntegra).

Então, é assim que você pode criar uma galeria de imagens com miniaturas com o editor padrão do WordPress. Depois de configurar sua galeria, clique em Publicar e sua galeria de miniaturas estará ativa.
Criando uma galeria de miniaturas com Modula
Antes de criar nossa galeria de miniaturas do WordPress, você precisa instalar e ativar o Modula – o processo é super fácil e levará menos de 1 minuto.

Etapa 1: criar uma galeria de imagens
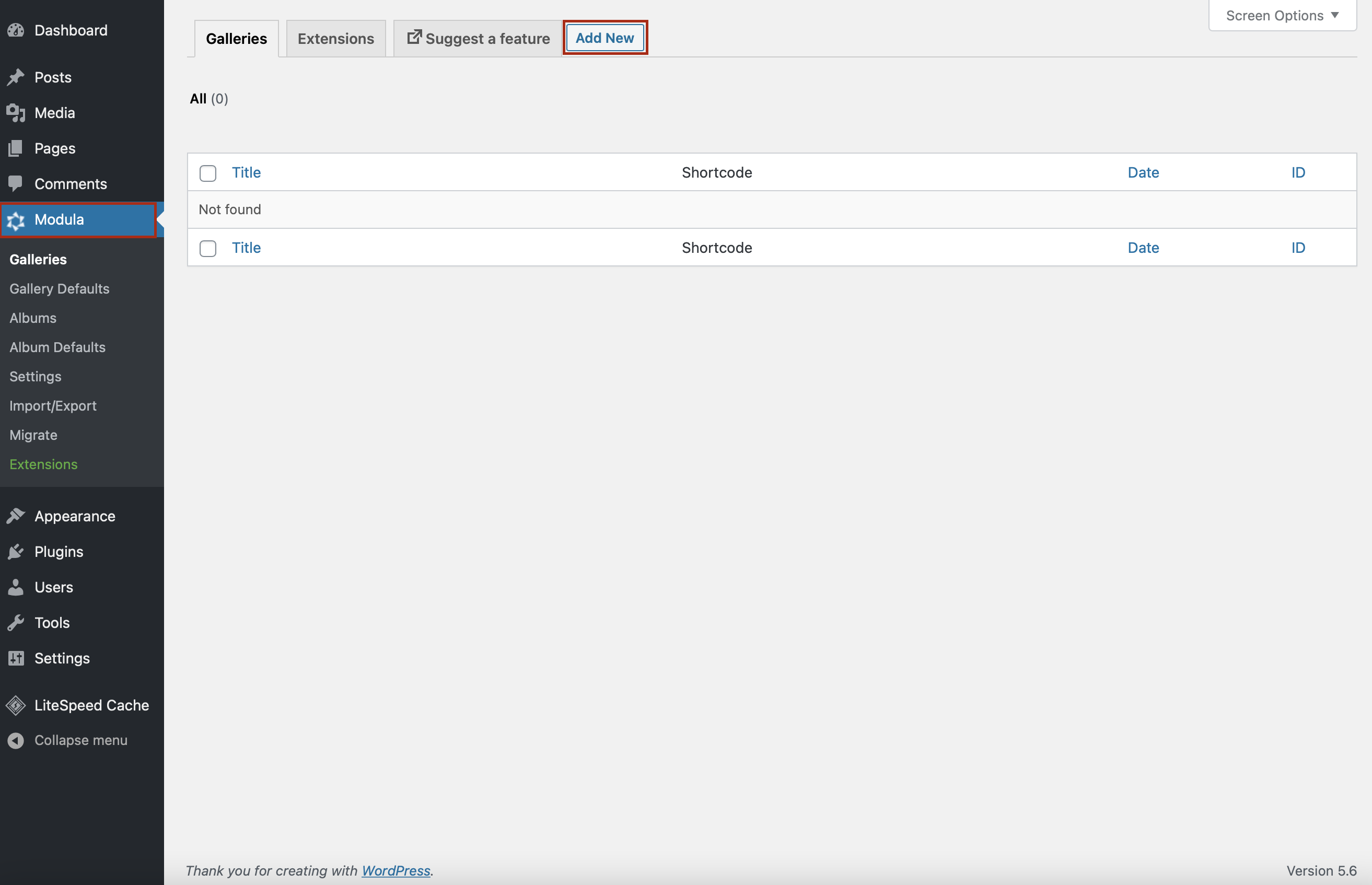
Toda vez, a partir de agora, quando você quiser criar uma galeria de imagens, clique no ícone Modula e, em seguida, pressione Adicionar novo .

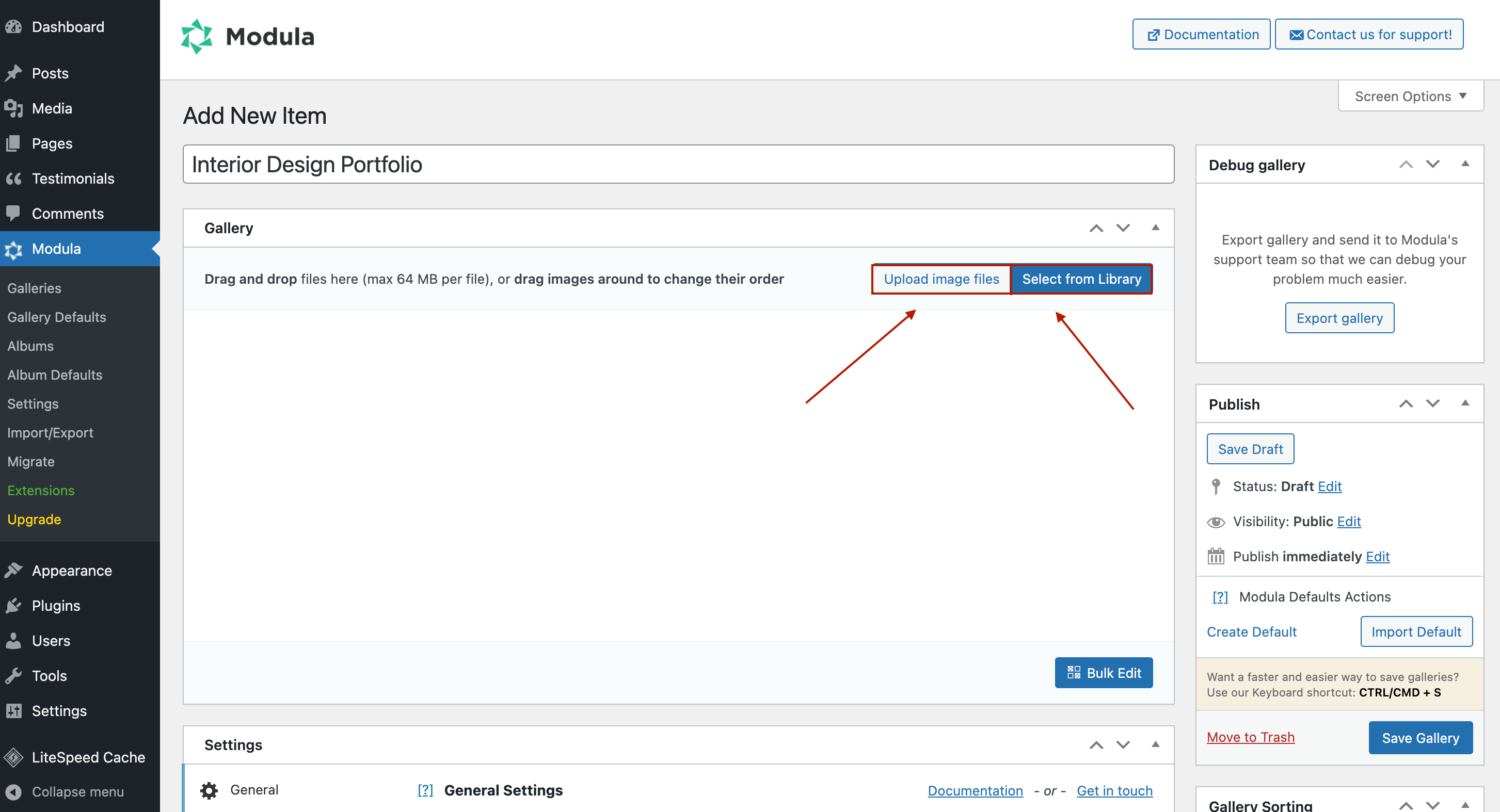
Agora, você pode começar adicionando um título descritivo à sua galeria de miniaturas do WordPress e carregando suas imagens. Se você já tiver suas imagens carregadas no WordPress, também poderá selecioná-las na sua Biblioteca.

Graças à interface de arrastar e soltar do Modula, você pode organizar as imagens em suas galerias de acordo com suas preferências.

Etapa 2: adicione miniaturas à sua galeria de imagens
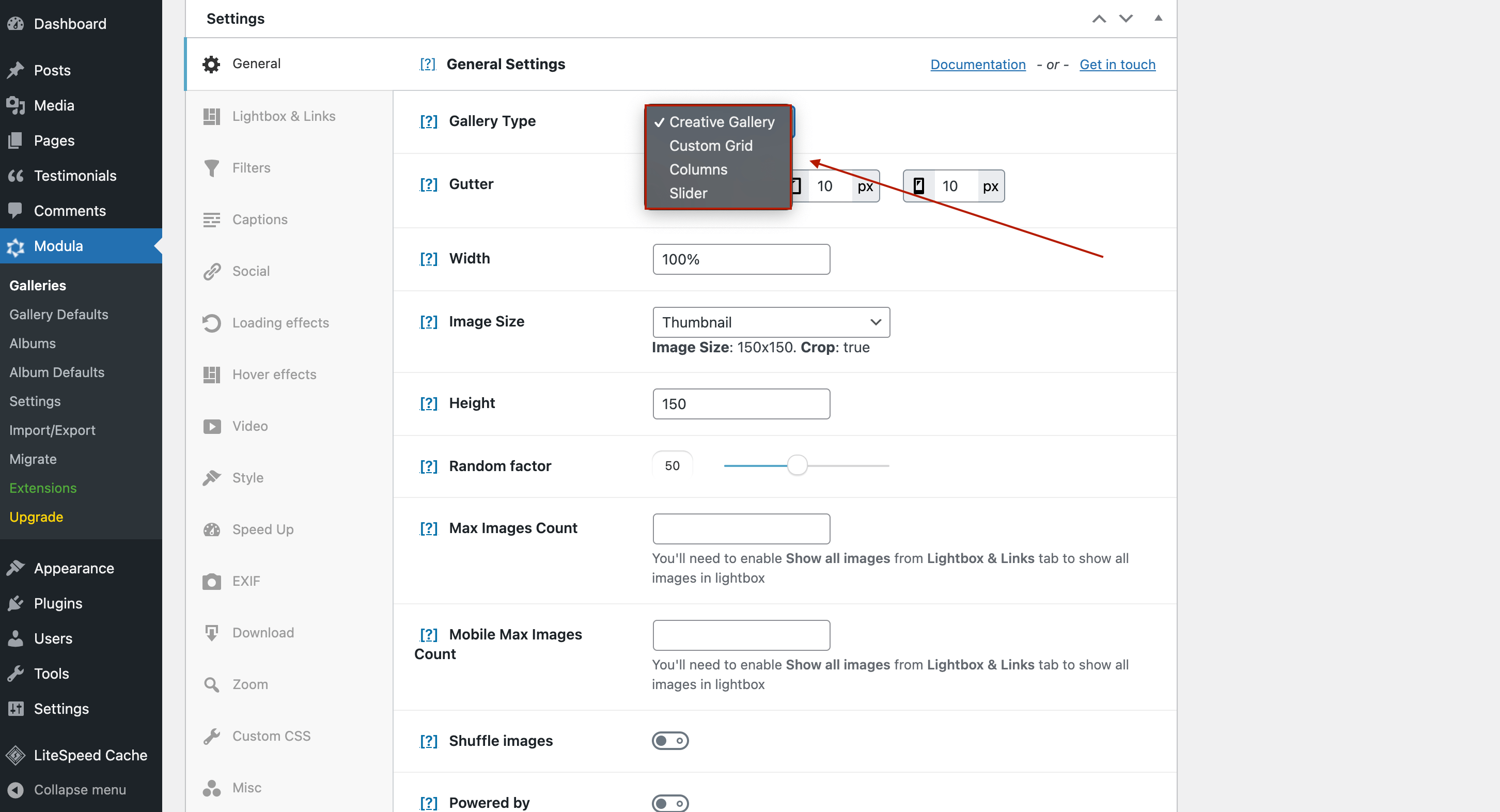
A coisa mais fantástica que você pode fazer com suas galerias é adicionar um tipo de galeria. Como? Role para baixo e vá para Configurações gerais. No tipo de galeria, você pode optar por adicionar uma galeria com grades personalizadas, uma galeria com colunas, um controle deslizante ou uma galeria de criativos.

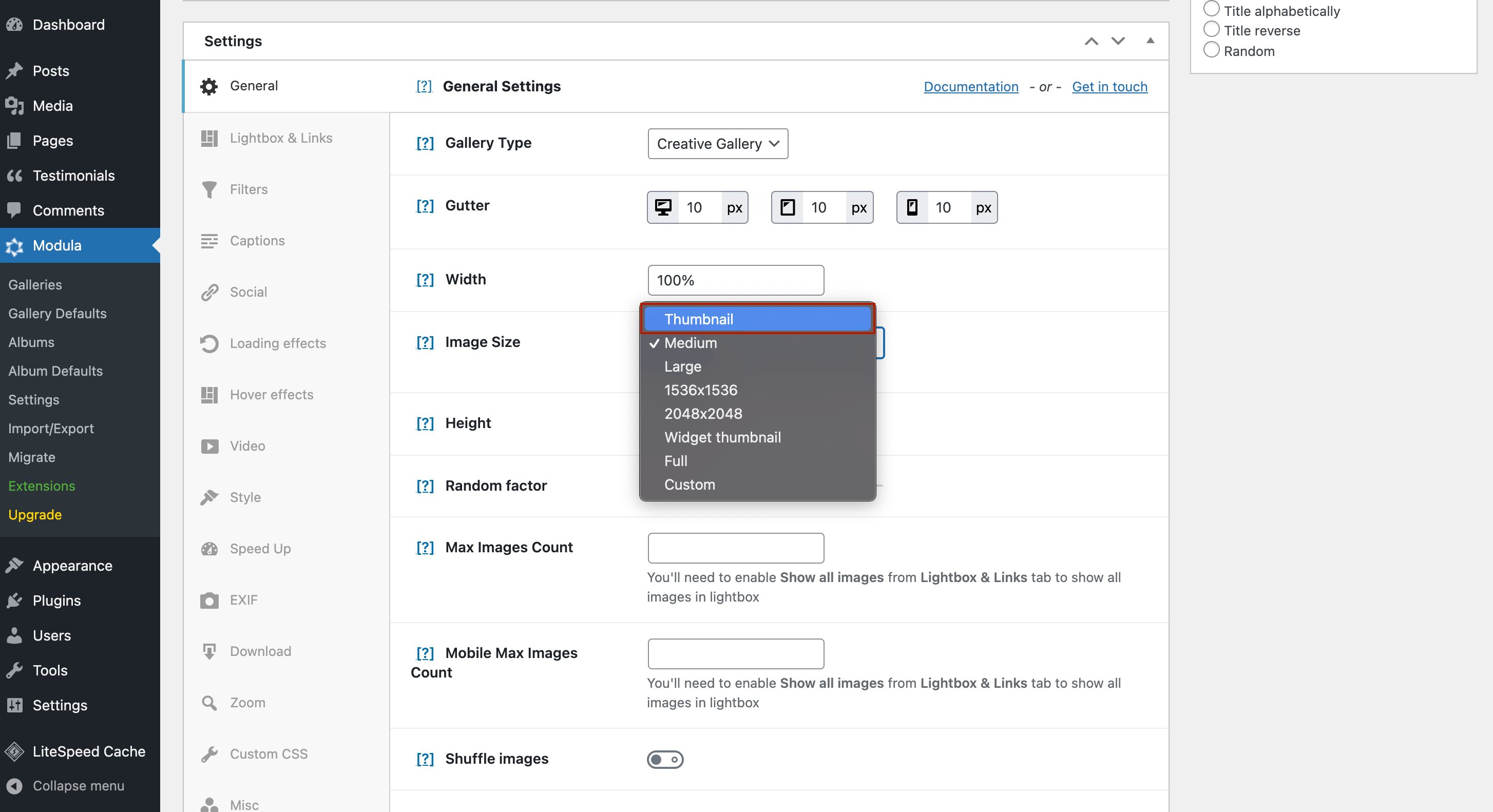
Em seguida, vamos alterar o tamanho da imagem. Na mesma seção, clique na caixa suspensa Tamanho da imagem e clique em Miniatura .

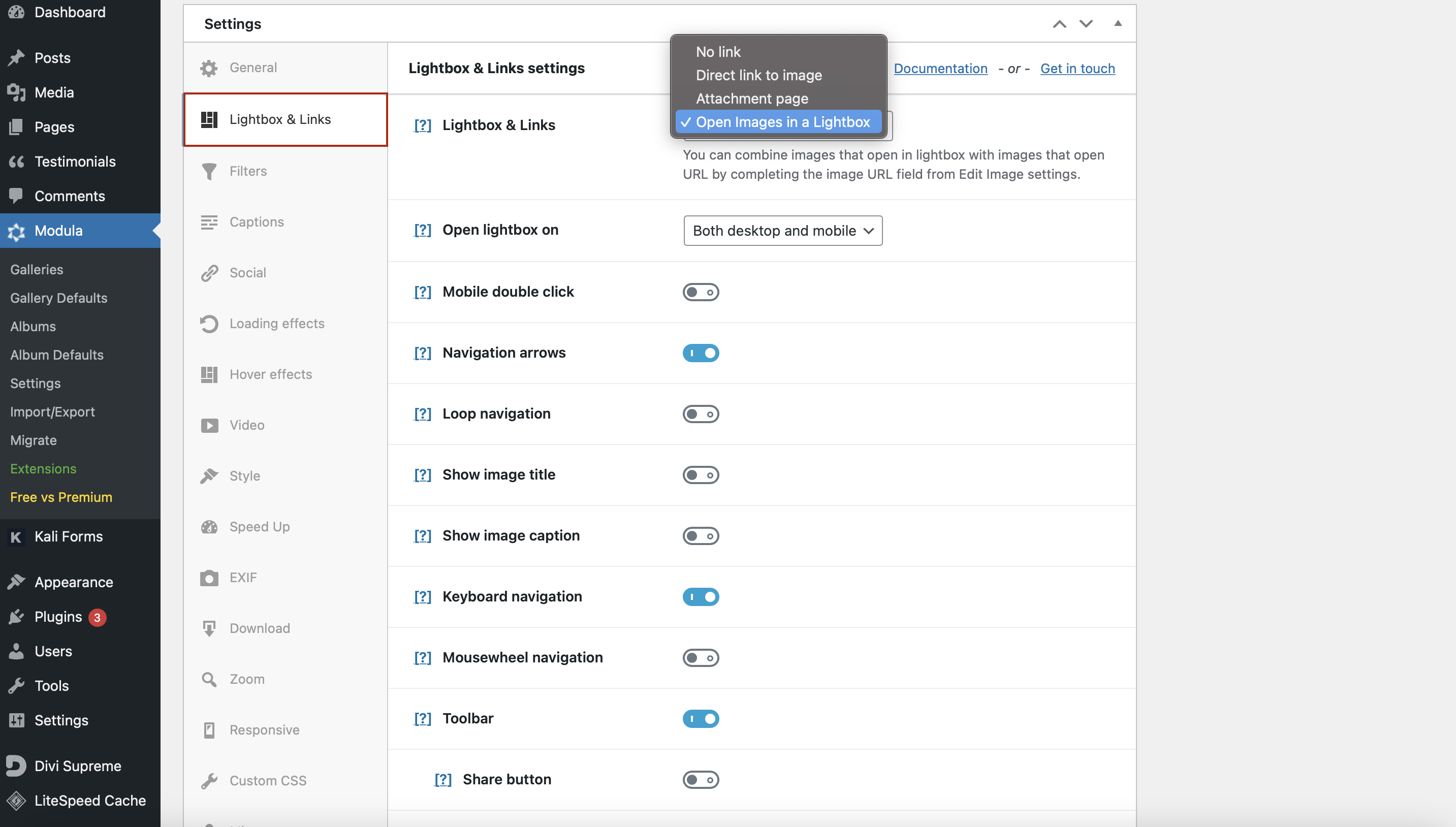
Depois de configurar o tamanho das suas imagens, vá para Lightbox and Links . Aqui você pode optar por abrir sua galeria de imagens em um belo Lightbox.

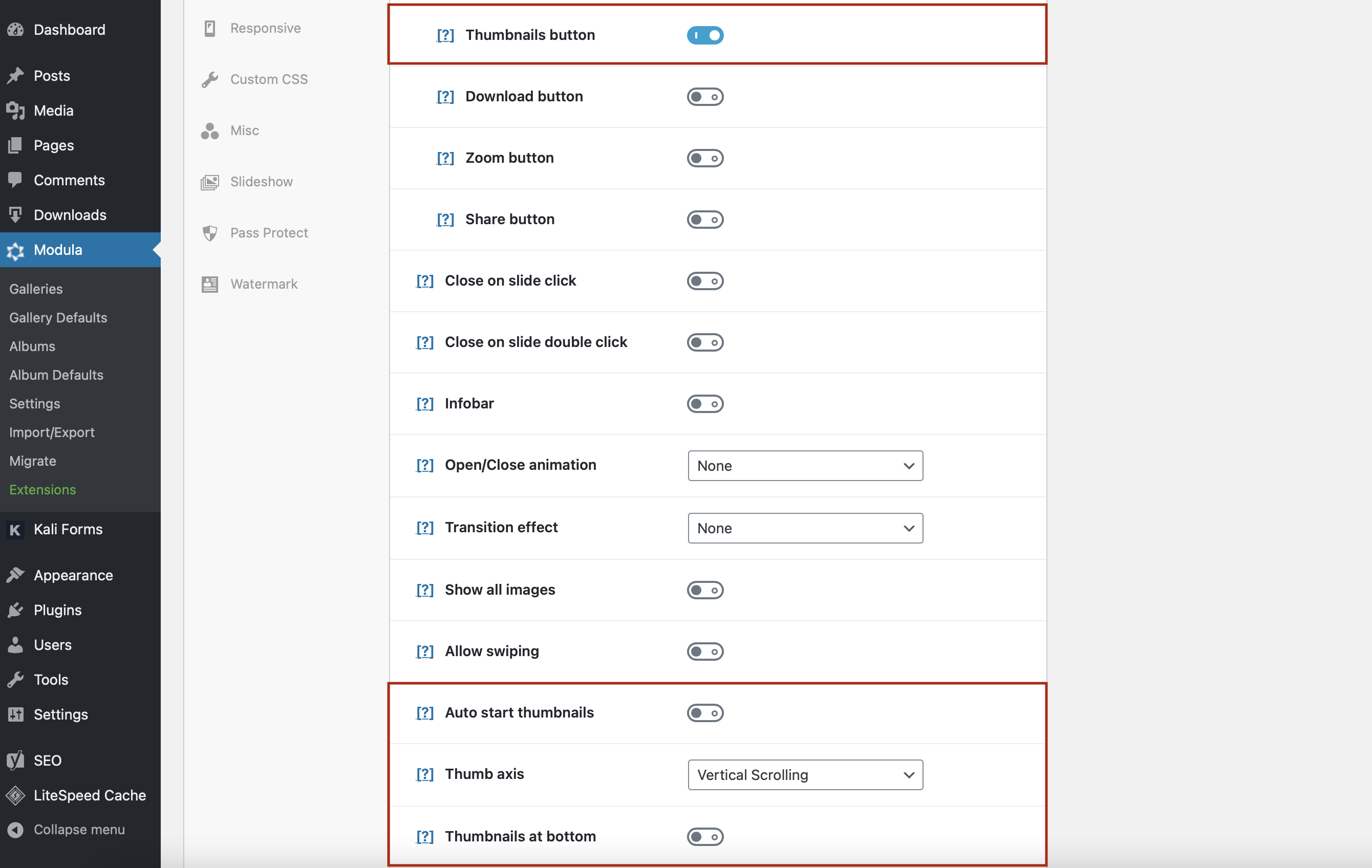
O plugin Modula também permite que você personalize a exibição de miniaturas. Rolando a página, você encontrará as configurações de miniatura.
O que você pode fazer nesta seção?
- Adicione o botão de miniaturas na barra de ferramentas Lightbox;
- Miniaturas de início automático – exibe miniaturas na abertura do lightbox;
- Eixo do polegar – selecione a rolagem vertical ou horizontal para miniaturas;
- Miniaturas na parte inferior – coloque as miniaturas na parte inferior da caixa de luz;

Você também pode adicionar animação fechar/abrir, efeito de transição e muitos outros efeitos dinâmicos.

Solução de galeria de miniaturas moderna para uso diário.
Comece agoraSe você precisar adicionar links externos às suas miniaturas, aqui está um artigo sobre como adicionar links a imagens.
Etapa 3: salve sua galeria de imagens e adicione-a ao seu site
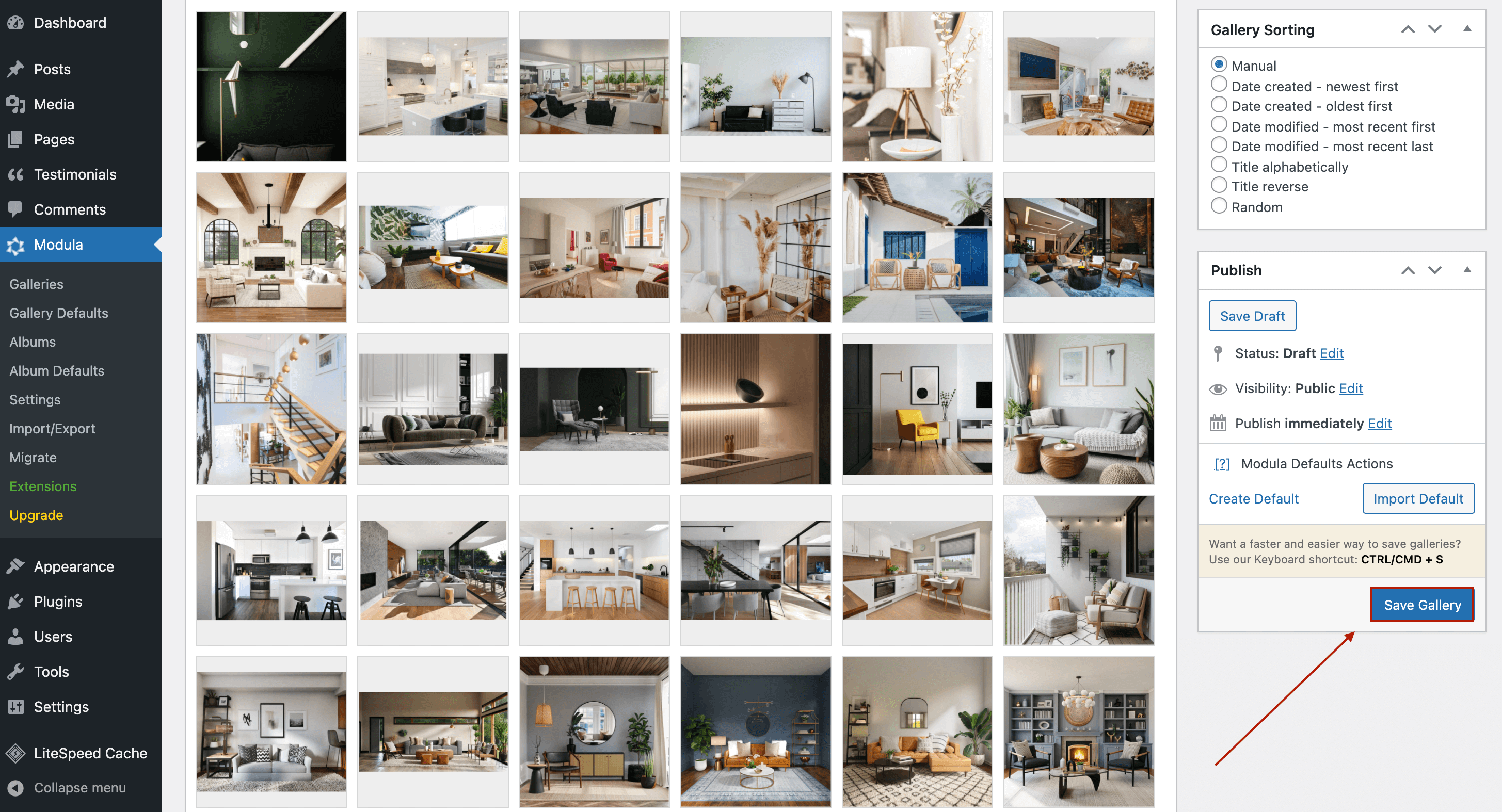
Depois de personalizar sua galeria de miniaturas, não se esqueça de clicar em Salvar Galeria . Você não quer perder todas as mudanças e começar de novo.

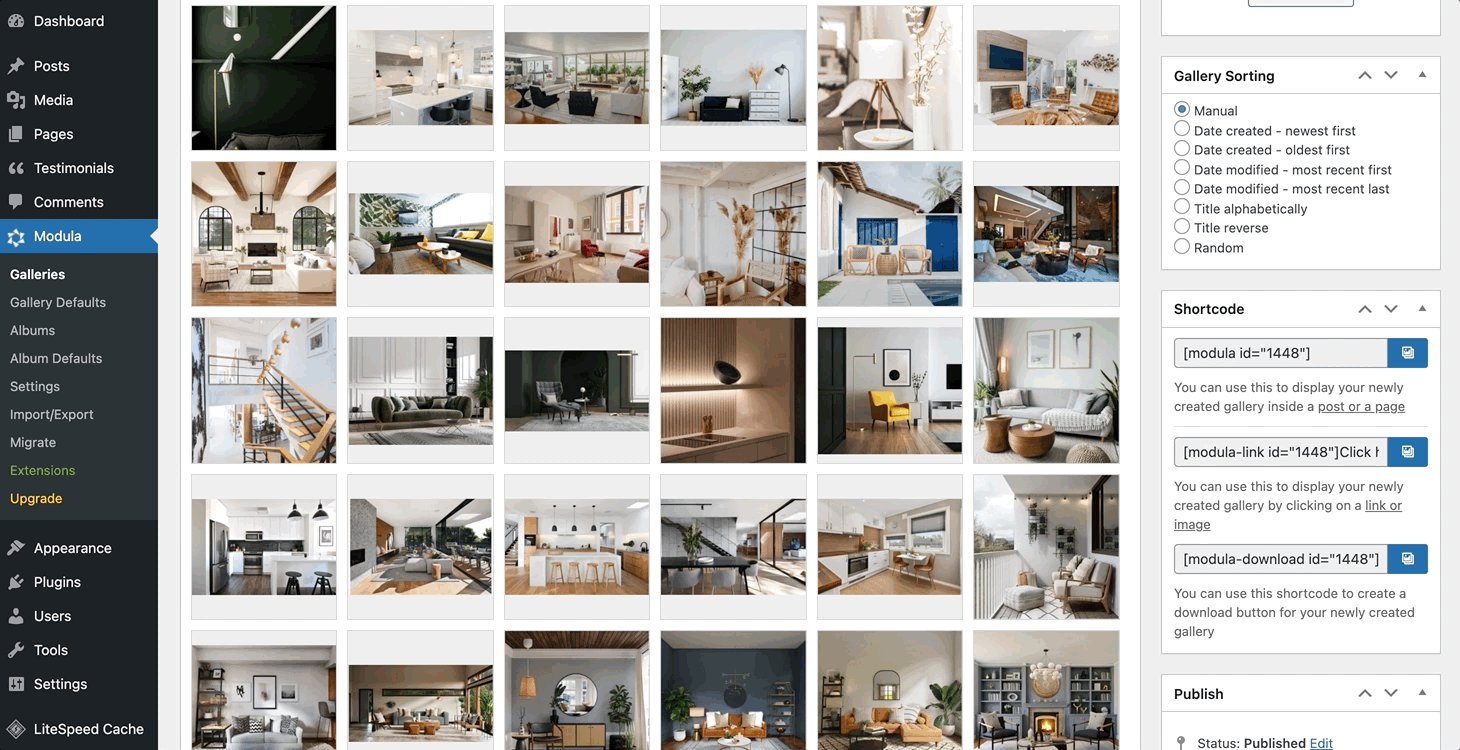
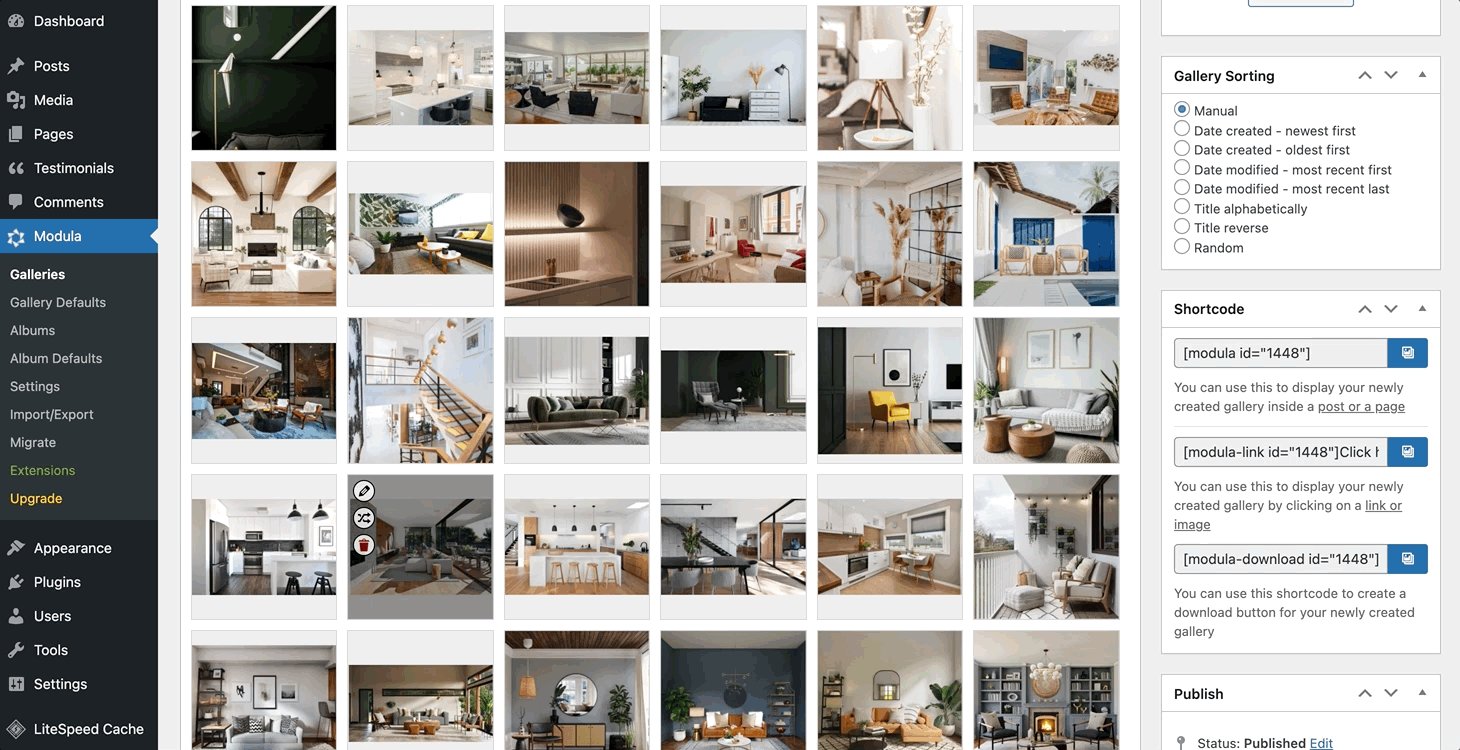
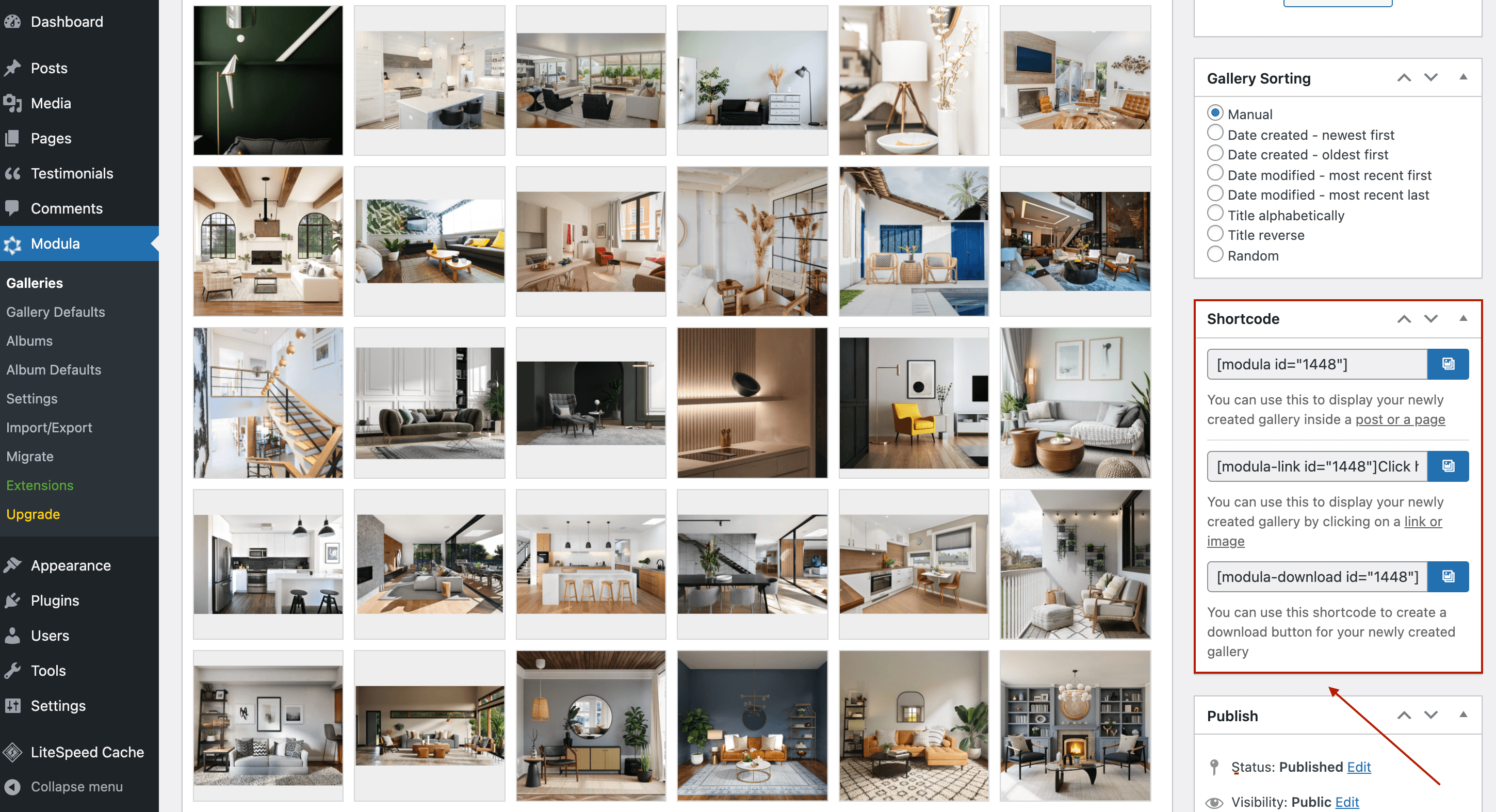
Depois de salvar sua galeria de miniaturas do WordPress, o Modula gerará um código de acesso para sua galeria.

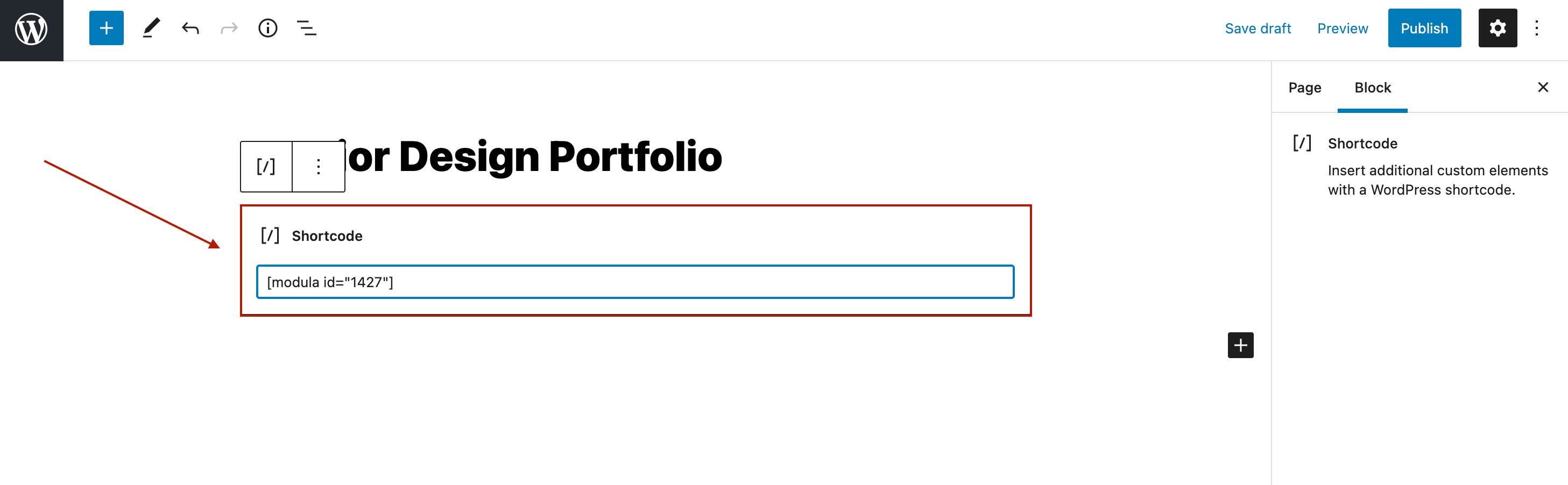
Tudo o que você precisa fazer agora é copiar o código de acesso e colá-lo em sua página.

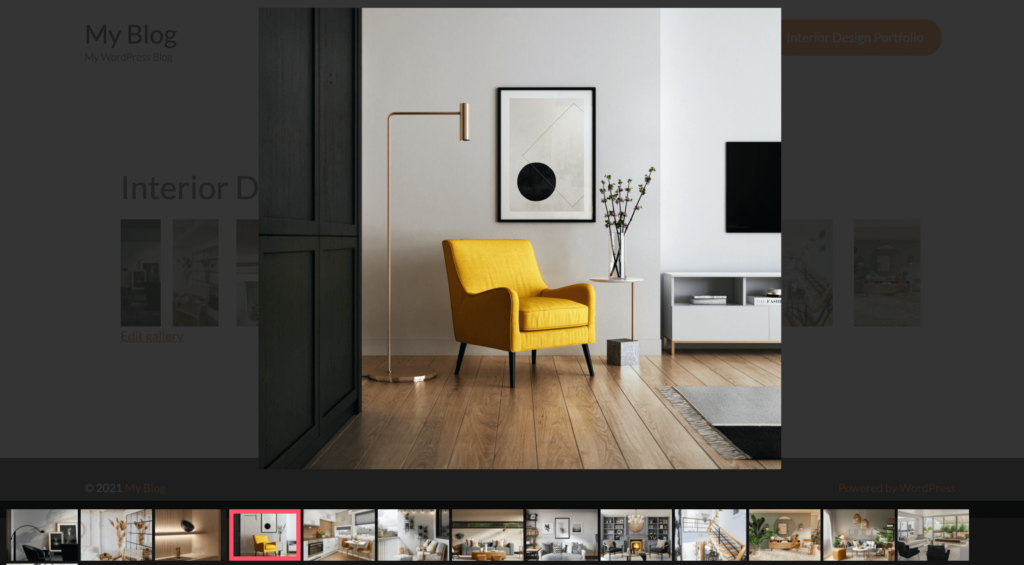
Clique em Publicar e vamos dar uma olhada na galeria de miniaturas do Modula.
Pensamentos finais
Se você deseja criar galerias básicas, pode usar a galeria padrão do WordPress. Mas se você deseja melhorar a experiência do usuário, agilizar o processo de navegação e criar galerias visualmente atraentes, o Modula é uma solução melhor. Você não apenas pode exibir galerias de imagens em miniatura, mas também pode ter controle total sobre a aparência de suas galerias.
Tudo que você precisa fazer é:
- Crie uma nova galeria e defina o tamanho da imagem em miniatura
- Permitir que as imagens sejam abertas em um Lightbox com miniaturas na parte inferior, adicione um eixo de miniatura e uma navegação pelo teclado
- Adicione a galeria de imagens com miniaturas ao seu site.
Você pode fazer uso de todas essas funcionalidades obtendo o Plano de Preços Iniciais .
